Глубока ли кроличья нора?

Сколько минут вам потребуется, чтобы понять в чем фишка?
Фрэнсис Бэкон в 1620 году разделил источники человеческих ошибок, стоящих на пути познания, на четыре группы, которые он назвал «призраками» или «идолами» (лат. idola).
- «Призраки рода» проистекают из самой человеческой природы, они не зависят ни от культуры, ни от индивидуальности человека. «Ум человека уподобляется неровному зеркалу, которое, примешивая к природе вещей свою природу, отражает вещи в искривлённом и обезображенном виде».
- «Призраки пещеры» — это индивидуальные ошибки восприятия, как врождённые, так и приобретённые. «Ведь у каждого, помимо ошибок, свойственных роду человеческому, есть своя особая пещера, которая ослабляет и искажает свет природы».
- «Призраки площади (рынка)» — следствие общественной природы человека, — общения и использования в общении языка. «Люди объединяются речью. Слова же устанавливаются сообразно разумению толпы. Поэтому плохое и нелепое установление слов удивительным образом осаждает разум».
- «Призраки театра» — это усваиваемые человеком от других людей ложные представления об устройстве действительности. «При этом мы разумеем здесь не только общие философские учения, но и многочисленные начала и аксиомы наук, которые получили силу вследствие предания, веры и беззаботности». [Wikipedia]
Под катом — наглядная демонстрация уязвимости нашего к атакам через визуальный ввод. Представляю вам перевод статьи продуктового дизайнера и фронтэнд-разработчика Balraj Chana, про то как можно использовать/нейтрализовать эффект оптических иллюзий.
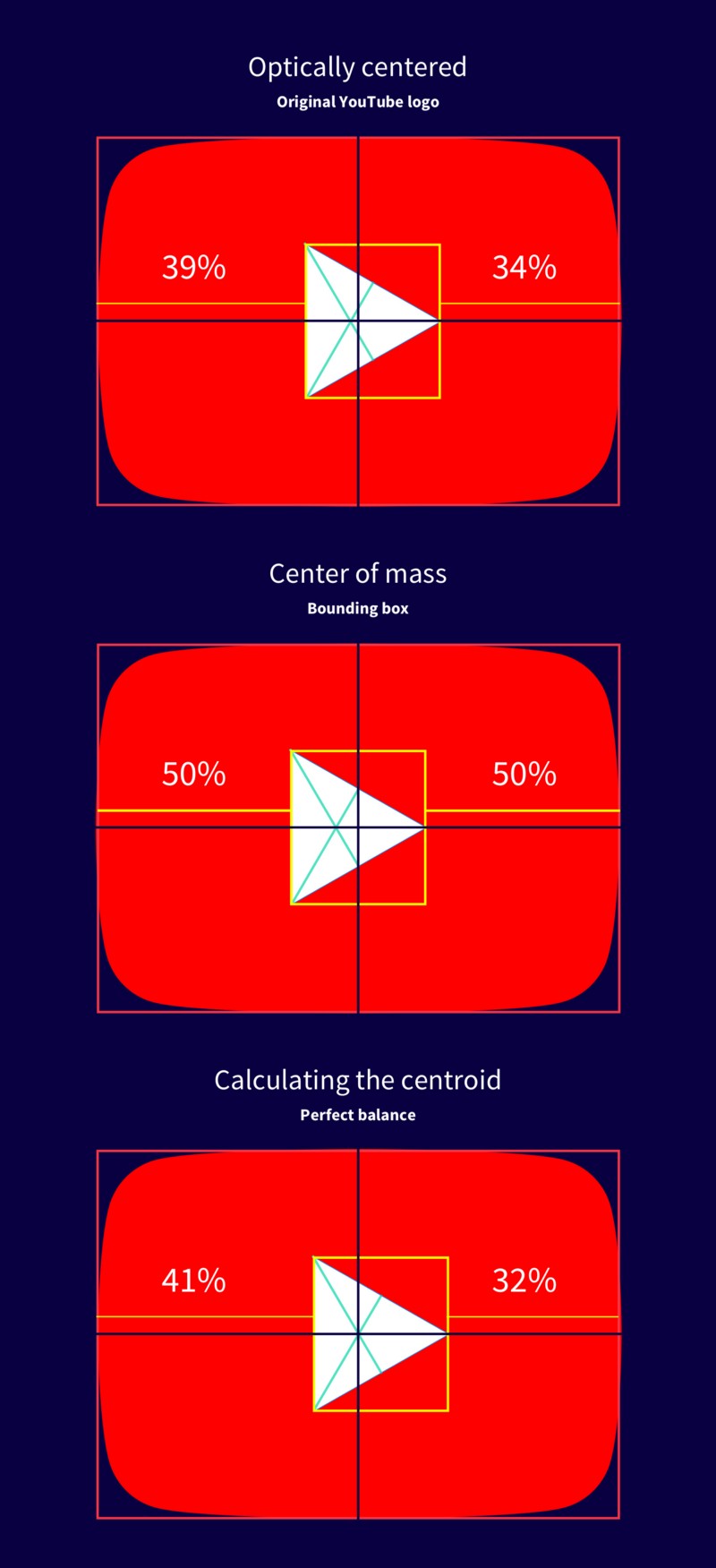
1. Иллюзия Сечения Треугольника

Выравнивание треугольника на основе центроида (барицентра).
Иконки могут быть обманчивыми, особенно со сложной геометрией и нечетными пропорциями. Не все значки в наборе симметричны, пиксельно идеальны или же содержат совместимые пропорции. Некоторые иконки требуют прямого вмешательства, а в первую очередь, эта устрашающая кнопка воспроизведения.
Помещение треугольника внутри изогнутого или прямого резервуара может сделать элемент оптически неуместным. Причина этого — эффект, известный как иллюзия сечения треугольника. Центр масс треугольника рассчитывается на основе его минимального ограничивающего прямоугольника. Поэтому, если вам нужно поместить точку ровно по середине по высоте равностороннего треугольника, то оптически она появится гораздо выше.

Какой вариант центрирован математически?
Существуют две теории для этой захватывающей иллюзии:
- Неверное масштабирование констант. Иллюзия содержит перспективные сигналы, которые увеличивают воспринимаемый размер более отдаленных объектов, например, равносторонний треугольник может восприниматься как плоская картина дороги, наблюдаемая в перспективе, с верхней вершиной, лежащей на бесконечности и нижней основе, воспринимаемой в качестве ближайшей части дороги.
- Центр тяжести. Если наблюдателя попросят найти точку в середине, все закончится тем, что он найдёт центроид, который имеет равные площади выше и ниже его. Центроид равностороннего треугольника находится значительно ниже точки в середине, и имеются доказательства того, что наблюдатели делают выбор, который является компромиссным.
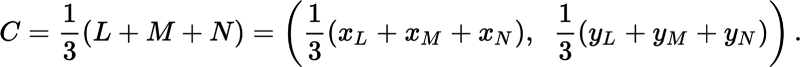
Чтобы треугольник внутри контейнера был оптически центрирован, необходимо найти центроид (барицентр) треугольника, вычислив точку пересечения линий, соединяющих каждую вершину со средней точкой противоположной стороны. Вот формула, которую можно использовать:

Формула для нахождения центроида треугольника.
Центроид может находиться на 1/3 расстояния от каждой стороны до противоположной вершины. Этот метод также может быть применен ко многим другим формам.
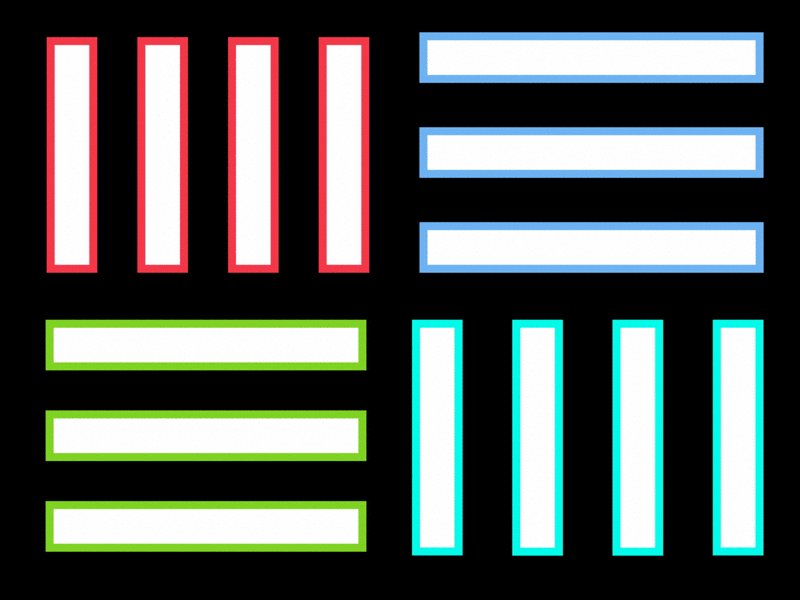
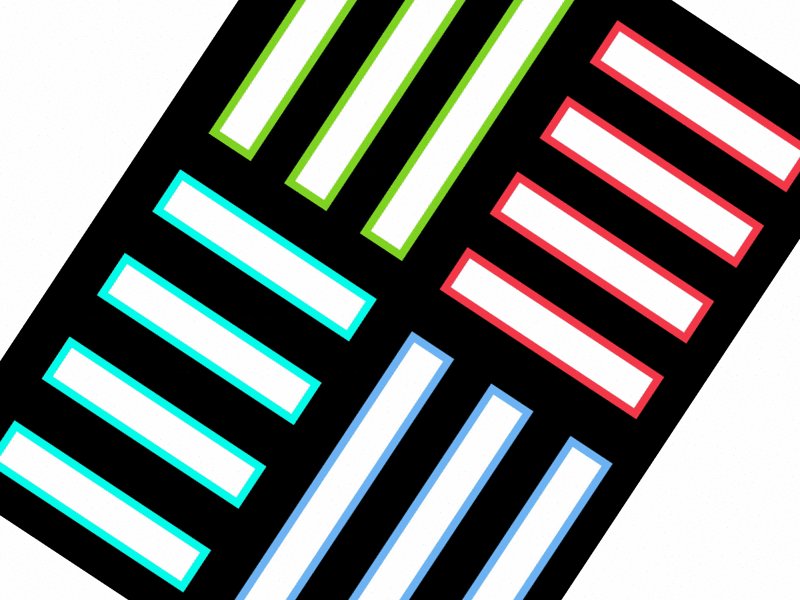
2. Вертикально-горизонтальная Иллюзия

Вертикально-горизонтальная иллюзия.
Квадраты являются фундаментальными строительными блоками любой системы проектирования. Их можно увидеть в картах материального дизайна, постах на Facebook, картинках в Pinterest и сообществе Dribble.
После перемещения квадрата в эскиз, иногда стоит посмотреть дважды, чтобы увидеть, каждая ли из сторон имеет равные пропорции. Если вы посмотрите достаточно внимательно, то увидите, что вертикальные стороны кажутся длиннее, чем горизонтальные. Как будто квадрат на самом деле прямоугольник! Но, на самом деле, это идеальный квадрат 1:1. Это и называется вертикально-горизонтальной иллюзией.

