
Эта статья — напминалка о том, что нужно перепроверить в дизайне вашего приложения, прежде чем отсылать его на AppStore/GooglePlay. Список поделен на тематические блоки:
- Вход / Регистрация
- Первый опыт
- Ежедневные взаимодействия
- Уведомления
- Параметры аккаунта
- Лента
- Поиск
- AppStore/GooglePlay
Статья переведена при поддержке компании EDISON Software, которая разрабатывает приложения и сайты, а также занимается пользовательскими интерфейсами.
1. Вход / Регистрация
1. Заставка
Заставка показывается при запуске приложения. Это первое что видит пользователь, это создает первое впечатление о продукте, еще до начала работы.

Logo splash screen by Gleb Kuznetsov

Rider Launch Transition by Uber
Тут несколько советов как делать хорошие заставки.
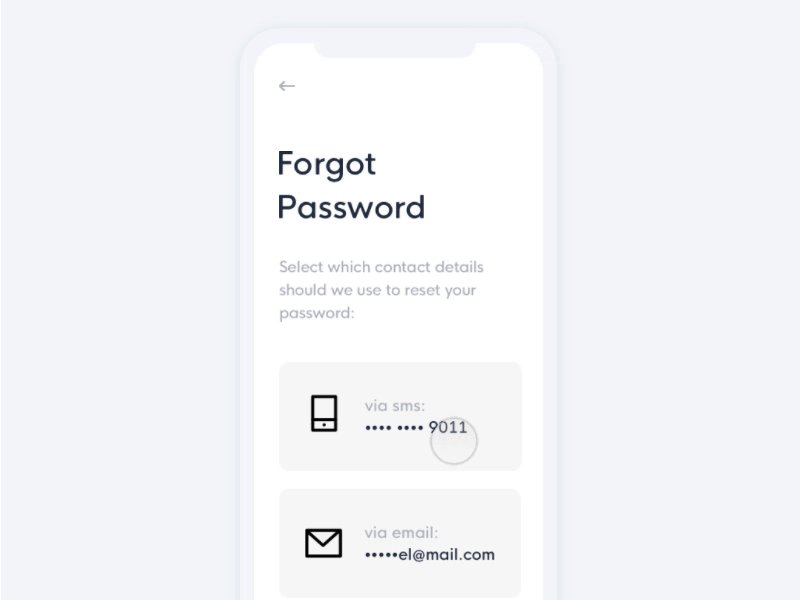
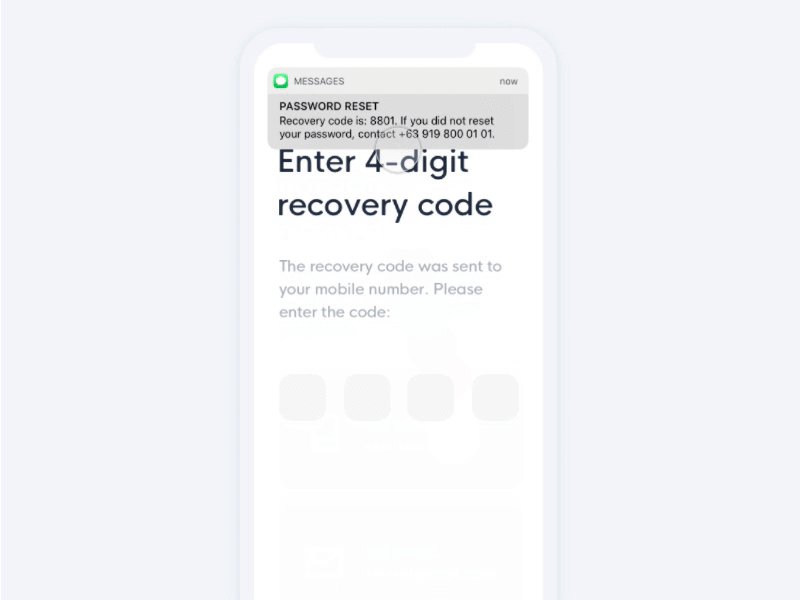
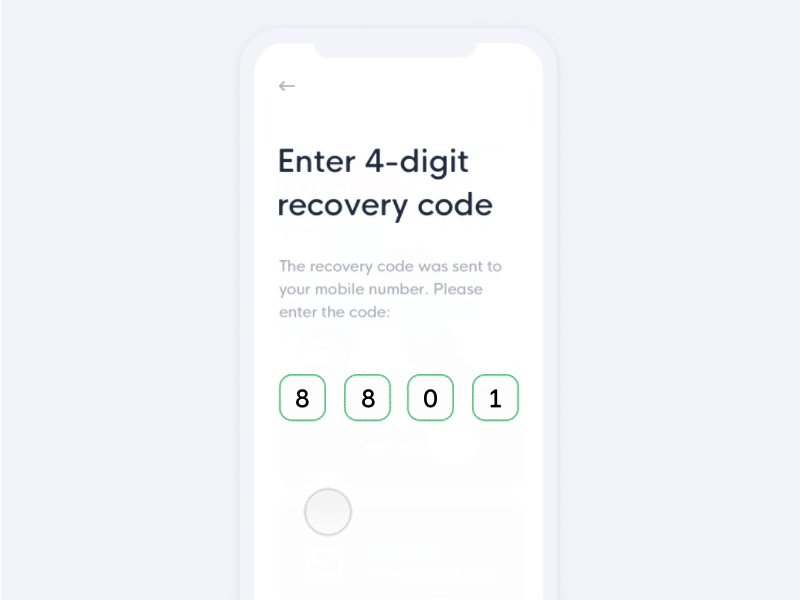
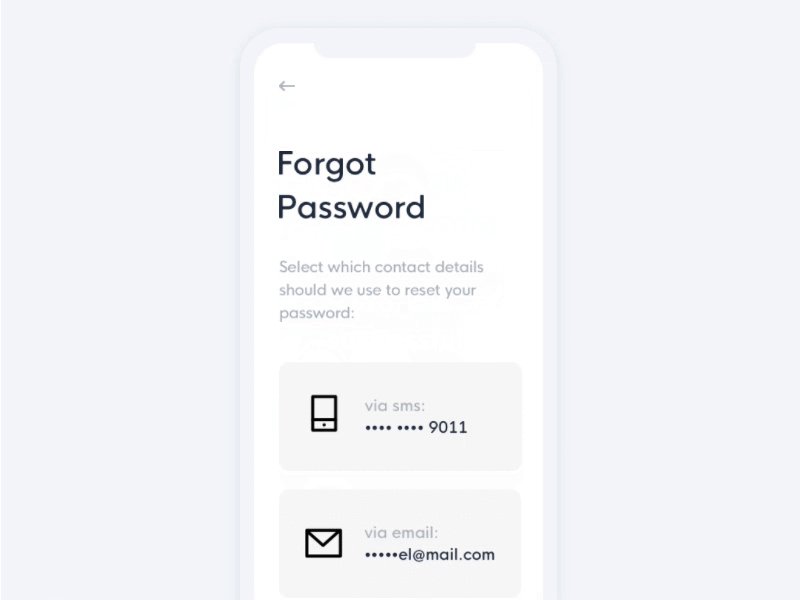
2. Забыли пароль
Средний человек зарегистрирован в 90 онлайн-сервисах, которые требуют пароль. Поэтому часто пароли «забыватся». Согласно статистике 21% пользователей забываю пароль в течение 2 недель, а 25% забывают один пароль минимум раз в день. Если ваше приложение требует пароль, то позаботьтесь о форме восстановления пароля.

Forgot password flow by Emmanuel Torres
2. Первый опыт
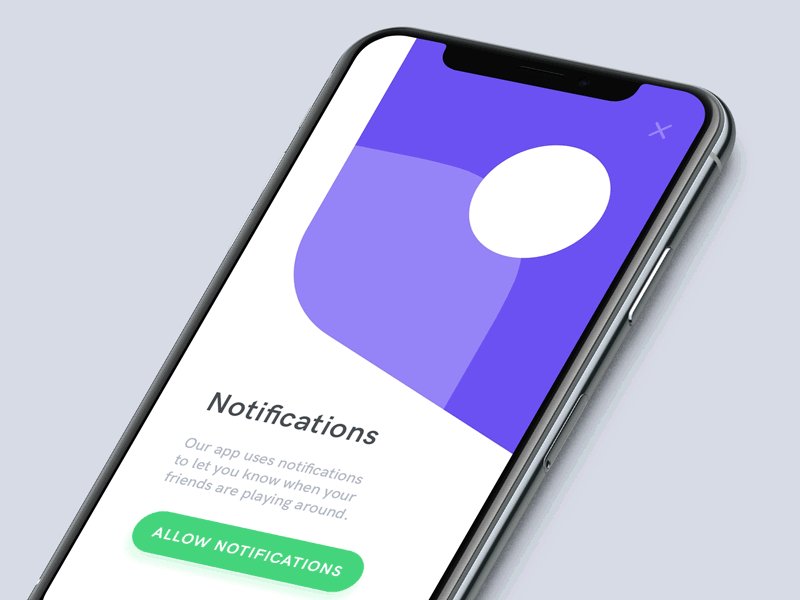
3. Экран с приветствием/инструкция при первом запуске (Onboarding )
Onboarding — это термин UX-дизайна, означающий как понять пользователю что делать с вашим приложением, как в нем ориентироваться, куда нажимать. Хороший онбординг повышает вероятность того, что «вновь пришедшие» станут «постоянные».

