Я — UX-дизайнер, и всегда работала одна. Но в прошлом году всё изменилось: в свой день рождения я прошла собеседование в ISPsystem и попала в продуктовую команду. Пришлось вникать в новое, учиться жить по скраму и спорить с суровыми программистами (конструктивно!). Теперь дизайн-процессы устаканились, я сама прошу ребят о честной критике, а разработчики используют мои прототипы как ТЗ. Подробнее об этом — под катом.

У меня было два года проектирования интерфейсов, ломаная Axure и чувство, что в Иркутске я едва ли найду интересную работу. Я проектировала сайты и порталы, иногда отвлекалась на сеошные и юзабилити-аудиты. Параллельно писала тексты для сайтов и статьи: про спринклеры и дренчеры, газгольдеры и тонкости укладки шифера.
Эта работа с каждым днём отдаляла меня от цели проектировать сложные интерфейсы и решать нестандартные задачи. Я уже отчаялась и начала присматриваться к другим занятиям, но в декабре 2017 года внезапно оказалась на собеседовании в ISPsystem. Я его прошла и через несколько дней начала работать в команде, которая проектировала новую версию ISPmanager, самого массового продукта ISPsystem.
Начало продукта
Исследование пользователей, анализ рынка, сбор статистики — с этого начинается работа над продуктом. Не буду описывать этот этап, так как статья не об этом. Но если интересно, вы легко найдёте тематические холивары на хабре.
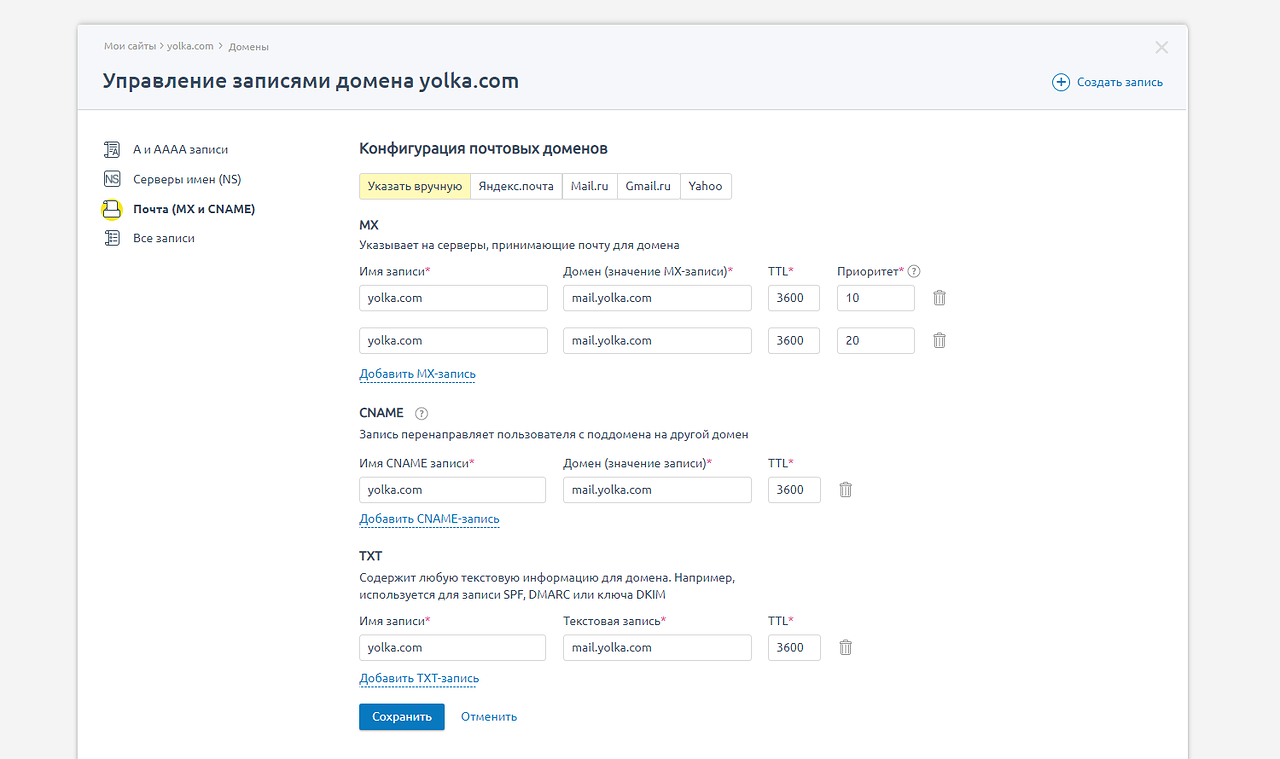
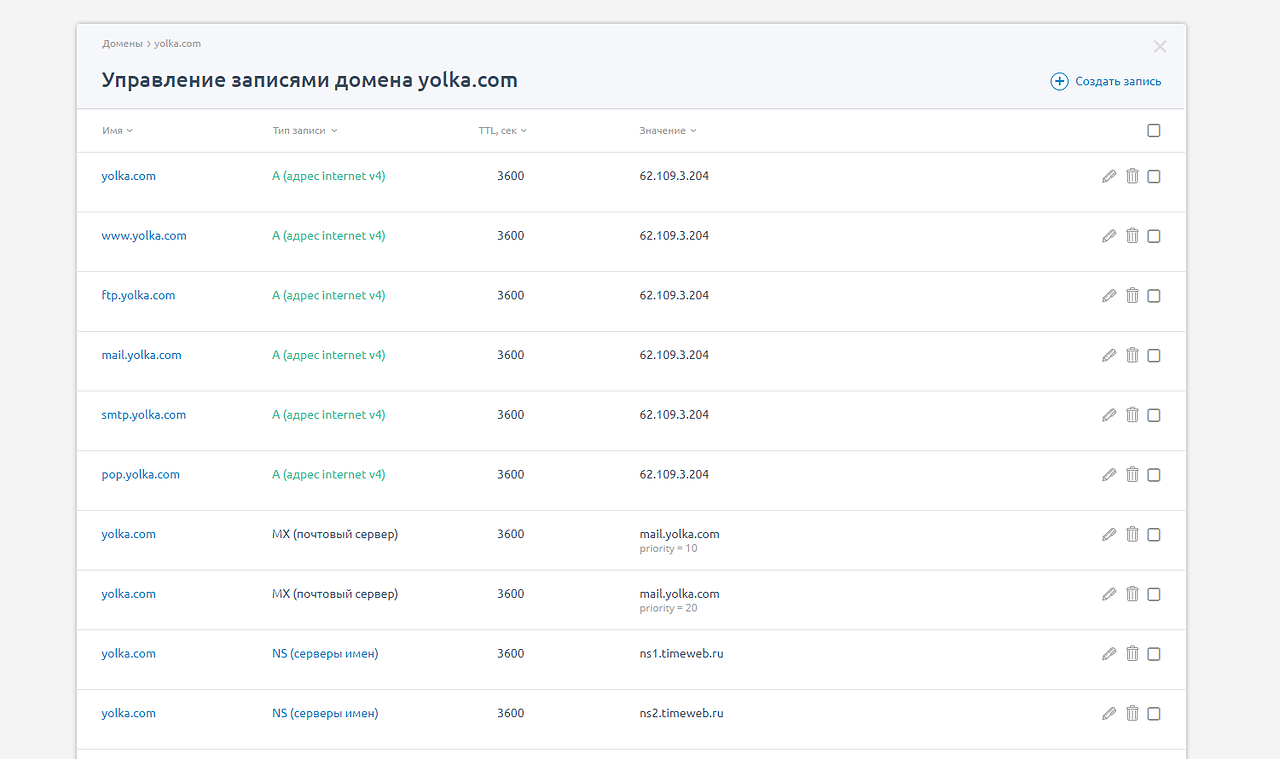