Изображение поста на Facebook — это квадрат 1:1.
Действительно увлекательно то, что восприятие этой иллюзии зависит от культуры и пола. Люди, живущие в развитых городах, как правило, проявляют большую восприимчивость, чем люди, живущие в сельских районах. Это объясняется тем, что жители сельских районов, как правило, привыкли жить в круглых домах.
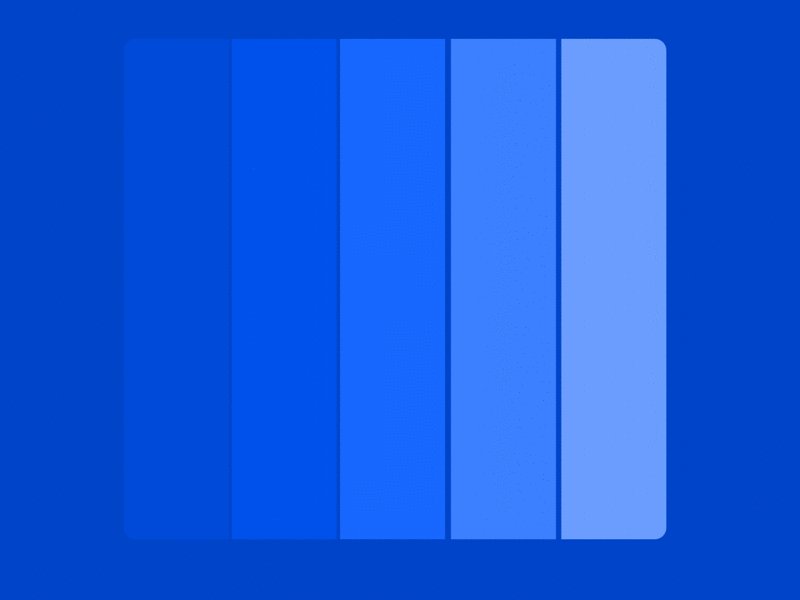
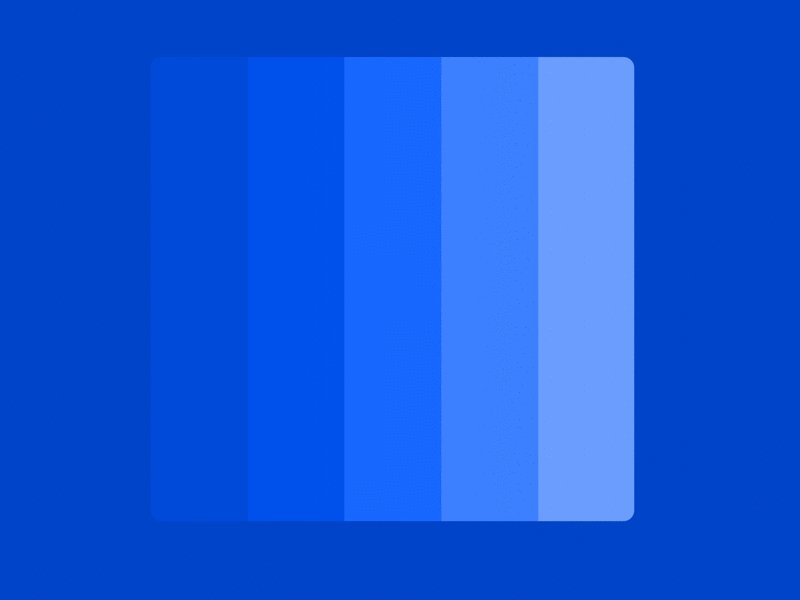
3. Полосы Маха

Полосы Маха.
Размещение оттенков одного цвета рядом друг с другом было распространенным трендом в эпоху плоского дизайна. Взглянув внимательно, вы, возможно, заметили ложную тень, появляющуюся между гранями каждой контрастной тени. Эта иллюзия известна как «Полосы Маха». Ни одна тень не была добавлена в изображение, так просто воспринимают наши глаза.

Тени появляются между гранями каждого ряда.
Техническое объяснение возникновения этого эффекта связано с побочным торможением, означающим, что более темная область ложно кажется еще более темной, а более светлая — еще более светлой.
Хотя этот эффект довольно незаметен в мире графического дизайна, доказать его влияние возможно — он может стать реальной помехой для стоматологов. Рентгеновские лучи создают изображения в оттенках серого, используемые для анализа аномальных отклонений интенсивности. Полосы Маха могут обеспечить ошибочно-позитивный диагноз, если его правильно не выявить.
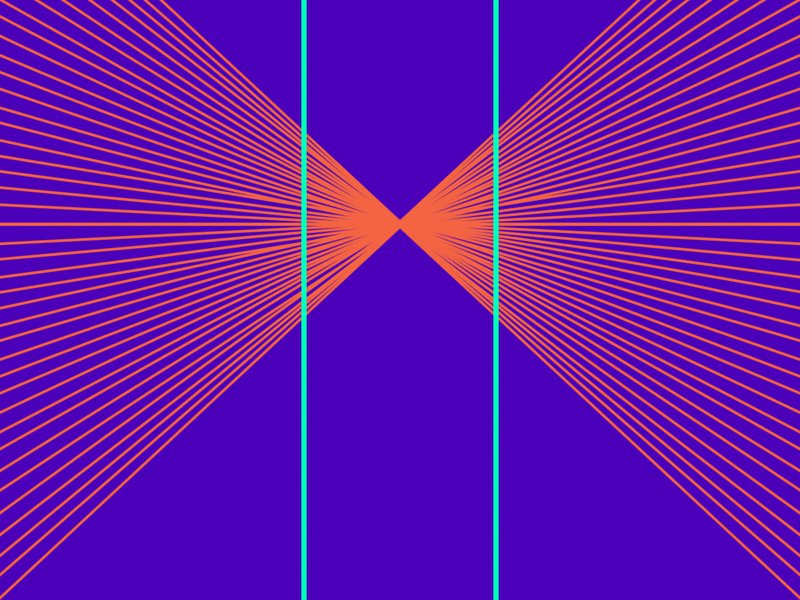
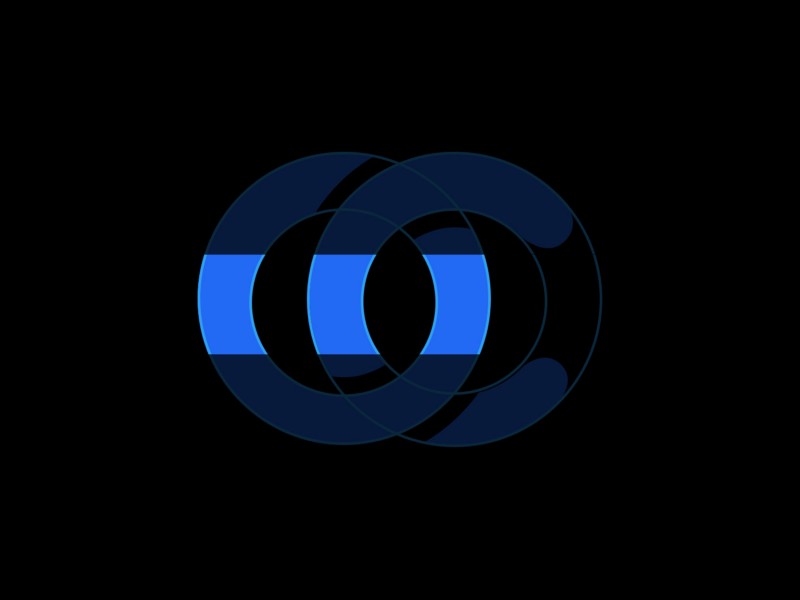
4. Иллюзия Геринга

