Один из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js.

Вступление
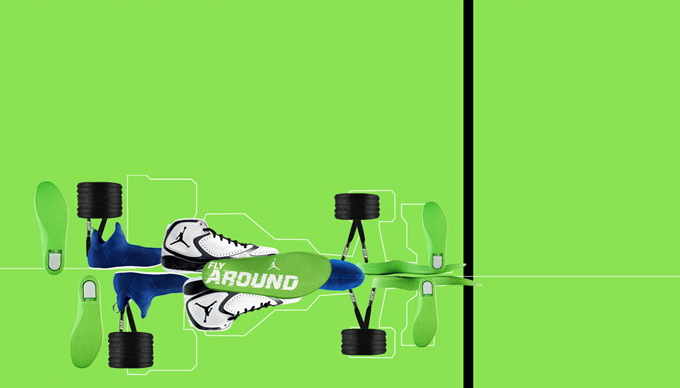
Популярность эффекта parallax берет начало с сайта Nike’s Better World, который был представлен несколько лет тому назад. Эффект parallax применялся еще в 1980-х в интерфейсах игр: сначала в заголовках, а потом и в самих играх.
Parallax в действии
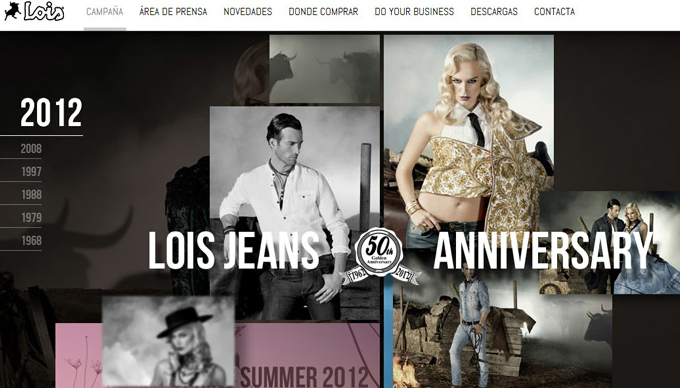
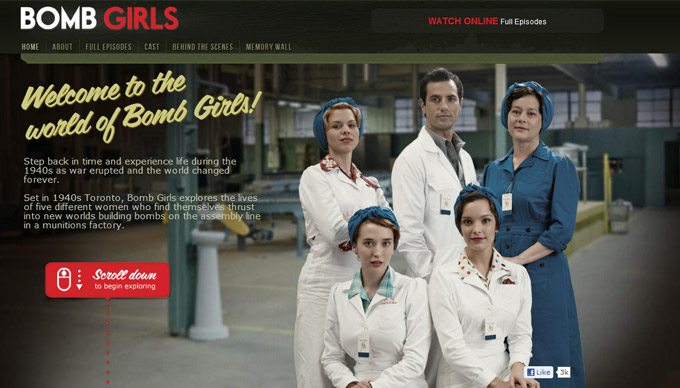
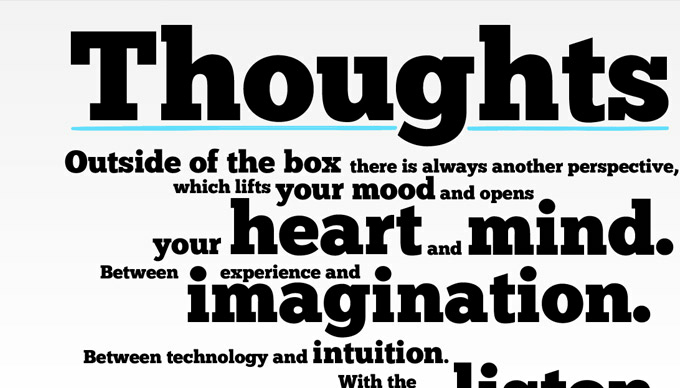
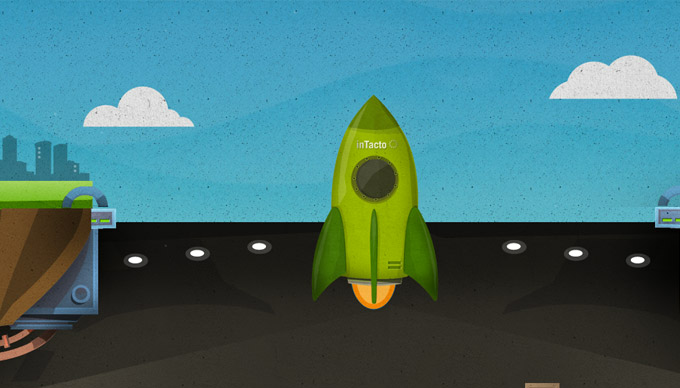
Взгляните на некоторые примеры, которые демонстрируют эффект parallax во всей красе.
