
Тяжело выбрать, имея так много опций.
React стал open-source проектом в 2013. С тех пор он очень развился. Поискав в интернете, вы можете найти старые посты с разными подходами. Здесь я опишу восемь ключевых решений которые ваша команда должна поддерживать, когда пишут на React.
Решение 1: среда разработки
Перед тем как вы напишете свой первый компонент, вашей команде необходимо согласовать среду разработки. Есть множество вариантов.

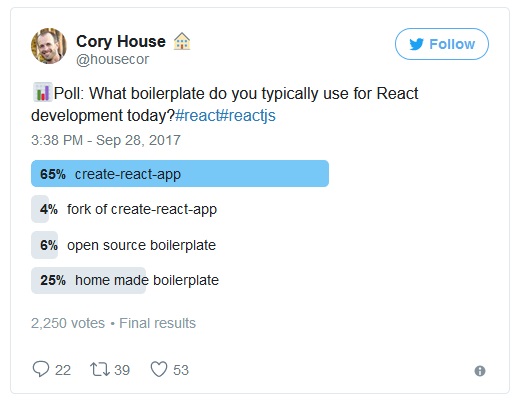
Каким инструментом вы обычно пользуетесь при разработке на React?
Конечно, все можно сделать с нуля. 25% разработчиков на React делают именно так. Моя команда использует связку create-react-app с дополнительными функциями, такими как Mock-API, которое поддерживает CRUD, библиотека многократного использования компонентов и с улучшенным линтером.
Лично мне нравится create-react-app, однако здесь вы можете выбрать бойлерплейт, подходящий именно под ваши запросы по множеству критериев. Нужен серверный рендер? Посмотрите Gatsby или Next.js. Вы даже можете рассмотреть возможность использования онлайн-редактора, такого как CodeSandbox.
Решение 2: Типы
Вы можете игнорировать типы, использовать PropTypes, Flow или TypeScript. Обратите внимание, что начиная с React 15.5 PropTypes находится в отдельной библиотеке, поэтому старые посты на эту тему больше не актуальны.
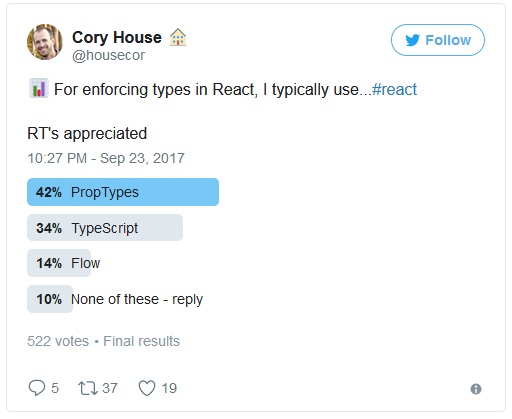
Сообщество разделяется в этой теме:

Для соблюдения типов в React, я обычно использую…
Я предпочитаю PropTypes, потому что я считаю, что он обеспечивает достаточную безопасность типов в компонентах React. Используя комбинацию тестов Babel, Jest tests, ESLint, и PropTypes, я редко вижу проблемы типа времени выполнения.
Решение 3: createClass vs ES классов
React.createClass был отдельным API, но в 15.5, он устарел. Некоторые считают, что мы слишком забежали вперед к ES классам. Несмотря на это, функция createClass была удалена из React’a и отнесена к одной главе под названием “React без ES6” в документации React. И так ясно: ES классы это будущие. Вы можете легко конвертировать код из createClass в ES классы, используя react-codemod.
Решение 4: Классы или Функции
Вы можете объявить компоненты React’a через классы или функции. Классы полезны, когда вам нужны ссылки или lifecycle-методы. Вот 9 причин, чтобы использовать функции, когда это возможно. Но, также, стоит отметить, что у функциональных компонентов есть свои недостатки.
Решение 5: Состояния
Вы можете использовать стандартный реактовский стейт. Этого достаточно. Для масштабирования можно использовать lifting state. Или вы можете наслаждаться Redux или MobX.