Иллюзия Геринга.
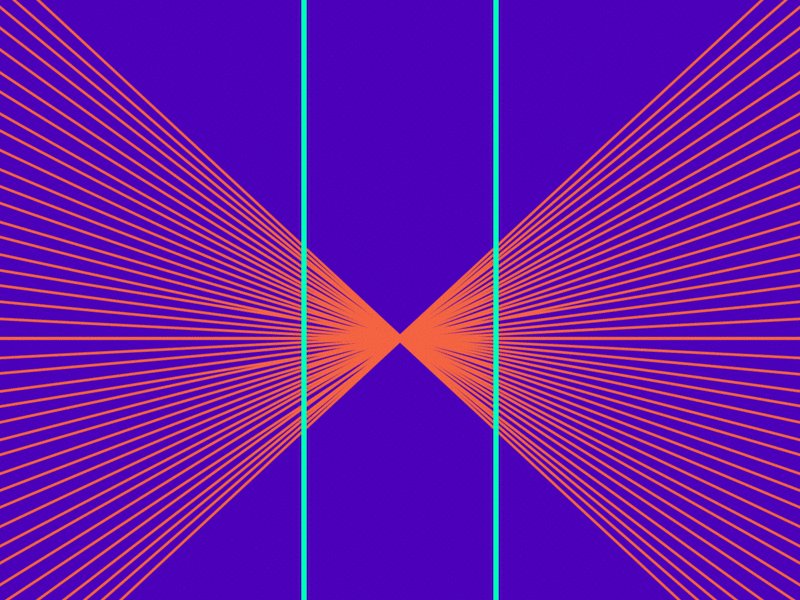
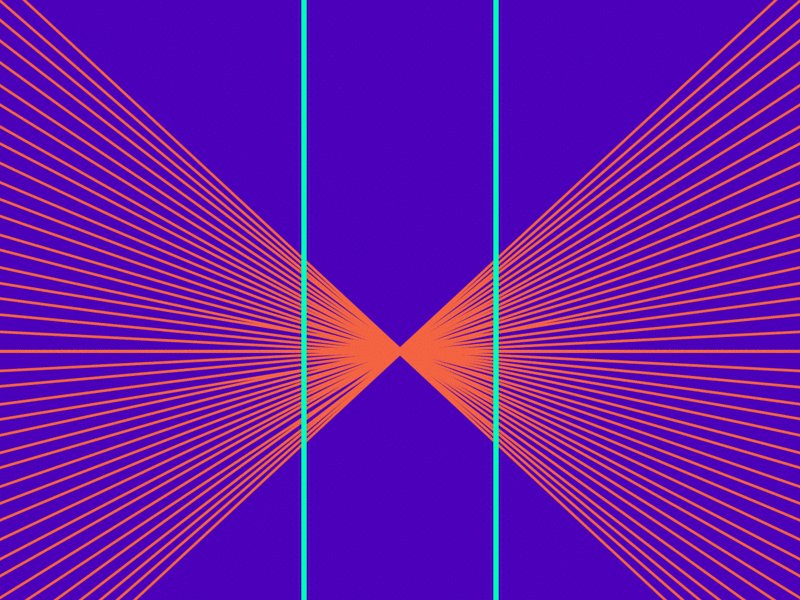
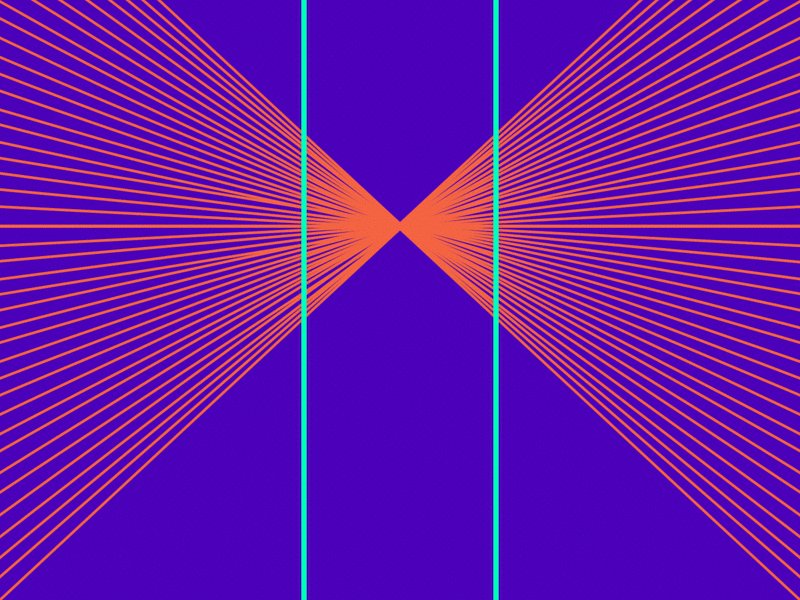
Вы когда-нибудь сталкивались с логотипом, содержащим очень тонкие линии или фоновое изображение с крошечными точками, которые двигаются или пульсируют, пока вы скроллите? Если да, то это из-за эффекта зеркальных частот, называемый Муаровый узор, где две модели сетки накладываются друг на друга, порождая ложные движения.

Прокрутите вверх и вниз, чтобы почувствовать эффект вибрации.
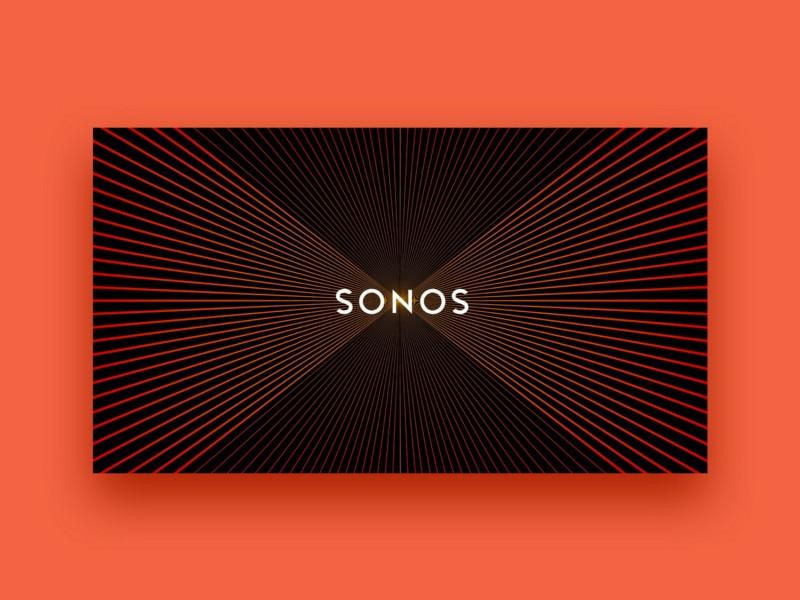
Это очень крутой эффект, хотя Муар не является оптической иллюзией как таковой, он представляет собой интерференционную фигуру. Пример логотипа Sonos использует сочетание шаблонов Муар, иллюзию Геринга и иллюзорные движения. Эта сенсорная техника достаточно популярна в искусстве «Оп-арт».
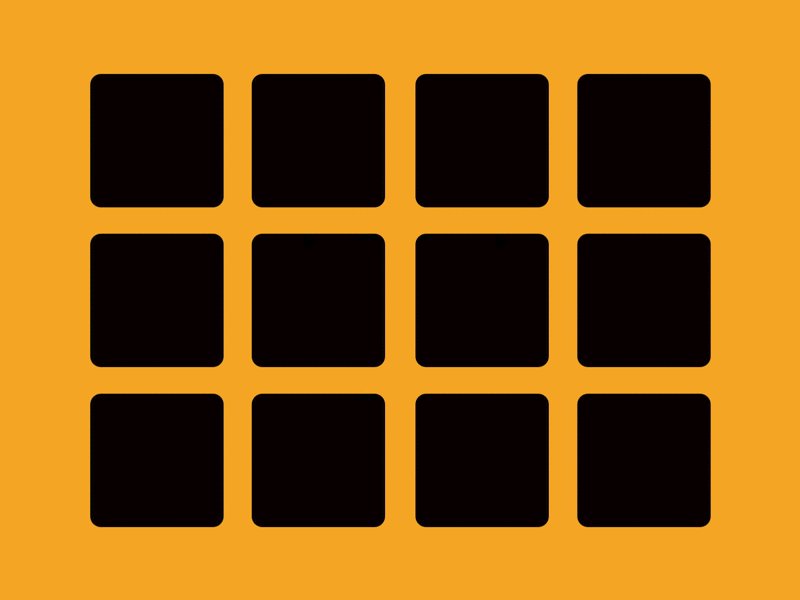
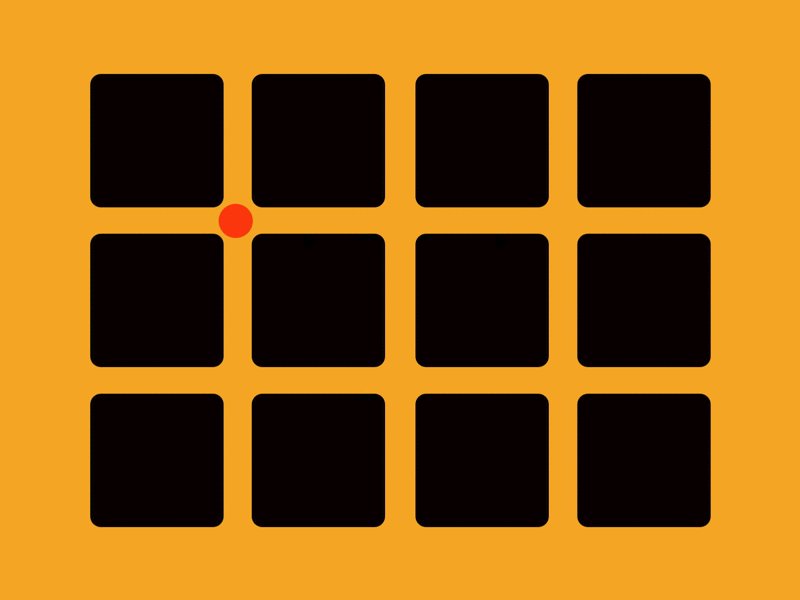
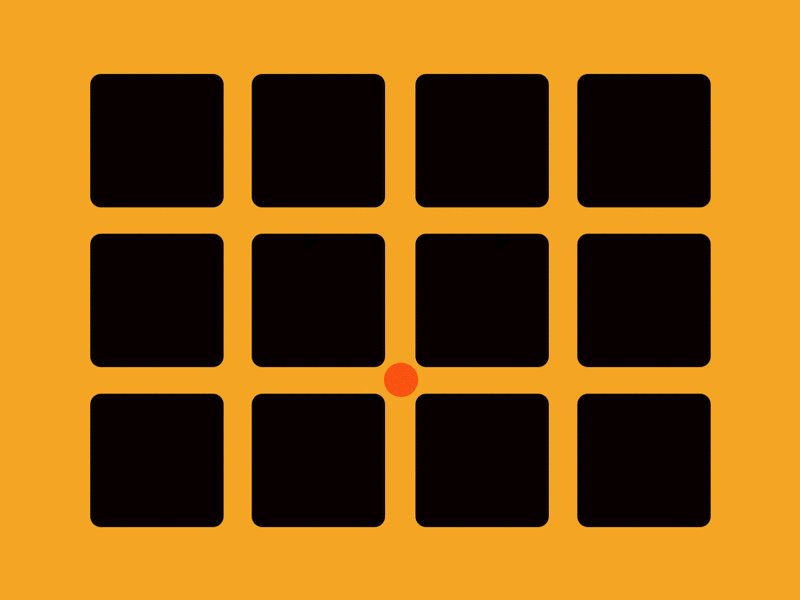
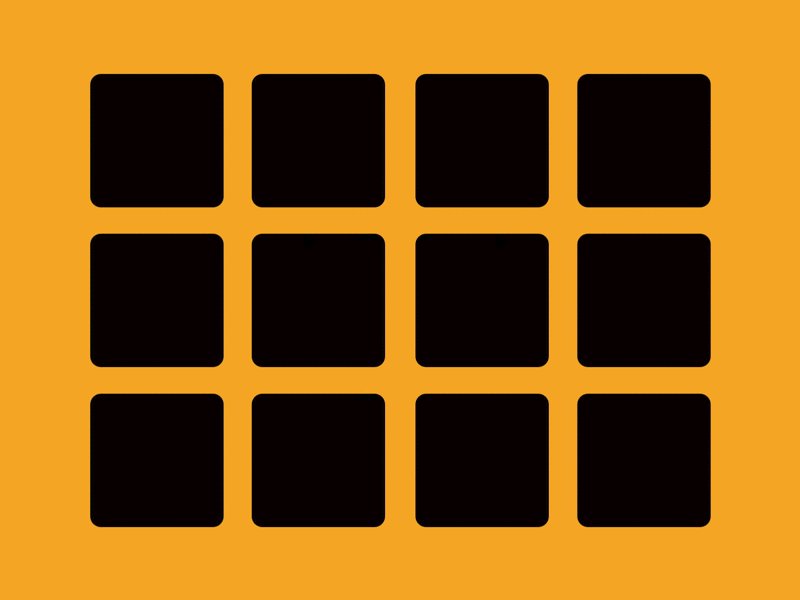
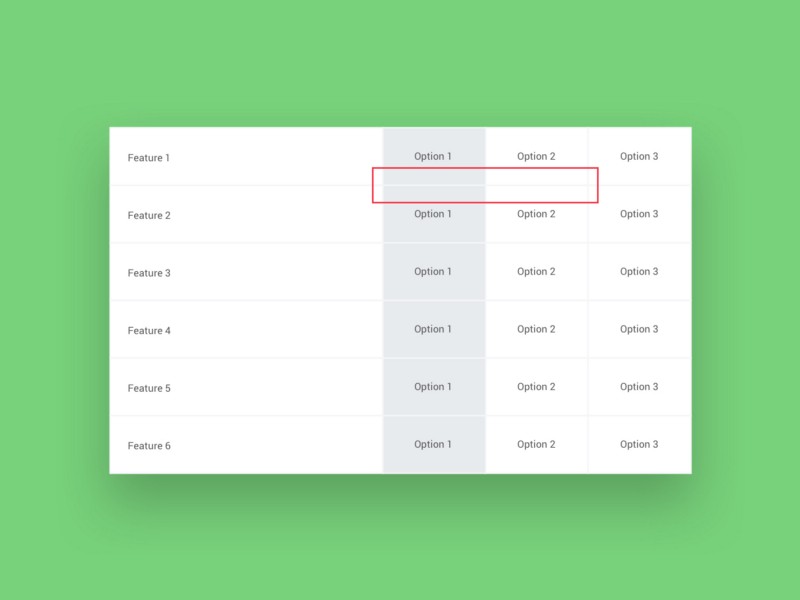
5. Сетка Германа

