
В мае на Google I/O 2019 было объявлено о новом фреймворке для разработки декларативного UI под Android с названием Jetpack Compose. Через месяц на WWDC 2019 было объявлено о декларативном UI фреймворке под IOS с названием SwiftUI. После этих конференции стало понятно, к чему стремится мобильная разработка, и мне захотелось разобраться, что можно сделать с помощью этих фреймворков на данный момент и в чем разница между ними.
Беглый обзор
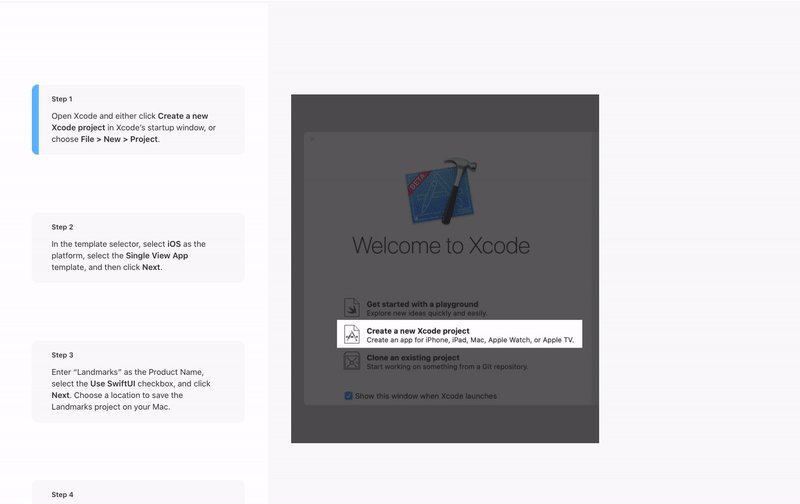
