Третья часть статьи из цикла «Продающий дизайн интернет-магазина». Для тех, кто пропустил первую и вторую, их можно прочитать тут: «Продающий дизайн интернет-магазина. Часть 1. Аналитика» и «Продающий дизайн интернет-магазина. Часть 2. Элементы интерфейса».
Страница товара
Попав на страницу товара, человек должен получить максимум информации о нем. Здесь не работает правило «краткость – сестра таланта». Так как мы имеем дело с онлайн магазином, то наш покупатель лишён возможности увидеть товар вживую, поэтому мы и должны предоставить ему максимум имеющейся у нас информации: детальное описание, технические характеристики, качественные фотографии, отзывы, видео или 3D-обзор. Отзывы для товаров, кстати, изобрел Амазон, внес социальность на сайт, сильно увеличив тем самым конверсию и продажи.
Расположение элементов на странице. Единой схемы расположения не существует, иначе все магазины были бы на одно лицо. Однако стоит придерживаться определенных правил на странице продукта: что более важно, а что менее, что выделять в первую очередь, а что оставить на втором плане и т.д. Поговорим об этом поподробнее.

Самые важные элементы здесь, которые должны быть выделены и быть на первом плане – это название продукта, его фотография, цена и кнопка «Купить». Они должны цеплять взгляд в самую первую очередь, а в идеале приводить к «эмоциональным покупкам». Далее по степени важности идут описание товара, характеристики, рейтинг, информация о доставке и другие элементы. Но, несмотря на степень важности, всё это должно быть как можно более скомпоновано, чтобы пользователь при изучении товара не метался из одного конца сайта в другой, а имел всю информацию под рукой. Кроме того, тут самое время вспомнить про AIDA и выстроить элементы так, чтобы пользователь их просматривал в нужной очередности, все больше приближаясь к покупке.
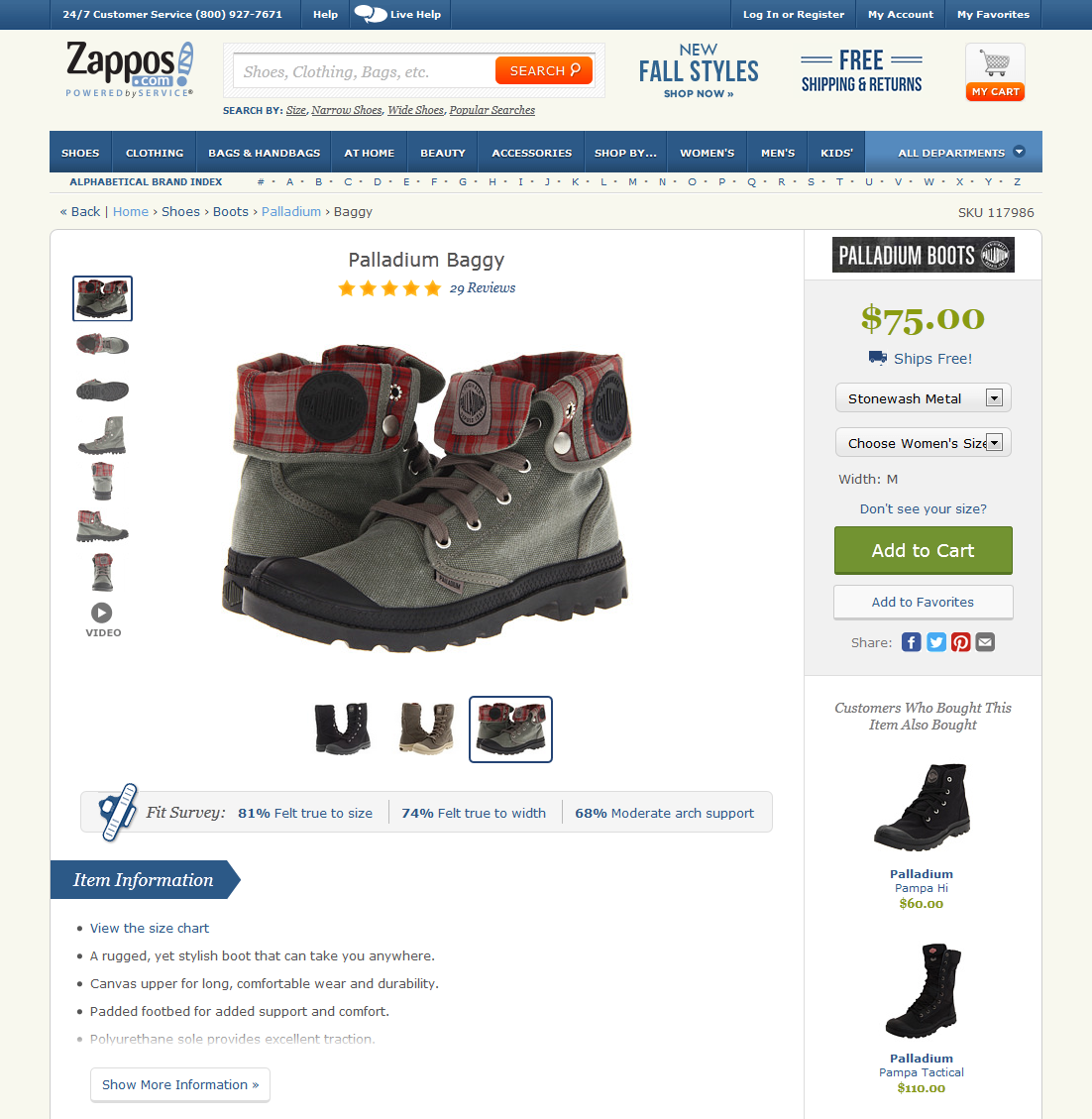
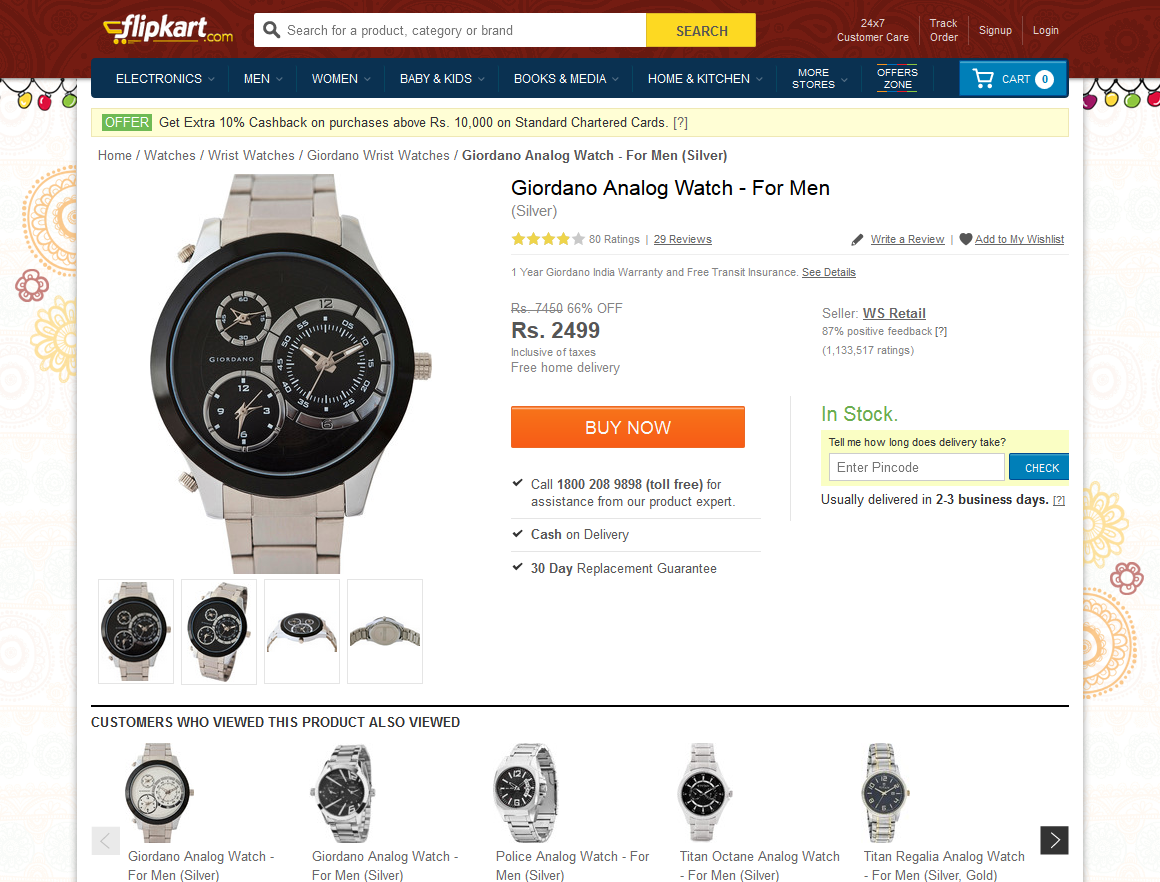
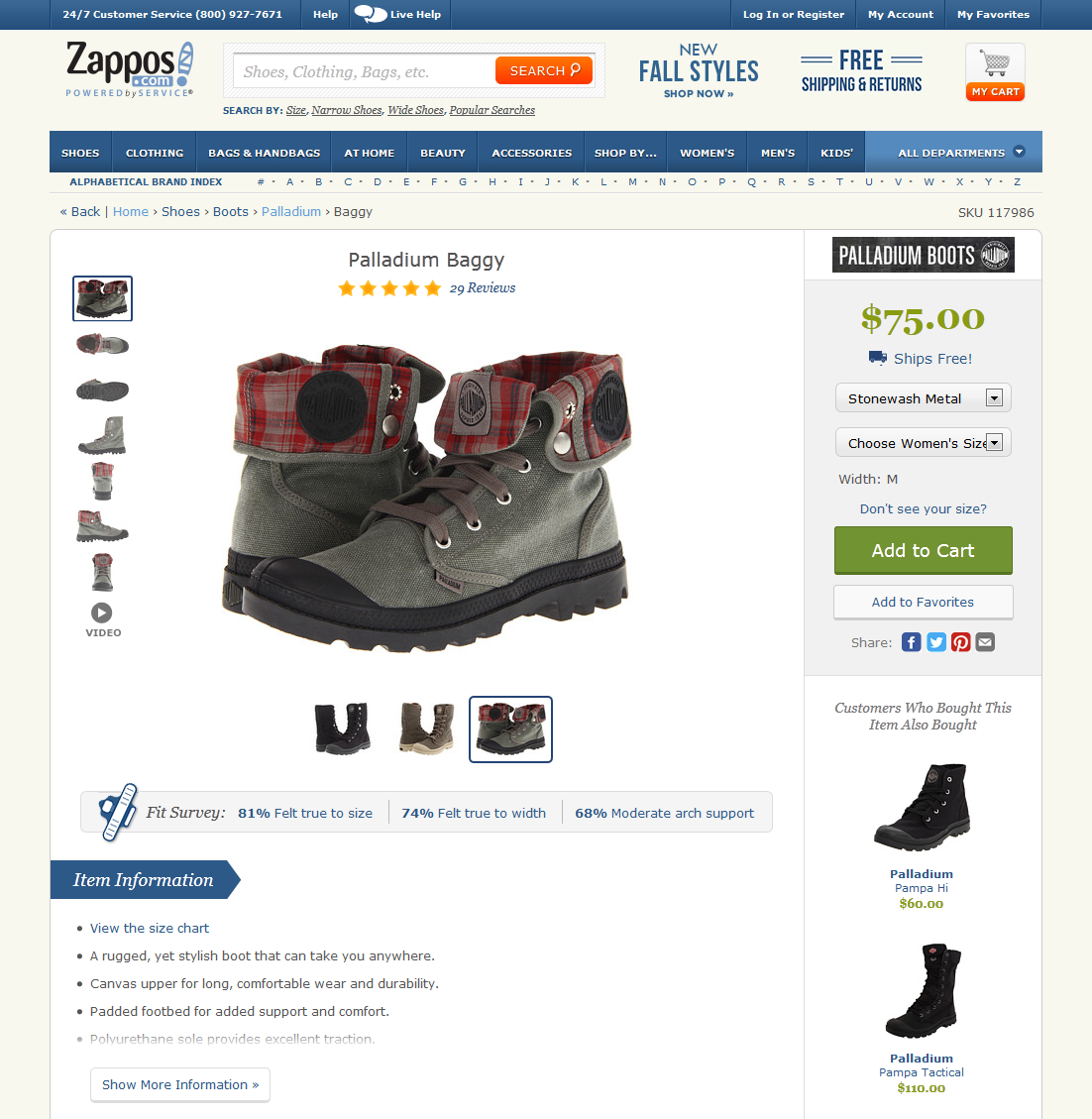
В левом верхнем углу, под названием, обычно располагается блок с фотографиями. Даже если фотографий много – не делайте переход на другую страницу для их просмотра, это грубая ошибка. Пользователь уже на странице товара, до покупки ему осталось совсем чуть-чуть. Увеличение фотографий можно делать там же (как в zappos.com) или во всплывающем окне. Рядом с блоком фотографий расположите описание, рейтинг, возможность выбора дополнительных параметров. Характеристики товара можно расположить ниже, так же как и отзывы. Все элементы должны быть расположены таким образом, чтобы взгляд пользователя переходил от одного к другому также, как он думает про товар. Примерная логика обычного человека идет в такой последовательности (упрощенно): Что за товар? Как он выглядит? Сколько стоит? Какие условия доставки и оплаты? Все элементы, отвечающие на эти вопросы, нужно располагать последовательно, слева направо, сверху вниз. Это и есть наша AIDA.
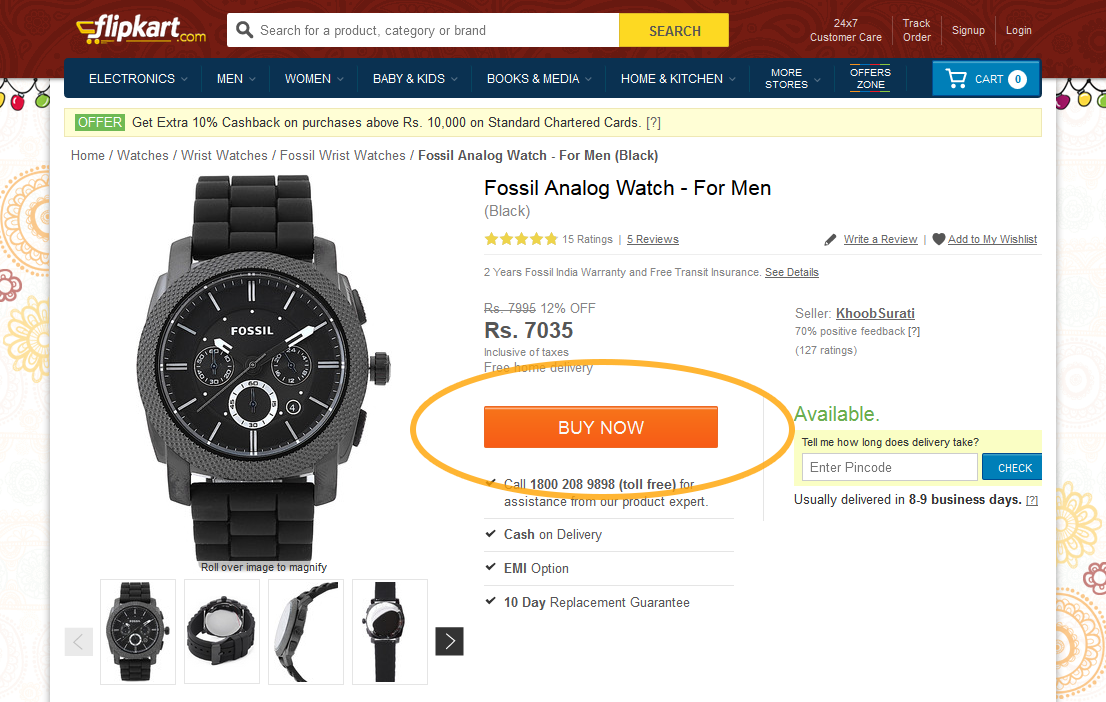
Рис. 20. Страница товара на сайтах flipkart.com, zappos.com


