Приветствую Вас коллеги! В этой статье я бы хотел поделиться опытом создания дизайн-систем. Начитавшись разных умных книжек и насмотревшись полезных видео по этому вопросу, я решил применить знания на практике. После нескольких попыток я выделил для себя важные моменты. Которые опишу в данной статье. Мне очень интересно узнать, как решается вопрос дизайн систем у других практиков, поэтому жду море комментариев.
Как вы все знаете (а кто не знает то узнает) интерфейсы состоят из многих элементов, объединяющихся в группы, в соответствии с потребностями итогового продукта, и образующие более сложные системы. Эти сложные системы работая в тесной связке образуют итоговый интерфейс любого программного продукта, будь то приложение, портал или что то еще.

Создав дизайн систему, которая охватывает все потребности продукта, мы можем достаточно легко соблюдать единообразие элементов всех состояний интерфейса и легко формировать его новые части.
Я придерживаюсь концепции «Атомного дизайна». Для тех кто не знает об «Атомном дизайне» поясню:
Атомный дизайн это иерархическая разработка интерфейса. Т.е. от простейшего к сложному. В самом низу находятся отдельные элементы интерфейса (кнопки, текстовые поля и т.д.) а в самом верху готовые экраны или страницы состоящие из этих элементов.
Давайте перейдем к практике. Постараюсь показать формирование элементов дизайн системы на конкретных примерах.
Сначала надо определиться с сеткой. Ведь по сетке будут выравниваться все элементы и задаваться отступы друг от дружки.
Например google при разработке дизайна мобильных приложений рекомендует использовать сетку 8х8px. Возьмем ее за основу.

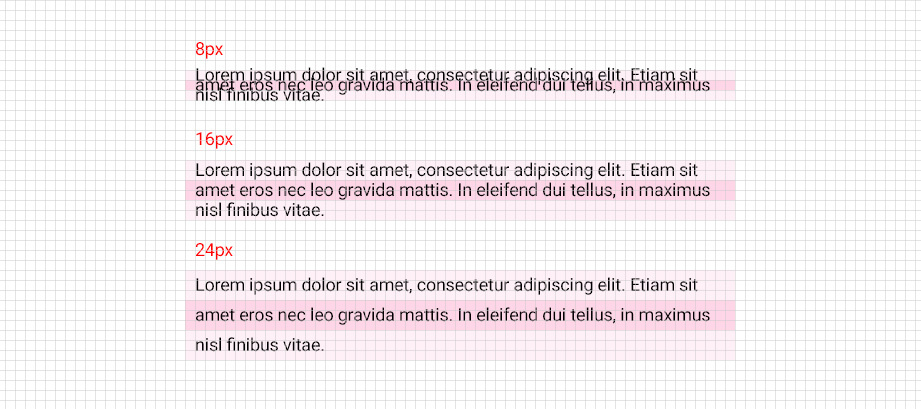
Следующим этапом, после определения сетки, идет обычный текстовый блок. Т.е. наш основной текст который будет использоваться во всем продукте.
Так как сетка у нас 8х8px то высота строки текста должна быть кратной 8. Например мы решили использовать шрифт Roboto regular размером 14px. Значит высота строки либо 8 (что вообще не в какие ворота не лезет), либо 16 (текст получается тоже сжат), либо 24px (что очень хорошо).

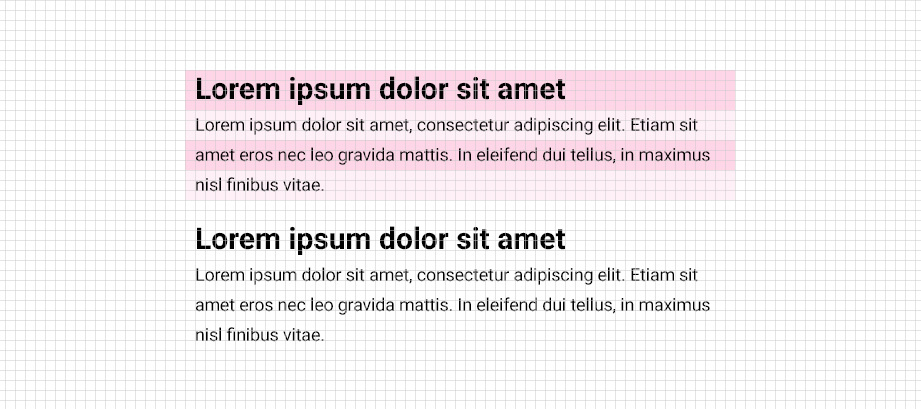
Сетка и основной шрифт есть. Значит мы можем добавить следующий элемент системы — заголовок. Заголовок также вычисляем как и шрифт. Например у нас будет заголовок первого уровня (в вебе H1) выполнен Roboto bold и размером 24px. Высота строки не может быть меньше размера шрифта. Поэтому зададим пока высоту строки равную 32 = 24+8.

Добавим еще один элемент нашей будущей дизайн системы — кнопку.
Кнопка может быть высотой соответствующей нашей сетке. Я могу ее сделать по высоте и 24px, и 32px. В кнопке будет ее наименование написанное основным текстом.

