Разработка уникальных игровых миров – одна из основных задач в игровой индустрии. Процедурная генерация дает возможность создавать мультивселенную локаций, адаптирующихся под предпочтения игрока. Этот подход экономит время разработки и повышает уровень реиграбельности. В статье я подробно рассмотрел основные алгоритмы процедурной генерации, такие как шум Перлина, диаграммы Вороного и клеточные автоматы, а также их применение для построения ландшафтов, подземелий и уровней в игровых движках Unity и Unreal Engine.
Рубрика «gamedevelopment»
Процедурная генерация миров: как создать уникальные локации для каждого игрока
2025-06-10 в 15:32, admin, рубрики: game engine, Gamedev, gamedevelopment, unity, unreal, Unreal Engine, unrealengine, геймдев, разработка игр, разработка игрыИстория одной разработки: передвижные барабаны в стиле классики Sokoban в инди платформере X-Drums 2.0
2025-05-06 в 19:52, admin, рубрики: gamedesign, Gamedev, GameDevelop, gamedevelopment, storytelling, unreal engine 5, unrealengineВ Steam завершился «Фестиваль передвижных ящиков», посвященный играм, где разными способами можно передвигать ящики. На английском фестиваль называется «Sokoban Fest» в честь первой игры, где появилась эта механика.
Игра-головоломка «Sokoban» (яп. 倉庫番, рус. кладовщик) вышла в Японии в 1982 году и вскоре стала абсолютным хитом. Разработал ее годом ранее Хироюки Имабаяси (яп. 今林宏行). Как пишет сам автор в своем приветствии на официальном сайтеЧитать полностью »
Как любовь к играм и американским хоррорам привела к созданию «Pink Noise»
2025-04-20 в 20:15, admin, рубрики: Gamedev, gamedevelopment, gamestudies, indiegame, визуальная новелла, инди, инди-разработка, разработка игр, хоррор игрыКак любовь к играм и американским хоррорам привела меня к созданию визуальной новеллы.
Всем привет! Меня зовут Аня, мне 28 лет, и я — глава небольшого инди-проекта.

Как понять Unity3d, если ты .NET разработчик
2025-01-02 в 20:42, admin, рубрики: C#, Gamedev, gamedevelopment, memory management, performance, performance optimization, unity, unity туториал, unity уроки, unity3dКак создать свою первую игру?
2024-12-24 в 14:15, admin, рубрики: game design, game development, Gamedev, gamedevelopment, indie, indie game, indie gamedev, indie games, indiedev, indiegameВот уже больше года я разрабатываю Tower Defense своей мечты(Громко звучит, да?). С нуля изучал работу с 3D, игровые движки, продвижение и т. д. У меня даже были попытки поделиться опытом через статьи, однако тогда всё застопорилось в связи с учёбой и прочими трудностями. Но теперь, спустя год работы, я готов заново запустить цикл статей по разработке своей первой игры. Да, таких статей много, но эта — моя. И это не только потенциально полезный материал для начинающих разработчиков, но и моя саморефлексия, попытка проанализировать пройденный путь и показать другим, какие ошибки могут быть допущены на пути.
О шейдерах в Game Maker Studio 2
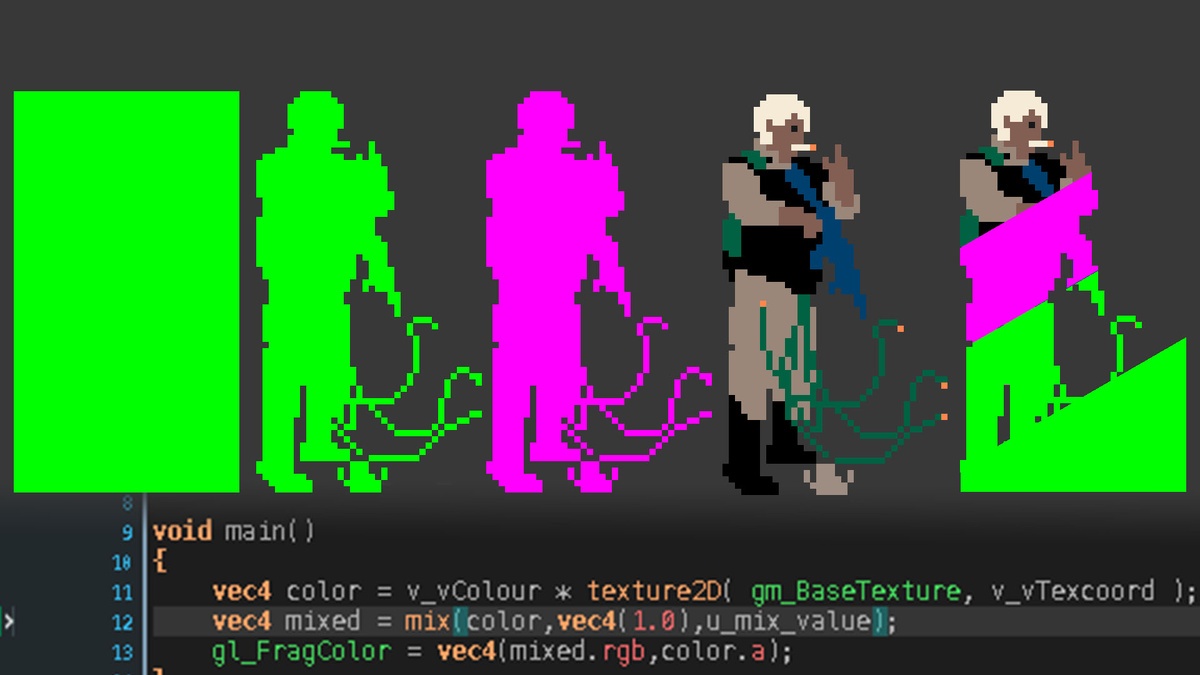
2024-08-30 в 15:16, admin, рубрики: game maker, game maker studio, Gamedev, gamedevelopment, GMS, gms2, shaders, vertex shaders, геймдев, шейдерыКак работают шейдеры в GMS2? Как их писать и использовать? Что означают термины attribute, varying и uniform? Какой тип шейдера выбрать? Почему шейдер всегда состоит из двух файлов? Чем отличается вершинный шейдер от фрагментного? И причём здесь треугольники?

