
Всем хорошо известно как мейнстрим подстегивает появление публикаций связанных с тем, что популярно «на этой неделе». Последние полгода я часто натыкался на статьи «знакомство с пиксель-артом». Начинались они, как правило, с перечисления возможностей определенного софта. Однако за вычетом вопроса выбора программы и беглого перечисления известных фактов, ни на йоту не приближали читателя к пониманию того, как этот пиксель-арт готовить. Именно этим досадным упущением мне хотелось бы заняться на первых же страницах 2015-года.
В данной публикации мы не рассматриваем программы, но копаем нечто большее. Сами пиксели. От истоков, начав с четырехцветной CGA-эры вплоть до эпохи ренессанса. В публикации мы не рассматриваем игры, не поем дифирамбы художникам прошлого (разве что самую малость), занимаясь именно процессом создания простейшего пиксель-арта. Данный материал будет интересен начинающим артистам и интересующимся. Статья практически не содержит теории, нудных умозаключений и представляет сторонний взгляд на мир пиксель-арта со стороны некоего самоучки, который предпочел открыть каждую из Америк самостоятельно не оглядываясь на официальных, общепризнанных и задокументированных Колумбов. Статья снабжена обильным количеством поясняющих иллюстраций, примеров, и советов.
Материал разделен на несколько публикаций в виду объема текста и изображений. Каждая статья имеет свою степень сложности, однако, все из них наглядны и могут быть использованы как руководство к действию.

Глава I – Графическая теория
Заголовок подразумевает, что будут картинки. Пустой текст часто сух, солон и здорово дерет горло. Да и если вспомнить, с чего начинается обучение письменности? Разве не с азбуки? Азбуки снабжены картинками-образами, которые помогают отождествить уже известное слово устное, с буквицей, а затем, и с самим словом письменным. Было бы хорошо, если бы те кто пишут труды о том, «как научиться хорошо рисовать», или «я научу вас пиксель-арту» об этом помнили. Не превращая статью в галерею картинок с краткими писульками или описанием изумительных функций различных программных пакетов. Всё это не очень хорошо стыкуется со словом «xорошо» будучи явлением частным, не затрагивающим суть вопроса. Научиться делать что-то хорошо за пять минут — нельзя. Научиться делать что-то хорошо посмотрев на чужую работу — нельзя. Научиться делать что-то хорошо без практики — нельзя. Значит необходимы практические примеры и объяснения почему что-то делается так, а не иначе.
Я не отрицаю необходимость теории. Не отрицаю необходимость образов. Но не в отдельности друг от друга. Здесь все должно быть, как в хорошей путёвке — «все включено». Весь спектр услуг. Теория не переходящая в занудство. Иллюстрации чужих работ. Иллюстрации созданные автором статьи. Рекомендации. Советы.
Какой смысл писать публикацию, снабжать ее броским заголовком «как научиться хорошо что-то делать» не предложив хотя бы щепотку своих собственных доказательств, что этот авторский материал действительно научит чему-то, что может получиться хорошо? Поэтому, мы снабдим нашу краткую теоретическую вводную достойным количеством влаги, призванной утолить жажду знания не обремененную желанием учиться.
За время своей работы в разных игровых конторах я вывел собственное определение пиксель-арта. Время зарождения этого явления напрямую связано с техническими ограничениями той эпохи. Я бы сказал следствием одной из ступеней эволюции графики в играх. Разрешение игр до появления SVGA режима составляло 320х200 пикселей. Вторым ограничением служило количество используемых цветов. Таким образом, мелкие объекты на панорамных сценах частенько занимали два, три или четыре пикселя и палитра их была крайне скудна. Лишь мастерство художников и богатство воображения игрока того времени позволяло создать иллюзию того, что мерцающий на экране пиксель (или их группа) есть нечто большее. Кучка пикселей, или даже один пиксель, могли оказаться человеком, животным, постройкой и даже целой планетой. Таким образом, можно сказать, что за счет нескольких пикселей на экране создавался целый и понятный игроку образ. То есть, за счет малого передавалось многое. А это, без преувеличения, почти поэзия.
Прошли годы. Десятилетия. Прогресс скакнул вперед. Разрешения мониторов, текстур и размеры игр уже давно покинули солнечную систему, где первый пиксель выполз из вод небытия и отрастил себе ноги. Индустрия словно скоростной экспресс, наполненный оголтелыми фанатиками, продолжает нестись вперед в безумной гонке за фото-реализмом. Можно сказать, что интересно было бы узнать — что все эти люди будут делать, достигнув его? Но, нет. Не интересно. Потому, что скорей всего, им наконец-то придется учиться делать игры. Снова. Как это делали раньше. Развлекая людей не картинкой, но сутью. Правда, это вряд ли. Если, конечно, оглядываться на историю человечества, а не мечтать. Вернемся, впрочем, к определению пиксель-арта.
Пиксель-арт – это вид искусства, где художник за счет небольшого количества точек (пикселей) создает понятную наблюдателю форму или образ. Можно сказать, что пиксель-арт является одним из представителей минимализма, где малым доносится многое.
Тем, кому словосочетание «вид искусства» как «серп, занесенный над самым важным», рекомендую заменить его на «техника создания изображения». Смысл от этого не сильно изменится, но позволит избежать начала еще одной святой войны на тему, что есть искусство, а что им не является.
Свое персональное летоисчисление я веду от манускриптов преподобного Пары Труперианского. Хотя, безусловно, термин видеоигра имеет происхождение куда более древнее. Первые видеоигры датированы 1961 годом. Несмотря на существенный временной интервал, идеология пиксель-арта за прошедшие полвека не сильно изменилась. Это все те же точки, те же цвета, рамки мониторов вокруг которых раздвинулись. Что не мешает людям с завидным упорством следовать заветам творцов прошлого, когда экраны были маленькими, а пиксели на них большими.

Оригинал изображения: линк
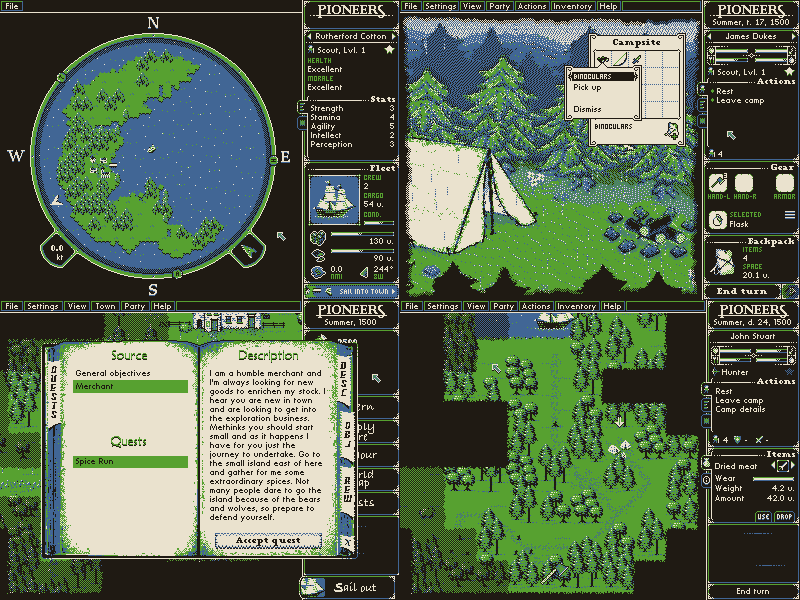
Pioneers. Разработчик EigenLenk. Данная инди-игра выполнена в четырех (4) цветах. Вся. Я бы назвал ее маленьким гимном минимализму и мастерству в обхождении с малым количеством цветов. Ничего подобного я в современной индустрии не видел (прим. все необходимые ссылки на сайты авторов проектов и веб-ресурсы будут приведены в конце публикации).
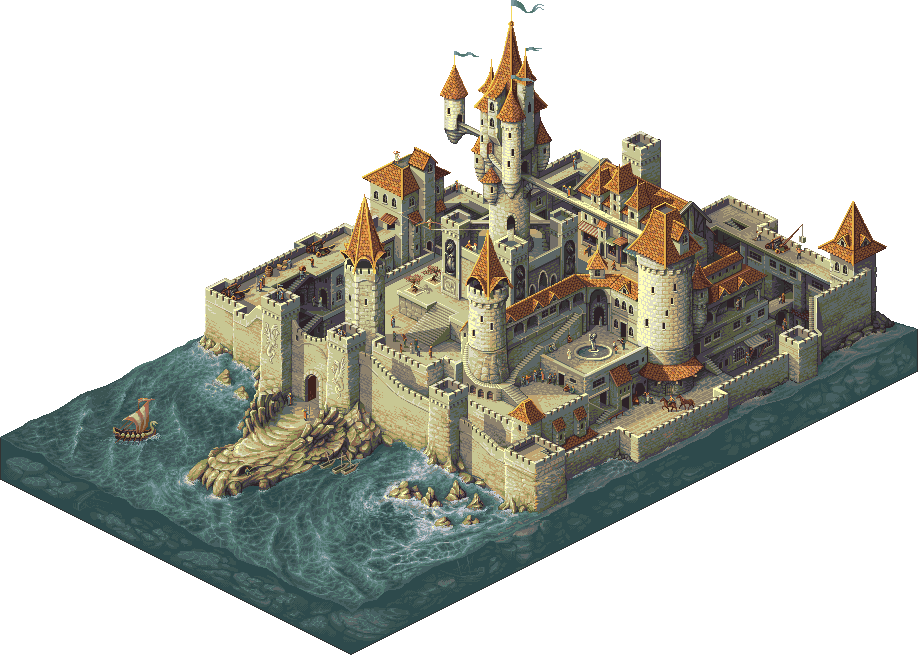
Пиксель-артисты современности по-прежнему следуют канонам минимализма и создают образы на базе ограниченного количества точек. Признаком высокого мастерства художника может считаться умение пользоваться палитрами с малым количеством цветов. К примеру, от четырех (4) до шестнадцати (16). То есть работать в ограниченном цветовом диапазоне. Однако, точно также ценятся и создатели полотен, чей цветовой арсенал увеличен до 256 и более цветов, которые не ограничивают себя в вопросах разрешения финальной работы. Художник известный в сети под псевдонимом Fool. Его пиксельные полотна завораживают детализацией и изысканностью.

Оригинал изображения: линк
Автор: Fool. Если приведенный выше проект Pioneers ода минимализму, то художника Fool можно назвать ювелиром пиксель-арта, а его изображения драгоценностью обильно инкрустированную редкими подгорными каменьями и теми орнаментами, который современный мир уже давно позабыл.
Мы в нашем с вами путешествии будем мыслить канонами древности. А именно — ограниченной палитрой и низким разрешением. Наш путь пройдет через CGA, EGA и VGA эпохи, исключая Темные Времена, начавшиеся для пиксель-арта после прихода SVGA тирана. Именно с приходом высоких разрешений пиксель-арт стал сдавать свои позиции, отступая под натиском авангардных «разрешение монитора» и «рабочее разрешение игры». То, что пиксель-арт сохранился спустя полвека как явление и как вид искусства практически неизменным означает, что эти точки на экране не были просто точками, но были и остаются чем-то большим.
Примечание: Уже много позже произошло еще одно историческое убийство изменившее ход игровой индустрии, когда библейская история повторилась и Трехмер заколол Двумера. Впрочем, это тема отдельной, серьезной, и не менее страстной публикации.
Глава II – В поисках затерянного ковчега
Пиксель-арт не сильно отличается от любого изобразительного искусства. А значит и для него уместны понятия света, тени и формы. И если говорить о том, что было первым, то это будет Форма. В мире, где уже были пиксели, но практически не было цветов, форма объекта имела главенствующее значение. И мы, будучи сегодня по воле случая яростными адептами Пикселизма, запомним это раз и навсегда. Форма объекта, его силуэт в пиксель-арте имеют большое значение. Точно также как силуэт имел большое значение для художников прошлого. И говоря о прошлом, я не имею в виду художников игровой индустрии. Речь о художниках чьи изображения датированы восемью, десятью или даже двадцатью тысячами лет до нашей эры.

