Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-май 2017.

Паттерны и лучшие практики
All Thumbs, Why Reach Navigation Should Replace the Navbar in iOS Design
Brad Ellis разбирает способы отказа от верхней панели навигации в мобильных — с современными размерами телефонов работать с ней непросто.
Dashboards — Making Charts and Graphs Easier to Understand
Отличный обзор сложности восприятия способов представления информации на дашбордах от Page Laubheimer из Nielsen/Norman Group.
Best Practices For Hero Images
Николай Бабич даёт советы по использованию крупных изображений в шапке сайта.
Исследования Baymard Institute
- Отрывок из свежего отчёта Baymard Institute, описывающий важность указания стоимости доставки и возможные способы это сделать.
Wizards — Definition and Design Recommendations
Raluca Bidiu из Nielsen/Norman Group описывает лучшие практики использования пошаговых помощников.
Юзабилити-рейтинг iOS-приложений банков, 2017
Рейтинг мобильных приложений российских банков для iOS от USABILITYLAB. Пятёрка лидеров: Тинькофф Банк, Банк ВТБ 24, Сбербанк, Альфа-Банк, Промсвязьбанк.
Дизайн-системы и гайдлайны
iOS 11
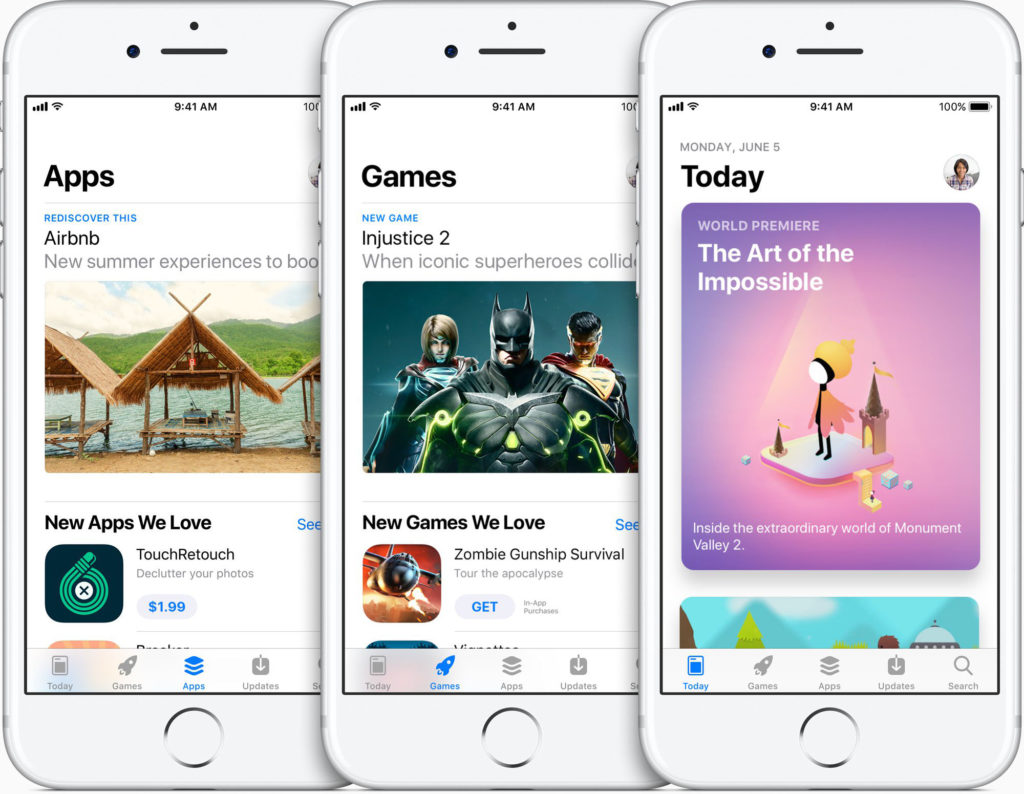
Анонсирована iOS 11. На самой презентации WWDC деталей про обновление мобильной ОС было немного, зато в бета-версии видно, что стилистика приложения Apple Music становится основой визуального языка платформы:
- Крупные заголовки экрана и в целом уход от тонких шрифтов.
- Залитые иконки вместо контурных: наконец-то можно будет унифицировать Android- и iOS-приложения. Стали залитыми и круги вокруг цифр при наборе номера (а также скруглились в калькуляторе).
- Оркестровка анимации в духе Material Design: например, крупный заголовок превращается в кнопку «назад» при уходе вглубь навигации, а переход в информацию о приложении в магазине совсем уж похоже на то, что делает Google.