Сетка Германа.
Иллюзия сетки Германа довольно популярна, и её можно увидеть в макетах, которые содержат сетку квадратов, размещенных на высоком контрастном фоне. Если вы посмотрите прямо на любой квадрат, то увидите призрачный шарик на пересечении соседних квадратов. Но если будете смотреть на само пересечение — шарик исчезнет.

Причиной такого эффекта является побочное торможение. Проще говоря, возможность возбужденного нейрона понижать соседние нейроны в последнем направлении.
6. Контрастная Иллюзия

Контрастная иллюзия.
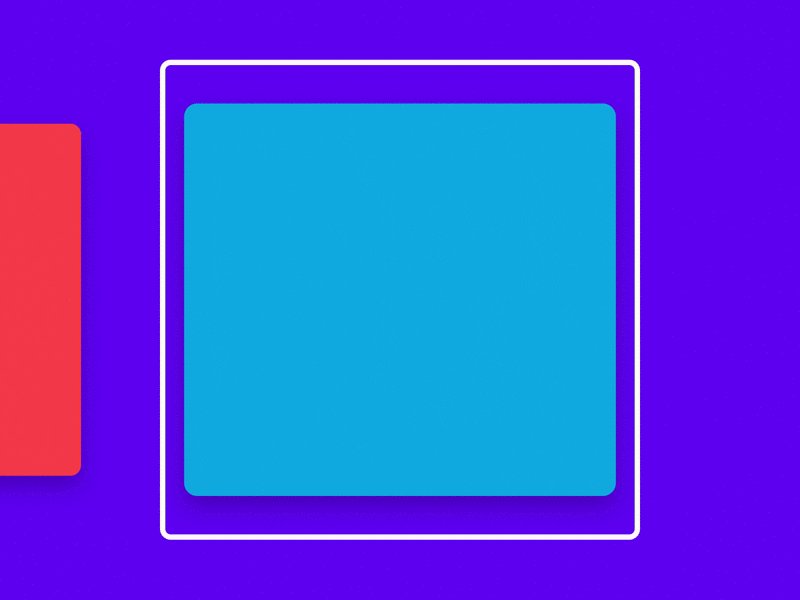
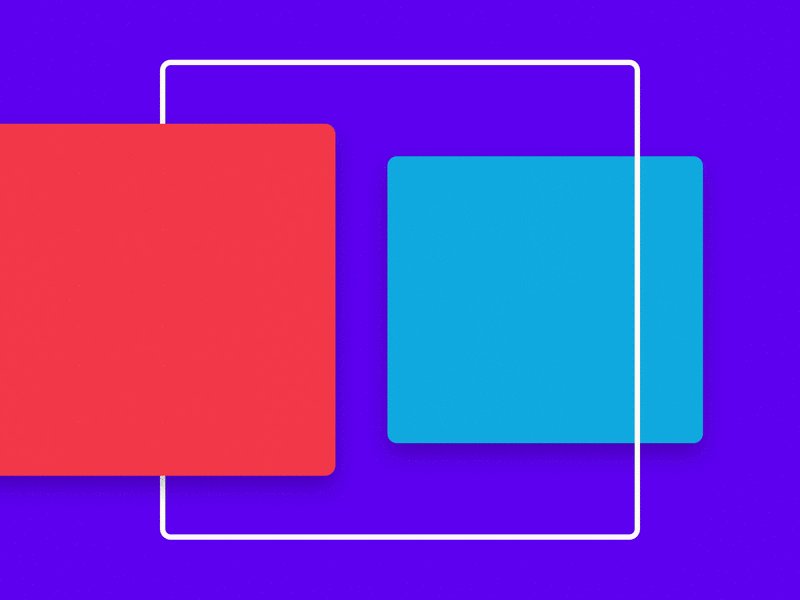
Размещение двух объектов одного цвета на разных контрастных фонах может привести к тому, что они будут казаться разных цветов. Этот феномен известен как контрастная иллюзия. Считается, что Контраст — это король, но не все воспринимают его одинаково.