На фотографии беломорские и онежские петроглифы. В большинстве своем силуэтного характера. На онежские петроглифы я ездил в детстве, когда еще мечтал стать археологом. Быть может это было бы для меня лучшим исходом, чем соединить свою жизнь с разработкой игр. Любая тайна способна поглотить человека, но поглощение это приятно, и есть еще один нюанс. Древняя деятельность человека не исчезает и она фундаментальна. Чего не скажешь о скоротечности дня сегодняшнего. Вчера батон, сегодня айфон, завтра еще какой-нибудь…
Не удивительно, что первые художники от мира ПК повторили прием своих старших собратьев. Количество цветов обязывало проявить некоторую фантазию, учитывая их скудность. А ключ к разного рода открытиям, как мы хорошо знаем, лежит в истории. Лук, арбалет, осадные орудия появились не сразу, будучи явлениями эволюционного порядка. И ещё не раз камень брошенный оппонентом ударял в лоб будущих Ньютонов от мира вооружения, пока на свет не появилась праща позволившая вернуть часть аргументов обратно. История всегда одинакова. Сначала идет простое, затем сложное.
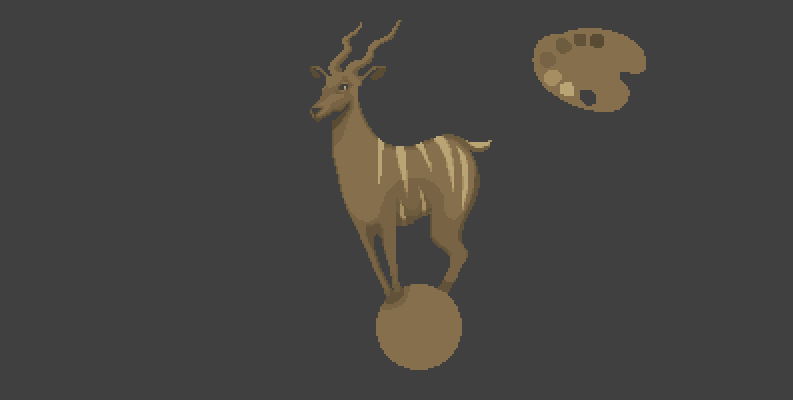
Для того чтобы этот постулат не был голословным мы создадим с вами наш первый пиксель-арт. Предпочитаю, правда, называть наши эксперименты лишь пиксельными изображениями, так как наличие пикселей на абстрактной сцене еще не делают их искусством. Холстом в нашем случае будет каноническое разрешение 320х200. Чтобы вы могли видеть результаты не прибегая к очкам, изображения будут кратно увеличены. Пусть сегодняшними богами безымянного мира станут мяч, меч и малый куду, которые, будучи соединенными вместе, никогда не будут пирамидой и никогда не будут упомянуты в истории мироздания аббревиатурой МММ.
Чтобы освоиться нарисуем нашу троицу. А мяч будет первым петроглифом, который мы нанесем на камни зарождающейся твердыни.

К счастью, эта сфера не очередная из множества моих дурацких шуток. Если бы я шел сегодня стопами дурости, то нарисовал бы на экране один единственный пиксель, а затем стал бы претендовать на лавры Малевича.
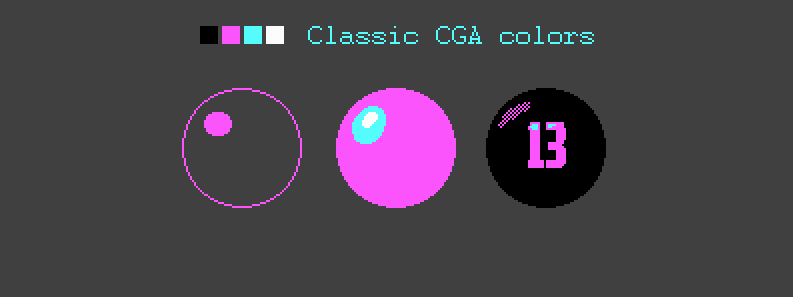
Если вы уже готовы закрыть эту публикацию, посадив автора на кол, могу с полной серьезностью сказать, что мяч, даже с использованием четырех цветов, свойственных эпохе CGA может быть нарисован не единственным способом. Прошу в этом убедиться.

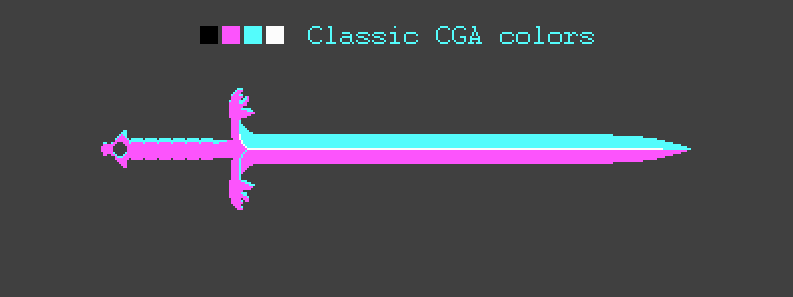
Я приношу свои извинения за «вырви-глаз-палитру» этих изображений. В публикации я решил использовать оригинальную CGA-палитру, а не модифицированную как это сделано в Pioneers, упомянутых в самом начале.
Как вы видите, мячи выполнены не только в силуэтном решении, но также в виде линий, с помощью градиентной цветопередачи, когда градиентная решетка компенсирует отсутствие цветов для создания полутонов. В мире пиксель-арта последний упомянутый способ передачи полутонов может называться частным случаем штриховки.
То есть, пиксель-арт использует те же принципы, что и субъекты изобразительного искусства. Есть мазок (пятно, или пиксель), есть штрих (дискретный перепад между двумя цветами за счет чередующейся решетки пикселей разного цвета).
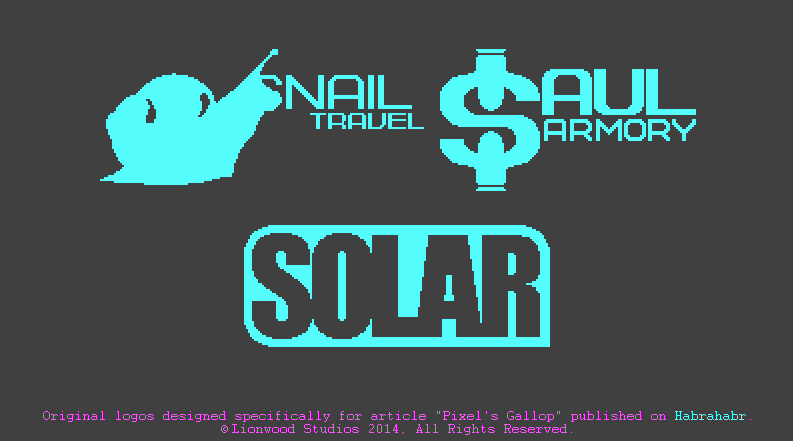
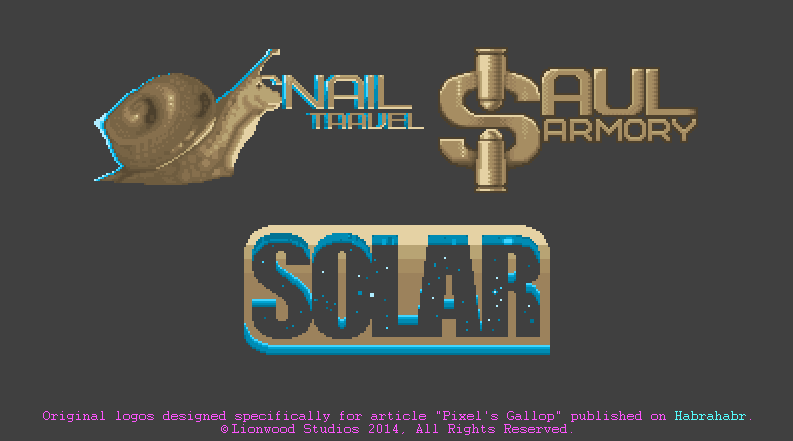
Ради дополнительной практики набросаем пару-тройку логотипов вымышленных брендов. Вопреки известному стереотипу, размер не важен и также не важно разрешение. Главное это форма и идея заложенные в изображение. Чтобы усложнить задачу еще больше поставим дополнительное условие. Пусть каждый логотип начинается с латинской буквы «S» и пусть говорит сам за себя.

Примечание: Я планирую использовать два из трех представленных здесь логотипов в своем игровом проекте, поэтому копирайт выставлен не для рекламы, как можно было бы подумать. В цивилизованном мире, если мне не изменяет память, этого достаточно чтобы закрепить за собой авторство над образом. Ну а про нецивилизованный мир мы с вами беседовать не будем. Кроме того, я уже выглядывал сегодня в окно.
Невооруженным взглядом можно заметить, что форма объекта, его силуэт в подобных композициях является главенствующим. В них нет явного света и нет выраженных теней, редкие элементы подчеркивающие форму являются скорее исключением, подтверждающим это положение. Форма узнаваема. Текст снабжен дополнительным изображением позволяющим трактовать и отождествлять логотип. В пиксель-арте я бы рекомендовал отталкиваться именно от формы, и уже после снабжать удачный вариант светом, цветами и деталями. То есть для начала вам стоит научиться рождать некий интересный образ, а уже после всё остальное.
Чудовищный пласт ничего не значащих, но невероятно необходимых клеток в организме практически любой конторы. Мне прекрасно известно, что они хорошо ощущают себя, глядя на собственные отражения в зеркалах, и что чувство собственной важности или значимости, им не чуждо. Но практический выхлоп в виде полезного результата от этого планктона довольно скуден. Тем не менее, на подобные высказывания эти люди обычно отвечают, восхищаясь собственным остроумием, — «это только вам кажется».
Что же. Вероятно, кажется. Вероятно, я мало понимаю пользу таких людей. Правда, каждый раз, когда это происходит, я вспоминаю небезызвестный ролик «Эксперт». Мне больше нравится британский вариант, а не русский (мат и переигрывание, еще не означают грамотной передачи общего колорита). Да и актеры этой короткометражной ленты, на мой взгляд, играют намного сильнее, правильно передавая эмоции и полутона этого прекрасного рассказа Алексея Березина.
— Андерсен, я понимаю, вы узкий специалист и не видите общей картины ©
Мне не очень понятна ценность передвижки группы из двух-трех пикселей вправо или влево. Слава богу, что я не вижу общей картины. Но зато я прекрасно знаю, что улитка, изображенная на логотипе в сочетании со словами «путешествие» выглядит как минимум забавно. Мамы с колясками проходящие под дорожным плакатом будут показывать на нее своим малышам (потому, что это мило), пьяные подростки обязательно пририсуют улитке улыбку или усы маркером (потому, что это подростки), а не менее пьяные «Семёны» на кухнях за очередными философскими пассажами, перемежающимися похлопыванием по плечам, отметят что «было бы забавнее сделать улиткой логотип такси или почты РФ» (потому, что они не халявщики, но партнеры). При общей абсурдности образа улитка будет замечена и запомнена самыми разными прослойками общества, стало быть, расползется по округе медленно, но верно.
Есть еще одна категория людей, которую стоит сослать в Магадан. Тех кто каждый раз после просмотра вашей работы спрашивает «что же вы хотели сказать этим изображением? О чем вы думали, когда рисовали это? Что побудило вас сделать так, а не иначе?». Три первых вопроса безобидны. Но после них вам обязательно зададут вопрос «а зачем вот здесь черный цвет?», «а почему тут синий?», «а зачем цвета именно такие, а не другие?»
«Забавность» их в том, что какую бы чушь вы им не наплели – они останутся довольны объяснением. Но оно им нужно. Без вашего текстового описания они вашу работу воспринимать не могут. Если вдруг, вы окосев от абсурдности происходящего, промямлите, что «хвост среднего размера не слишком претенциозен, но и не мал, что может олицетворять среднестатистического представителя общества, и что это позволит нам избежать любых кривотолков. А вот здесь группа пикселей в некоем смысле балансирует общую курьезность композиции, что дает простор…», словом будете нести полнейшую чушь, сочиняя самую худшую из сочиненных вами басней — они останутся довольными.
Для того, кто не являются узким специалистом и может видеть ВСЮ картину в целом, эти басни необходимый инструмент. Если надо их и к делу подошьют. Папка толще станет. На один лист. А если басню распечатать на одном листе, а изображение улитки на другом, и хвост крупным планом на третьем, то их можно будет солидно перекладывать. Это помогает изобразить мыслительный процесс или изучение предмета в процессе совещания. Папка бумаг, которую выкладывают из сумочки подчеркивает деловитость.
Большой опыт в работе с разными заказчиками привел меня к выводу, что подробное текстовое описание не лишний элемент. Это добавляет весомости, даже в том случае если ее нет. К сожалению, бизнес частенько пестрит несуразицами и абсурдными ситуациями. Правда такова — в безумном шапито остаться нормальным можно только притворившись клоуном.
Вы думаете, не найдется умника, который не спросил бы, девяти ли это миллиметровый патрон? Не потому, что ему это важно, но потому, что в любом случае ему найдется, что вам сказать. Гильза не та. Пуля не та. Размер не тот. Масштаб не тот. Найдутся великие теоретики, которые вам расскажут, что реальные размеры объекта это ключ к правильному восприятию логотипа на психологическом уровне! Скажете, нет? Не может такого быть? Вокруг полным-полно таких людей. И это не только руководители, руководители руководителей и генеральные директоры. Это целая часть человечества, что по натуре не Пушкины, но Белинские. Таков уж человек. Если не производит, то низводит.
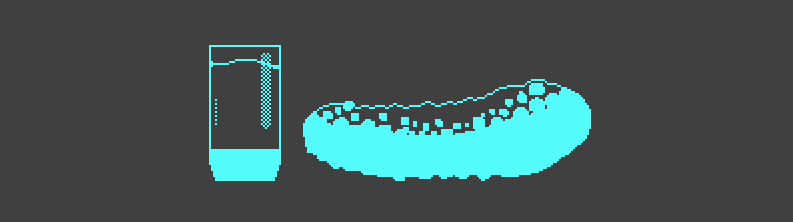
Тем, кто заглянул в эту «вкладку», и огорчился вместе со мной, вне зависимости от упомянутых категорий, я приготовил пикселизированную стопочку с таким же двухцветным огурчиком. Это не уменьшит скорбь, но облегчит страдания. А страдания, определенно должны быть. Либо от статьи, либо от первого рабочего дня после празднования Нового Года.

Вспомним о втором ките нашего мира. О мече. Орудий убийства не меньше чем картин великих художников. Многие из клинков прошлого, созданных мастерами вручную, не что иное как настоящие произведения искусства. Мы на мастеров пока не тянем, но припорошить пикселями хотя бы один клинок сможем.