- Сочные изображения используются всё чаще: обновлённый AppStore теперь похож по компоновке экранов на Google Play (хотя экран приложения жутко перегружен).
- Все всплывающие слои строятся по принципу уведомлений и меню: например, написание письма в стандартном почтовом клиенте.
- Полноценная работа со скриншотами, включая их редактирование — здорово упростится жизнь тех, кто работает над продуктами.
Здорово, что после безликого iOS 7, которая скопировала проблемы Windows Phone и его тысяч однояйцевых приложений, у платформы появляется яркое лицо.
iPad продолжает пытаться развиваться в сторону замены компьютера (drag&drop между двумя открытыми рядом приложениями, панель задач а-ля doc в MacOS, файловая система, расширенная работа с пером (ещё), хотя постоянное падение продаж в последние годы говорит о том, что развивается он не совсем туда. Единственное, что показывает проблески светлого будущего — появление почти полноценного аналога Affinity Photo.
Из других интересных моментов: стандартная камера научилась читать QR-коды (что должно сделать их популярнее), развитие возможностей машинного обучения, запоздалое появление возможностей работы с дополненной реальностью, режим «не беспокоить» во время вождения, бесконечно уродливая панель быстрых настроек. Материалы для дизайнеров:
- Обновлённая главная страница гайдлайнов.
- Шаблоны для Sketch, Figma и Adobe XD от Great Simple Studio.
- Официальные шаблоны iOS для Adobe XD.
Apple Watch
- Вышла watchOS 4. Из относительно явных интерфейсных изменений — список запущенных и недавних приложений превратился в вертикальную ленту.
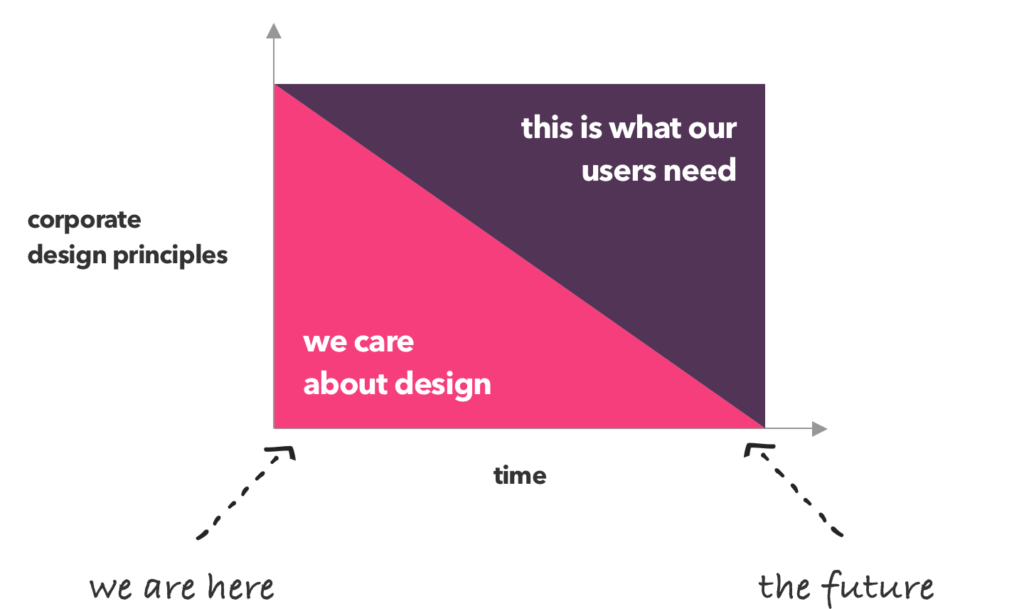
In the future, design principles won’t be about design
Шикарный анализ принципов дизайна крупных компаний от Jerome de Lafargue. Он выделил наиболее популярные (они одинаковы у многих организаций) и отметил, что хорошие принципы должны быть не просто абстрактным манифестом ценностей дизайн-команды, а давать чёткие ценности, связанные с ценностями бизнеса и пользователей.
В продолжение темы:
- Принципы дизайна Buzzfeed. Caitlin Osbahr рассказывает, как они создавались.
Microsoft Mixed Reality Design Guidelines
Microsoft опубликовали дизайн-гайдлайны по проектированию интерфейсов смешанной реальности. Анонс.
Alla Kholmatova — Design Systems
В сентябре Smashing Magazine выпускают книгу Аллы Холматовой «Design Systems». Её можно пред-заказать и прочитать первую половину уже сейчас, плюс бесплатно доступна глава 2.