Цвет текста совершенно одинаковый на обоих сторонах, однако таковым не кажется.
К сожалению, нет устоявшейся теории о том, почему эта иллюзия происходит, но зато многие исследования спекулируют, почему же. Одна из причин — побочное торможение, которое ответственно за Сетку Германа и Полосы Маха.
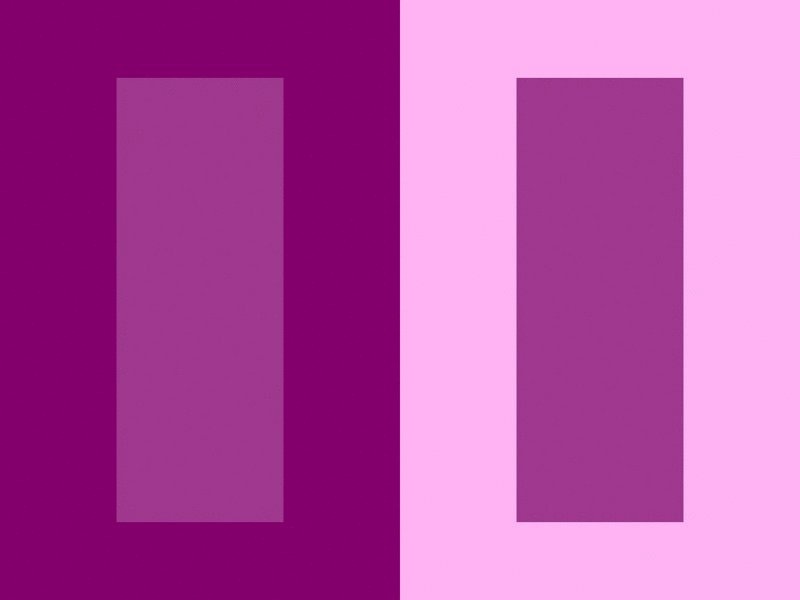
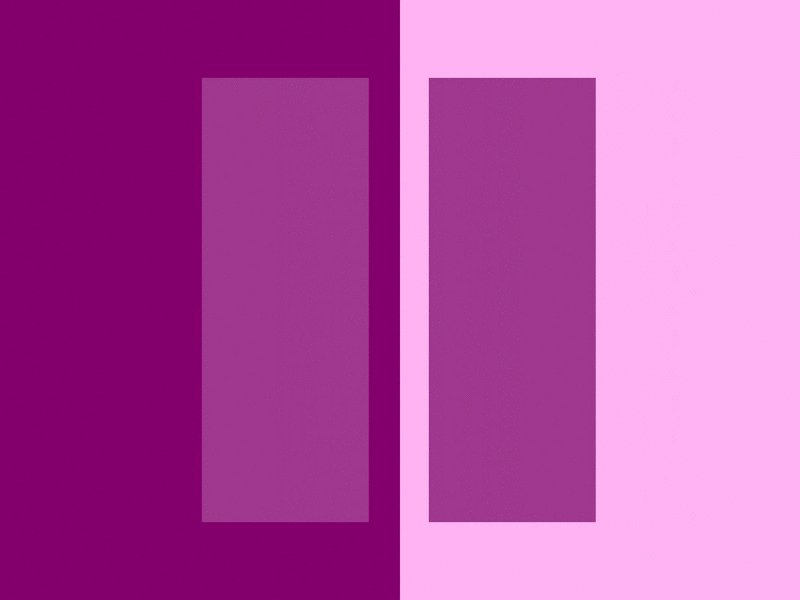
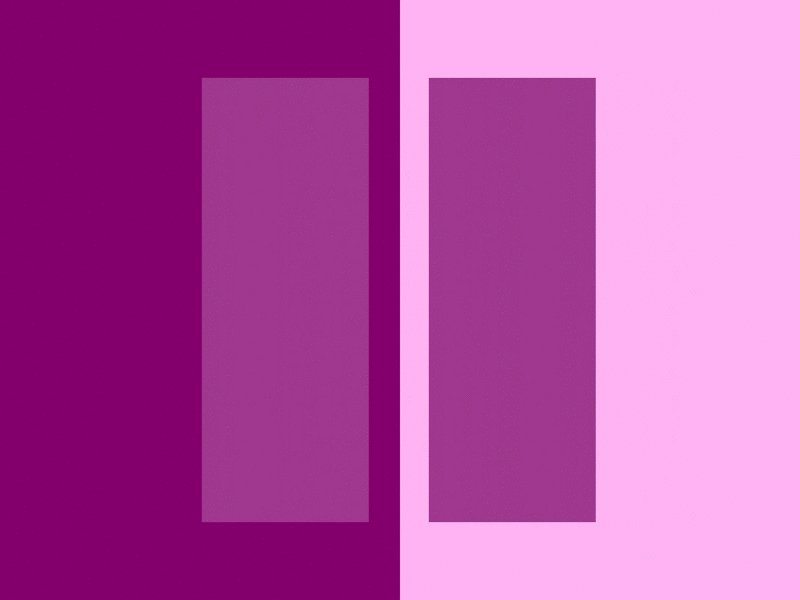
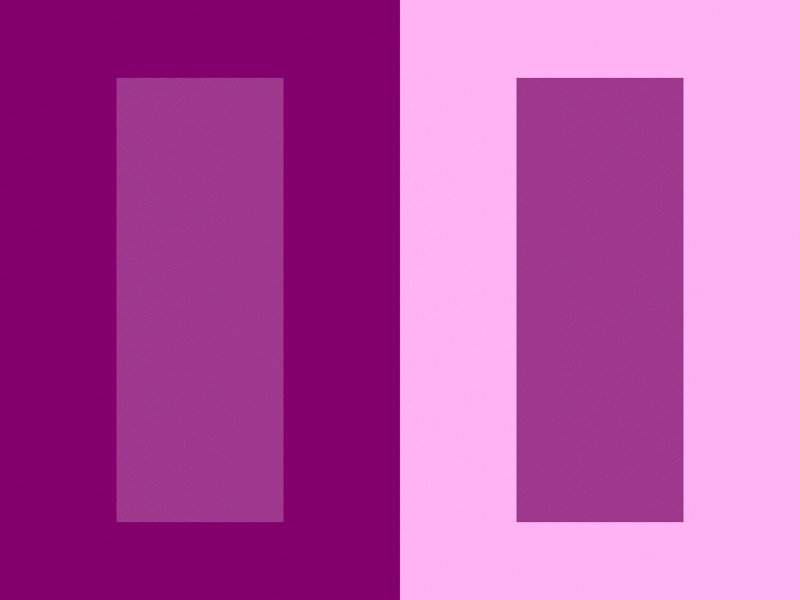
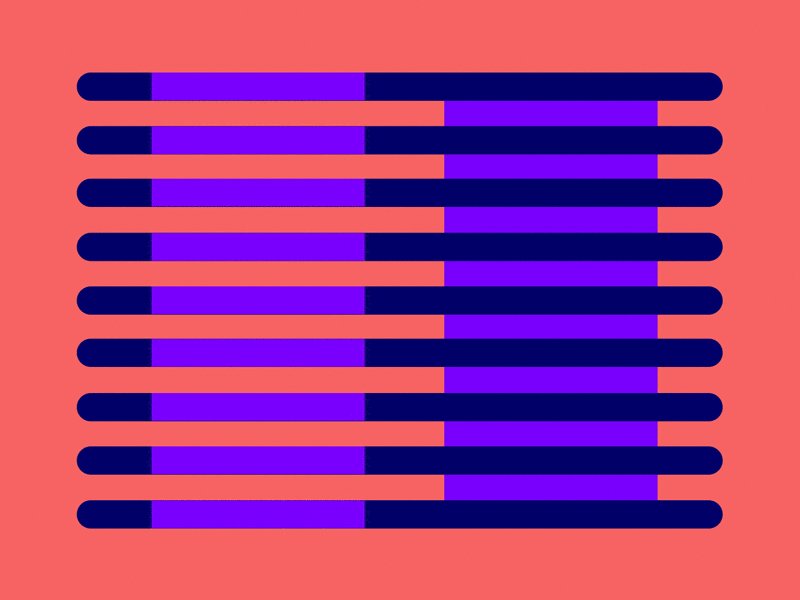
7. Иллюзия Манкера-Уайта

Иллюзия Манкера-Уайта.
Эта иллюзия довольно незначительна, но тем не менее увлекательна. Глядя на гифку выше, фиолетовые блоки слева кажутся светлее, чем справа. Но было выявлено, что оба блока фактически отражают одинаковое количество света.

Причина иллюзии Манкера-Уайта… как вы уже догадались… побочное торможение.
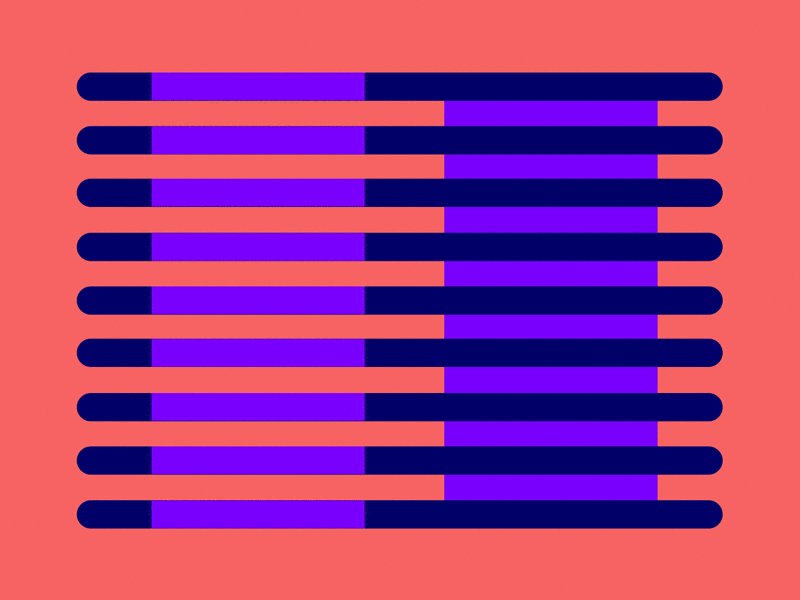
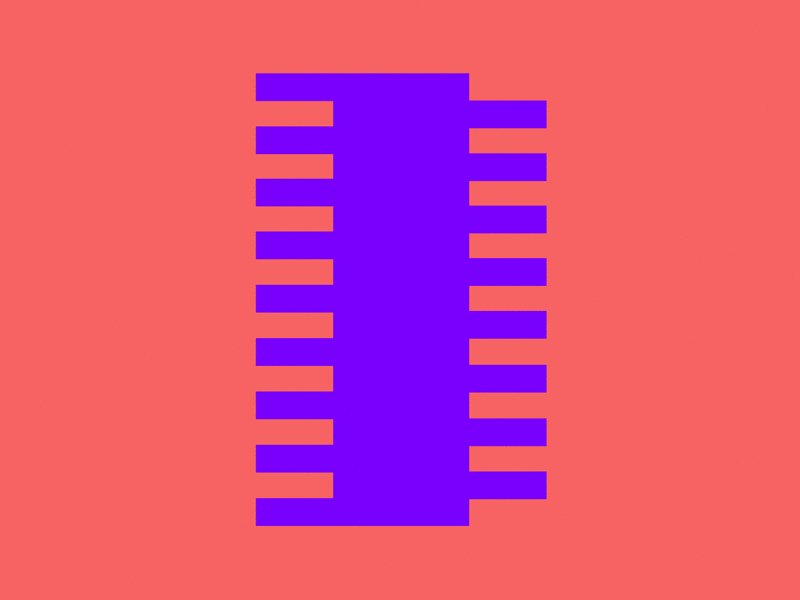
8. Иллюзия Цвета Воды

Иллюзия Цвета Воды.
Бывали случаи, когда я добавлял границу к объекту, а затем задавался вопросом: «Когда я также изменил цвет фона?». Если присмотреться, то можно заметить, что бледная область приобретает гораздо более светлый оттенок из-за цвета границы. Сильно удивитесь, если я скажу, что та светлая область на самом деле белая?
Это визуальное явление, известное как иллюзия цвета воды, зависит от сочетания яркости и цветового контраста контурных линий.

