Это очередной кейс о том, как мы проводили А/Б-тесты иконок приложений в Google Play. Мы доказали, что один лишь новый дизайн иконки может увеличить органические загрузки приложения на 14%. Но перед этим нам довелось провести 16 этапов тестирования, сменить 6 концепций, столкнуться с удручающей погрешностью и вывести свою формулу успешного проведения А/Б-тестов.
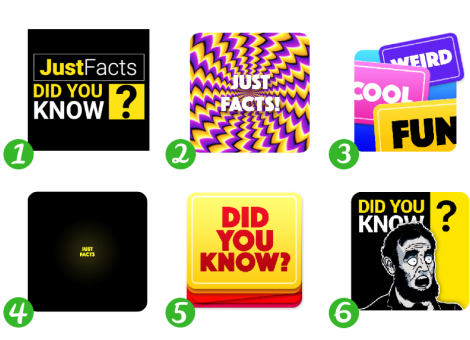
А для начала, попробуйте отгадать иконку-победителя:

С чем пришел к нам заказчик
“Just Facts: Did You Know?” — это приложение, которое с помощью слайдов рассказывает об интересных фактах из разных областей науки и окружающего мира.
Основной целевой аудиторией были мужчины молодого возраста из Индии, США, Филиппин, Пакистана и Южной Африки.

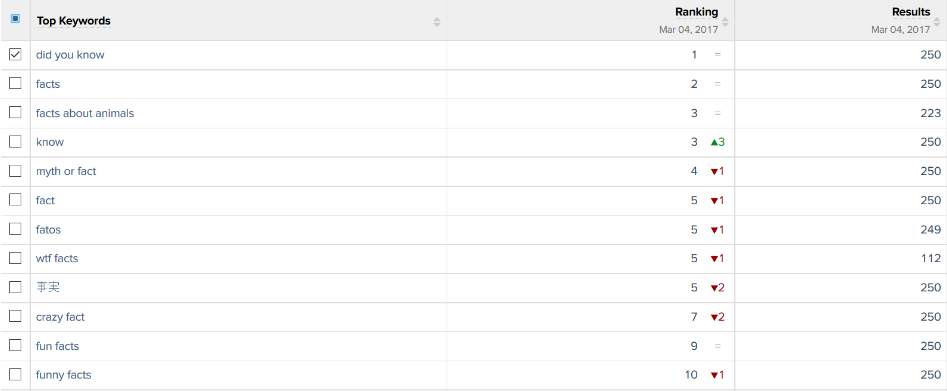
Основная масса пользователей находила приложение по ключевым словам “did you know” или “facts”
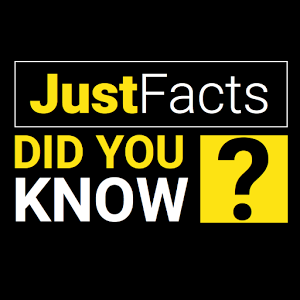
Вот так выглядела сама иконка приложения до обращения к нам.

Сразу 2 ключевых запроса на ней
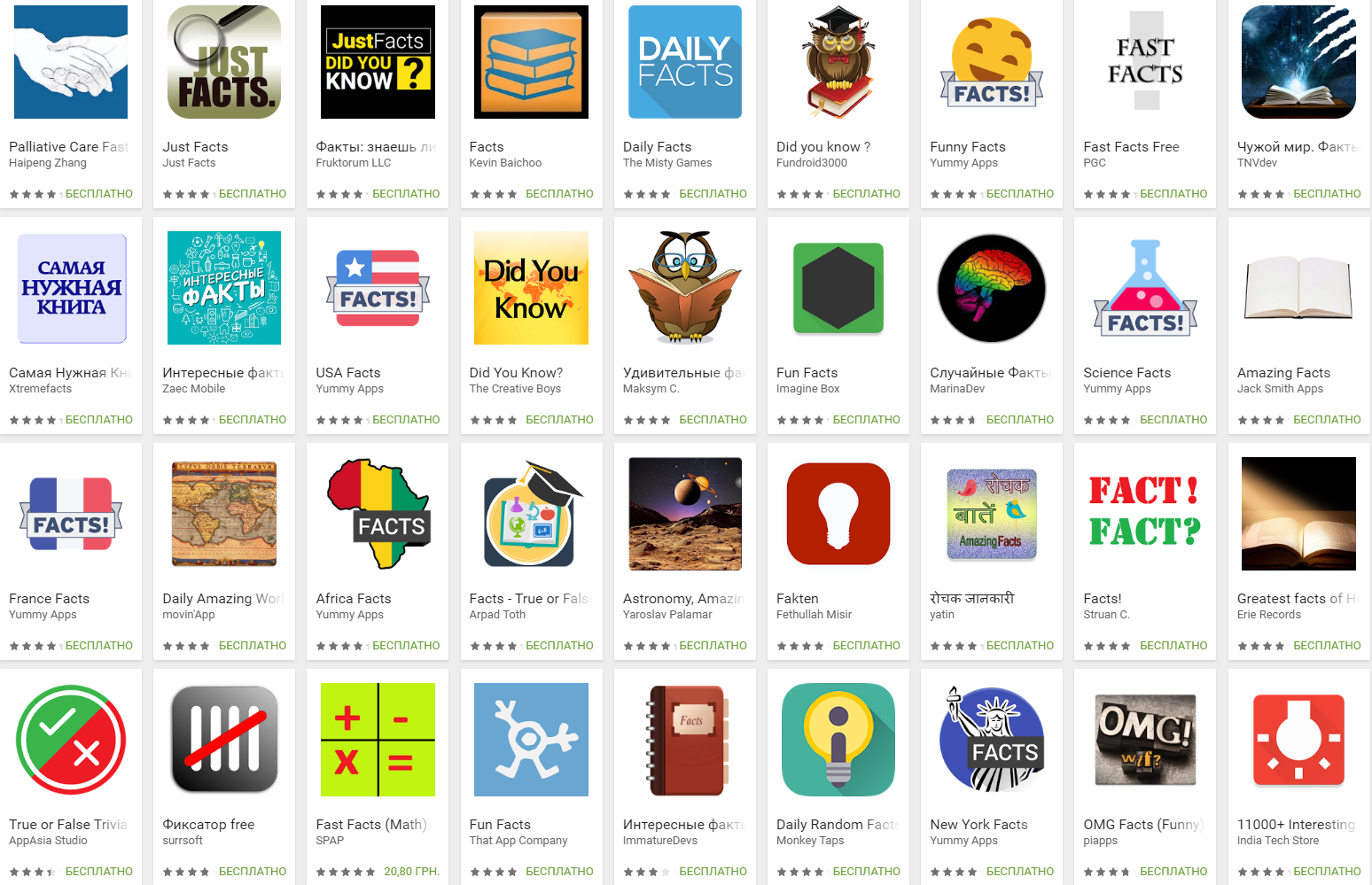
Мы изучили конкурентов, чтобы понять, каких образов лучше избегать и как выделиться среди других иконок.