Делайте дизайн страницы товара просторным, с расстановкой акцентов на главных элементах, о которых мы писали выше. По возможности не загромождайте страницу. Информация здесь должна быть структурирована отдельными блоками, люди не должны путаться, что к чему, ведь люди любят конкретику.
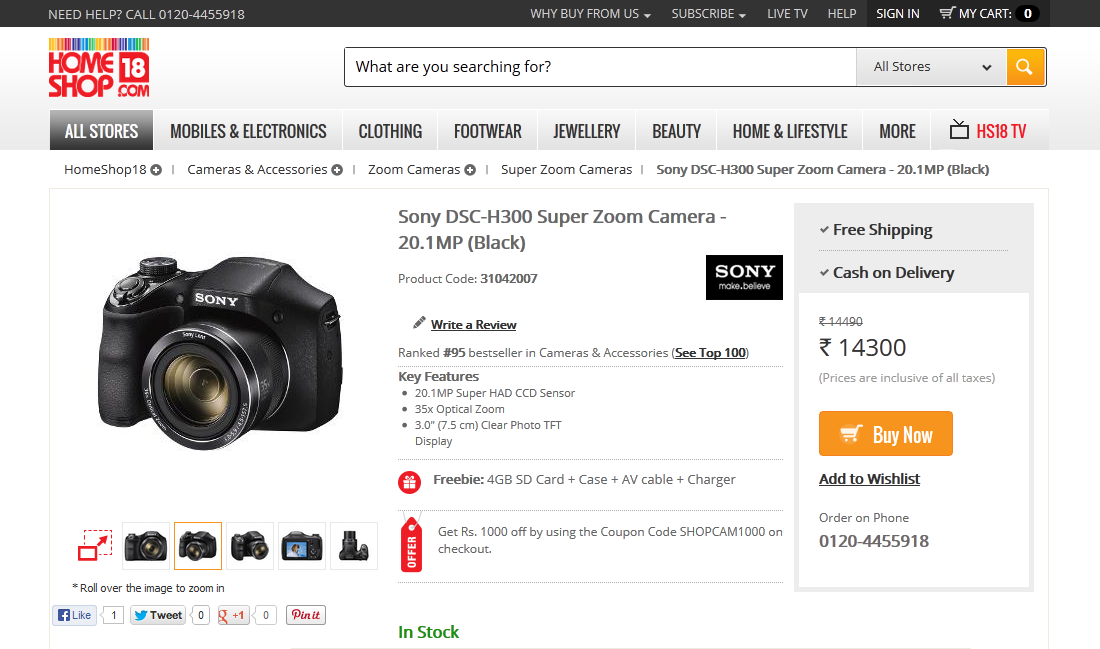
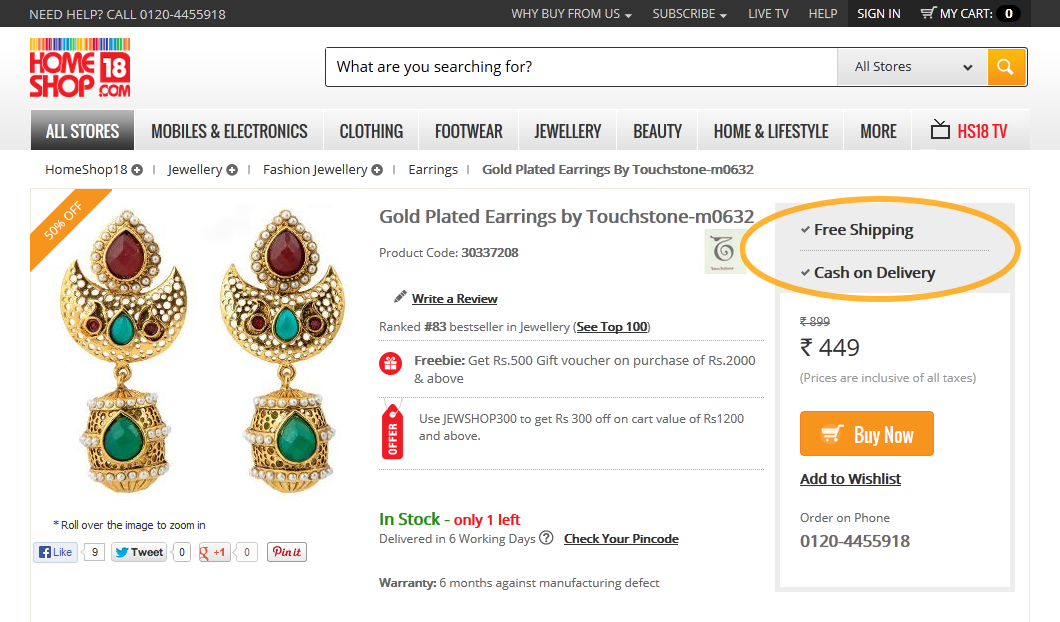
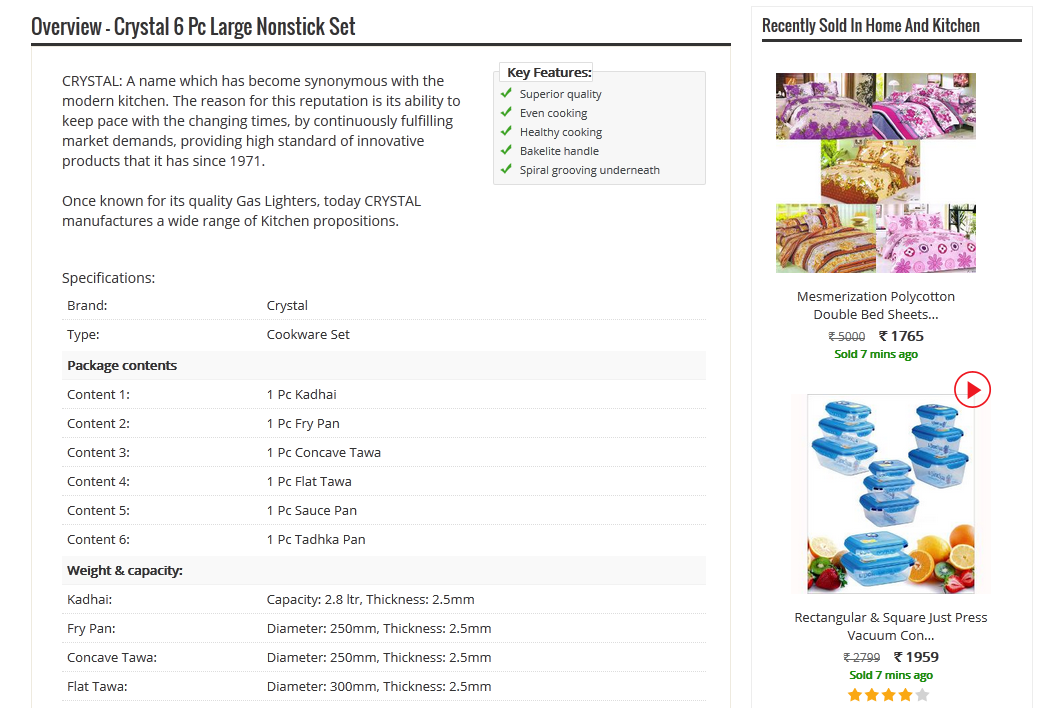
Демонстрация товара. Фотографии должны быть высокого качества, подробные, большие. Пользователю не всегда достаточно увидеть 3-4 фотографии, чтобы оценить товар. В оффлайн магазине человек может взять в руки интересующую его вещь и крутить её со всех сторон, внимательно изучая, прежде чем купить. Мы не можем предоставить ему такую возможность, зато можем разместить подробные фотографии товара из разных ракурсов. Производитель всегда предоставит вам фотографии (т.н. официальные фотографии), но их обычно лишь несколько, и часто во многих интернет-магазинах они одинаковы. Бывает так, что товар, не самого лучшего качества, выглядит на таких вот официальных фотографиях совсем иначе, намного лучше и красивее. Придраться тут пользователь не может – полученная вещь та же, что и на фото. Но зато он сможет потребовать обратно свои деньги и отправить покупку обратно. Мнение покупателя о магазине, скорей всего, испортится. А для нас с вами это абсолютно неприемлемо. Поэтому мы должны предоставить максимум фотографий, и чем больше, тем лучше. Даже 10-15 штук – этого не будет «слишком много». Также хорошим дополнением будем видеообзор и 3D-обзор. Качество важно во всех точках визуальной идентификации бренда, даже фотографии становятся неотъемлемой составляющей дизайна и имиджа всего магазина.
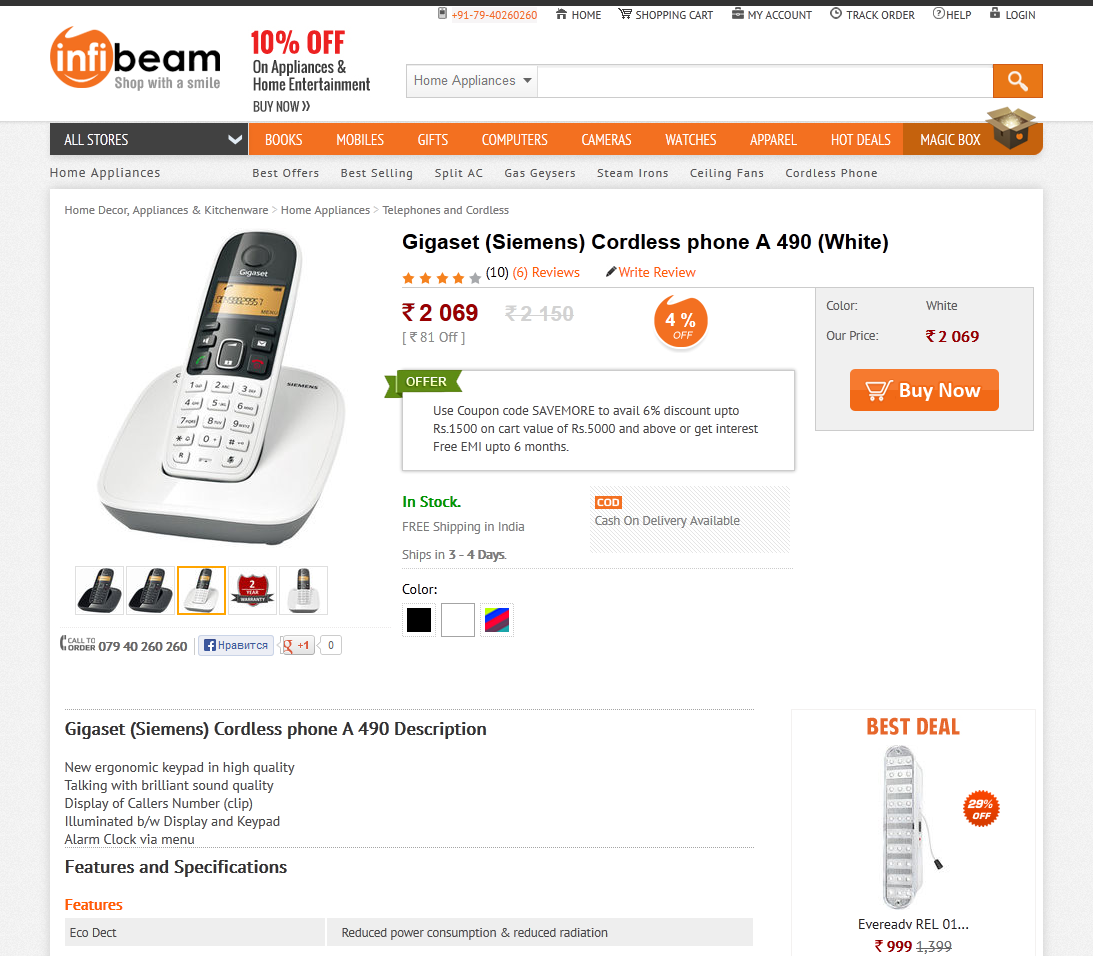
Рис. 21. Демонстрация товара на сайтах infibeam.com, homeshop18.com