Другие новости дизайн-систем:
- Cathy Lo рассказывает о создании визуального языка для бизнес-сервисов Facebook.
- Nathan Curtis показывает, как можно применить методику OKR для планирования работ по дизайн-системе и приводит несколько условных примеров. Правда, годовой план противоречит изначальной идее динамичности, предполагающей задумывать на квартал.
- Max Stoiber описывает создание единой среды для компонентной дизайн-системы на базе React, которая объединяет веб, мобильные приложения и шаблоны в Sketch.
- Отличное интервью с Dan Mall о дизайн-системах. Много толковых мыслей о реальной работе над ними и подводных камнях внедрения.
- Audrey Hacq предлагает интересную метафору для модульных дизайн-систем — она сравнивает их с музыкой, где из базовых нот можно строить аккорды и мелодии, которые ещё и отличаются ритмом и настроением.
Building great user experiences on Slack
Гайдлайны Slack по проектированию приложений и ботов для мессенджера.
Понимание пользователя
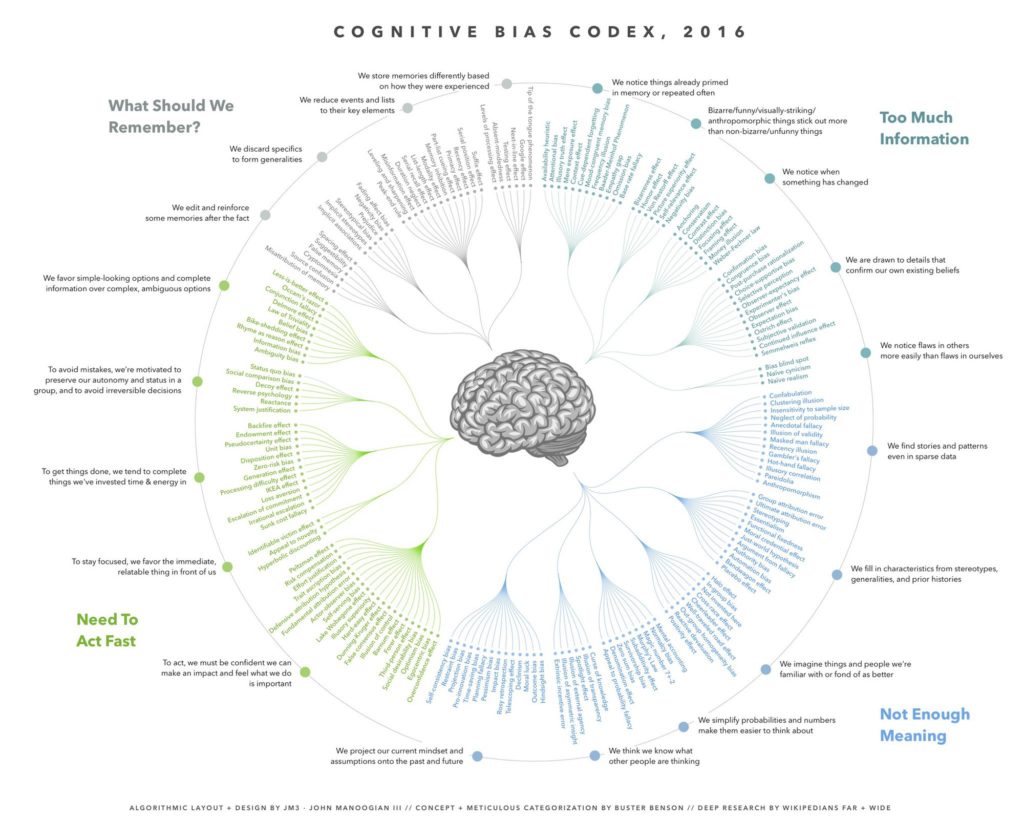
Cognitive bias cheat sheet
Крутейшая модель классификации когнитивных искажений от Buster Benson. Он разложил их по 4 категориям — слишком много информации, недостаточно смысла, нужно быстро принять решение, избирательная память. Перевод.
Increase funnel conversion with Psych
Darius Contractor из Dropbox предложил необычный подход для оценки когнитивной нагрузки интерфейса — он оценивает все элементы интерфейса с помощью условной единицы «psych». Если цифра больше нуля — интерфейс хороший. Это чем-то похоже на модель «3 банок» от Google. Перевод.
Who plays mobile games?
Команда Google Play и SKIM Analytics провели исследование поведения людей, играющих на мобильных. Они выделили 5 сегментов в зависимости от вовлечённости и социальности.
