Сегодня я столкнулся с проблемой, решением которой хотел бы поделиться. Эта заметка будет полезна тем, кто старается делать свои прототипы Axure максимально интерактивными.
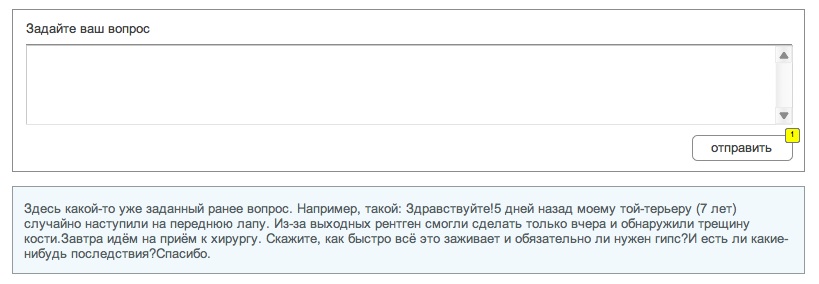
Итак, задача. Визуализировать на прототипе добавление какого-либо объекта со сдвигом других объектов. Для примера возьмем добавление вопроса в сервисе онлайн-консультации.

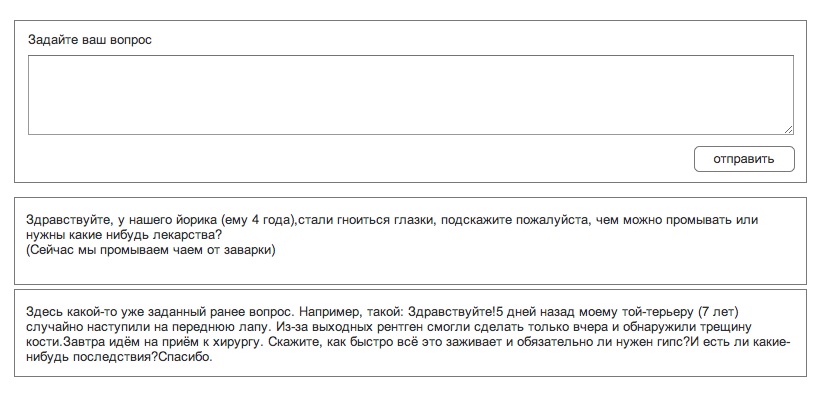
Необходимо сделать так, чтобы при нажатии кнопки «Отправить» новый вопрос появлялся над старыми, а старые, в свою очередь, сдвигались вниз. Вот так:

Поискав решение на форуме Axure, я обнаружил, что это довольно распространенная задача среди пользователей этой программы. Тем не менее, разработчики пока так и не внедрили динамическое относительное позиционирование элементов, поэтому, когда возникает такая задача, приходится либо объединять все элементы, которые нужно подвинуть, в единую панель (что не всегда возможно), либо двигать каждый элемент по отдельности.
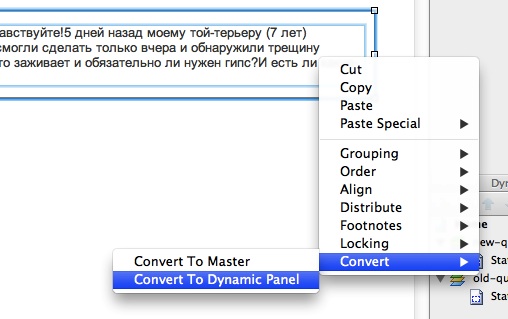
Итак, что нужно сделать, чтобы сдвинуть элемент. Для начала, его нужно конвертировать в Динамическую панель:

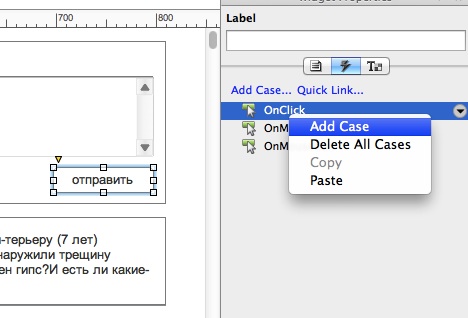
После этогов выбираем элемент и его событие, по которому должен происходить сдвиг элементов:

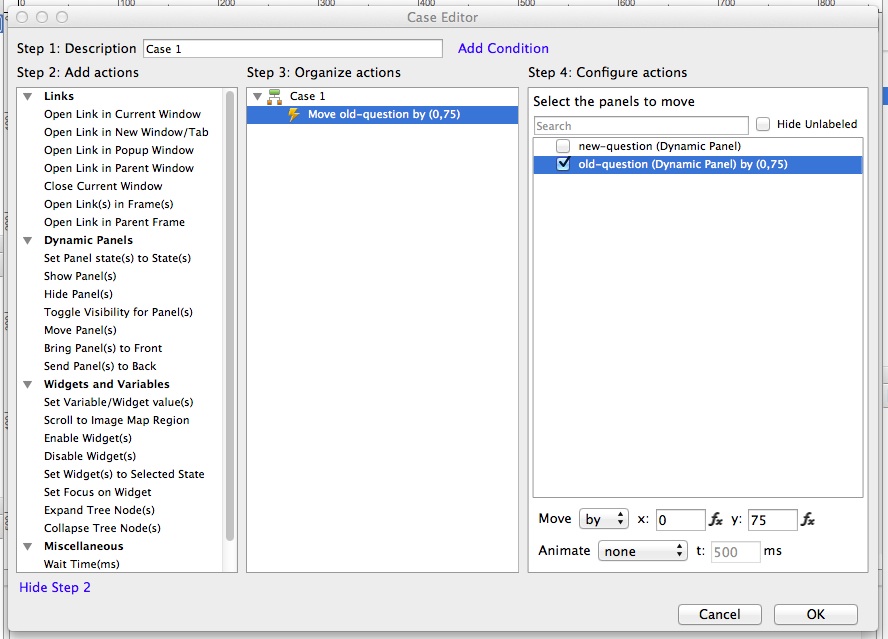
И добавляем действие Move panel(s), выбрав нужную панель и указав ей относительное значение сдвига (просто число — сдвигаем вниз на соответствующее количество пикселей, число с минусом — сдвигаем вверх):

Прототип из примера можно скачать по ссылке: petwork.ru/data/stuff/move-object-example.rp
Кажется просто, но на сложных прототипах может оказаться пыткой.
P.S. Буду рад принять на вооружение более изящное решение, если оно имеется.
Автор: TonyMetton