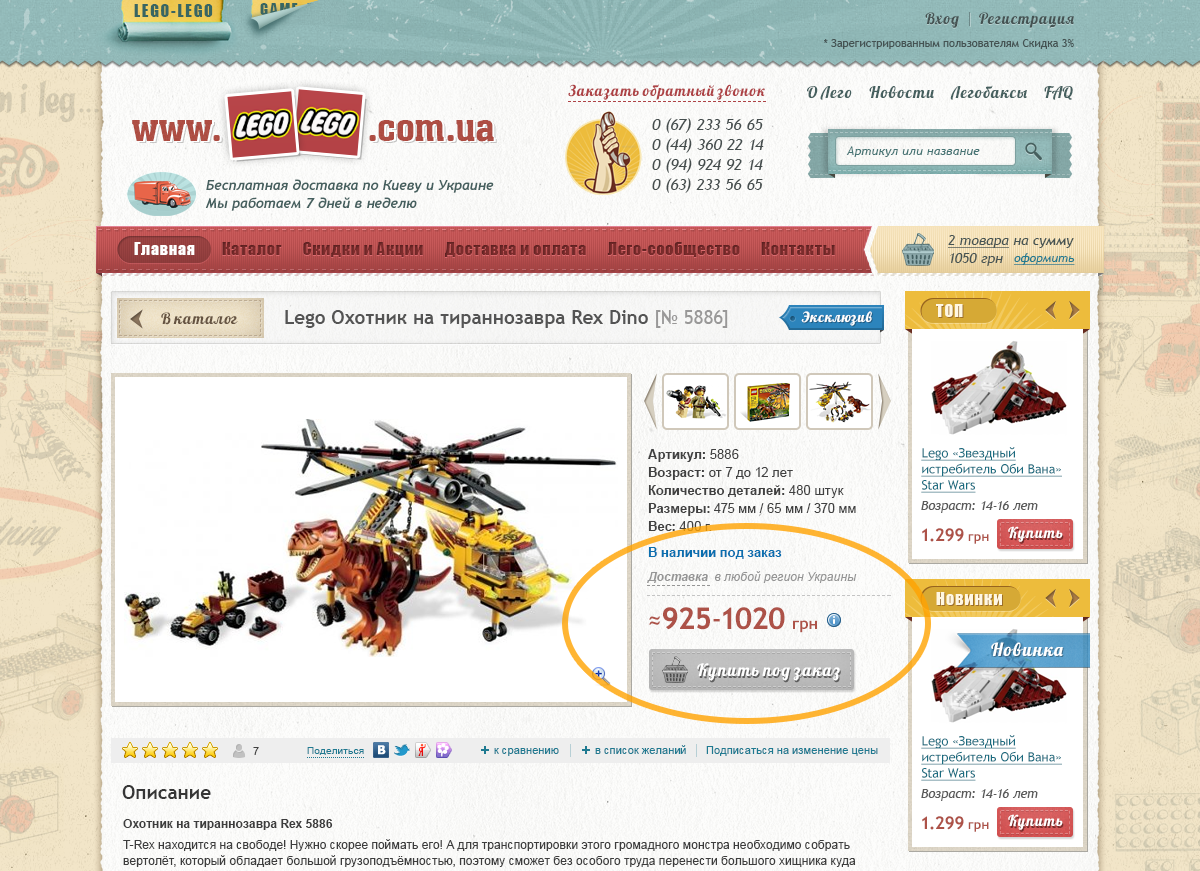
Отсутствие товара. По принципам SEO-оптимизации, товары, которых в данный момент нет в наличии на сайте, не убирают, они «висят» наравне с другими. Но нельзя просто убрать кнопку «Купить», ничем её не заменив. В таком случае пользователь просто уйдет, и будет искать тот же товар в других магазинах. Мы должны задержать его даже в случае отсутствия. Ведь если товара нет в наличии, но он присутствует на сайте, то, скорей всего, он еще появится, иначе бы его убрали совсем. Вместо кнопки «Купить» должна появиться кнопка «Уведомить о наличии», или «Купить под заказ». Их можно делать не такими красивыми и привлекательными, как была кнопка «Купить», но замена ей всё-таки должна быть. Цена здесь также должна присутствовать, по тому же принципу — не ярким цветом, как было до этого, а приглушенным, еле видным, или серым. Чтобы пользователь интуитивно понял, что товара нет, но не огорчился из-за отсутствия информации о цене или возможности купить под заказ. Обязательно следите за тем, чтобы информация о наличии товара была достоверной. Не все покупатели уточняют наличие, многие сразу добавляют товар в корзину и делают заказ. Нам с вами никак нельзя расстраивать покупателя тем, что заказанной вещи «не оказалось».
Рис. 22. Отсутствие товара, kubikmarket.com.ua

