
Недавно технологический десант экспертов Группы «М.Видео-Эльдорадо» высадился на площадке 10-го, юбилейного Product Camp Russia (&EE) 2021. Это было очень крутое, яркое и необычное для нашего пост пандемического настоящего мероприятие.
На площадке конференции, для того, чтобы поделиться опытом с коллегами из разных бизнесов и уголков планеты, собрались десятки продакт-менеджеров из ведущих технологических компаний.
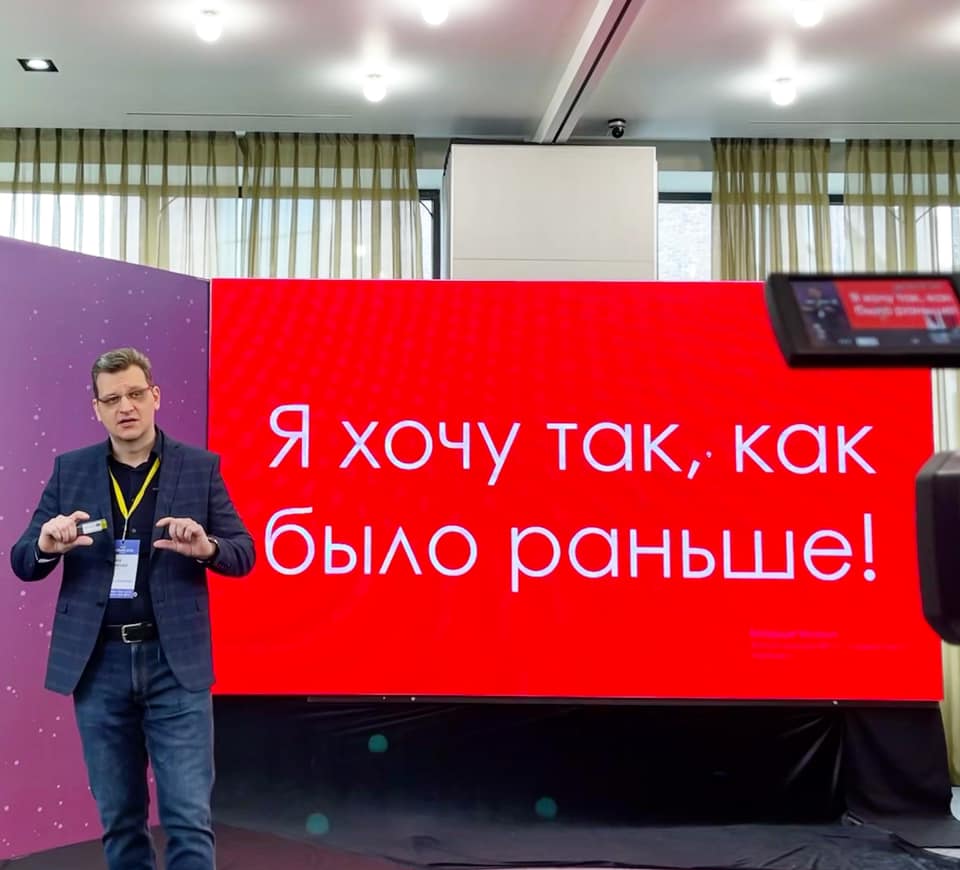
Одним из ярких докладов встречи стало выступление Андрея Пчелинцева – Head of Core Products «М.Видео», рассказавшего участникам форума про особенности редизайна сайта компании в условиях использования продуктового подхода.
Далее повествование от первого лица. Вопросы, мысли, идеи и предложения принимаются в комментариях к данной публикации. Добро пожаловать на борт!
Здравствуйте, я...
Всем привет, я ─ Андрей Пчелинцев, Head of Core Products «М.Видео». Мы ─ часть Группы «М.Видео-Эльдорадо», входящей в топ-10 крупнейших продавцов электроники в мире.
CORE Products в «М.Видео-Эльдорадо» ─ это девять продуктовых команд, работающих над сайтом и мобильным приложением компании.
В условиях кризиса, спровоцированного пандемией коронавируса, наша Группа весьма динамично трансформируется, активно развивая онлайн каналы. Доля онлайн у нас уже более 50%, что предъявляет серьезные требования к сайту и мобильному приложению.
Что есть продукт и причем тут редизайн?
На всех уровнях своего бизнеса мы стремимся исповедовать продуктовый подход. Что это такое, в теории написано во множестве источников (тык, тык, тык). Но, как говорится, «Было гладко на бумаге, да забыли про овраги, а по ним — ходить». На базе этой статьи хочется поделиться с вами своим опытом и шишками, набитыми в процессе работы над текущими проектами.
Я считаю, что невозможно развивать современные сложные онлайн системы, ориентированные на взаимодействие с клиентом, вне продуктового подхода. Поэтому продукт — является центральным звеном любых производимых изменений.
Что такое продукт? Продукт в нашем понимании, это целостный пользовательский опыт, раскладывающийся на четыре составляющие:
- Определенная техническая функциональность;
- Результирующее сочетание дизайна и юзабилити;
- Наполнение контентом;
- Монетизация, длящаяся в длительном периоде времени.
Редизайн сайта ─ стратегический шаг, это работа по изменению внешнего облика и функциональности сайта. И редизайн сам по себе соответствует признакам продукта и должен, на мой взгляд, вестись в рамках продуктового подхода.

