Продолжая тему данного поста, прокомментирую слова tushev:
А еще интерфейс в старинной OS/2 требовал на порядки меньше ресурсов CPU и памяти.
Да, это действительно так – на порядки.
У меня нет универсального решения, и конечно я понимаю, что есть реальность, данная нам сегодня в ощущениях (исторические наслоения в виде HTML и CSS всех версий, HTTP). И очень тяжело что-либо изменить глобально. Но я хочу, чтобы каждый разработчик задумался над абсурдностью современного состояния дел в web-технологии. Иначе кардинального решения не будет ни у кого и никогда. Поэтому приведу факты, наводящие на размышления.
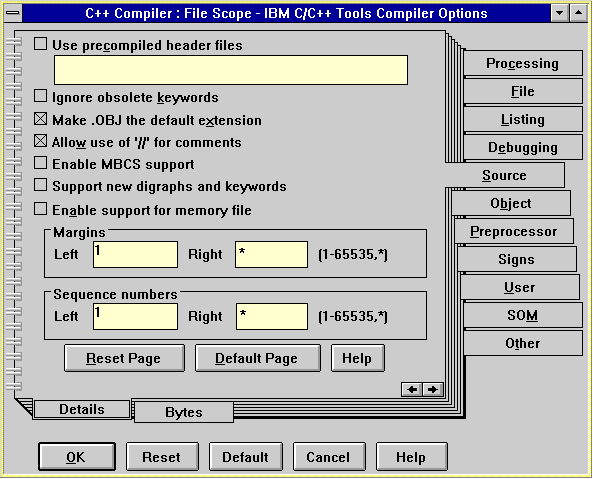
Пример UI 20-летней давности, который я предлагаю сначала воспроизвести всем апологетам HTML и CSS на этих языках, прежде чем минусовать «карму»:

Двадцать лет назад, весной 1992 года, компания IBM представила операционную систему OS/2 2.0. Стандартная встроенная функция GpiBox в ее API, вызов которой можно было написать в коде за 5 секунд, умела рисовать прямоугольники с заданными радиусами закругления углов.
С помощью стандартной функции GpiSetModelTransformMatrix эти прямоугольники можно было подвергнуть аффинным преобразованиям типа поворота, переноса, растяжения и наклона в любых сочетаниях, причем эти преобразования могли “каскадироваться” друг с другом операционной системой (чтобы не грузить геометрией голову прикладного программиста).
В рисовании можно было управлять толщиной линий, способом их соединения и режимом прорисовки концов, примерно как в современном векторном пакете Corel.
Графика в ОС была векторная. Любую отрисованную фигуру можно было конвертировать в путь отсечения. В стандартном API поддерживалось отсечение по произвольной форме. Не только по квадрату или какому-нибудь эллипсу – границу можно было конструировать даже из кривых Безье в сочетании с контурами букв векторного шрифта Adobe!
Отсечение могло содержать дырки (вложенные, пересекающиеся и само-пересекающиеся фигуры). Можно было комбинировать множество областей отсечения, пересекая или объединяя их друг с другом.
Для облегчения написания контролов через стандартную функцию можно было запросить список всех фигур, которые лежат в указанной окрестности заданной точки.
Примерно 20 лет назад графическая карта Tseng Labs ET4000 с двумя мегабайтами памяти, где-то минус двенадцатого по сравнению с современными графическими картами поколения, рисовывала 925 прямоугольников с закругленными углами в секунду. Или же 243 прямоугольника в секунду применяя к ним отсечение по эллипсу со звездообразной дыркой внутри него. Вот данные реального теста:
Test: Normal drawing without clipping.
Speed: 9579.350 markers per second. Speed: 10841.799 lines per second. Speed: 924.878 round box (1/4 screen) per second. Speed: 508.562 filled box per second. Speed: 928.161 polylines with 32 vertex per second. Speed: 21.150 pattern-filled polygons with 32 vertex per second. Speed: 0.286 tricky winding polygons with 512 vertex per second. Speed: 55.076 filled and randomly declined ellipses per second. Speed: 14.684 randomly scaled bitmaps (320x200 pixels) per second. Speed: 17.191 nested polygons with 256 vertex per second.
Test: Drawing with clipping by an ellipse with the star-shaped polygonal hole.
Speed: 3808.684 markers per second. Speed: 1126.427 lines per second. Speed: 243.402 round box (1/4 screen) per second. Speed: 57.427 filled box per second. Speed: 71.152 polylines with 32 vertex per second. Speed: 26.752 pattern-filled polygons with 32 vertex per second. Speed: 0.250 tricky winding polygons with 512 vertex per second. Speed: 68.130 filled and randomly declined ellipses per second. Speed: 26.885 randomly scaled bitmaps (320x200 pixels) per second. Speed: 26.160 nested polygons with 256 vertex per second.
А теперь “добро пожаловать в реальный мир”:
Web-программист высшей квалификации, если ему поручить сделать это без готовых toolkit-ов и не передирая из них чужой код, потратит пару дней на то, чтобы БЕЗГЛЮЧНО запрограммировать рисование квадрата с закругленными углами в актуальных версиях браузеров, оставив IE 6 за скобкой.
Ему придется использовать для этого HTML, CSS, JavaScript, заготовить вспомогательные PNG-файлы и может быть даже VML/SVG, если нужно в полной мере поддержать гибкость задания параметров. При этом ни о каком отсечении по эллипсу со звездообразной дыркой внутри не может быть и речи… :)
Не может быть и речи о том, чтобы точно и кроссбраузерно определить, попал ли курсор мыши внутрь этого квадрата или остался за пределами его закругленного угла…
При этом современное решение будет рисовать несколько десятков квадратов в секунду на карте плюс двенадцатого (по сравнению с 1992 годом) поколения и процесс их кривой прорисовки по кусочкам можно будет видеть прямо на экране.
Поэтому по мере возможностей следует IMHO уходить вообще с данного стека технологий на что угодно другое. Используя фрагментированный и не-кросс-браузерный HTML + CSS только максимум как носитель, на этапе вывода. :)
Автор: sysprg