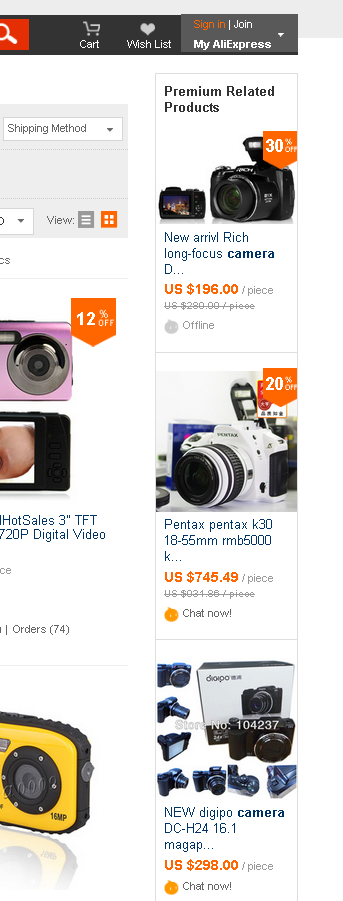
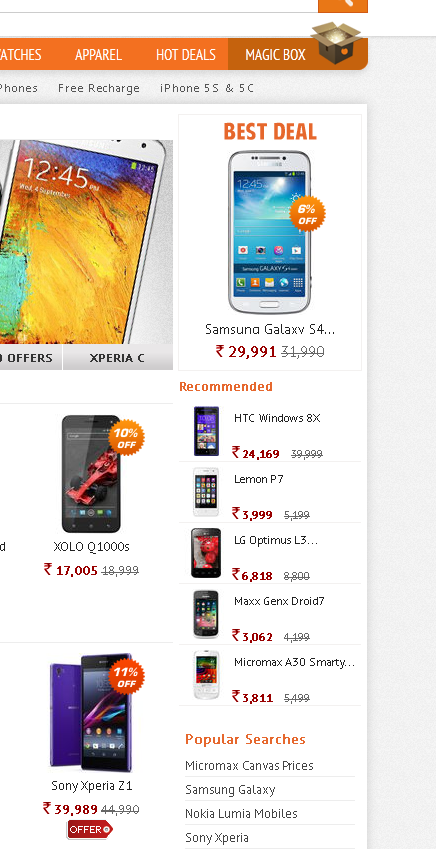
Популярные товары. Когда человек просматривает, к примеру, микроволновые печи, нам нельзя стоять в стороне и ждать, когда он наконец что-нибудь выберет. Мы должны ему что-то предложить. Для этого и существует топ категории, лидеры продаж, те товары, которые покупают чаще всего. Существует для этого понятие товары-комплементы и другие приемы. Как известно из психологии, многие люди часто руководствуются мнением других, берут информацию извне, когда не имеют достаточно знаний о предмете обсуждения. Так и здесь. Человек видит, что существуют товары, которые покупают чаще других, и, скорей всего, можно считать их лучшими. Это поможет ему сделать выбор, если он еще не знает точно, что он хочет. Кстати, товары в топе обычно и бывают лучше своих собратьев. Поэтому о топе товаров нельзя забывать.
Рис. 23. Популярные товары, aliexpress.com, infibeam.com


Расположение. На странице категории блок популярных товаров лучше всего располагать в правой колонке, так как левая будет занята фасетным фильтром. Товары здесь, разумеется, будут принадлежать к данной категории, например, рейтинг пылесосов. Это поможет человеку, если он еще не определился с выбором. На странице товара этот блок может быть расположен внизу, под основной информацией. На случай, если просмотренный товар не понравился покупателю, мы всегда должны предложить ему альтернативу.
Выделить тут нужно 2 момента: название (например «Топ смартфонов»), и второе — сфокусировать внимание человека на том, что это рейтинг, пятёрка (или 7) лучших товаров, а значит нужно визуально показать их лидерство. Как их выделить и убедить пользователя в том, что они лучше? Используйте визуальные акценты, зацепки. Для привлечения внимания можно использовать, например, некую иконку с символом сертификата. Образ сертификата, печати с ленточками подсознательно внушает доверие, придает официальности. А цифры 1, 2, 3… ясно заявят о первенстве, о победе. Пользователь сразу поймёт, что товары с такими ярлыками пользуются повышенным спросом, лучшие из многих.
На главной странице популярные товары могут располагаться в самом центре, под промо-блоком Здесь они уже будут принадлежать не к одной категории, а к разным. Называться здесь этот блок может «Лидеры продаж» или «Наиболее продаваемое».
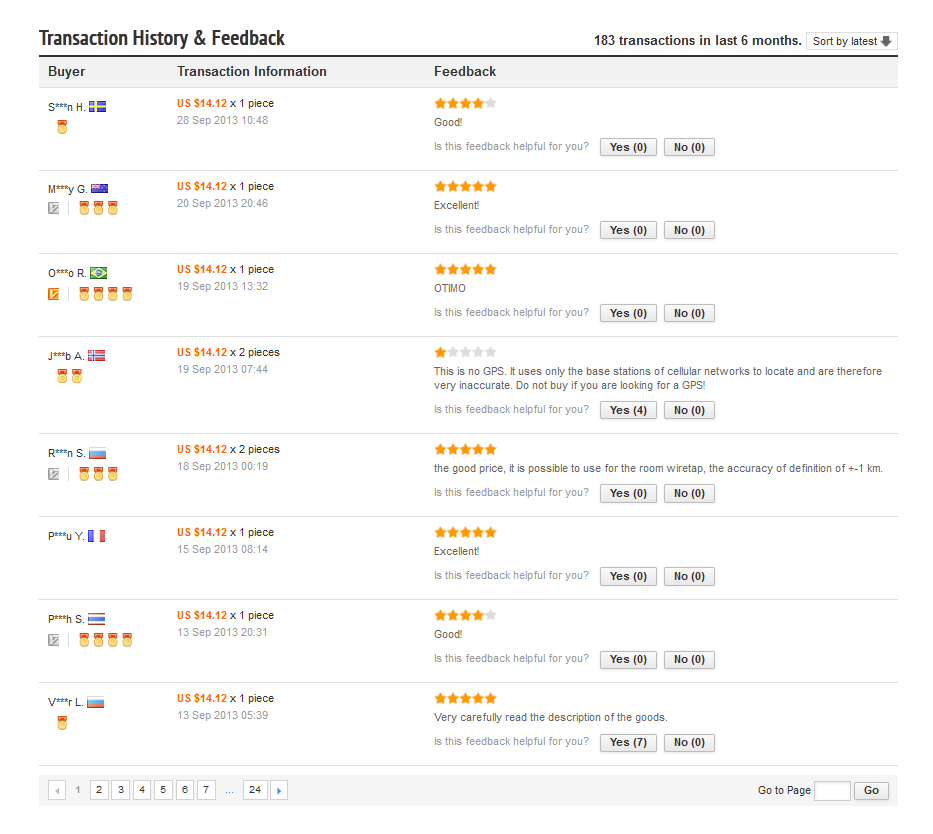
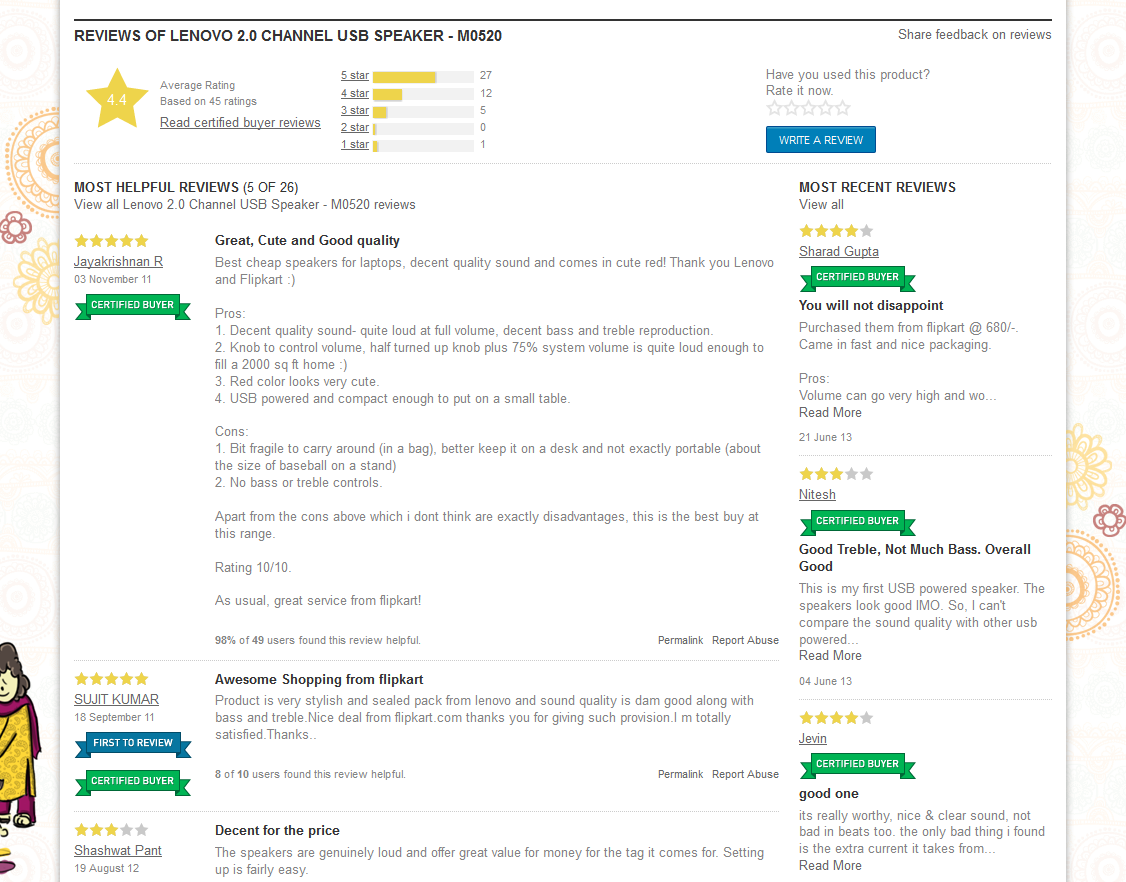
Отзывы. Позаботьтесь о том, чтобы на вашем сайте стабильно работала система отзывов и рейтинга товара. Готовясь к покупке, 65% пользователей ищет отзывы других покупателей (данные уличного опроса в Москве). Отзывы должны быть живыми, не выдуманными. Сейчас всё чаще применяется интеграция с социальными сетями. Комментировать через социальные сети очень удобно, многие имеют в них аккаунт, и покупателю не придется заполнять никакие поля. Преимущество этого, помимо удобства, в том, что отзыв на товар, оставленный человеком через профиль социальной сети – с фотографией, инициалами. Это внушает больше доверия, чем обезличенные комментарии с восторженными мнениями. Люди должны верить, что отзывы пишут живые люди, такие же, как они. Когда видишь комментарии людей (или даже ваших друзей), которые пользовались, ставили лайки – доверие растет.
Дизайн формы комментариев из социальных сетей имеет стандартный вид и привязан к дизайну этих социальных сетей. Он будет отличаться от дизайна вашего интернет-магазина, но этого не стоит бояться, преимуществ здесь больше, чем недостатков. Сейчас всё больше людей «сидят» в социальных сетях, проводят там огромное количество времени и привыкли к дизайну того или иного проекта. По исследованиям inFOLIO Research Group 2013 г., 84% пользователей Интернет зарегистрированы хотя бы в одной социальной сети, при этом 36% имеют более одного аккаунта. Этим пользователям будет приятно увидеть кусочек любимой «социалки» на сайте интернет-магазина и оставить комментарий привычным для них способом. Так что такой вид комментариев ничуть не испортит дизайн, наоборот, будет узнаваем, а значит — тоже сыграет роль в увеличении конверсии.
Не бойтесь плохих отзывов. Любой товар, даже самый лучший, кому-то может нравиться, а кому-то и нет (по разным причинам: из-за неправильного обращения с ним, индивидуальной неприязни к производителю, или еще что-нибудь). Отзывы всегда есть, плохие и хорошие, но, как правило, у хорошего товара отзывы и рейтинг всегда лучше, соответственно качеству. Визуально можно больше выделить положительные отзывы, сделав тем самым перекос в нужную нам сторону.
Рис. 24. Отзывы на странице товара, aliexpress.com, flipkart.com