Когда нужен редизайн?
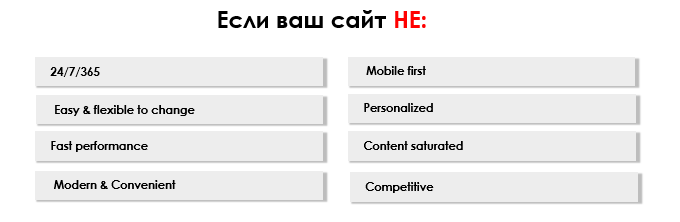
Очевидно, что редизайн ─ это весьма серьезная активность и важно понимать зачем он нужен, что является его причиной. В моем представлении любой из параметров, представленный на иллюстрации ниже, даже в отдельности может стать причиной редизайна.

Повторюсь, любой из представленных выше параметров может стать причиной редизайна.

У нас был весь набор. Сайт не соответствовал ни одному из параметров и был серьезным барьером для развития онлайн бизнеса. На первом этапе мы обновили интерфейс сайта.
Операция провалена!
Знаете какое число редизайнов можно назвать счастливыми? Скольких постигает фиаско? Более 85% кейсов редизайна ─ failed!
Нет единого объяснения почему это происходит. Я для себя объясняю это огромной комплексностью изменений, которые должны произойти и неправильно установленным «диагнозом» для проведения редизайна.
Со стороны может показаться, что изменить дизайн сайта крайне просто, но это правда только для небольших сайтов. Редизайн огромного сайта типа сайта «М.Видео» ─ это серьезный вызов, так как это десятки разнотипных страниц, бесчисленное количество взаимосвязанных между собой элементов и серьезнейшие требования к UI/UX.
Кажется, со стороны, ну что там сложного взять и сделать редизайн ─ изменить визуал, стилевые элементы, шрифты и прочее, возможно где-то изменить функционал ─ достаточно стандартная работа по изменению продукта.
Порядок имеет значение
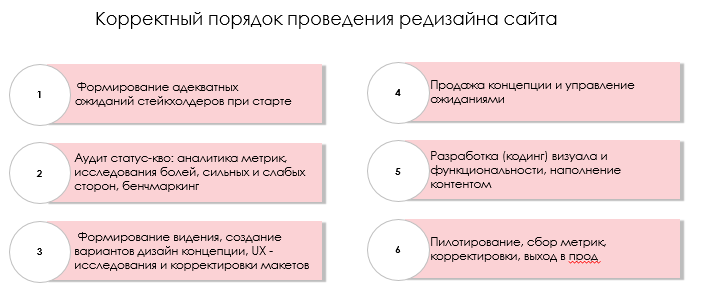
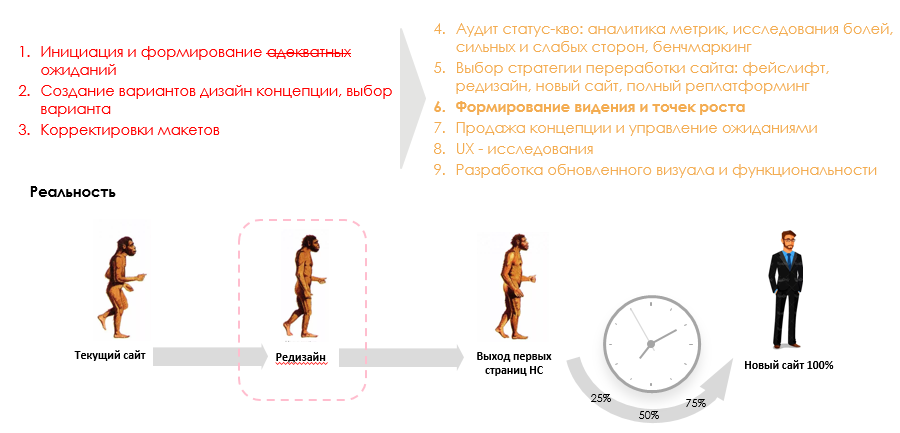
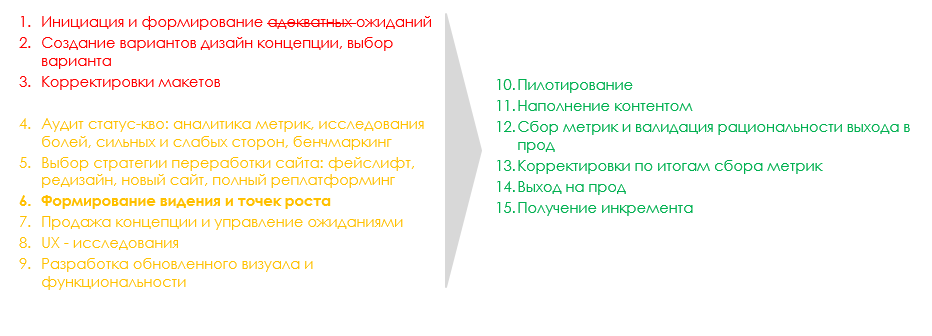
Как же подходить к редизайну? Давайте посмотрим на основные шаги и определим последовательность. В моем представлении все должно быть аналогично тому, как это представлено на иллюстрации ниже.