Animated onboarding experience by Cuberto
Тут практические советы по хорошему онбордингу.
Тут креативные концепты для онбординга.
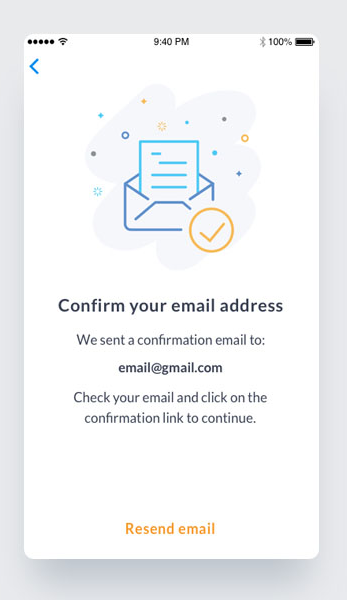
4. Экран с оповещением об успешном подтверждение данных
Много мобильных приложений просят подтвердить почту/телефон. Оповещение об успешно выполненной операции подтверждения данных появляется после того, как пользователь выполнил все необходимое.

Confirmation screens by Diana Caballero
Для этого экрана жизненно важно обеспечить:
- возможность послать еще раз код подтверждения (для телефонов)
- инструкция, как найти сообщение о подтверждении (поискать по заголовку, поискать в спаме и пр) (для почты)
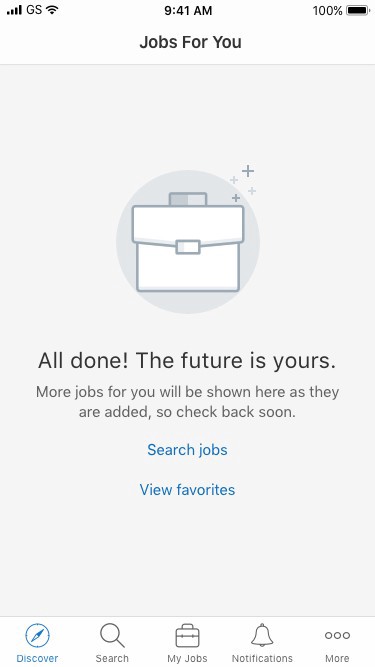
5. Заглушки для «No content yet»
Контент — это то ради чего пользователи устанавливают большинство приложений. Важно продумать те места, куда пользователь умудрился заглянуть, где еще нет контента. Эти неизведанные места не должны быть пустыми.
Вместо того, чтоб оставлять пустоту, вставьте обучалку или инструкцию что делать дальше.

Symplicity Careers app empty state
6. Дефолтная аватарка пользователя
Большинство пользователей (~95% по данным Jared M. Spool ) не меняют настройки по умолчанию. Это значит что у пользователей будет та аватарка, которую выбрали для них вы.

Cute default user avatar in Dropbox
Тут несколько идей как сделать дефолтную аватарку.
3. Ежедневные взаимодействия
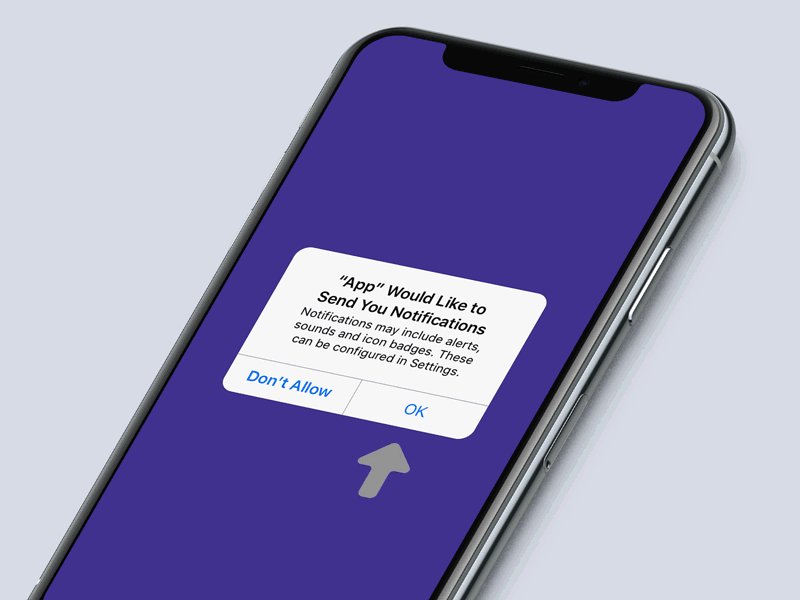
7. Экран запросов на разрешение
Когда пользователь открывает новое приложение, меньше всего они хотят увидеть множество всплывающих окон спрашивающих:
- разрешить приложению доступ к вашему местоположению
- разрешить приложению доступ к вашим контактам
- разрешить приложению доступ к вашей камере
Такие запросы негативно влияют на пользовательский опыт, и приводят к тому, что приложение могут в гневе удалить. Such permission requests have a very negative impact on user experience and usually leads to the app abandonment. Поэтому лучше спрашивать разрешения в момент взаимодействия с пользователем.

Notification Permission Dialog by Anton Tkachuk
Тут более подробно про запрос на разрешение.
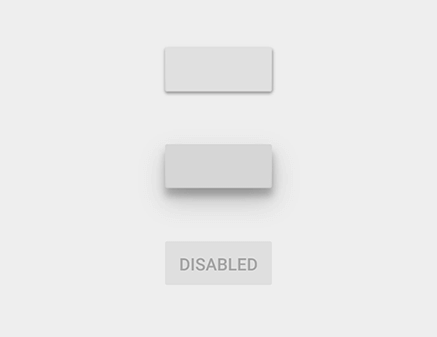
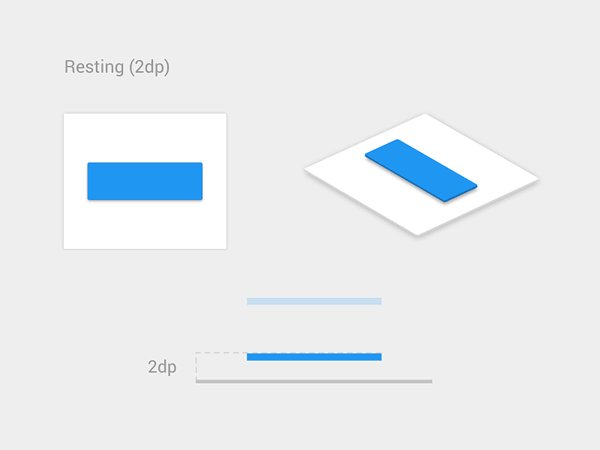
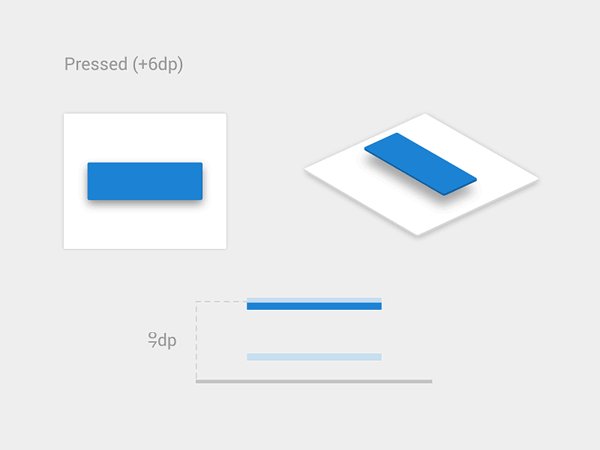
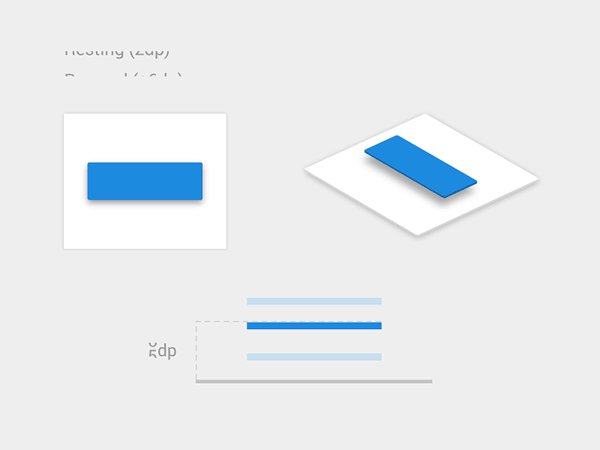
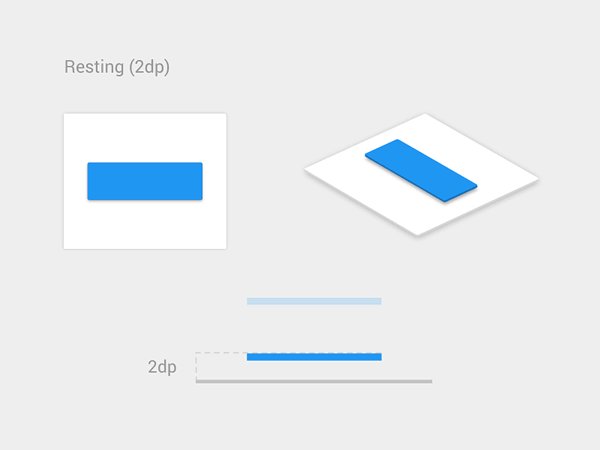
8. Различные состояния для интерактивных элементов
Кнопки и прочие интерактивные элементы имеют несколько состояний. Очень важно продумать состояния «по умолчанию»/«нажата»/«не доступно» для каждого интерактивного элемента в вашем приложении.