Если у вас уже появились отзывы о магазине, электронные письма, или благодарности с печатями – не бойтесь их показывать! Это вызовет у покупателей еще большее доверие к вашему магазину.
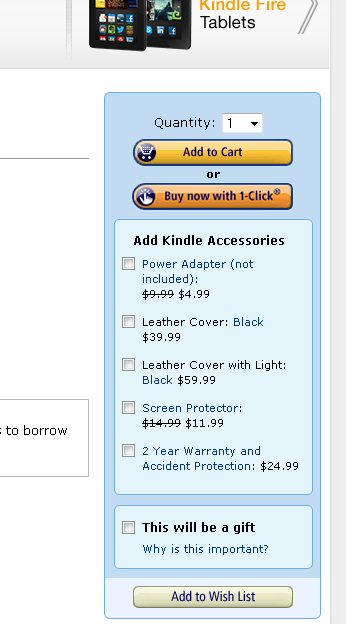
Заказ в 1 клик. Возможность заказать в 1 клик будет удобна тем, кто готов совершить покупку сразу, и как можно быстрее. Заказ в 1 клик – это минимальное количество заполняемых полей, необходимо указать лишь самое основное, например, номер телефона, на который вам перезвонит менеджер и уточнит все необходимые детали. Раньше купить что-то в Интернет было намного сложнее – менеджер присылал вам платежку, её нужно было распечатывать, идти с ней в банк, затем дожидаться, когда получатель увидит ваш перевод. А потом еще ехать на другой конец города в единственное отделение удобного вам перевозчика. Сейчас всё намного проще: для совершения покупки достаточно сообщить лишь номер телефона, остальное менеджер магазина выяснит при звонке. Всё, товар едет к вам! Мы живём в сумасшедшем ритме, часто приходится быстро принимать решения и действовать, а пользователи становятся все более ленивые и разбалованные. Здесь имеет место и вопрос доверия к услугам он-лайн магазинов: делиться своей конфиденциальной информацией не хотят 26% пользователей (inFOLIO Research Group, 2013 г.), а при заказе в 1 клик покупатель дает лишь свой номер телефона.
Рис. 25. Заказ в 1 клик, amazon.com