Белая область внутри кнопки, кажется, вбирает в себя небольшой оттенок в зависимости от цвета границы.
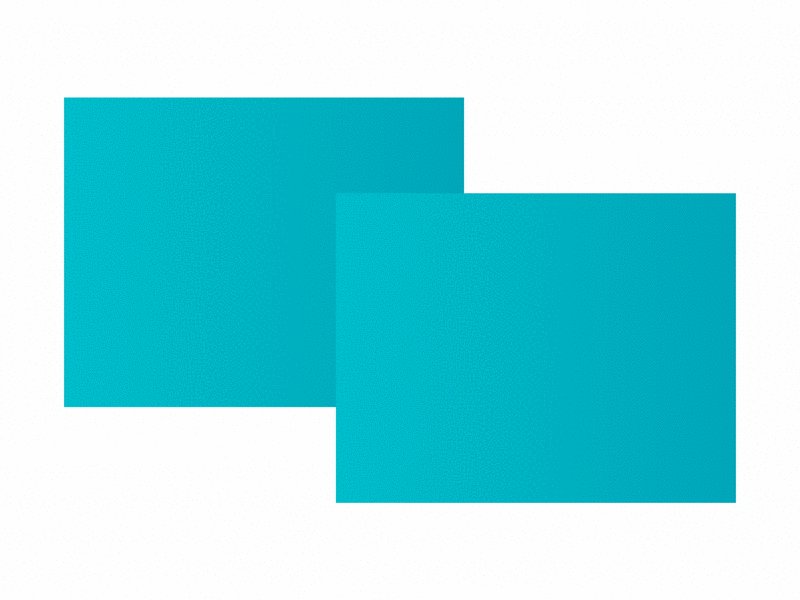
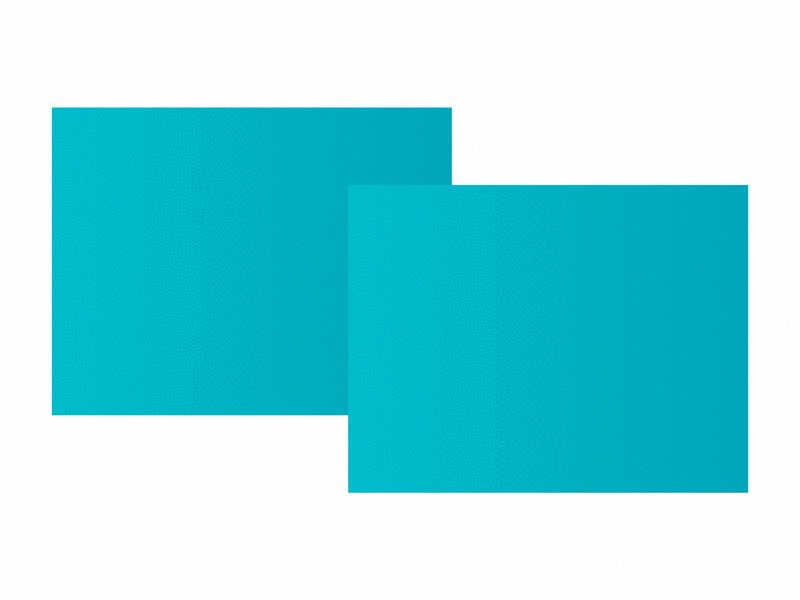
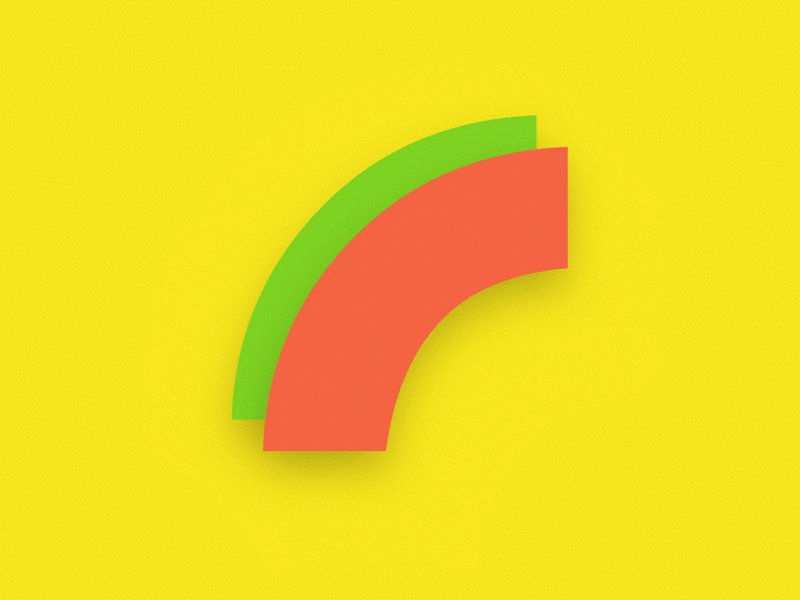
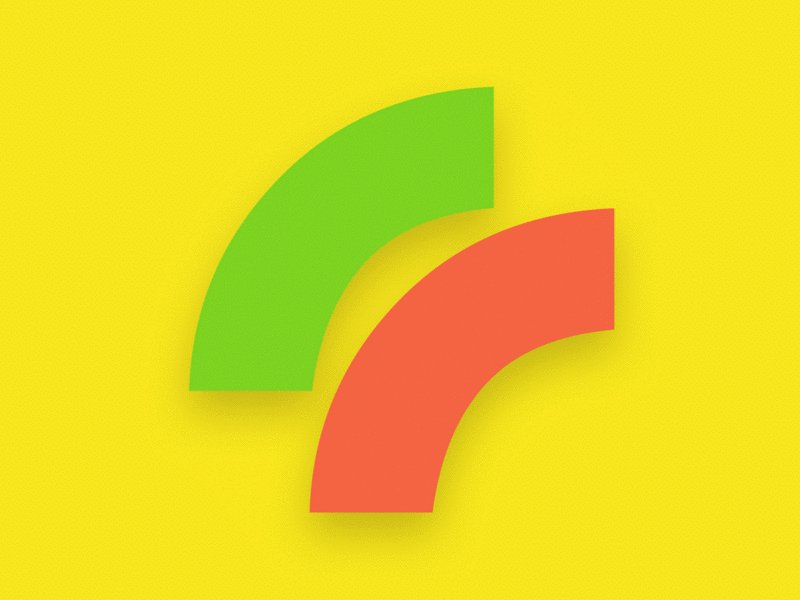
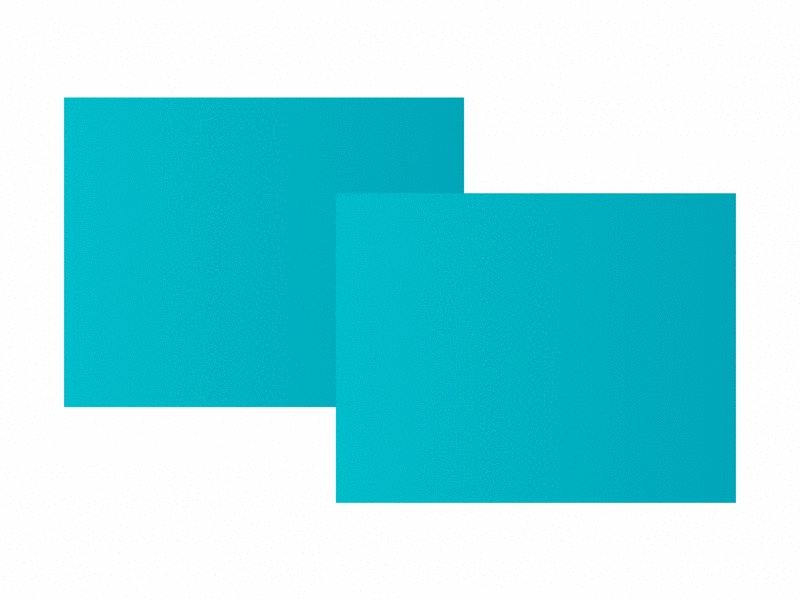
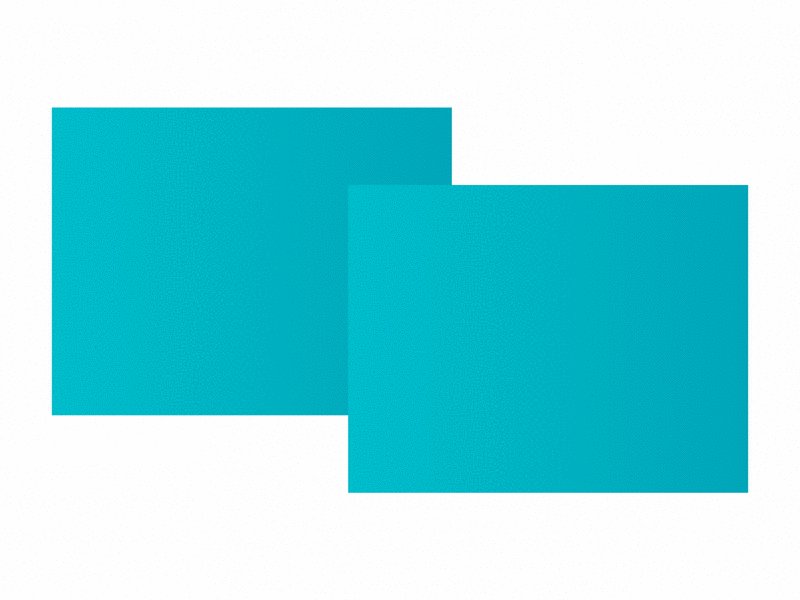
9. Иллюзия Джастроу