Три состояния кнопки

Material design button by Vadim Gromov
Тут советы как дизайнить кнопки.
9. Набор иконок
Будет лучше, если ваши иконки будут единого стиля.

Tab bar icons in the Twitter app for iOS
10. Сообщения об ошибке
Лучшее сообщение об ошибке — это то которое не появляется вовсе. Лучше способ не допустить ошибку — это правильно проинструктировать пользователя заранее. Но если всё же ошибка возникла, то грамотное сообщение об ошибке не только учит пользователя как не допускать её в будущем, но и дает понять пользователю что о нем заботятся, а не игнорируют.

Error Interaction by Dwinawan
Вот несколько кейсов, для которых нужно продумать сообщения об ошибках:
- Нет соединения с интернетом. Подумайте, что пользователь должен видеть, когда нет соединения.
- Пользователь некорректно ввел данные.
- Системная ошибка.
Тут статья с практическими рекомендациями как делать хорошие сообщения об ошибках.
11. Процесс загрузки
Хотя мгновенный ответ от приложения является лучшим, бывают случаи, когда вашему приложению придется «погрузиться». Плохое подключение к Интернету может вызвать медленный ответ, или сама операция может занять много времени. В таких случаях, чтобы минимизировать напряжение пользователя, вы должны заверить пользователей, что приложение работает по их запросу. Когда приложение не может уведомить пользователей о том, что для выполнения действия требуется время, пользователи часто думают, что приложение не получило запрос, и они пытаются снова. Из-за отсутствия обратной связи пользователь может усердно жать на все кнопки.
Анимированный индикатор «прогресса» является наиболее распространенной формой предоставления системного статуса пользователям, когда что-то происходит или загружается.

Smile loader for AI product design by Gleb Kuznetsov
Тут несколько советов как создавать индикаторы загрузки.
12. Сообщение о том, что вы всё сделали правильно
Состояния успеха — это экраны, которые мы показываем пользователям, когда они выполняют задачи. Дизайнеры должны учитывать следующие типы состояний успеха:
- Восхитительные состояния (первый успех). В тот момент, когда пользователь впервые выполняет важное задание, у вас есть прекрасная возможность создать положительную эмоциональную связь между ним и вашим продуктом. Дайте вашим пользователям знать, что они преуспевают, признавая их прогресс и отмечая успех вместе с пользователем.
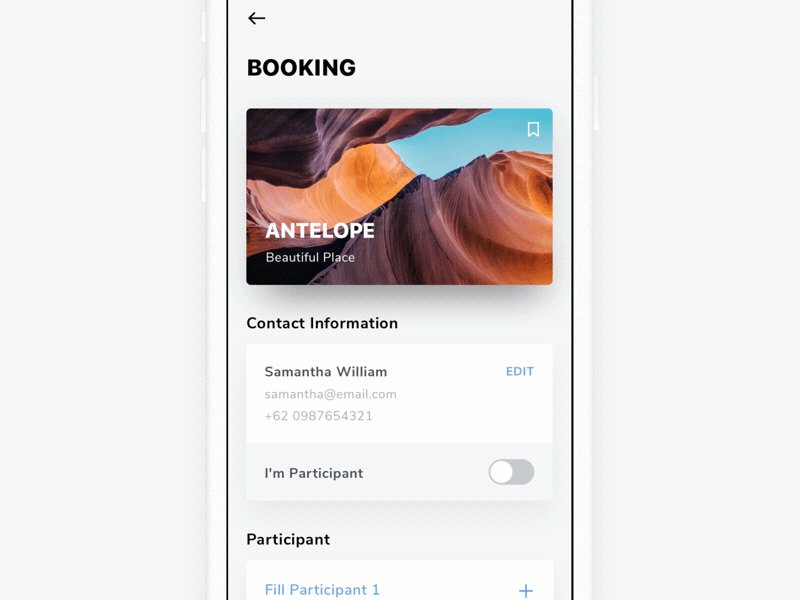
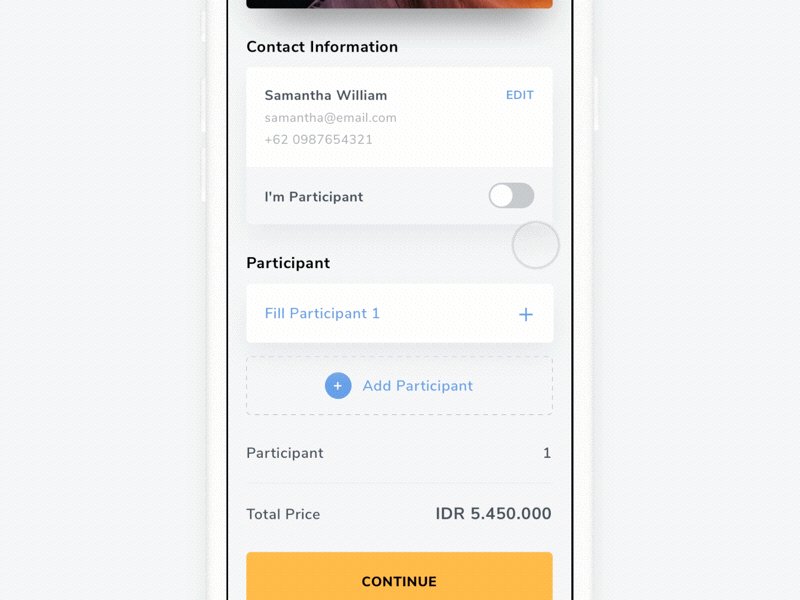
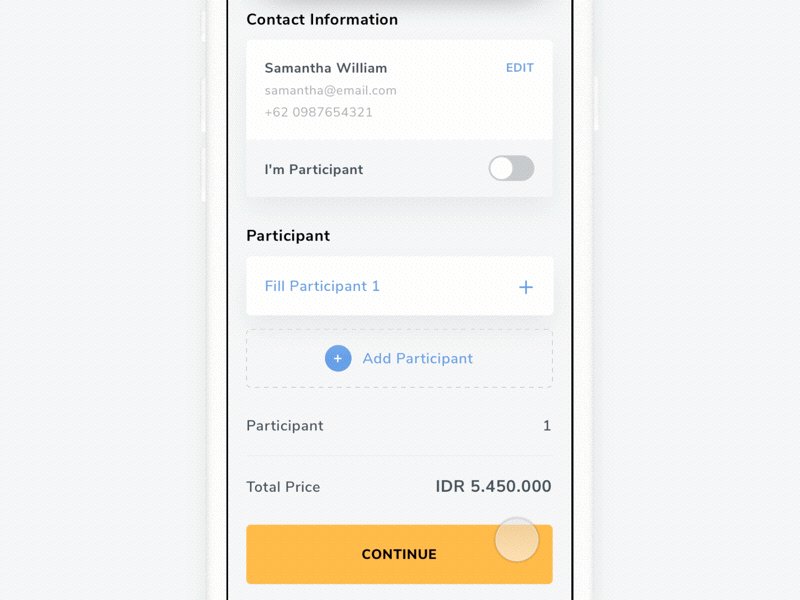
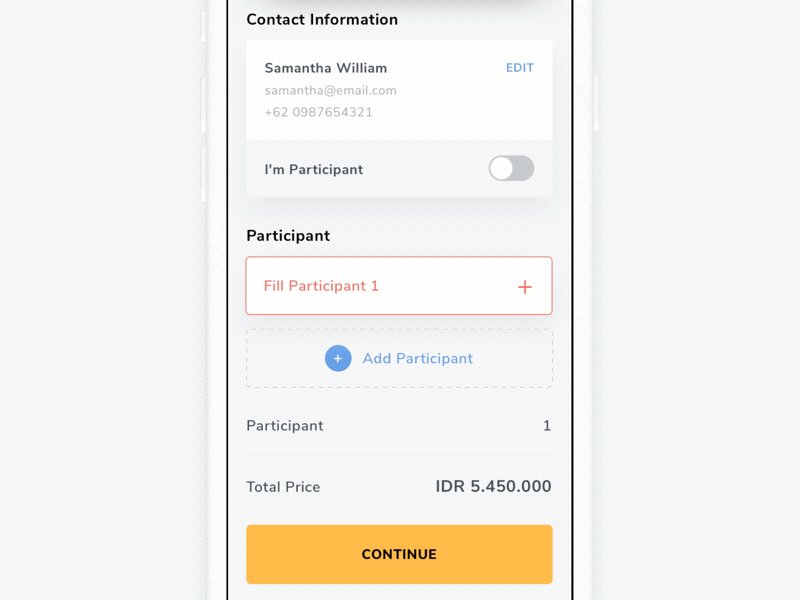
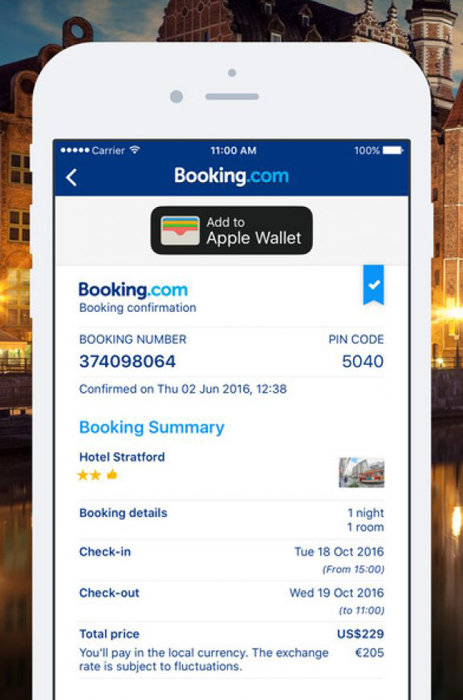
- Экран подтверждения. Экран подтверждения является обязательным экраном для приложений электронной коммерции. В тот момент, когда пользователь завершает покупку, нам нужно показать экран, который предоставит всю необходимую информацию о покупке.