Наиболее часто используемые образы: книги, лампочки и разного рода абстракция
Заказчик также рассказал, что у него уже была попытка изменить иконку приложения.
Он проводил несколько экспериментов:

Первая иконка принесла меньше загрузок, а вторую иконку тестировали на аналогичном приложении о цитатах, но и она не сработала
По мнению заказчика, иконки не сработали, потому что были более абстрактные и не передавали мысль, о чем приложение, в отличии от действующей иконки, которая содержала в своем дизайне ключевые слова. Эти догадки нам еще предстояло проверить, поэтому мы не принимали их, как факт. Тем более сам заказчик, просил сделать что-то кардинально новое.
Цели и пожелания заказчика:
- увеличить количество загрузок приложения;
- протестировать кардинально другие концепции;
- дизайн иконки сделать цветным, объемным, позитивным;
- сделать универсальную иконку, которую, немного изменив, можно будет использовать для другого приложения из той же тематики.
Когда техническое задание было составлено, нам предстояло создать несколько вариантов иконок сразу, чтобы перейти к А/Б-тестированию.
Как мы разрабатывали новые концепции дизайна иконки
Как и просил сам заказчик, мы решили для начала проработать совершенно другие, отличные от текущего, варианты.
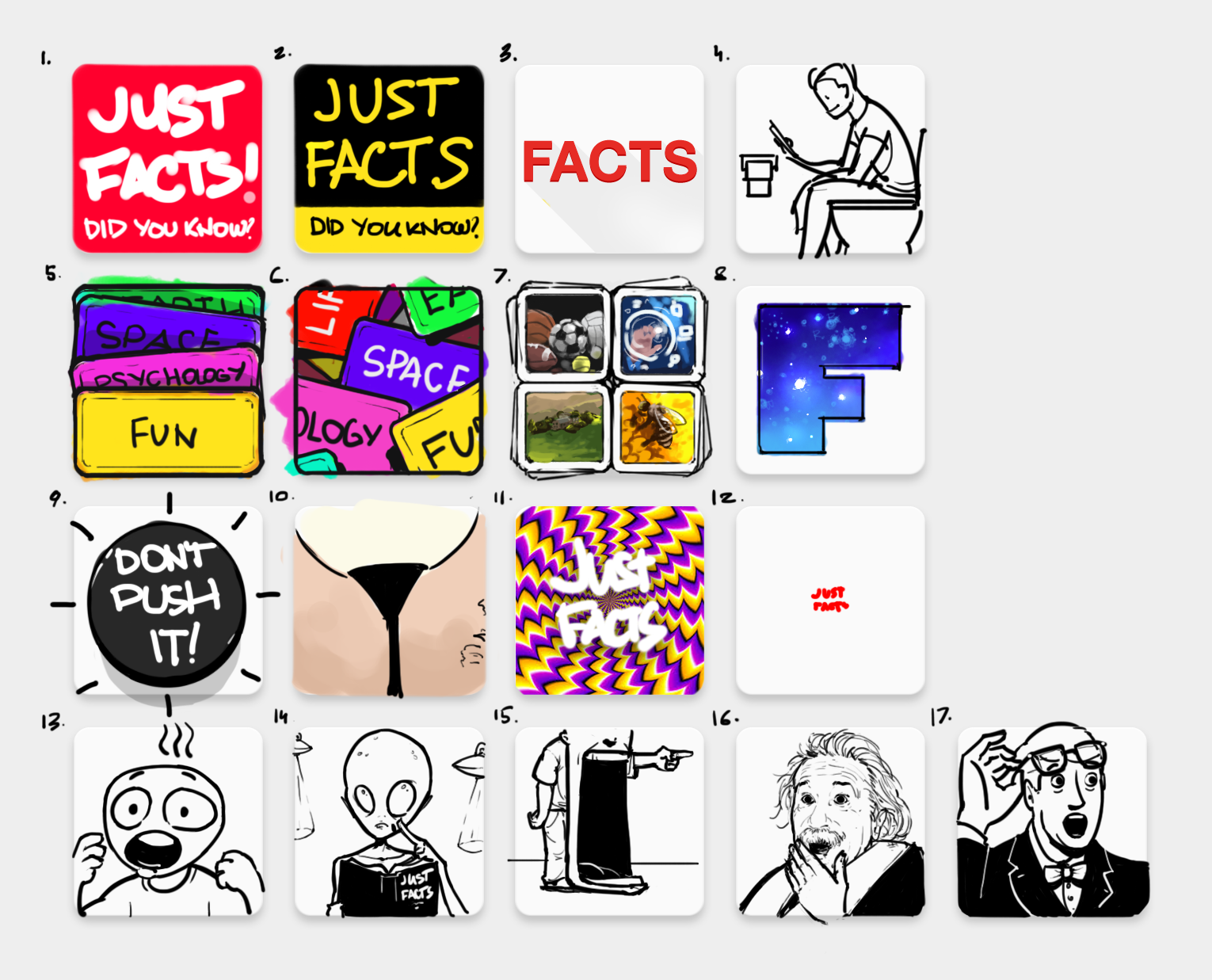
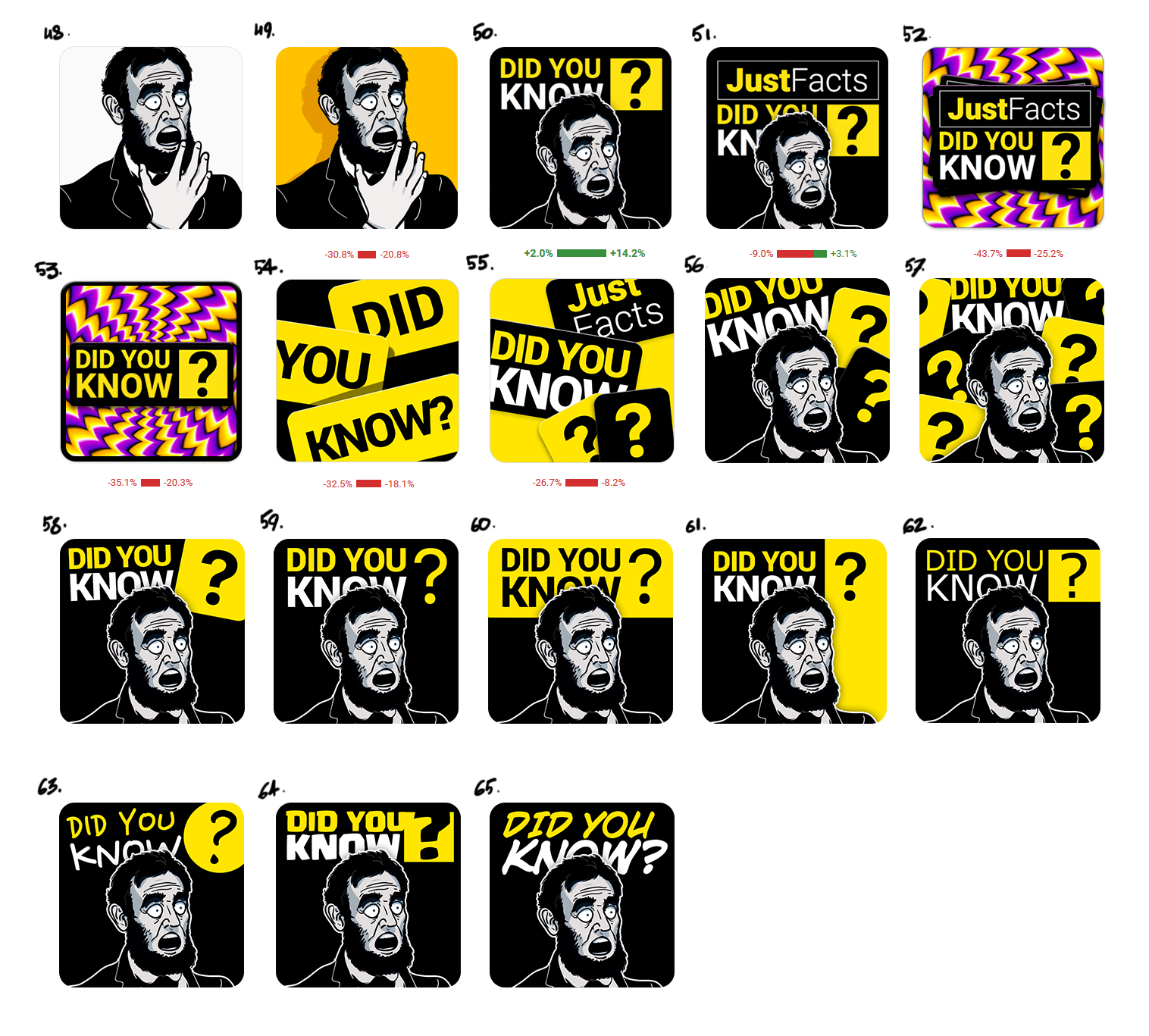
И вот к каким идеям мы пришли:

Простые дизайны, привлекающие внимание:
— Эскизы №1 и 2 — более крупное написание названия. Ставка на основные ключевые запросы.
— Эскиз №3 — иконка в стилистике американского научно-познавательного канала ТЕD. Таким образом мы хотели охватить аудиторию США.
— Эскиз 4 — парень на унитазе смотрит на экран мобильного. Немного шокирует и привлекает внимание.
Дизайны на тему развлечений:
— Эскизы №5, 6, 7 — карточки с темами фактов или с картинками из разных областей знаний, подобно тем, что используются в американских викторинах или телешоу.
— Эскиз №8 — буква «F» от слова «facts», внутри которой бесконечная вселенная.
Дизайны — психологические трюки:
— Эскиз №9 — кнопка с надписью на английском «Не нажимать», на которую инстинктивно будет хотется нажать.
— Эскиз №10 — популярная картинка с девушкой, которая выглядит, как торшер.
— Эскиз №11 — оптическая иллюзия, привлекающая внимание. Фактически должна выглядеть, как анимированная иконка.
— Эскиз №12 — очень мелкое название приложения. Прием, который должен обратить на себя внимание, т.к. человек не сможет прочитать сразу, что написано на иконке, и ему придется присмотреться получше.
Дизайны, выражающие эмоцию:
— Эскиз №13 — стилизованный персонаж, передающий эмоцию сильного удивления.
— Эскиз №14 — удивленный пришелец.
— Эскиз №15 — человек с упавшей до пола челюстью, от английской идиомы “someone's jaw drops”, что означает очень сильное удивление.
— Эскиз №16 — удивленный Эйнштейн или другая известная в США личность.
— Эскиз №17 — более классический персонаж, смотрящий в сторону названия приложения в магазине с удивлением на лице. Таким образом мы заставим пользователя обратить внимание именно на название приложения.
В ходе обсуждений с заказчиком мы выбрали 5 идей, каждая из которых получила свое развитие в нескольких дизайнах и цветовых вариантах.
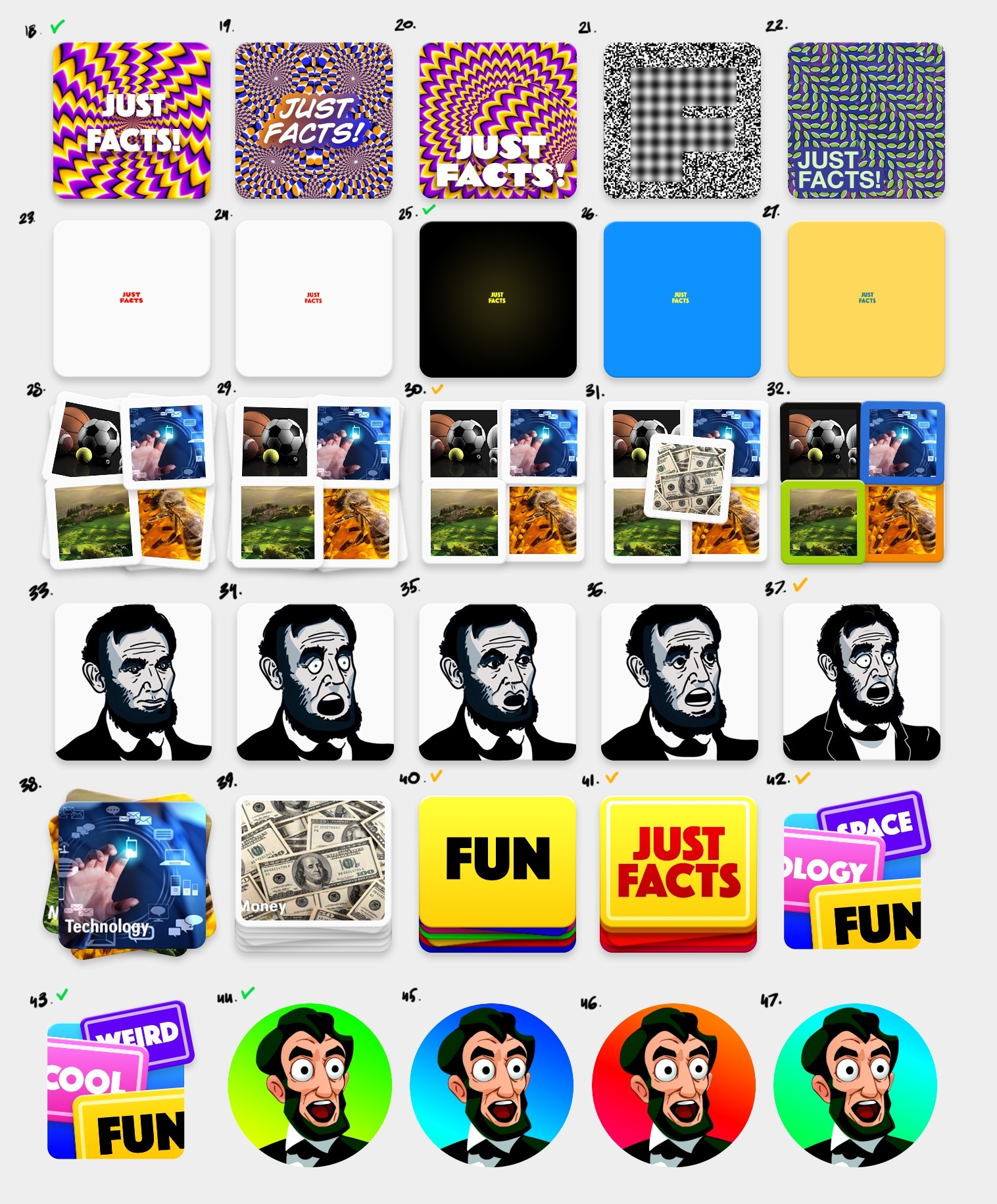
Вот, что мы создали в итоге перед проведением А/Б-тестов:

Новые концепции, отобранные для А/Б-тестирования
Ну, а дальше оказалось не все так просто, а результаты тестов совершенно неожиданные.
Как мы проводили первые А/Б-тесты иконок
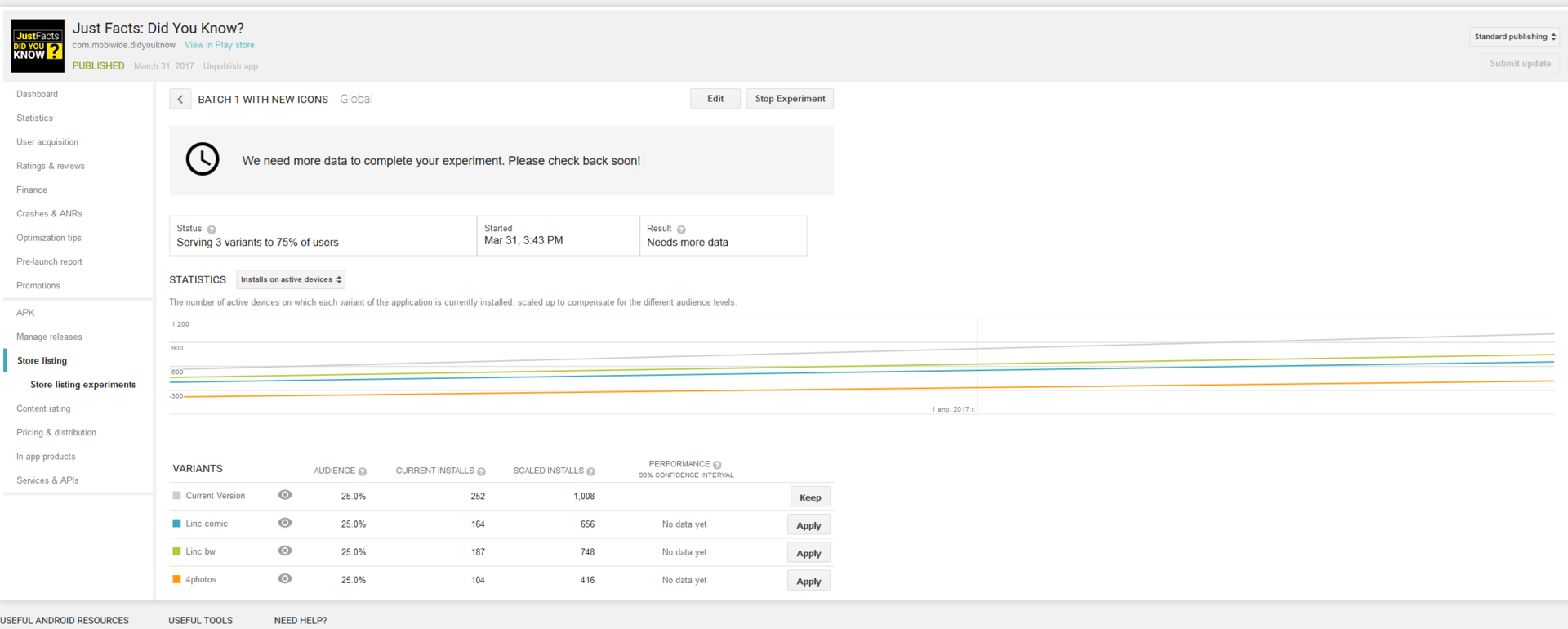
При проведении первого тестирования все иконки сработали хуже текущей. Кроме того, в настройках А/Б-тестирования заказчик оставил текущей иконке 25% трафика, а 75% выделил под эксперименты.

