Для того, чтобы продемонстрировать работу приложения, нам частенько приходится заставлять его работать с выдуманными данными, ведь негоже, чтобы заголовки были пустыми, а таблицы лишь расчерченными, но не заполненными.
Как правило, при создании приложения, мы не очень-то переживаем о том, c какими именно данными в итоге оно будет работать, мы просто выдумываем какой-то пример, которого достаточно для того, чтобы продолжать работать над логикой, и, собственно, продолжаем работать над логикой.
К счастью, Marak создал опрятное средство, которое позволяет нам генерировать фейковые данные на лету: Faker.
Начнем с небольшого примера
Допустим, нам нужно на лету создать пользователя. Мы хотим, чтобы у него было имя, почта, адрес, биография и даже аватар.
Что позволяет нам делать Faker:
var user = {
name: faker.name.findName(),
email: faker.internet.email(),
address: faker.address.streetAddress(),
bio: faker.lorem.sentence(),
image: faker.image.avatar()
};
Все. Теперь у нас есть полноценный пользователь, в образе объекта, который обладает всеми желаемыми свойствами:
{
"name": "Adaline Carroll",
"email": "Albina.Ledner@gmail.com",
"address": "545 Fritsch Locks",
"bio": "dolorem officiis doloribus ut",
"image": "https://s3.amazonaws.com/uifaces/faces/twitter/joelhelin/128.jpg"
}
Теперь мы можем делать с нашим пользователем все, что угодно, в любой части программы, не имея дел с базой данных, которую надо было бы заселять вручную. Дальше я расскажу вам о некоторых интересных особенностях Faker.
Использование Faker
Вы можете работать с Faker как в браузере, так и на сервере с помощью Node.
Следуя документации разберемся с тем, как его настроить и установить.
Подключение к странице
<!-- LOAD FAKER -->
<script src="faker.js">
<script>
var name = faker.name.findName();
var randomEmail = faker.internet.email();
</script>
Работа в Node
var faker = require('faker');
var name = faker.name.findName();
var randomEmail = faker.internet.email();
Вот и все. Давайте посмотрим, с какими еще данными мы можем рабоать.
Данные Faker
Список данных, которые Faker может сгенерировать для нас, достаточно велик. Вот основной:
- name
- address
- phone
- internet
- company
- image
- lorem
- helpers
- date
- random
- hacker
Каждый из пунктов имеет много подпунктов и настроек. Например:
- name
- firstName
- lastName
- findName
- prefix
- suffix
К каждому свойству можно обратиться с помощью функции:
// Chris
var firstName = faker.name.firstName();
// Sevilleja
var lastName = faker.name.lastName();
// Chris Sevilleja
var findName = faker.name.findName();
// Mr.
var prefix = faker.name.prefix();
// PhD
var suffix = faker.name.suffix();
Полный список данных описанием, с которыми позволяет работать Faker, можно изучить здесь.
«Хэлперы»
Также для множества категорий данных Faker предоставляет набор «хелперов», которые призваны еще больше упростить работу. Вместо того, чтобы извлекать содержимое из одного поля, а потом браться за другое, «хэлперы» позволяют работать с готовыми, объединенными наборами данных.
Приведу несколько примеров.
