Встроенные инструменты разработки в Firefox становятся все удобнее. 
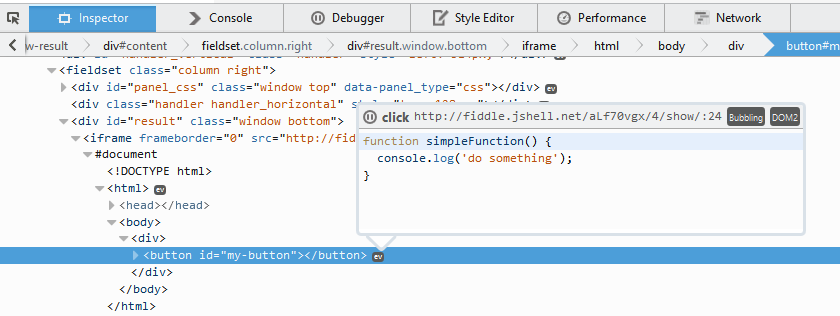
Возможность просматривать эвенты в Firefox developer tools была доступна и раньше, но поддерживала она только нативные js события. Для этого, надо открыть Dev tools, перейти на вкладку Inspector и если на элемент было повешено событие, то справа от него отображалась пиктограмма «ev», при нажатии по которой можно было посмотреть обработчик.
Выглядело все это примерно так:

Попробовать это можно здесь.
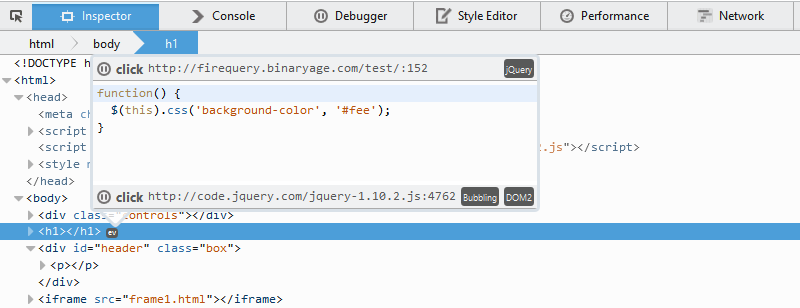
Начиная с Nightly версии от 2014-08-29 к нативным событиям была добавлена поддержка jQuery. Теперь при наведении на событие, при условии что оно было повешено с помощью jQuery, будет показано две вкладки. Одна это внутренняя функция библиотеки, она не очень полезна, но вот на второй вкладке мы можем посмотреть искомое событие.

Поэкспериментировать можно тут.
Так же планируется добавить поддержку следующих библиотек: Prototype, YUI, Mootools, React, Ember, Angular.
Другие инструменты для просмотра событий:
Приятной разработки!
Автор: BloodUnit