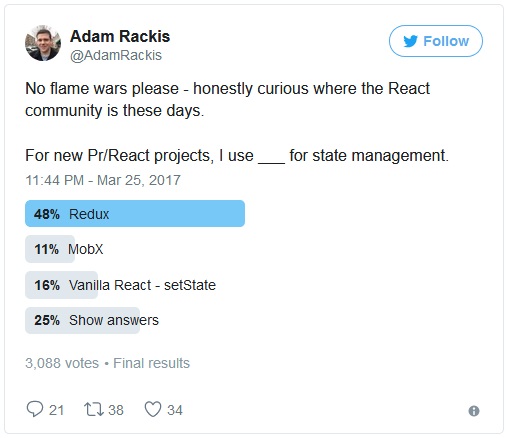
Пожалуйста без споров — честно интересно, что React сообщество использует в эти дни. Для новых React проектов я использую ...
Мне нравится Redux, но я часто использую стандартный стейт React, когда это возможно. На данный момент мы выпустили кучу React приложений, и решили что Redux худший выбор. Я предпочитаю делать много маленьких автономных приложений поверх одного большого приложения.
На заметку, если вы интересуетесь неизменяемыми структурами, тут вы можете посмотреть 4 способа сделать состояния неизменяемыми.
Решение 6: Binding
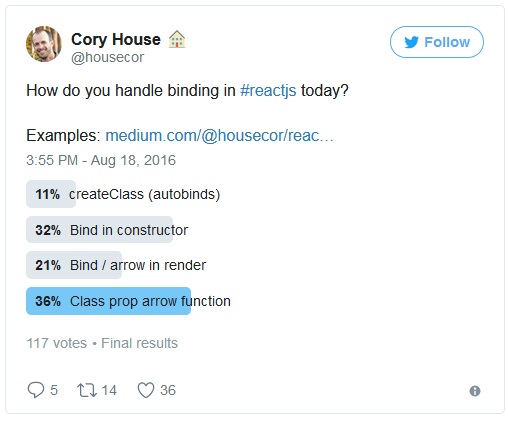
Существуют несколько способов биндинга функций в React-компонентах. Современный JS предлагает достаточно способов для биндинга. Вы можете биндить функции в конструкторе, в рендере, использовать функцию в рендере, использовать свойства классов или декораторы. Посмотрите комментарии в этом посте, чтобы увидеть больше возможностей. Каждый подход имеет свои достоинства, возможно, вам нравится использовать экспериментальные возможности языка, лично я предлагаю использовать свойства классов.
Этот опрос был в августе 2016. С тех пор свойства классов стали популярны, а createClass упал в популярности.

Замечание: Многие в замешательстве от того, почему стрелочные функции и биндинг функции при рендере вызывают проблемы. Реальная причина? Это делает shouldComponentUpdate и PureComponent капризными.
Решение 7: Стили
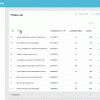
Вот где вариантов действительно много. Существует 50+ подходов для написания стилей к вашим React-компонентам включая традиционный CSS, Sass/Less, CSS-модули и 56 CSS-in-JS опций. Без шуток. Я провел статистику и вот что получилось:

Красный это плохо. Зеленый это хорошо. Серый это опасно.
Посмотрите почему так много пунктов в опциях стилизации. Тут нет явного победителя.
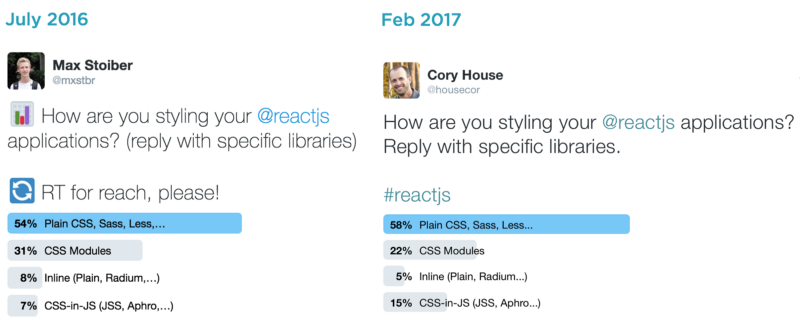
Как вы стилизируете ваше #reactjs приложения(ответьте конкретной библиотекой)?

Видно как CSS-in-JS набирает обороты. Css-модули теряют обороты.
Моя команда использует Sass с BEM и мы этим довольны, но мне также нравятся styled-компоненты.
Решение 8: Переиспользуемый код
В React существуют так называемые миксины — механизм для многократного использования кода. Однако в настоящие время использовать миксины не рекомендуется. Вы не можете использовать миксины с компонентами ES классов, из-за этого люди используют компоненты высшего порядка и render-props (a.k.a. функция как потомок) для наследования кода между компонентами.