Confirmation screen in Booking.com
13. Автозаполнение
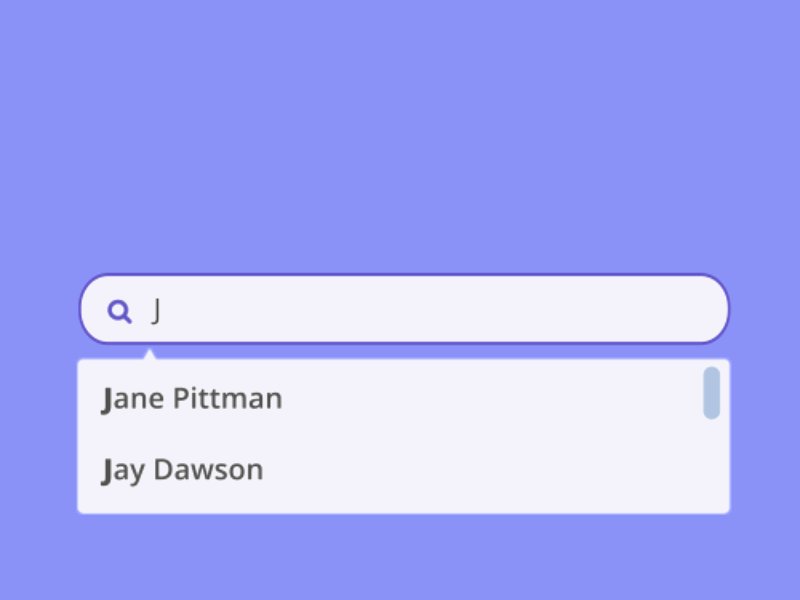
Дизайнеры всегда должны стремиться минимизировать стоимость взаимодействия, удаляя ненужные действия. Автозаполнение упрощает ввод данных пользователем, уменьшая количество нажатий, которые пользователь должен выполнить, чтобы выполнить запрос.

Image: Louise Chang
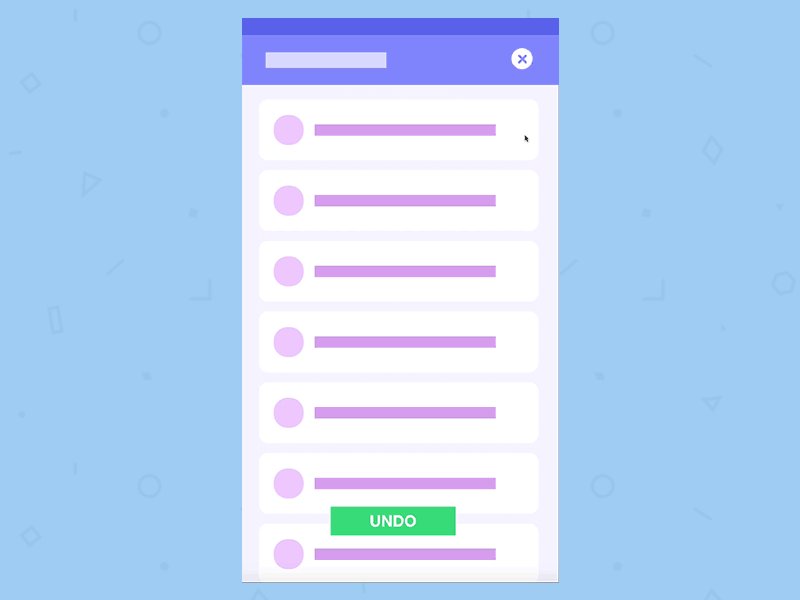
14. Отменить операцию
Мы все совершаем ошибки, но когда дело касается взаимодействия с пользователем, крайне важно предоставить опцию, которая поможет пользователю восстановить важные данные.

