Привет!
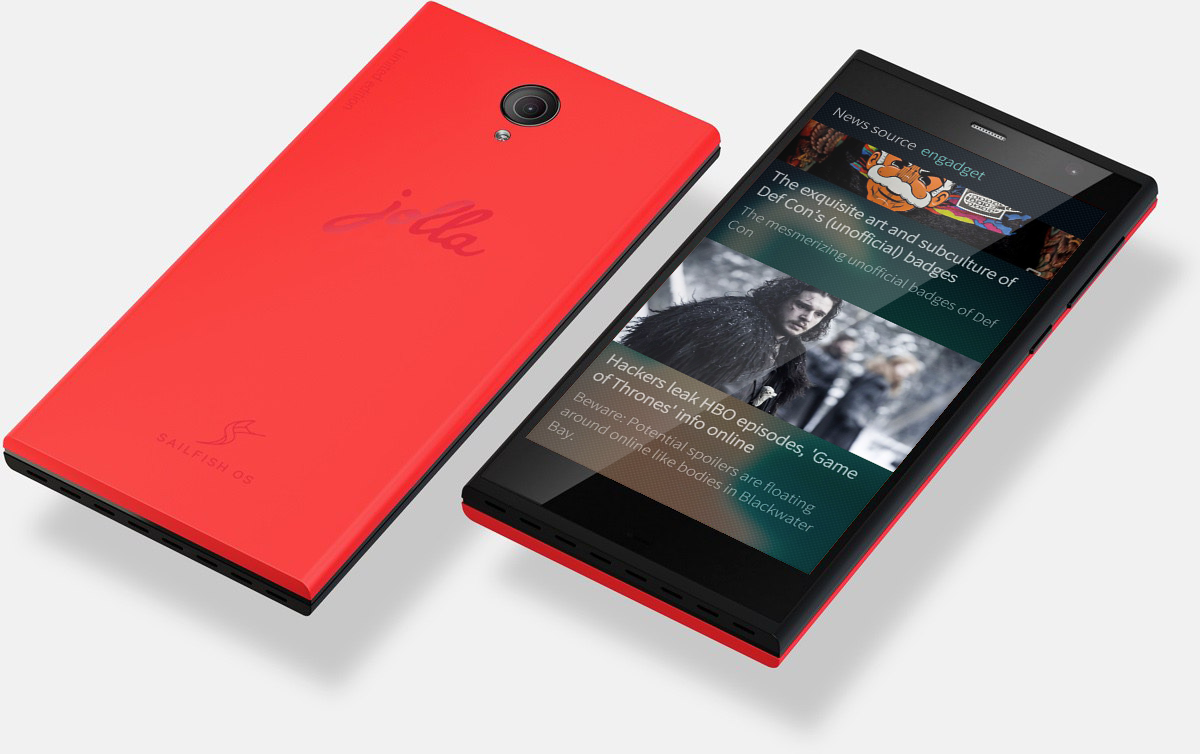
На днях в офис e-Legion попал очаровательный смартфон, цвета #F9403E. По опознавательным знакам удалось установить его модель — Jolla C и операционку — Sailfish OS. Сайт производителя снабдил нас данными о характеристиках устройства и предоставил информацию о том, с чего начинать разработку.

Под катом вы узнаете о том, как происходил процесс создания, отладки и установки мобильного приложения для Sailfish ОС.
