
Недавно, просматривая старые статьи Хабра, наткнулся на опрос о почтовых клиентах, который показал, что подавляющее большинство читателей предпочитает Gmail. Я сам пользуюсь им много лет, хотя пару раз в год безрезультатно пытаюсь “пересесть” на что-то поудобнее. С тех пор я стал думать о том, как можно было бы сделать Gmail лучше. Идей накопилось столько, что я решил создать собственный почтовый клиент. Любителей почитать про интерфейсы прошу под кат. И да поможет мне Фиттс.
Низкий старт. Портрет пользователя и позиционирование
В первую очередь стоит задуматься о позиционировании продукта. Обычно этим вопросом пренебрегают при проектировании интерфейсов и переходят сразу к дизайну. В итоге получается продукт для всех и ни для кого.
Я составил портрет своего целевого пользователя. Получился вот такой полностью вымышленный человек, под которого и будет создаваться продукт:

Интуиция мне подсказывает, что такой почтовый клиент лучше приживется сначала на Западе, а уже потом у нас. Поэтому я решил все материалы сразу делать на английском.
Начало
Конкурентов нужно знать в лицо. Я протестировал десяток веб-клиентов из опроса и сделал выводы, которые учел при дальнейшем проектировании. Когда я создавал прототип, прежде всего руководствовался не принципом “чтобы было не похоже на...”, а своими логическими соображениями, законами Фиттса и Хика, работами Раскина, Купера и других авторитетных проектировщиков.
Сразу запустил небольшой опрос по друзьям в соц.сети:

Результат весьма ожидаемый: люди хотят, чтобы было быстро, просто и красиво. Голосовала не совсем целевая аудитория, зато результат получен быстро и бесплатно: пока этого достаточно.
Самое главное: интерактивный прототип
Некоторые бросаются сразу делать дизайн. Честно говоря, я совершенно не понимаю, как можно отлаживать “механику” взаимодействия на графических макетах. В общем, начинаем с интерактивного html-прототипа в Axure, в котором можно было бы прямо по ходу проектирования тестировать и переделывать различные элементы взаимодействия.
Далее приведу наиболее интересные скриншоты с пояснениями. Если любопытно пощупать руками, в конце статьи вы найдете ссылку на прототип.
Итак, авторизуемся под аккаунтом Gmail, разрешаем приложению использовать данные, попадаем во входящие

Своему почтовому клиенту я дал временное рабочее название UXMail и буду использовать его только в рамках этой статьи.
На всякий случай уточню, что это лишь функциональный прототип, а значит все цвета, шрифты, иконки и формы — лишь условные, внимания на стиль обращать не стоит: все будет нормально “отрисовано” позже профессиональным дизайнером.
Навигация и письма
Для начала я решил максимально снизить шум в навигационной панели, поставив в меню лишь иконки — без подписей. Первые 10 минут пользователь может чувствовать себя слегка некомфортно из-за того, что сходу не скажет, где тут архив, где спам, а где отправленные. На этот случай предусмотрены стандартные всплывающие подсказки:

Я уверен, что этот временный недостаток с лихвой окупится при постоянном использовании.
И тут не обошлось без GTD и геймификации
Я уважаю принципы методологии Getting Things Done о “пустом инбоксе”, поэтому в интерфейсе старался всячески мотивировать не откладывать обработку писем, и как можно скорее очистить папку с входящими. Например, когда последнее письмо отправляется в архив, UXMail хвалит пользователя

Предполагается ротировать надписи и картинки, чтобы была мотивация узнать, как еще тебя похвалит почтовый клиент. Этакий элемент нынче модной геймификации.
При наведении на письмо во входящих появляется кнопка добавления этого письма в архив. Пользователю достаточно будет подвинуть курсор на несколько пикселей и кликнуть по иконке:

После чего письмо с анимацией “улетает” в иконку архива в меню.
Закон Фиттса как всегда безупречен
Для сравнения, то же самое действие — добавление в архив — в Gmail. Пользователь вынужден каждый раз проделывать пять(!) операций вместо двух:

- Подвести курсор к флагу
- Установить флаг
- Подвести курсор к кнопке “в архив”
- Кликнуть
- Перевести курсор на следующее письмо
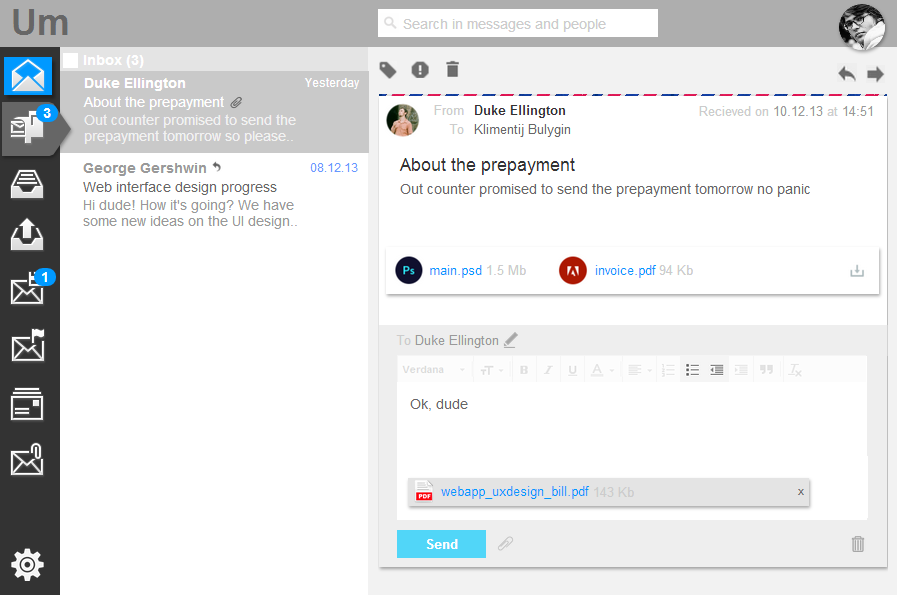
Отвечаем на письмо
В интерфейсе входящего письма ничего концептуально нового нет. При клике поле ввода “разъезжается” до состояния, в котором удобно написать ответ

Менее популярные элементы интерфейса скрыты. Например, копия при ответе. Панель форматирования сильно приглушена цветом, но при наведении и клике инструменты “подсвечиваются”:

Отмена и подтверждение действий
К модальным подтверждениям типа “Вы уверены, что хотите ...?” пользователи быстро привыкают и машинально нажимают “да” даже не вчитываясь. Поэтому лучше делать всплывающие уведомления: в таком случае у пользователя будет 3-4 секунды, чтобы передумать и отменить свое решение

Цепочки писем и микроцепочки
Некоторым это очень нравится, некоторым очень не нравится. Кажется, равнодушных уже почти не осталось. В комментариях к одной статье на Хабре цепочки писем даже сравнивали со свежей кинзой.
Лично я люблю свежую кинзу, но считаю, что цепочки писем — это изобретение непродуктивное и неудобное. Да, есть небольшой процент случаев, когда они оправданы, но даже в этих случаях сказываются последствия фундаментальных недочетов этого механизма:
- Не понятно, сколько новых писем появилось в цепочке. Просто появился один “непрочитанный” элемент — цепочка по теме
- Открывая цепочку, все письма помечаются как “прочитанные”. В результате можно пропустить новое письмо
- Непонятно, к какому письму цепочки будут применены общие действия (ответить, переслать и другие). Хотя в Gmail это уже частично решено, чего не скажешь о некоторых других клиентах
У цепочек есть и одно существенное преимущество: они позволяют проследить всю линию общения и вспомнить какую-то важную информацию. Признаться, я сначала тоже собирался делать цепочки, “приглушив” перечисленные недостатки рядом интерфейсных “костылей”, но при этом UXMail терял в простоте и минималистичности.
В итоге я решил ввести новое понятие — микроцепочки. Фактически, микроцепочка — это входящее сообщение и ответ пользователя на это сообщение. Такой механизм позволяет сохранить простоту и прямолинейность интерфейса без цепочек и получить определенные преимущества интерфейса с цепочками хотя бы в рамках одной итерации “входящее письмо — ответ на него”. В подавляющем большинстве случаев этого достаточно, чтобы восстановить в голове смысл переписки

