
Как часто бывает: делаешь pet-проект, разрабатываешь фронтенд лендинга, а потом понимаешь, что это нужно протестировать. Посмотреть, как отображается страница на разных устройствах, чтобы корректно ее адаптировать. Ведь не всегда DevTools отражают «полную картину».
Может быть и другой сценарий. Порой нужно опубликовать в интернете страничку, например, с примерами работ по фотографии или дизайну. В подобных ситуациях есть статистические HTML-страницы, которые должны быть просто доступны для просмотра. И не всегда целесообразно арендовывать полноценный сервер, чтобы закрывать столь мелкие задачи.
Привет! Меня зовут Саша, в этой статье я расскажу, как задеплоить в облако статический веб-сайт с помощью объектного хранилища стоимостью около 1₽/мес. А также — настроить красивый домен. Подробности под катом.
Что такое статический сайт
Существует два типа сайтов: динамические и статические. Первыми появились статические текстовые веб-страницы. Постепенно, по мере развития технологий, они преобразились в интерактивные и гибкие сайты.
Сайт статического типа — это сайт, который состоит из неизменяемого контента. Как правило, представляет собой HTML-документ, хранящийся на сервере. Чаще всего статический тип сайта используют для создания сайта-визитки, каталога продукции и документации.
Статические сайты проще создавать и администрировать, также они быстро загружаются в браузере. Главный недостаток — трудности с внесением изменений. Например, содержимое динамического сайта отрисовывают скрипты, и если на сайт необходимо добавить карточку, то достаточно будет внести информацию о ней в массив объектов. Для статического сайта придется вносить изменения в HTML-документ и самостоятельно кодом отрисовать новый компонент. С этого недостатка и началась история динамического типа сайта.
Сайт динамического типа — это сайт из статических страниц и десятков скриптов. К таким сайтам относятся интернет-магазины, социальные сети и форумы.
Главной особенностью таких сайтов является масштабируемость. Однако эта черта превращается и в недостаток: для разработки и реализации требуется больше системных ресурсов, снижается скорость загрузки сайта в браузере, а также такой сайт сложнее создать и в дальнейшем администрировать.
Несмотря на примитивность технологий, статические сайты все еще востребованы. Их проще разрабатывать, и они позволяют за минимальную стоимость получить преимущественно качественный результат.