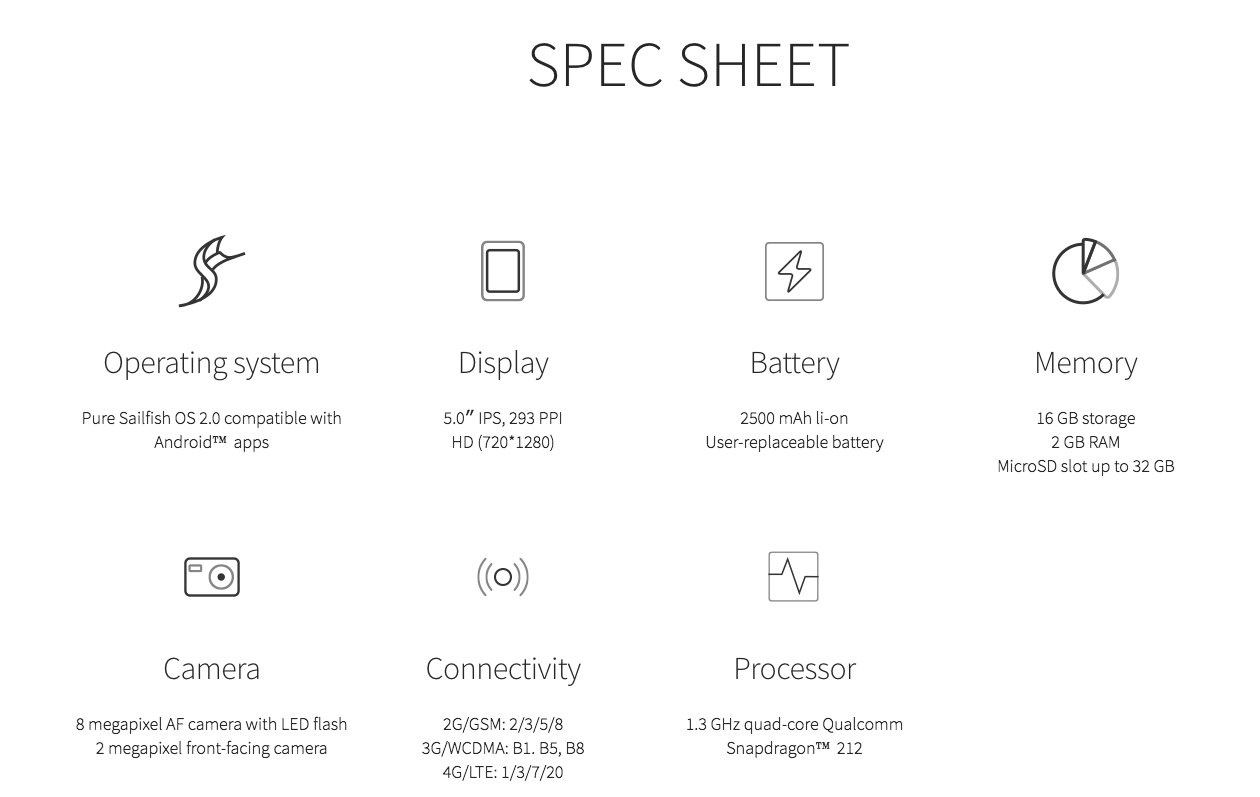
Характеристики для смартфона 2016 не выдающиеся, но ведь дело не только в железе, но и в том, как реализован софт.

Для ОС заявлена поддержка Android-приложений, но зачем заниматься портированием, если можно написать «шедевр», используя нативные средства для разработки.
Spin-Off: кому и зачем это нужно
В Индии и Китае крупные корпорации сотрудничают с Jolla, разработчиком Sailfish OS, для создания альтернативной ОС, которая позволит избежать проблем безопасности и лицензирования, имеющихся у Android. Также внимание акцентируется на новом UX/UI как возможности для привлечения покупателей, которые используют другие платформы. В России решили взяться за разработку под Sailfish с акцентом на государственный сектор и правительственные нужды. С этой информацией вы можете ознакомиться в других статьях на Хабре или на официальном сайте.
Среда разработки
Когда я начинал разработку для iOS, пришлось столкнуться с некоторыми сложностями. Наличие устройства под управлением Mac OS X — обязательное условие для XCode. У меня его не было. Варианта было два: хакинтош или виртуальная машина.
Теперь же macOS является моей основной операционной системой, поэтому наличие на сайте Jolla SDK, протестированного под Mac OS X, меня приятно удивило. А флешка с установщиком Windows так и осталась пылиться в столе.
Также заявлена поддержка и других платформ:
- Ubuntu 14.04 32/64 bit
- Windows 8 32/64 bit
- OS X 10.9.2
И снова линк на официальный сайт:
- Устанавливаем VirtualBox (понадобится для запуска симулятора)
- Скачиваем дистрибутив Sailfish SDK
- Выбираем компоненты для установки
- Соглашаемся с лицензионными соглашениями
- ...
- PROFIT!!!
Процесс очень простой, каких-либо «танцев с бубном» не понадобилось. Установщик самостоятельно настраивает связь с виртуальной машиной и активирует необходимые компоненты для отладки приложения.