Давайте посмотрим чуть более развернуто на порядок. И сравним планы с фактом.

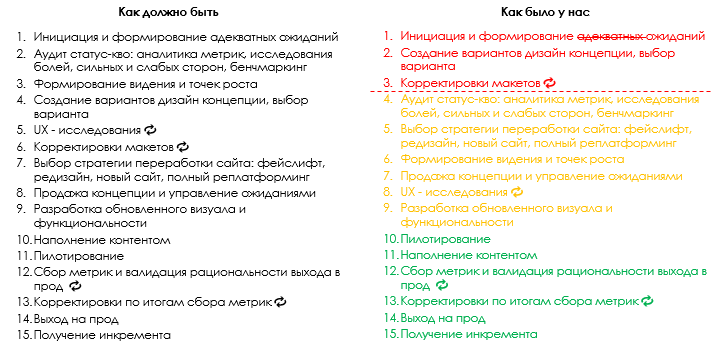
Итак, слева приведен детальный порядок проведения шагов по порядку редизайна. Здесь все поэтапно отображено.
Давайте посмотрим на наш кейс, справа. Мы – не уникальны и в кейсе нашего редизайна запустились мы, конечно, кривовато.
Я разбил все этапы на 3 области – красную, когда мы все делали не так, как надо, желтую, когда мы старались все исправить, и зеленую, когда у нас все получилось. Я как раз присоединился к компании в к конце красного блока.
Не создавайте ожидания и концепт дизайна без анализа и формирования видения
Давайте немного на нашем примере поговорим о целеполагании. Все началось с того, что нами были созданы неверные ожидания как по деньгам, так и по времени. Кроме того, у нас не было понимания сложности перехода с текущего сайта на новый сайт и, следовательно, не было стратегии перехода на новый сайт. У нас не было однозначных ответов на ключевые вопросы:
- Как это будет?
- Сразу меняем новый на старый или постранично это делаем?
- Даем ли возможность переходить на старый и т.д.
Не было изначально самого понимания редизайна. Но уже были серьезные завышенные ожидания как по деньгам, и таймингу процесса, так и по необходимым ресурсам.
Я как раз на этой стадии присоединился к компании. До сих пор помню центральный слайд всей презентации по продаже нового сайта внутри компании, красный фон заливки и белые цифры в несколько млрд. рублей инкремента от создания нового сайта.
Конечно, эти цифры долгое время стояли у всех перед глазами и изначально были созданы неверные ожидания. Происходило постоянное создание каких-то дизайн-концептов, их правка и обсуждения, хотя не было ни нормальной аналитики, ни исследований, ни понимания болей пользователей, ни конкурентного анализа, ни, что очень важно – видения.
Я считаю, что видение – это ключевой элемент построения онлайн продукта и строить продукт в отсутствии видения и стратегии – это все равно что плыть без парусов в неизвестном направлении.