В нашем случае меч это идеальный вариант для хорошо спланированной халтуры. Простая форма, большей частью линейная, за исключением рукояти. Вероятно поэтому новички начинают свой путь в мир пиксель-арта с оружия. Чуть сложнее было бы, если бы мы захотели использовать экзотические виды оружия. Но мы не захотели, ибо можно и переутомиться с непривычки. На этом простом примере можно четко запомнить – первым делом делаем форму. Потом свет и тень (либо игру света на разных гранях), потом детали.
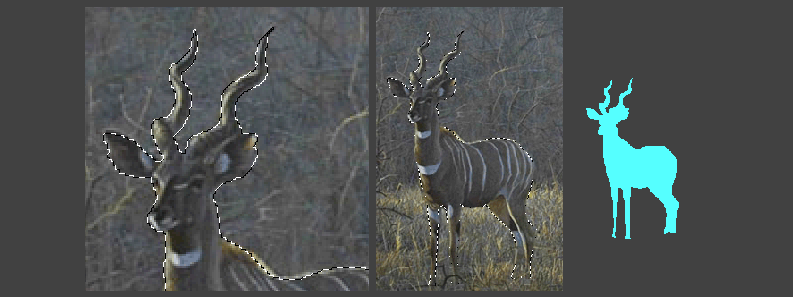
Последним в списке, но не последним по значимости идет куду. Для того чтобы повторить его силуэт вам потребуется внимательно смотреть на фотографию животного. Или… просто ее обвести. Ничего постыдного в этом нет.

Не буду спорить — жульничество чистой воды, с точки зрения каждого второго художника. Почему каждого второго? Не заблуждайтесь. Сегодняшний мир стремителен. Будешь рисовать работу неделю и даже корка хлеба окажется не на вашем столе. Многие художники для ускорения работы используют фотографии и 3D-модели. Стоит отметить, что наш куду еще не пиксель-арт, но только силуэт. И если силуэт можно взять где угодно (скопировать любой существующий в мире объект), то пиксель-арт за вас не сделает никто. Данное изображение придется обрабатывать.
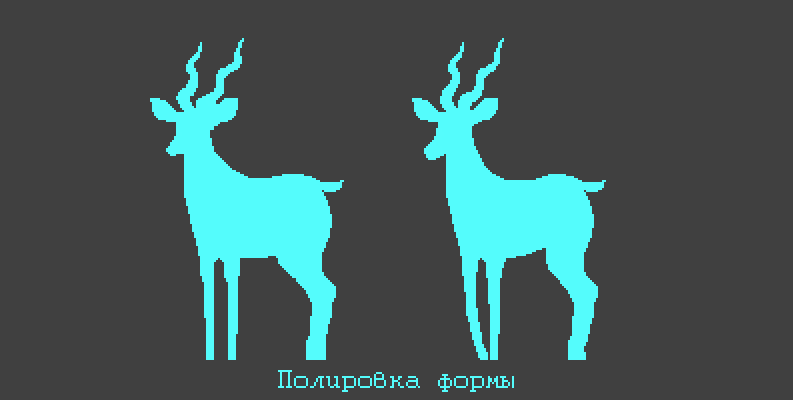
Взгляните на силуэт того что мы вырезали с четырехкратным увеличением. Грубые резкие формы, никакой плавности и грации которая присуща животным. Резкие перепады высот, дырки, вмятины… словом, полный кошмар. Мы должны обтесать нашу антилопу.

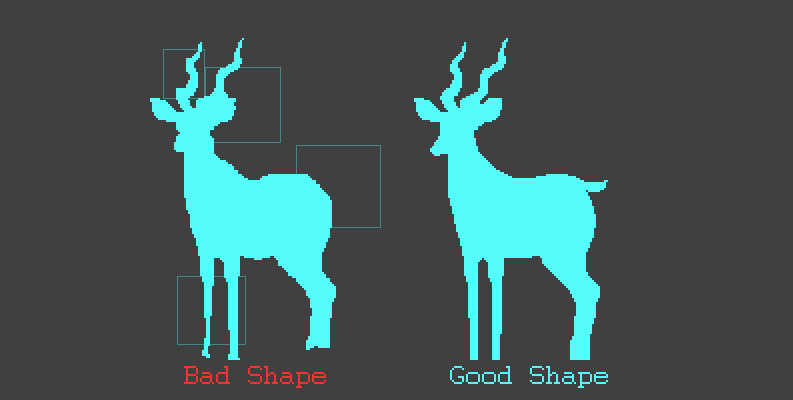
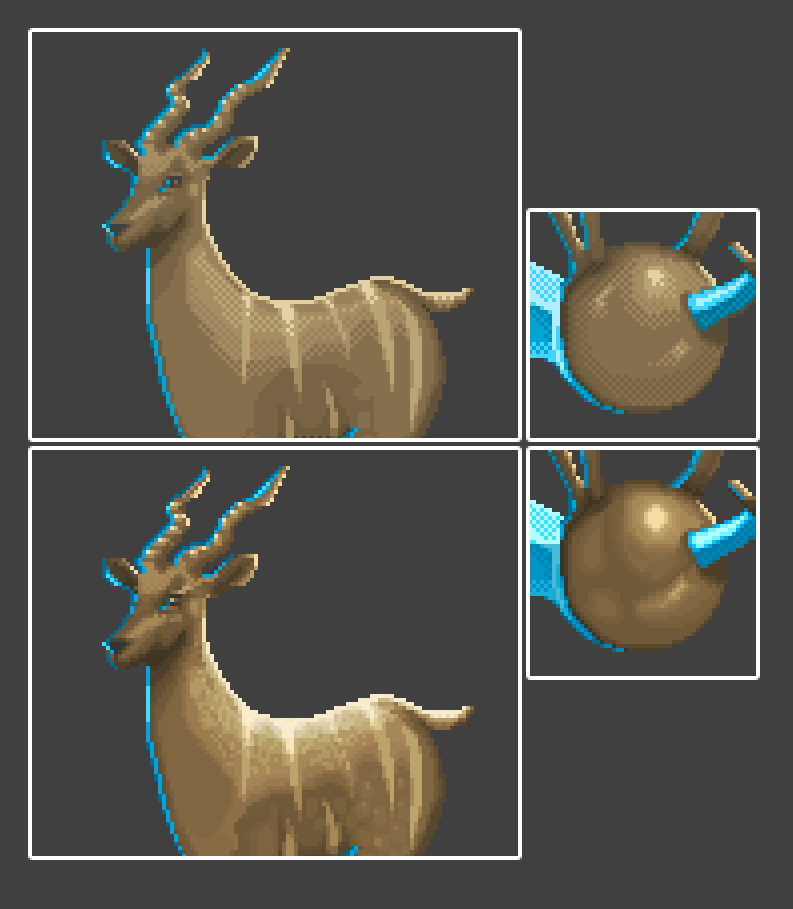
Сравните обе формы. Исходную (слева) и обработанную (справа). Я изменил в нескольких местах пропорции, сгладил резкие углы, и залил выбоины в бедняжке одноцветным цементом. Цветочки закончились. Теперь пойдут ягодки. Это не просто шлифовка формы. Вы должны почувствовать свой объект, «срезая углы» только там где это необходимо. В большей степени вам стоит думать о читаемости силуэта, а не его исторической или биологической достоверности. Как вы видите я спилил часть уха, показав практически целиком второй рог, добавил хвостик пупочкой и т.д. То есть провел полировку и исказил реальные пропорции так, чтобы они лучше читались
Органические объекты сложнее, чем статика. Именно поэтому мне необходимо было что-то живое. Во-первых, хотелось найти животное на букву М. Во-вторых, оно должно было быть грациозным, желательно с рогами, таким образом медведь сразу отпал. Рога в нашем случае это сложная и тонкая форма. Сущий ад для аниматора (проблема которая будет описана в третьей статье данного цикла, посвященной простейшей пиксель-арт анимации), но также, по совместительству, превосходный объект для обучения.
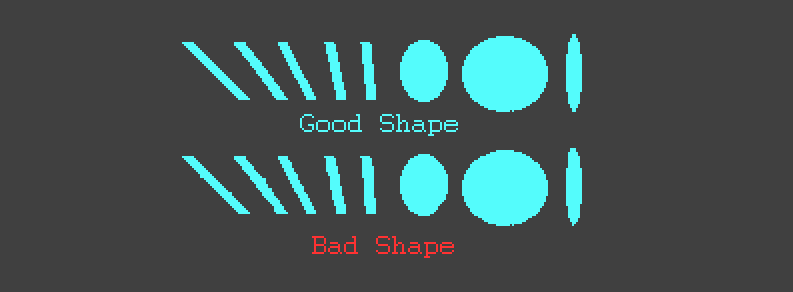
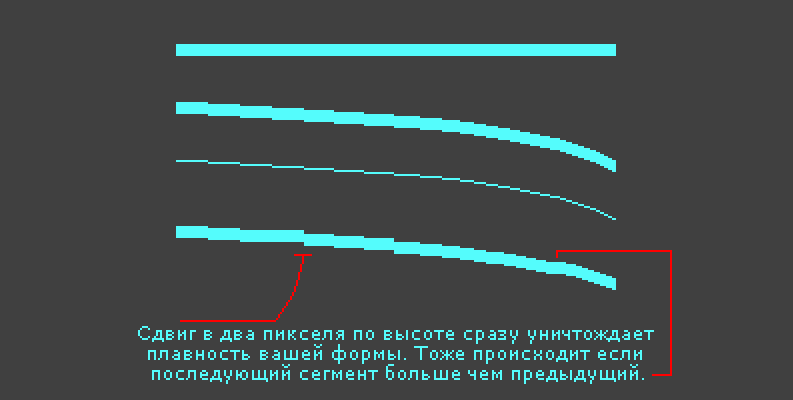
Антилопа не кончилась. На ней мы разберем ряд крайне важных приемов. Только что я говорил о сглаживании форм, линий контура образующих объем. И здесь необходимо отметить то, что я называю «шагом пикселя». Хотя вернее было бы сказать «шаг любой наклонной линии».

Обратите внимание. Я взял верхний ряд, скопировал его и добавил в произвольных местах по одному пикселю. Естественность формы моментально исчезла. Особенно этот эффект заметен на линии расположенной под углом в 45 градусов относительно горизонтали, первой во втором ряду. Всего два пикселя превратили ее в узловатую палку. Что же случилось? Изменился шаг.
Если бы мы находились на полотне высокого разрешения никто бы не заметил огрехи. Но будучи адептами разрешения 320х200 мы знаем, что каждый неверно выставленный пиксель уже не огреха, но искрометное фиаско. Любой промах разрушает целостность формы. Вероятно именно по этой причине работы мастеров частенько оценивают восторженным «черт-возьми, да здесь каждый пиксель на своем месте».
Что же делать? Соблюдать размеренность шага пикселя в отношении линии не допуская резких и нехарактерных для данной формы перепадов. Для того чтобы понять суть такого явления как шаг пикселя существует простое упражнение. Назовем его трубой. Мы берем прямую вертикальную или горизонтальную линию и пытаемся сделать ее кривой. Правила игры просты – каждый последующий сегмент кривой (длина фрагмента линии в пикселях) должен быть меньше предыдущего, перепадов по высоте более чем один пиксель быть не должно.

В случае если вы нарушаете эти два правила, ваша труба перестает напоминать кривую. Плавность линии ломается. Всё остальное достигается опытным путём. Кривая может быть синусоидой, может быть поломана, искажения в линию могут быть внесены сознательно и так далее.

Я продолжил полировать форму. Мне показалось что антилопа не достаточно изящна, поэтому я сводил ее в фитнесс-центр, мы обозначили более явно талию, грудь, затем пошли к шлифовальщику и подровняли форму рогов, заодно постригли в парикмахерской несколько пикселей на ушах, которые портили нам всю малину. И вот теперь можно сказать что форма антилопы (справа) выглядит более грациозно чем наш предыдущий вариант (слева).

