Прошло более года с тех пор, как Google, Bing и Yahoo предложили стандарт семантической разметки Schema.org. Но вебмастера не спешат внедрять рекомендации поисковиков на своих сайтах. А зря. Например, представители Яндекса на вопрос о влиянии семантической разметки на ранжирование сайта ответили следующие:
«Во многих случаях использование разметки делает ваш сайт заметнее в Поиске Яндекса и таким образом привлекает больше целевой аудитории. Яндекс в свою очередь заинтересован в том, чтобы пользователи решали задачи, с которыми они пришли на Поиск. Одна из наших метрик качества так и называется „счастье пользователя“. Очевидно, что сайты, повышающие „счастье“ будут ранжироваться выше. „
Т.е. применение семантической разметки, по крайней мере, косвенно влияет на ранжирование сайта. И правда, ведь в многих случаях сниппет сайта с разметкой выглядит более информативным и привлекательным для пользователя. Посмотрим как выглядят сайты с разными схемами разметки:
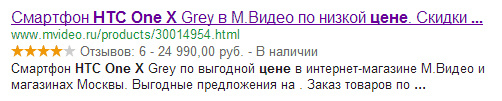
1.Товары с рейтингом

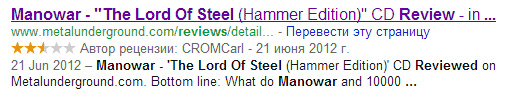
2. Рецензия

Как вы понимаете, пользователь с большей вероятностью кликнет на такой снипет, а ваш сайт получит профит в виде роста позиций (если другие факторы в норме). Также Яндекс рекомендует использовать разметку Schema.org вместо микроформатов, т.к. первая более современная и быстроразвивающаяся.
Это было небольшое вступление о важности применения семантической разметки, теперь перейдем непосредственно к практическому применению.
Передо мной стояла задача сделать видео блог, поэтому далее я буду вести речь о применении микроразметки для данного типа контента. Но по образцу вы можете сделать каталог организаций или блог с новинками музыки и д.р. В качестве платформы я использовал CMS WordPress.
Чтобы описать видео ролик, необходимо:
- название ролика
- описание
- скриншот
- видеофайл
- указать длительность
Теперь смотрим, какая из схем микроразметки нам подойдет. Останавливаемся на VideoObject — http://schema.org/VideoObject. Т.е. нам нужно добавить к общему контейнеру запись:
itemscope="" itemtype="http://schema.org/VideoObject"
А каждый из параметров видео будет размечен при помощи параметров:
<span itemprop="параметр">значение</a>
или
<meta itemprop="параметр" content="значение" />
Понятное дело, что для каждого видеоролика мы не будем вручную прописывать в html информацию, нужно как-то упростить данный процесс. Из заголовка материала мы возьмем названия для нашего видео. С описанием проблем тоже нет. А для заполнения остальных полей мы будем использовать функцию “Произвольные поля». Если вы еще не знаете о таком функционале в WordPress, то пора бы обратить внимание. Проще говоря, произвольные поля позволяют к любому материалу добавлять любые записи. Например, чтобы сделать каталог организаций стандартными средствами, вы с помощью текстового редактора добавляли бы все данные организации: телефон, адрес, время работы или использовали стороннее дополнение. А с помощью произвольных полей, можно обычные статьи превратить в каталог произвольных данных.
Чтоб информацию (в данном случае код микроразметки), введенную в произвольное поле, можно было использовать для вывода в шаблоне, мы воспользуемся таким кодом:
<?php $image = get_post_meta($post->ID, 'thumbnail', true); if($image !== '') { ?>
<meta itemprop="thumbnail" content="<?php echo $image ?>" />
<?php } ?>
или
<?php $image = get_post_meta($post->ID, 'thumbnail', true); if($image !== '') { ?>
<span itemprop="параметр"><?php echo $image ?></a>
<?php } ?>
где thumbnail — название произвольного поля.
В поле thumbnail мы будем вводить ссылки на скриншоты к видео. Осталось добавить поля embedurl для ссылки на видео файл и duration для отображения длительности. К слову, последний параметр не обязательный, к тому же он требует ввода даты в формате ISO 8601. http://en.wikipedia.org/wiki/ISO_8601. Параметры name и description привяжем к участкам кода, где выводится заголовок и описание поста.
В качестве плеера я использовал плагин Stream Video Player.
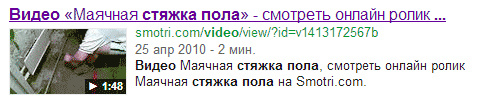
В результате мы получаем примерной такой сниппет:

В принципе на этом можно было бы закончить, т.к. данные приемы помогут сделать вам сайт с обзорами книг, сайт с кулинарными рецептами и т.д. Но раз уж начали размечать данные на сайте, то давайте воспользуемся всеми возможностями семантической разметки.
Сводный рейтинг
Те самые звездочки — http://schema.org/AggregateRating. Без них блог с рецензиями выглядел бы неполноценно. Данную схему также можно применять для интернет-магазинов — рейтинг товаров. Для WordPress ничего придумывать не нужно, создатели плагина WP-PostRatings добавили в код схему AggregateRating. Нужно будет только в файла wp-postratings.php (wp-content/plugins/wp-postratings) найти и удалить лишний атрибут itemscope itemtype=«schema.org/Product». И учтите, что данный плагин уже включает в себя параметры itemprop=«name» и itemprop=«description», т.е. при установке данного плагина, не нужно в шаблоне к заголовку и описанию что-то добавлять.
Хлебные крошки
Чтобы в выдаче вместо site.ru/categoty/products7232 отображалась человекопонятная цепочка site.ru/Мобильные телефоны, установите плагин RDFa Breadcrumb. После активации плагина, в нужном месте шаблона вставьте код:
<?php if(function_exists('rdfa_breadcrumb')){ rdfa_breadcrumb(); } ?>
Open Graph
Как оказалось, чтобы Яндекс воспринял правильно видео объект, нужно добавить Open Graph разметку (http://ogp.me). Все метатеги для видео объектов в Open Graph разметке дублируют данные из Schema.org. Можете ознакомиться поближе с деталями http://help.yandex.ru/webmaster/?id=1116426. Кстати, разметку Open Graph используют социальные сети. Когда человек постит ссылку вашего сайта у себя в соц. сети, данные заголовка, описания и изображение возьмутся из мета-тегов:
<meta property="og:title" content="Заголовок"/>
<meta property="og:description" content="Описание"/>
<meta property="og:image" content="Картинка"/>
Для WordPress есть плагин SEO Ultimate, который сам сформирует Open Graph разметку.
Надеюсь эти советы помогут вам преобразить унылые и однообразные сниппеты и, возможно, повысят позиции сайта.
Автор: ozzzi









Подскажите куда конрекретно вставлять участки кода в index.php темы ?