Кнопка заказа в 1 клик не должна визуально конкурировать с кнопкой «Купить». Они не должны конфликтовать по размеру, акценту и значимости. Кнопка эта может быть чуть меньше, другого цвета, но такая же яркая и привлекательная, к ней применимы те же правила, о которых мы писали выше. Если кнопка «Купить» (или «Добавить в корзину») имеет приоритет «№1», то кнопка заказа в 1 клик следует сразу за ней.
Стоимость доставки
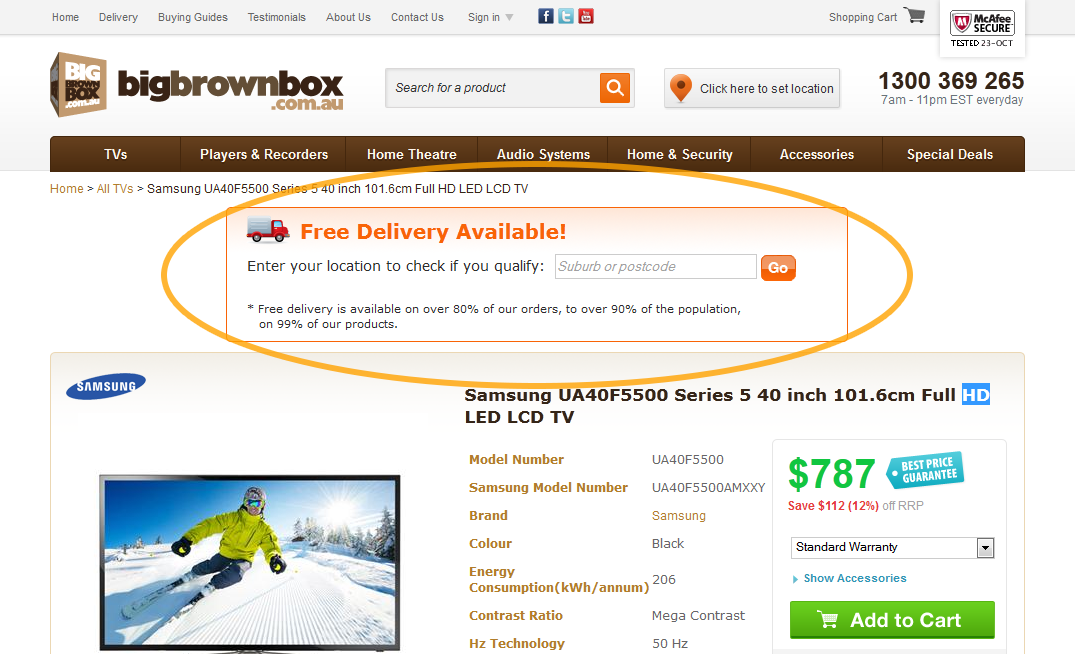
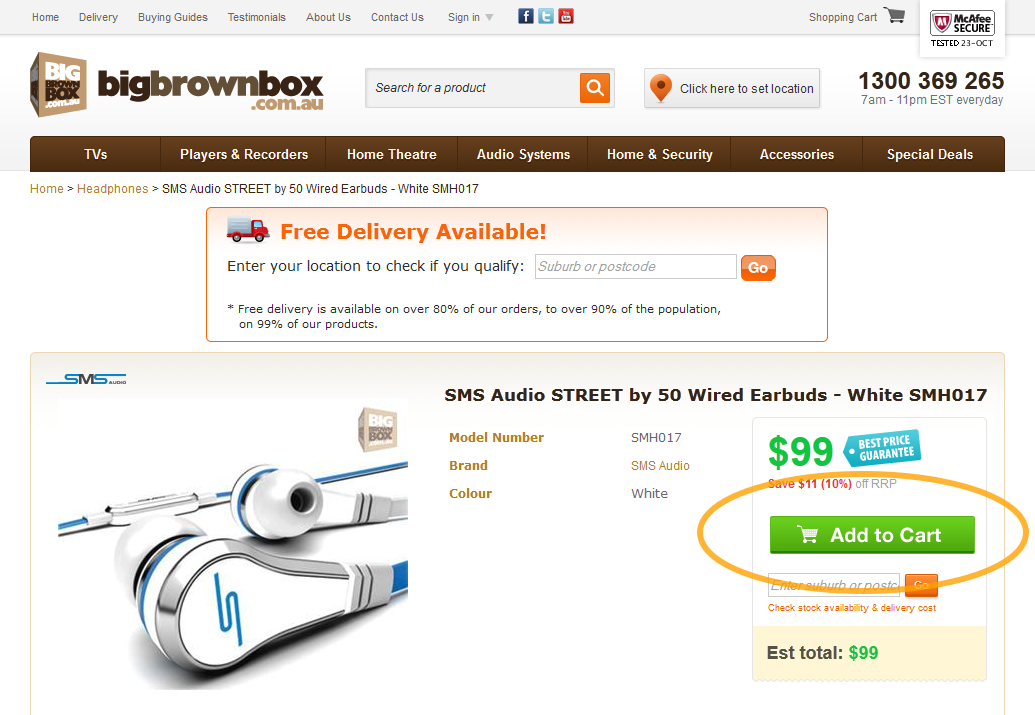
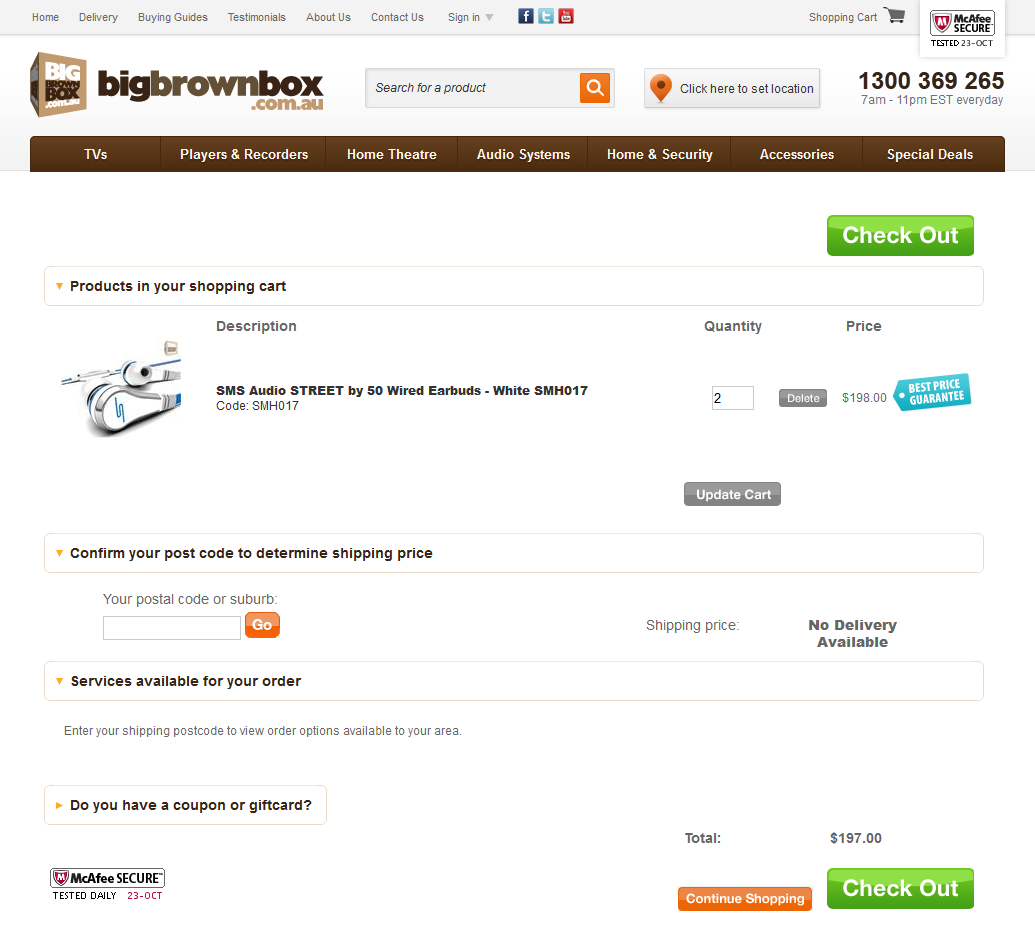
Всегда указывайте точную стоимость доставки. Любой человек, совершая покупку, рассчитывает на какую-то сумму, и для него будет большим огорчением, если стоимость покупки, уже при оформлении заказа, окажется больше, чем указывалось ранее. Это может моментально изменить его решение покупать и испортить мнение о магазине. Всегда указывайте актуальную стоимость доставки, если доставка бесплатная – укажите, на каких условиях, и в какие регионы товар будет отправлен бесплатно. Чтобы пользователю было визуально понятно, о чем идет речь, используйте соответствующие ассоциативные образы: грузовой автомобиль, коробка, курьер. На странице товара эту информацию лучше всего расположить в правой части, недалеко от цены, чтобы человек при просмотре товара всегда видел её и мог ориентироваться, в какую сумму ему выйдет покупка вместе с доставкой.
Рис. 26. Информация о доставке, bigbrownbox.com.au, homeshop18.com


Кнопки
Речь идёт о самых важных кнопках, «Добавить в корзину», «Купить», «Оформить заказ». Эти кнопки наиболее важны, потому что перед тем, как деньги попадут к вам, пользователь должен будет их нажать. Он всегда должен без проблем находить эти кнопки на странице. Они должны быть крупные, яркие, заметные, находиться на видном месте, привлекать внимание. Если в дизайне вашего магазина преобладает какой-то цвет, не делайте их в таком же цвете. Роль их на сайте особая, и цвет они должны иметь особый. Эти кнопки должны быть контрастными (относительно остального дизайна), выделяться из контента, т.е. быть как бы поверх всего. Делайте их такими, чтобы человеку хотелось нажать на такую кнопку. Используйте в верстке состояния кнопок hover, active. Если для маленьких «сереньких» кнопочек это не настолько важно, то здесь кнопку нужно сделать во всей красе.
Рис. 27. Кнопки на сайтах flipkart.com, bigbrownbox.com.au


Страница оформления заказа
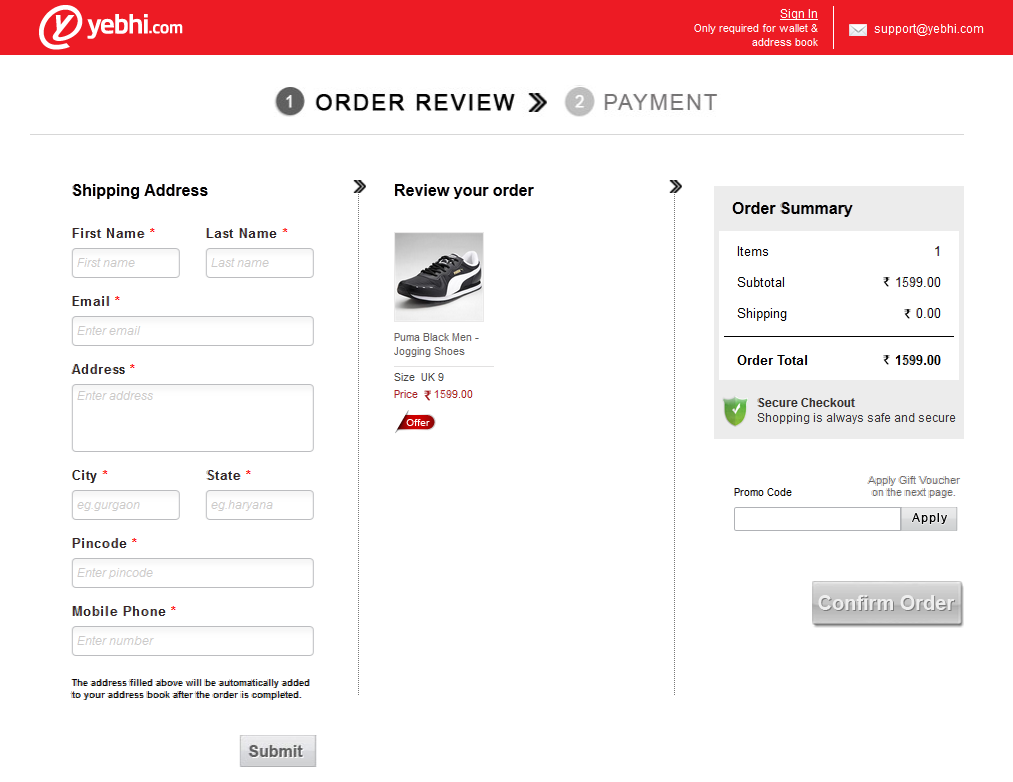
Когда пользователь попадает на эту страницу, знайте: он уже почти совершил покупку, очень важно ничем его не спугнуть и не отвлечь. Здесь не должно быть ничего лишнего, никаких акций и предложений, которые могли бы помешать нашему покупателю совершить покупку. Кроме, разве что, предложения купить данный товар с сопутствующим, который предлагался на странице продукта (например, сумка при покупке ноутбука). И затем – оформление заказа шаг за шагом и совершение покупки. Это конечная цель, путь к которой мы так подробно описываем – продать товар, сделать покупателя довольным и получить свою прибыль.
Рис. 28. Страница оформления заказа, yebhi.com, bigbrownbox.com.au