Как будет работать наш веб-сайт
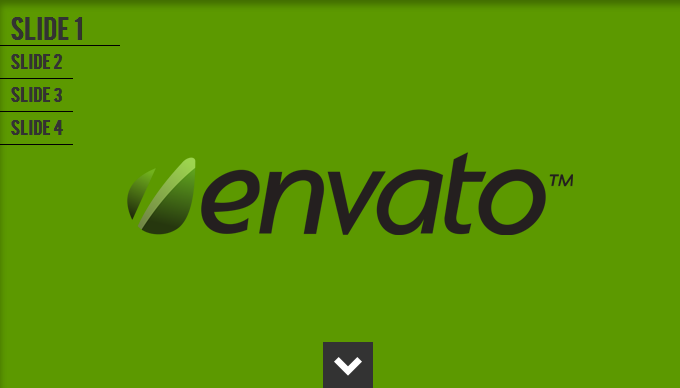
Чтобы продемонстрировать, как работает эффект parallax, я решил показать вам простой 4-х слайдный веб-сайт, с использованием различных фонов и картинок. Я также добавил навигацию в верхний левый угол, которая будет пролистывать страницу к определенному слайду.
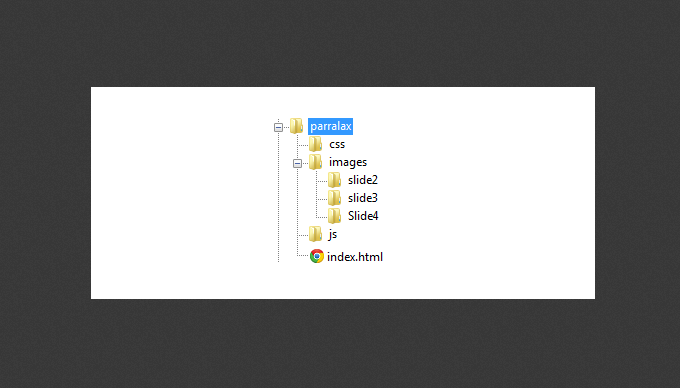
Вот как выглядит структура папки сайта:

Используемые плагины
Stellar.js
Waypoints
jQuery Easing
Разметка HTML
Перво-наперво в файле index.html мы должны прописать HTML5 doctype и создать секцию . Она будет содержать CSS Reset и файл ‘styles.css’. Мы также добавим библиотеку jQuery вместе с кастомной библиотекой jQuery ‘js.js’. И наконец три плагина: ‘jquery.stellar.min.js’,'waypoints.min.js’ and ‘jquery.easing.1.3.js’.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Create a parallax Website using Stellar.js</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<script type="text/javascript" src="js/jquery.stellar.min.js"></script>
<script type="text/javascript" src="js/waypoints.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
</head>
.Следующий элемент разметки будет логотип Envato, который будет в зафиксированном положении. Для него мы добавим класс ‘envatologo’, чтобы потом мы могли определить положение логотипа в CSS.
<img class="envatologo" src="images/envatologo.png">
Слайды
Слайды будут иметь четыре одинаковых разметки:
<div class="slide" id="slide1" data-slide="1" data-stellar-background-ratio="0.5">
<a class="button" data-slide="2" title=""></a>
</div><!--End Slide 1-->
Мы используем класс ‘slide’, который будет задавать стиль для всех слайдов. Затем каждому слайду дается собственный порядковый id. Мы используем data attribute HTML5 и назовем его ‘data-slide’. Добавим еще один data attribute – ‘data-stellar-background-ratio’.
Все слайды, кроме последнего, будут иметь кнопку, которая позволит нам перейти в следующему слайду. Для этого мы добавим атрибут ‘data-slide’ с значением следующего слайда..
<span class="slideno">Slide 1</span>
На третий и четвертый слайды мы добавим несколько изображений к диву ‘slide’. Эти картинки придадут эффект погружения в parallax. Мы должны убедиться, что изображения будут отображаться корректно на экранах любых размеров.