Подход Jobs To Be Done
Отличная сводная памятка по методике определения потребностей пользователей Jobs to Be Done от Анны Булдаковой.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Blind Spot — Illuminating the Hidden Value of Business
В прошлом году Rosenfeld Media выпустили книгу Steve Diller, Nathan Shedroff и Sean Sauber «Blind Spot: Illuminating the Hidden Value of Business». UXmatters публикует отрывок из неё, посвящённый современному процессу дизайна продуктов.
UX Writing — How to do it like Google with this powerful checklist
Конспект сессий конференции Google I/O 2017, посвящённых написанию интерфейсных текстов. Во второй половине неплохой подход к формированию тональности бренда.
Provoking Difficult Design Conversations
Dan Brown делится опытом решения сложных проектных ситуаций, когда сложно трактовать правки заказчика однозначно. Он предлагает подход, в котором делается часть изменений с тем, чтобы начать более предметный разговор.
Using UX design to reduce the risk of innovation failure
Занятная модель «тройного алмаза» от Nomensa — они добавили ещё один этап в начале, отвечающий за поиск ценности для пользователей и бизнеса.
Design principle: Organizing information
Антон Николов перечисляет пять подходов к организации информации: по местоположению, алфавиту, времени, категориям и иерархии. Перевод.
Проектирование и дизайн экранов интерфейса
Sound Kit for Prototypes
Библиотека интерфейсных звуков от дизайн-команды Facebook. Лицензия позволяет использовать их только в прототипах. Советы по работе со звуком в интерфейсе от Will Littlejohn.
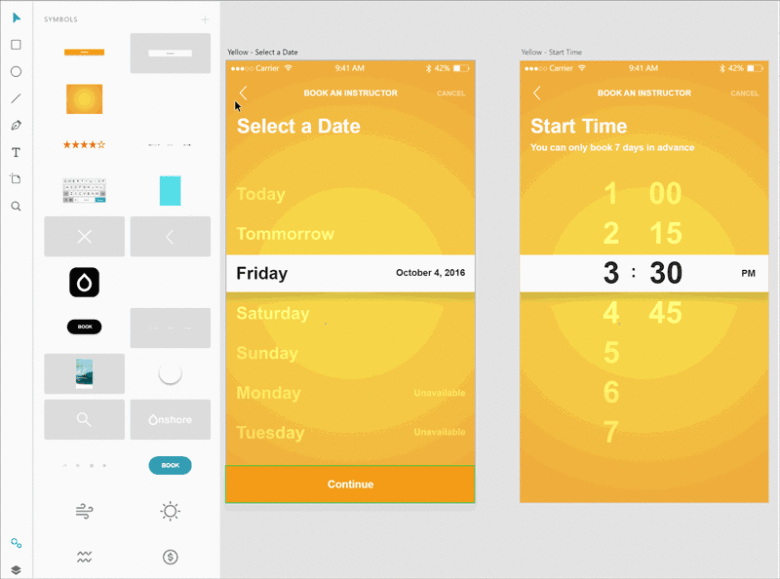
Adobe XD
- В июньской бете наконец-то появились символы, включая переопределение состояния конкретной копии. Улучшена работа со слоями и градиентами.
InVision Craft
- Craft запартнёрились с Getty Images и запустили бесплатный фото-банк внутри плагина.
- Серьёзно обновилась Craft Library.
Sketch 45
Улучшена работа с плагинами (для автообновления не нужны сторонние утилиты) и много интерфейсного тюнинга (перевод).
Плагины и полезные статьи:
- Плагин Symbol Spacer, который позволяет сохранять стандартные отступы между элементами, используя Auto Layout. Как это работает.
- Плагин позволяет синхронизировать макеты с презентацией на Google Slides.
- Плагин Chromatic для создания гармоничных градиентов.
- Плагин UXperiment для создания интерактивных прототипов и проведения экспериментов на их основе.
- Плагин Looper 2.0 позволяет генерировать что-то вроде фракталов из простых форм.
- Emin Inanc Unlu наглядно проиллюстрировал принципы работы встроенной адаптивности в Sketch 44.
Framer
- Интервью с командой создателей Framer о их новом поколении инструмента.
- Готовые шаблоны-паттерны типовых взаимодействий, позволяющие быстро начать работу над прототипом.
- Видео-курс.
Gravit
- Вышла версия 3.1.
