App Store Optimization – самый недооцененный фактор при продвижении мобильного приложения.
У этого есть две причины:
1. По последним данным 60% от общего кол-ва органических (бесплатных) установок приложения получают именно из поиска в сторах.
2. Средний CTI (конверсия из просмотра страницы в установку) по рынку составляет 25%. Визуальная оптимизация странички приложения позволяет поднять CTI до 40-50%, что соответственно уменьшает стоимость установки в 2 раза.
В данной статье мы распишем каждый из шагов по ASO, как его настраивать, покажем примеры как нужно и как не нужно делать. Статья будет полезна новичкам в сфере ASO а также разработчикам, CTI которых ниже 20%.
Если интересно, добро пожаловать под кат.

Чтобы подчеркнуть важность ASO приведу следующий пример:

CPC — стоимость клика, CR (CTI) — конверсия из клика в установку, CPI — стоимость установки.
Улучшение ASO и соответственно увеличение CTI с 4% до 7% позволило снизить стоимость установки с $2.5 до $1.43. В случае если ваш LTV $2 – это может играть ключевой роль в успехе вашего проекта. И это лишь визуальная часть ASO.

Данная статья является доработанным конспектом выступления Егора Карпова (основатель AppDiamond) в рамках программы "Менеджмент игровых интернет-проектов" от ВШБИ.
Для того чтобы сделать статью более понятной для новичков, объясним основные термины:
- CPC/CPI – стоимость клика/установки;
- CTI (CR) – конверсия из клика в установку;
- Ключевики – список поисковых запросов для продвижения в поисковых системах;
- Семантическое ядро – это упорядоченный набор поисковых слов;
- LTV – сколько пользователь принесет нам денег за все время;
- ROI – соотношение CPI и LTV (окупаемость инвестиций).
Виды ASO
Для начала давайте разберемся каким бывает ASO. Мы разделяем ASO на две категории: визуальное и техническое.
Техническое ASO
Если сильно упрощать, то задачей технического ASO является продвижение вашего приложения по ключевикам в топ поиска Google Play и App Store.
На положение нашего приложения в поиске сторов влияют следующие факторы (по порядку значимости):
Для App Store:
- Название;
- Ключевые слова;
- Название компании;
- Copyright.
Для Google Play:
- Название;
- Краткое и полное описание;
- Название компании
Визуальное ASO
Визуальное ASO – это то, что пользователь видит на страничке приложения в сторе, и непосредственно то, от чего зависит CTI.
Визуальное ASO включает в себя:
- Иконку;
- Название приложения;
- Скриншоты;
- Описание;
- Видео;
- Работу с отзывами;
- Соответствие рекламного баннера и странички в сторе.
1. Составление семантического ядра
Семантическое ядро – это фундамент технического ASO. Представляет из себя набор ключевиков, по которым ваше приложение будет продвигаться в поисковиках сторов.
Методов для составления семантического ядра (в частности, сбора ключевиков) несколько. По порядку использования:
1. Как бы банально не прозвучало – подумайте за пользователя. Как он будет искать ваше приложение? По каким запросам? На данном этапе мы обычно действуем следующим образом:
— берем 5 — 10 человек (коллеги, знакомые, родственники – чем более «разношерстный» список людей, тем лучше);
— объясняем им функцию приложения и спрашиваем их, как бы они подобное приложение искали в поиске сторов;
— наиболее частые ключевики которые они называют добавляем в семантическое ядро.
Данный этап очень важен, потому как разные люди ищут одно и то же приложение по разному. Например Match3 игру могут искать по запросам: «Собери 3», «3 в 1», «Головоломка 3 в 1», «Пазлы», «Match 3», «Собрать квадратики (!)» и пр.
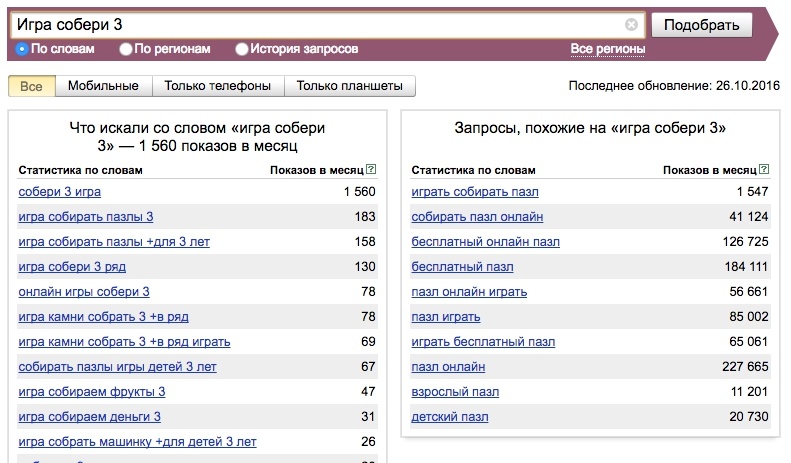
2. Wordstat Яндекса и планировщик ключевых слов от Google могут послужить техническим аналогом первого пункта.

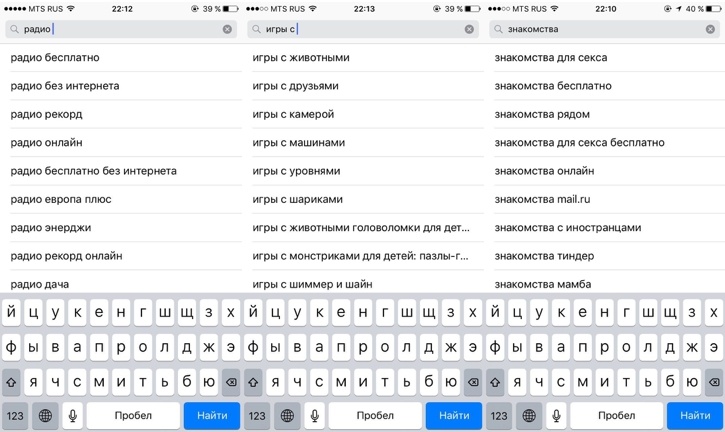
3. Подсказки в App Store и Google Play – набирая по буквам ключевые слова, можно понять их популярность (чем выше подсказка, тем более она популярна) и найти другие популярные запросы.

