Как-то не получалось писать более одной статьи от начала новой ветки (часть 1, часть 2, часть 3), но вот опять есть чего интересного рассказать, ведь вышел первый релиз серии 4.х.
Вкратце обо всём
Первое что хотелось бы сказать — проект был переименован из CleverStyle CMS в CleverStyle Framework. Наконец-то! Больше не будет путаницы между названием и содержимым.
Если серия 2.х началась с существенных изменений на стороне сервера, а 3.х с сопоставимых изменений на клиенте, то 4.х приносит улучшения везде.
На сервере существенно увеличена скорость работы, при том что это full-stack фреймворк, используя HTTP сервер основанный на ReactPHP можно получить скорость генерации страницы НИЖЕ 1мс, быстрее стала генерация HTML в типичных сценариях.
Так же добавилась удобная поддержка вложенных структур в файлах переводов, добавилась поддержка SQLite, PostgreSQL, поддержка работы в качестве PSR7 Middleware (инициализация из PSR7-совместимого request объекта и выдача результата в PSR7-совместимый response объект) и связанные с этим удобные абстракции в самом ядре.
На фронтенде повсеместно используется RequireJS, ряд библиотек, безусловно загружающихся на фронтенде, теперь загружаются только когда непосредственно нужно, добавлены оптимизации для быстрой отрисовки первого кадра (first paint).
На стыке backend и frontend оптимизации построения кэша статики (CSS/JS/HTML), HTTP/2 Server push, Link: <preload> и много другого.
В целом система выглядит как хороший гибридный (не чисто микроядерный, но и не жирный такой) full-stack php фреймворк.
Как всегда, не обошлось без улучшения метрик кода, например, оценки Scrutinizer:)
Polymer и веб-компоненты
Начать можно с того же, с чего прошлая статья — с веб-компонентов.
Сам Polymer всё ещё поставляется патченным, но уже с другой целью. Все важные PR были приняты, 2 не принятых поставляются в качестве runtime патчей и на сам билд не влияют. Зато теперь из сборок Polymer используемых в системе вырезана поддержка Shady DOM, поскольку система использует полную версию Shadow DOM (и полный полифилл там где поддержки нет). Как результат билд существенно меньше оригинального.
Полифилл WebComponents.js так же оптимизирован. Во-первых из него вырезаны все полифилы для IE/Edge (которые подключаются только для упомянутых браузеров), так же WebComponents.js не подключается для Chromium/Chrome, потому что попросту там не нужен.
Сами веб-компоненты используются всё больше, к примеру, сейчас с их использованием отрефакторены модули: Blogs, Comments, Disqus, ну и система давно уже их использует для всего.
Так же система научилась лучше минифицировать HTML файлы, теперь все JS комбинируются и некоторые ошибки ранней реализации были исправлены.
RequireJS (Alameda)
Это на самом деле очень важная фича. В последней версии вместо RequireJS используется более современный и компактный (но обратно совместимый) аналог от того же разработчика Alameda.
RequireJS интегрирован на всех уровнях:
- сторонние библиотеки, такие как autosize, html5sortable и jssha, поставляемые вместе с ядром, на самом деле используются исключительно как AMD модули и никак иначе (jQuery ожидается быть вынесенной аналогично в 5.x)
- все компоненты могут использовать AMD модули для собственных нужд очень просто, к примеру,
components/modules/Blogs/includes/js/xyz.jsможно прозрачно загрузить как модульBlogs/xyz(подпапки тоже поддерживаются) - когда в корне сайта обнаружены
bower_componentsи/илиnode_modulesот Bower/NPM, будет произведен автоматический поиск AMD модулей, так что вы сможете сразу вызыватьrequire(['lodash']).then(function (_) {})без предварительной конфигурации - аналогично корневым Bower/NPM папкам, зависимости, установленные через Composer assets плагин будут обработаны аналогично, становясь доступными по названию без каких/либо путей
- более того, если вы обратитесь к установленным через Composer assets модулям по абсолютному пути как буд-то они установлены в корень, например,
/node_modules/d3/d3то всё будет работать как будто зависимость и правда установлена именно там!
Таким образом количество обязательно загружаемого кода существенно сократилось, сократится дальше в серии 5.х, и ещё больше потенциала дает разработчику.
IE 10
Время идет, в ядре только __proto__ не используется для совместимости с IE 10, всё остальное бремя совместимости вынесено в новый плагин Old IE, куда в серии 5.х перекочует и поддержка IE 11.
Request/Response, PSR7
Теперь немного о серверной части. Добавились системные объекты csRequest и csResponse, оба умеют работать с PSR7, и оба обеспечивают ре-инициализацию по необходимости.
Всё это вместе максимально упростило использования фреймворка в качестве Middleware, что можно увидеть на примере того, как сейчас происходит интеграция с ReactPHP.
Поскольку ре-инициализация обеспечивается автоматически на уровне ядра, стало возможным вообще никогда не пересоздавать системные объекты, а вместо этого только переинициализановать нужные части. Это позволяет достичь генерации страницы быстрее чем за 1мс.
