
Это заметка о подходе к реализации автоматизации механизма psd to html.
Главная задача, которую должен решать механизм psd to html – это уменьшение времени на вёрстку, никак не влияя при этом на работу дизайнера (например, введение специального синтаксиса в названиях слоёв макета, как это сделано на psd2htmlconverter-е и т. д.).
Основной минус состоит в том, что при данной задаче невозможна 100%-ная автоматизация. Для вёрстки требуется человек, обладающий базовыми навыками HTML. Несмотря на невозможность 100%-ной автоматизации, оптимизация временных затрат все-таки возможна :). Делается это путём определения размеров и координат блоков в макете и, исходя из полученных данных, можно: сгенерировать сетку сайта, расставить текстовые и пр. блоки (не через position: absolute), определить ссылки, вырезать картинки.
Следующая задача состоит в том, чтобы работать с проектом в целом: выделять глобальные блоки сайта, например шапка, футер и т. д., получать HTML/CSS этих блоков и при работе с последующими макетами не возвращаться к ним, или, в случае необходимости, получать быстрый доступ к этим блокам (например, добавить ссылку в футер).
И третья из важных задач – сократить до минимума процесс написания кода руками, по возможности, полное отсутствие ручного написания кода.
Для начала, коротко о psd
Для понимания того, что можно автоматизировать, а что – нет, необходимо понимать какую информацию можно получить из PSD-файла.
PSD-файл содержит информацию о слоях: список слоёв и папок, вложенность каждого слоя и папки, эффекты слоя, тип слоя (обычный, текстовый и т. д.) и если это слой-изображение, то содержится само изображение.
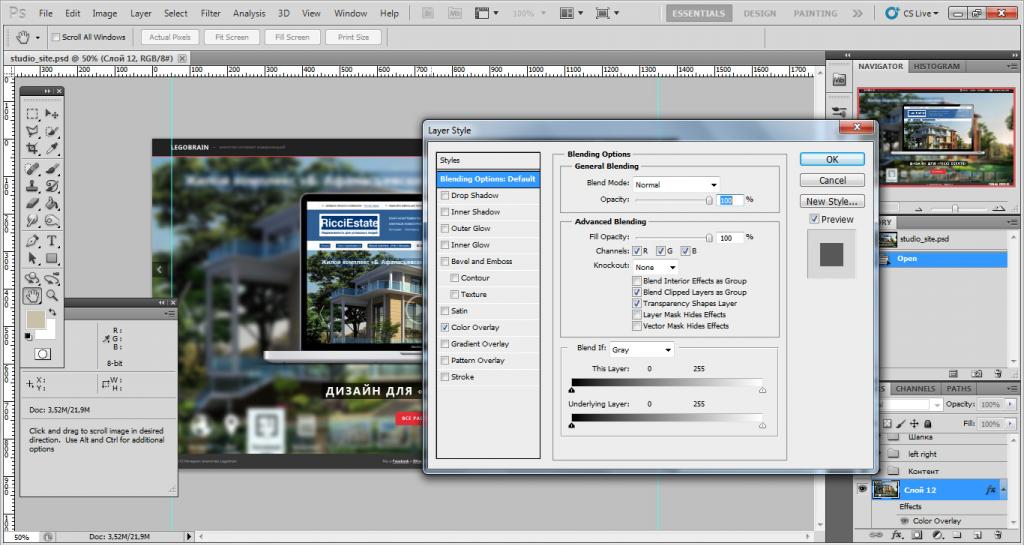
Эффекты слоя, которые считываются из psd-файла, можно посмотреть с помощью меню Layer Style (см. на изображении ниже); для текстовых слоёв добавляется текст, который содержит слой, а для слоев с изображениями – ссылка на сохраненное в psd-файле изображение, привязанное к данному слою.