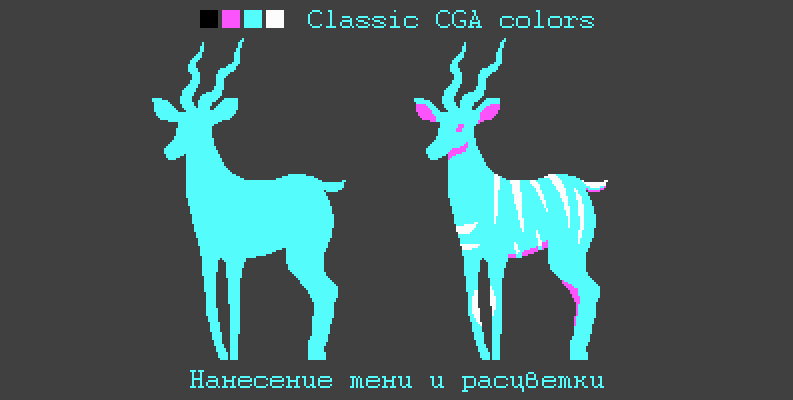
Чтобы стать окончательно и бесподобно прекрасными мы решили также зайти в салон красоты но здесь нас ждал сюрприз. Выяснилось, что кто-то ограничил импорт цветов. Визажист промямлил что-то о введенных санкциях и защите информации о цветах отечественных пикселей за рубежом. Мы ничего не поняли, но вышли из салона… такими.
Подведем итоги этой главы. Мы выяснили, что силуэт важная часть изображения. Также мы выяснили, что форма может существовать сама по себе и при этом передавать наблюдателю информацию. Теперь мы знаем, что при рисовке пиксель-арта необходимо соблюдать определенный шаг в отношении линий и форм, чтобы изображение было плавным, выглядело естественно и не ломалось. Мы запомним, что в случае если мы не можем создать форму самостоятельно, она может быть подсмотрена в окружающем мире, ну а если все совсем плохо мы можем ее скопировать, и затем обработать, превратив в хорошее пиксельное изображение.
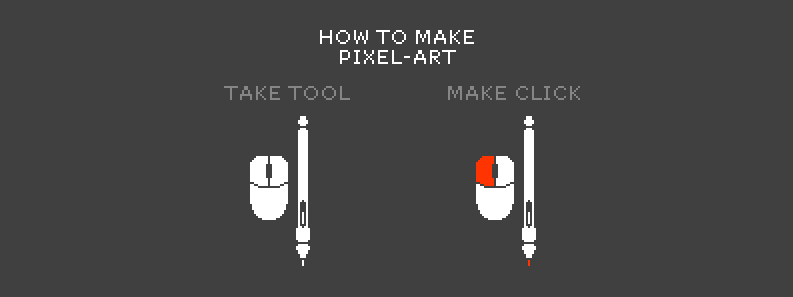
Для тех, кому до сих пор не понятно как же все-таки рисуются пиксели, я подготовил краткий графический урок в одно изображение.

Не смотря на риск оказаться-таки на колу сегодня, максимально быстро поясню, что скрывается за этим изображением. В отличие от кистей и других инструментов традиционного помазания, ваш пиксель, при рождении на холсте (в момент вашего клика любым из ваших инструментов) никак не реагирует на нажим пера, сохраняя лишь один ген данный папочкой — цвет. Если вы хотите нарисовать точку другого цвета, обратитесь к маме-палитре, выберете необходимый вам цвет пипеткой и точно также выставите его на холст.
Даже если вы используете сглаживание объекта за счет изменения тона соседних пикселей — они не имеют никакой зависимости от нажатия кисти в момент нанесения на холст, не имеют никакой зависимости от угла наклона кисти относительно холста, не меняют тона, как бы вы не давили на кнопки. То есть, чтобы поставить пиксель на холст достаточно одного клика любым устройством ввода в любом графическом пакете.
Это бинарная графика, если позволите. Если оперировать научными терминами — «эффект суслика». Пиксель либо есть, либо его нет. Клик либо был осуществлен, либо нет. Пиксель либо появился на экране, либо нет. Ноль и единица. Это здорово облегчает работу новичкам. Не верите? Давайте пробежимся вскользь по вашему неверию.
Допустим, вы когда-либо брали в руки ручку, карандаш, или не дай бог, планшет. Допустим, что вы, как и я, не умеете рисовать. Что мы обычно слышим на форумах профессиональных художников?
— У вас отвратительные пропорции, хромает анатомия. Вашим штрихом нужно пугать детей в детском саду. Зачем вы вообще рисуете? Зачем увеличивать количество ужасного в этом мире, неужели недостаточно курса доллара? Это не цвета, а какой-то кошмар, каша какая-то! У вас отвратительная цветопередача. Вы не умеете распределять свет по объекту.
Чего только не наслушаешься, посещая профильные ресурсы. Каждый второй там, как минимум Айвазовский. А вот нате вам… что вы теперь скажете про мой цвет, а? Каков ваш вердикт в отношении моих сегодняшних успехов в деле освоения техники рисования коленных чашечек? Достаточно ли я успешен в вопросах анатомии на этой неделе?

Примечание: Забыл упомянуть, а давно пора бы. В этой публикации не будут упоминаться программные пакеты, как это модно делать в подобных материалах. Технологии и программы хорошо придают серьезности материалу, делая вид, что они что-то смыслят в пиксель-арте, тогда как для того, чтобы его делать, достаточно иметь любой пакет который в состоянии поставить точку на холсте. То есть вам нужен любой графический редактор, инструмент, который обычно называется карандаш или кисточка. По сути даже резинка не нужна потому что стереть вольнодумствующий пиксель можно поставив поверх него точку с фоновым цветом.
Пока что мы неплохо справлялись. У нас в руках были щепотка цветов и простые формы. Настало время заполнить наш ковчег и подобно Ною удрать в эпоху новую, наступившую следом за временем CGA режима. Мир EGA. При таком же рабочем разрешении он сулит нам неслыханное богатство в виде шестнадцати цветов. И будет это уже не щепотка, но пригоршня.
Глава III – Побег Ноя
Рискну предположить, что читатель несколько смущен подачей материала, нагло претендующей на материал обучающий. Нет указаний куда подвести мышь, какую кнопку нажать и на каком слое рисовать. Рискну на основе первого рискового предположения, что младенец учиться ходить без уроков. Простейшие моторные функции приходят с естественной практикой. То есть мы, конечно, можем мучить малыша и мешать ему. Но лучше, чтобы все произошло в свое время. Природа знает, когда ему сделать первый шаг. Ваша задача в этом случае – просто наслаждаться его первыми шагами. Ну… или своими.
Тем не менее, в этой главе информации о том КАК, будет существенно больше. Большее количество цветов накладывает на художника дополнительную ответственность в силу растущего арсенала. Цветов для галочки в случае пиксель-арта – не существует. Каждый из них на своем месте и каждый используется по назначению. Поэтому, перво-наперво, вам, как заправскому художнику (ну и видимо мне тоже), придется подобрать для будущего холста палитру. Можно даже создать эстетический аналог реальных палитр, а не набор квадратов иллюстрирующих имеющиеся цвета.
Чтобы сократить количество изображений и сделать материал более наглядным я соединю куду, мяч и меч в одном месте, в виде некоего логотипа. Мы трансформируем наши ранние петроглифы в цельный образ и будем работать уже с ним. Для начала модифицируем силуэт.

Что стряслось с мечом? Почему антилопа в тот момент пока мы переводили дух после второй главы, прошвырнулась по кондитерским?! И что за шутовские пропорции? Отвечу последовательно, на каждый из трех вопросов. Если вы заглядывали под спойлер в предыдущей главе (а я надеюсь, что нет) то в этом месте могла бы начаться Басня. Впрочем, вы не заказчик, но мой читатель. И я буду с вами предельно откровенен.
Как утопающий хватается за что-то, что может удержать его на плаву, я схватился за мяч. Он и стал нужной мне твердью. Некоей землей. Далее все просто — нужно водрузить антилопу на мяч. Но как? Поза не та, мяч слишком мал, ещё и меч этот! Решение есть всегда. Нужна стилизация. Нужно стилизовать изображение, создать некий гротеск. Нечто нереальное по пропорциям, но реальное в канве общего изображения. Гипертрофировать формы. Вот решение. Ведь частенько гипертрофия есть суть пиксель-арта. Гротескные герои, у которых нога не толще пикселя, могучие торсы. Порой эти кучки пикселей куда более человечны, чем их трехмерные собратья.
Я наклонил антилопе голову, увеличил мордочку, вытянул ей рога, чтобы подчеркнуть «сжатие образа» снизу, и стянул ей ноги так, чтобы они сошлись если не в точку, то уж точно помещались на мяче (согласен, напоминает дневники маньяка, но если мы водрузим впереди слова «маньяк» слово «пиксель» всё встанет на свои места). Полдела сделано. Два главных героя нашей пьесы уже спасены. Остался меч. Выкинуть нельзя. Осерчает. Повернуть на девяносто градусов? Проткнуть мяч? Проткнуть антилопу? Проткнуть обоих? Не вариант. Иначе статья получит возрастной рейтинг. Выход?
Нужны кривые формы. Искаженные также как и антилопа. Далее мы вспоминаем, что клинков существует великое множество. Подойдет нечто округлое и изогнутое чтобы сбалансировать верхушку нашего «боготипа». Какой-нибудь скимитар или ятаган. Барабанная дробь, фанфары. Из трех родилось одно. Чтобы всех отыскать, воедино собрать, и единою черною волей сковать.
Итак, приступим. Уберем меч, чтобы он нам не мешал и не сбивал нас с толку. Это совет. Разделяйте сложные сущности на отдельные объекты, так чтобы их можно было двигать и скрывать от людского взора. Иногда бывает полезным сосредоточиться на главном. А что у нас главное?
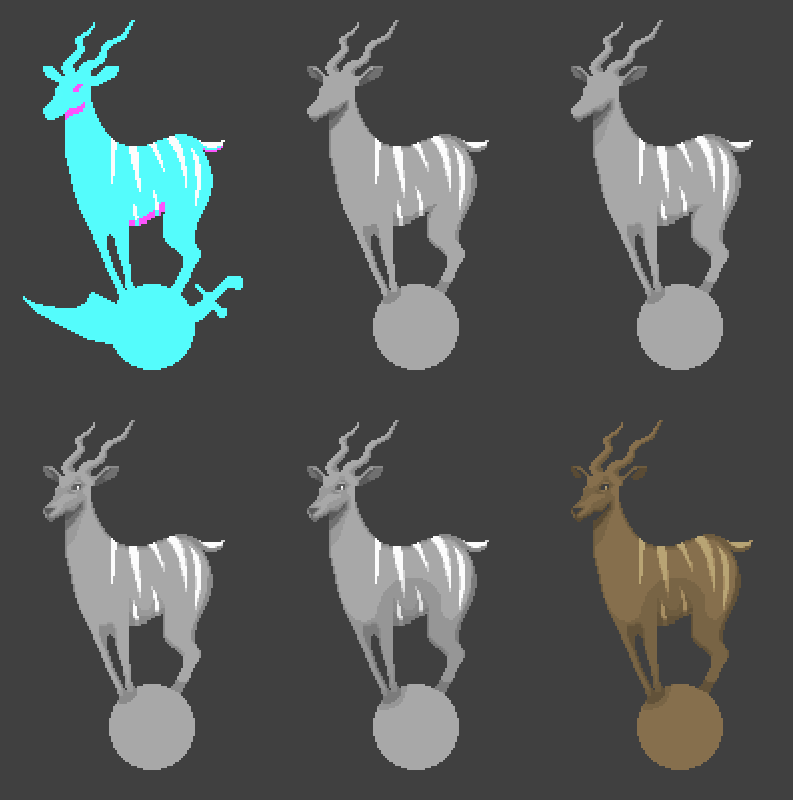
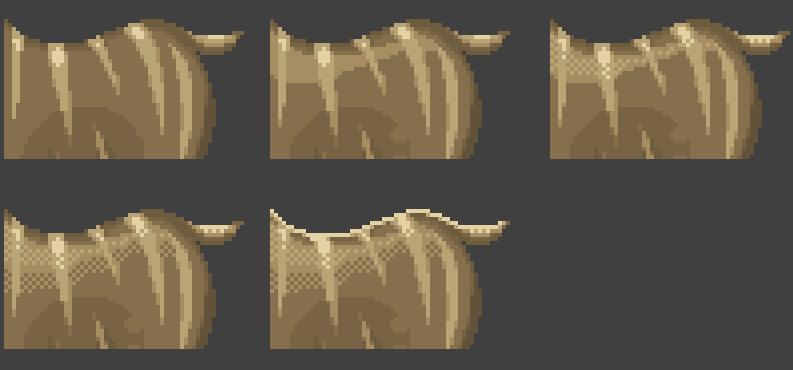
Главный объект на этой сцене — малый куду. Уже давно пора бы дать ему имя, но сбивает с толку, что куду, вроде как, мужского рода, а антилопа женского. Пусть будет она, и назовем мы её Кудя. Вторичный объект шар (он же мяч, в девичестве сфера). Поскольку он слит с ногами антилопы – берем его с собой. Как мы помним, нам нужна палитра и в запасе у нас только 16 цветов. Постараемся расходовать их экономно. С этого момента и до окончания странствий Куди я буду выкладывать изображения наборами по шесть штук (отсчет идет слева направо, рядами). А после давать комментарии, чтобы было ясно, что происходит, и чего мы добиваемся на изображении.

Первое изображение исходное. Вторым действием мы обесцветили СGA болванку (сделали ее монохромной), и начали пробивать дополнительные тени. Как мне кажется, они необходимы в районе горла, ног и живота. Еще одним цветом сгладили белые полосы на спине. Все цвета я наношу на палитру, которая находится в углу изображения (см. пример ниже). И не важно, что сейчас это оттенки серого.

Третьим действием мы сглаживаем только что нанесенные тени, аккуратным кантом толщиной в один пиксель по периметру всех теней, за редким исключением там, где в этом нет нужды. Четвертое действие — выправление тех теней, что у нас есть, подбивка вылезающих пикселей, облагораживание фона, добавление глаз, носа (все из текущей палитры). Пятым действием — добавляем дополнительный теневой объем по всему периметру нижней части антилопы. Это удовольствие съедает еще два цвета. Шестым и последним действием в этом блоке добавляем любой нужный вам цвет, к примеру, взятый пипеткой с фотографии куду, и накладываем его сверху, любым удобным вам методом наложения (Overlay, Multiply, Color). Куду становится цветным. Точно также цветной становится наша палитра. Результат – болванка нужного цвета с восемью цветами в нужных нам тонах.
Примечание: Режимы наложения это функция свойственная профессиональным пакетам для работы с изображениями. То есть, в случае отсутствия такого пакета — палитра создается в ручную.