<div class="wrapper">
<img src="images/slide3/freelance.png" data-stellar-ratio="1.4" data-stellar-vertical-offset="-102"alt="">
<img src="images/slide3/psdtuts.png" data-stellar-ratio="1.5" data-stellar-vertical-offset="-53"alt="">
<img src="images/slide3/rockable.png" data-stellar-ratio="2.7" data-stellar-vertical-offset="-200"alt="">
<img src="images/slide3/themeforest.png" data-stellar-ratio="3" data-stellar-vertical-offset="-200"alt="">
<img src="images/slide3/tutshub.png" data-stellar-ratio="1" data-stellar-vertical-offset="-200"alt="">
<img src="images/slide3/psdtuts.png" data-stellar-ratio="1.5" data-stellar-vertical-offset="-200"alt="">
</div>
CSS
К счастью для нас, нам особо не нужно задерживаться на CSS. В основном мы назначим основные стили нескольким элементам.
Первое, что нам нужно сделать с CSS – это прикрепить шрифт BEBAS, используя @font-face. Затем мы долдны назначить ширину и высоту html и body на 100%.
//Тут должно быть @font-face. Баг хабра?
<hh user=font-face> {
font-family: 'BebasRegular';
src: url('font/BEBAS___-webfont.eot');
src: url('font/BEBAS___-webfont.eot?#iefix') format('embedded-opentype'),
url('font/BEBAS___-webfont.woff') format('woff'),
url('font/BEBAS___-webfont.ttf') format('truetype'),
url('font/BEBAS___-webfont.svg#BebasRegular') format('svg');
font-weight: normal;
font-style: normal;
}
html,body{
font-family: 'BebasRegular';
width:100%;
height:100%;
}
Навигация
Главной навигационной панеле мы назначали позицию ‘fixed’, чтобы она «стояла» на одном месте. Мы подвинули ее на 20px вниз и назначили z-index на 1, чтобы убедиться, что эта панель будет поверх всего остального.
.navigation {
position:fixed;
z-index:1;
top:20px;
}
.navigation li {
color:#333333;
display:block;
padding: 0 10px;
line-height:30px;
margin-bottom:2px;
font-weight:bold;
-webkit-transition: all .2s ease-in-out;
border-bottom:1px solid black;
text-align:left;
width:53px;
}
.navigation li:hover,
.active {
font-size:25px;
cursor:pointer;
width:100px!important;
}
Логотипу envato мы назначили такие правила, чтобы он находился по центру экрана и поверх всего сайта.
.envatologo {
position:fixed;
top:50%;
left:50%;
width:446px;
margin-top:-41px;
margin-left:-223px;
z-index:1;
}
Теперь перейдем непосредственно к самим слайдам. Назначим параметр background-attachment ‘fixed’. Мы использовали обои Philipp Seiffert, которые можно скачать здесь.
.slide {
background-attachment: fixed;
width:100%;
height:100%;
position: relative;
box-shadow:inset 0px 10px 10px rgba(0,0,0,0.3);
}
.wrapper {
width:960px;
height:200px;
margin:0 auto;
position:relative;
}
.slideno {
position:absolute;
bottom:0px;
left:0px;
font-size:100px;
font-weight:bold;
color:rgba(255,255,255,0.3);
}
Класс .button нужен для кнопки внизу страницы, которая позволяет перейти к следующему слайду. Мы разместили снизу по центру каждого слайда и использовали картинку стрелки в качестве указателя.
.button{
display:block;
width:50px;
height:50px;
position:absolute;
bottom:0px;
left:50%;
background-color:#333333;
background-image:url(../images/arrow.png);
background-repeat:no-repeat;
}
.button:hover{
background-color:#494949;
cursor:pointer;
}
Правила стиля для каждого слайда относительно просты и похожи друг на друга. Изображения второго слайда мы будем обозначать CSS селектором nth-child(n).
Мы задаем правила для каждого изображения по мере их появления на экране.