fakers.helpers.contextualCard()
Готовый набор данных о пользователе, который включает в себя имя, фамилию, почту, адрес и аватар:
{
"name": "Kaleigh",
"username": "Kaleigh60",
"avatar": "https://s3.amazonaws.com/uifaces/faces/twitter/mbilderbach/128.jpg",
"email": "Kaleigh6047@gmail.com",
"dob": "1961-08-07T02:37:45.068Z",
"phone": "113.601.0680",
"address": {
"street": "Myah Course",
"suite": "Apt. 657",
"city": "Boyerberg",
"zipcode": "66413-8920",
"geo": {
"lat": "-44.6203",
"lng": "16.7454"
}
},
"website": "megane.biz",
"company": {
"name": "Little-Reinger",
"catchPhrase": "Enhanced regional emulation",
"bs": "interactive generate bandwidth"
}
}
fakers.helpers.userCard()
Сокращенный набор данных, но включающий в себя аватар:
{
"name": "George Kohler",
"username": "Emilio_Grady49",
"email": "Aurore_Wintheiser90@gmail.com",
"address": {
"street": "Corwin Cove",
"suite": "Suite 550",
"city": "New Myah",
"zipcode": "57817",
"geo": {
"lat": "-3.4045",
"lng": "-16.7806"
}
},
"phone": "1-806-338-0724 x844",
"website": "katheryn.net",
"company": {
"name": "Purdy, Lesch and Jacobi",
"catchPhrase": "Programmable incremental frame",
"bs": "24/365 optimize initiatives"
}
}
fakers.helpers.createTransaction()
{
"amount": "757.24",
"date": "2012-02-02T08:00:00.000Z",
"business": "Bahringer Group",
"name": "Home Loan Account 5279",
"type": "deposit",
"account": "63843216"
}
faker.helpers.createCard()
Полный набор данных о пользователе, включая posts, необходимый для симуляции записей в блоге:
{
"name": "Fern Ritchie",
"username": "Vladimir.Feest",
"email": "Llewellyn_Robel@gmail.com",
"address": {
"streetA": "Ratke Street",
"streetB": "431 Terry Prairie",
"streetC": "027 Tyler Plaza Apt. 166",
"streetD": "Apt. 095",
"city": "Crooksstad",
"state": "New Hampshire",
"country": "Ukraine",
"zipcode": "53303",
"geo": {
"lat": "-5.9355",
"lng": "20.5942"
}
},
"phone": "477-849-4756 x71564",
"website": "emile.org",
"company": {
"name": "Stehr Inc",
"catchPhrase": "Universal 6th generation contingency",
"bs": "granular whiteboard bandwidth"
},
"posts": [{
"words": ["voluptatem", "quia", "ipsam"],
"sentence": "maxime et nemo et sed",
"sentences": "blanditiis sint molestiae facilisnet molestiae velit consequatur sit aut iure nihilneaque quo voluptatibus",
"paragraph": "reiciendis exercitationem assumenda provident odionasperiores fugit officianperferendis exercitationem annam et eana ex autem ducimusnsint tenetur officia ratione nesciunt impedit qui"