Теперь главное. А главное это ответ на вопрос: — «Причем тут действия выше и дизайн система?»
Постараюсь ответить кратко.
Выше мы описали основные элементы которые будут участвовать в нашей дизайн системе. А она у нас она будет аж из трех элементов.
Первое правило построение дизайн системы, по моему мнению будет:
«Используйте проверки связей элементов»
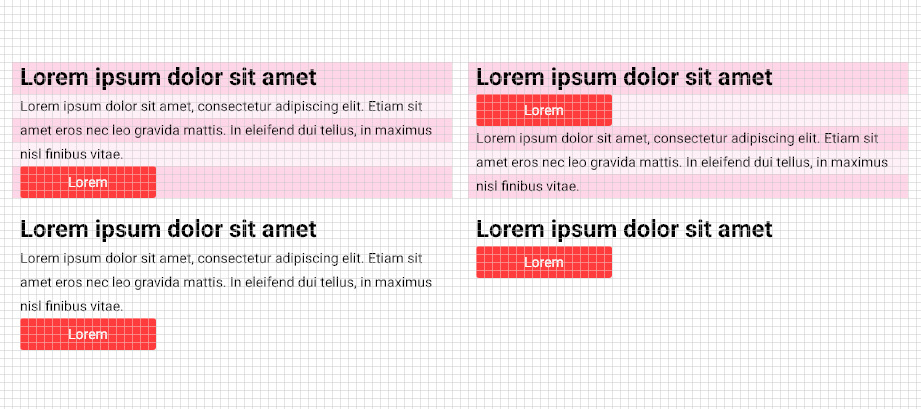
Ваши элементы системы должны складываться в любом порядке. Представьте что это конструктор. И вы должны задаться вопросом как будет выглядеть дин элемент рядом с другим.
В нашем интерфейсе из трех элементом могут быть такие комбинации:
- Заголовок + текст + кнопка
- Заголовок + кнопка
- Кнопка + текст
- и т.д.
Т.е. перебирая элементы будущей системы мы видим как смотрятся друг с другом те или иные элементы.
Второе правило:
«Дизайн система — изменчивый организм»
Когда образуется ваша дизайн система, уже заготовленные элементы могут претерпевать изменения. К ним могут добавляться определенные правила.
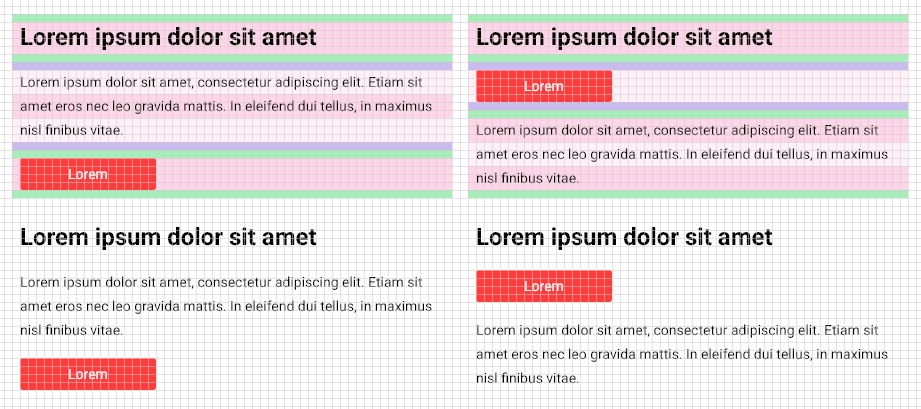
В примере выше у нас все элементы системы прижаты друг к другу. Не хватает правил по которым будут применяться отступы.
У меня есть следующий подход. Я стараюсь сделать равные отступы для всех элементов и стараюсь соблюсти баланс.
Например добавляем равные отступы к заголовку, текстовому блоку и кнопке. И перебрав все элементы как в примере выше, мы получим совершенно другую картину.
Теперь у нас любой элемент системы не просто сам по себе, а элемент системы + отступ.

Картина изменилась.
Третье правило:
«Добавляя новый элемент в дизайн систему, проверьте как он работает с остальными частями»
Тут все просто. Ваши комбинации усложняются. Проверив взаимодействие элементов и внося требуемые изменения вы получаете более гармоничную картину.
Четвертое правило:
«Опишите логику построения интерфейсов на основе вашей дизайн системы»
Документирование и приведение примеров построения интерфейсов по вашей дизайн системе позволяет наладить мост между разработчиками и UI дизайнерами. Также это может помочь новым UI дизайнерам не допускать ошибок при визуализации интерфейсов.
Пятое правило:
«Создавайте понятные библиотеки элементов дизайн системы»
Тут я попытался сказать о том что все элементы должны быть разбиты по группам, понятно подписаны и иметь легенду где чаще используются.
Можно еще написать несколько правил по которым я работаю, но эти основные на что я захотел обратить внимание.
Также хочу отметить, что в многих проектах не получается работать по этим принципам. В них есть нюанс: «Время — деньги». На разработку дизайн системы тратится много времени, сил и денег, поэтому идет отказ от дизайн системы в пользу скорости.
Спасибо, что прочитали статью.
Жду ваших комментариев о том как подобные процессы сформированы в вашей работе.
Автор: Дмитрий Волков