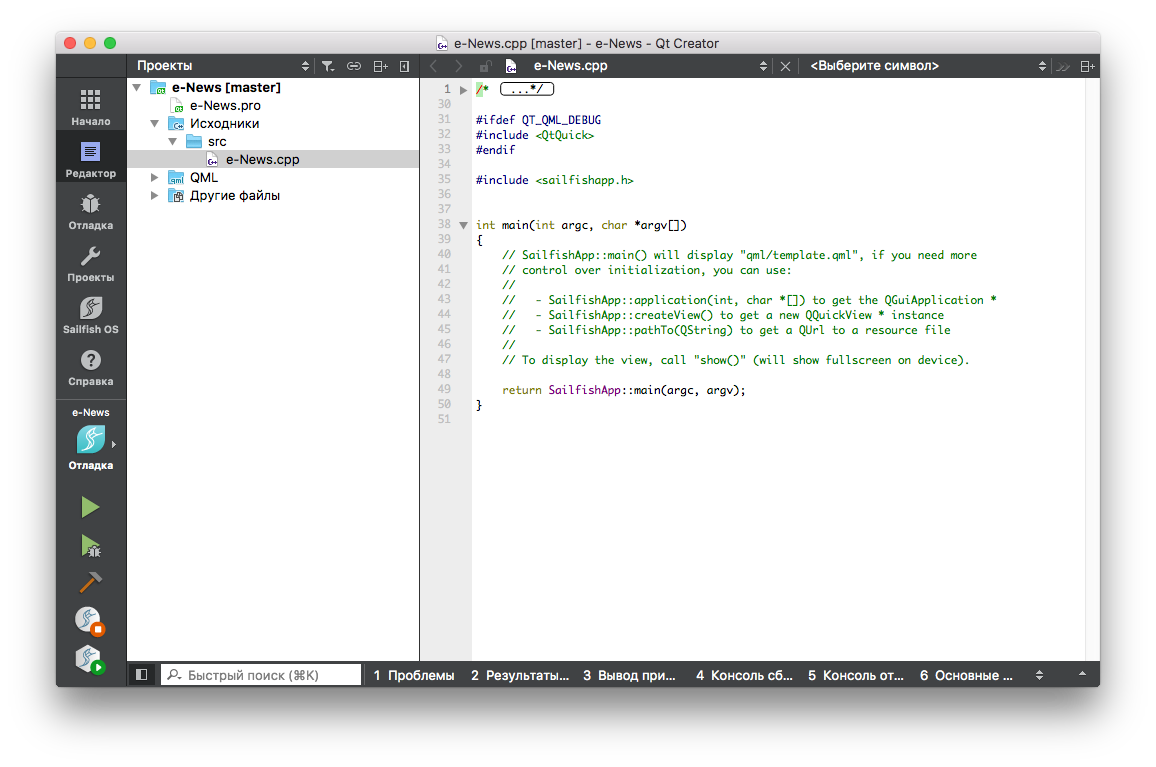
В качестве среды разработки используется Qt Creator.

IDE не такая функциональная, как XCode из коробки, зато крашится реже и подсветка синтаксиса не отваливается :)

Код и язык
Для разработки используется QML — Qt Meta Language. Можно задействовать C++ или Python, если у вас больше опыта работы с этими языками.
Я выбрал QML, так как для реализации простого приложения его возможностей вполне достаточно. QML — декларативный язык программирования, с помощью которого описываются визуальные элементы и их взаимодействие. Синтаксис похож на JSON, код читать и воспринимать очень легко.
Для реализации базовых типов и элементов используется Qt Quick. Вы получаете:
- набор визуальных компонентов для ввода/вывода информации и возможности для анимирования этих компонентов
- инструменты для работы с сетью и локальными хранилищами данных
- средства для биндинга и обработки сигналов
По аналогии с iOS и Android, данную информацию я искал на сайте производителя. Как оказалось, для этих целей лучше подходит сайт Qt. doc.qt.io Он содержит больше документации и примеры кода там интереснее.
