
В приложениях Windows Store и в приложениях UWP для доступа к хранящимся в сети базам данных необходимо использовать web-сервисы. Если вы используете базы данных Azure, то вы можете использовать такой сервис как Azure Mobile Apps
Давайте, я научу вас «плохому» и расскажу о том, как можно в приложении UWP получить доступ к данным из MySQL базы напрямую с помощью Connector/Net. Код будет идентичен и для .Net WPF приложений.

Использование прямого доступа к данным не рекомендуется по очевидным причинам. Строка подключения хранится в приложении, поэтому каждый, кто скачает приложение, потенциально может получить доступ к строке. Отчасти поэтому в приложениях UWP отсутствуют определенные возможности для работы с данными напрямую. Кроме того, обновление логики сервиса сразу же затронет все привязанные к нему приложения, тогда как заставить всех пользователей мгновенно обновить приложение не получится.
Зачем использовать не рекомендуемый способ? Можно найти некоторые кейсы использования. Мне, например, в голову пришел вариант создания приложения админки базы MySQL для удобного редактирования записей с телефона. Конечно, есть еще и вариант создать пользователя с правами только на чтение. В некоторых случаях им можно воспользоваться, несмотря на то, что в строке подключения компрометируется имя сервера и базы данных. Альтернативно, можно заставлять пользователя вводить данные необходимые для авторизации каждый раз.
В качестве подопытной базы данных я использую облачную базу MySQL от ClearDB, которую можно создать в Azure. Обладатели бесплатного студенческого аккаунта DreamSpark, могут создать такую базу бесплатно. Впрочем, способ, который я описываю подходит к любым базам MySQL, а не только к базам развернутым в облаке Azure.
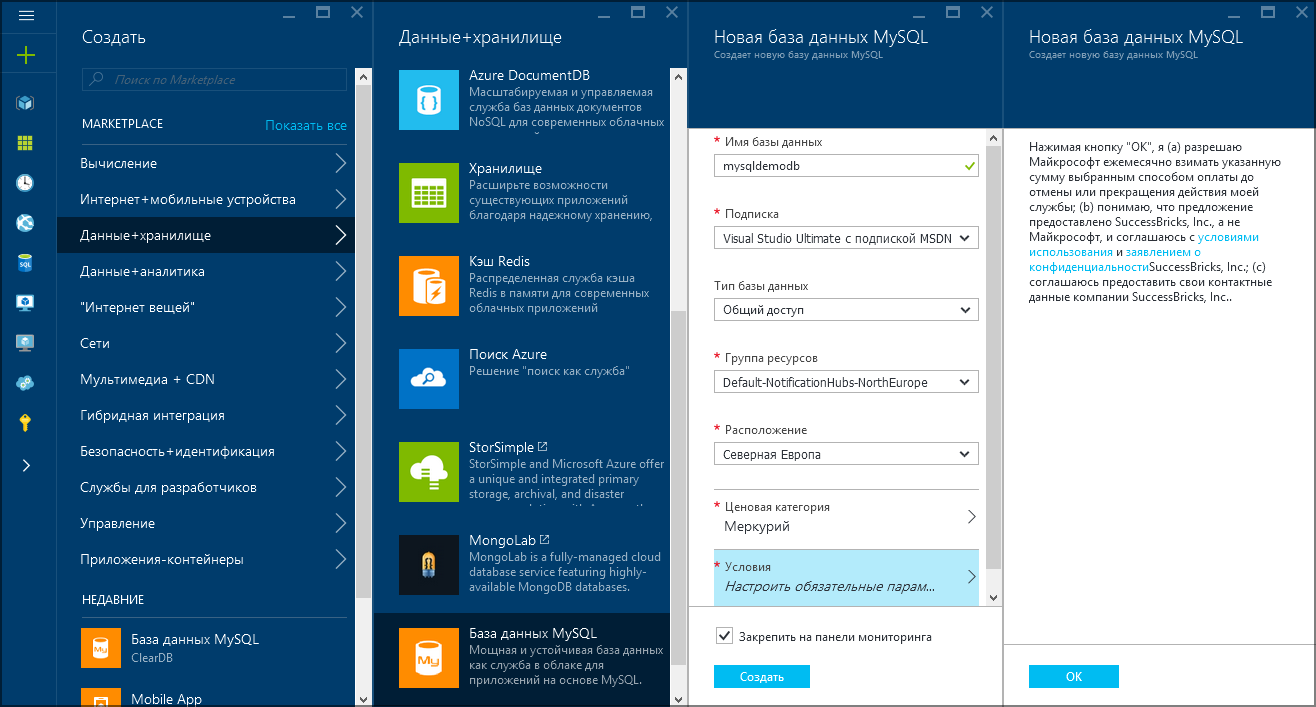
Создается база довольно просто. На новом портале Azure в меню нажимаем плюсик, выбираем «Данные+хранилище» — «База данных MySQL», задаем название базе, настраиваем параметры и соглашаемся с условиями.