Почему стоит размещать статические сайты именно в объектном хранилище
Как правило, разработчики размещают сайты на сервере с помощью дополнительного программного обеспечения: Apache, Nginx и других программ. Для размещения сайта таким способом требуются навыки администрирования, а также придется встречаться с ошибками, на решение которых потребуется дополнительное время. При использовании же объектного хранилища достаточно загрузить HTML-документ через графический интерфейс. Данный процесс занимает меньше времени и требует минимум навыков.
Вот еще некоторые преимущества объектного хранилища при использовании его в качестве инструмента для размещения статических сайтов:
- указание индексного файла для абсолютного пути “/”;
- указание страницы ошибки для осуществления редиректа с несуществующих страниц;
- указание файла стилей CSS для индексного файла;
- просмотр статистики по запросам;
- управление заголовками для кеширования;
- прикрепление доменов второго уровня;
- низкая стоимость использования — от 1,12₽/мес за 1 ГБ объема и 1,922₽/мес за 1 ГБ трафика.
Размещаем сайт в хранилище
Рассмотрим на практике, как опубликовать сайт в объектном хранилище.
Для работы нам понадобятся:
- публичный контейнер в объектном хранилище (как создавать контейнер, расскажем ниже в инструкции);
- файлы индексной страницы, страницы ошибки и стилей;
- доступ к любой API-платформе.
После подготовки необходимых компонентов приступим к работе.
Создаем контейнер
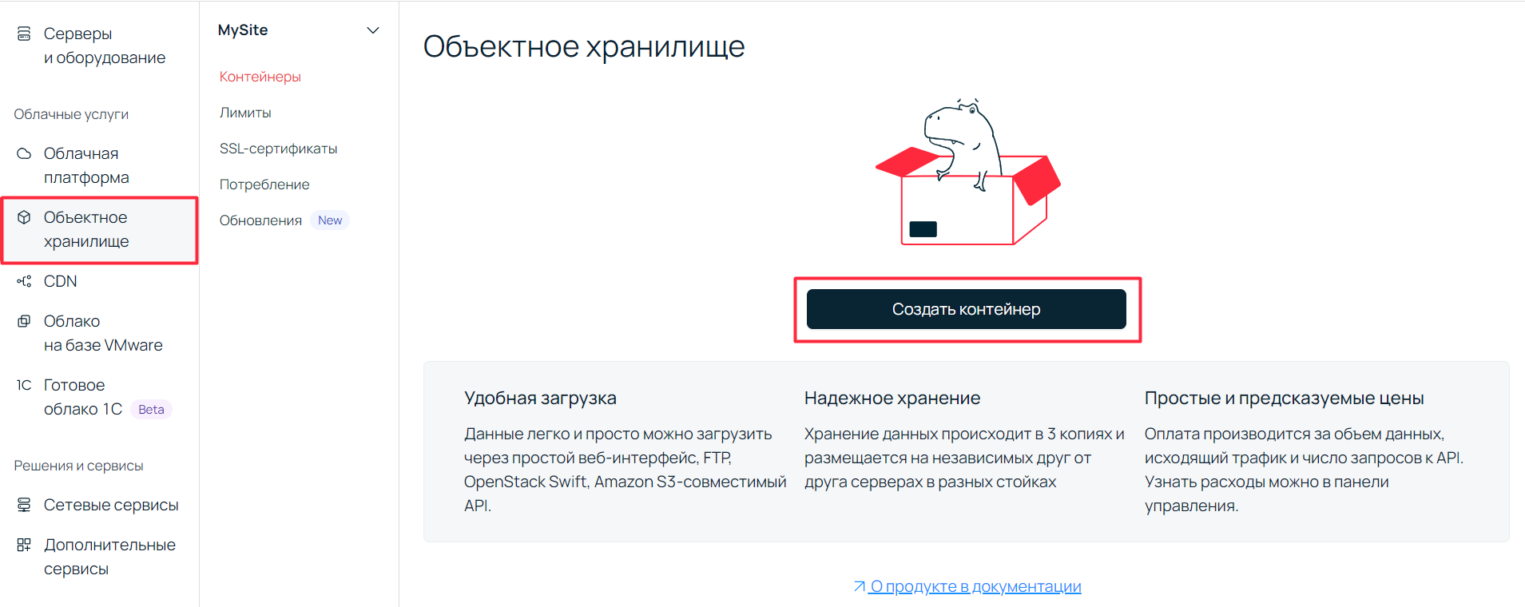
Авторизуемся в панели управления my.selectel.ru и переходим в раздел Объектное хранилище. Услуга объектного хранилища, как правило, ассоциируется с облачным проектом, в нашем случае — MySite.
Для создания контейнера, в котором мы будем размещать наш сайт, кликаем по кнопке Создать контейнер.

Указываем параметры контейнера— имя проекта.
При успешной авторизации сервис вернет ответ 201, и в ответе заголовка X-Subject-Token вы сможете найти токен Keystone в формате: x-subject-token: <токен>.
Устанавливаем настройки контейнера
С помощью запроса PUT с путем /v2/containers/{container_name}/options можно внести особые настройки в параметры контейнера:
{
"general": { #Настройки кеширования
"cache_control": "max-age=604800", #Установка значения заголовка для управления кешем
"default_delete_after": 3600, #Время удаления объекта в формате Unix Timestamp
"type": "private" #Поддерживает значения:
#public — ответ может быть закеширован в любом кеше
#private — ответ предназначен для одного пользователя и не должен помещаться в разделяемый кеш
},
"quota": {
"max_bytes_used": 1024, #Установка максимального количества используемых контейнером квот в байтах
"max_object_count": 10 #Установка квоты на максимальное количество объектов в контейнере
},
"web": {
"error": "error.html", #Путь к файлу ошибки
"index": "index.html", #Путь к индексному файлу
"listing_css": "style.css", #Путь до файла со стилями, который будет использован при отдаче страницы
}
}
Указывать все параметры необязательно, поэтому в нашем случае укажем только: error, index и listing_css. Для установки параметров снова используем утилиту curl:
curl -XPUT -H'X-Auth-Token: <токен Keystone>' 'https://api.ru-1.storage.selcloud.ru/v2/containers/`<наименование контейнера>`/options' -d'{"web": {"error": "/error.html","index": "index.html", "listing_css": "style.css"}}'
Проверяем внесенные настройки
После указания параметров для контейнера индексный файл будет отдаваться по публичному домену контейнера.