Sensor Tower для сбора семантического ядра
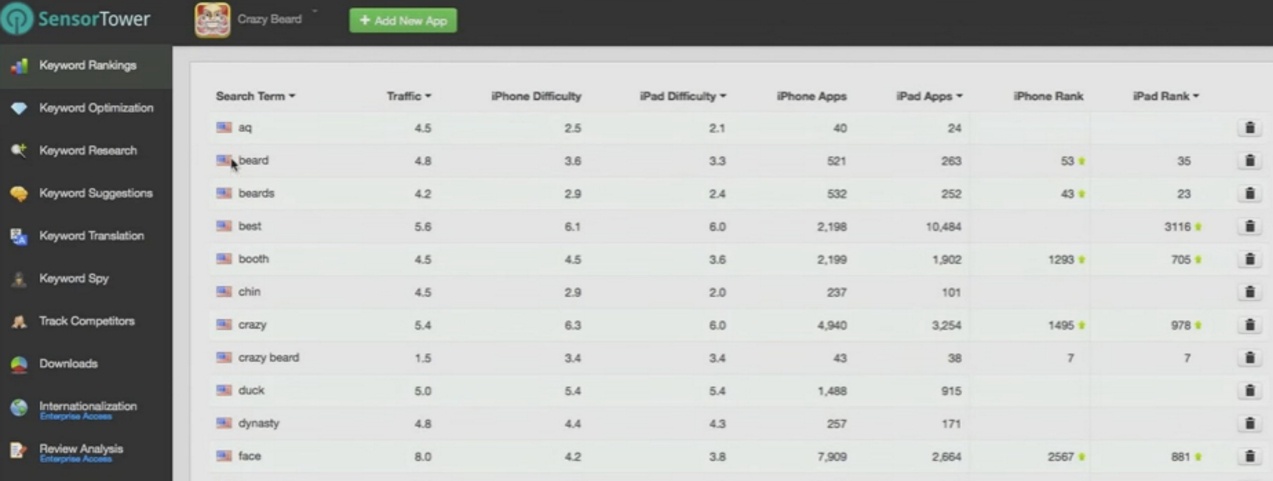
После выполнения 3-х пунктов описанных выше, у нас как минимум есть понимание, как пользователи ищут наше приложение. Теперь разберем более профессиональный инструмент для сбора семантики – Sensor Tower.
Сервис позволяет:
1. Самостоятельно загрузить список ключевых запросов и узнать:
— какое относительное кол-во трафика можно получить с определенного запроса;
— насколько сложно выйти в топ под определенному запросу;
— на каком месте находится ваше приложение по каждому из запросов.
В Sensor Tower используются планка от 1 до 10. Где 1 – наименьший показатель, 10 – наибольший.

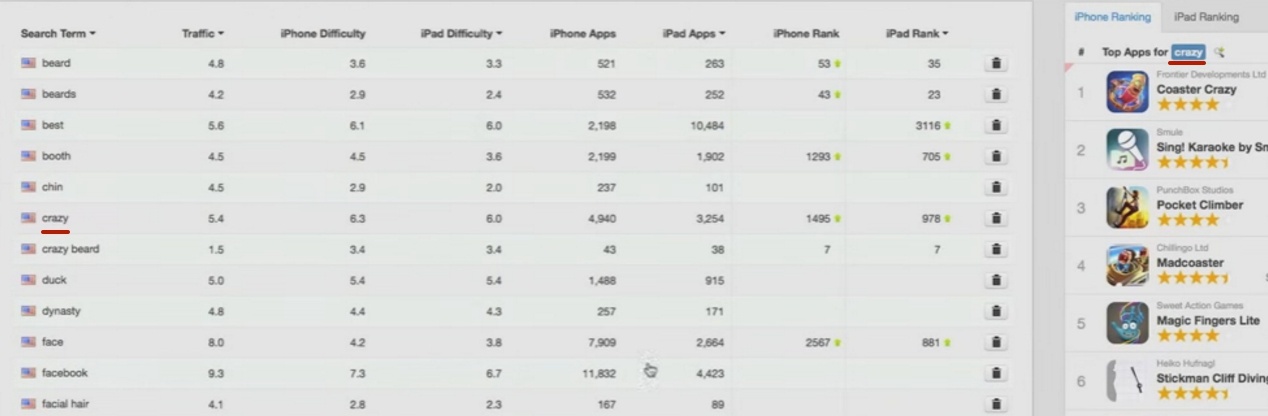
2. Просмотреть топ 10 конкурентов по каждому из поисковых запросов. Что в свою очередь позволит вам проанализировать, что позволило определенному конкуренту выйти в топ по данному запросу.