Undo for Delete item. Image: Sashoto Seeam

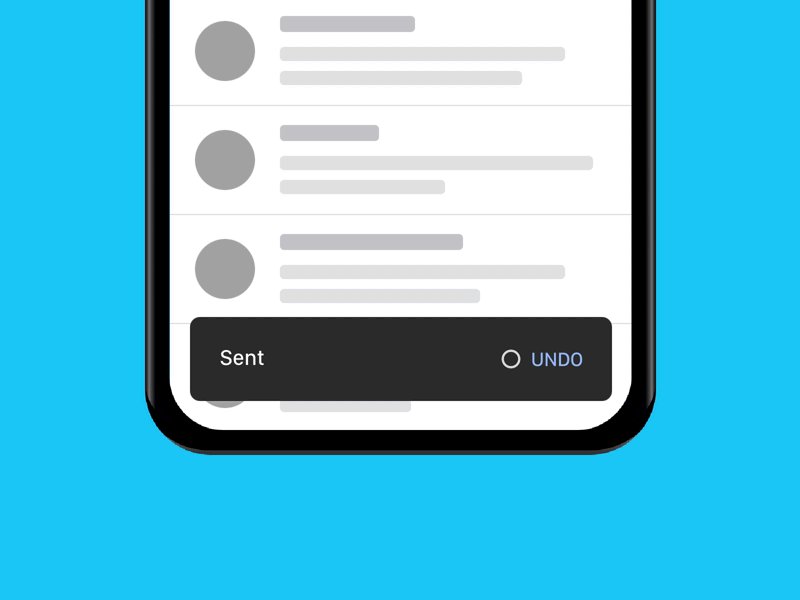
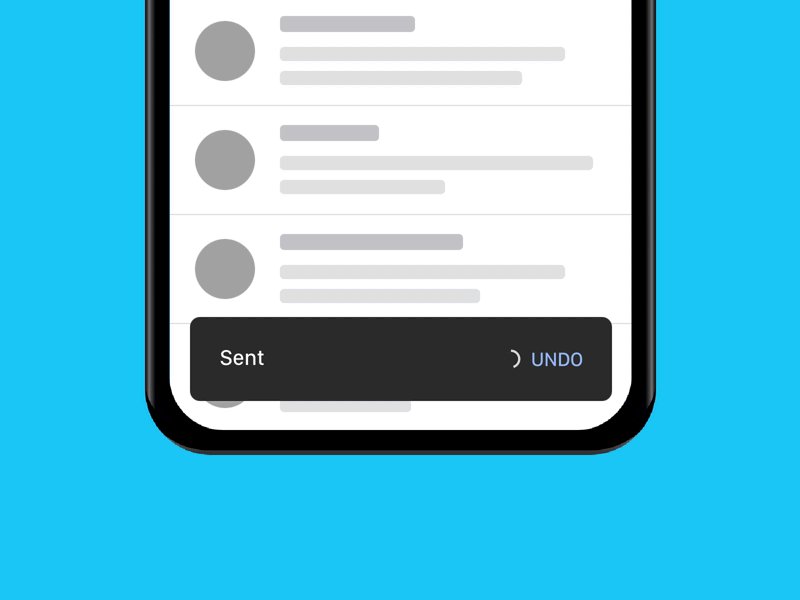
Undo for sending email. Image: Tyler Beauchamp
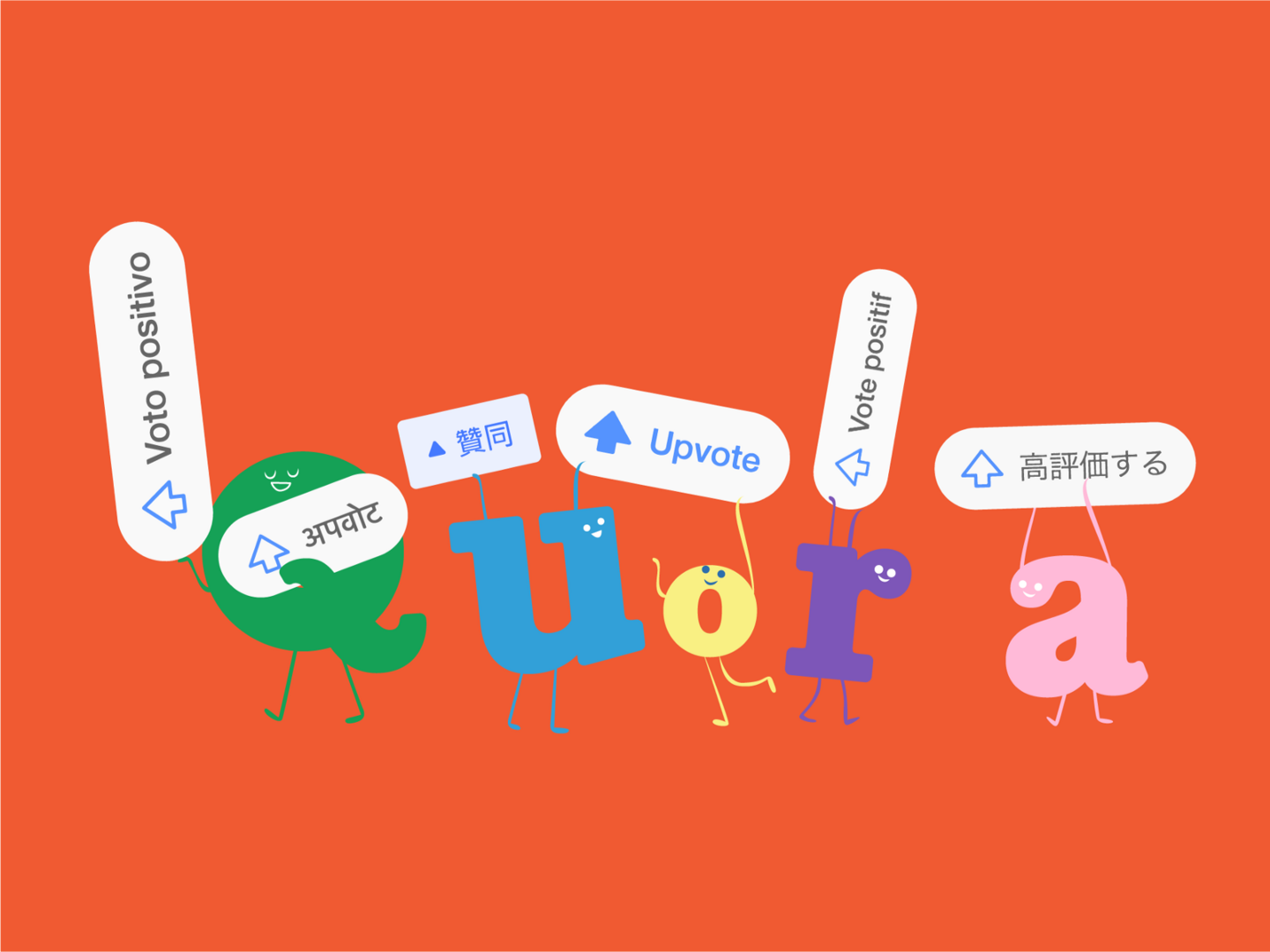
15. Локализация/Интернациализация
Поскольку у многих групп разработчиков есть планы на глобальный охват, очень важно сделать локализацию/интернационализацию естественной частью процесса проектирования. Визуальные свойства элементов (например, размер) и UX-копии следует выбирать с учетом локализации/интернационализации.

Upvote button in different languages. Image: Chier Hu
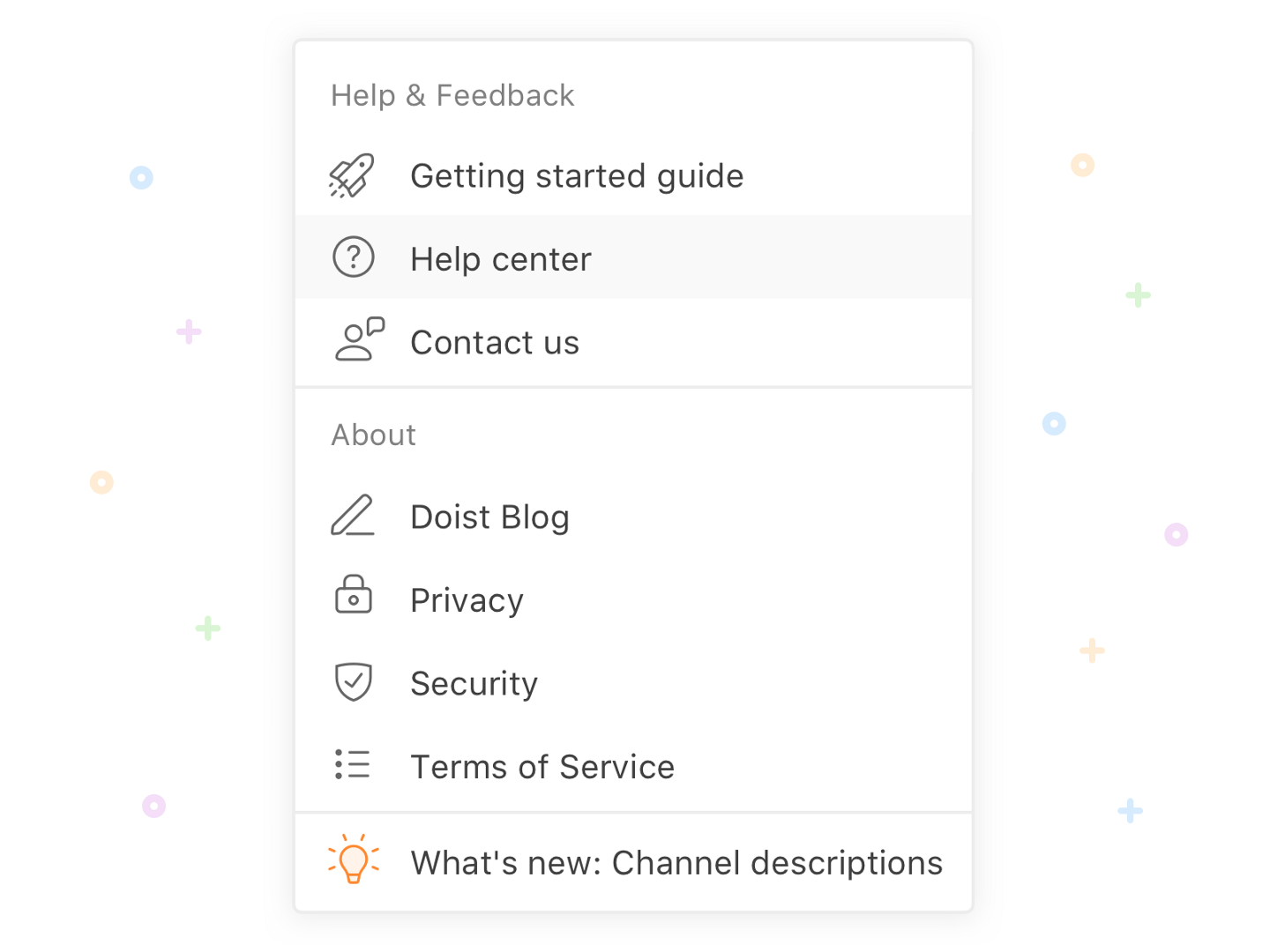
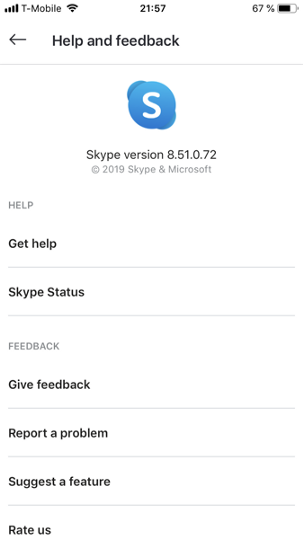
16. Help/Инструкции
Когда у пользователей возникает проблема, их первой естественной реакцией будет поиск решения в приложении. Поэтому хорошей идеей будет предоставить ссылку на раздел справки / часто задаваемых вопросов в приложении.