Если указать несуществующий путь, откроется страница ошибки.

На этом мы закончили основную работу по размещению статического сайта. Но несмотря на намеченную цель создания сайта, домен должен быть запоминающимся, а поэтому простым. По этой причине далее рассмотрим, как изменить хаотичный набор цифр и букв на уникальный пользовательский домен.
Добавляем пользовательский домен
Всем, кто задумался о создании собственного интернет-ресурса, обязательно потребуется домен — без него пользователи не смогут найти страницу в поисковой выдаче.
Домен сайта — это уникальное название сайта в рамках всемирной сети интернет. Он может состоять из символов, букв или цифр.
Для дальнейшей работы нам потребуется домен, который можно приобрести у любого регистратора доменных имен. Обратите внимание, что к контейнеру возможно добавить только домен третьего уровня. Это домен, состоящий из трех слов, которые разделены между собой точкой. В данном контексте под «словом» подразумевается буквенно-цифровая комбинация, которая может содержать в себе все символы кроме точки. Пример такого домена: my.selectel.ru.
Добавляем CNAME-запись
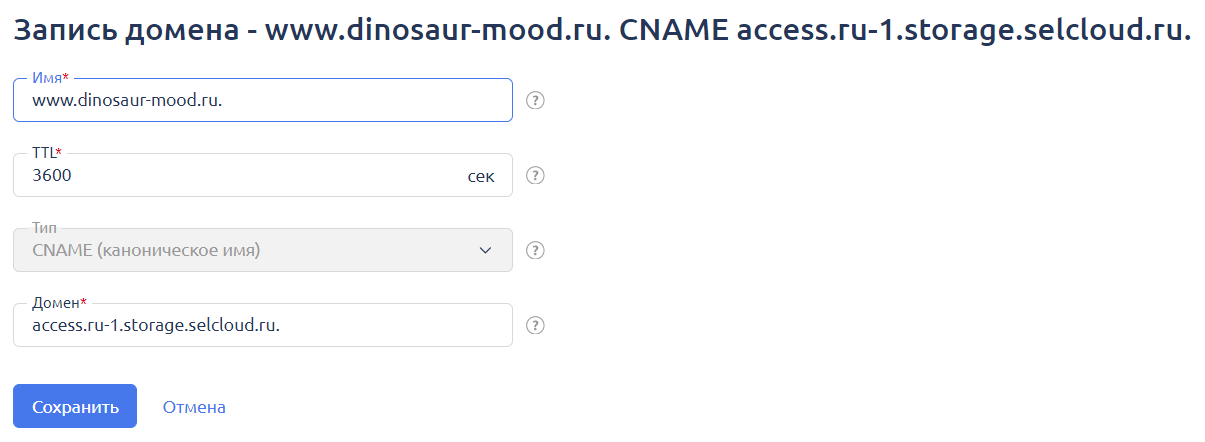
В панели управления DNS-записями , в котором у нас зарегистрирован домен, добавляем CNAME-запись со следующими параметрами:
- тип записи — CNAME;
- имя записи — пользовательский домен;
- значение — access.ru-1.storage.selcloud.ru.

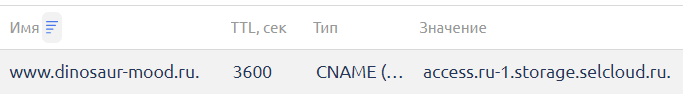
В нашем случае мы настроили домен третьего уровня www.dinosaur-mood.ru.