Буквально через минуту база будет развернута.

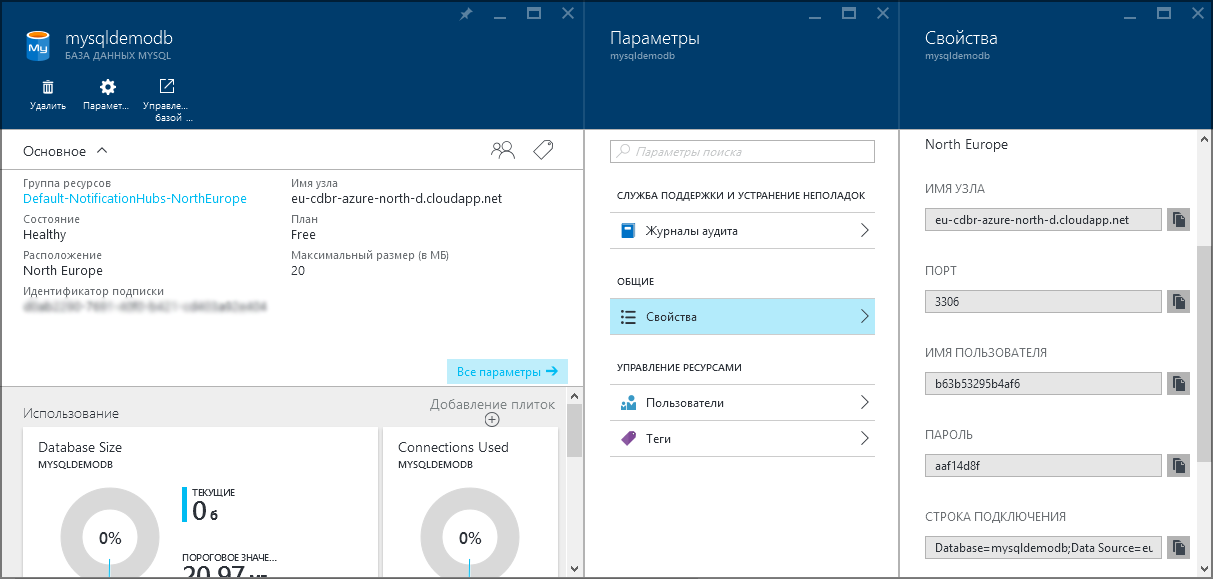
Теперь в свойствах можно будет найти строку подключения.

Как я уже упоминал, для работы с базой MySQL нам необходим Connector/Net.
На момент написания примера, NuGet выдал по поиску MySQL.Net Connector/Net версии 6.6.4
А на сайте mysql Chapter 2 Connector/Net Versions указано, что WinRT приложения поддерживаются, начиная с версии 6.7
Значит, придется скачивать инсталлятор с официального сайта: Download Connector/Net
При установке с помощью инсталлятора будет предложено установить примеры на C# и VB. Примеры оказались на .Net версии 2.0, поэтому мне они показались не особо актуальны (у меня даже .Net этой версии оказался не установлен).