Help and Feedback by Alex Muench
17. Accessibility/Доступность
Доступность позволяет людям со всеми способностями воспринимать, понимать и взаимодействовать с вашим продуктом. Вот отличная сводка от Lillian Xiao о том, что дизайнеры должны знать о доступности мобильных устройств.
А вот список инструментов для проверки цветового контраста.
4. Уведомления
18. Уведомления в приложении / Push-уведомления
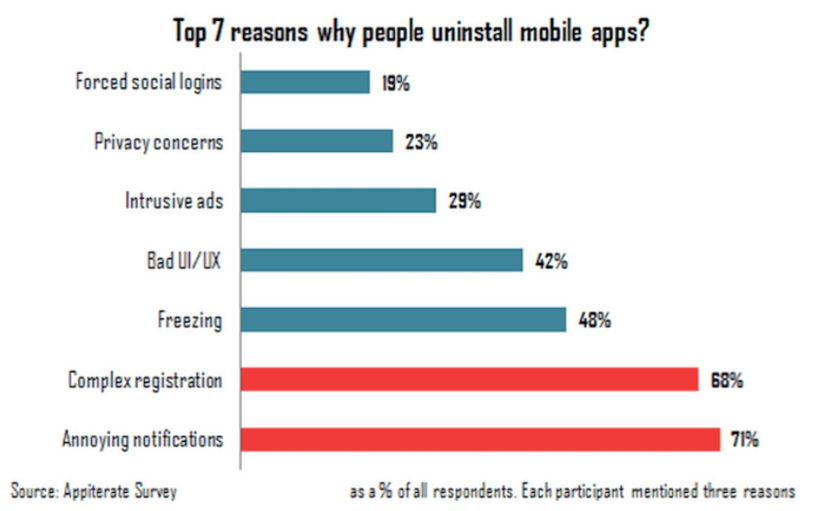
Знаете ли вы, что паршивые уведомления являются основной причиной, по которой пользователи удаляют приложение?

Раздражающие уведомления — причина, по которой люди удаляют мобильные приложения (по мнению 71% респондентов).
Однако можно превратить этот UX-антипаттерн в нечто значимое и полезное как для бизнеса, так и для пользователя. Чтобы добиться хороших результатов с помощью уведомлений в приложении, дизайнерам нужна стратегия публикации, которая наилучшим образом подходит для мобильных устройств.
Вот статья, которая предоставляет информацию о том, как создавать хорошие уведомления.
И вот несколько вдохновляющих идей дизайна.
19. Настройки уведомлений
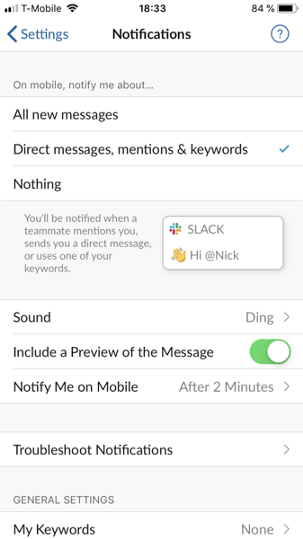
Всегда приятно предоставлять пользователям свободу выбора. В контексте мобильных уведомлений это означает предоставление возможности выбирать, какие уведомления они хотят получать.

Настройка параметров уведомлений в Slack
5. Параметры аккаунта
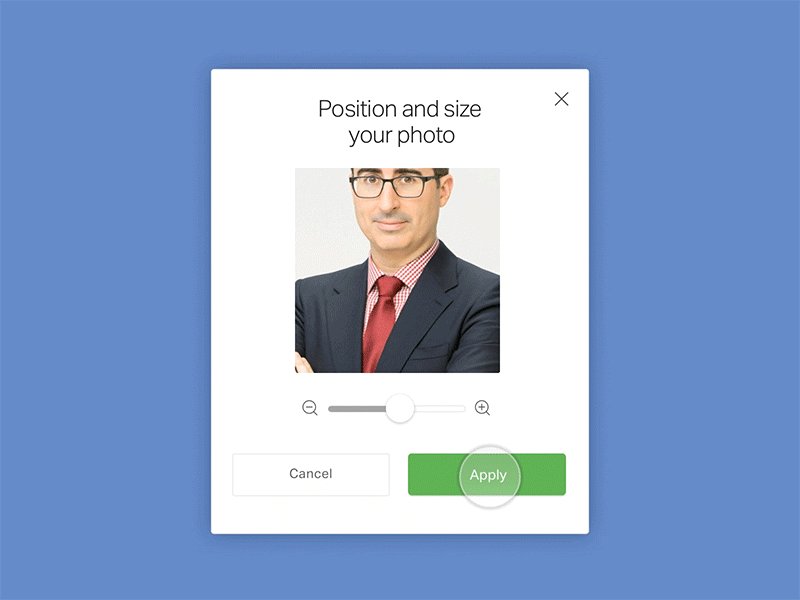
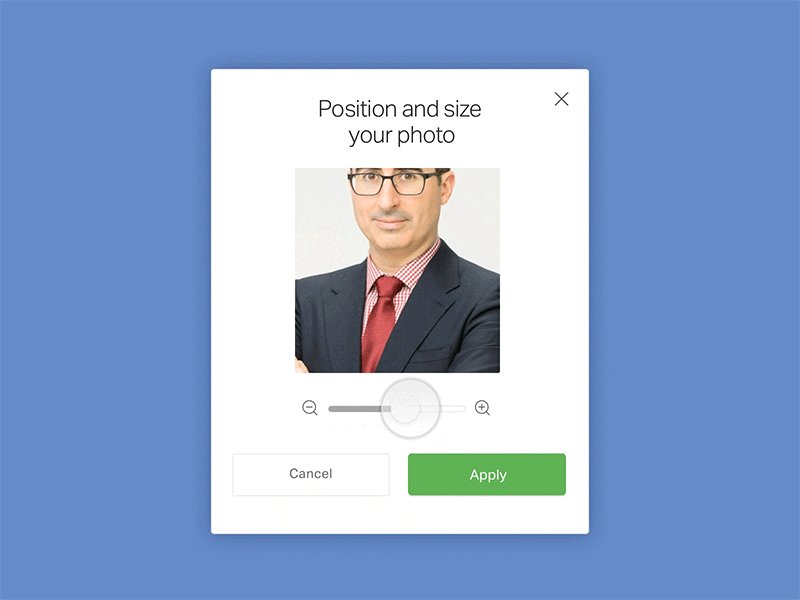
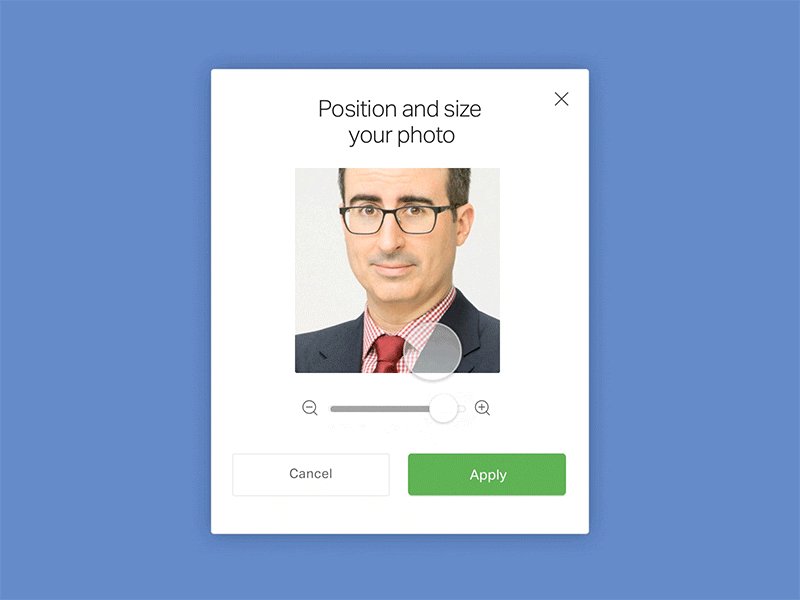
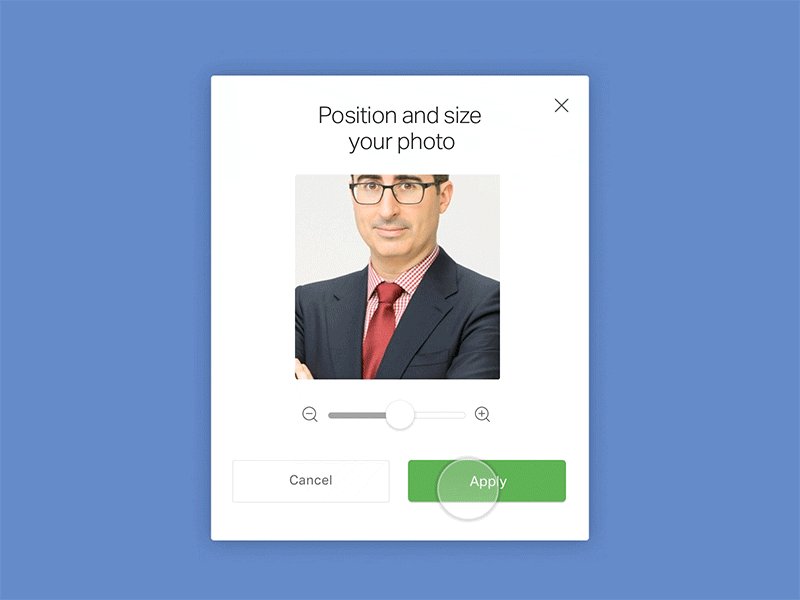
20. Инструмент для обрезки фото профиля
Позвольте пользователям не только загружать аватар, но и изменять его в соответствии с их потребностями прямо в вашем приложении.