После изменения DNS-записи домена необходимо подождать некоторое время, чтобы она обновилась на актуальную.
Добавляем пользовательский домен в контейнер
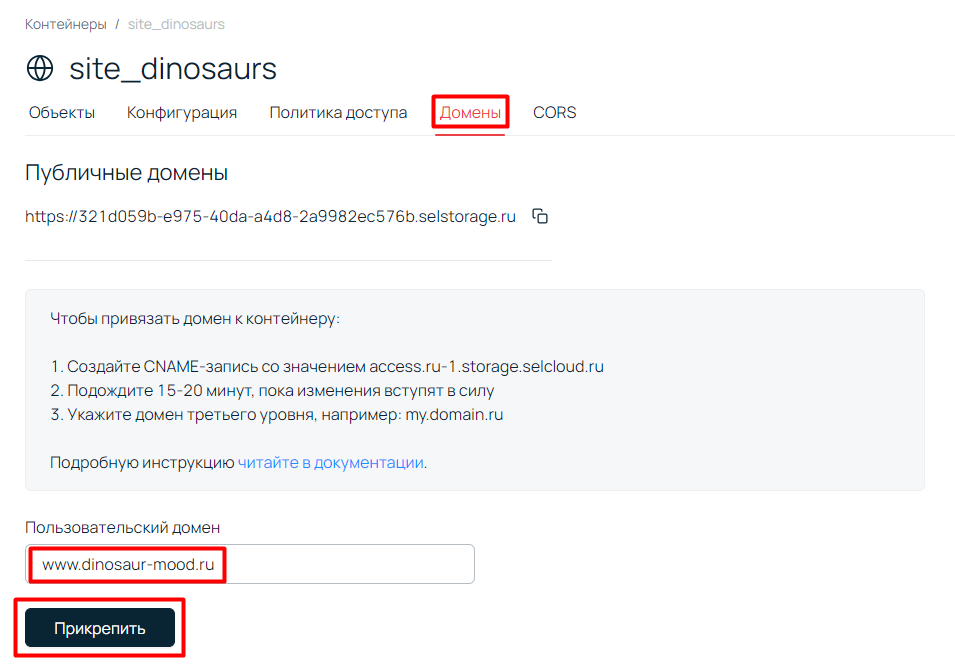
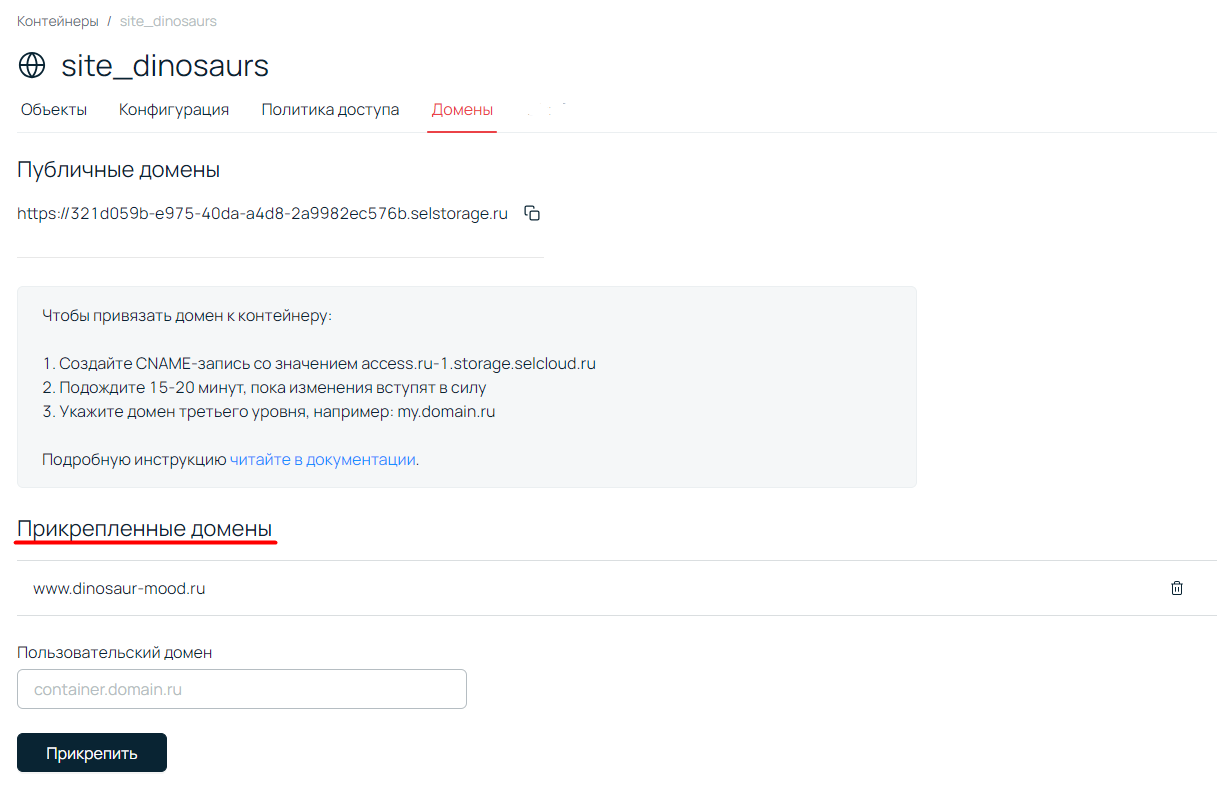
В карточке контейнера переходим на вкладку Домены, подготовленный домен третьего уровня вписываем в окно Пользовательский домен и добавляем его к контейнеру по нажатию кнопки Прикрепить.