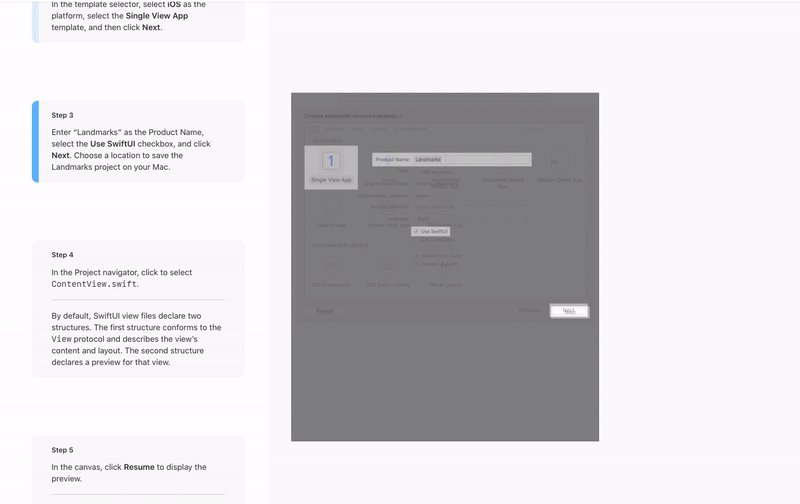
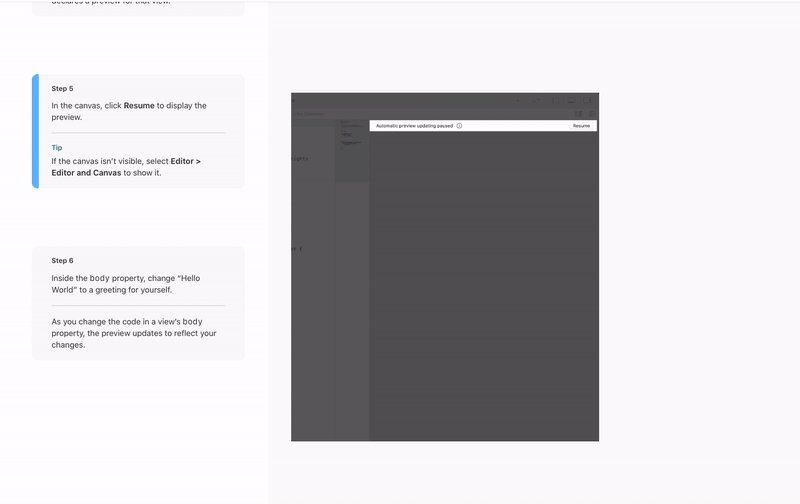
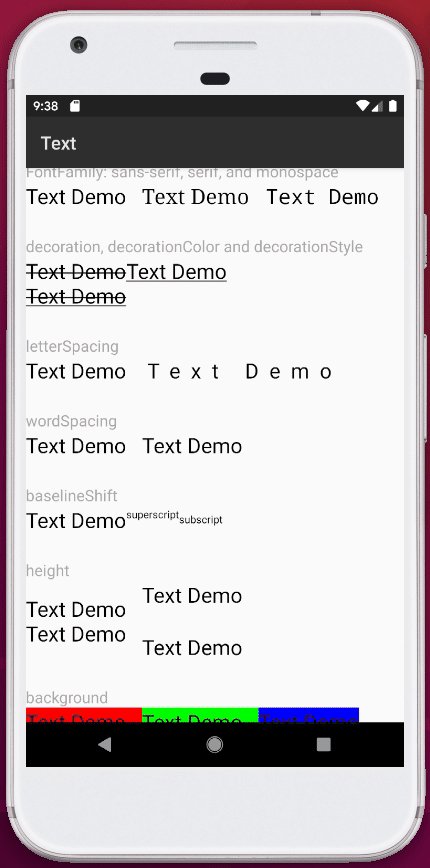
После беглого обзора стало понятно о наличии крутой документации в IOS

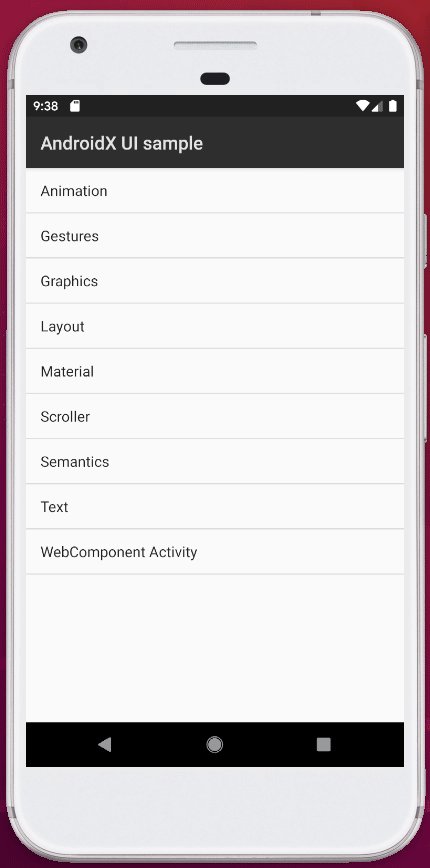
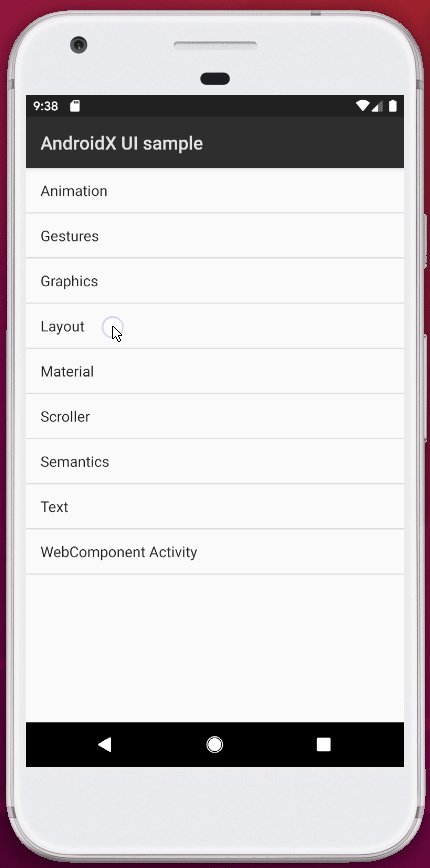
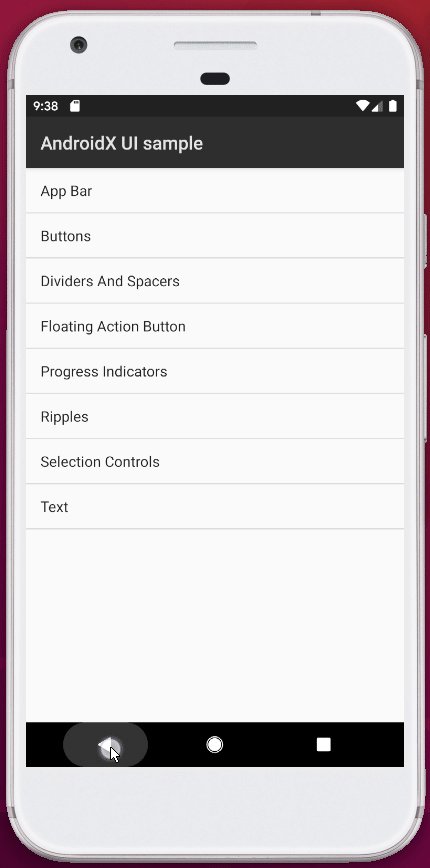
и о полном отсутствии документации в android. Для ознакомления с фреймворком на официальной странице советуют посмотреть демо приложение.