Редактирование аватара от Scott Thomas
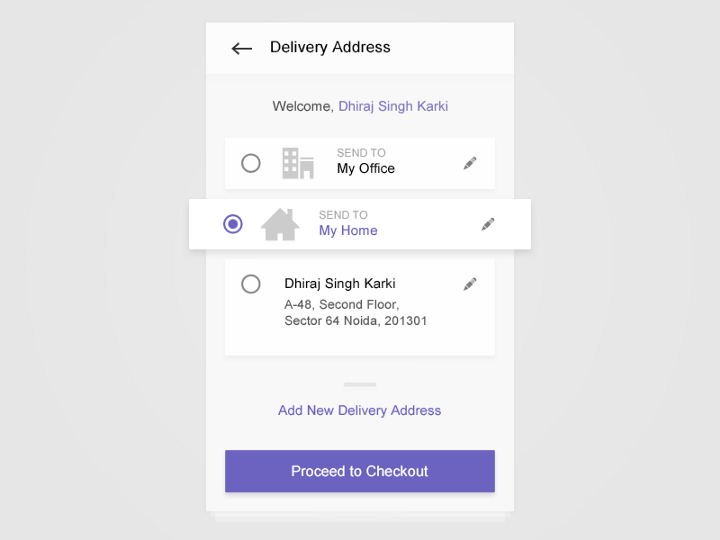
21. Экраны для просмотра/изменения личных данных
Разрешите пользователям редактировать свои личные данные прямо в мобильном приложении. Создавайте экраны для предварительного просмотра информации о доставке/выставлении счетов и внесения этой информации в редактируемый список.

Домашний адрес и адрес офиса доступны для редактирования. Выберите адрес доставки от Dhiraj S. Karki
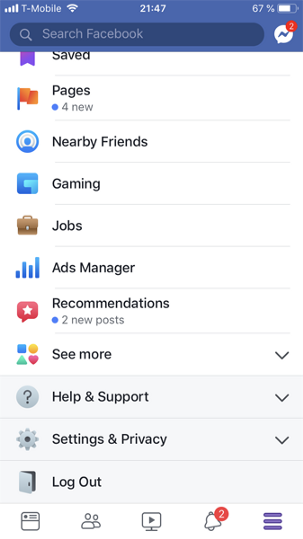
22. Разлогиниться
Если ваше приложение требует логиниться, то и возможность разлогиниться тоже должна быть.

Logout in Facebook for iOS
23. Условия использования
Добавьте Условия использования в ваше приложение, чтобы избежать судебных исков.

Image: Cristian Dina /Shutterstock
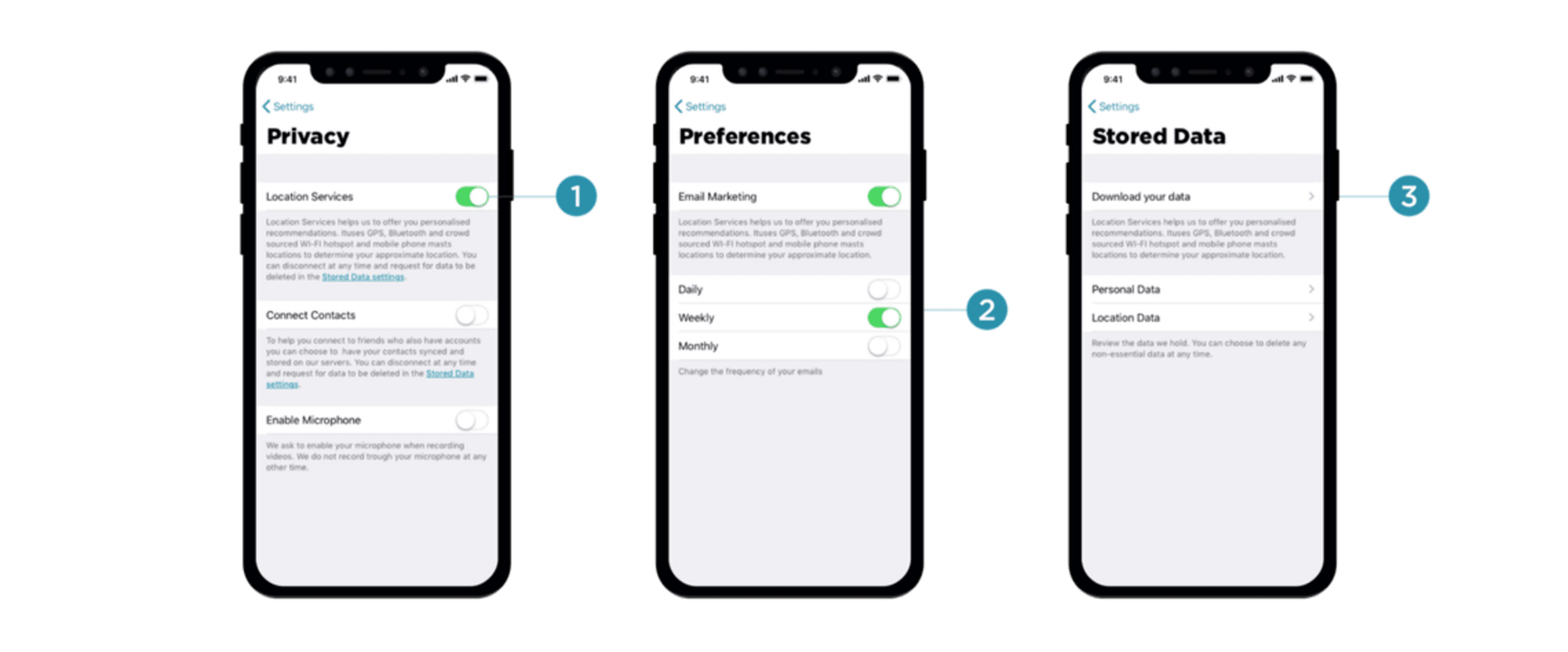
24. Настройки конфиденциальности
Позвольте пользователям видеть, какие данные они отсылают вам и дайте им возможность выбирать.

Image: Vitaly Friedman
Тут советы как иметь дело с приватностью в приложениях.
25. Отправить отзыв
Предоставляя быстрый способ обмена отзывами о вашем продукте, вы не только собираете ценные сведения о вашем продукте от реальных пользователей, но и заставляете их верить, что их отзывы ценны для вас.