У нас в компании работать над прототипом проектировщик начинает за несколько месяцев до образования продуктовой команды. Сначала продумывает информационную структуру продукта и переносит результаты в майнд мэп.
На основе этих данных подготавливает первый прототип в акшуре. Пока он проработан в общих чертах: есть большинство будущих страниц, обозначена основная функциональность и базовые взаимосвязи между разделами. Частично продуманы общие для всего прототипа элементы: лэйауты, шапка, подвал, внешний вид модальных окон.
После этого начинается самое интересное: сбор команды и совместная работа над продуктом. Первое время я пребывала в состоянии небольшого шока. Я понимала, что нужно организовать работу с разработчиками так, чтобы упростить жизнь друг другу и повысить общую эффективность. Я представляла как это сделать: знаниями делились коллеги, я читала статьи по теме и изучала истории других компаний. Но мой практический опыт пришел постепенно. Расскажу по порядку.
Продакт-менеджер, он же боевой товарищ проектировщика
Без продуктолога жизнь юиксера сложна и полна хардкора. Мы работаем довольно плотно: в начале каждого спринта собираемся и обсуждаем, какие части прототипа надо детально проработать к планированию. Я заваливаю его вагоном вопросов: почему этот элемент должен работать так, а не иначе? что важно для человека в этом разделе?
Профит от общения с продуктологом огромен. Когда я нахожу ответы не в гугле, а у человека, который идеально знает продукт, я легко добираюсь до сути. А это помогает принять наиболее рациональные решения для продукта.