Схема
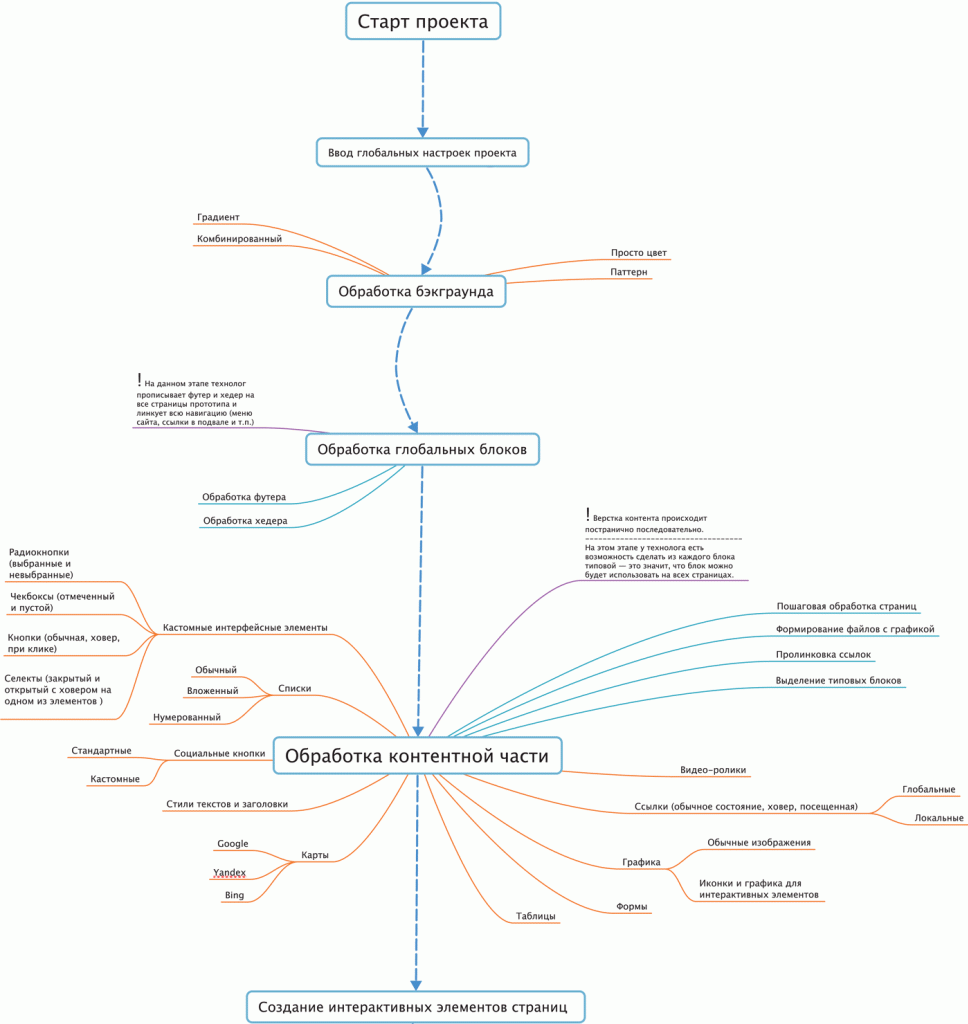
В итоге получилась схема, которая коротко описывает основные задачи, реализовав которые, на выходе обеспечит качественный код.

Глобальные настройки проекта – информация об основных шрифтах используемых на сайте, указание минимальной и максимальной ширины сайта, кодировка и пр. общая информация о сайте.
Также есть html-элементы, которые не так легко получить из psd-файла автоматически. Например, фоновое изображение сайта или таблицы. Основная сложность с фонами – это составные фоны, которые состоят из нескольких слоев в psd-макете, а с таблицами – то, что дизайнеры по-разному рисуют таблицы в макетах: это могут быть отдельные текстовые слои или один текстовый слой, в котором текст отбит пробелами или табуляциями и переносами. Для таких элементов необходимо создать модули, которые помогут определить эти элементы.
Интерфейс
Главная задача, которую решает интерфейс – визуализация процесса вёрстки. Сам процесс вёрстки можно разделить на 3 вида:
- Автоматическая. В момент загрузки макетов система автоматически преобразовывает psd в html насколько это возможно.
- Методом drag n drop. Перетягивая выбранные слои и папки psd-макета в область DOM-дерева, их можно преображать в html/css.
- Ручная вёрстка. Не всегда автоматизация и полуавтоматизация могут быть эффективны на 100%, потому нужна возможность добавить/отредактировать вручную элементы в DOM-дерева или поправить/дописать css.