Форма подписки
На вашем сайте обязательно должна быть возможность подписки на рассылку. Любой желающий должен иметь возможность получать свежую информацию. Обычно рассылка включает в себя: поступление новых товаров, акции и товары со скидкой, полезные новости и статьи. Так наш подписчик будет всегда в курсе новинок, это также может служить дополнительным стимулом к покупке. Во многих англоязычных магазинах это один из основных инструментов продаж.
Форму подписки можно расположить в футере, или в правой колонке. Это не самый важный элемент на сайте, но он нужен для увеличения продаж.
Для рассылки часто используют сторонние сервисы рассылки. Недостаток их для нас в том, что форма такой рассылки не впишется в наш дизайн, а в хорошем дизайне всё нужно делать с нуля, чтобы была гармония. Поэтому советуем вам использовать свою.
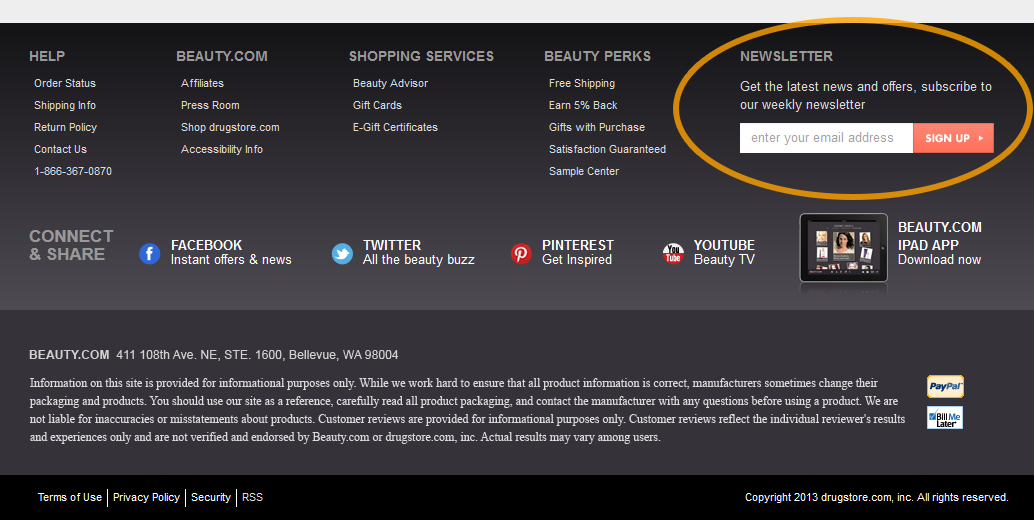
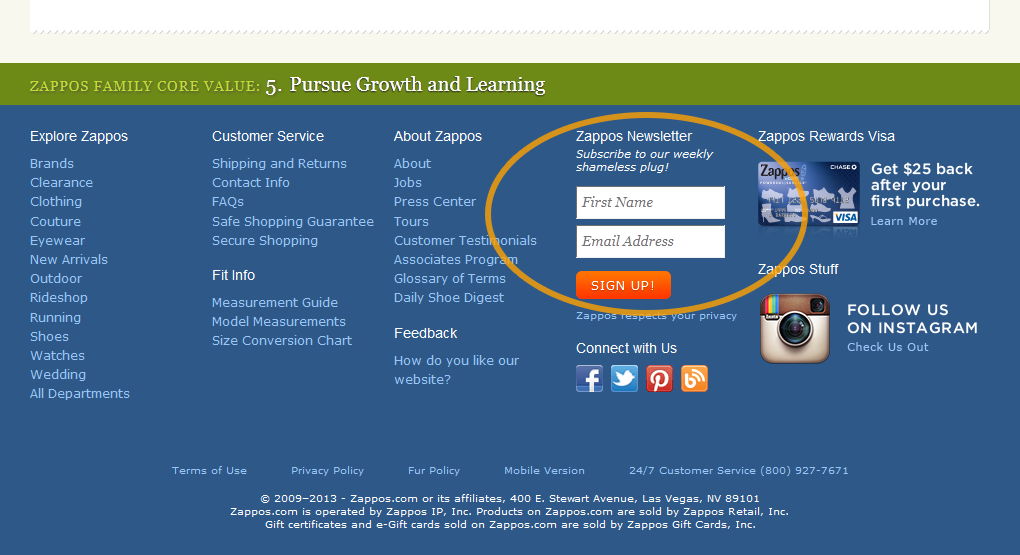
Выглядит эта форма очень просто: обычно это поле для ввода email и кнопка. Если мы собираемся продавать широкий спектр товаров, рассылку нужно конкретизировать. Но не следует делать это сразу, пользователь может просто не захотеть что-то выбирать и заполнять. Давайте выдавать ему информацию порциями. Для начала достаточно лишь формы и кнопки. Предложить настройку рассылки мы можем следующим этапом, в письме с подтверждением. Здесь уже пользователь должен будет выбрать интересующие его категории. В этом случае ему не будет приходить лишняя информация. В дизайне делайте форму подписки заметной, поле для ввода крупным, кнопку видной и привлекательной.
Рис. 29. Форма подписки в футере, beauty.com, zappos.com


Контактные данные
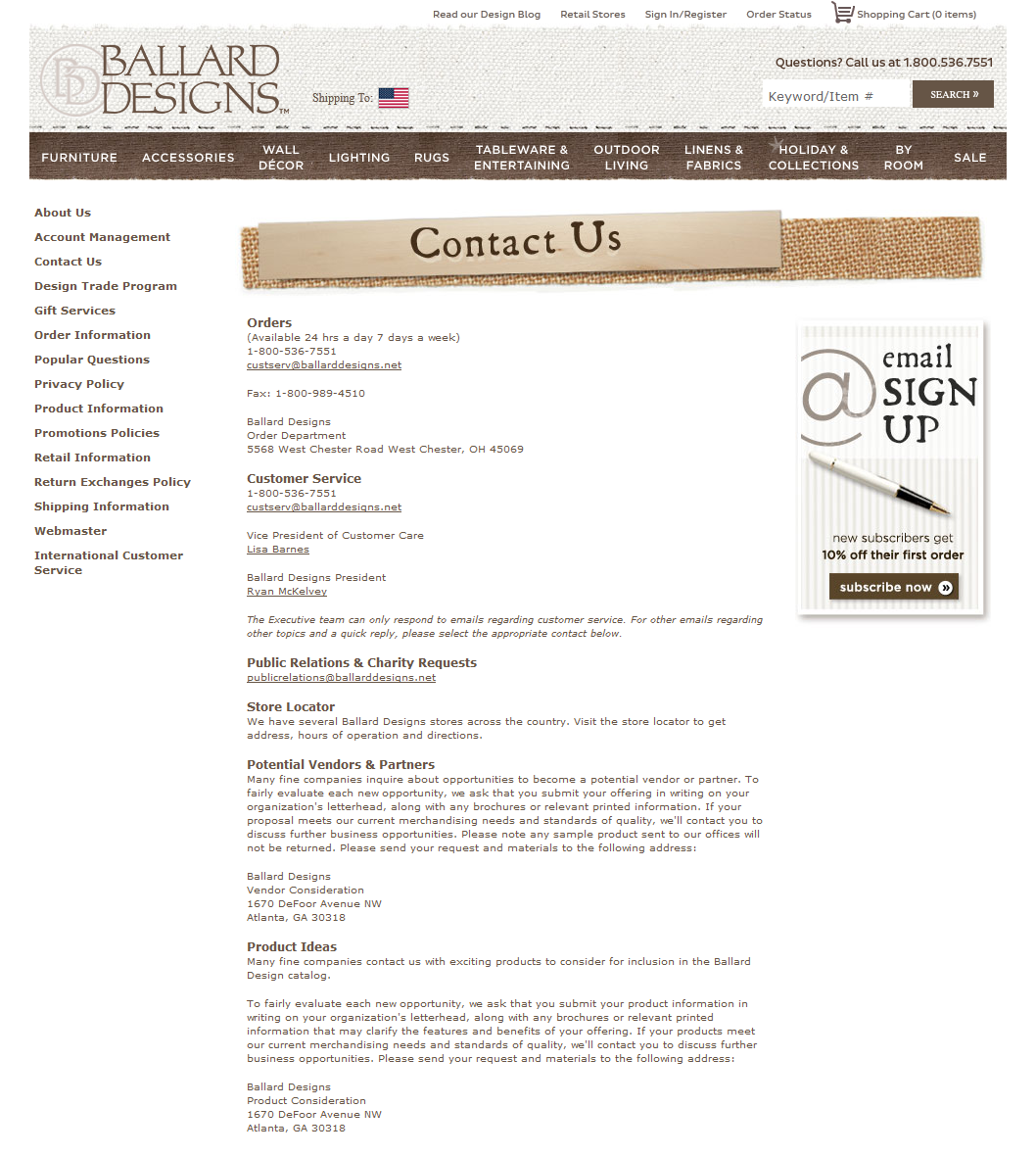
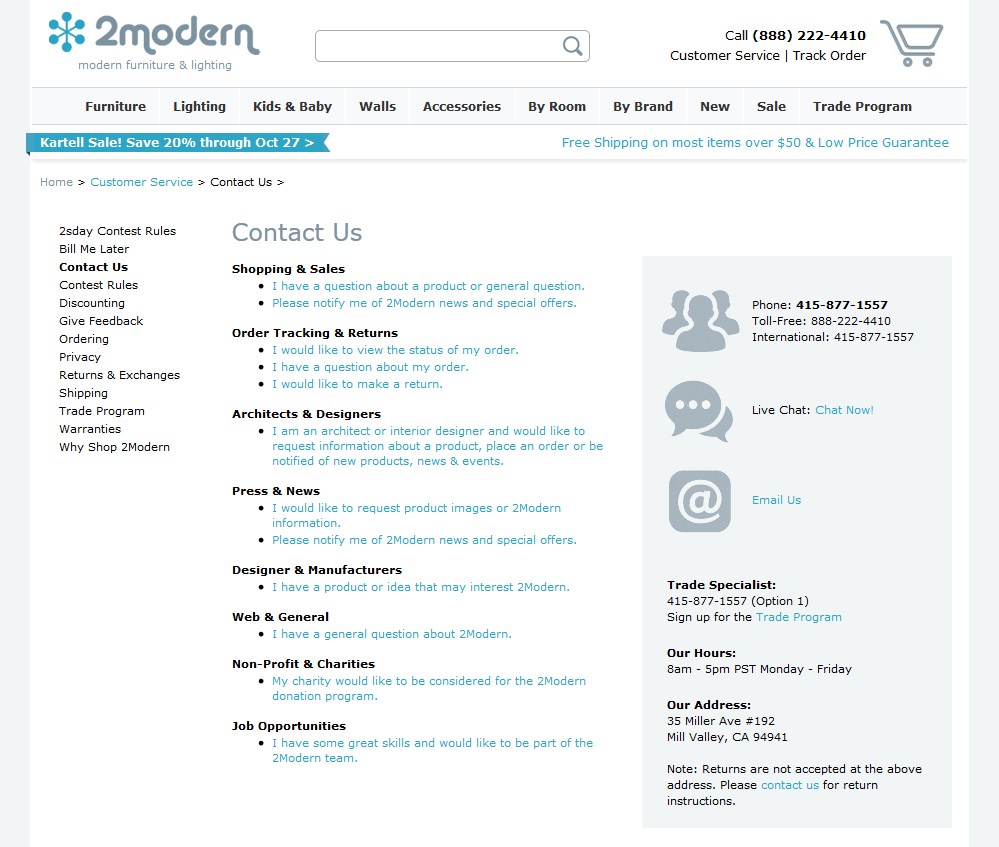
Публикуйте на сайте свои актуальные контакты, страница контактов не должна быть пустой. Это может снизить доверие к вам. Есть такие интернет-магазины, где указан только один телефон. Как человек может доверять такому сайту и быть уверенным, что его не обманут? Да никак! Данные уличного опроса в Москве показали: «90% опрошенных столкнулись с обманом при совершении покупки в интернет-магазине», мошенников у нас всегда хватает. Распишите подробно все контактные данные, вплоть до адреса склада. Это очередной раз подтвердит вашу серьезность, и укрепит доверие. На странице контактов делайте крупные заголовки «Адрес», «Телефоны», «График работы», чтобы они сразу бросались в глаза. Также можно поместить здесь карту с расположением склада магазина. Если у вас будут офисы и склады в разных городах – можете сделать на странице кнопку выбора города и менять контакты в зависимости от выбранного города. Или автоматически подстраивать эту страницу для залогиненых пользователей, город которых мы уже знаем.
Рис. 30. Страница контактов, ballarddesigns.com, 2modern.com