Так же вместе с поддержкой абстракций был написан автономный полностью потоковый парсер multipart запросов, так что выгрузка файлов будет работать с любым методом, а не только POST, так же сайт не сломается при enable_post_data_reading = Off в php.ini (под ReactPHP пока всё ещё нет поддержки выгрузки файлов, очень надеюсь что в ближайшее время выйдет новый релиз с https://github.com/reactphp/http/pull/41 в его составе).
SQLite/PostgreSQL
Эти два драйвера БД были полноценно добавлены в ядро, но не поддерживаются пока ни одним из модулей (это временно). SQLite можно использовать для простых сайтов, где БД как таковая вообще не нужна, но система требует её для хранения конфигурации и настроек единственного администратора. В этом сценарии SQLite не будет тормозить, поскольку кэширование сократит её использование к нулю в абсолютном большинстве случаев.
Сессии
С сессиями получилась интересная история с хорошим концом. Исторически в системе используется кастомная система сессий, которая более гибкая чем встроенная, хорошо масштабируется и работает очень быстро.
Быстро, но не на столько, на сколько может быть вообще без сессий. В итоге, последние версии системы не заводят сессию на пользователя пока он не использует что-то, для чего на самом деле нужны сессии. Это позволяет избежать запросов в БД на типовых страницах для пользователей, которые впервые попали на сайт.
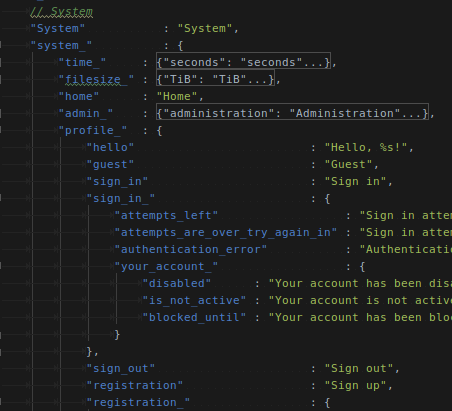
Пространства имен в файлах переводов
Фича напрашивалась давно. Сначала появилась поддержка префиксов в объектах с переводами, потом префиксы начали надоедать в самых переводах, так что теперь можно делать проще:

HTTP/2 Server push, preload
Последние версии Chromium/Chrome поддерживают заголовок/мета-тэг preload, которые говорит браузеру что этот ресурс вот 100% нужен странице, грузи его даже если пока не понял для чего, я точно знаю что он будет нужен.
Этот же атрибут используют nghttp2 и CloudFlare для HTTP/2 Server push.
Поскольку фреймворк изначально имеет информацию о том, какие есть статические ресурсы и зависимости между ними, а во время минификации и компрессии он знает ещё и какие картинки, шрифты и прочие вещи используются внутри ресурсов, он использует эту информацию для генерации соответствующих заголовков, что самым позитивным образом сказывается на времени загрузки страницы.
CLI интерфейс
Последний релиз также принес полезную фичу CLI интерфейса на уровне ядра. Пока мало что доступно через него, но уже совсем скоро будет больше. Планы на него большие как в ядре, так и компонентах, хотя уже сейчас можно сделать кое-чего полезного, ну или использовать в своих компонентах:)
Обновления
Компоненты Blogs, Comments, Composer, Disqus, Uploader, Composer assets и TinyMCE используют самые последние удобные фичи ядра, и являются примерами того, как стоит делать компоненты в современной версии фреймворка. Остальные компоненты по большей части просто портировались для совместимости с новыми версиями и не используют потенциал системы на 100%, но будут в последующих обновлениях.
Сторонние зависимости были обновлены до актуальных версий на время релиза.
Документация
Документация после некоторых размышлений была перенесена в тот же репозиторий что и исходный код. Во-первых так проще синхронизировать изменения, а во-вторых теперь можно будет посмотреть документацию, какой она была в более старых версиях системы если нужно (или сравнить изменения в документации от версии к версии), чего нельзя было сделать простым образом с wiki.
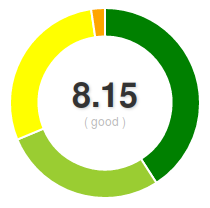
Scrutinizer
Не знаю, много это или мало, но с 7.74 до 8.15 оценка поднялась, да и распределение существенно поменялось:


Видео уроки для разработчиков
Начал записывать скринкасты о том, как пользоваться системой, надеюсь, помогут быстро и легко начать пользоваться системой, принимаются заказы на то, какие аспекты системы интересуют в первую очередь и вообще любые комментарии по этому делу.
Желающие пообщаться чатике могут сделать это в Gitter.
Код на GitHub, документация в папке docs.
Запустить пощупать можно одной строчкой с помощью Docker (лучше использовать Firefox, Chromium не желает выставлять cookie на localhost):
docker run --rm -p 8888:8888 nazarpc/cleverstyle-framework
Также новая версия используется на cleverstyle.org (с HTTP/2 и прочими радостями).
Автор: nazarpc