Проверяйте спам чаще
Папку со спамом я сознательно “вытащил” на верхний уровень. Я считаю, что пользователям стоит хотя бы изредка проверять спам на предмет важных писем, потому что спам-фильтры пока не 100% корректно работают. Соответственно, предполагается такое взаимодействие: пользователь пробегает глазами список писем в спаме, с помощью быстрой кнопки отправляет некоторые письма обратно во входящие, а в конце списка его ждет большая кнопка “Удалить весь спам безвозвратно” — и далее будет опять хвалебная надпись и картинка

Метки и фильтры: их-то за что?
А вот фанатам меток и фильтров UXMail скорее всего не понравится: фильтры придется настраивать через интерфейс Gmail, а меток вообще нет — остались только папки

Я вижу следующие недостатки использования папок совместно с фильтрами:
- Нарушается принцип “одного пустого инбокса”. Т.е. чтобы продуктивно обрабатывать почту нужно следить за тем, чтобы сразу несколько папок были пустыми или хотя бы просто обработанными
- Увеличивается вероятность пропустить важное письмо: человек — не робот: может банально забыть о какой-то папке и не проверить ее
- Если посадить два человека рядом и слать им одни и те же письма, то, рискну предположить, обрабатывать поток писем быстрее будет тот, кто получает все в одну папку, т.к. он не тратит время на переключение между папками
По поводу меток я в сомнении: пока решил их вообще не поддерживать. Метки — это когда все письма остаются в общем “инбоксе”, просто помечаются словами “работа”, “учеба” и так далее. Я как-то пользовался метками, потом перестал, т.к. обратил внимание, что они улучшают продуктивность лишь ненадолго. Потом приходится систематически тратить время на “ревью” созданных меток и добавление новых. Это при том что в 9 из 10 случаев и так понятно, какое письмо по учебе, а какое — по работе.
Управление вложениями
Еще одна фича, которая, на мой взгляд, может пользоваться хорошим спросом — централизованное управление вложениями. Сейчас в почтовых клиентах достаточно трудно искать полученные файлы, особенно, если не помнишь ни имени отправителя, ни даты. В UXMail можно пролистать на одном экране все вложения и отфильтровать их по дате, отправителю или теме:

Все-все, уже закругляемся. Настройки
Я изучил интерфейсы настроек нескольких популярных почтовых клиентов, подумал и убрал все лишнее. Осталось только 4 раздела: почтовые ящики, подписи, автоответчик и уведомления

Каждая настройка в обязательном порядке сопровождается пояснительным текстом и иллюстрацией того как это будет выглядеть в интерфейсе. Некоторые настройки продублированы в “повседневных” интерфейсах. Например, можно добавить еще один адрес отправителя прямо из контекста создания нового письма:

А когда пользователь включает автоответчик, в верхней панели статично закрепляется сообщение о том, что включен автоответчик

Это должно хоть немного мотивировать пользователей включать автоответчик только по “уважительным причинам” вроде отпуска или болезни. Надеюсь, станет чуть меньше получателей, от которых в ответ на каждое письмо автоматически приходят страшные слова в духе “Спасибо, я получил вашего сообщение”.
Пожалуй, на этом все. В интерактивном прототипе вы найдете еще много занятных механизмов, с которыми можно “поиграться”, но описывать все в статье было бы совсем объемно и скучно (боюсь, с объемом я и так немного перестарался).
Какие планы?
Собрать отзывы с Хабра, доработать прототип, сделать графический дизайн и промо-материалы, привлечь инвестиции на разработку через краудфандинговые платформы.
И зачем я это все написал?
Я — человек жутко ленивый до деятельности, которая потенциально может быть бесполезна, поэтому эту статью я написал не только чтобы немного развлечь читателей и себя, но и привлечь авторитетное мнение хабрасообщества и воззвать к жестокой и исключительно обоснованной критике описанных выше идей и решений. Я собираюсь сделать действительно крутой продукт, и ваши мнения и доводы мне помогут лучше чем что-либо ещё. Благодарю за внимание.
Автор: Klimentij