Загрузки просели
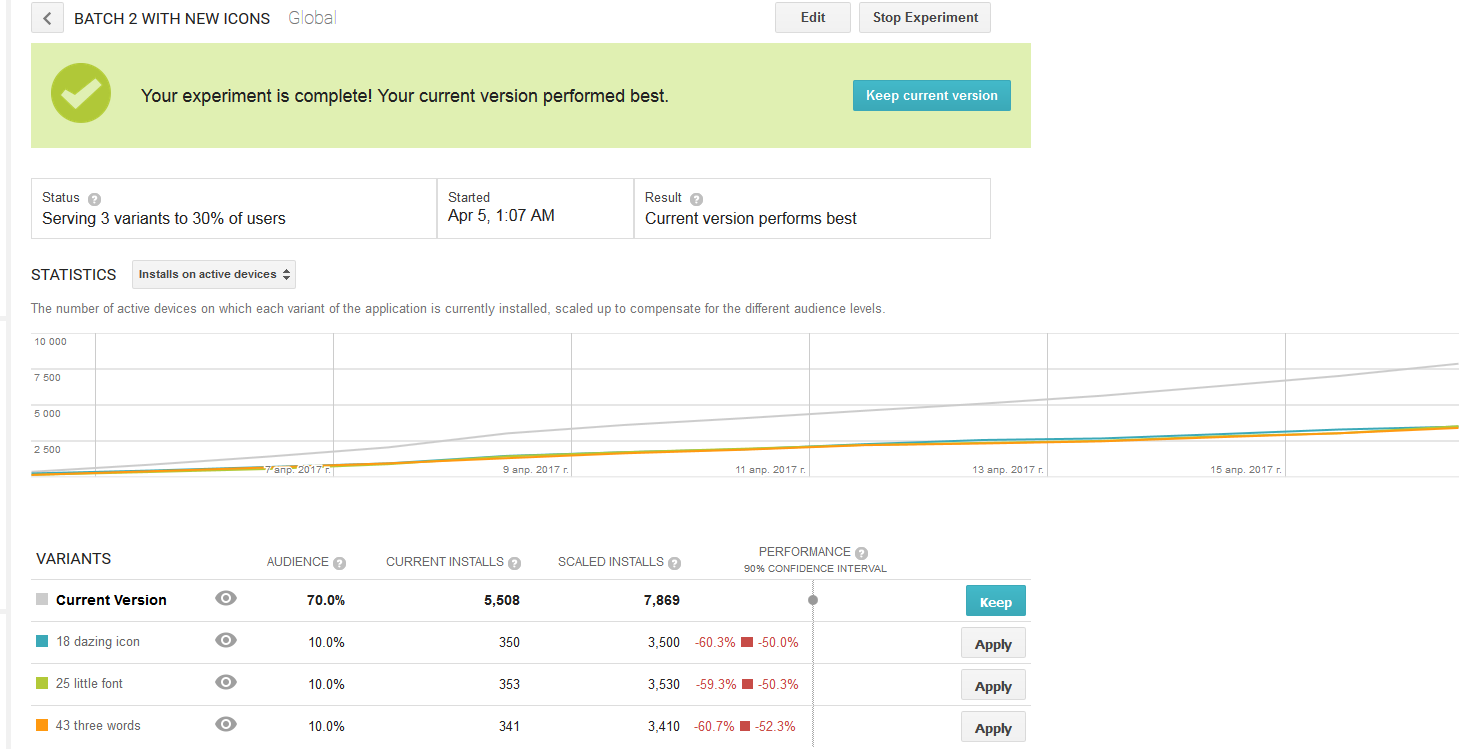
Мы запустили второй А/Б-ест. В этот раз текущей иконке мы выделили 70%, а трем тестируемым — по 10%. Но результат снова был неожиданным.

Когда мы впервые увидели старую иконку приложения, в голове крутилось: “Да, мы легко нарисуем лучше!”. А тут второй тест показывает, что качественная визуальная графика работает в 2 раза хуже, чем прежняя иконка ;(
Больше всего настораживала схожесть результатов новых вариантов. Все они показывали уменьшение загрузок в диапазоне 60-50%. Все время преследовала мысль, что мы что-то упустили.
Как мы столкнулись с погрешностью А/Б-тестирования
После первого А/Б-теста, когда просели загрузки, заказчик больше не хотел рисковать и выделял на эксперименты лишь 30% трафика, т.е. каждой из иконок — 10%. Логика ясна: зачем выделять больше трафика, если Гугл масштабирует результат.
Так называемые scaled installs (масштабируемые установки), на которые мы ориентируемся, — это количество установок во время эксперимента, разделенных на долю аудитории.
Т.е. вроде бы как распределяешь трафика меньше, а результат должен быть тот же. Но как же погрешность?
Мы решили провести так называемый ААБ-тест, чтобы вычислить погрешность. Суть такого теста в том, чтобы вместе с текущей иконкой протестировать ее же, как новый вариант и еще одну альтернативную иконку.
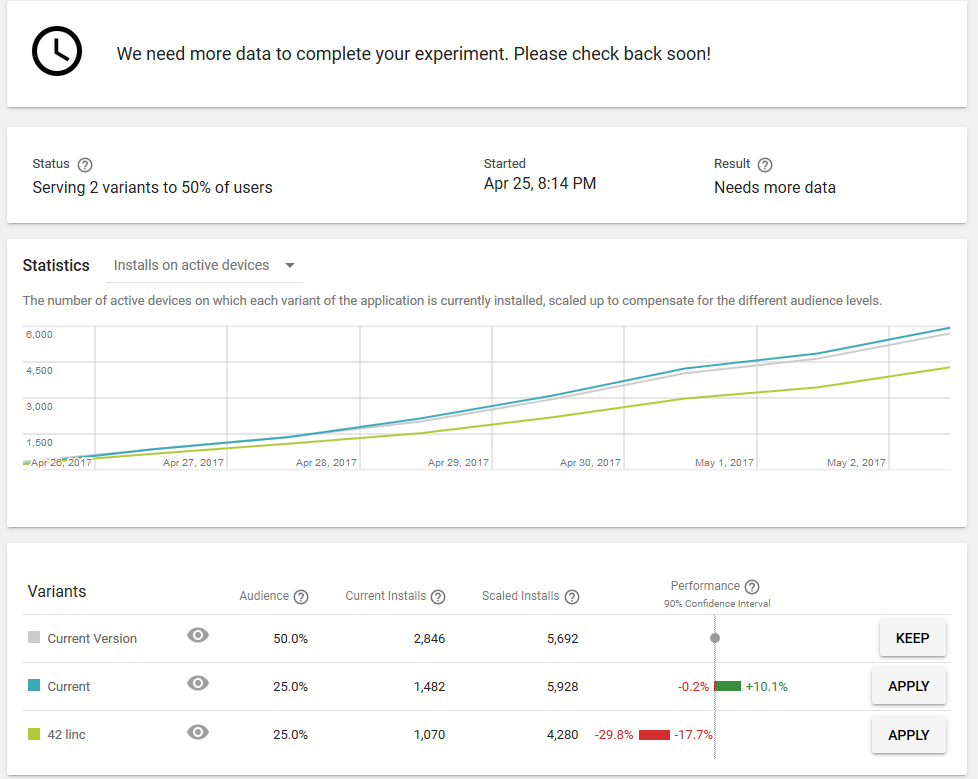
Мы провели несколько ААБ-тестов и выяснили, что при 7-дневном тестировании и распределении трафика по 25% на альтернативные иконки, погрешность от -0,2 до+10,1% при загрузках в 1,5-3К.