Продуктолог объясняет как должна работать новая фича
Обязательно продумываю возможные состояния. Что случится, если в таблице будет всего одна строка? Если не будет ни одной строки, то нужна ли сама таблица? Что показать пользователю, если скриншот сайта не подгрузился? Такие моменты могут показаться мелочами, но ведь именно из мелочей и складывается положительный пользовательский опыт, не так ли?
К концу спринта прототип обрастает деталями и становится интерактивным: можно нажать на все ссылки, пройти по пути создания новой сущности, посмотреть, как будут выглядеть динамические элементы при наведении. Готовый прототип отправляю на проверку продуктологу. Часто у него возникают небольшие замечания, поэтому обсуждение проводим за несколько дней до окончания спринта: так я успеваю внести правки до планирования команды.
Программисты: как с ними подружиться и сдать продукт в срок
После того как продакт-менеджер одобрил прототип, команда собирается на общий показ. У этого собрания несколько целей: ввести разработчиков в курс дела, ещё раз проверить прототип свежим взглядом и найти компромисс в спорных вопросах.
Спорные вопросы в прототипе — отдельная боль UX-дизайнера. Бывает, придумаешь решение сложной интерфейсной проблемы, а разработчики говорят: чтобы это воплотить, придется потратить месяцев шесть. Что делать? Если сроки нельзя сдвинуть, то нужно временно упрощать решение. В такие моменты важно помнить, что лучше быстрее отдать пользователю работающий продукт, чем спустя полгода довести интерфейс до выдуманного идеала.

Так выглядит раздел в «идеальной» версии прототипа

Сокращённую версию разработчики сделают примерно в три раза быстрее
Самое время упомянуть об основном принципе проектирования: постоянно переделывай прототип, проси окружающих о честной критике, анализируй результаты и адекватно применяй на практике.
После финального показа я вношу еще одну итерацию правок, и прототип уходит в разработку.
Visual-дизайнер: один за всех
В первый рабочий день я узнала, что на все продукты в компании — один visual-дизайнер. Раньше думала, что в разработке каждого продукта участвует один такой специалист, а то и больше. Просто до этого я не слышала о существовании дизайн-системы и атомарного дизайна.
В двух словах о сути атомарного дизайна. Любой элемент продукта: кнопка, ссылка, поле ввода — это атом. У каждого атома свои требования, правила поведения и внешний вид. Все это visual-дизайнер описывает в дизайн-системе. На основе разработанных микро-компонентов и правил юиксер самостоятельно компонует страницы продукта.

Лицо дизайнера, когда просишь его нарисовать иконку для DHCP
Когда в прототипе появляются новые сложные элементы, я максимально продумываю логику их работы и поведение. С визуальной частью помогает дизайнер: дорабатывает компонент так, чтобы он был лаконичным и гармонично вписывался в дизайн-систему.
Атомарный дизайн ускорил нашу работу, привёл в порядок процессы и сэкономил массу нервных клеток. Если у вас большая продуктовая команда, то возможно этот подход будет полезен и для вас.
Руководитель отдела UX
Иногда задача ставит меня в абсолютный тупик. Чем больше думаю над решением, тем больше замыливается глаз и хуже работает . В таких случаях я выбираю один из двух путей. Первый — отвлечься на другую задачу, а к проблемному вопросу вернуться позже. Второй — пойти к руководителю, чтобы поиграть в идейный теннис. Этот вариант я использую, когда подгорают сроки.
Не уверена, что в мире существует понятие «идейный теннис». Скорее всего, мы выдумали его, поэтому объясню суть. Я беру кусок работы, который вызвал сложности, и несу к руководителю. Важно: совсем без идей не хожу. В идеале показываю пару-тройку вариантов, даже если они мне не нравятся.
В ответ получаю критику и мысли о способах решения проблемы. Обычно среди моих идей руководитель находит интересную и говорит, как ее можно развить. Я часто вижу недочеты в этих решениях, исправляю их и вместе с собственной критикой снова кидаю мяч через сетку.
Со стороны это выглядит как профессиональный спор, но по факту это мозговой штурм, и он помогает быстро сгенерировать хороший результат.

UX-дизайнер в творческом кризисе
Отдел UX-дизайна быстро развивается: сейчас у нас работают 9 человек. Для Иркутска эта цифра просто космическая :) Рост не был безболезненным. Было сложно искать новых сотрудников и обучать их, непросто выстраивать процессы в команде. Те, кто занимается UX, наверняка знакомы с этими проблемами. Если вам интересен наш опыт в их решении — спрашивайте в комментариях, буду рада ответить.
Автор: nastya__leo