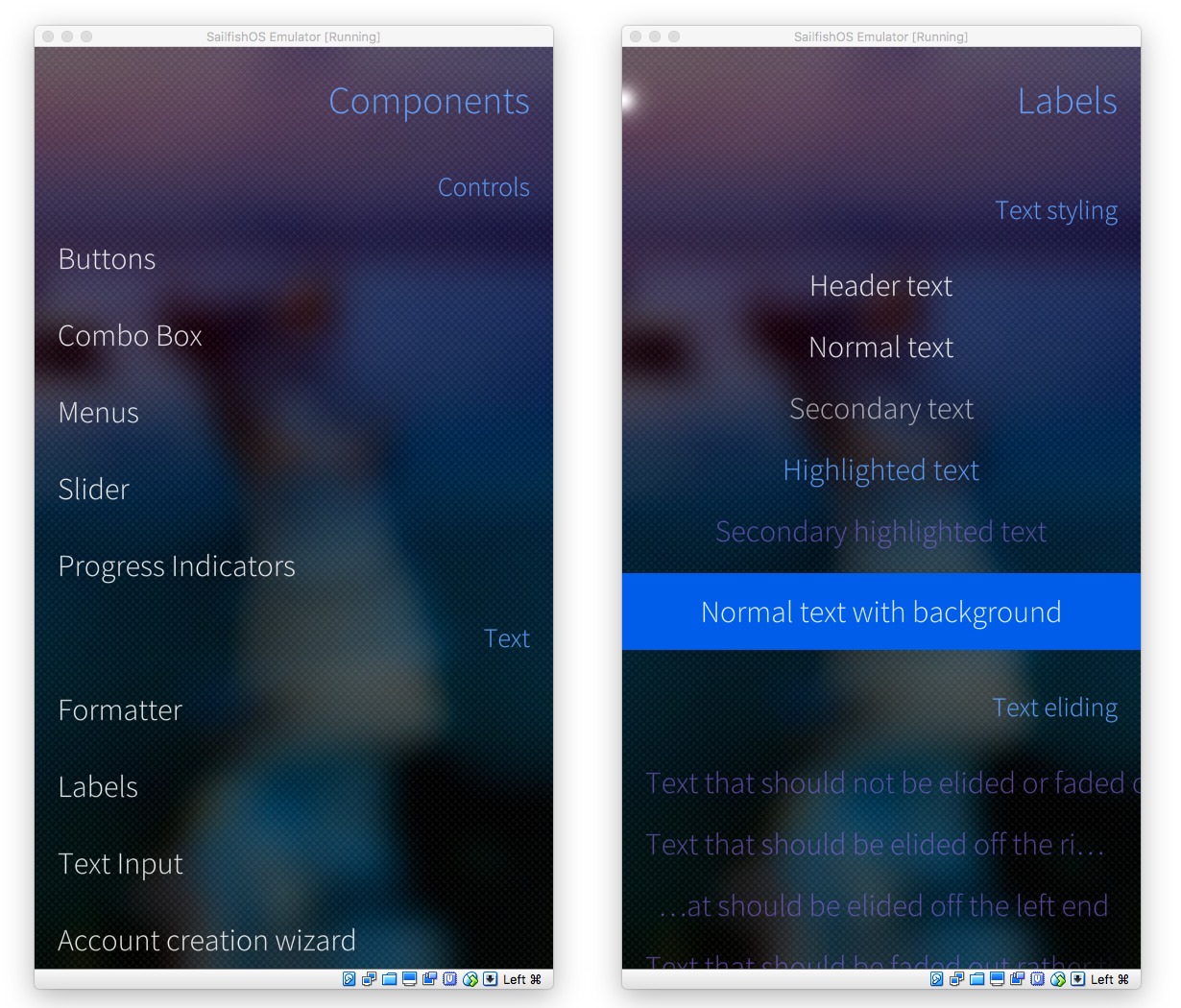
Jolla предлагает разработчикам использовать собственный QML-модуль “Sailfish Selica”. Модуль предназначен для создания элементов со стилистикой Sailfish. С этими компонентами можно ознакомиться из предустановленного приложения Components.

Также он служит для оформления приложения в цветах, соответствующих основной выбранной для смартфона теме.
Label {
text: "Hello habrahabr!"
color: Theme.highlightColor
x: Theme.horizontalPageMargin
width: parent.width - x*2
font.pixelSize: Theme.fontSizeSmall
wrapMode: Text.Wrap
}
Концепция чем-то напоминает использование UIAppearance из iOS, только настройки не ограничены рамками приложения.
Создавать интерфейс из стандартных элементов иногда даже проще, чем в iOS. Создаем кнопку, указываем положение и смещение относительно других элементов. Готово. Пожалуй, с той же легкостью мне удалось работать с интерфейсом только начиная с iOS 9, когда был добавлен класс NSLayoutAnchor.