Пользовательские исследования и тестирование, аналитика
How to Turn UX Research Into Results
Памятка Cindy McCracken для пользовательских исследователей о том, как правильно донести результаты до продуктовой команды и участвовать в дизайн-процессе, который вносит исправления на базе найденных выводов. В продолжение темы:
- Толковые советы Michael Morgan по упаковке результатов пользовательских исследований — так, чтобы они повлияли на продукт и продуктовую команду.
Lab Testing Beyond Usability — Challenges and Recommendations for Assessing User Experiences
Много говорится о том, что лабораторное юзабилити-тестирование имеет свои ограничения и подходит не для всех ситуаций, но разборы конкретных проблем случаются реже. Carine Lallemand и Vincent Koenig провели серию тестов и достаточно подробно описали конкретные проблемы в интерпретации поведения пользователей.
7 Questions About User-Research Panels
Caroline Jarrett и Naintara Land описывают плюсы, минусы и подводные камни создания собственной панели респондентов. Хорошая памятка для тех, кто готов.
Why the SUPR-Q is better than the SUS for websites
Jeff Sauro считает, что комбинированная метрика SUPR-Q лучше подходит для оценки сайтов, чем SUS — она проще, даёт итоговую оценку нужных факторов, а результаты можно сравнивать с аналогичными продуктами.
Визуальное программирование и дизайн в браузере
Master React — Unleash Your Design Superpower
Онлайн-курс по React для дизайнеров.
A day without Javascript
Sonnie Sledge проверил, что происходит с известными сайтами при выключенном JavaScript — многие становится сложновато использовать.
Handling Long and Unexpected Content in CSS
Ahman Shaheed показывает, как обрабатывать краевые ситуации в элементах интерфейса, когда реальный контент ломает их структуру.
Новые скрипты
Веб-типографика
- Conrad Irvin показывает, как использовать лигатуры и другие типографические приёмы стандартными средствами CSS.
- Параметрический шрифт Spectral от Google, который используется в их офисном пакете.
Flexbox и CSS Grid
- Пошаговая инструкция Morten Rand-Hendriksen о создании адаптивной сетки с помощью CSS Grid, которую можно использовать на реальном проекте.
- Benjamin De Cock рассказывает, как собирает моднейшие промо-сайты Stripe средствами CSS.
Метрики и ROI
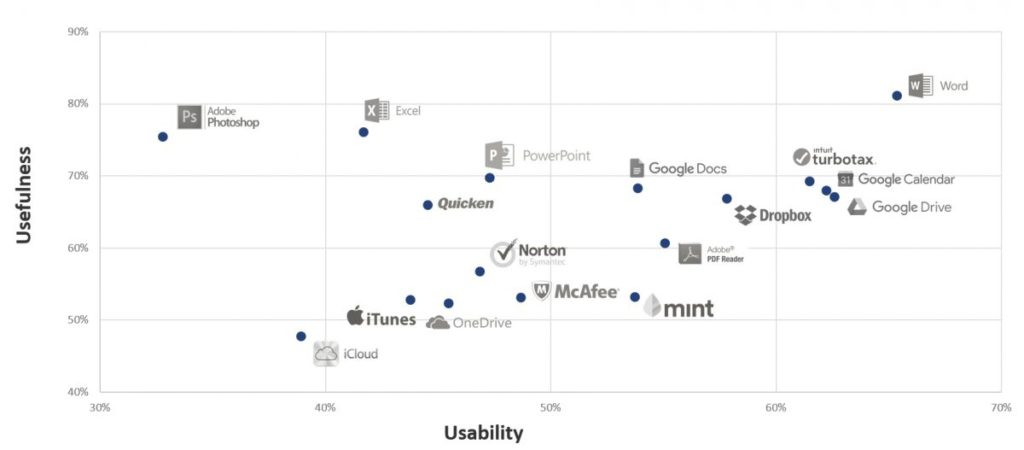
UX & NPS Benchmarks for Consumer Software (2017)
Jeff Sauro опубликовал результаты исследования NPS для 17 популярных профессиональных программ и веб-сервисов. Исследование говорит, что показатель SUS отвечает примерно за треть оценки рекомендующих продукт пользователей.
UX-стратегия и менеджмент
Humanizing the Enterprise
Pabini Gabriel-Petit пишет о том, как повысить вовлечённость продуктовой команды с помощью матрицы социальных потребностей. Концепция базируется на книге Paul Herr «Primal Management».
Crafting an Effective Working Group
Jessica Harllee рассказывает о формате ситуативных рабочих групп для решения сложных дизайнерских задач в Etsy. Мы используем похожий подход и он здорово показал себя.
Ещё о структуре дизайн-команд:
- Andrew Coyle рассказывает, как менялась структура дизайн-команды в компании Flexport.
