Доброго времени суток всем хабражителям. Меня зовут Илья Шакитько и я работаю в LeaseWeb, в команде, работающей над облачными сервисами. Решая очередную задачу, связанную с исследованием той или области, мы стараемся поделиться полученными знаниями или мыслями с сообществом. Не так давно мы проводили DevOps встречу в нашем офисе, где одним из выступающих был мой коллега, Мауритс ван дер Скхи, который рассказывал об API First архитектуре. Немногим ранее в нашем блоге он опубликовал статью, переводом которой я хотел бы поделиться с вами.
Введение
API First архитектура это архитектура, для которой API пользователь является основным пользователем приложения. Это означает, что этот API должен иметь наивысший приоритет, а не быть еще одним представлением (view) в парадигме MVC. Основное различие состоит в том, что API First требует наличия полного, адаптивного и хорошо документированного API. Это особенно важно в таргетировании: на мобильных платформах (приложения используют API), у реселлеров (слой представления использует API) и в многопродуктных средах с высокой интеграцией, но малой связанностью.
Повторное использование кода в MVC
MVC архитектура уже давно популярна. В 2004 году ее популярность стремительно выростает с выходом Ruby on Rails. MVC парадигма позволяет вам наиболее эффективно использовать существующий код, если это — front-end / back-end приложение (в виде CMS), в котором пользователи используют front-end, а сотрудники — back-end. В этом случае вам потребуется выбрать одинаковый стек ПО для front-end и back-end и сделать эти приложения максимально похожими. Когда стратегия MVC применяется правильно, вы можете повторно использовать код многих частей приложения. Ими могут быть, например, DBAL/ORM, Бизнес-логика, Представление и AAA (Аутентификация, Авторизация и Учет(Accounting). В частности с AAA сотрудники могут использовать ту же форму входа, что и клиенты, и обе формы будут иметь общий код.
Мобильные представления для MVC
В 2007 году Apple представляет iPhone, и необходимость корректного отображения веб-приложений (и сайтов) на маленьких экранах быстро вырастает. MVC приложения были и до сих пор остаются наиболее подходящими для адаптации под маленькие экраны. Все, что необходимо — отдельный или доработанный набор представлений для отображения на смартфоне или планшете. Стратегия создания набора представлений для мобильных и десктоп устройств называется “mobile first“. Это наиболее экономически выгодный и радикальный подход, требующий лидерства и принятия решений, т.к. любое программное обеспечение нуждается в таком драматическом изменении, как доработка всех представлений. Альтернативой этому может быть поддержка двух наборов представлений: одного для мобильных устройств, другого для десктоп. Эти представления часто размещают на “m.” поддоменах. Это простой и прозрачный подход.
Добавление API к MVC
В сфере разработки приложений сейчас все спорят на тему «HTML5 vs Native». Я бы процитировал здесь Дэнни Брауна:
Любой компании, создающей мобильные приложения сегодня, приходится выбирать: делать Нативное или HTML5 приложение. Оба варианта имеют свои преимущества и недостатки, но неправильный выбор может дорого стоить. – Дэнни Браун
Выбор нативного приложения потребует от вас создать полный, адаптивный и хорошо документированный API, в то время как выбор HTML5 влечет за собой изменение всех представлений в приложении. Есть много аргументов в пользу любого из вариантов, и всегда решение, что лучше, а что нет, зависит от ситауции. Но есть один подход, который будет всегда провальным: создание API как представление в MVC. Позвольте мне объяснить, почему он провальный и почему так много людей все равно используют его.
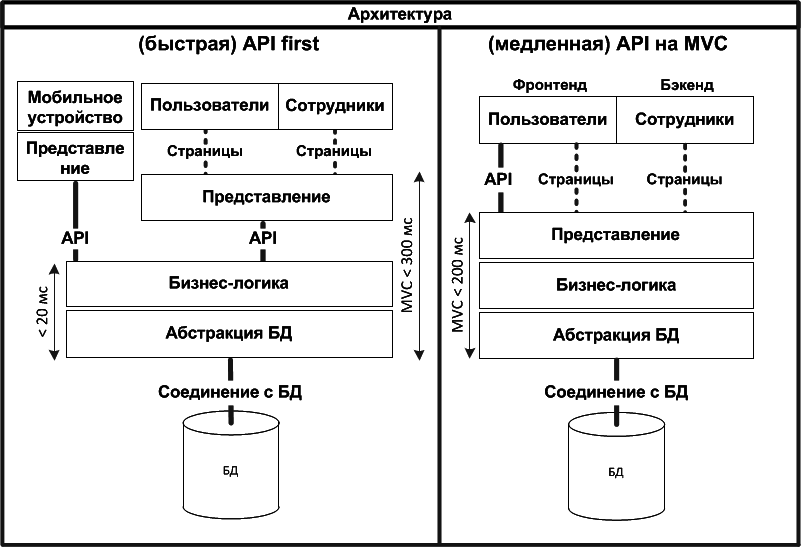
Обычно, когда сервер использует MVC парадигму, время загрузки страниц составляет 200мс. Функции сервера: абстракция БД, бизнесс логика и представление. Вот почему он также называется «толстый сервер». API First сервер не отвечает за представление, содержит меньшую бизнес-логику на запрос и потому называется «тонкий сервер». Хороший API сильно оптимизирован под скорость выполнения, которая обычно достигает 20мс. Т.е. за время загрузки страницы для мобильного устройства (к примеру, 300мс) можно сделать до 10-и API вызовов.