Обратная связь
Позаботьтесь о том, чтобы пользователи неотлагательно, в кратчайшие сроки получали ответы на свои вопросы. Не вынуждайте пользователя ждать, в случае длительного ожидания он просто уйдет с вашего сайта и найдёт другой. Это для нас абсолютно недопустимо, мы должны бороться за каждого клиента. Быстрый и качественный сервис – один из важнейших факторов успеха.
Адаптивный дизайн
В век компьютерных технологий развитие техники идёт гигантскими шагами. Не так давно для доступа в Интернет мы традиционно использовали компьютер или ноутбук. Сегодня возможность быть он-лайн сильно расширилась с развитием планшетов, смартфонов, нетбуков и других устройств. Появились так называемые мобильные покупки, покупатель может сделать заказ с мобильного телефона, смартфона или планшета. По данным Forrester Research, 52,6% пользователей, посещающих ваш интернет-магазин с планшетника или мобильного телефона, делают покупки с этих устройств. А раз так – мы должны всё это учитывать, ведь это часть нашей ЦА.
Адаптивная верстка. Выше мы сказали о разных устройствах, с которых человек может зайти в Интернет и сделать покупку в вашем магазине. Все эти устройства, будь то персональный компьютер, смартфон или планшет, имеют разное разрешение экрана (не говоря уже о том, что у мониторов ПК оно тоже разное, в зависимости от размера дисплея и отношения сторон). Поэтому мы и должны применять адаптивный дизайн и верстку. Это нужно для того, чтобы при разных экранах не пропадала информация, не скрывалась за границами дисплея, образовывая горизонтальные полосы прокруток. Чтобы при уменьшении до экрана смартфона мы видели и могли прочитать весь текст, всю информацию. Чтобы сайт, вне зависимости от используемого устройства, всегда оставался информативным и таким, каким мы его задумали.
Рис. 31. Адаптивная верстка, схематично

Размер шрифтов. Более 50% населения имеют проблемы со зрением, таким людям тяжело читать мелкий текст, они вынуждены присматриваться, масштабировать сайт. По данным BPS в Великобритании на 2-х покупателей моложе 25 есть 3-е старше 55. Однако мы не можем, основываясь на этом, сделать слишком крупный шрифт для всех. Кто-то останется доволен, а кому-то это покажется гигантоманией. Не забывайте, нам ведь нужна универсальность. Используйте читабельные шрифты средних размеров, не слишком крупные, но и не мелкие, примерно 12-14 px. Речь идёт о шрифтах контента, описание товара, например. Заголовки в любом случае должны быть крупными и выделяющимися.
Рис. 32. Шрифты оптимальных размеров

Тестирование юзабилити
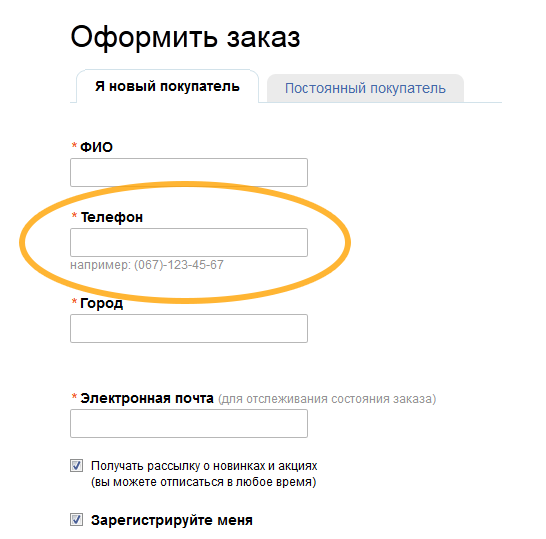
Вот вам живой пример: в одном известном украинском интернет-магазине одно время был такой баг: при оформлении заказа на сайте нужно ввести телефон, в поле стоит фильтрация и допускаются только цифры для ввода, зато под полем надпись «например: (067)-123-45-67».
Рис. 33. Ошибка юзабилити.

Что мы здесь видим? В примере есть и скобки и тире, которые вводить нельзя, они введутся, но подтвердить заказ будет невозможно, и магазин к тому же не информирует, в чем состоит ошибка. Пользователь делает все, как ему подсказывают, но подтвердить заказ не может. Этот баг вероятно обошелся магазину в несколько тысяч покупателей. Налицо явная ошибка, которая говорит о невнимательном юзабилити тестировании (или о его отсутствии), или об игнорировании проверки функционала через Journey Map. Мы с вами должны избегать таких ошибок.
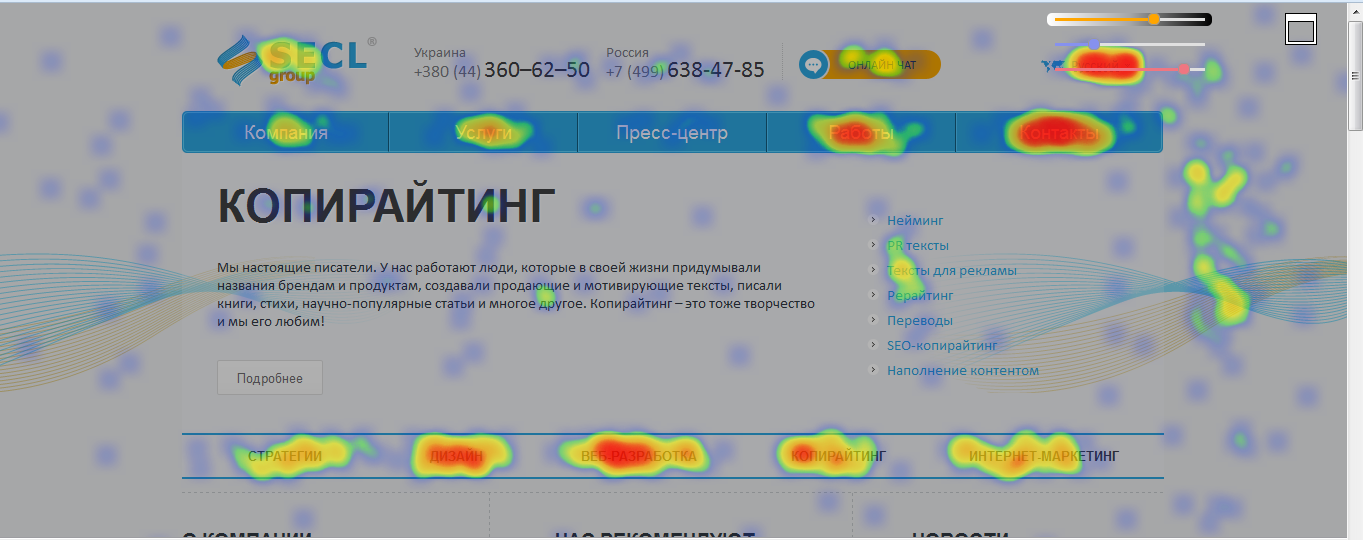
Когда разработка будет окончена, а магазин запущен, нужно будет постоянно следить за эффективностью его работы, если мы хотим добиться хорошей конверсии и прибыли. Есть такой сервис Яндекс.Метрика. Он позволяет проводить веб-аналитику для повышения эффективности сайта. С помощью этого сервиса можно собрать карту кликов, чтобы уже на работающем магазине видеть, как ведет себя пользователь, в каких частях сайта проявляет большую активность и т.д. Это позволит нам понять, что нужно сделать, чтобы улучшить эффективность сайта.
Рис. 34. Пример карты кликов

Подводя итог
Мы постарались затронуть наиболее важные ключевые моменты, связанные с созданием дизайна для интернет-магазина. Чтобы сделать качественный интернет-магазин, дизайнеру недостаточно «уметь рисовать», тут нужно разбираться и в стратегиях, и в маркетинге, и в технологиях.
Если вы решили создать свой интернет-магазин и уверены в своих силах – мы будем только рады, если наши советы помогут вам добиться в этом успеха. Еще пару слов и рекомендаций.
Не используйте шаблоны, которые часто предлагают как наиболее дешевый и наименее трудоемкий вариант разработки. Шаблон – это всегда шаблон, одинаковость и схожесть со многими другими сайтами. Шаблон не учитывает ЦА и другой специфики, а значит и конверсия с шаблоном будет плачевной. Это дешево, но малоэффективно. Нас с вами такое не устроит. Наш магазин должен быть уникальным, чтобы на него обратили внимание.
Не ждите, что дизайнер сделает вам дизайн с первой попытки, это редко кому удается. Создание дизайна – процесс кропотливый и требующий времени. И попыток, если потребуется. Не спешите запускать магазин, если вы не уверены в дизайне, если он не доработан и не доведен до совершенства. Попробуйте посмотреть на дизайн глазами пользователя и убедиться, всё ли понятно, легко ли находить необходимую информацию, перемещаться по сайту. Подключите к этому процессу своих знакомых. Все они могут дать разный ответ, но здесь как раз и нужно мнение разных людей.
И, когда всё будет учтено, продумано, проработано и проверено, вот тогда уже можно запускать ваш магазин и производить фурор. Становитесь маньяками конверсии! В некоторых лучших интернет-магазинах мира этот показатель достигает 20% – вот цель, к которой нужно стремиться! Желаем вам в этом успеха!
Автор: SECL