- Tom Waterton рассказывает о рабочей атмосфере и внутренней культуре дизайн-команд IBM.
- Cap Watkins рассказывает о третьей версии описания дизайнерских ролей в Buzzfeed. Описание ролей.
- Alecsandru Grigoriu рассказывает, как его команда использует еженедельные встречи дизайнеров с пользой. В целом достаточно типичный подход, но интересен шаблон для фиксирования результатов встречи.
Wake
- Сервис запустил бесплатный тариф для маленьких команд.
Kit Oliynyk — The Colors of Design Cultures
Выступление Кирилла Олейниказ Capital One на SXSW об их подходе к определению сильных и слабых сторон дизайнера.
Продуктовый менеджмент и аналитика
The Potential of Agile
Scott Sehlhorst сделал отличный разбор целей работы по agile и выгод для продукта от этого. Как именно он помогает проверить продуктовые инсайты.
Методологии, процедуры, стандарты
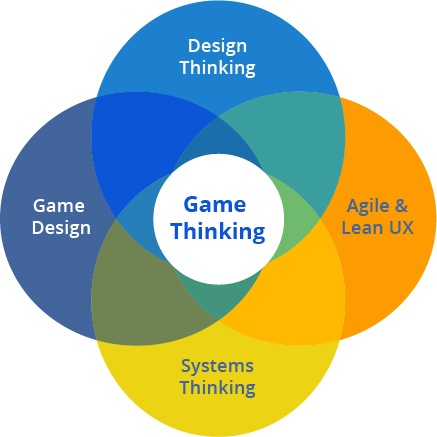
Game Thinking
Методология Game Thinking предполагает использование опыта работы над играми при создании более привычных цифровых продуктов. Обзор методологии от Amy Jo Kim.
Дизайн-спринты
- Подборка кейсов использования дизайн-спринтов, которую курирует команда Google Ventures.
Кейсы
Designing Facebook Spaces
Christophe Tauziet подробно рассказывает о работе над Facebook Spaces, попытке создать социальную сеть в виртуальной реальности. Особенно интересна последняя часть, где показывают эксперименты с разными интерфейсными подходами.
Transforming Data to Insights
Anwesha Samanta из Salesforce рассказывает, как проектировали аналитический сервис и облегчили пользователям поиск инсайтов среди сырых данных.
Redesigning a Remote
Простой и симпатичный кейс работы над мобильным приложением от Eli Rousso.
Непрошенные редизайны
- Непрошенный редизайн профессионального инструмента для создания музыки Ableton Live от Nenad Milosevic.
История
Web Design Museum
Коллекция старых сайтов с 1996 по 2005 год. Накоплено 800 примеров.
Across the Computer Divide, The Nerds Face the Dummies
Статья New York Times 1993 года, в которой поднимаются проблемы в использовании компьютеров, говорится о юзабилити и инициативах Microsoft и других компаний.
Тренды
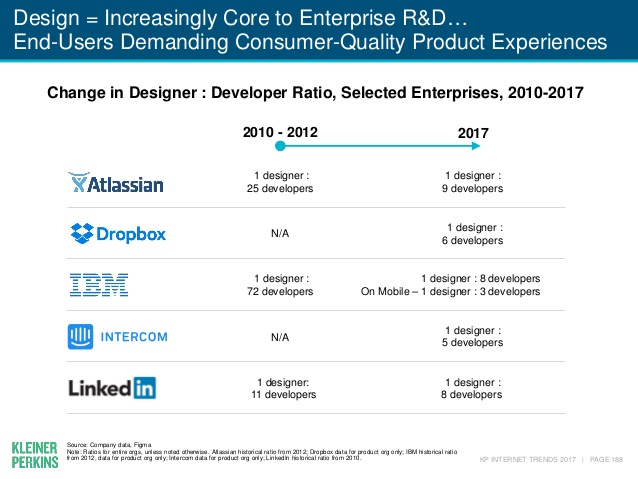
KBCP Internet Trends 2017 Report от Mary Meeker
Ежегодный прогноз трендов развития интернета от Mary Meeker из KPCB (избранное). Слайд № 188 посвящён росту количества дизайнеров в крупных компаниях — хороший индикатор зрелости отрасли.
The State Of Advanced Website Builders
Drew Thomas размышляет на тему того, заменят ли конструкторы сайтов дизайн-студии. Он смотрит на их сильные и слабые стороны и предлагает новые форматы работы для агентств, которые позволят остаться нужными.