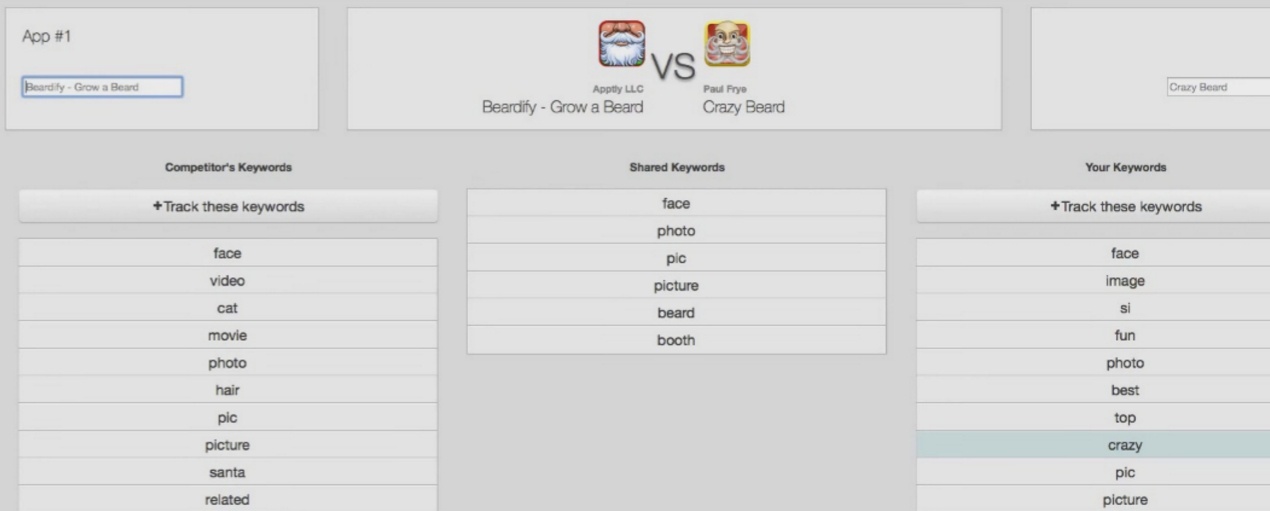
3. Сравнивать ключевые запросы вашего приложения и вашего конкурента

В совокупности все эти инструменты позволяют составить достаточно грамотное семантическое ядро, которое вы будете использовать для технического ASO. Об этом пойдет речь далее.
2. Ключевые слова в App Store
Как уже было сказано ранее, в App Store описание приложение не учитывается при поисковом ранжировании. Вторым по значимости местом для поисковых запросов (после названия приложение) является строка ключевых слов. Составляет 100 символов, где ключевые слова следуют через запятую.
Что стоит учитывать при составлении строки ключевых слов:
- Чем ближе ключевик к началу, тем больший «вес» он будет иметь;
- Убирайте слова которые уже есть в названии;
- Морфология в App Store работает очень плохо. «Детская игра» и «Детские игры» это два разных ключевых запроса. Соответственно, если вы не вводите один из них, вы не будете получать с него трафик.
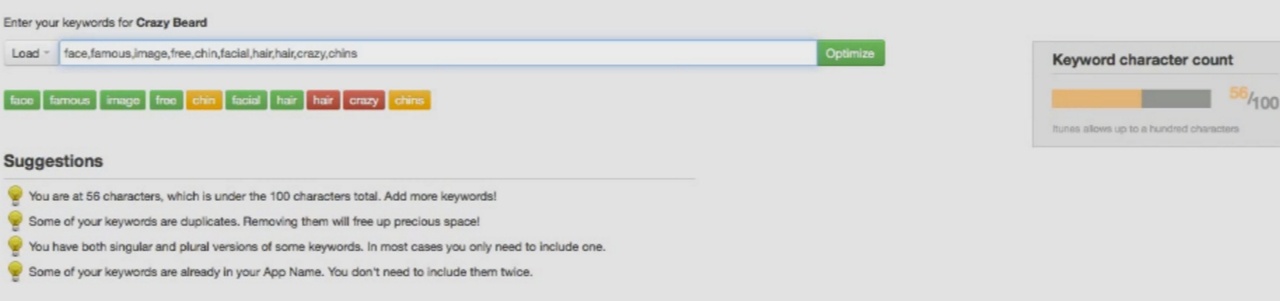
Проверить насколько корректно составлен ваш список ключевых слов поможет вышеупомянутый Sensow Tower:

3. Название приложения
Рекомендации общие как к визуальному так и к техническому ASO:
1. Указывайте в названии приложения функцию (если это неигровой проект)
Если у вас заказ такси, бронирование отелей, заказ еды на дом – то так и пишите. Не стоит пихать на первое место название компании (если вы не крупный бренд).
В идеале если основная функция приложения совпадет с самым частым ключевым запросом из вашего семантического ядра.
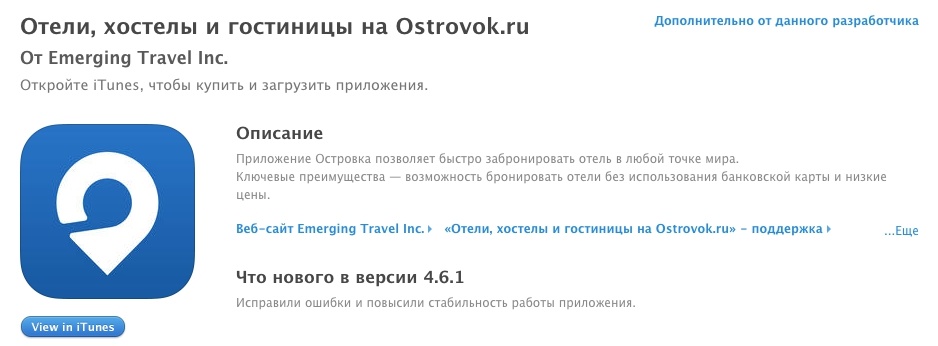
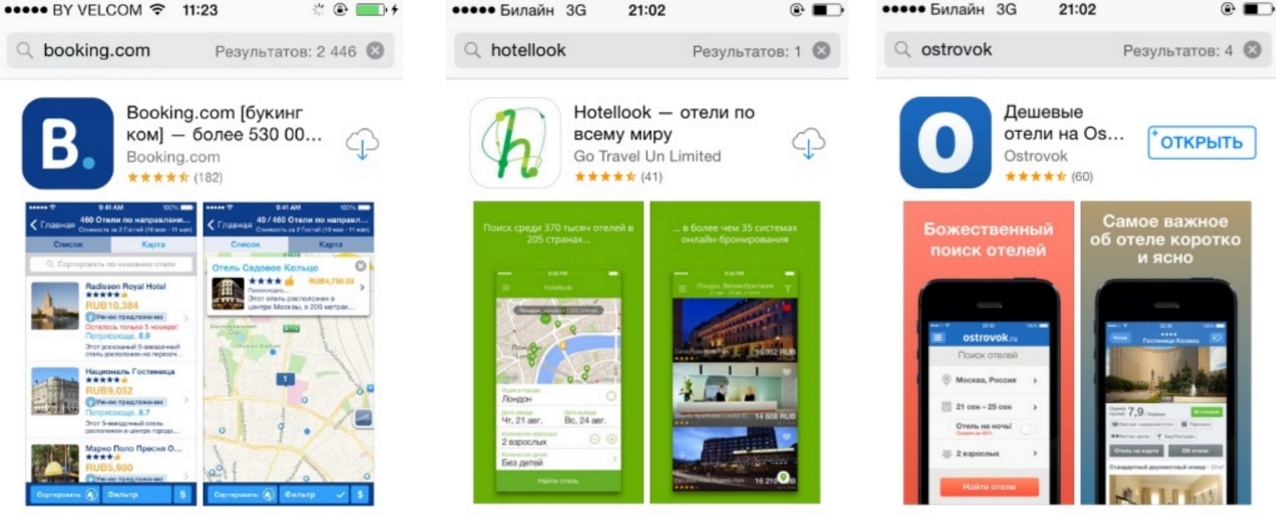
Для примера, история изменения названия приложения «Ostrovok» в App Store:
- Ostrovok.ru;
- Ostrovok.ru — бронирование отелей;
- Островок — поиск и бронирование отелей по всему миру;
- Поиск отелей — Островок — бронирование отелей, хостелов и апартаментов по всему миру;
- Дешевые отели на Ostrovok.ru. Удобный поиск и бронирование отелей, хостелов и апартаментов в Москве, Питере и по всему миру;
- Поиск отелей на Ostrovok.ru — дешевые отели, хостелы, гостиницы и апартаменты: Москва, Санкт-Петербург и бронирование гостиниц по всему миру;
- Отели, хостели и гостиницы на Ostrovok.ru.

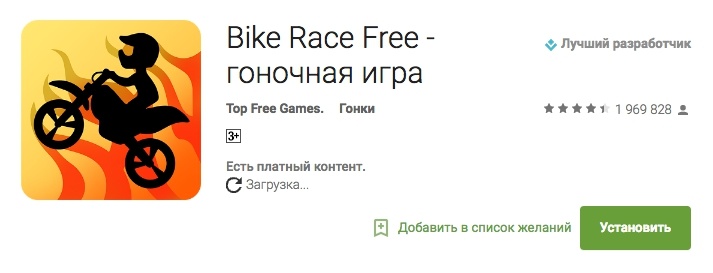
Пример с игровым приложением:
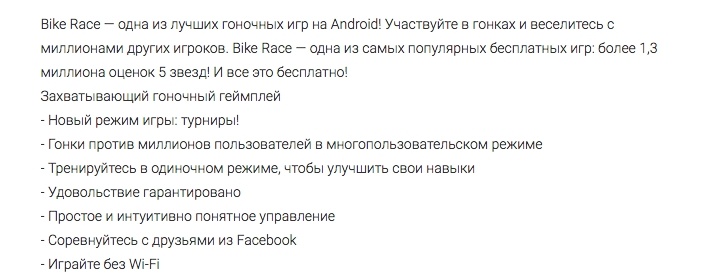
Приложение «Bike Race Free — гоночная игра»

В названии приложения разработчики указали самые популярные запросы:
- Bike
- Free
- Гоночная игра
Эти ключевики позволяют пользователю без особого труда находить приложение в сторе.
Приложение содержит название – «Bike Race Free» и функцию – «гоночная игра».
2. App Store – максимум 50 символов в названии приложения
3. Google Play – максимум 30 символов в названии приложения
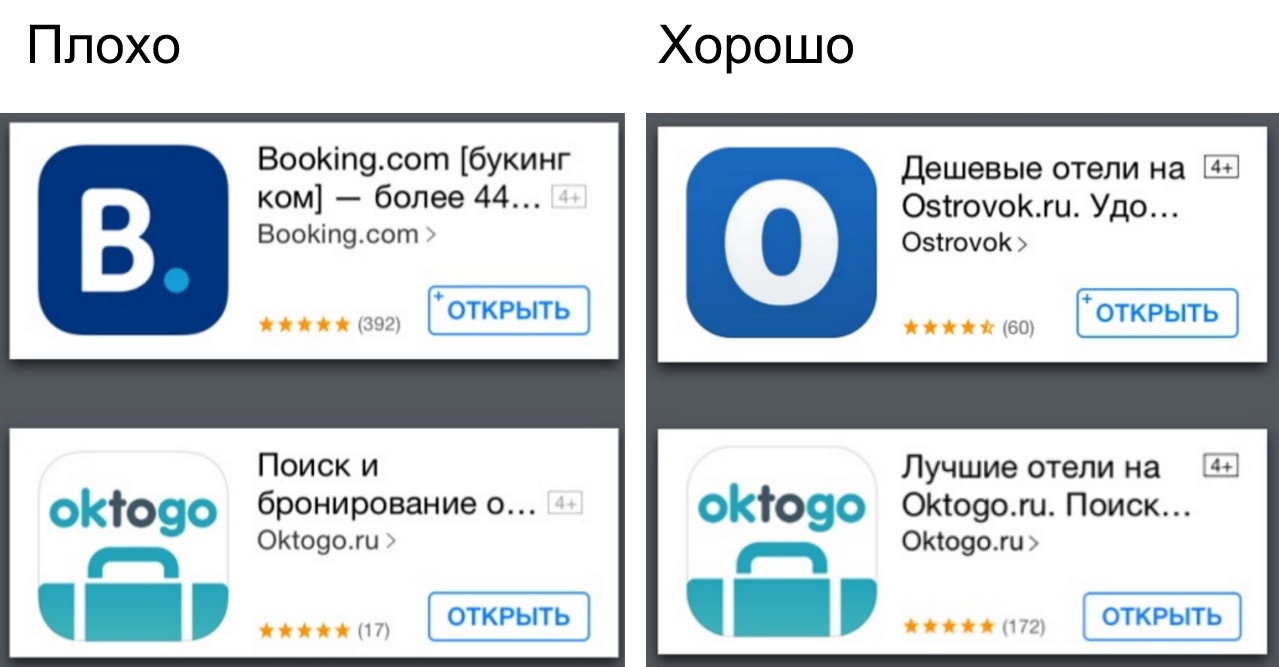
4. Уложите суть вашего приложения в первые 15 символов. Потому как видимая часть названия приложения в сторах ограничена. Пример:

5. Не стоит в названии указывать не относящиеся к вашему приложению ключевые запросы. Например приложение с названием: «Сканворды – лучше, чем шашки, шахматы, нарды, покер» конечно же не прошло апрув стора.
А теперь мы плавно переходим непосредственно к визуальному ASO.
4. Иконка приложения
Иконка – это первое, что видит пользователь, и первое его впечатление о вашем складывается именно по иконке.
Рекомендации по созданию иконки:
1. Иконка должна передавать суть приложения.
Это ее основная функция. Если у вас заказ такси – покажите на иконке шашку, если фонарик – покажите фонарик, если гоночная игра – покажите машину.
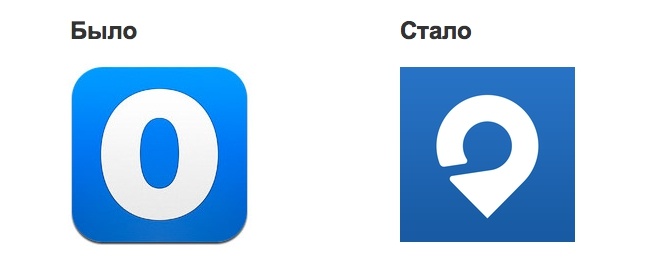
Чтобы иллюстрировать данный пункт, снова обращусь к приложению «Ostrovok». Относительно недавно компания сменила иконку:

Новая иконка значительно лучше, она передает суть приложения и делает это грамотно.
2. Привлеките внимание – вторая по важности функция иконки. За один сеанс в сторе пользователь видит десятки, а то и сотни приложений. Цель иконки – привлечь внимание именно к вашему приложению.

В Google Play для это цели можно использовать уникальную форму приложения.
На примере собственных приложений Google:

3. Не заграмождайте. Говоря о грамотности иконки в первом пункте я прежде всего подразумевал минимализм. Не сложно догадаться, что в силу малых размеров иконки на смартфоне ее не нужно загромождать.
4. Тестируйте иконку на разных обоях. На разных обоях одна и та же иконка может восприниматься сильно по разному.

Тестируйте иконки
Крайне желательно протестировать несколько вариантов иконки. Создайте 5-10 иконок для приложения и попросите друзей оценить их, заранее указав функцию приложения. Например: «трекер для бега»

Узнайте у них: на какую бы из представленных иконок они с большей вероятностью кликнули если бы искали, например, «трекер для бега». Почему они выбрали именно определенную иконку. После того как выберите лучшую, сравните ее с иконками конкурентов, проведя аналогичный тест.
Пример тестирования иконки музыкального приложения «Turn Play»:

Отлично иллюстрирует все вышеперечисленные рекомендации:
1. Понятна функция приложения
2. Сделано достаточно ярко и нестандартно, что привлекает внимание
3. Иконка не загромождена, в отличии от черновых вариантов
5. Скриншоты
Скриншоты приложения – это ключевой фактор влияющий на CTI. Именно по ним пользователь понимает (или не понимает) о чем приложение и какие задачи оно решает.
Рекомендации по составлению скриншотов:
1. Один экран – одно преимущество
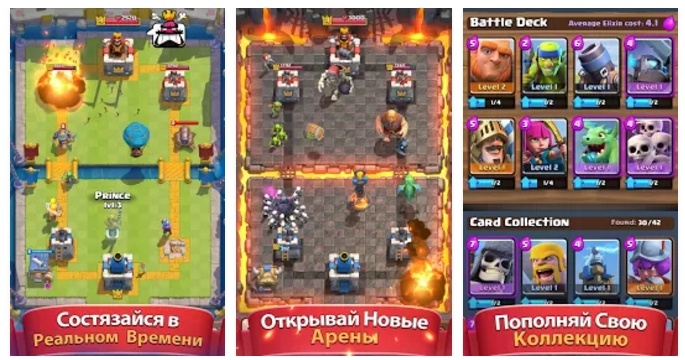
Игровой пример:

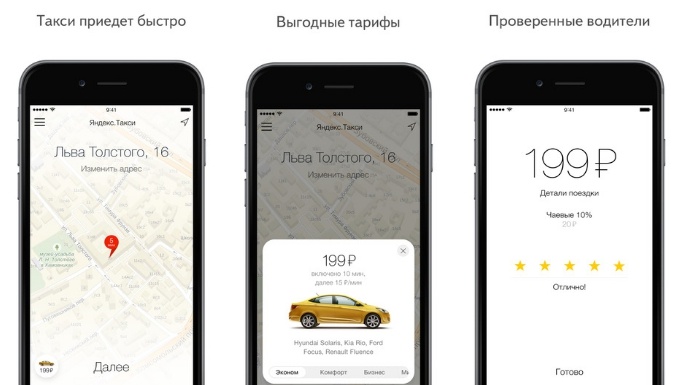
Неигровой пример:

2. Два первых скриншоты – самые важные. Потому как если говорить про App Store, именно их пользователь видит в поиске.

