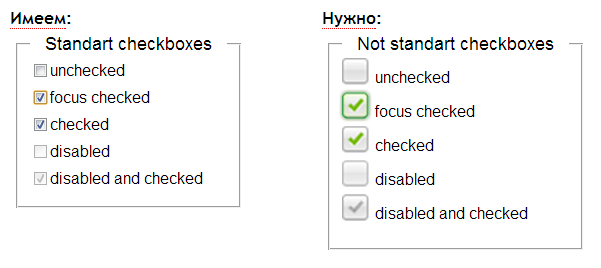
Задача
Получить возможность стилизовать чекбоксы с полным функционалом стандартных, с возможностью оставить стандартные при выключенном javascript-е, и вооружить различными колбеками и кастомными событиями.

Посмотреть пример на jsfiddle
Скачать исходники из github
Как это работает
HTML:
<fieldset class="frame-checks-not-standart">
<label>
<span class="niceCheck b_n">
<input autofocus type="checkbox" checked="checked" tabindex="1"/>
</span>
<span class="title">focus checked</span>
</label>
</fieldset>
CSS:
Класс b_n в стилях должен иметь правило background-image:none для того, чтобы при выключенном javascript-е сберечь стандартные чекбоксы.
JS:
$(‘.frame-labels’).nStCheck();
Что еще можно знать
-
Параметры
Все параметры имеют дефолтное значение.
-
wrapper(jQuery объект)Элемент-обертка, по которому будет производиться переключение чекбокса;
-
elCheckWrap(jQuery селектор)Элемент-обертка, который и будет использоваться для отображения различных состояний чекбокса;
-
classRemoveназвание класса, который надо удалить у
$(elCheckWrap)(позволяет оставлять стандартное или же использовать нестандартное отображение чекбоксов). -
evCond(булевый тип)Эсли
trueбудет вызван методtrigger, иначе будет вызван методafter; -
trigger(метод)при вызове получает четыре параметра:
- объект, в контексте которого вызван плагин;
wrapper;elCheckWrap;- объект события (функции обработчика события).
-
after(метод)при вызове получает те же параметры, что и
trigger. Если используется, то состояние чекбокса не меняется, его можно изменить непосредственно в функции (это нужно, к примеру, если мы ждем ответ от сервера);
-
-
Методы
Все методы принимают единственный параметр
$(elCheckWrap)— если метод вызван как функция. Если метод вызван в контексте$(elCheckWrap), то в функции обработчика принимает значение оператораthis.
Напомню пример вызова метода:$(‘.niceCheck’).drop(‘changeCheck’)Также методы этого плагина можно вызвать так:
$.drop(‘changeCheck’)($(‘.niceCheck’))-
_changeCheckStartМетод задает начальное состояние (вызывается при инициализации плагина);
-
checkCheckedЗадает положительное значение атрибута
checked, добавляет классactiveдля wrapper и$(elCheckWrap); -
checkUnCheckedЗадает отрицательное значение атрибута
checked, убирает классactiveдляwrapperи$(elCheckWrap); -
changeCheckЗадает отрицательное значение атрибута
checked, если оно положительное, и наоборот (своего рода toogle); -
checkAllChecksЗадает положительное значение атрибута
checkedдля всех переданных объектов; -
checkAllResetЗадает отрицательное значение атрибута
checkedдля всех переданных объектов; -
checkAllDisabledЗадает положительное значение атрибута
disabledдля всех переданных объектов, добавляет класс disabled к wrapper и $(elCheckWrap); -
checkAllEnabledЗадает отрицательное значение атрибута
disabledдля всех переданных объектов, убирает классdisabledдля wrapper и$(elCheckWrap);
-
-
События
Навешивание всех событий используется с namespace-ом (nstcheck)
-
reset(form)Обработчик события задействует метод
checkAllResetдля всех прежде не выбраных иcheckAllChecksдля прежде выбраных; -
mousedown(input)Обработчик события отменяет стандартное поведение и изменяет состояние;
-
click(input)Обработчик задейстует метод
stopPropagation()к объекту события; -
keyup(input)Обработчик события отменяет стандартное поведение при нажатии клавиши «пробел» и изменяет состояние;
-
focus(input)Обработчик события добавляет класс
focusдля$(elCheckWrap)иwrapper; -
blur(input)Обработчик события убирает класс
focusдля$(elCheckWrap)иwrapper; -
change(input)Обработчик события отменяет стандартное поведение;
-
click(wrapper)Обработчик события “повешен” на элемент wrapper (изменяет состояние).
-
-
Кастомные события
Навешивание всех кастомных событий происходит с namespace-ом (nstcheck)
Все кастомные события записывают в объект события одно свойство:
el ($(elCheckWrap));Эти события можно повесить на какой-нибудь
input, который задействован в этом плагине, например так:$('input').on('nstcheck.cc', function(e){ console.log(this); // $('input') - объект, в контексте которого вызывается //событие console.log(e.el); // выведет $(elCheckWrap) });-
nstcheck.ccНастает при вызове метода
checkChecked; -
nstcheck.cucНастает при вызове метода
checkUnChecked; -
nstcheck.adНастает при вызове метода
checkAllDisabled; -
nstcheck.aeНастает при вызове метода
checkAllEnabled.
-
Заключение
Плагин снабжен полным функционалом стандартных чекбоксов, имеет компактную структуру HTML — представление по сравнении со структурой стандартных, а также снабжен кастомными событиями и колбеками. Можно стилизовать любое состояние, которое есть в стандартных, работает при Tab обходе, работает стандартная кнопка reset.
Автор: frontMisc



