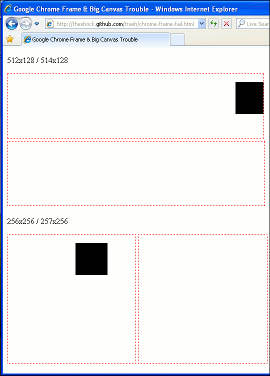
Необходимо к проекту подключить Google Chrome Frame. Проект полностью на Canvas, огромные полотна. Всё отлично, он всё подхватывает, если бы не одна проблема. <canvas> работает ровно до того момента, пока его площадь не перевалит за 216. То, есть, скажем, холст размером 256*256 — работает без малейших нареканий. Стоит поставить размер 257*256 — отрисовка не происходит или происходит только один раз.
Проверял на IE7 и IE8.
Вот ссылка для теста: theshock.github.com/trash/chrome-frame-fail.html
Вот пример того, как оно выглядит в IE8:

Есть ссылки, идеи, может какие-то предположения, куда можно копать, чтобы решить эту проблему?
Автор: TheShock