Почему мы начали работу в черно-белом варианте? Во-первых, мы не мучились с подбором цветов, а взяли их скопом, так как все они оттенки одной и той же шкуры. То есть, впоследствии они станут одной цветовой гаммой. Во-вторых, черно-белое изображение как никто лучше может показать наблюдателю огрехи света и тени. То есть огрехи освещенности. Когда художник работает с цветным изображением, он может не видеть собственных ошибок. Это связано с разным цветовосприятием у людей, а не кривизной рук. Чтобы рисовать сразу в цвете, нужна привычка. Она вырабатывается при многократном рисовании (классическом и цифровом).
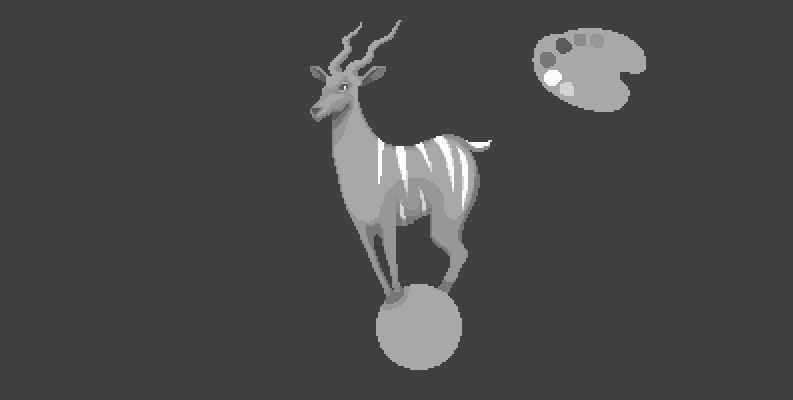
Идем дальше. Наступает момент когда нам стоит воспользоваться штриховкой. Это было бы не нужно, будь мы в следующей главе, нежась в перинах 256-цветного VGA режима. Но покуда Куда имеет 16 цветов нам стоит придерживаться выбранного курса.

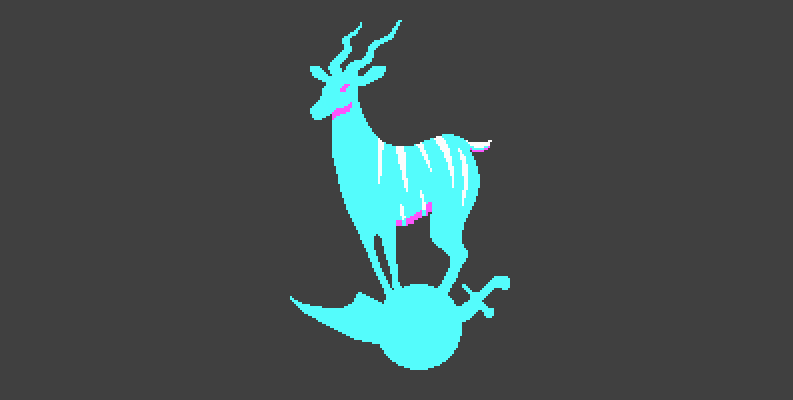
Любимый одними и ненавистный другими. Не человек, но прием. Те, кому этот эффект не нравится называют его «доставший уже Голливуд!» (имеется в виду характерный для кино эффект синего света с одной стороны и красного, или оранжевого, с другой стороны), среди тех кто с ним работает и кому он нравится его часто называют «контровое освещение». Оно рождает яркий акцент на грани объекта и подчеркивает его форму. Это наше первое же действие в новом сете.
Второе действие добавляет яркие пятна света на спину в районе полосок, как если бы они были бы из другого материала. Второй виртуальный источник света находится с другой стороны антилопы. Третье действие — знаковое. Добавляется первая штриховка на основе чередующихся пикселей. Наиболее ярко это видно на блике сферы. Также делаются мелкие правки синего освещения.
Четвертым пунктом мы вносим в освещение спины Куди такую же штриховку как и на нашей сфере. Пятым пунктом мы балансируем появившуюся штриховку, расползаясь в разные стороны от засветки на спине штриховым «паттерном» (анг. pattern – регулярно повторяющийся элемент). Шестой пункт второй источник освещения, который подчеркивает куду со спины.

Хотел бы остановиться на штриховке отдельно и дать её крупным планом, чтобы вы могли видеть как изменяется фрагмент спины непосредственно со штриховкой. Как вы можете видеть, он похож на обычную штриховку за тем лишь исключением, что решетка по возможности располагается равномерно через пиксель, со сдвигом на следующей строке. Можно сказать, что в некоем смысле она механическая. Автоматизировать этот процесс так чтобы он выглядел хорошо по большей части нельзя, разве только в случае градиентов на небе. Это довольно кропотливая работа, особенно если Кудя не единственная сущность на сцене.

Первым пунктом мы усиливаем теплый контровой свет так, чтобы он засветил сустав ноги Куди. И вводим еще один цвет. Яркий голубой. Это важный пункт. Наличие этого яркого цвета в ряде мест изображения усиливает акценты света. Вкрапляется он нежно и аккуратно, так чтобы он не мозолил глаза, а лишь едва усиливал основной синий свет. Можно считать его бликом. Вторым пунктом мы примеряем болванку нашего меча и добавляем штриховку на сфере с целью придания объема (Кудя пусть скучает, мы с ней практически закончили). Третьим пунктом, накидываем на меч уже знакомый нам штрих. Всего один цвет, добавленный на разных гранях оружия, делает его богатым и градиентным.
Мы уже близки к завершению. Четвертым пунктом мы добавляем вторую сторону меча и рукоятку, используя исходную палитру. Количество используемых цветов четырнадцать (14) и думаю стоит сделать себе пару подарков. Пятым действием мы вводим коричневый темнее всех существующих и по аналогу с ярким бликом затеняем только те места где тень должна быть по определению. В самом низу антилопы, там где копыта соприкасаются с шаром, на животе и на горле под головой. Добавление такого цвета как и в случае с ярким бликом должно быть редким и не назойливым. Однако в совокупности ощущение объема увеличится. Шестым пунктом мы добавляем последний цвет и сглаживаем основную штриховку на спине Куди, а затем «растягиваемся» по её телу одним из старых цветов еще больше охватывая штриховкой существенно большее пространство.
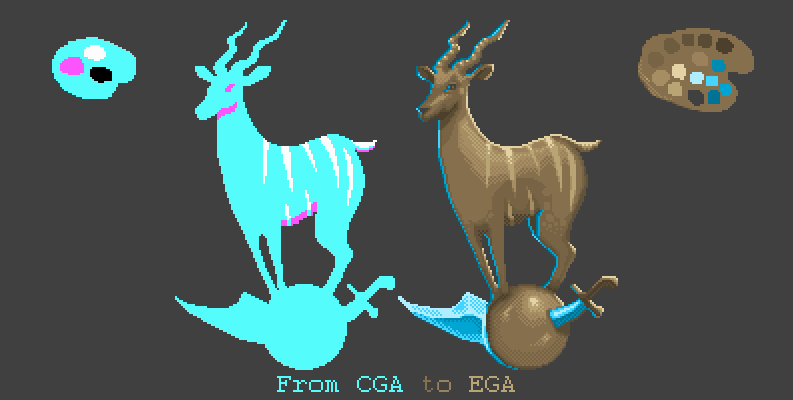
Результатом части нашей работы в третьей главе стала небольшая поэма, ода бронзовому и серебряному векам. CGA и EGA режимам. Мы дадим ей название «от четырех к шестнадцати».

Отвлечемся ненадолго чтобы узнать, что произошло за это время с нашими логтипами из второй главы. Какими они стали в новом веке, и при использовании той же самой палитры. В этом случае мы просто изучим изображение, но уже не будем отвлекаться на стадии.

Я обещал вам не рассматривать логотипы подробно. Не то чтобы я вам солгал, но налицо какое-то недоразумение. Еще минуту вашего времени. Это может быть либо полезным, либо интересным. Либо и тем, и другим, вместе.
Поскольку Куди была выполнена в том стиле, что мы уже вы видели, я решил сделать логотипы в трех разнящихся стилях, которые, так или иначе, различаются не смотря на единую цветовую палитру.
- Saul Armory — использует в качестве паттерна не решетку а нечто линейное, похожее на тертый метал, где ярко выражены лишь горизонтальные линии.
- SOLAR — практически не имеет градиентных перепадов и раскрашен разноцветными и грубыми линиями. Незначительное сглаживание присутствует только на углах логотипа. Основную погоду делает эффект выдавливания и резкого перепада цветов в его зоне.
- Snail Travel. Выполнен в мазковой технике. Паттернов нет. Зато есть пятна разной степени освещенности и частоты, которые как и полагается подобными рисункам вблизи распадаются на кашу, но будучи в отдалении образуют образ куда более реалистичный чем прочие. Происхождение данной техники — традиционные краски.

Стоит отметить, что без первых петроглифов, без понимания формы, этих объектов не было бы. Поэтому я бы советовал начинать работать именно с общей формой объекта. С силуэтом. И только затем превращать ее в нечто большее. Не освоив технику дыхания незачем рисковать на глубине.
Подведем итоги этой главы:
Сначала вы делаете нужный вам силуэт. Обозначаете падающий свет, и, помня о том, что свет почти всегда рождает тень, наносите и ее. Силуэт перестает быть силуэтом и превращается в объемный объект. Только после удовлетворительного вердикта в отношении первичного объекта вы начинаете «второй проход». Так я называю нанесение дополнительной детализации. То есть — дополнительные световые и теневые акценты, штриховка, ребалансировка цветов, работа с гаммой и т.д.
Положение «второго прохода» также верно для любого другого типа работ (даже в отношении вашей недостроенной дачи). Трехмерная модель, скетч или текстура – не важно, что за единицу контента вы изготавливаете, но важно что строительство должно быть поэтапным. Важно, что любой объект должен иметь набросок. Базу. Скетч. То с чего все начинается, а не то к чему все должно прийти. Только после наброска вы начинаете детализировать форму. В противном случае вы будете обречены повторять типичную ошибку новичка, который сначала рисует один детализированный кусок, а потом старательно пытается его приладить к объекту.
Примечание: Операции с контрастом, редактирование кривых, изменение насыщенности цвета — всё это признаки работы с профессиональным пакетом для редактирования изображений. Тем не менее это не отрицает положения о том, что пиксель-арт можно готовить в практически любом графическом редакторе.
Примечание 2: Вы должно быть заметили что пиксаль-арт этой главы выглядит пастельным. Возможно это усталость от CGA режима. А возможно то о чем я говорил раньше. Когда художник в цвете допускает более мягкие тона, более блеклые цвета и как-бы боится позволить себе нечто сочное. Вне зависимости от того, что явилось причиной такого результата всегда можно «крутануть кривые», то есть поправить уровни освещенности отдельных зон изображения или контраст в целом, также если это необходимо, можно приглушить цветность. В нужных вам пропорциях. Лично я крутанул Кудю и логотипы следующим образом.