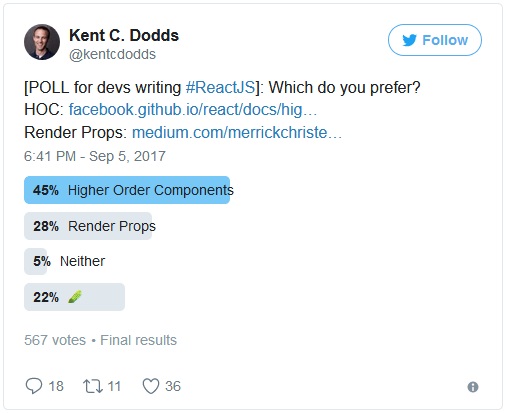
Опрос для разработчиков пишуших на #ReactJS: Что вы предпочитаете?
Компоненты высшего порядка более популярны сейчас, но я предпочитаю render-props с тех пор, как они стали проще для чтения и создания.
И это не все
Вот еще несколько решений:
- Вы будете использовать .js или .jsx?
- Вы поместите каждый компонент в свою собственную папку?
- Будете ли вы применять один компонент для каждого файла?
- Если вы используете propTypes, будете ли вы объявлять отдельно или внутри самого класса используя статические свойства? Объявите propTypes так глубоко, как это возможно?
- Вы будете инициализировать стейты как обычно, в конструкторе, или воспользуетесь синтаксисом для инициализации свойств?
А так как React — это всего лишь Javascript, вы можете использовать длинный список из опций JS такие как: точки с запятой, запятые, форматирование и именование обработчика событий.
Выберите стандарты, затем разрабатывайте
В конце концов, существует десятки комбинаций которые вы можете увидеть в интернете.
Эти шаги являются ключевыми:
- Обсудите все с командой и выберете свой стандарт
- Не тратьте время на ручную проверку кода. Соблюдайте свои стандарты с помощью таких инструментов как ESLing, eslint-plugin-reactи prettier.
- Нужна реструктуризация существующих React-компонентов? Используйте react-codemod для автоматизации этого процесса.
Хотите узнать больше о React?
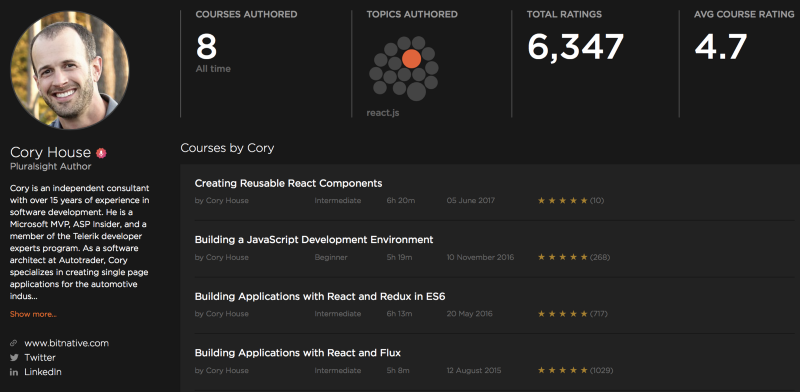
Я веду курсы по React и JavaScript на Pluralsight (free trial).

Cory House является автором курсов по JavaScript, React, .NET и пр., главным консульнтантом на reactjsconsulting.com. Готовит разработчиков на международном уровне. В своем твиттере пишет о JavaScript и front-end разработке @housecor.
Перевод: Вячеслав Букатов
EDISON Software профессионально занимается разработкой для крупных заказчиков, например, мы разрабатывали клиентскую часть GameStars для игры «League of Legends» и разрабатывали компонент отображения объектов на трехмерной карте на движке Unity, а так же создали сервис
Читать еще:
- Как усилить команду дизайнеров при помощи толкового писателя
- Переосмысление drag&drop
- Как конструировать слова (от автора, который ненавидит читать)
- Опасности очаровашек в дизайне
- Как же вы задолбали со своими оповещениями
- С маленькой или с Большой
- Интерфейсы: Мой, твой, ваш, наш или этот
Автор: MagisterLudi