Сегодня мы научимся портировать HTML+JS приложения на часы Samsung Gear 2.
Возьмем игру из репозитория и клонируем ее к себе на локаль. Если запустить ее в браузере, то увидим саму игру:

Tizen Wearable, на которой работают часы, поддерживает приложения только на html + js, поэтому с помощью нехитрых манипуляций, заставим завестись игру на часиках.
Для начала, скачайте Tizen SDK for Wearable для вашей ОС. После установки, запустите Tizen IDE for Wearable и создайте новый проект (File -> New -> Tizen Wearable Web project). На вкладке Template выберите Basic, ниже введите название проекта и нажмите Finish.
Из нового проекта можно удалить файл index.html и директории: css, js. А потом, скопировать в проект файлы, которые были в репозитории с игрой.
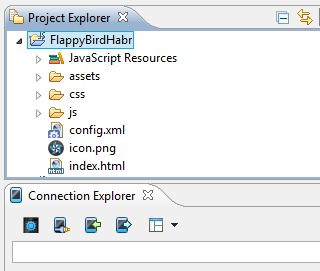
В итоге, должно получится вот так:

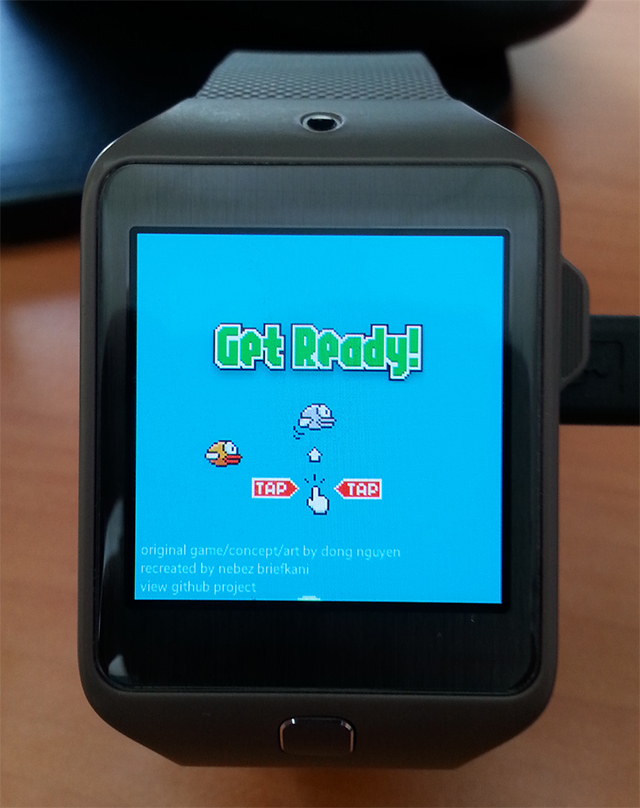
Чтобы запустить игру, нажмите зеленую кнопку Play в Tizen IDE и вы увидете на своих часиках полностью рабочую игру.

Чтобы протестировать игру без часов, нужно в Connection Explorer запустить Emulator Manager и создать в нем виртуальную машину с Tizen Weareable. А еще можно зайти в RemoteTestLab. Там можно протестировать приложение на реальном устройстве, физически расположенном у Samsung.
При попытке сыграть в игру на часах, в глаза сразу же будет бросаться тормознутость игры и отстающие или вовсе не проигрывающиеся звуки. Для данной платформы — это нормально. Она просто не успевает обрабатывать все события настолько быстро, как это делает браузер на ПК, поэтому возникают тормоза. Чтобы сгладить впечатление от создаваемых игр, лучше всего не использовать в них звуки для действий персонажа, а, например, заменить их вибрацией.
Вибрацию использовать очень просто. Нужно всего лишь вызвать код, вида:
navigator.vibrate(2000);
Этот код заставит часы вибрировать 2 секунды.
navigator.vibrate([1000, 1000, 2000, 2000, 1000]);
Такой код заставит часы вибрировать по шаблону: 1 секунда вибрации, 1 секунда бездействия, 2 секунды вибрации, 2 секунды ожидания.
Чтобы игра нормально вписалась в концепцию Tizen Wearable, к ней нужно добавить возможность закрывать приложение по свайпу сверху вниз. Чтобы это сделать, откройте файл js/main.js и добавьте в конец файла, следующие строки:
window.addEventListener("tizenhwkey", function(ev)
{
if (ev.keyName === "back")
{
tizen.application.getCurrentApplication().exit();
}
}
);Теперь вы можете не только играть, но и закрыть приложение, когда вам нужно.
Еще один интересный момент, при создании приложений под Gear 2 + любое устройство Samsung в том, что можно создать новый вид управления для Android игр. Когда вы в часах играете в игры, то можете отслеживать движения руки, с помощью акселерометра.
Так, например, можно сделать игры на подобии гольфа, бокса, бильярда, боулинга, где нужны физические усилия, чтобы получать лучшие баллы за игру.
На данный момент в Samsung Store мне удалось запустить игру, в которой прыжок персонажа — это реальный прыжок пользователя, а бег персонажа — это реальный бег пользователя на месте.
Если вам интересна информация о реализации приложений под Tizen Wearable, а так же информация о скачиваниях и покупках в Samsung Store, можете попросить меня написать новую статью.
Примеры по использованию практически любых функций Tizen можно посмотреть из Tizen IDE, зайдя в Help -> Help Contents.
Автор: SDancer