30 лет DOOM: новый код — новые баги
2023-12-10 в 11:12, admin, рубрики: bugs, c++, DOOM, Gamedev, gamedevelopment, id software, баги, ошибки в коде, разработка игрСегодня первой игре из серии DOOM исполняется ровно 30 лет! Мы не могли обойти стороной это событие и в честь этого решили посмотреть, как же выглядит код этой легендарной игры спустя годы.

Предисловие
Сердце разработчика: девкиты Sega Saturn
2020-04-18 в 22:41, admin, рубрики: 32 бита, 32bit, Gamedev, gamedevelopment, psy-q, Sega Saturn, snasm2, девкит, Игры и игровые приставки, киберспорт, консоль разработчика, консольные игры, Научно-популярное, ретрогейминг, ретроконсоли, старое железоДо пятого поколения аппаратное обеспечение консолей было примерно равным по производительности и отличалось крайне незначительно. Чего нельзя сказать о 32/64-битных машинах, кои стали наводнять рынок с начала 1993 года. Именно тогда беззаботные контры Sega vs Nintendo обратились в борьбу «все против всех». Пятое поколение породило лавинообразные изменения в отрасли, когда каждый производитель старался сделать свою систему мощнее, чем у конкурентов. Так всего за 3 года сегмент расслоился на откровенных лидеров во главе с Sony и аутсайдеров во главе с Atari. 32-битная планка была задрана непомерно высоко для дебютантов поколения, погребя мечты тех немногих геймеров, кто поверил в силу Atari Jaguar, 3DO и 32X.
К счастью, здоровая конкуренция высветлила лучших из лучших. И именно о них сейчас и пойдёт речь, а точнее о девкитах к этим системам.

Так компания, некогда называемая Service Games, но знакомая всем именно как Sega, не просто поспевала за трендами, но вела в этом направлении активнейшую работу. Залогом успеха послужил аркадный задел Sega, сформированный такими машинами, как Sega System 1, Sega System 2, Sega System 16, в конечном счёте приведший к созданию передового для 1988 года консольного железа Sega Genesis. В том же году была выпущена Sega System 24, а два года спустя — Sega System 32, имевшая в своём чреве 32-битный RISC-процессор. Sega настолько плотно занималась аппаратным обеспечением, что вскоре появились аркадные кабинеты, работающие с полноценной 3D-полигональной графикой. Sega Model 1, а затем и пришедшая ей на смену Sega Model 2 не просто были успешными, они были революционными машинами для 1990 и 1993 годов соответственно. Читать полностью »
ECS back and forth
2020-02-29 в 15:27, admin, рубрики: algorithms, architecture design, c++, ecs, game development, game engine, Gamedev, gamedevelopment, pattern, patterns, Алгоритмы, Программирование, разработка игрПривет! Представляю вашему вниманию перевод статьи "ECS back and forth — Part 1 — Introduction" автора Michele skypjack Caini.
ECS back and forth
Часть 1 — Введение.
Когда я в первые узнал про архитектурный шаблон entity component system, я пошёл искать больше информации о нём в интернете. Но, к сожалению, тогда на эту тему не было пролито достаточно света, а ресурсов, где описывались бы разные подходы с их плюсами и минусами, не существовало. Почти каждые статья, пост, комментарии (существенная их доля) были об одной специфичной реализации и только слегка ссылались на другие примеры.
В этом посте я попытаюсь вас ввести в курс дела и открыть для вас несколько вводных моделей, давая некоторые советы для того, чтобы вы могли сделать свою собственную ECS.
Почему я должен использовать ECS?
Старайтесь не быть одураченным тем, что говорят вокруг. Если вы работаете над AAA проектами на серьёзном уровне, главной причиной почему вы должны использовать такой серьёзный инструмент — это организация кода, а не (только) производительность. Конечно, производительность имеет не последнее значение, но хорошо организованная кодовая база бесценна, и с большинством игр у вас не будет проблем с производительностью, будь они написаны с использованием ОПП парадигмы либо с другой опциональной реализацией компонентного шаблона.
В сущности, компонентно-ориентированное программирование — это крайне мощный инструмент, который позволяет сделать код легко расширяемым и ускорить цикл разработки. Бесспорно, всё это должно быть вашей первостепенной целью.
Конечно, не забываем о производительности. Хотя пока мы находимся в другой лиге, но в следующих статьях и в следующих вводных статьях я дам вам достаточно примеров моделей, по крайней мере некоторые модели будут точно ориентированы на производительность.
Как настроить PVS-Studio в Travis CI на примере эмулятора игровой приставки PSP
2019-08-22 в 7:55, admin, рубрики: bugs, c++, devops, Gamedev, gamedevelopment, open source, pvs-studio, static code analysis, travis-ci, Блог компании PVS-Studio, облачные сервисы, облачные технологии, открытый код, разработка игр, статический анализ кода
Travis CI — распределённый веб-сервис для сборки и тестирования программного обеспечения, использующий GitHub в качестве хостинга исходного кода. Помимо указанных выше сценариев работы, можно добавить собственные, благодаря обширным возможностям для конфигурации. В данной статье мы настроим Travis CI для работы с PVS-Studio на примере кода PPSSPP.
Читать полностью »