Skype для iOS дает пользователям возможность «Оставить отзыв», «Сообщить о проблеме» или «Предложить функцию».
6. Лента
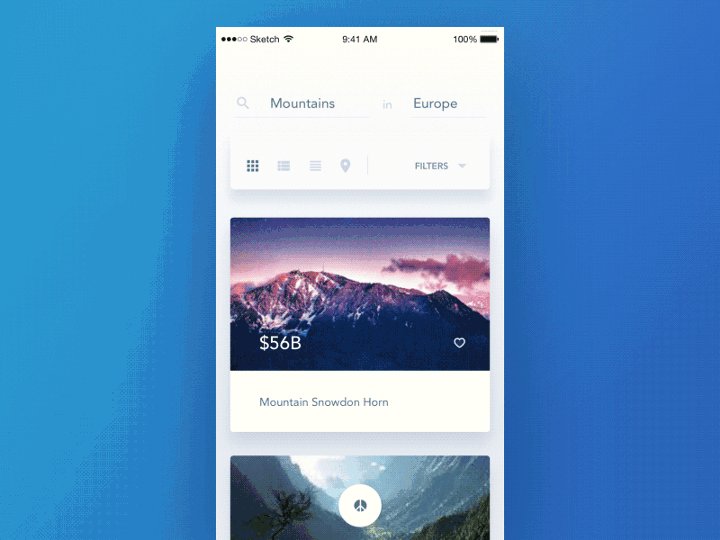
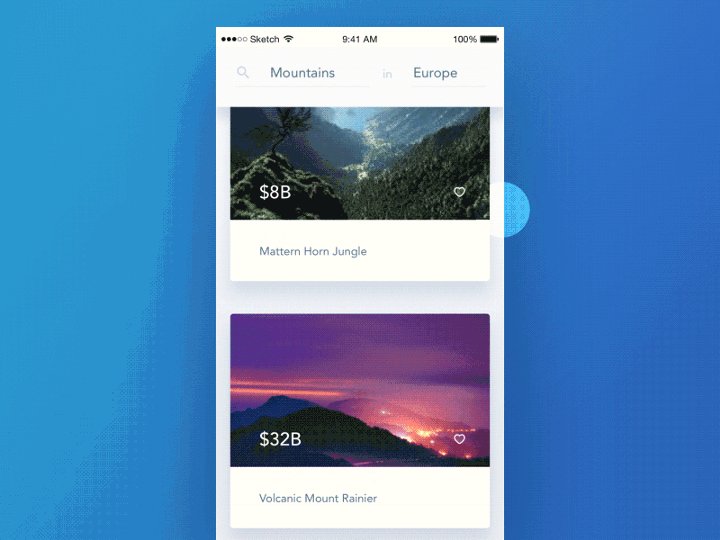
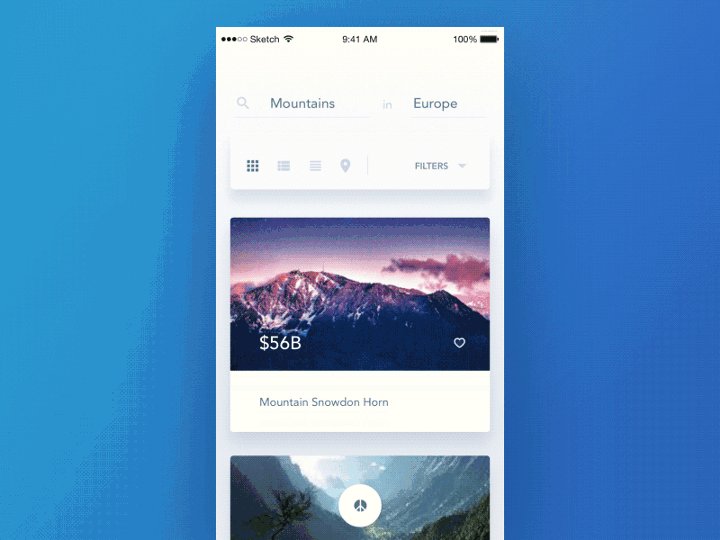
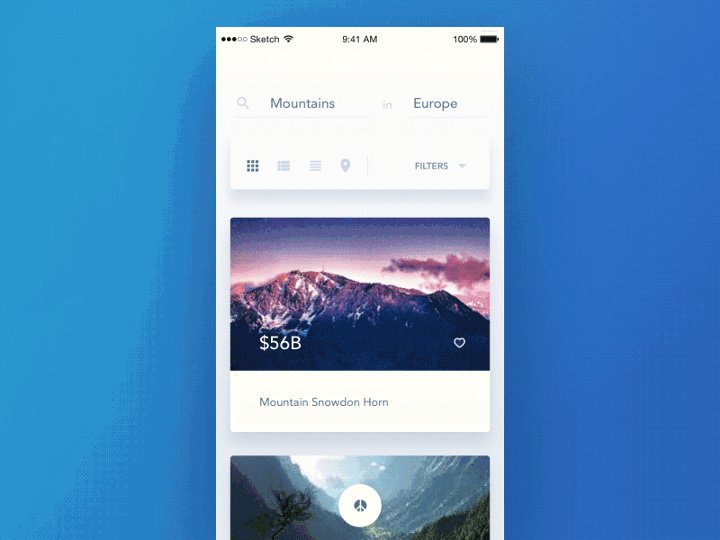
26. Прокрутка
Мобильные дисплеи небольшие. Чтобы сэкономить место на экране, дизайнеры часто хотят оптимизировать отображаемую информацию и скрывать все, что не представляет ценности для пользователя. Вот почему многие экраны каналов имеют два состояния: состояние по умолчанию (экран, который видят пользователи при входе в канал) и состояние при прокрутке (когда пользователь проводит вверх, чтобы увидеть больше контента).

Обратите внимание, что область заголовка сворачивается при прокрутке. Craiglist Mobile animation by Aurélien Salomon
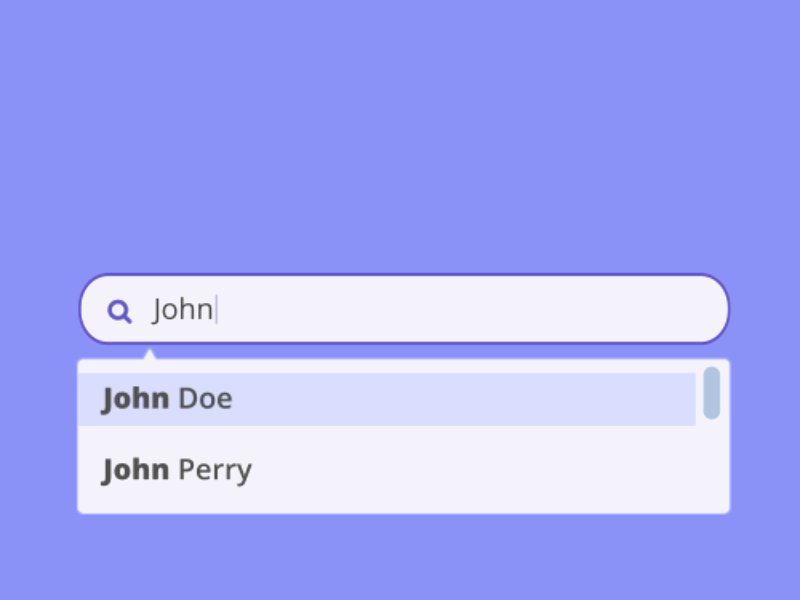
Поиск внутри приложения
27. Поведение «по умолчанию»
Ван необходимо решить, какой будет порядок результатов поиска «по умолчанию». Например, если вы разрабатываете страницу результатов поиска для приложения электронной коммерции, вам необходимо решить, следует ли сортировать выходные данные по наилучшему соответствию/цене/времени доставки.
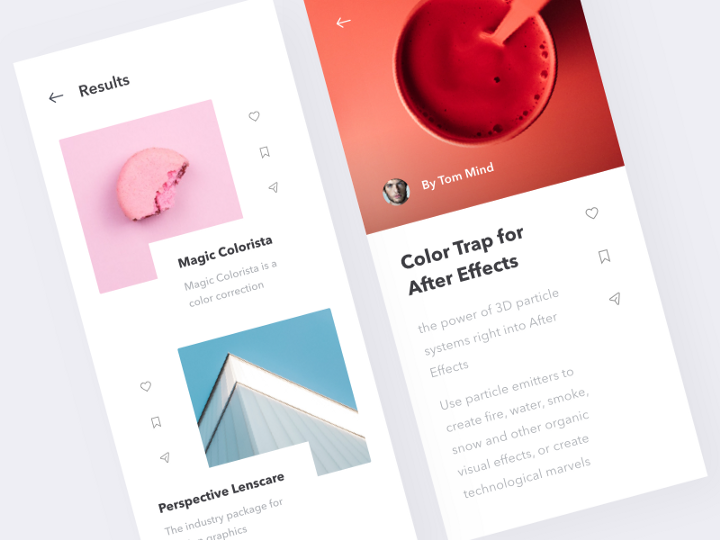
28. Поделиться/Добавить в закладки
Позвольте пользователям делиться и добавлять в закладки то, что они нашли.

Like, Bookmark and Share options in the App AE by Martin Berbesson
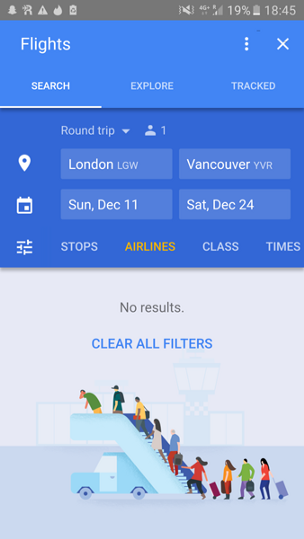
29. Пустая формочка для «Нет результатов»
Что увидят пользователи, если они что-то искали, а результатов поиска нет? Экран «Нет результатов» не должен означать конец. Подскажите пользователю, какой нужно сделать следующий шаг.

Приложение Google Flights предлагает пользователям очистить все фильтры, чтобы найти рейс
8. AppStore/GooglePlay
30. Иконка для приложения
Вам нужно задизайнить запоминающуюся иконку для вашего приложения, что-то, что отражает суть вашего продукта и вызывает интерес у потенциальных пользователей.

Monument Valley — это красивая игра, а иконка приложения для ОС идеально подходит для прекрасного приключения, которое вы собираетесь предпринять.
Автор: rishat_edison