/******************************
SLIDE 1
*******************************/
#slide1{
background-color:#5c9900;
}
/******************************
SLIDE 2
*******************************/
#slide2{
background-color:#005c99;
}
#slide2 img:first-child{
position:absolute;
top: 700px;
left: -150px;
}
#slide2 img:nth-child(2){
position:absolute;
top:300px;
left:100px;
}
#slide2 img:nth-child(3){
position:absolute;
top:600px;
left:300px;
}
#slide2 img:nth-child(4){
position:absolute;
top:400px;
left:300px;
}
#slide2 img:nth-child(5){
position:absolute;
top:600px;
right:300px;
}
#slide2 img:nth-child(6){
position:absolute;
top:600px;
right:300px;
}
#slide2 img:nth-child(7){
position:absolute;
top:400px;
right:100px;
}
#slide2 img:nth-child(8){
position:absolute;
top:100px;
right:300px;
}
Третий слайд имеет такую же структуру, что и второй.
/****************************** SLIDE 3 *******************************/
#slide3 {
background-color:#b6c10b;
}
#slide3 img:first-child {
position:absolute;
top: 700px;
left: 300px;
}
#slide3 img:nth-child(2){
position:absolute;
top:100px;
left:100px;
}
#slide3 img:nth-child(3){
position:absolute;
top:150px;
left:300px;
}
#slide3 img:nth-child(4){
position:absolute;
top:450px;
left:300px;
}
#slide3 img:nth-child(5){
position:absolute;
top:200px;
right:300px;
}
#slide3 img:nth-child(6){
position:absolute;
top:100px;
right:300px;
}
Четвертый слайд отличается от двух предыдущих, так как не содержит никаких изображений, кроме фонового. Мы зададим параметр ‘background-size:cover’. Он позволит покрыть весь экран фоновым изображением.
/******************************
SLIDE 4
*******************************/
#slide4{
background-image:url(../images/Slide4/desktop4.jpg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
#slide4 .parallaxbg{
position:absolute;
right:40px;
top:40px;
font-size:28px;
color:rgba(51,51,51,0.3);
}
jQuery
jQuery – это то место, где оживают вещи. Я прокомментировал код, чтобы вы поняли что к чему.
jQuery(document).ready(function ($) {
//инициализация Stellar.js
$(window).stellar();
//Кэш некоторых переменных
var links = $('.navigation').find('li');
slide = $('.slide');
button = $('.button');
mywindow = $(window);
htmlbody = $('html,body');
//Установка плагина waypoints
slide.waypoint(function (event, direction) {
//кэш переменной параметра data-slide
dataslide = $(this).attr('data-slide');
//Если пользователи переходят вверх по сайту, то изменять внешний вид навигации
if (direction === 'down') {
$('.navigation li[data-slide="' + dataslide + '"]').addClass('active').prev().removeClass('active');
}
// else Если пользователи переходят вниз по сайту, то изменять внешний вид навигации and
else {
$('.navigation li[data-slide="' + dataslide + '"]').addClass('active').next().removeClass('active');
}
});
//Отменяем waypoints для первого слайда
mywindow.scroll(function () {
if (mywindow.scrollTop() == 0) {
$('.navigation li[data-slide="1"]').addClass('active');
$('.navigation li[data-slide="2"]').removeClass('active');
}
});
//Анимация перехода между слайдами
function goToByScroll(dataslide) {
htmlbody.animate({
scrollTop: $('.slide[data-slide="' + dataslide + '"]').offset().top
}, 2000, 'easeInOutQuint');
}
//Когда пользователь нажимает на ссылку в навигации, получаем значение параметра data-slide слайда и передаем его функции goToByScroll
links.click(function (e) {
e.preventDefault();
dataslide = $(this).attr('data-slide');
goToByScroll(dataslide);
});
//Когда пользователь нажимает на кнопку перехода, получаем значение параметра data-slide кнопки и передаем его функции goToByScroll
button.click(function (e) {
e.preventDefault();
dataslide = $(this).attr('data-slide');
goToByScroll(dataslide);
});
});
Еще немного

Если вы посмотрите на второй слайд, то увидите объемные шарики. Я добавил к ним немного размытия по Гауссу, особенно к тем, что находятся немного дальше остальных. Это придает сайту «глубину».
Что почитать
- Behind the Scenes at Nikes Better World.
- 21 пример веб-сайтов с Parallax.
- Scrollorama Плагин parallax с большим набором функций.
- Создаем шапку сайта с помощью jQuery Waypoints
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Автор: shimapa23













Клево. Давно искал
В IE8 не работает :(