К сожалению, не всё так хорошо с кастомизацией — в большинстве случаев придётся создавать элемент самостоятельно. Стабильность некоторых компонентов тоже не на высоте. SilicaWebView так и не удалось добавить в приложение, оно постоянно падало. Вместо этого я использовал стандартный WebView, входящий в состав QtWebKit.

При работе с web возникли и другие проблемы. Я запустил приложение на следующий день после начала разработки и вместо списка новостей увидел пустой экран. Несколько часов ушло на поиски решения проблемы. Как оказалось, приложение и встроенный в ОС браузер перестали загружать данные по HTTPS. Пару минуты меня мучила совесть, после чего HTTPS превратился в HTTP.
function requestUrl(source) {
var url = "http://newsapi.org/v1/articles?"
url += "source=" + source
url += "&apiKey=" + apiKey
return url
}
if (status === XMLHttpRequest.DONE) {
var objectArray = JSON.parse(req.responseText);
if (objectArray.errors !== undefined) {
console.log("Error fetching tweets: " + objectArray.errors[0].message)
} else {
for (var key in objectArray.statuses) {
var jsonObject = objectArray.statuses[key];
news.append(jsonObject);
}
}
if (wasLoading == true) {
newsObject.isLoaded()
}
}
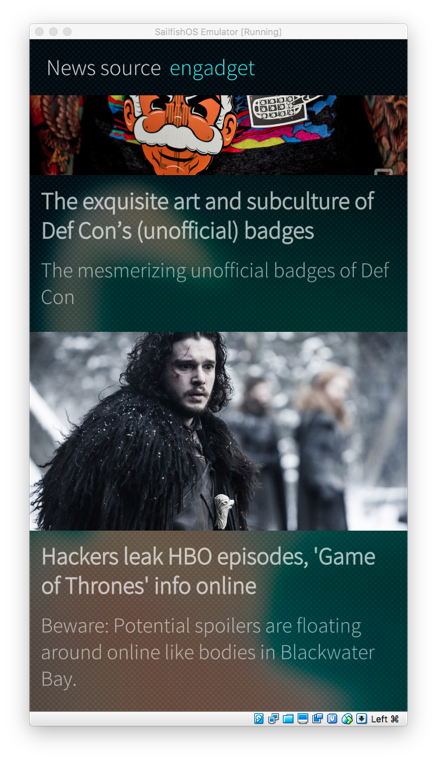
Что касается остальных модулей приложения, их реализация не вызвала особых сложностей. Берём зарекомендовавший себя паттерн MVC, добавляем немного биндинга, щепотку делегирования, обильно посыпаем анимацией, перемешиваем… Получаем на выходе новостное приложение, написанное за пару ночей в попытках попробовать себя в разработке под новую платформу.
Симулятор (emulator) и реальный смартфон
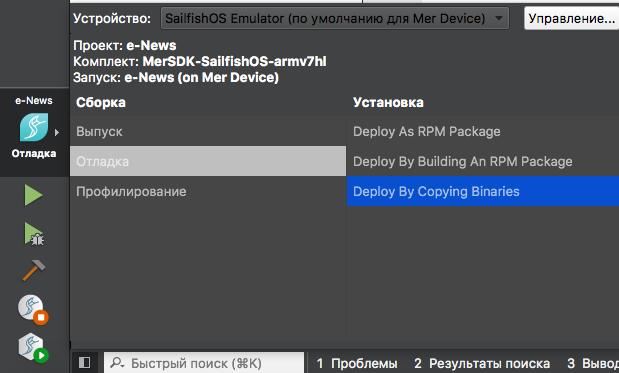
Как я писал ранее, процесс запуска приложения практически не вызвал проблем. Перед установкой SDK размещаем на компьютере поддерживаемую версию VirtualBox, а установщик позаботится обо всём остальном.
Далее выбираем платформу для запуска, жмём кнопку Start и запускаем приложение.