Никогда не поздно начать исправлять ситуацию
После погружения в ситуацию, стало понятно, что:
А. Ее нужно исправлять;
Б. Проблема перехода на новый сайт была гораздо более серьезная и нельзя было допустить разного клиентского опыта с одной стороны, а с другой повторять визуал устаревшего сайта также не было никакого желания.
По мере погружения в детали, проведения анализа и исследований, был выбран подход — идти в новый сайт через редизайн. Целью редизайна был максимально бесшовный CJ по новым создаваемым страницам сайта, то есть единообразие:
- сетки;
- шрифтов;
- стилевых элементов;
- общих элементов (хэдер, футер и пр.);
- цветовой гаммы и прочего.
Была выбрана базовая стратегия движения. Далее было сформулировано видение и продуктовая стратегия сайта, которая обозначила «точку Б». Это был ключевой элемент, сформировавший для всех участников процесса образ единого результата.
Но придумать видение конечно же хорошо, но его еще предстояло приземлить в концепцию дизайна, всячески лоббировать, защищать, что называется «продать».
Глобально, в большой компании стадия продажи – ключевая фаза, так как существуют ожидания стейкхолдеров разного уровня с одной стороны, и большое количество интересантов в функционале, отображении какие-либо элементов с другой стороны. И увязать вся эти ожидания и «хотелки» между собой, а еще и с видением / концептом – абсолютно нетривиальная задача. Причем важно не только продать это один раз, но и поддерживать ожидания в дальнейшем, синхронизируя ожидания.
Мы потратили серьезное количество времени на эту активности, параллельно ведя исследования, разработку, корректируя по необходимости работы, так как многие работы шли параллельно из-за некорректного старта.

Даже если проигран «дебют», есть шансы выиграть «эндшпиль»

Благодаря оранжевой зоне, где мы «выруливали» правильную этапность, создали видение, стратегию, концепты, получили аргументы того как идем и начали разработку, нам удалось поступательно выровнять активности и подойти к последнему этапу уже в достаточно правильной организации процесса.
К стадии пилотирования мы были системно готовы, ведя поэтапное пилотирование, сбор метрики, валидацию реализации, проводя корректировки при необходимости мы поэтапно подступали к тому, чтобы грамотно раскатать все на прод.
В ходе работы было много курьезов и инсайтов, например, мы забывали про какой-то объект, но системное отслеживание метрик помогало нам со всем справиться.
Как понять, что «все получилось»? Смотреть метрики!

Основной акцент в рамках редизайна был сосредоточен на улучшении процесса выбора. Корзину и чек-аут, можно сказать, мы не трогали. Нашей базовой метрикой, которую мы изначально улучшали, был объем онлайн-продаж.
Другой метрикой, на которую мы первично смотрели, конечно, была как общая конверсия из процесса «выбора» в корзину, так и микроконверсии по этапам CJ. Ну и, конечно, смотрели на средний чек. Это очень базовые метрики первого порядка, в целом, количество отслеживаемых метрик превышало несколько десятков.
Оценка пользователей
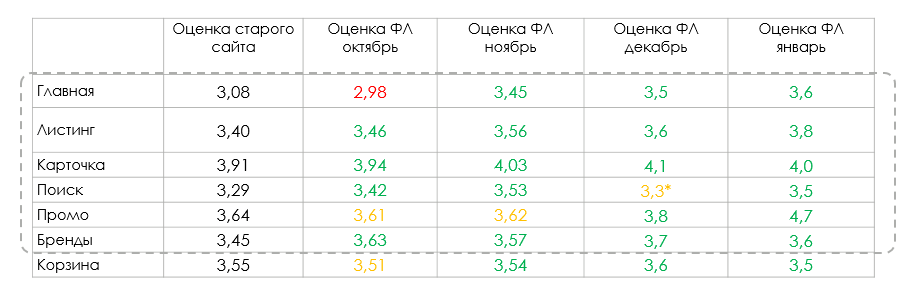
Помимо бизнесовых метрик, для нас были важны метрики лояльности – NPS, CSI, который мы измеряем при помощи виджета UX-фидбэк. Виджет дает нам как количественные, так и качественные данные, что позволяет получать информацию и в динамике.
Поскольку мы получаем сотни тысяч ответов, все статистические «выбросы» сглажены, данные из-за этого достаточно репрезентативны. Сейчас мы измеряем CSI на каждом этапе Customer Journey, это тоже дает большую пищу для ума.