Перейдем к созданию приложения. В Visual Studio создаем проект универсального приложения Windows. Добавляем в него ссылку на библиотеку MySql.Data.RT.dll, которая должна находиться по адресу
C:Program Files (x86)MySQLMySQL Connector Net 6.9.8AssembliesRT
Официально UWP еще не поддерживается, но WinRT библиотека вполне подходит для универсальных приложений (ведь UWP основана на WinRT API, хотя и не все из WinRT доступно или используется в UWP).
Если у вас WPF приложение, то вам необходима библиотека
C:Program FilesMySQLMySQL Connector Net 6.9.8Assembliesv4.5MySql.Data.dll
В манифесте универсального приложения нужно добавить возможность использования интернета — Internet (Client). Обычно эта возможность установлена по умолчанию, так что достаточно зайти и проверить, что галочка стоит в нужном месте.
Можно писать код.
Пространство имен, в котором находятся классы MySQL это MySql.Data.MySqlClient. Добавим его для того, чтобы каждый раз не упоминать в коде:
using MySql.Data.MySqlClient;
Для начала, пример того, как можно создать таблицу и внести в нее данные:
using (MySqlConnection connection = new MySqlConnection("Database=as_bfb6f501597b777;Data Source=us-cdbr-azure-west-c.cloudapp.net;User Id=b74038821f5aea;Password=2564f4e5;SslMode=None;"))
{
connection.Open();
MySqlCommand createCommand = new MySqlCommand("CREATE TABLE demotable(salary int,surname varchar(255))", connection);
createCommand.ExecuteNonQuery();
MySqlCommand addCommand = new MySqlCommand("INSERT INTO demotable (salary,surname) VALUES (1234,'Вейдер')", connection);
addCommand.ExecuteNonQuery();
}
Здесь я создал таблицу с названием demotable с двумя полями – salary и surname и внес в нее строку со значениями фамилии и зарплаты. Сотрудник с фамилией Вейдер получит за службу по заслугам 1234.
Обратите внимание на строку подключения. Ее мы взяли с портала. В конце необходимо добавить "SslMode=None;", так как Connector/Net не поддерживает пока что SSL.
Теперь простенький пример считывания данных.
Нам нужно создать класс модели с такими же полями, какие есть в нашей базе. Делаем это так:
public class CloudTable
{
private string _surname;
public string surname
{
get { return _surname; }
set { _surname = value; }
}
private int _salary;
public int salary
{
get { return _salary; }
set { _salary = value; }
}
}
Далее можно в коде нашей страницы объявить коллекцию:
public ObservableCollection<CloudTable> demodata = new ObservableCollection<CloudTable>();
Данные будем отображать в ListView. XAML код пусть будет такой:
<ListView x:Name="myListView" Width="400" Height="400"
Margin="20,20,0,0" ItemsSource="{Binding}">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=surname}"></TextBlock>
<TextBlock Text="{Binding Path=salary}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Как вы можете заметить я не сильно заморачивался и шаблон отображения элемента списка сделал просто в виде панели, внутри которой расположены 2 текстовых блока. Значения текста блоков привязаны к значениям surname и salary из контекста данных. Контекст данных мы зададим в коде C#. Можно при желании дизайн получше сделать, конечно.
Сам код для считывания данных в коллекцию и привязки их к ListView такой:
using (MySqlConnection connection = new MySqlConnection("Database=as_bfb6f501597b777;Data Source=us-cdbr-azure-west-c.cloudapp.net;User Id=b74038821f5aea;Password=2564f4e5;SslMode=None;"))
{
connection.Open();
MySqlCommand readCommand = new MySqlCommand("SELECT * FROM demotable", connection);
using (MySqlDataReader reader = readCommand.ExecuteReader())
{
while (reader.Read())
{
demodata.Add(new CloudTable { surname = reader.GetString(1), salary = reader.GetInt32(0) });
}
}
}
myListView.DataContext = demodata;
Данные считываются в цикле, что выглядит как минимум старомодно. Впрочем, спасибо Connector/Net и за те возможности что есть.
Автор: asommer