3. Используйте преимущественно вертикальные скриншоты. Потому как в ширину вертикальный скриншот занимает место двух горизонтальных. Соответственно вы сможете донести в 2 раза меньше информации.
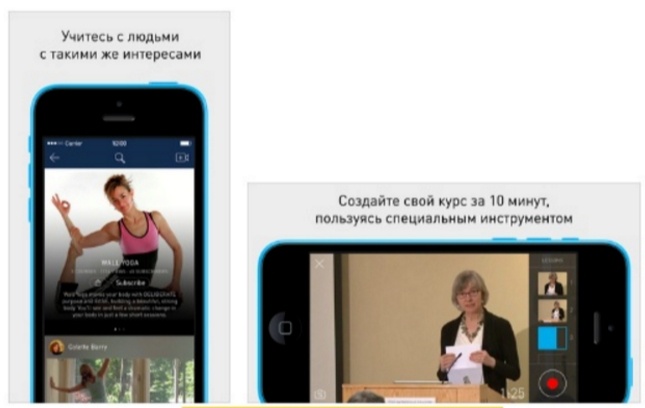
Так делать не стоит:

Исключения составляют разве что игры-симуляторы, где при помощи одного скриншота можно передать всю суть приложения:

4. Используйте большой текст на скриншотах, и не более 25 символов.
Слева направо – плохо, чуть лучше, хорошо:

6. Описание приложения
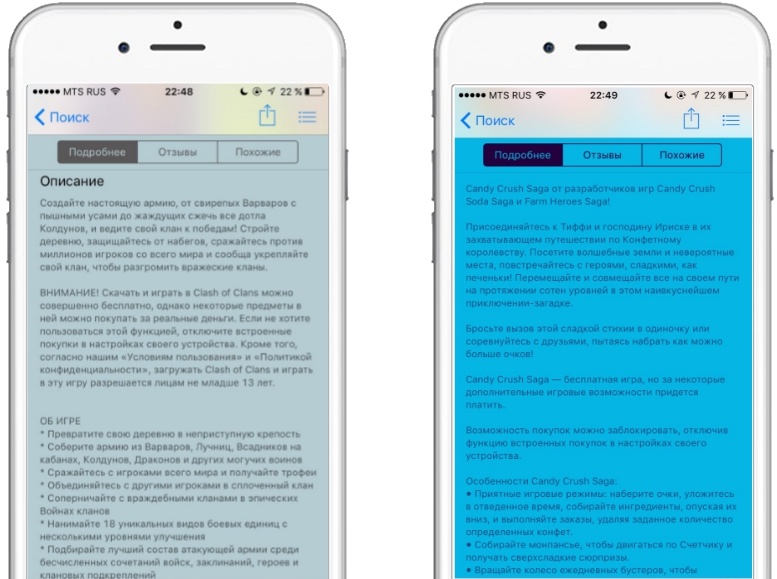
С описанием в App Store все достаточно просто, в силу того что оно не влияет на поисковое ранжирование приложение. Идеальный формат — два абзаца, ярко и кратко описывающие суть вашего приложения, за которыми следуют следуют 5-6 маркированных преимуществ.

В Google Play над описанием придется поработать намного тщательнее, так как оно непосредственно влияет на ранжирование приложения.
Описание в Google Play разделено на краткое (80 символов) и полное описание (4000 символов). Главные ключевики и основную суть нужно уместить именно в первые 80 символов.
По составлению основного описания, кроме визуальной части (которая описана в пункте про App Store), сложно что то советовать. Сам Google советует ориентироваться на их рекомендации по оптимизации сайтов.

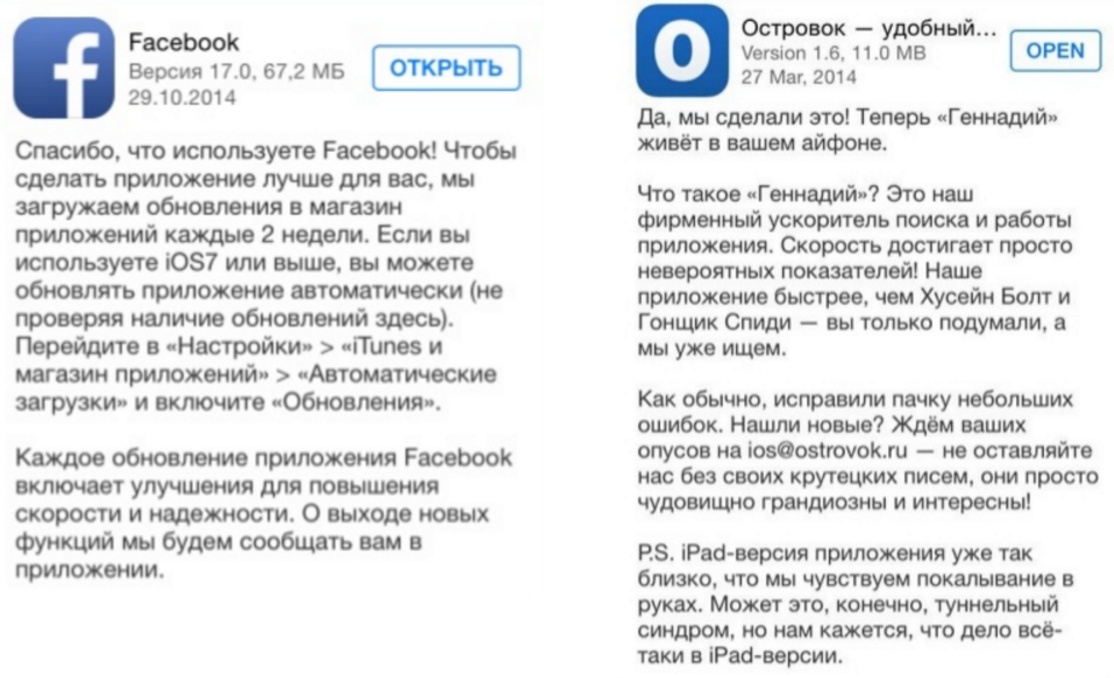
7. Обновления приложения
Изменения, введенные в обновлениях, пользователи читают. Если грамотно заполнить поле обновления, то можно получить дополнительные положительные оценки и хорошие отзывы.
Стоит понимать, что недостаточно просто писать: «bugfix», «устранение недочетов», «исправление ошибок» и т.д. Наиболее верным решением в этой ситуации будет – написать текст, в котором вы максимально просто и понятно опишите все свои изменения. Пользователям не нужны «сухие слова». С игроками необходимо поддерживать диалог и общаться на их языке.