Если посмотреть по этим метрикам по итогам редизайна, то мы выросли на 15-25% в зависимости от раздела сайта. Это очень много, учитывая, опять же, что мы получаем сотни тысяч комментариев и оценок от пользователей. Даже на 5% увеличить этот показатель очень тяжело.
Не забывайте про технические метрики

Мы внимательно смотрели на скорость загрузки сайта. Ее увеличение было одной из целей редизайна. Мы сделали редизайн на «костях» старого сайта, постепенно вплетая в инфраструктуру новый. В рамках обновления дизайна улучшилась и скорость загрузки.
В e-commerce скорость загрузки напрямую влияет на ключевые метрики. Есть исследование Amazon, согласно которому каждые лишний 100 мс загрузки уменьшают продажи на 1%. Подобные данные есть и у Google – каждые 500 мс уменьшают количество трафика на 20%. У нас есть и внутренние исследования, где эта зависимость выражена.
Дуров, верни стену!
Вы наверняка догадываетесь, какая самая популярная реакция на обновления? “Верните все, как было, ваше новое ужасно неудобное”. Так, обычно, говорят 99,9% ортодоксальных пользователей. Что бы вы не сделали, все равно найдутся люди, которые будут хотеть «старый дизайн», это нормально. Важно грамотно отслеживать обратную связь и реагировать не нее.

Обычно при редизайне пользователям дают возможность вернуться на старую версию сайта. Мы специально не стали это делать. Во-первых, мы были уверены, что предлагаемые решения гораздо лучше для клиентов, чем то, что было. Понятно, что это «галлюцинации» в полном виде, и очень трудно это доказать. Но исследования, метрики, которые мы собирали, подтверждали шаг за шагом нашу правоту.
Во-вторых, мы внедрили ряд технических изменений, которые предоставляли клиенту лучший пользовательский опыт. Третье – по мере того, как пилот раскатывался, мы смотрели на обратную связь от пользователей. Любой редизайн – это боль для клиента. Обычно многие пользователи начинают возмущаться и просят вернуть всё так, как было. Мы же видели, что таких сообщений было совсем мало. Поэтому мы, чем дальше мы раскатывались, тем смелее становились в своих намерениях.
Наши ожидания по метрикам по итогам пилота были flat, то есть мы, условно, хотели выйти «в ноль» по метрикам. Но продуктовые метрики по итогам пилота были значимо выше, чем на старом сайте, что придавало уверенности в правильном пути.
Ещё было понимание, что тот формат, тот дизайн, который существовал, был нецелевым. И мы точно будем его менять. Поэтому мы и решили, что не будем предлагать возвращение на старый сайт. В случае чего мы бы оставили старый сайт и доработали интерфейс. Это был рискованный шаг. Слава богу, нам не пришлось использовать запасной парашют.
Светлые мюсли
Пройдя тернистой тропой по пути от старого сайта к новому, хотелось вкратце поделиться с вами короткими тезисами, испытанными на себе в полный рост.
1. Скорость сайта и дизайн взаимосвязаны.
2. Пользовательские тесты и инструменты для отслеживания мгновенной ОС от пользователей – ключ к успеху.
3. Что бы вы не сделали, все равно будут люди, которые будут хотеть «старый дизайн», это нормально, нужно уметь получать обратную связь и реагировать.
4. Не нужно ждать «идеального» состояния, выкатывайте! Как минимум на пилот, проводите эксперименты, собирайте метрики там, идеальное состояние на тестовых средах — не гарантия результата.
5. После «завершения работ по редизайну» работа над редизайном не прекращается.
6. Метрики – лучшие друзья продакта и команды.
Спасибо за внимание!
З.Ы. Нам, по-прежнему, нужны клевые программисты! Go на встречу!

Автор: М.Видео-Эльдорадо