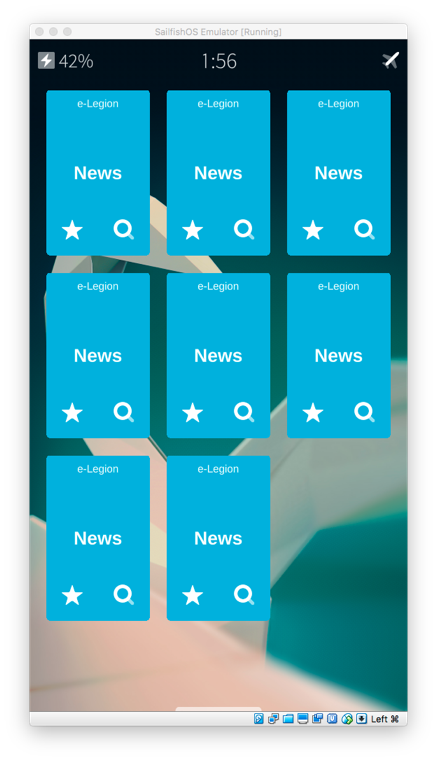
Работа симулятора не вызывает нареканий: всё происходит стабильно и быстро. В своё время мне выпал шанс поработать с одной из первых версий симуляторов Android, 5-минутный запуск которого вызывал боль и приступы паники. Да, сейчас дела у него обстоят гораздо лучше, но осадок остался.
Небольшие проблемы, правда, возникли при многократном запуске приложения. Старые инстансы приложения не завершаются, в результате чего у вас оказывается 5-9 одновременно запущенных экземпляров программы. После достижения некоторого максимального числа новая версия не стартует, приходится завершать старые экземпляры вручную.

Запуск отладки на устройстве занял чуть больше времени. Соответствующую документацию обнаружить не удалось, а подключение смартфона к компьютеру не приводило волшебным образом к появлению соответствующего таргета в настройках. Впрочем, опыт сисадмина-эникейщика не прошёл зря. Побродив по настройкам и понажимав все подходящие, кнопки, я обнаружил возможность запуска приложения на устройстве с указанным IP-адресом. Подключил телефон к WiFi-сети, ввёл адрес и снова нажал на Start. Две минуты ожидания, и моя программа запустилась на Jolla C. Apple услышала наши молитвы и связка Xcode 9 + High Sierra + iOS 11 позволит нам творить такие же чудеса.
Впечатления
Не буду рассказывать о перспективах данной платформы в России, на эту тему и так хватает статей, да и начинать очередной холивар не хочется.
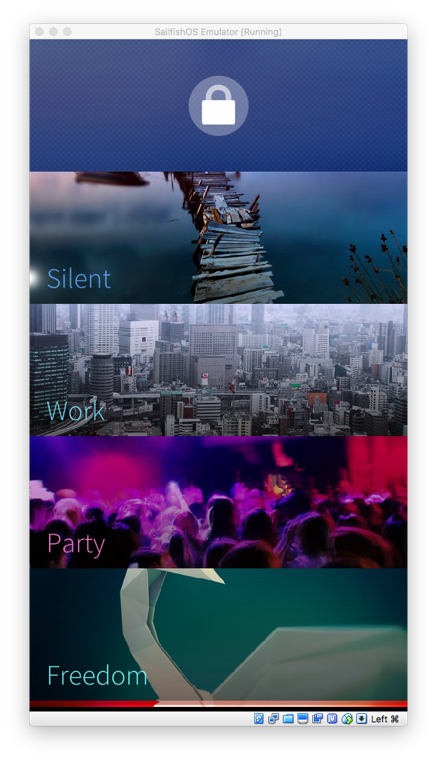
Как пользователю мне понравилась отзывчивость устройства, возможность взаимодействовать с приложением прямо с главного экрана, изменение оформления всех приложений после изменения главной темы и интуитивно понятный интерфейс.

С точки зрения разработчика также осталось множество положительных впечатлений.
Порог входа достаточно низкий, за пару дней удалось создать простое, но функциональное приложение. При этом есть возможность использования C++ для более ресурсоёмких и сложных задач, удручает лишь скупая документация на сайте производителя.
Интерфейс и UI-элементы легко реализуются, вот только не хватает указаний и видения со стороны Jolla. Вместо гайдлайна на сайте я обнаружил 1 страницу, посвященную UX, основная идея которой выражается тремя словами: “Simply Beatiful, Logical, Magical”. Зато какое раздолье для дизайнеров! Можно воплощать в жизнь самые смелые идеи.
Буду рад знакомству с Sailfish-разработчиками и вашим отзывам об этой статье!
Приятного дня и хорошего кода!
Автор: GxocT