Глава IV – Касаясь ренессанса
Великая эпоха в мире разработки игр идет рука об руку с приходом двухсот пятидесяти шести цветов (256), которые принес VGA режим. Игры и без того были богаты гейм-плеем. Теперь они сравнялись в своем игровом великолепии с красотой визуальной. Бессмысленно перечислять парад шедевров, который последовал вслед за этим событием. Стоит лишь отметить, что никогда еще, и никогда более игры не были так богаты своим содержанием, стилистикой и смелыми экспериментами, как по части художественных решений, так и по части гейм-плея (парадоксально, но в последствии весь ум игровой индустрии, похоже, ушел в разрешение мониторов, мощности компьютеров, шейдеры и треугольники, сосредоточившись на визуализации, которая год от года продолжает расти).
Художники не были более стеснены в цветах, что позволило им не только создавать великолепные образчики пиксель-арта, но и переносить на компьютер изображения со своих реальных холстов. К слову сказать, изображения сканировались и до этого, но им было далеко до этих симфоний цвета.
Исчезли проблемы со «сглаживанием», при наличии большого количества цветов сглаживание уже «не стоило» потери одного или двух драгоценных цветов. Исчезли проблемы с полутонами, исчезла необходимость использовать паттерны. Алгоритм передачи градиентных изображений при малом количестве цветов до сих пор можно найти в ряде пакетов, в частности при сохранении графики для веб-ресурсов. Игровая индустрия, может быть и мчится галопом, но в сети до сих пор принято минимизировать изображения с целью увеличения скорости загрузки.
Любая сущность имеет две стороны. Плохую и хорошую. Наличие большего количества цветов, сделавшее изображение богаче дало хорошего тумака пиксель-арту. Как бы сказал в этом случае Арамис – «так получилось». Художникам захотелось большего. И постепенно чистый пиксель-арт начал сменяться цифровым артом или артом оцифрованным, где по пятам следовало вездесущее 3D.
Примечание: Цифровой арт и оцифрованный арт — не одно и тоже. Цифровой арт изначально создается в цифровых пакетах, с помощью планшетов и виртуальных кистей, тогда как оцифрованный арт, есть отсканированная реплика изображения созданного традиционным способом (карандаш, акварель, масло и т.д.) В 90-ых годах еще не было понятия «цифровой художник» (англ. – Digital Artist).
В начале был оцифрованный арт (который дорабатывался под нужды приложения), программные пакеты позволяющие имитировать приемы характерные для традиционного изобразительного искусства появились существенно позже.
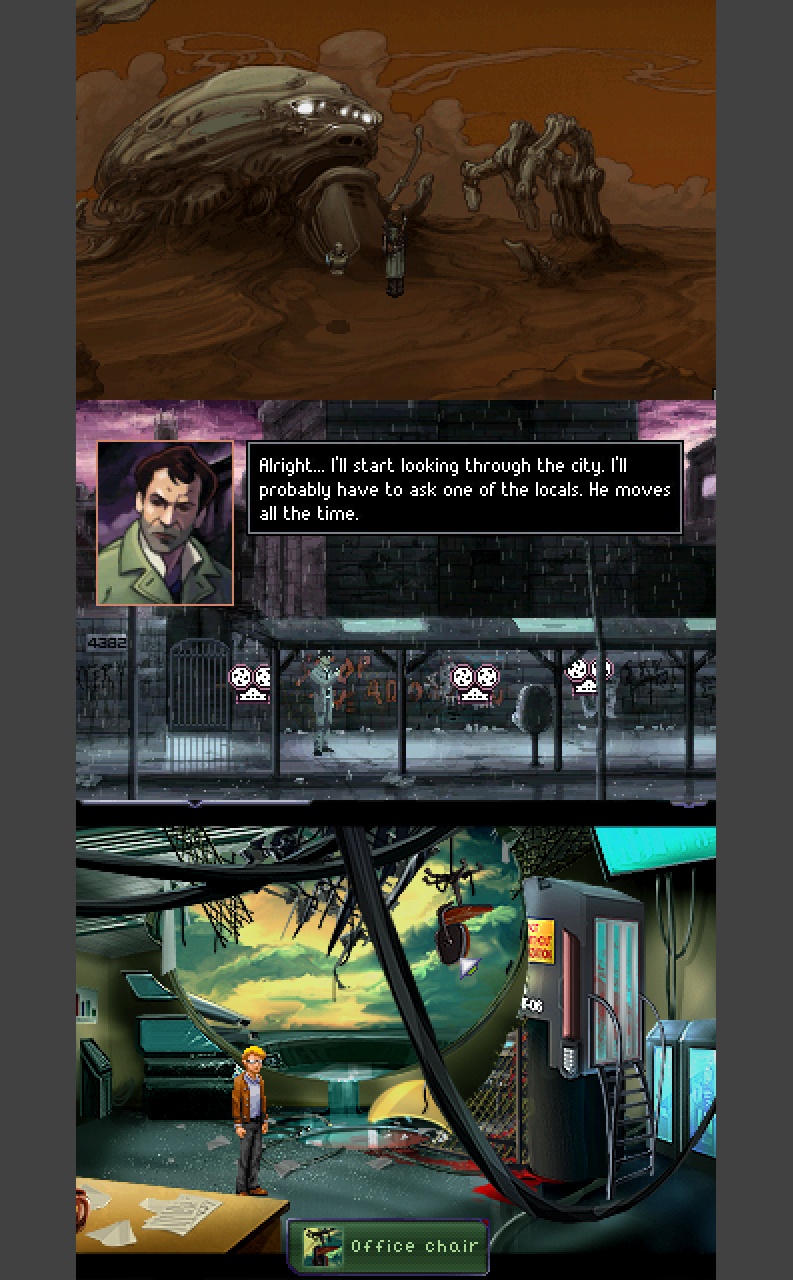
До сих пор идут дискуссии, каким именно образом делались те или иные фоны в старых играх. К примеру, в квестах от Lucas Arts. И говоря о квестах, я подразумеваю такие шедевры как игра The Dig. Потрясающее полотно во всех смыслах. Звук, видео, поразительные по детализации бэкграунды и такие же очаровательные пиксель-арт персонажи.
Сегодня, в наше с вами время, многие разработчики уходят назад по спирали времени, возвращаясь к истокам. Снова стал популярен жанр квеста, и более того квеста выполненного именно в старом графическом решении, где все действо сосредоточено в разрешении 320х240 столь близком к каноническому разрешению 320х200. Наиболее яркими образчиками «обратного витка» можно считать адвенчуры (квесты) — Gemini Rue, Resonance, Primordia. Есть и другие, но статья и так ломится от изображений.

Я считаю, что это прекрасно. В моем понимании, мир компьютерных игр, мир цифрового арта, как и мир изобразительного искусства должен быть представлен с использованием наибольшего количества граней (работ выполненных с использованием разной техники и в разных стилях). Это же положение должно касаться и начинки игр, а вот здесь, к сожалению, имеются серьезные проблемы. При зримом разнообразии визуализации имеется серьезная деградация самой сути игр. Люди, игравшие в старые тактические и ролевые игры, скорей всего согласятся со мной. Сегодня в игровой индустрии превалирует подход, когда существует одна и та же игровая механика, на которой разработчики сменяют «шкурки». Это больше напоминает игру в куклы, а не разработку игр, когда разработчик вместо разработки меняет платье на затасканной до дыр Барби. Одежек много, но Барби все та же.
Меньше слов – больше дела. Вернемся к нашим изображениям, будучи вооруженными 256-цветной палитрой. Сегодня мы уже не пигмеи и более не заложники технических ограничений. Сегодня мече-кудо-мяч станет богом (надеюсь, что последний все-таки не читает Хабр и не станет метать молнии вниз в одно из своих не в меру болтливых творений).

Что мы сделали? Если вкратце, то проползали несколько часов с лупой сглаживая предыдущую картинку. Там, где были резкие переходы между двумя цветами характерными для ограниченной палитры мы добавили один, два, три или четыре переходных цвета, превратив грубый двухцветный перепад в относительно плавный градиент. Обычно мало кто задумывается сколько труда скрывалось за подобными изображениями. Не случайно современные инди-разработчики предпочитают более ранние варианты пиксель-арта оперируя ограниченной палитрой и небольшим размером динамических объектов. Такой пиксель-арт легче делать и просто анимировать. Чем меньше цветов, тем проще персонаж. В том случае, разумеется, если художник хорошо подкован. Теоретически это неплохо, но только в том случае если разработчик благодаря этому упрощению может себе позволить сосредоточиться на гейм-плее, а не на том чтобы доставить в ваши квартиры еще одну Барби.

Полируя Кудю я ориентировался на золотой фонд в виде игр от знаменитой игровой конторы Westwood Studios. У меня никогда не было настоящих учителей. Зато у меня всегда были игры. Они и стали моими учителями. К примеру, изображение из EGA эпохи я делал с оглядкой на еще одну известную французскую контору Silmarils. Её название удивительно соответствовало собственным играм, каждая из которых вполне может считаться особенным и редким камнем в сокровищнице игровой индустрии.
Четвертая глава нашего повествования получилась удивительно короткой. Довольно сложно, без видео и наглядно, показать в статье нанесение сотен пикселей сглаживающих грубый набросок так, чтобы впоследствии не пришлось будить читающих её, заснувших беспробудным сном. Да и необходимости в этом — нет. Для того чтобы умело обращаться с пикселями нужно знать азы, базовые понятия, уметь оперировать основами. При регулярной практике пойдет повышение уровня, которое приведет в последствии к куда более сложным работам, чем здешние кривульки.
Существует понятие золотой середины. Если смешать его с уважением к времени (и вашему, и моему) получиться, что наступил момент остановиться и подвести итоги. Однако, расслабляться я вам не советую. Наши итоги, не что иное как закрепление пройденного материала. Контрольная.
Глава V – Подводя итоги
Надо подвести итоги нашего первого путешествия в мир пиксель-арта. Сделать выжимку того, что мы узнали о нём. О том, что может считаться его краеугольными камнями. Тем, с чем вам придется часто сталкиваться, если вы присягнете ему на верность.
Перечислим те сущности, которые нам теперь известны. Сначала списком, а затем подробнее, но сжато. Без разного рода шуточек с небольшими визуальными примерами. Пусть это будет памяткой, когда можно будет прыгнуть в конец статьи и освежить материал, не отвлекаясь на игры в мяч, порезы мечом и ссадины от не в меру строптивой Куди. Что мы теперь умеем?
- Палитра
- Форма (силуэт)
- Свет и тень
- Линия
- Штрих
- Сглаживание
Палитра
Чтобы ваш пиксель-арт был «честным» я бы рекомендовал пользоваться палитрой. Такой же, как у настоящих художников. Отведите на холсте место, где будут расположены те цвета с которыми вы работаете. Используйте только их. Это даст изображению некую целостность. Приучит вас обходиться малым. Приучит вас ценить каждый цвет.
Я бы рекомендовал начать работать с четырехцветной и восьми цветными палитрами. Главное, чтобы количество цветов было ограниченным. В случае если рванете использовать большее количество цветов они превратят ваш арт в кашу. Понять и почувствовать ограничение цветов может только аскет, точно также как насладиться пищей в полной мере может только тот, кто когда-либо голодал. Нельзя понять сути пиксель-арта не поклонившись истокам, и даже паломничество к ним не гарантирует стопроцентного успеха.
Форма (силуэт)
Объект занимающий небольшую площадь должен обладать хорошей, или хорошо читаемой формой. Создавая персонажа, либо любой другой объект сразу думайте, на чем вы хотите сосредоточить внимание наблюдателя. Возможно, наилучшим вариантом будет потренироваться на выразительных силуэтах и только потом, приступать к подробной детализации. Силуэт, в большинстве случаев, предполагает два цвета. Один для фона, а другой для объекта на нем.
Пропорции пиксельных объектов могут отличаться от пропорций реальных объектов. Часто используется прием гипертрофированных акцентов или стилизации с целью лучшей подачи (то что мы провернули чуть ранее с Кудей). Также это делается для облегчения работы с объектом, или в случае следования доктринам определенной стилистики.
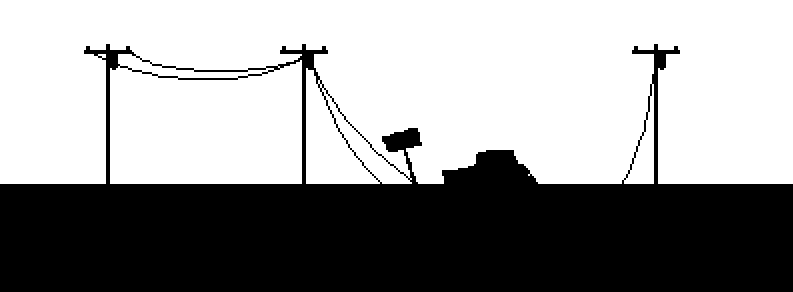
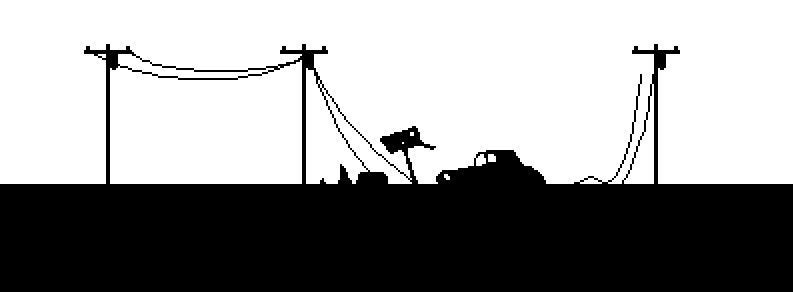
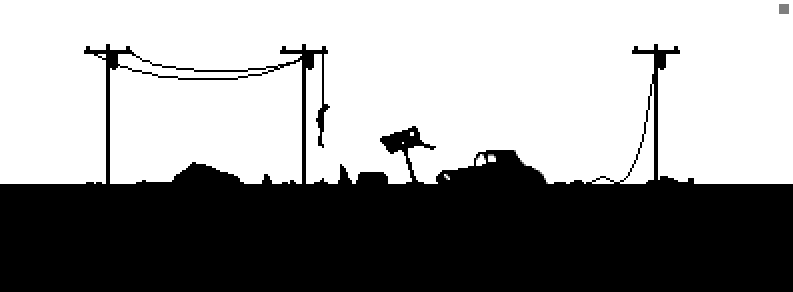
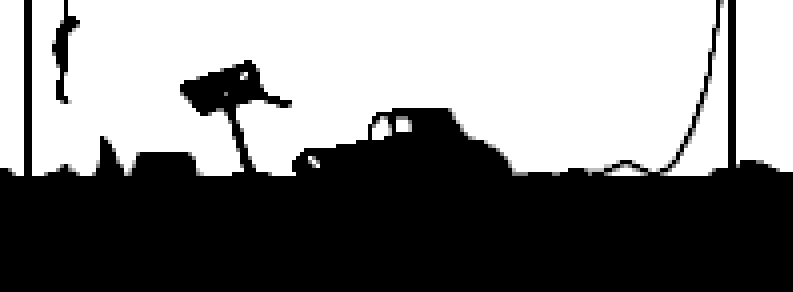
Раз уж мы решили закрепить материал — будем закреплять. Он будет проще того что вы видели, будет содержать меньшее количество цветов, меньший объем на экране и будет более наглядным. Начнем с двух цветов. Черного и белого. Темой станет пост-апокалиптика. Какой-нибудь унылый пейзаж. Разбитая машина, дорожный знак, какая-то мелочь. Начнем с формы объектов. И не бойтесь что-то испортить. Это не свидание. Если вы случайно накидали лишних пикселей — уберем и причешем их. Но сначала создадим композицию. Еще раз повторю, что подойдет любой редактор и обычная мышь. И пусть на ней будет хотя бы одна работающая кнопка.

