
Заметка будет полезна начинающим веб-дизайнерам. У себя в блоге я уже поднимал тему того, должен ли дизайнер уметь верстать (на украинском). Тогда мы все сошлись во мнении, что он, как минимум, должен понимать то, как будет сверстан макет. И соответственно разрабатывать дизайн веб-ресурса таким образом, чтобы верстальщик не городил костылей для реализации заумных эффектов.
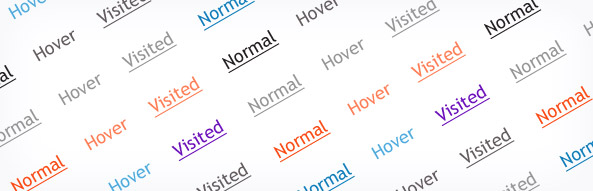
Поскольку разработка сайта — это командная, многоэтапная работа, то для достижения качественного результата на этапе дизайн-верстка, необходимо проработать не только визуальную часть дизайна, но и продумать интерактивные элементы. То есть те, которые изменяют свое состояние от действий пользователя. Это сразу откинет много вопросов верстальщика типа: «а как эта кнопка будет подсвечиваться?». Читать полностью »