Hello World
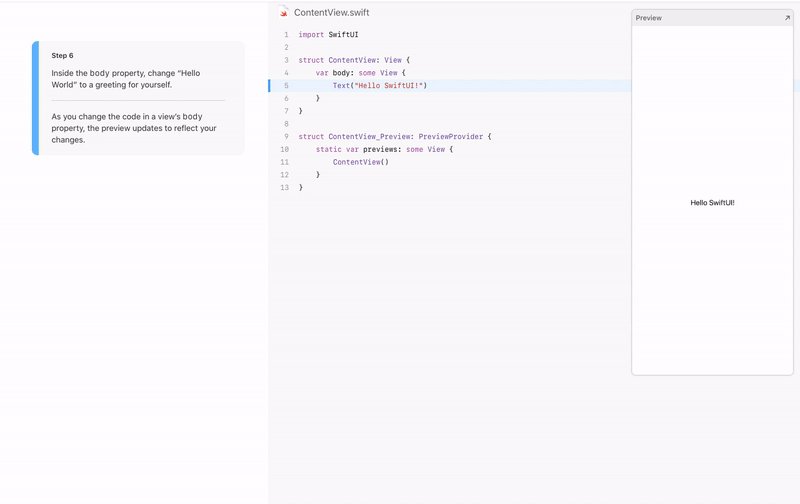
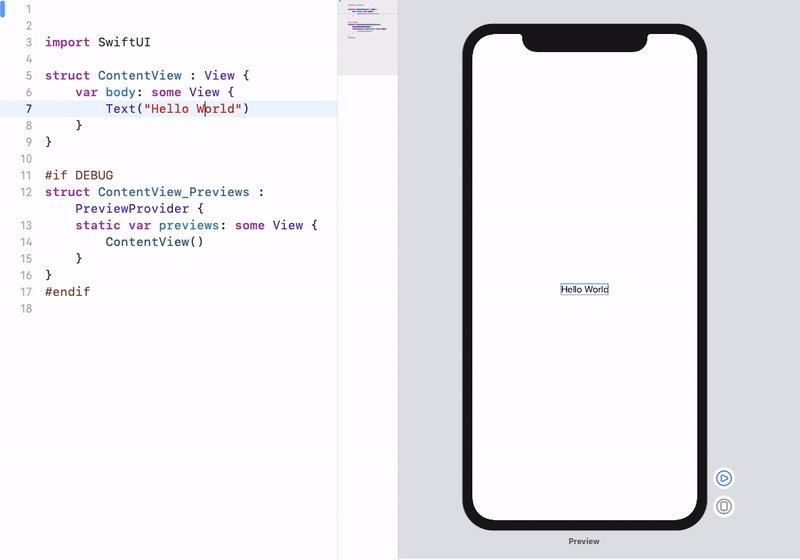
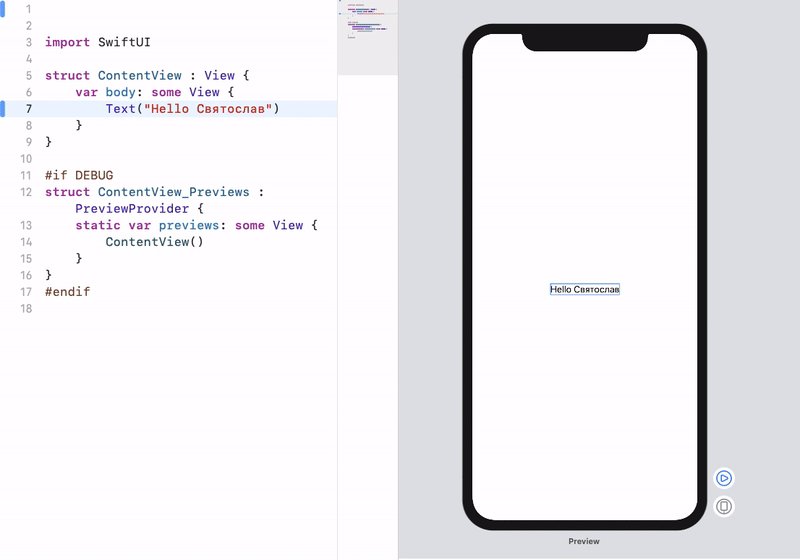
Начать использовать SwiftUI очень просто, достаточно обновить macOS до beta версии, установить Xсode 11 Beta, и создать новый проект, при этом выбрав галочку “Use SwiftUI”.

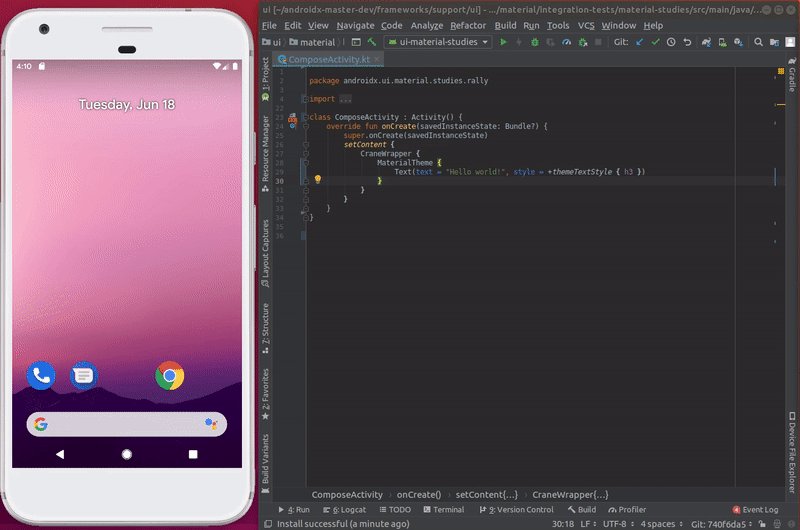
В случае с Jetpack Compose все сложнее. Нам нужно скачать последнюю сборку с Jetpack. И на основе модуля ui-demos, методом тыка, разобраться, как работать c фраймворком и какие зависимости необходимы. Очень печальное первое впечатление от Compose по сравнению с SwiftUI.

Пример Compose
@Composable
fun HelloWorld() {
Text(text = "Hello world")
}
Пример SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI!")
}
}
Верстка UI выглядит очень схоже, что логично, так как она стремится к декларативному виду.