Домен появится в списке Прикрепленные домены на той же вкладке.

Проверяем внесенные настройки
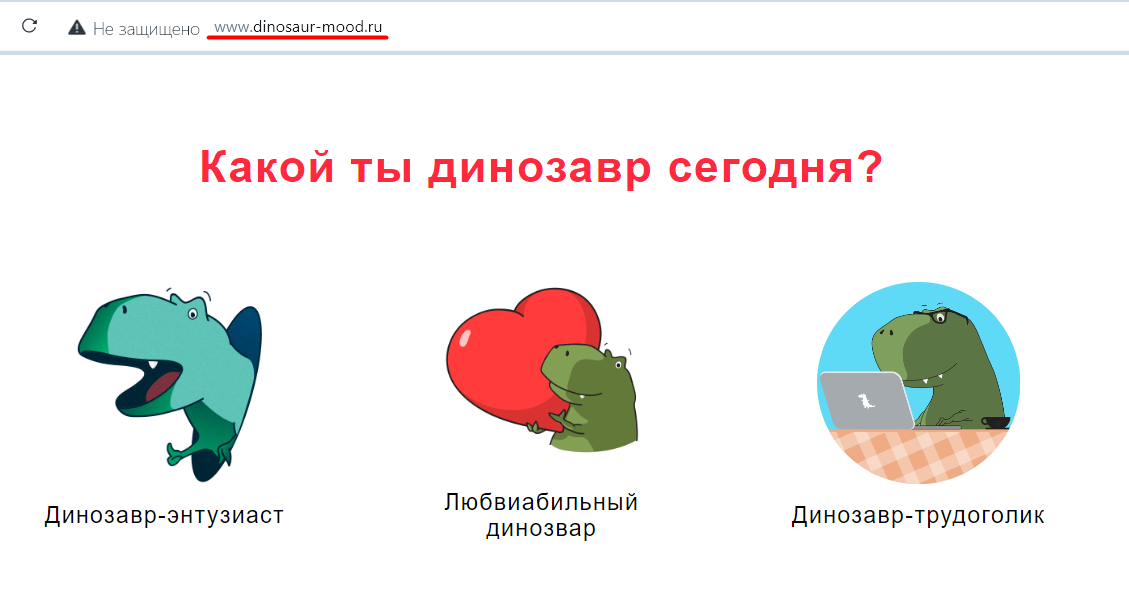
Переходим в браузере по домену, который вы прикрепили к хранилищу, и любуемся проделанной работой!

Выпускаем SSL-сертификат
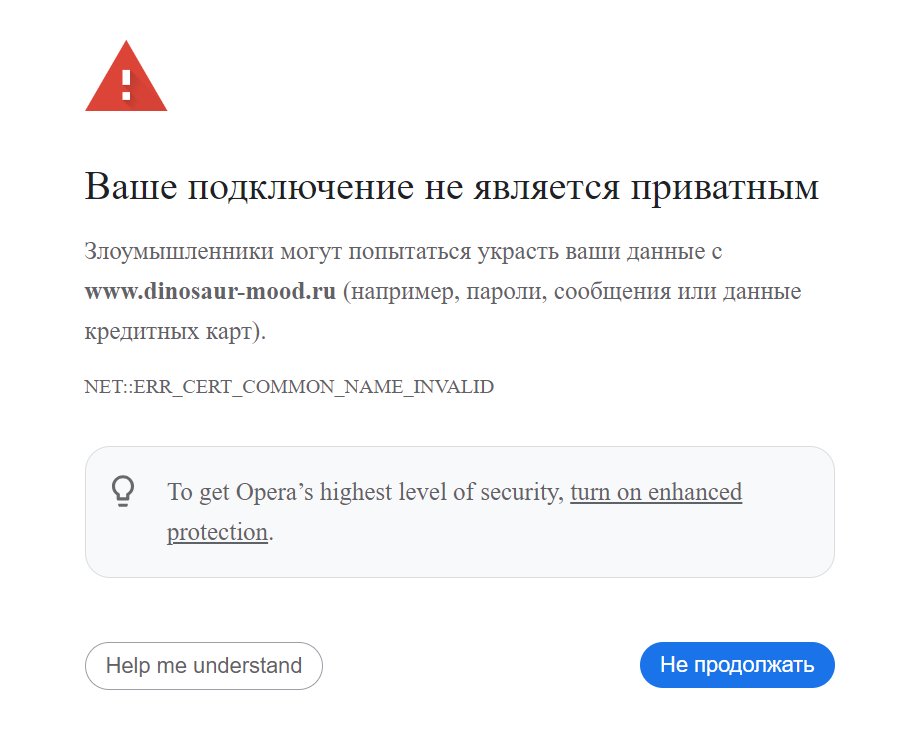
Если вы сейчас попытаетесь открыть страницу по прикрепленному домену, браузер может показать сообщение «Ваше подключение не является приватным».