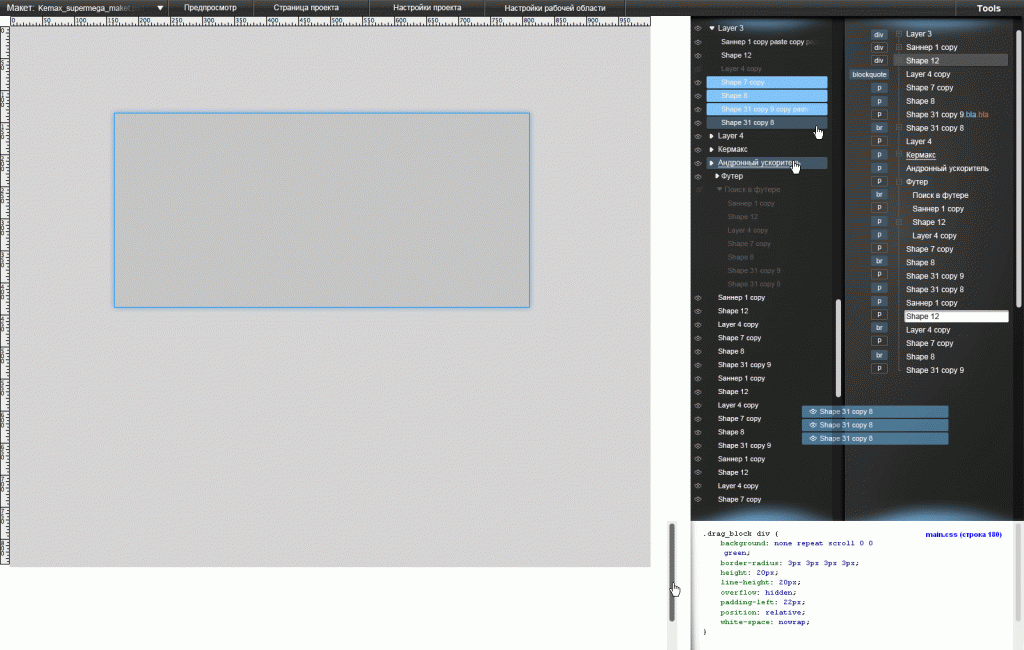
Попытка решить эту задачу отображена на изображении выше.
Экран делится на 4 части: область отображения макета, область отображения слоёв макета, DOM-дерево документа и CSS-стили элемента.
Область отображения макета
Большая область в левой части экрана. В этой области отображается PSD-макет, слои которого преобразованы в пнг-изображения. При необходимости посмотреть на результат вёрстки, переключать отображение psd-макета, на сгенерированный результат.
Drag n drop: при перемещении слоя (или группы выбранных слоёв) в область DOM-дерева, создаются элементы в дом дереве и цсс стили, в основе которых, – эффекты выбранных слоев.
Mousehover: подсвечиваются слои макета, элементы в списке слоев psd-макета и теги, созданные в DOM-дереве при перемещении слов в область DOM-дерева.
В правой части экрана 3 ячейки для работы со слоями макета, DOM-деревом страницы и сгенерированными css стилями:
Область со списком слоев psd-макета
Левая из 2х колонок, в правой части экрана. Показывается список папок/слоев с отступами для отображения вложенности и возможностью скрыть/отобразить слой или папку (скрываются/отображаются слои в области отображения макетов).
Drag n drop: при перемещении слоя (или группы выбранных слоёв) в область DOM-дерева, создаются элементы в дом дереве и цсс стили, в основе которых, – эффекты выбранных слоев.
Mousehover: подсвечиваются слои в области psd-макета и теги созданные в DOM-дереве при перемещении слов в область DOM-дерева.
Список остается неизменным (сортировать или удалять элементы нельзя).
Область DOM-дерева
Правая из 2х колонок, в правой части экрана. Показывается список элементов DOM-дерева и вложенность.
Drag n drop: при перемещении слоя меняется вложенность и положение выбранного элемента в DOM-дереве.
Mousehover: подсвечиваются слои в области psd-макета и элементы в списке слоев psd-макета, в случае, если элемент был создан методом drag n drop из областей макета.
Onclick: показываются цсс-стили, которые назначены элементу.
Можно менять количество элементов в списке (удаляя имеющиеся или добавляя новые), менять положение и вложенность элементов.
Область CSS-стилей
Нижняя ячейка в правой нижней части экрана. Отображение и функционал а-ля firebug для ФФ, или панель разработчика для Google Chrome: добавление новых стилей или редактирование/удаление существующих.
Дополнительный функционал
Под каждый проект предполагается создание репозитория на гитхабе для хранения сгенерированного хтмл/цсс.
Создание модулей для автоматического встраивания в код открытых js-скриптов, как галереи (lightbox, fancybox), слайдеры, табы и пр.
Автор: legobrain





