В статье идет речь о сравнении Adobe Edge и Adobe Flash с точки зрения аниматора.

После нескольких лет работы над баннерной рекламой в среде Adobe Flash, я решил освоить и свежий Adobe Edge, собрата, работающего со стандартом HTML5. Для того, чтобы познакомится с Edge, я освоил встроенные уроки и просмотрел обучающий курс от Lynda. Далее мои впечатления от продукта в срезе сравнения Edge с Flash из CS6 (замечу, что работал я в нем с классическими твинами).
Плюсы:
- Стабильность работы: ни одного вылета за время работы над пятью проектами. Для Flash это был бы очень хороший показатель(автосейв для моих задач не подходит).
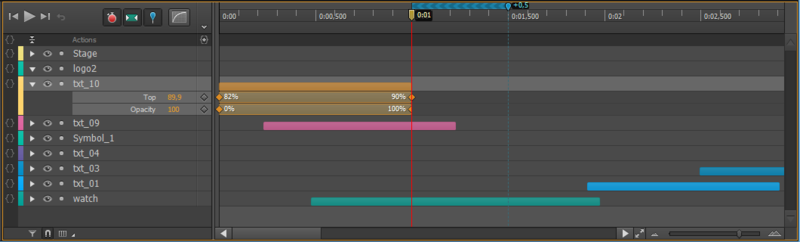
- Удобные инструменты Таймлайна. Больше всего Таймлайн напоминает аналог в After Effects и сначала вызывает некоторое отторжение. Но разобравшись, работать с ним становится очень удобно — инструменты автоматизируют процесс, например, с помощью булавки «на лету» можно выбирать анимацию «from» или «to». Причем вариантов сделать одно и тоже действие несколько — можно выбрать именно свой.

- Необязательность символов: для того, чтобы анимировать объект, не обязательно загонять его в символ. А это значит, что не будет путаницы, которая возникает во Flash в ситуации, когда смешиваются дубликаты и клоны одного символа.
- Копирование анимации. Допустим у нас есть два объекта, для одного мы настроили все свойства, второй только положили на сцену в сторонке. Можно «копипастом» перенести всю анимацию с одного объекта на другой, причем Edge учтет текущее положение нового объекта на сцене и соответственно изменит все параметры анимации не зависимо от того как заданы меняющиеся параметры(в процентах или значениях).

- Возможность перемещать объекты по сцене, не влияя на анимацию. Например, есть анимация: сверху-вниз падает мяч. Можно просто взять его в любой момент на таймлайне и сдвинуть влево-вправо, при этом мяч будет двигаться все так же строго вертикально. Это очень удобная для меня возможность, т.к. во Flash сложно без ухищрений просто передвинуть объект, не повлияв на анимацию.
- Простота модификации. Это скорее преимущество HTML: без спецподготовки можно заменить графику или текст в ролике. Графика просто лежит в папке images: заменил картинку — она заменилась и в ролике.
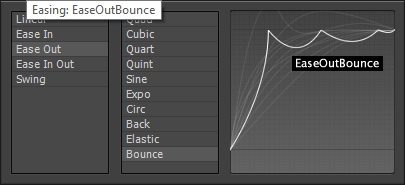
- Easing presets: самому задать изинг нельзя, но есть пара десятков отличных пресетов. Вешаются на анимацию в пару кликов:

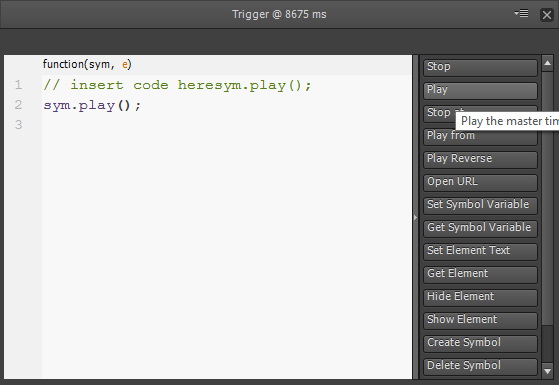
- Code presets: я не программист, поэтому оценил более удобный на мой взгляд набор команд, отвечающих за таймлайн и интереактивность:

Минусы
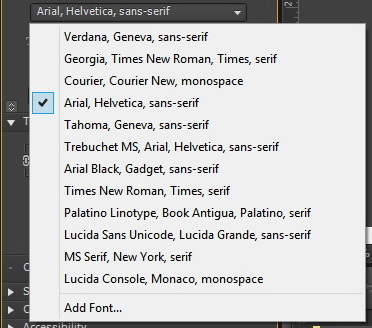
- Вопрос шрифтов. Набор стандартных шрифтов не удовлетворяет дизайнерским задачам. Подключать шрифты можно, но процесс довольно сложный. Быстрое решение — использование прозрачных PNG с текстом.

- Интеграция роликов в сайты. Для меня стало сложностью вставить ролик в сайт на WordPress. Гугление по этой теме пока дает мало результата.
- Отсутствие копипаста из других программ от Adobe. Мне очень нравится во Flash возможность «на лету» принимать графику из других программ, например Фотошопа или Иллюстратора. Вставить в Egde векторный рисунок напрямую из Иллюстратора нельзя — нужно сохранить объект как SVG и только потом импортировать(или просто кинуть в папку с проектом, он сам «подтянется»).
- Отсутствие некоторых мелких но нужных функций из Flash: тут можно много чего назвать, меня же затронули следующие моменты:
- Маска может быть только прямоугольной формы.
- Нет типов слоя. Я использовал Guide как технический слой или для направляющих движения
- Нет Shape твинов
- Нет эффектов наложения для символов
Подытоживая, могу сказать, что ребята из Adobe сделали отличный продукт. Достаточно простой и как-будто знакомый. Минусы обусловлены в основном или свежестью продукта или особенностями стандарта HTML5.
Автор: warmon