Гугл говорит, что эксперимент завершен и можно делать выводы: текущая иконка победила текущую иконку и увеличила загрузки на 4,95% (в среднем) :)
Вот чем полезен ААБ-тест. Мы выявили удручающую погрешность.
Однако, даже с учетом средней погрешности в 4,95%, альтернативные иконки пока работали хуже. Мы знали, что погрешность будет меньше, если проводить тест дольше. Но мы не видели смысла ждать, т.к. было абсолютно ясно, что выбранные концепции не работают.
Как мы нашли то, что упустили
Наконец, мы обратили внимание на важный нюанс, которому не предали должное значение изначально. Как бы ни хотел заказчик кардинально новые варианты иконок, мы пришли к выводу, что этого делать нельзя, и вот почему.
- Иконка с текстом гораздо лучше передавала суть приложения. Это было тяжело признать, т.к. наличие слов в дизайне иконки считается неприемлемым, кроме исключений. Что ж, возможно, мы как раз и попали на это исключение.
- Текст на старой иконке содержал ключевые слова, по которым пользователи обычно и находили приложение. Так зачем же их убирать, если это как раз то, что они ищут?
- Кроме того наш дизайнер обратил внимание на то, что поиск по названию в Google показывает на превью старую иконку приложения, а уже в магазине — новую. А значит, пользователь от этого может растеряться и закрыть вкладку.
Догадки заказчика, которые он высказывал еще вначале работы, о том, что текст на иконке работает гораздо лучше, чем какая-либо абстракция, теперь выглядели вполне обосновано.
Все эти наблюдения привели нас к выводу, что нужно доработать дизайн прежней иконки, а не создавать кардинально новый.
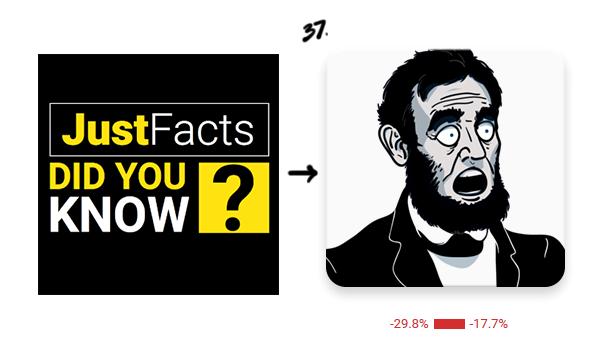
Мы посмотрели на протестированные нами иконки. Иконка с черно-белым удивленным Линкольном хоть и не сработала, но ее результат был лучшим среди альтернативных вариантов. Кроме того, этот образ отлично вписывался в старый дизайн.

Задача была связать старый дизайн иконки с образом удивленного Линкольна. А вот, что из этого получилось:

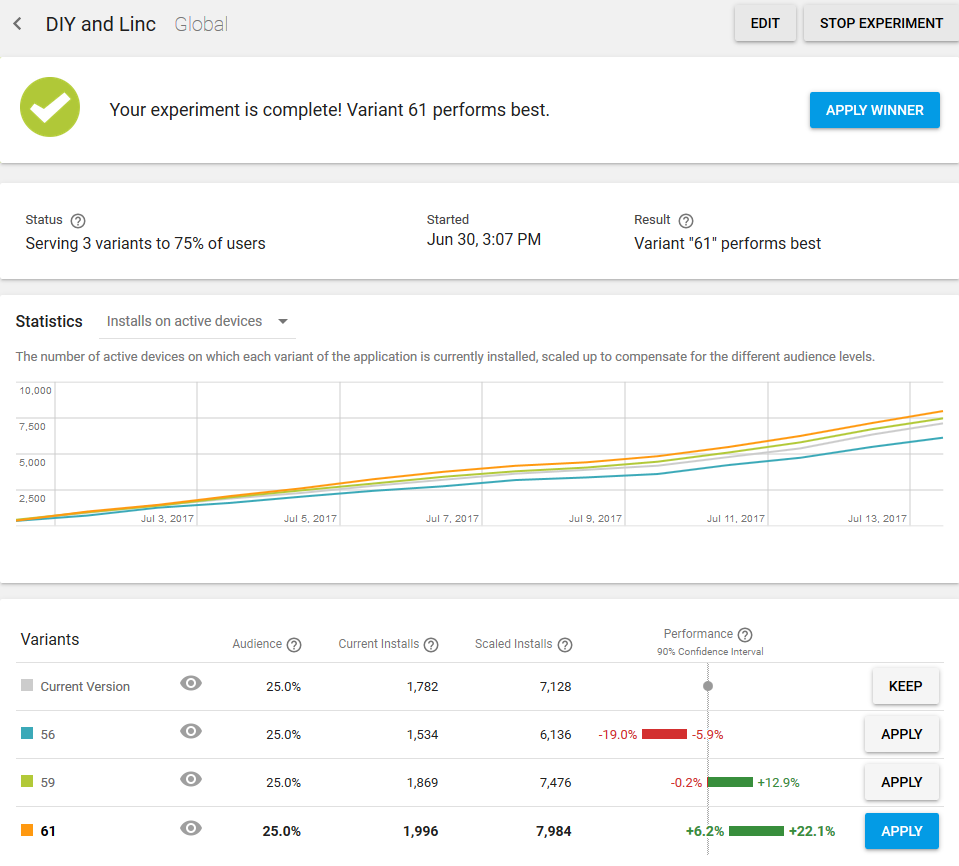
Тесты стали давать положительные результаты
Так появилась новая концепция — создать новую иконку, опираясь на старый дизайн.
Дизайнер создал несколько новых вариантов, чтобы проверить эту идею.

Различные варианты интеграции старого и нового дизайна
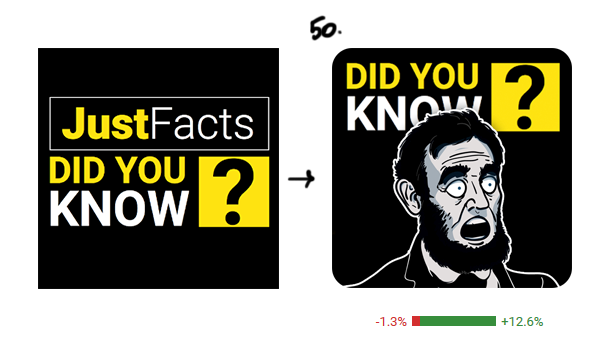
Мы вновь начала тестирование различных вариантов. Теперь было абсолютно ясно, что мы не ошиблись. Образ Линкольна привлекал внимание, а элементы старого дизайна помогали передать суть приложения.
Результаты последних тестов стали радовать.

И наконец, мы решили остановиться, когда средняя конверсия стала +14,15%
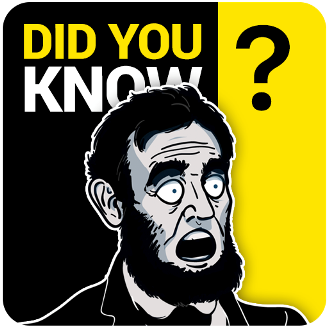
Вот она — иконка-победитель:

Вот так выглядит иконка приложения в Google Play на сегодняшний день.
Именно с ней количество загрузок на протяжении А/Б-теста удалось увеличить на 6.2% — 22.1%. И даже с учетом средней погрешности в 4,95% этот результат нас вполне устроил, т.к. свою работу мы считаем выполненной, если в среднем конверсия выросла на 10%. Результат достигнут. Но, по большому счету, экспериментировать можно было еще продолжать. Вероятно, это как путь к совершенству — бесконечный процесс.
Выводы о тестировании иконок приложений
С каждым новым А/Б-тестированием мы получаем новый опыт и полезную информацию, которой делимся с вами. Мы уже писали вам о кейсе, когда надпись “Free” непредсказуемым образом повлияла на количество загрузок приложения. В этот раз мы зафиксировали факт, который идет в разрез с общепринятым мнением дизайнеров о том, что текст на иконке приложения — это табу. Вот вам наглядный пример того, как текст на иконке в новом дизайне сработал только в плюс и увеличил загрузки на 14,15%. Так, что не стоит слепо следовать правилам и стандартам в дизайне иконок. Кто знает, может именно ваш случай будет исключением. Лучше следуйте правилам, которые подтверждены практическим опытом:
- Чем яснее иконка приложения передает его суть, тем лучше она работает.
- При выборе дизайна иконки полагайтесь лучше на А/Б-тесты, чем на собственное мнение, тренды или общепринятые правила.
- Кардинально новый дизайн, даже с более качественной графикой, не гарантирует вам резкий скачек конверсии вверх. Небольшие улучшения мелкими шагами — вот более близкий путь к цели.
- Не полагайтесь слепо на результаты А/Б-тестирования. Учитывайте погрешность с помощью ААБ-тестов и уменьшайте ее путем изменения факторов, которые на нее влияют.
- Помните рекомендации Гугл, что чем дольше будет проводится А/Б-тест, тем точнее данные вы получите.
И главный вывод, который можно сделать из этого кейса: иконка — это мощный инструмент, который способен существенно повлиять на конверсию вашего приложения.
Автор: rrud






