
После приобретения телефона на базе Android, возникла задача сделать из сайта brainexer мобильное приложение. Выбор пал на jQuery Mobile и PhoneGap. До этого никаких познаний в обрасти мобильной разработки не было, поэтому пришлось осознать некий пласт новой информации, выжимкой из которого я бы и хотел поделиться. В итоге статья представляет из себя небольшой quick start — как из пачки html файлов получить приложение опубликованное в Google Play.
Читать полностью »
Метка «jquery.mobile»
Превращаем статический сайт в мобильное приложение с помощью jQuery Mobile и PhoneGap
2013-11-12 в 5:32, admin, рубрики: android, jquery, mobile development, phonegap, Разработка под android, метки: android, jquery.mobile, phonegapУправление светом через браузер
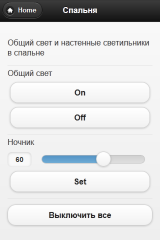
2013-03-26 в 20:26, admin, рубрики: asp.net mvc, noolite, web, ноотехника, умный дом, управление освещением, я пиарюсь, метки: asp.net mvc, jquery.mobile, noolite, web, ноотехника, умный дом, управление освещением  Мы написали веб-приложение для управления освещением при помощи системы NooLite.
Мы написали веб-приложение для управления освещением при помощи системы NooLite.
В настройках приложения можно определить список его страниц. На каждую из них можно добавить элементы управления (слайдеры и кнопки), выполняющие нужный набор действий (включение/выключение света, регулировка яркости в нескольких каналах).
Демо (вместо включения/выключения света в демо-режиме выдается текстовое сообщение о выполнении действий).
Мы использовали ASP.NET MVC на стороне сервера, JQuery Mobile на клиенте (собственно, в первую очередь интересно было управлять освещением именно с телефона). СУБД не требуется (настройки хранятся в конфигурационном файле). Для отправки команд с компьютера на управляющие блоки используется USB-адаптер PC118.
Скачать приложение можно здесь. Там же можно отдельно скачать .NET библиотеку, реализующую API для управления системой NooLite. Исходный код всего этого на Google Code.
Под катом находится инструкция по установке и настройке «с нуля».
Читать полностью »
Как исправить ошибки в Google Maps Javascript API 3 mobile
2012-03-27 в 0:24, admin, рубрики: jquery.mobile, Песочница, метки: jquery.mobileВстретился с серьезной проблемой при размещении на сайте карт от Google Maps, а именно не отображение/не полное отображение карты после загрузки страницы, заметил что тем таких много, а ответов крайне мало, и то, если вы любитель поискать ответы где-то в глубинке форумов, ниже я приведу несколько вариантов решение данных проблем с кодом инициализаций, так что устройтесь поудобней с попкорном и приступайте к чтениюЧитать полностью »