How Logos Became the Most Important Quarter-Inch in Business
Интересный взгляд Fortune на историю брендинга — они пишут о том, как цифровой продукт и интерфейс со временем стали определяющими для него.
What On Earth Is A Brutalist Website? 5 Things Today’s Designers Can Learn From Brutalism
Andrew Wilshere разбирает сайты в духе брутализма относительно принципов, заложенных в такой архитектуре. Под это понятие подмешивают просто нарочито грубый или гранжевый дизайн, хотя изначальная идея брутализма была в простоте и максимальной открытости структуры.
Algorithm designs seven million different jars of Nutella
Итальянское подразделение Ogilvy & Mather сделало алгоритмическую упаковку для Nutella. Они сгенерировали 7 миллионов паттернов для этикетки, тираж разлетелся за месяц.
Другие материалы об алгоритмическом дизайне:
- Исследователи из университета Беркли запустили «Призму наоборот» — она превращает работы известных художников в фотографии.
- Экспериментальный проект pix2code, который может сверстать сайт по статической картинке. Качество кода вряд ли подойдёт для реального использования, но направление интересное.
- Экспериментальный проект генеративного супрематизма.
- Интереснейший экспериментальный инструмент от университета Стэнфорда и Adobe, который значительно упрощает работу кино-монтажёра. Он сам предлагает готовый кусок фильма на основе отснятых сцен.
- Экспериментальный инструмент uKit AI от создателей uCoz движется в сторону The Grid и Wix ADI.
- В продолжение экспериментального проекта Quick Draw в Гугле научились рисовать человекоподобные скетчи иконок.
- Экспериментальный инструмент Sketchplore помогает работать с композицией макета.
Design in the Era of the Algorithm
Развитие статьи Josh Clark об этике современных продуктов, полагающихся на алгоритмы и машинное обучение.
Designing experiences for Virtual Reality — Lessons from the physical world
Принципы дизайна интерфейсов виртуальной реальности от Yisela Alvarez Trentini.
Для общего и профессионального развития
Как я прочитал все выпуски продуктового дайджеста
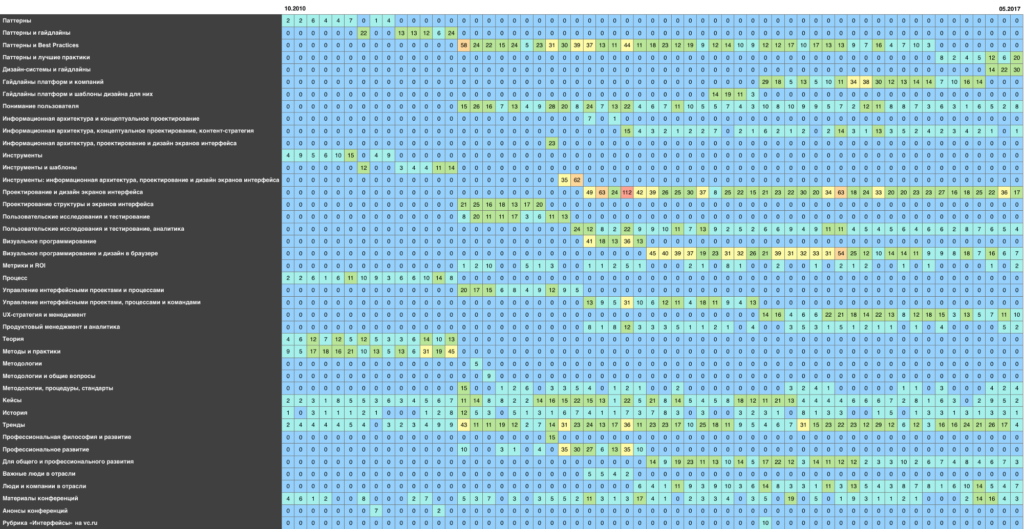
Кирилл Улитин сделал крутейший анализ дайджеста продуктового дизайна за 7 лет — основные темы, ключевые слова, упоминаемые люди и компании и т.п. Вместе с названием (изначально всё называлось «Обзор свежих материалов по проектированию интерфейсов», позже перешло в более широкое «Дайджест продуктового дизайна») менялись рубрики (стало обширнее), степень фильтрации (меньше публикаций на совсем базовые темы), подход к подготовке (сотрудничество с vc.ru мотивировало к регулярности, а она мотивировала к упрощению подготовки), добавилась рассылка. На сайте UX Buzzwords есть интерактивная версия. Всегда хотел проанализировать архив выпусков, но не хватало времени и навыков.