До сих пор, когда кто-то выбирает MVC и теперь нуждается в API, наиболее простой вещью будет добавить несколько представлений, которые возвращают JSON и назвать это «RESTful API». И все, что вам останется сделать, это написать немного документации, и ваш начальник будет счастлив. Фактически же, такой API абсолютно непригоден для использования в реальной жизни, потому что он не масштабируемый и ужасно медленный. Это действительно почувствуется, когда API будет уже долго использоваться и назад пути не будет.

Твиттер и API first
В 2010 году Твиттер анонсировал «API First» стратегию. Они создали JavaScript веб-приложение на схожей архитектуре с мобильными приложениями и назвали ее Javascript архитектура. Это позволило им полностью использовать их же API. Раньше API был дополнением к веб-приложению, но теперь он стал основой разработки всех других продуктов. API Твиттера сфокусирован на предоставлении оптимальной интеграции для JavaScript программистов по средством RESTful JSON API. Но они также поддерживают и традиционные страницы:
В целях поддержки crawlers и пользователей без JavaScript нам необходима система рендеринга, которая будет запускаться и на сервере, и на клиенте. – Твиттер
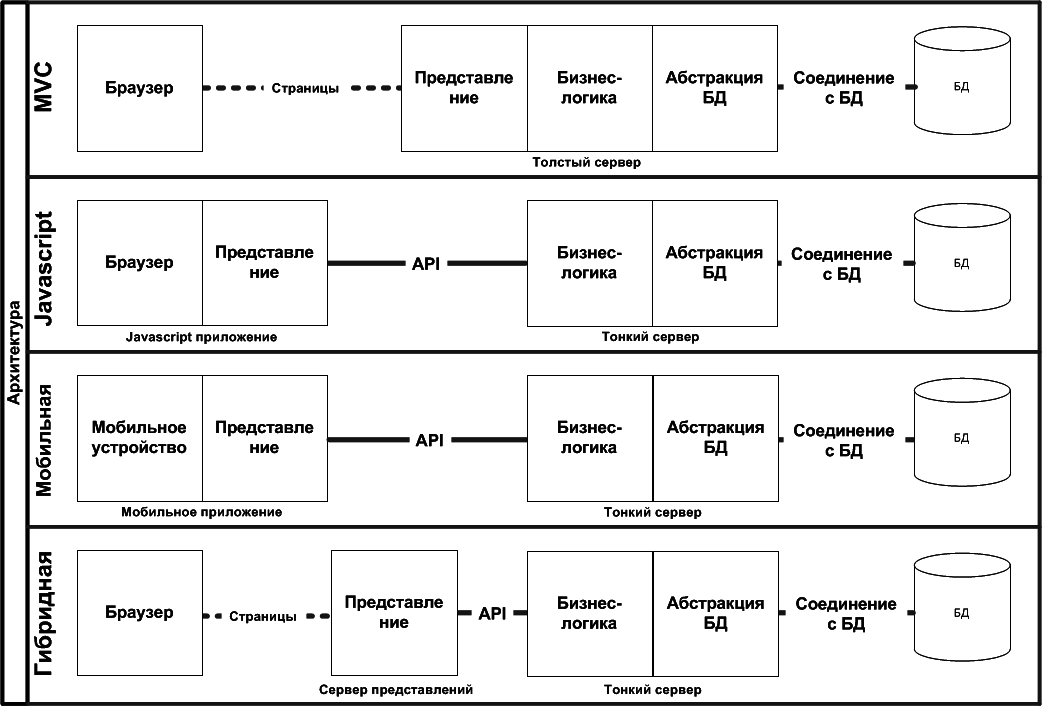
Такой подход предоставления традиционных страниц при параллельном использовании «API First» стратегии я бы назвал «Гибридным». В диаграмме ниже я попытался перечислить различные подходы.

Заключение
Оптимальное использование кода снижает расходы, но достичь этого можно только при наличии сильной архитектурной стратегии, которой вы будете следовать. Рефакторинг кода для соответствия API First архитектуре не принесет прибыли напрямую. Он снизит стоимость последующих изменений, несомненно, но уровень доверия, необходимый для принятия такого решения, не так просто получить.
Материалы для чтения
Это уже не первая статья об API First архитектуре. Если вам интересно узнать больше, предлагаю ознакомиться с материалами, представленными ниже (источники на английском языке):
- 2009 — «API-First Дизайн», Кас Томас (блог)
- 2011 — «API-First Разработка», Дэвид Доссот (блог)
- 2011 — «Создание API-Centric Веб-приложения», Никко Ботиста (обучение)
- 2012 — «API First», Марк О'Нейл(блог)
- 2012 — «API-First Разработка продукта на платформе Heroku», do.com (длинное видео)
- 2012 — «API-First Подход к дизайну», Бен Бригнелл (блог)
- 2012 — «APIs First», Амиш Джани (блог)
- 2013 — «www.api-first.com», Фиона и Эван (сайт)
- 2013 — «API First (PHP Tek 2013)» by Ben Ramsey (слайды презентации)
Я сделал подборку из 11 слайдов на тему «API First» для презентации, которую я проводил 26-го ноября 2013 г. в LeaseWeb.
Автор: svscorp