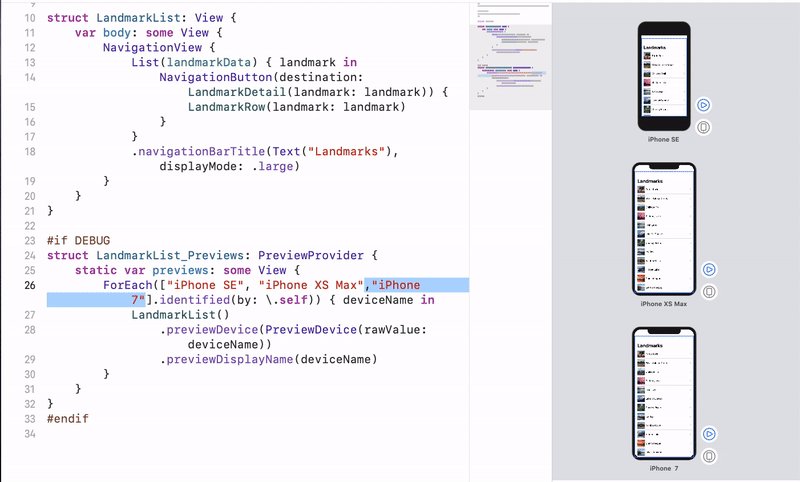
Визуальный редактор
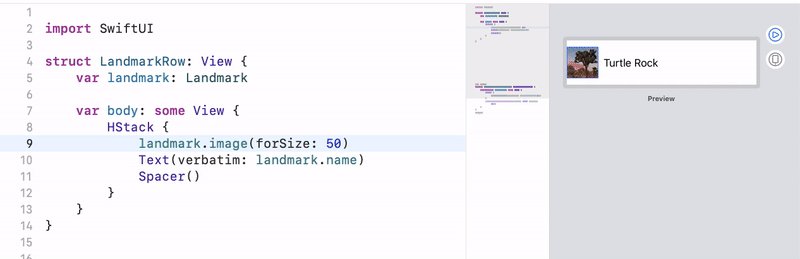
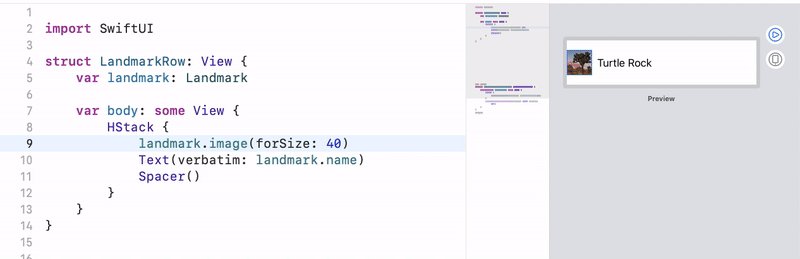
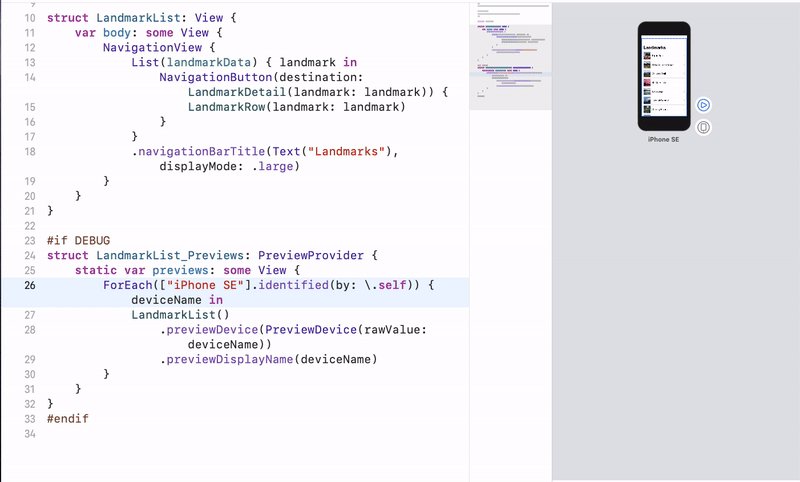
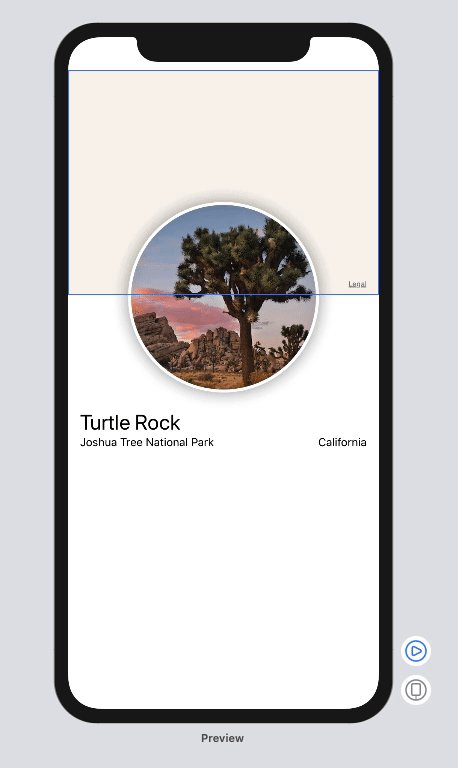
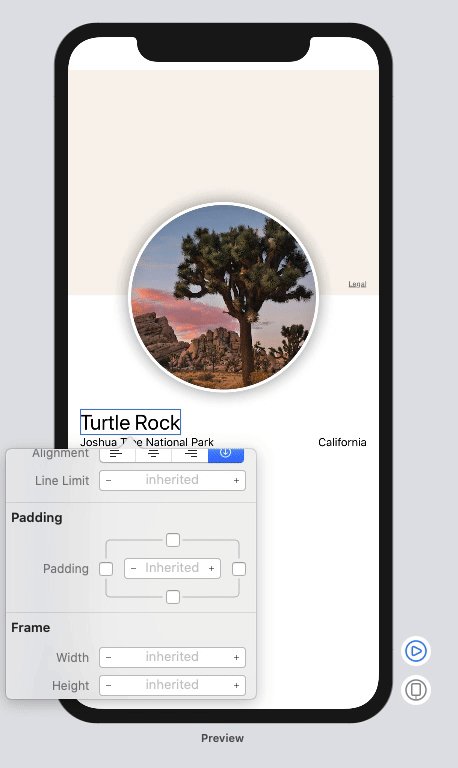
Со SwiftUi поставляется визуальный редактор(canvas),
который:
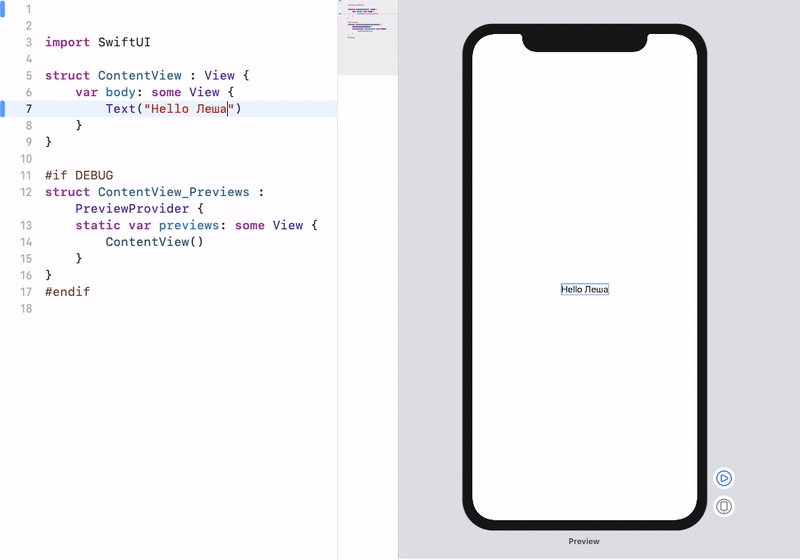
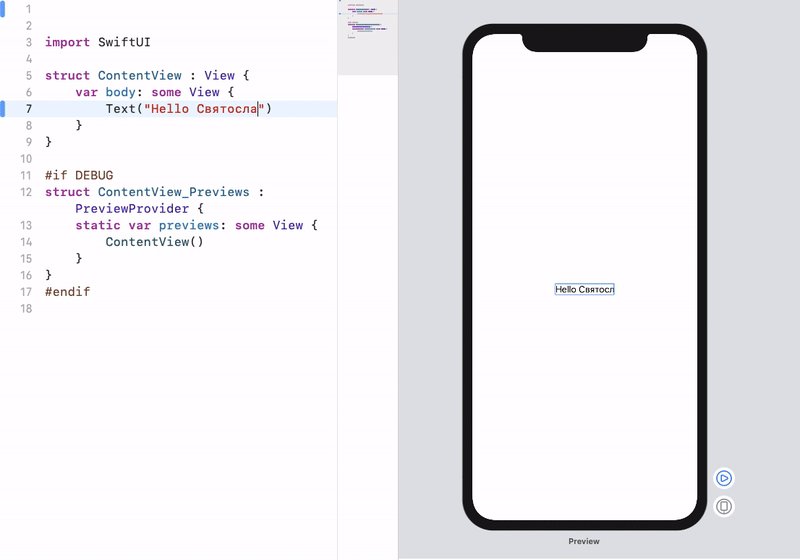
— перерисовывeт экран моментально после изменения кода;

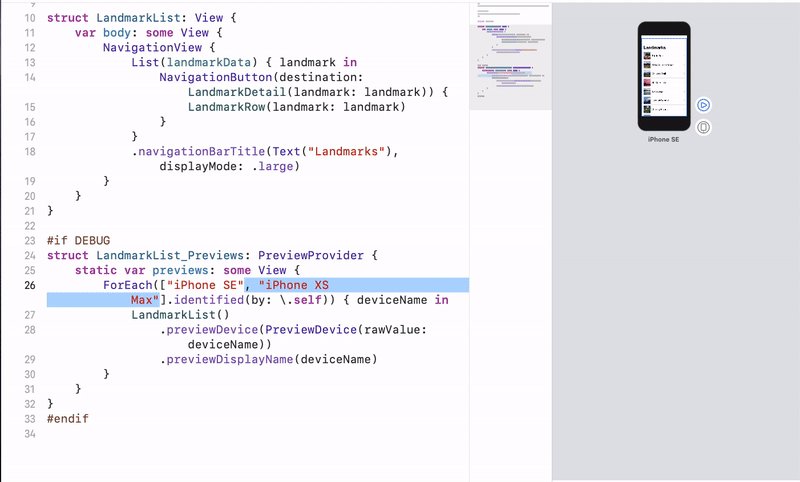
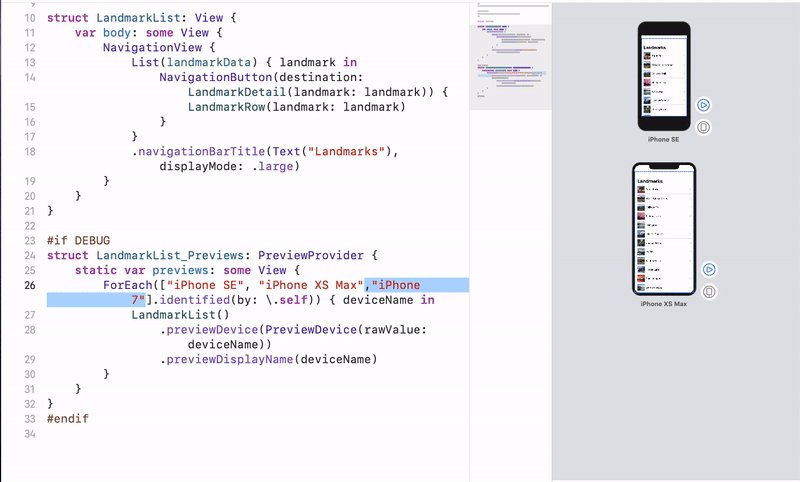
— умеет показывать сразу же несколько девайсов;