На прошлой неделе количество подписчиков пробило 15 000 — новая планка для отечественных групп по дизайну в Фейсбуке (за исключением поиска работы).
A Turn of Phrase — The Politics of UX Language
Carol J. Smith пишет о том, как UX-специалисту говорить на понятном клиенту языке. Она не считает зазорным не убиваться о том, что кто-то называет юзабилити-тестирование «фокус-группой» — зачастую лучше начать работу, а уже потом объяснить разницу.
Пользователи Reddit предложили самые нелепые варианты интерфейса регулировки звука
Флеш-моб на Reddit, в котором сообщество предложило самые ущербные подходы к интерфейсу регулировки громкости.
Book Review: Practical UX Design
Обзор книги Scott Faranello «Practical UX Design», которая вышла в прошлом году в издательстве Packt Publishing.
No No No
Julie Zhuo учит дизайнеров говорить «нет» в нужный момент и в нужном ключе.
20 лекций TED для дизайнеров
В блоге Tilda собрали добротные выступления на TED, относящиеся к дизайну.
Люди и компании в отрасли
Google Design
Обновился сайт Google Design.
Материалы конференций
UXSTRAT 2017
В 2017 году пройдут две части конференции UXSTRAT 2017: 15-16 июня в Амстердаме и 18-20 сентября в Boulder, США. Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров. Презентации с европейской части конференции. Наиболее интересные презентации:
- Презентация Andrea Picchi из Sony Mobile, одна из лучших на европейской части. Очень толковый и практически полезный фреймворк UX-стратегии, который позволяет сопоставить конкретные изменения в продуктах и организации с выхлопом, который они дадут. Я веду свою серию по UX-стратегии к чем-то похожей модели.
- Презентация David Ruiz о запуске Orange Bank. Шикарнейший детальный кейс с описанием ключевых этапов по хронологии проекта и привязкой к общей UX-стратегии. Одна из лучших презентаций, которую я когда-либо видел.
- Barbara Koop из Funda рассказывала о модели метрик, которая используется в компании.
- У Dr. Friederike Schultz из McKinsey была в целом проходная презентация от консультантов про связку бренд- и UX-стратегии. Но на слайде № 65 бесценный подход с матрицей сопоставления принципов бренда и интерфейсных решений — наконец-то есть простой и понятный инструмент.
- Презентация Martin Kulessa из BMW о запуске каршерингового сервиса NOW и UX-стратегии, которой придерживались при работе над продуктом. Получилась достаточно годная модель зрелости.
- Nico Weckerle из Deutsche Telekom рассказал о UX-стратегии при работе над унификацией экосистемы умного дома. Хороший процесс с запуском пилота, простая и чёткая стратегия.
Enterprise UX 2017
Конференция Enterprise UX 2017 прошла 7-9 июня в Сан-Франциско, США. Natalie Hanson сделала шикарный подробнейший конспект выступлений:
- Презентация Elizabeth Churchill из Google «Exploring Cadence: You, Your Team, and Your Enterprise» — как компания объединяет форматы и практики работы над дизайном на разных уровнях.
- Презентации Tricia Wang (Constellate Data), Robert Reimann (PatientsLikeMe) и Craig Villamor (AppDynamics) о масштабировании дизайна.
- Презентации Gretchen Anderson (Pacific Gas & Electric), Peter Merholz (Snagajob) и Kim Lenox (LinkedIn) о структуре дизайн-команд.
- Панельная дискуссия с историями того, как инсайт и его подача помогли «продать» идею.
- Презентации Mark Interrante (HPE), Ross Smith (Microsoft) и Ariel Kennan (администрация Нью-Йорка) о том, как выстраивалось кросс-функциональное взаимодействие.
- Выступления Kaaren Hanson (ex-Intuit), Bob Schwartz (GE) и Sam Yen (SAP) о том, как их компании менялись в отношении к дизайну.
- Презентация «Creating a Legacy: The Ultimate Experience» Mark Templeton из Citrix о том, как компания внедряла зрелые практики дизайна.
- Дополнительные материалы конференции.
LX Conference 2017
Конференция LX Conference 2017 прошла 24-25 апреля в Сан-Франциско, США. Она посвящена дизайн-менеджменту и UX-стратегии (видео выступлений). Обзоры:
- Rahshia Sawyer из Capital One сделала беглый обзор выступлений со ссылками на видео.
- База знаний Polaris от команды WeWork — она собирает инсайты из пользовательских исследований в атомарном виде. Данные фейковые, но структура настоящая. Презентация и видео выступления Tomer Sharon о том, как и зачем она создавалась.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: jvetrau