}, {
"words": ["voluptatem", "fugiat", "laborum"],
"sentence": "quis vel consequatur placeat eum voluptas laboriosam",
"sentences": "natus ut assumenda esse rerum repudiandaentempore excepturi nemo et velit inventore minus nihil officiisnexcepturi corrupti enim explicabo quaerat",
"paragraph": "sint eum tenetur id occaecatinitaque veritatis aperiam libero quibusdam repudiandae explicabo accusamus rerum inventorenet placeat enimndolor sit dolores nulla doloribus"
}, {
"words": ["illum", "quia", "voluptas"],
"sentence": "libero eos quia velit qui sint aut",
"sentences": "eligendi esse blanditiis magni perferendis cumque quibusdam qui iste vitaenaliquam odio aut quaeratnveritatis consequatur qui consequuntur",
"paragraph": "qui facere ex et consequaturnut iusto maxime quia deleniti sint autnut inventore magni ipsum necessitatibus et numquam qui consectetur aperiamnnam non quisquam tempore corporis adipisci nobis remnqui doloribus inventore itaque est corrupti modi vero quidem quaerat"
}],
"accountHistory": [{
"amount": "435.13",
"date": "2012-02-02T08:00:00.000Z",
"business": "Dare Inc",
"name": "Home Loan Account 4225",
"type": "payment",
"account": "69883581"
}, {
"amount": "993.77",
"date": "2012-02-02T08:00:00.000Z",
"business": "Yundt, VonRueden and Marks",
"name": "Credit Card Account 2737",
"type": "withdrawal",
"account": "32957725"
}, {
"amount": "844.46",
"date": "2012-02-02T08:00:00.000Z",
"business": "Sipes-Boyer",
"name": "Investment Account 5882",
"type": "deposit",
"account": "50708763"
}]
}
Использование шаблона Node API
Мы можем быстро создать Node API, которое будет возвращать фейковые данные. В этом примере конечным результатом работы с API будет возврат пользовательских данных:
app.get('/api/user', function(req, res) {
res.json({
name: faker.name.findName(),
email: faker.internet.email(),
address: faker.address.streetAddress(),
bio: faker.lorem.sentence(),
image: faker.image.avatar()
};
});
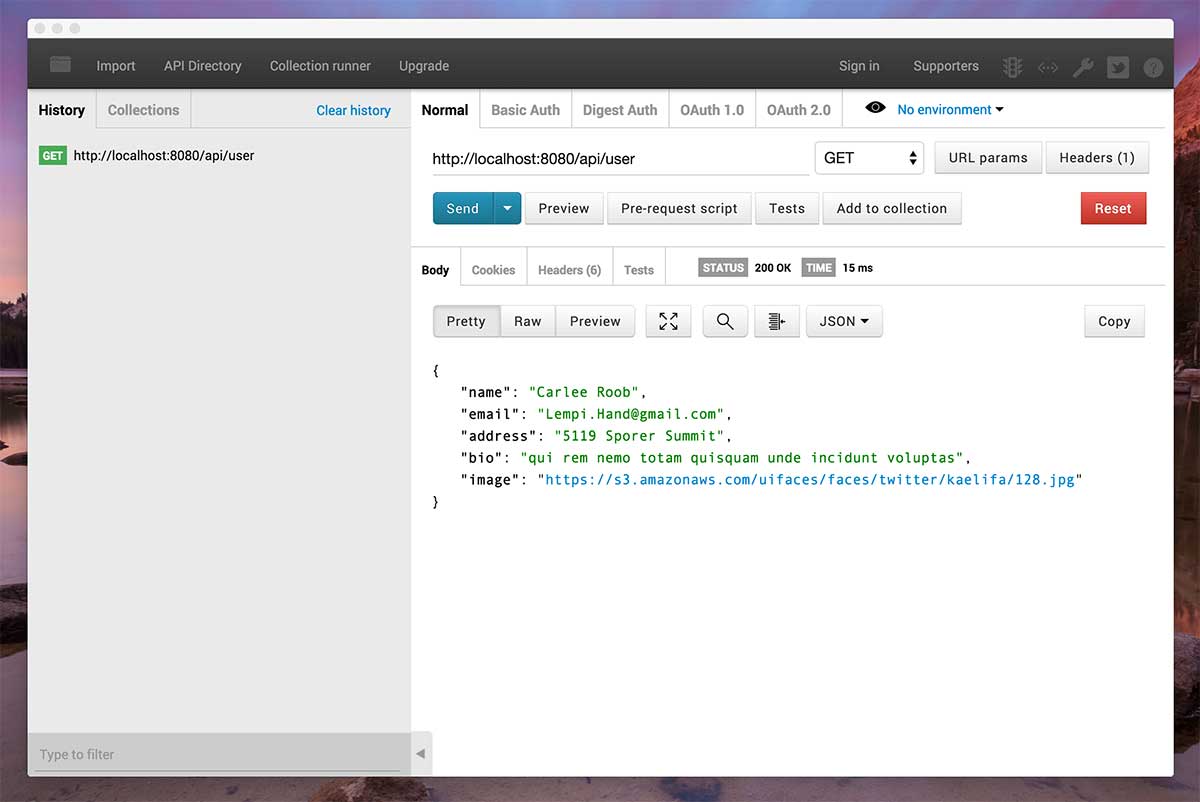
После того, как сервер будет запущен, результат работы API отобразится Postman'ом; как мы видим, это данные в формате JSON:
Выводы
Надеюсь, что Faker упростит создание приложений, некоторым разработчикам. Этот пакет позволяет с легкостью генерировать данные и организовывать работу через API. Также рекомендуя посетить официальный сайт проекта, там вы найдете много интересного и сможете оценить объем данных, которыми позволяет манипулировать Faker.
Автор: alex_xciv