Иллюзия Джастроу.
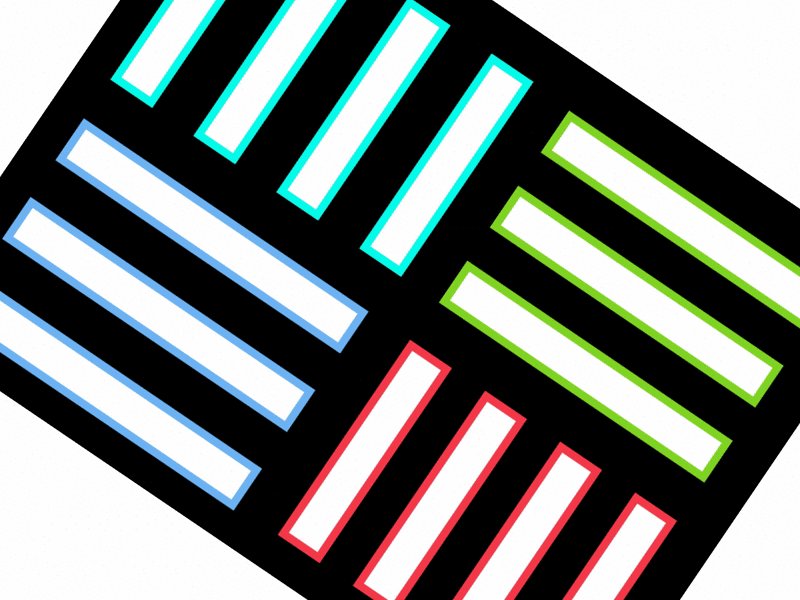
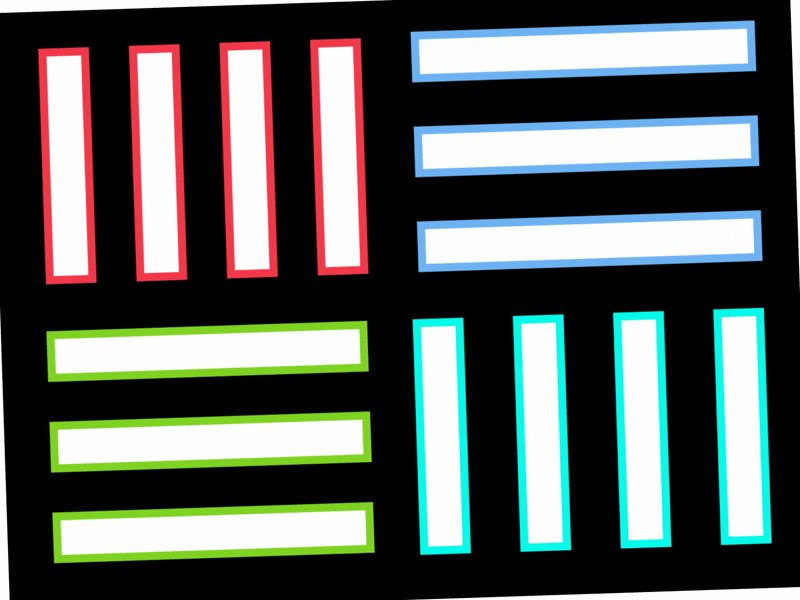
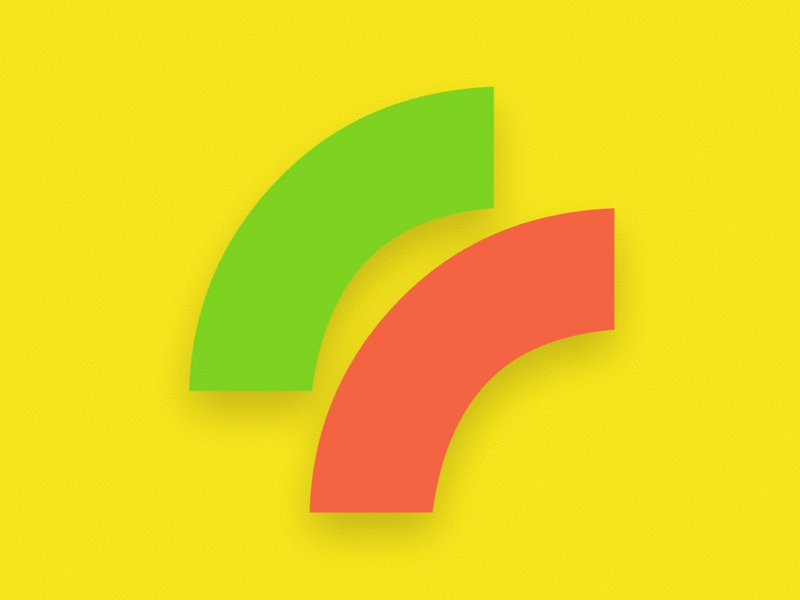
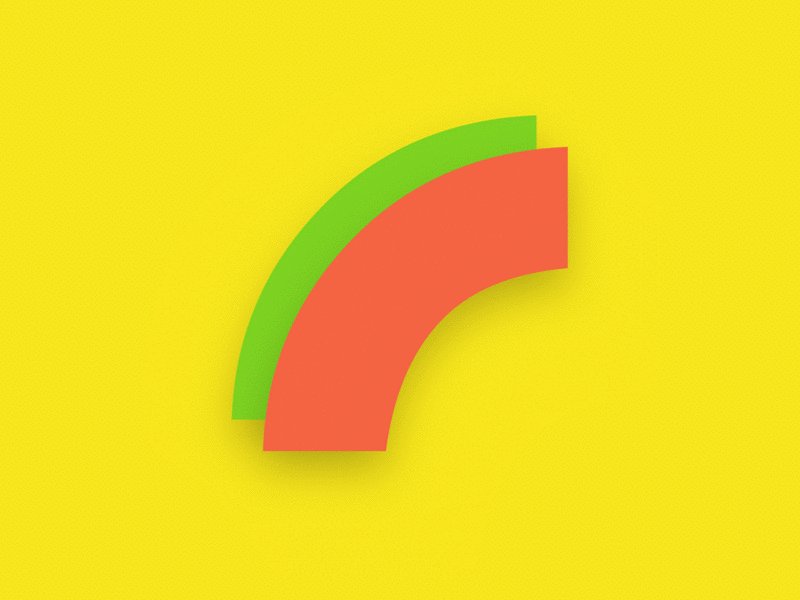
Эта иллюзия возникает при работе с криволинейными объектами. Эти два элемента появляются в разных размерах, но при ближайшем рассмотрении, они, на самом деле, одного размера.

Эта иллюзия проявляется в процессе создания, потому что некоторые идентично изогнутые грани могут выглядеть меньше, чем другие.
Как это возможно? Что ж, это известно, как иллюзия Джастроу, и нет никакого конечного объяснения, почему мы воспринимаем сегменты по-разному. Одно из объяснений заключается в том, что наш
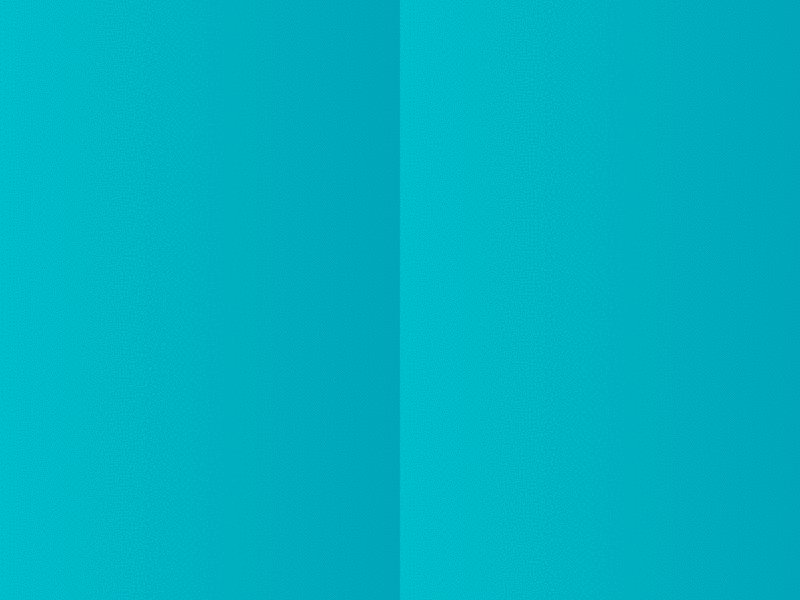
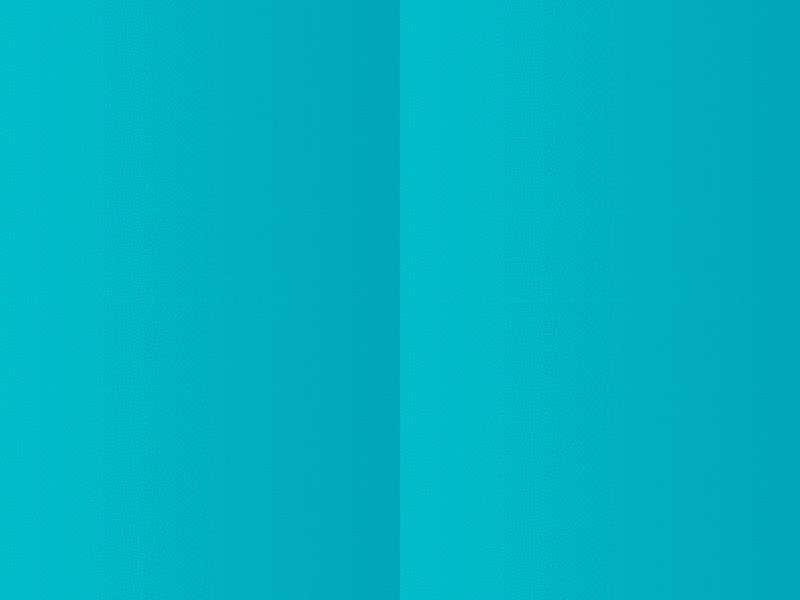
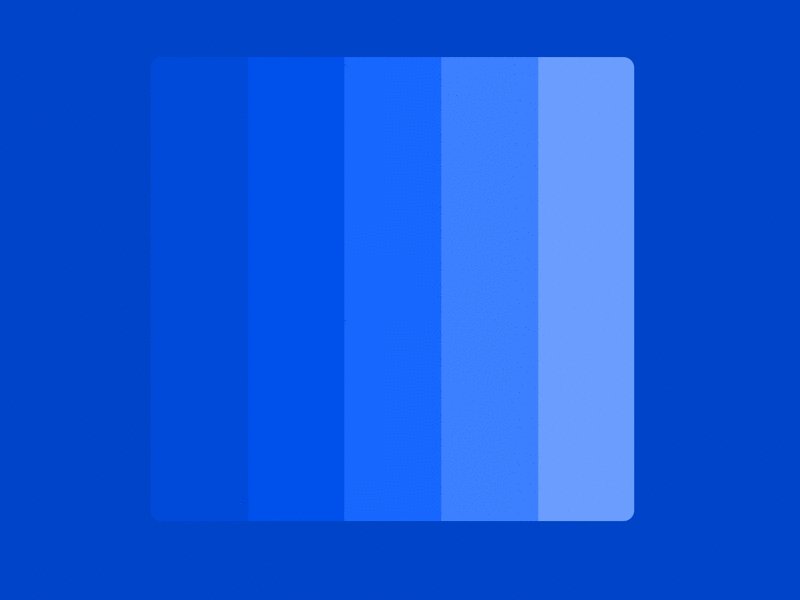
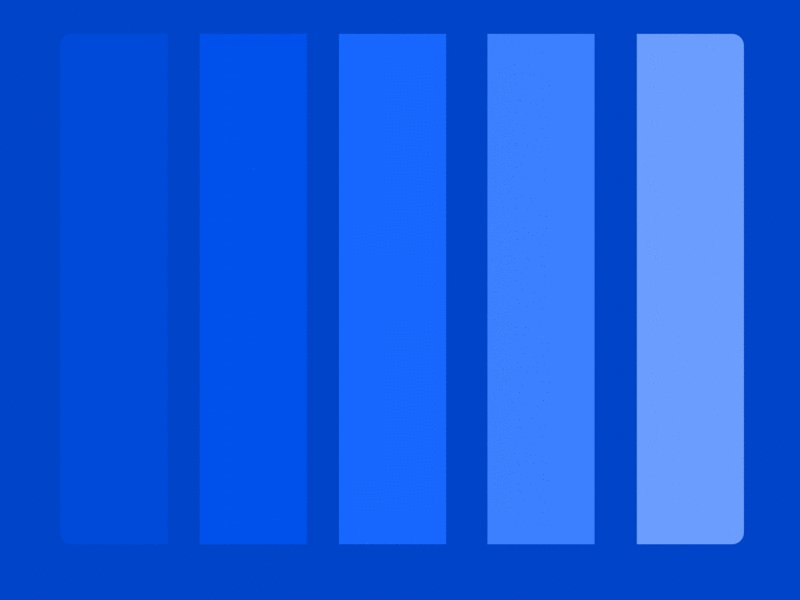
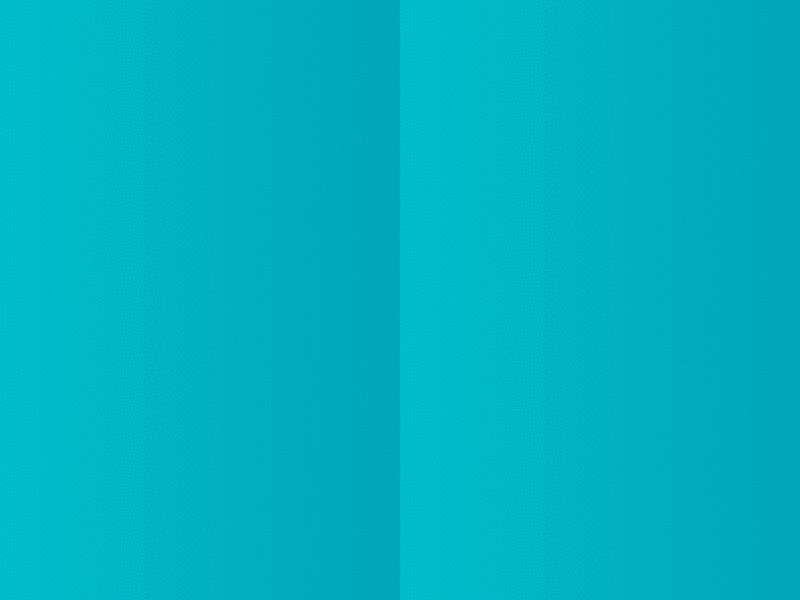
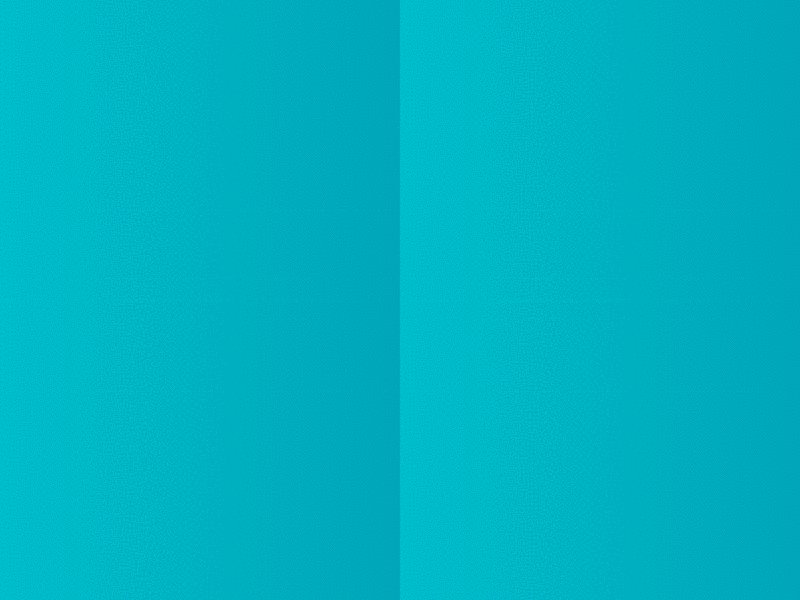
10. Иллюзия Корнсвита