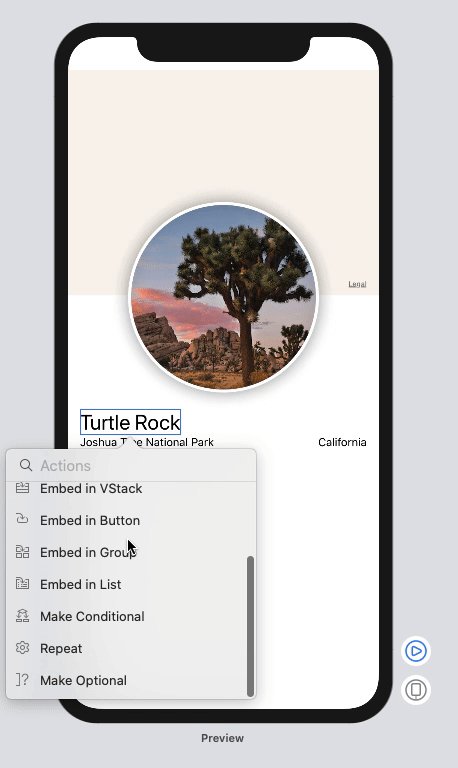
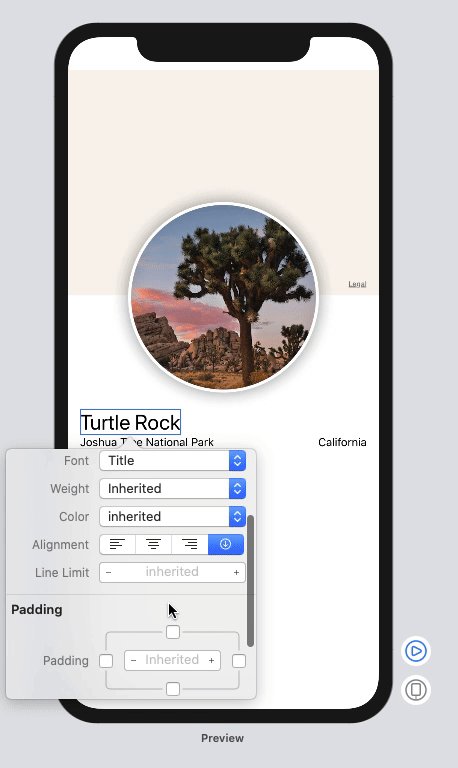
— дает возможность изменять атрибуты ui элементов из редактора;

— и самое интересное и крутое — можно запустить код ui из редактора и посмотреть, как работает экран.

В случае с Jetpack Compose никакого визуального редактора нет.
Работа со списками
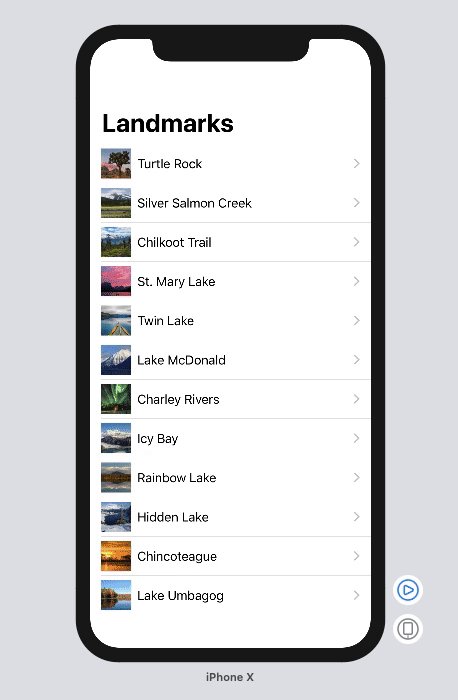
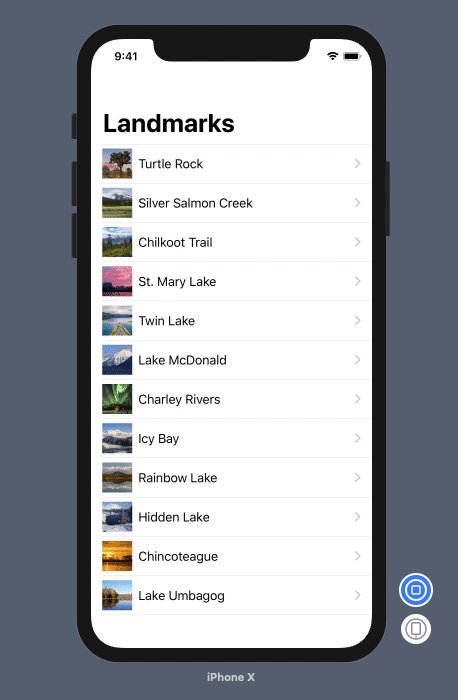
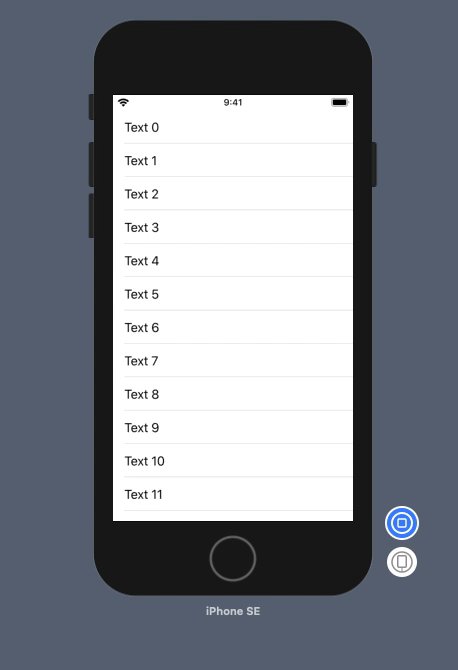
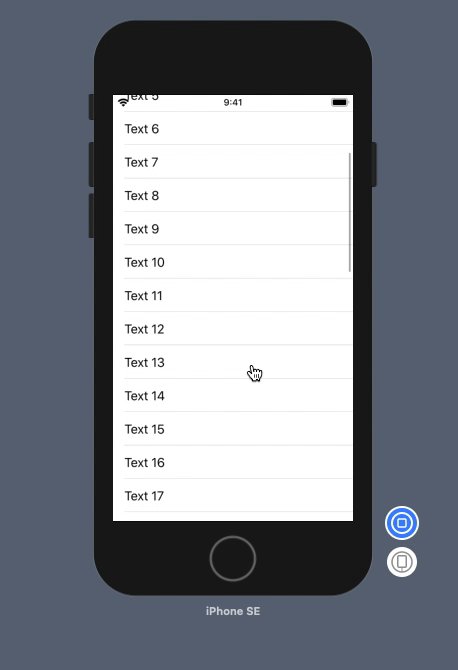
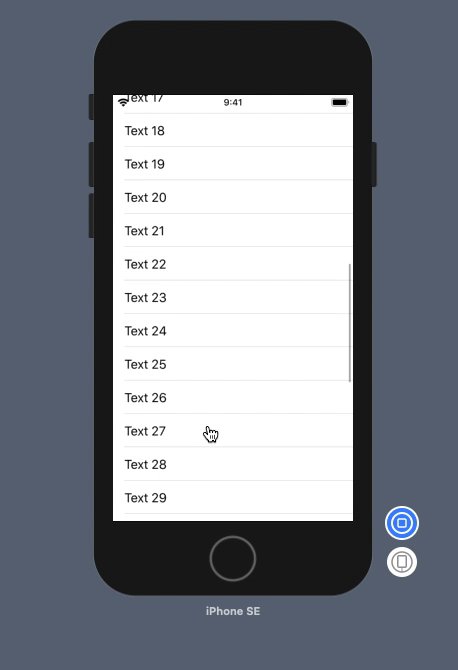
Для работы в SwiftUI просто создаем view строки
struct ListRow: View {
let number:Int
var body: some View {
Text.init(verbatim: "Text (number)")
}
}
и вставляем в список.
List(Array(0...44)) { number in
ListRow.init(number: number)
}
Список готов.

В Compose пока нет виджета работающего со списками. На первый взгляд, можно воспользоваться Column.
Column {
listOf(
"Артем",
"Святослав",
"Женя",
"Никита",
"Алина",
"Леша",
"Вадим",
"Паша",
"Ваня"
)
.forEach { name ->
Text(text = name, style = +themeTextStyle { h2 })
}
}
Но он не скролящийся.

Что самое печальное, даже пример от Google не доработан и не скролится.

Иерархия view
В SwiftUI корневым элементом на смену UIViewController становится новый компонент View с новым жизненным циклом. Это говорит о том, что Apple, проанализировав плюсы и минусы реализации UIViewController, попыталась сделать все по-новому, реализовав лучшие черты.
struct ContentView : View {
var body: some View {
Text("ContentView2 ")
.onDisappear(){
print("onDisappear")
}
.onAppear{
print("onAppear")
}
}
}
В случае же с Compose корневыми элементами остаются старый добрый Activity или Fragment, вместо привычной загрузки XML.