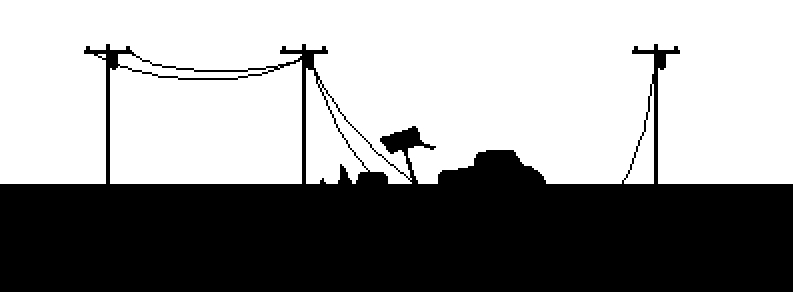
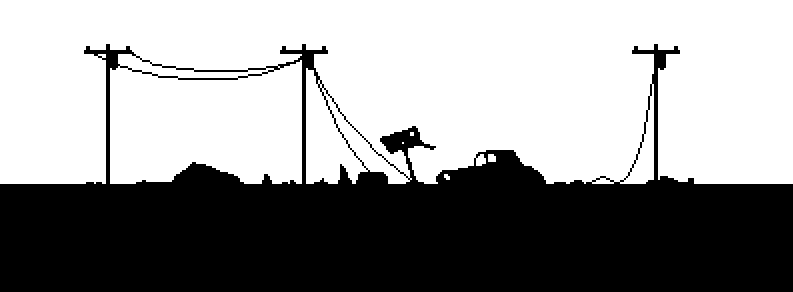
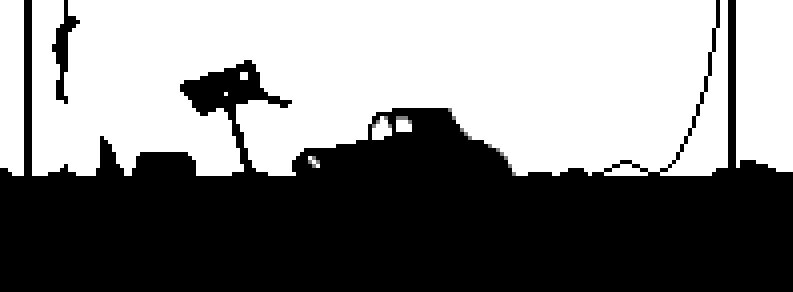
Такие каракули сможет сообразить каждый второй. Может быть придется немного постараться в районе проводов. Но в общем и целом для начала — сгодиться. Теперь подравняем нашу машину докинув пару пикселей. Превратим знак в почтовый ящик. Дело том, что почтовый ящик как силуэт — узнаваем. А наш дорожный знак выглядит как лопата.

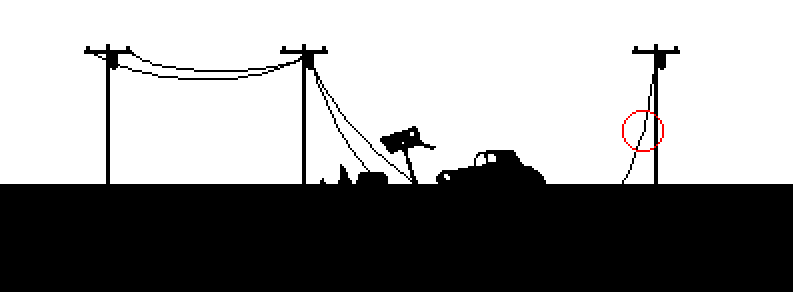
Можно сказать что с силуэтом мы почти закончили. Давайте прострелим пару дырок в почтовом ящике и обозначим оконный и дверные проемы у машины. Красным кругом я обозначил проблему с которой мы будем разбираться в следующем абзаце, когда доберемся до линий. Помните наше упражнение с трубой?

Линия
Вы можете строить линии как вам угодно. Но лучшим вариантом будет соблюдение определенного шага (сдвига пикселей) в направлении линии. Чтобы попрактиковаться в линиях мы нарисовали провода. Но по странному стечению обстоятельств они получились довольно правильные. Тем не менее на правом проводе хорошо виден залом. Это то о чем я говорил ранее. Случай, когда неверно поставленный пиксель может превратить прямую линию в узловатую палку.
Что такое шаг? Как минимум одно и тоже расстояние. Для здоровых и не пьяных людей, разумеется. Когда мы хотим нарисовать линию мы уменьшаем или увеличиваем шаг. Но делаем это плавно. Постепенно. Нарисуем слева от плохого провода — провод хороший. Соблюдая равномерный шаг.

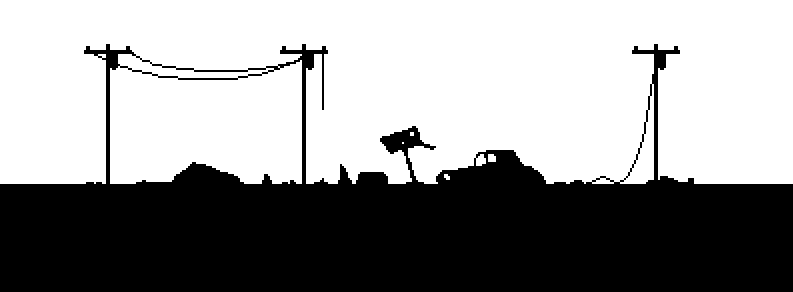
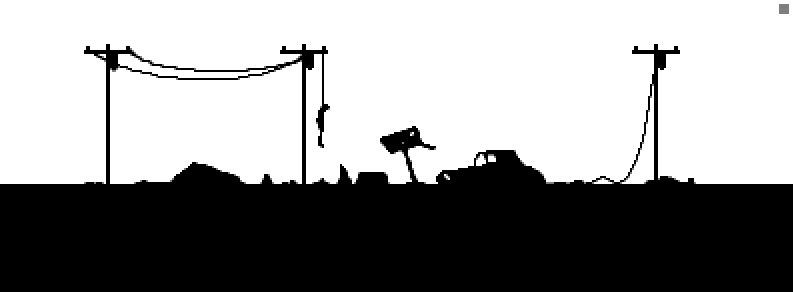
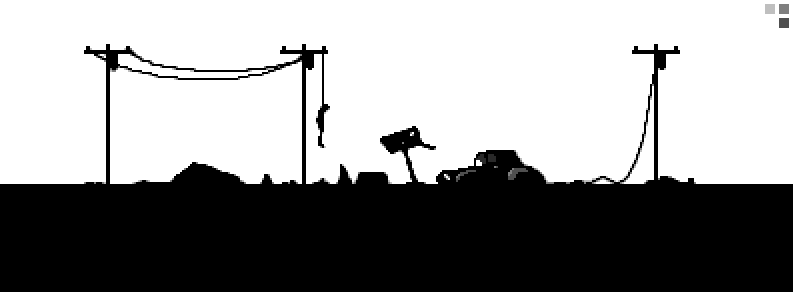
Такой провод не грех и к столбу прикрутить. Старый мы сотрем за ненадобностью. И разбавим, кстати, прямую линию земли разным мусором. Камни, куски железа, всё что полагается пост-апокалиптическому пейзажу. Наносите штрихи как бог на душу положит. Это силуэт. Если что, соврем, что это пост-апокалиптика и здесь все перекорежено. После ядерных взрывов. Если это не удовлетворит вашего зрителя — расскажите ему байку о камнеедах. Которые ходят и грызут камень. Объясните, что именно по этой причине всё неровное и шероховатое.

Не убрать ли нам те проблемные провода, и не заменить ли их на просто линию, как если бы это был обрывок провода? Нарисовать прямую линию проще, чем возиться и исправлять линии кривые.

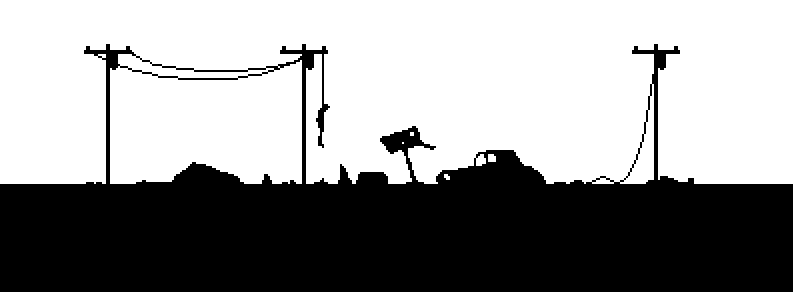
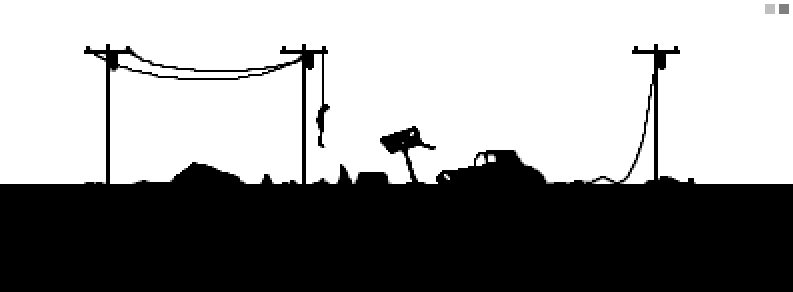
Знаете что? По-моему не хватает одного элемента. И пусть это и не линия, но… пусть висит. Так картинка станет более грустной. А поскольку это не дерево, а столб, в этот раз меня не обвинят в плагиате.

О чем это я? Как-то нарисовал схожий сюжет и великие критики от мира сего усмотрели в нем логотип игры Dead Island, которая, кстати, вызвал множество скандалов. Люди любят скандалить там где необходимости в этом нет. Вернее там где ничего не нужно делать, кроме скандала. К примеру, увидев в какой-то игре труп висящий на дереве раздуть скандал легче всего. Это называется забота о подрастающем поколении. Неплохо бы в момент этой мышиной и насквозь лицемерной возни загораживать телевизор филейной частью, потому как там эти трупы показывают сотнями, в дневное время. Или научиться не плевать на улицах, не расшвыривать повсюду бычки от сигарет, доносить свой мусор до мусорных бачков, не загаживать и без того загаженную природу на отдыхе. Но ведь для этого надо что-то сделать, не так ли?
Сглаживание
Существуют разные техники сглаживания. Сглаживание внутренних контуров объектов, при сохранении грубости внешней формы. Сглаживание внешних контуров объектов, и даже сглаживание с разным уровнем прозрачности на краях объектов, которые можно считать динамическими (персонажи, двигающиеся объекты). Как и насколько детально прорабатывать эти аспекты, насколько глубоко вы зайдете на своем пути – дело ваше. Мы сейчас просто возьмем промежуточный цвет между черным и белым и пройдемся по краю машины.

Это укрупненное изображение. Вы видите, что я ставлю пиксель этого цвета далеко не везде. Если вы начнете делать это по всему периметру машины, то у вас получиться машина с попсовым серым кантом.

Предлагаю также пробежаться по остальной картинке и получить следующий результат.

Добавим в нашу трехцветную палитру еще один цвет. Более светлый. И прокрасим углы наших изображений еще раз. Особенно это касается таких тонких изображений как провода. Отсутствие сглаживания всегда заметно на элементах тонких.

Укрупненная машина для понимания процесса.

Мы закончили с силуэтом нашей работы, и со сглаживанием контуров. Думаю что можно перейти к свету. Положив руку на сердце, могу сказать — свет рисуется до сглаживания, так как сглаживание есть полировка изображения или дополнительный, но необязательный эффект. Его вообще может не быть. Сначала форма, потом свет и тень для придания объема. Потом все остальное.
Свет и тень
Эту чету я выделяю особо. Во всех своих публикациях. Для меня это брат и сестра, повязанные вместе настолько, что один не может существовать без другого. Если не будет Светы, не будет рождена Тень, а значит — не будет ничего. Штрихи, блики, отражения, и прочие изыски бессмысленны без них. Несущественны. Вторичны. Свет и тень в пиксель-арте имеют такое же большое значение, как и Форма. Поэтому на этапе рождения любого объекта стоит работать с этим трио. Даже наши два цвета на старте — белый и черный, это не что иное как свет и тень возведенные в абстракт.
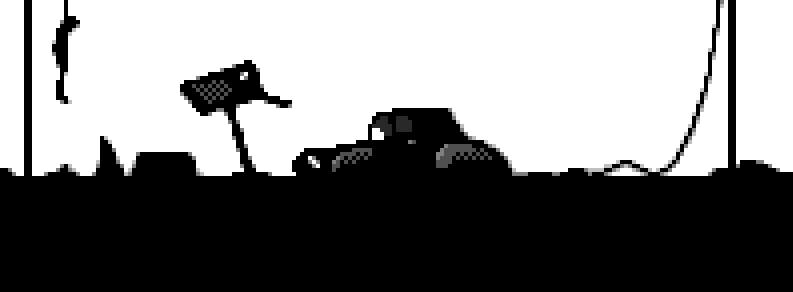
Не будем мудрствовать лукаво и всего лишь подчеркнем наш силуэт легким вкраплением света. К примеру, обозначим крылья нашей автомашины. Сделаем это более темным цветом чем все прочие, уже пятым по счету. Заодно прокрасим внутренности машины. Все-таки с такого ракурса мы, чисто теоретически, должны бы были видеть часть салона и кусок крыши машины. Плюс добавим два-три пикселя легкого блика другим светлым цветом на этих крыльях.