Иллюзия Корнсвита.
Помимо иллюзии контраста и иллюзии Полос Маха, иллюзия Корнсвита использует градиент с центральной линией, чтобы создать впечатление, что с одной стороны изображение на самом деле темнее, чем с другой. Но на самом деле, они одинаковы! Вы можете обнаружить, что, когда секции размещаются параллельно, обе стороны на самом деле идентичны.

Каждый ромб имеет один и же градиент, но кажется, что они становятся темнее (сверху вниз).
Эта иллюзия производит похожий эффект на две вышеупомянутых иллюзии, но на самом деле отличается двумя важными аспектами:
- В примере полос Маха, показанном ранее, эффект виден только на участках, близких к границе каждой тени. Однако иллюзия Корнсвит влияет на восприятия всей площади.
- При иллюзии Корнсвит, светлая часть грани выглядит светлее, а темная часть грани кажется темнее. Это противоположность обычного контрастного эффекта.
11. Иллюзия Мюллера-Лайера

Промах для оптимального визуального восприятия.
Типографы поймут, что для создания шрифта необходимо больше полагаться на дизайнерскую интуицию, а не на логическое

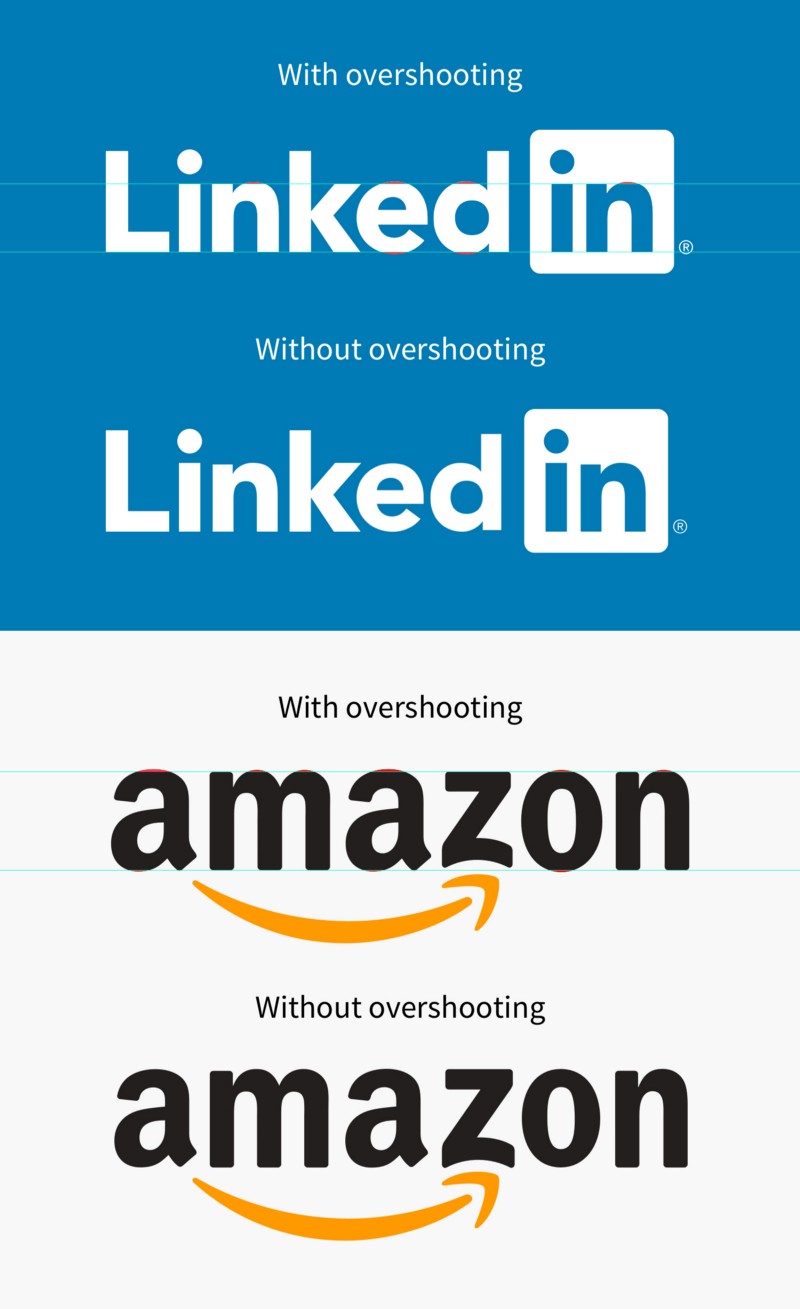
Без превышения буква «e» в LinkedIn и буква «z» в Amazon оптически не сбалансированы.
Взглянув на известные логотипы выше, можно заметить, что некоторые знаки находятся не в пределах базовой линии и высоты-X. Типографы должны вручную оптически настроить каждый символ для лучшего результата.
Но зачем нам нужны превышения в типографии?
Причина, по которой требуется превышение, связана с одной из самых популярных оптических иллюзий в мире — иллюзией Мюллера-Лайера. Этот визуальный феномен гласит, что размещение шеврона на каждом конце сегмента линии может привести к тому, что один сегмент окажется короче или длиннее в зависимости от направления шеврона. Эта классическая иллюзия доказывает ошибочность человеческого восприятия.
Вы сталкивались с какими-либо другими оптическими иллюзиями, которые ставили вас в тупик?
Если вы хотите узнать больше о визуальном восприятии или усовершенствовать свои навыки в роли дизайнера, я бы порекомендовал гештальт-психологию.
Достойны внимания:
- Треугольник Каниза
- Иллюзия Эббингауса
- Иллюзия Эренштейна
- Распространение неона
- Иллюзия Тени
- Иллюзорное Движение 1
- Иллюзорное Движение 2
Перевод: Аля Бланкмер
Автор: MagisterLudi