Вы все сделали верно, осталось лишь выпустить для домена SSL-сертификат. Это цифровой сертификат, который подтверждает подлинность веб-сайта и позволяет использовать зашифрованное, а значит безопасное соединение.
Выпускаем сертификат SSL от Let’s Encrypt
Let’s Encrypt — это центр сертификации, предоставляющий бесплатные SSL/TLS сертификаты. Выдача сертификатов полностью автоматизирована и проста в реализации.
Подробную информацию о Let’s Encrypt вы найдете на официальном сайте.
Подготовка
Для выпуска сертификата нам потребуется система Linux. При использовании Windows необходимо установить подсистему WSL, она позволяет запустить Linux-среду на компьютере с Windows.
Для установки WSL с дистрибутивом Ubuntu для Linux откройте командную строку (cmd.exe) и введите команду:
wsl --install
После окончания установки запустите программу WSL через графический интерфейс.
Устанавливаем Certbot
Certbot — это клиент протокола ACME (Automatic Certificate Management Environment), который используется для управления SSL-сертификатами от Let’s Encrypt. При установке Certbot-клиента необходимы snap-пакеты, для управления которыми требуется snapd утилита. В Ubuntu она уже установлена по умолчанию, поэтому нам необходимо только проверить обновление ядра snapd до последней версии следующей командой:
sudo snap install core; sudo snap refresh core
Далее устанавливаем пакет certbot:
sudo snap install --classic certbot
После установки создаем символическую ссылку на команду certbot из каталога установки snap:
sudo ln -s /snap/bin/certbot /usr/bin/certbot
Выпускаем SSL-сертификат
Выпустить сертификат через Certbot-клиента можно различными методами. Мы рассмотрим способ, который подразумевает внесение TXT-записи на домен.
Инициализируем процесс выпуска сертификата командой:
sudo certbot certonly --authenticator manual --preferred-challenges dns
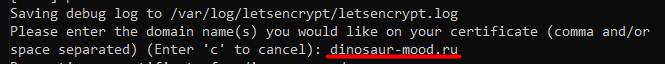
После выполнения команды появится строка:
Saving debug log to /var/log/letsencrypt/letsencrypt.log Please enter the domain name(s) you would like on your certificate (comma and/or space separated) (Enter 'c' to cancel):
Вводим домен первого уровня, в нашем случае dinosaur-mood.ru, и нажимаем Enter.

Таким образом мы направили запрос на выпуск сертификата для нашего домена. Процесс исполнения запроса сопровождается выводом строки:
Requesting a certificate for dinosaur-mood.ru.
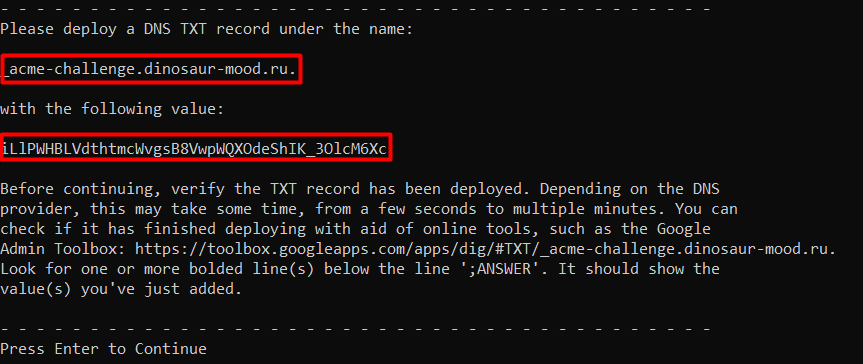
Если запрос завершится успешно, в окне появится TXT-запись и ее значение.