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
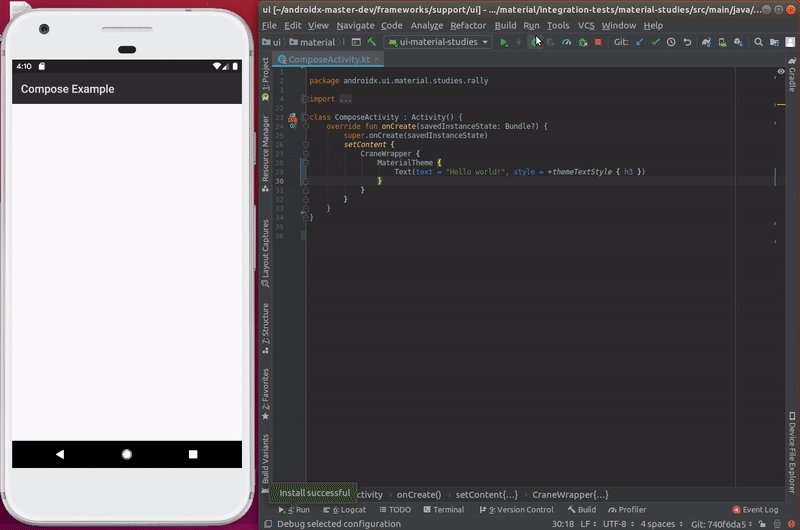
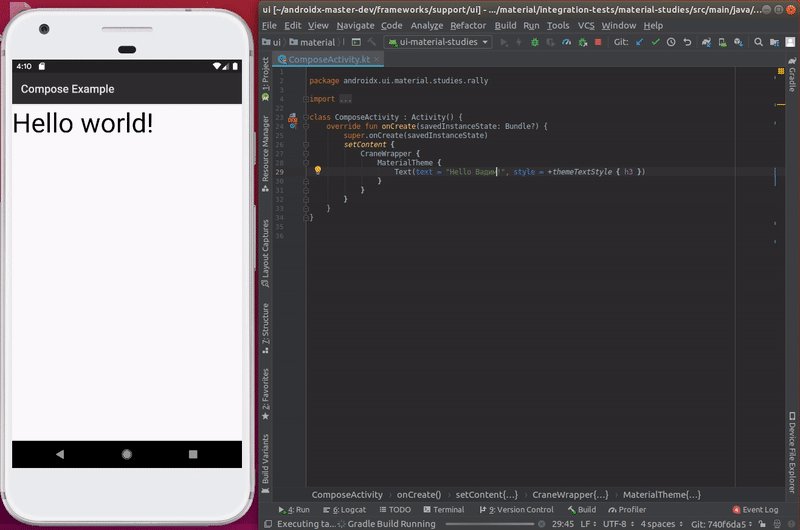
Идет загрузка виджетов из Compose.
class ComposeActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
CraneWrapper {
MaterialTheme {
Text(text = "Hello world")
}
}
}
}
}
Это ведет к тому, что в Android не избавляются от легаси корневых вьюх. Просто старыю UI компонетны теперь общаются не с XML, а с Compose виджетами.
Навигация
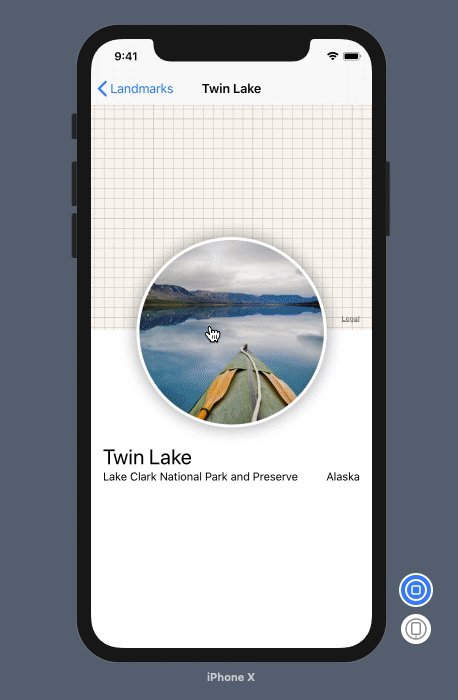
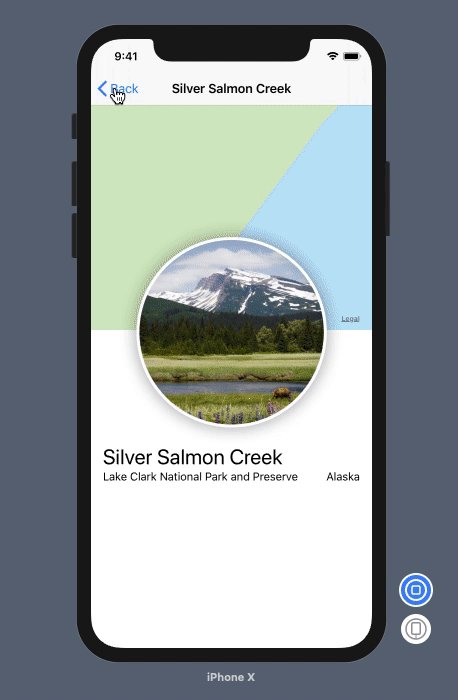
Для навигации в SwiftUI необходимо указать, какая view должна открываться по нажатию на кнопку.
NavigationButton(destination: LandmarkDetail()) {
LandmarkRow(landmark: landmark)
}
Внутри Compose реализации навигации нет. Но наверно она и не должна быть, так как корневым элементом являются Activity или Fragment, в которых уже давным давно накостылена реализована навигация.
Поддерживаемая версия
SwiftUI работает с IOS 13, выходящей в сентябре, которая уже не будет поддерживаться на iPhone 5S, iPhone6, iPhone 6 Plus. Разработчикам стоит задуматься, насколько они будут готовы отказаться от этих моделей.
Compose планирует поддерживаться на любой версии Android.
Заключения
После конференций я думал, что появилось два новых мощных фреймворка для ui. В итоге получилось, что Apple сделал крутое решение, от которого у многих “состояние экзальтации”. А Google анонсировала фреймворк, который настолько сырой, что не понятно, как будут работать многие моменты даже на уровне концепций.
Автор: Иван Ларин