8. Кастомизация странички приложения
Скорее всего, Вы видели в App Store некоторые приложения, которые красиво оформлены и имеют свой уникальный дизайн.
App Store позволяет разработчику кастомизировать свое приложение. Обычно, сотрудники Apple сами связываются с разработчиками и предлагают им кастомизировать приложение. Но если Вам не предложили этого — есть другой вариант. Вы можете сами обратиться в Apple с запросом о кастомизации. В большинстве случаев сотрудники Apple отвечают положительно (нам в 2-х случаях из 3-х дали «добро»).
Кастомизация приложения входит в визуальное ASO. Не стоит забывать про данную возможность, так как, чем привлекательнее оформлена страничка приложения в Store, тем выше вероятность, что его скачают.

9. Видео на страничке приложения для неигрового проекта
Рекомендации по созданию неигрового видео:
- Длительность видео: 15-30 секунд
- Если приложение решает одну проблему, необходимо: обозначить проблему; продемонстрировать предложенное решение; призвать пользователя скачать приложение и показать, где скачать
- Если приложение решает несколько проблем, необходимо: за отведенное время продемонстрировать все преимущества приложения; призвать пользователя скачать приложение и показать, где скачать
Пример хорошего видео неигрового проекта:
В данном ролике явно выражены:
- Проблема (девушке необходимо срочно быть дома);
- Решение (заказать Яндекс.Такси);
- Как получить (ссылка на стор, откуда пользователь может скачать приложение).
10. Видео на страничке приложения для игрового проекта
Рекомендации по созданию игрового видео:
- Длительность видео: 15-30 секунд;
- Продемонстрируйте геймплей игры;
- Покажите пользователю яркие эмоции;
- Также важно показать пользователю – откуда он может скачать приложение.
Отличный пример:
В данном ролике наглядно показаны:
- Геймплей (процесс игры);
- Позитивные эмоции;
- Как получить (ссылка на стор, откуда пользователь может скачать игру)
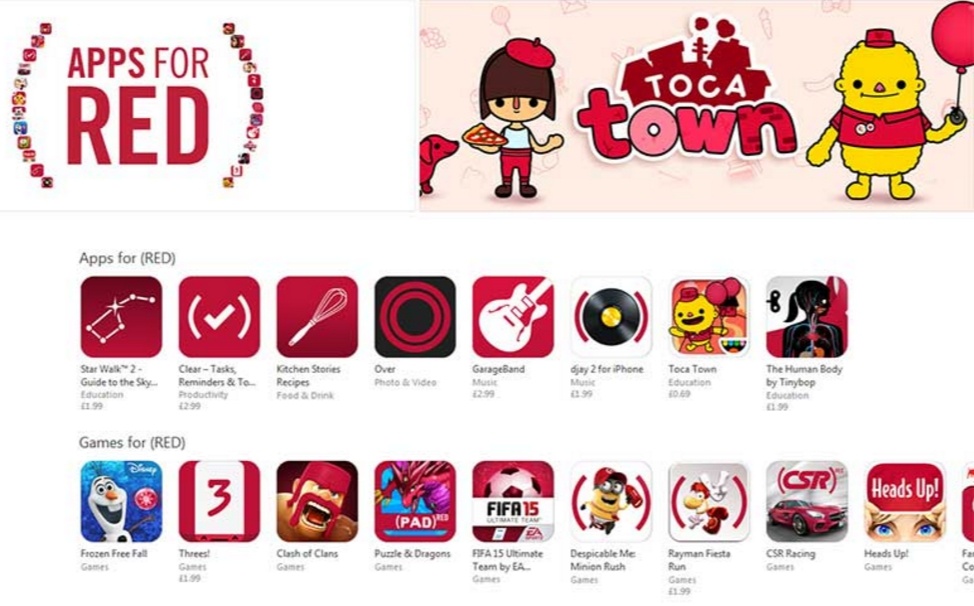
11. Фичеринг
Фичеринг – это подборки приложений на главной странице стора. Попасть в фичеринг – мечта почти любого разработчика, так как это гарантированный прирост бесплатных установок и дохода. Подборки могут быть разные: топ новинок, топ платных игр, подборки, приуроченные к Новому году и т.д.
Важно знать, что фичерят приложения:
- Живые люди;
- С рейтингом 4.5+ (в большинстве случаем);
- Лучшие или уникальные;
- Которые максимально реализуют возможности операционной системы.
Как увеличить вероятность попадания в фичеринг:
- Покажите выгоду для Google или Apple. Воспользуйтесь новыми возможностями операционных систем (например: авторизация в приложении с помощью отпечатка пальца);
- Выпустите обновление, приуроченное к празднику (Новый год, 23 февраля или 8 марта) и измените свое визуальное оформление (иконку, скриншоты);
- Свяжитесь с редакторами. Поинтересуйтесь у них: как лучше реализовать новые возможности операционной системы в вашем приложении. После их ответа реализуйте советы, и поблагодарите за оказанную помощь. В приличной долей вероятности ваше приложение зафичерят.