Видите два пикселя в районе где должна быть дверь. Прелесть, правда? Две точки, а уже схватывает визуальную информацию и уверенно считает что он видит рукоять двери поблескивающую в темноте.
Свет и тень
Штрих. Вы помните Кудю? Помните принцип штриховки? Чередующиеся пиксели. Точка, а за ней пустота, новая точка и снова «пробел», на следующей «строке» сдвиг и все повторить еще раз. Так чтобы появилась решеточка определенного цвета. Повторим этот же прием здесь. Тем же цветом что у нас имеется, цветом крыла автомашины.

На крыльях сработало идеально. Как будто мы всю жизнь пиксели рисовали. Но вот с ящиком для писем получилась полная ерунда. Мне кажется что стоит взять еще один, последний цвет. Потемнее. И притушить штриховку на ящике.

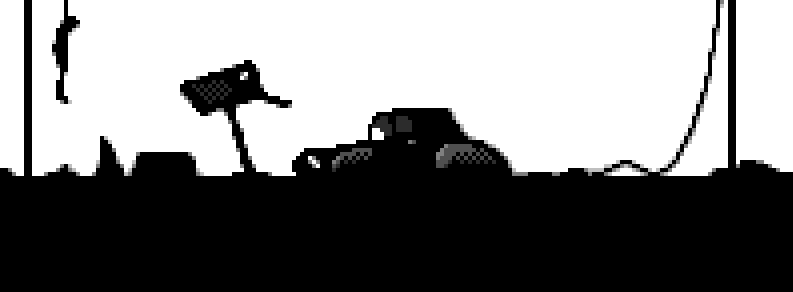
Заодно давайте тем же темным цветом, каким мы притушили почтовый ящик, притушим нижний ряд пикселей нашем импровизированной штриховки. Чувствуете силу пикселя? Всего один цвет а крылья автомашины стали объемными, стали загибаться и уходить вниз, как и полагается вести себя объемному объекту когда на него падает свет. Всего-то. Пара штришков, а мы уже можем идти на Кикстартер с прототипом симулятора размахивания висельником для «айфона». Давайте только до того как совершить эту глупость — начертим несколько горизонтальных линий на земле. Не важно как. В любом порядке. И еще три-четыре светлых точечки под машиной. Пусть изображают нам битое стекло.

На Кикстартер, конечно, я бы с подобными вещами соваться не рекомендовал. Но, попрактиковаться ещё и ещё, наращивать количество цветов и экспериментировать с формами — рекомендую. В обязательном порядке.
Как вы могли видеть в нашем закрепляющем материале – простота ключ к успеху. Не обязательно замусоривать полотно деталями и проявлять чудеса расточительства в отношении цветов. Не обязательно рисовать полотна. Достаточно создать понятный наблюдателю образ, а затем подчеркнуть акценты. Аккуратно. Я бы сказал, нежно. Не ткнуть человека носом в одну из деталей своего рисунка, но соблюдать чувство вкуса и умеренности. Лучше всего осуществлять разработку с позиции гармонии, а не с позиции «главное чтобы они заметили наш N», где N это – эффект, технология или фишка игры.
Эпилог
Думаю, что сегодня вы познакомились с миром пиксель-арта несколько глубже, чем предполагали, открывая эту статью. И должен сразу предупредить вас – это лишь верхушка монументального комплекса уходящего глубоко под землю к самым корням того, что сегодня известно как игровая индустрия.
Верхние ярусы храма еще доступны для посетителей и туристов, но на нижних уровнях царит запустение. Многие потолки обвалились, просели целые этажи, сделав недоступными источники знания. Этот мир по-настоящему огромен и любая из ваших любимых старых игр может стать почвой для исследования и анализа. Также как и в случае изобразительного искусства существует множество техник создания пиксель-арта, стилизация его под традиционные и живые техники, адаптация современной графики под пиксель-арт и так далее.
Для меня очень печально слышать как путают названия контор выпускавших те или иные игры, как покупатели онлайновых сервисов, покупая старую игру, пишут о ней гневные отзывы упрекая безбожно устаревшую графику. В игровой индустрии, к сожалению, отсутствует понятие истории как таковой. Она передается из уст в уста. И потому каждая следующая версия сказки обрастает современными, актуальными для нынешних поколений деталями. Нет институтов знания, нет летописей истории, нет имен первооткрывателей высеченных на золотых блоках, которые переживут апокалипсис. И нет Хранителей, которые бы блюли чистоту нравов хотя бы в храмах.
Безусловно, существуют кафедры в определенных институтах, но это капля в море. Безусловно, существуют игровые конторы, которые в рамках дополнительного заработка учреждают курсы и выдают прошедшим их, ничего не значащие бумажки. Ничего не значащие потому, что они не котируются в других конторах. Это не ходовая валюта. Это не документ о получении образования, которое гарантирует последующее трудоустройство. Ого! Вот так пошутил. По-моему, первая забавная шутка в статье. Образование, гарантирующее трудоустройство? Здесь? В Мордоре? Помилуй бог, я что-то размечтался этим утром.
Если вы являетесь постоянным читателем моих небольших опусов посвященных игровой индустрии то, наверное, заметили, что практически в каждой статье существует информационный блок «заметки задним числом». Дело в том, что не каждую информацию можно включить в публикацию не нарушив притом нить повествования. Тем не менее, некие пометки на полях и дополнительная информация могут и раскрывают тему глубже, дополняют её. Позволяют объяснить, что не было включено в статью, что осталось за кадром, что побудило автора поступить именно так, как он поступил.
С этой статьи я решил не только узаконить бункер герр Текста (блок комментариев, который назывался ранее «заметки задним числом»), но и ввести новую постройку под названием – Инфосфера. В ней я предполагаю хранить все информационные ссылки, так или иначе упомянутые в публикации. Гиперссылки в тексте удобны, но при большом их количестве тело статьи начинает напоминать википедию или чей-то сайт. Структурированная база, с которой вы, с помощью нуль-Т порталов отправитесь на нужные вам сетевые ресурсы, будет решением лучшим, нежели замусоривание тела статьи, отвлекающее от предмета повествования.
На сегодня я с вами прощаюсь. Буду рад, если вы оцените этот материал. Выскажете в комментариях, что вам понравилось, а что нет. Что вы считаете лишним, и что было уместно. Был ли материал полезным и стоит ли его, по вашему мнению, развивать.
На данный момент планировался блок из четырех статей. Где первые две посвящены непосредственно пиксель-арту и технике работы с ним, а две последних, его анимации. Однако по результатам актуальности данной статьи я приму решение об увеличении площади раскопок, или, наоборот, о сокращении.
Всего хорошего, и спасибо за внимание! До новых встреч.
Даже формат сжатой статьи получается довольно объемным. Поэтому я решил разделить повествование посвященное пиксель-арту на четыре части. Первая публикация может считаться вводной, и по ее результатам я буду смотреть, стоит ли делать вторую, усиленную. Она должна стать более технической. Статьи уже написаны в общих чертах, но каждая из них требует вычитки и полировки, которая частенько занимает более половины времени отведенных на написание текста. Создать материал не проблема — трюмы набиты битком. Сделать материал доступным – вот это задача.
Анимацию также следует разделить на простейшую и сложную. Циклическая анимация мяча или отдыхающей антилопы на фоне саванны, это не так сложно как анимация шага или бега, к примеру, для кинематографического платформера класса Prince of Persia или Flashback. Как вы знаете достойных представителей этого жанра можно сосчитать на пальцах двух рук. Так что надо иметь большую наглость, чтобы писать об этом статью с собственными примерами. Наглости мне не занимать. Тем не менее, я позаботился о том, чтобы моя анимация не уступала лучшим представителям анимации в играх периода их расцвета.
Заметка вторая, дополняющая.
Последний (2014) год я плотно работал над двумя типами проектов. Изометрическими трехмерными играми и классическим платформером (классическим в моем понимании). В результате тестов, исследований и плодотворной работы я накопил множество материала, который может быть полезен Хабрчанам. Начиная от пиксель-арт анимации и заканчивая планированием проектов в отношении разработки графического контента. Это позволяет удерживать качество определенного уровня, в указанные сверху сроки, а главное — помогает удерживать заявленные квоты на полигонаж, текстуры и т.д. Понятия не имею, насколько этот опыт оригинален (все помнят высказывание Пола Маккартни), и какую в действительности ценность представляет. Тем не менее рискну предложить все это на ваш суд. Постепенно, разумеется.
Заметка третья, «назад в будущее» возвращающая.
В силу своего мировоззрения я являюсь сторонником идеи того, что Время движется по спирали, определенные витки которой имеют обыкновение повторяться. Даже на примере нашей юной игровой индустрии можно видеть, как мобильные устройства повторяют историю периода её зарождения. Сначала в силу ограниченных мощностей, затем в силу удобства использования арта без подключения 3D. Ну и в силу того, что определенные стилистические решения сейчас являются мейнстримом.
Мне кажется, что нечто похожее будет происходить и дальше. И когда-нибудь реальный Роджер Вилко, находясь на космическом корабле, будет коротать время не за шваброй (или ее тогдашним аналогом), но за каким-нибудь мини-устройством наподобие сегодняшних мобильников или мини-приставок глядя на вполне реальные пиксели бегающие по небольшому экрану. Совсем не обязательно, что это будет мейнстримом, возможно это будет ретро-тетрис, или мода того времени будет добра к ретро-играм, которые сделают популярными приставки стилизованные под лучшие образцы дизайна 2100 года.
Заметка четвертая, недовольная.
Вы, наверное, заметили, что тело статьи сквозит прострелами в отношении игровой индустрии, которая предпочитает делать упор на графику, а не на суть игр. Это раздражение вызвано тем, что даже «возвращатели легенд», которые собирают средства на свои проекты на Кикстартере, или обещают вернуться к истокам — на самом деле не выполняют своих обещаний. Или, не могут рассчитать свои силы. Или, просто не хотят этого делать полагая, что их имен, репутации, и побед прошлых лет хватит для того чтобы неплохо прожить сегодняшние.
Потому как результатом являются игры визуально похожие на «старинки». Однако, в этих новинках нет и половины того богатства функционала, игровой механики, что предлагали игры прошлого. Теперь за «фишку» игры можно выдать умение персонажа приседать за ящиком, или возможность этот ящик сломать (за примером далеко ходить не надо, непомерно раздутый проект Браена Фарго Wasteland 2). Что же это за убожество, дорогие мои? Игры прошлого предлагали полностью разрушаемые миры, где именно функционал игры рождал интереснейшие гейм-плейные и визуальные события. Для этого стоило родиться? Чтобы пройти, нога в ногу с игровой индустрией полтора десятка лет, дожить до седин, и увидеть, как вырождение выдается за прогресс?
К сожалению, есть только один способ сделать что-то хорошо. Сделать этому самому. Быть может, это придется делать долго. Быть может это уже будет никому не нужно. Быть может жизни не хватит на то, чтобы завершить сей труд, но… это не повод чтобы не попытаться это сделать. А заодно поделиться результатами с вами. Быть может, среди читателей найдется сотня другая людей, которые будучи также несогласными с положением дел, внесут свою лепту в формирование новой индустрии. Или хотя бы в дело поддержания золотых стандартов. Золотых по смыслу, по сути, но не по факту золота перетекающего из одного кошелька в другой.
Заметка пятая, трусливая. Два самых больших страха в процессе написания статей.
— А ты мальчик что здесь делаешь?
— Дяденька, а мне сорок лет, я паспорт могу показать… © «О чем говорят мужчины»
Первый. Боязнь нажать кнопку «Опубликовать» по ошибке, и обрушить на головы ни в чем не повинных людей сырую статью на этапе верстки.
Второй. Нажать кнопку «Опубликовать».
Пиксельная графика (вики-статья): линк
Silmarils: линк
Lucas Arts: линк
Примечание: Каждая из этих контор может считаться легендарной, а их вклад в игровую индустрию неоценим. Поэтому я решил ограничиться скупыми ссылками на их вики-странички. Дело в том, что каждая из них может быть темой, которую будет сложно уложить даже в цикл статей.
Deviant Art page: линк
Pixel Joint page: линк
Известный пиксель-артист. Автор популярных пиксель-арт полотен. Работы отличаются размахом, безумной детализацией и богатством цветов. До недавнего времени имел домашнюю страничка в сети, но сейчас она неактивна. А жаль. Она была оформлена как интерактивный домик выполненный в пиксель-арте с невероятным количеством анимаций на каждое действие посетителей.
Кудя
Вики-страничка: линк
Персонаж нашей сегодняшней публикации. Принадлежит семейству лесных антилоп.
Разработчик: EigenLenk
Сайт автора: линк
IndieDB страница: — линк
Paratrooper
Разработчик: Greg Kuperberg
Вики-страничка: линк
Игра 1982 года, созданная Грегом Купербергом. В статье употребляется иносказательно, в виде вымышленного персонажа Пара Труперианский.
The Dig
Разработчик: Lucas Arts
Вики-страничка: линк
Известная point & click адвенчура разработанная и выпущенная компанией Lucas Arts. Проект незаурядный в любой из своих компонент.
Дата последней правки в статье: 12.01.2015 Время: 16:16
Автор: Weilard