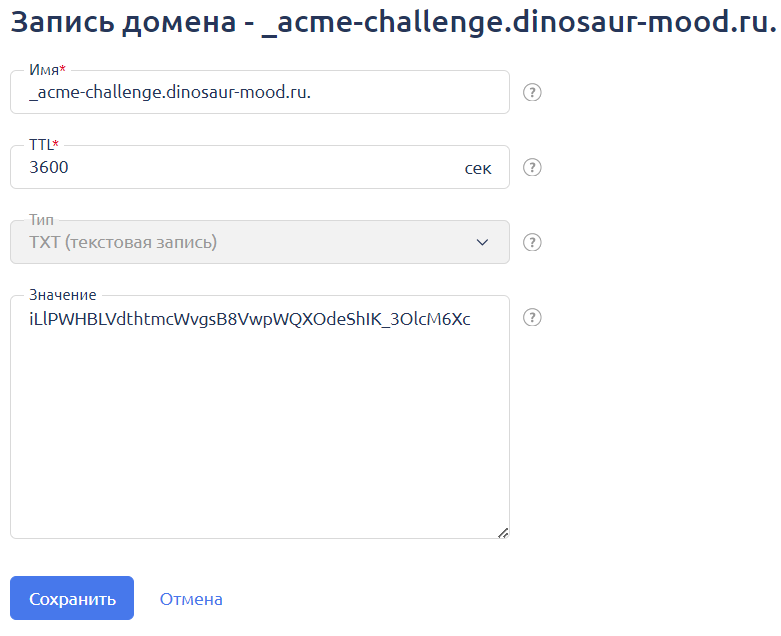
Переходим в панель управления DNS-записями домена и добавляем полученную TXT-запись, как мы делали это ранее.

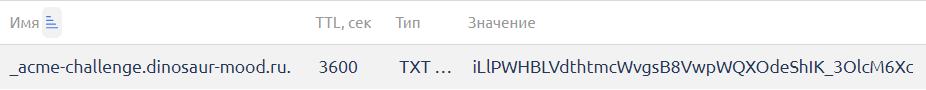
Отображение записи в панели управления регистратора:

После создания записи необходимо подождать некоторое время, чтобы она обновилась на домене. Для отслеживания результата можно воспользоваться сторонними интернет-ресурсами, например MxToolBox, также можно выполнить проверку в новом окне консоли через утилиту dig:
dig _acme-challenge.dinosaur-mood.ru TXT
В ответе на запрос должна отображаться прописанная запись:
;; ANSWER SECTION:
_acme-challenge.dinosaur-mood.ru. 0 IN TXT "iLlPWHBLVdthtmcWvgsB8VwpWQXOdeShIK_3OlcM6Xc”
При корректном отображении записи переходим в окно, в котором у нас запущен процесс выдачи сертификата, и нажимаем Enter. Если сертификат успешно выдан, вы увидите следующий ответ:
Successfully received certificate. #подверждение успешного выпуска сертификата
Certificate is saved at: /etc/letsencrypt/live/dinosaur-mood.ru/fullchain.pem #путь до сертификата на локальном хосте
Key is saved at: /etc/letsencrypt/live/dinosaur-mood.ru/privkey.pem # путь до приватного ключа сертификата на локальном хосте
This certificate expires on 2024-05-22. #дата истечения сертификата
These files will be updated when the certificate renews.
Обратите внимание, если вы используете данный способ, вам нужно будет через 90 дней продлить сертификат. Это можно сделать идентичным способом через Certbot.
Проверяем внесенные настройки
Открываем в браузере наш сайт и наслаждаемся результатом!

Вот и все — сайт готов к работе!
Возможно, эти тексты тоже вас заинтересуют:
→ Можно ли взломать хакера? Распутываем кибератаки с CTF-турнира. Часть 3
→ Настоящая магия: возможности необычного ПК с внешним PCIe сокетом и кое-что еще
→ Погружаемся в Kubernetes: полезные материалы от сотрудников Selectel
Автор:
romanova_ase