12. Работа с отзывами
Основные отличия сторов в работе с отзывами:
– В Google Play можно и нужно отвечать на отзывы, так как фиксируется именно последняя оценка пользователя. Грамотный ответ разработчика может легко конвертировать недовольного пользователя в лояльного клиента.
– В App Store отзывы обновляются с каждым новым Апдейтом.
Что стоит учитывать при работе с отзывами:
- Отзывы и оценки в сторах влияют в первую очередь на CTI. Очевидно что если пользователь видит плохие отзывы конверсия в установку будет ниже. И наоборот.
- Влияние отзывов и оценок на топы крайне мало (5-10%). Единственное, на что они влияют помимо CTI – это на фичеринг. Вам не стоит рассчитывать на фичеринг стора если у вас негативные отзывы и средняя оценка < 3 звезд.
- Ни в коем случае не стоит закупать мотивированные отзывы. Сторы это легко отслеживают. Лучше попросить 5-10 друзей/знакомых/коллег скачать приложение и написать вразумительный отзыв. Этого будет достаточно.
- Просить поставить отзыв нужно тогда, когда пользователь с наибольшей долей вероятности лоялен к вашему приложению. Когда он прошел уровень, или дошел до определенного этапа в приложении.

Достаточно часто сейчас используется следующая механика для повышения средней оценки:

На баннере человеку предлагается оценить приложение на 5 звезд, или на 1-4. Если он выбирает «Оценить на 5 звезд» – попадает в стор. Если на 1-4 – попадает во внутренний суппорт.
Самое главное – никак не мотивировать человека поставить положительный отзыв. Например «Поставь 5 звезд и получи меч» – за такое вы сразу попадаете в бан от администрации стора, или как минимум получите предупредительное письмо.
13. Вывод в топ по поисковым запросам
Мы в компании всегда были против мотивированного трафика, в силу того что он последние 2 года не окупает себя. Но данной инструмент пока что более чем окупаем.
Заключается он в следующем – вы льете мотивированный трафик с задачей скачать приложение именно по определенному запросу. За счет этого приложение поднимается в топе именно по этому запросу.
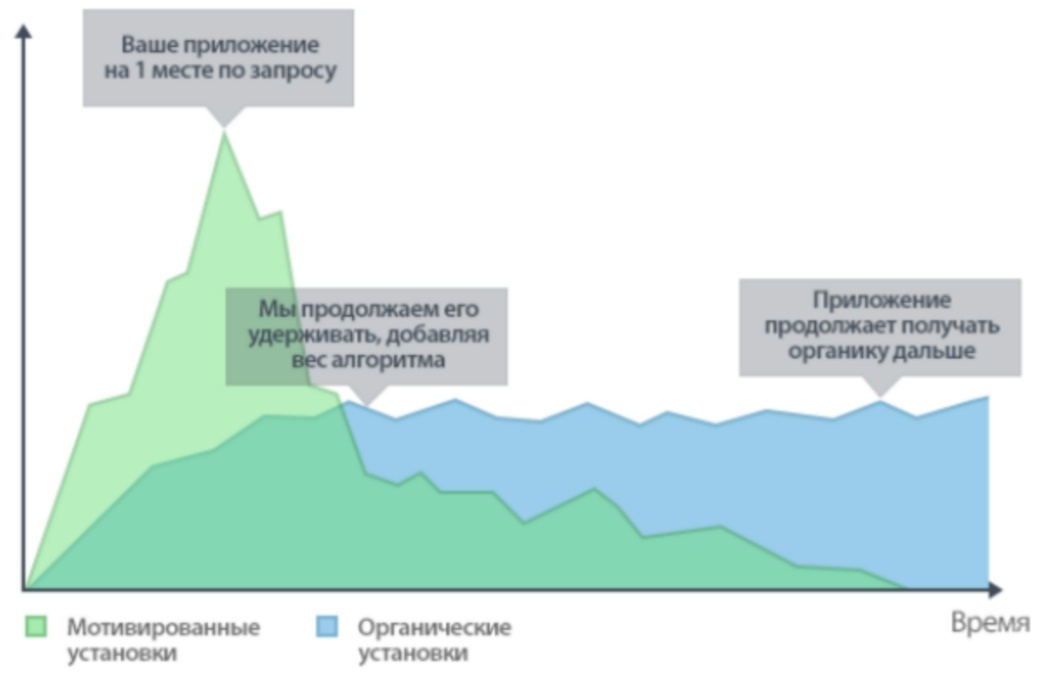
Работает это в теории (и пока еще в практике) так:

Эффект от первого места длится около 2-х недель, затем приложение «откатывается» на прежние позиции, хотя и чуть выше чем было ранее.
Чтобы не быть голословным, покажу пример наших коллег по цеху:

Несмотря на мою отрицательную позицию к мотивированному трафику, данный инструмент мы используем, и пока вполне успешно.
Заключение
Скоро светает, значит самое время заканчивать статью. ASO, как мы уже с вами убедились – колоссально важный инструмент в мобильном маркетинге, без которого невозможно эффективное продвижение. Надеюсь, представленные в статье советы оказались для вас полезными.
Друзья, очень важна обратная связь от вас. Нравится ли вам такой формат статьи? Чего не хватает, что лишнее? Сделать акцент на более профессиональный язык и терминологию, или наоборот делать статьи проще? Если вам понравится, мы будем готовить больше статей по продвижению мобильных приложений а также развивать телеграм канал.
Примечание:
Часть примеров взята из презентаций Антона Шарифуллина
Автор: