Рубрика «шрифты»
Happy Mac и бомбочка: дизайнер Сьюзен Кэр и ее работы
2025-08-09 в 8:48, admin, рубрики: apple, macintosh, иконки, шрифтыПочему одни шрифты читаются быстрее других и почему Comic Sans ненавидят
2025-05-02 в 8:00, admin, рубрики: selectel, UI, UX, веб-дизайн, дизайн, интерфейсы, типографика, читабельность, шрифты
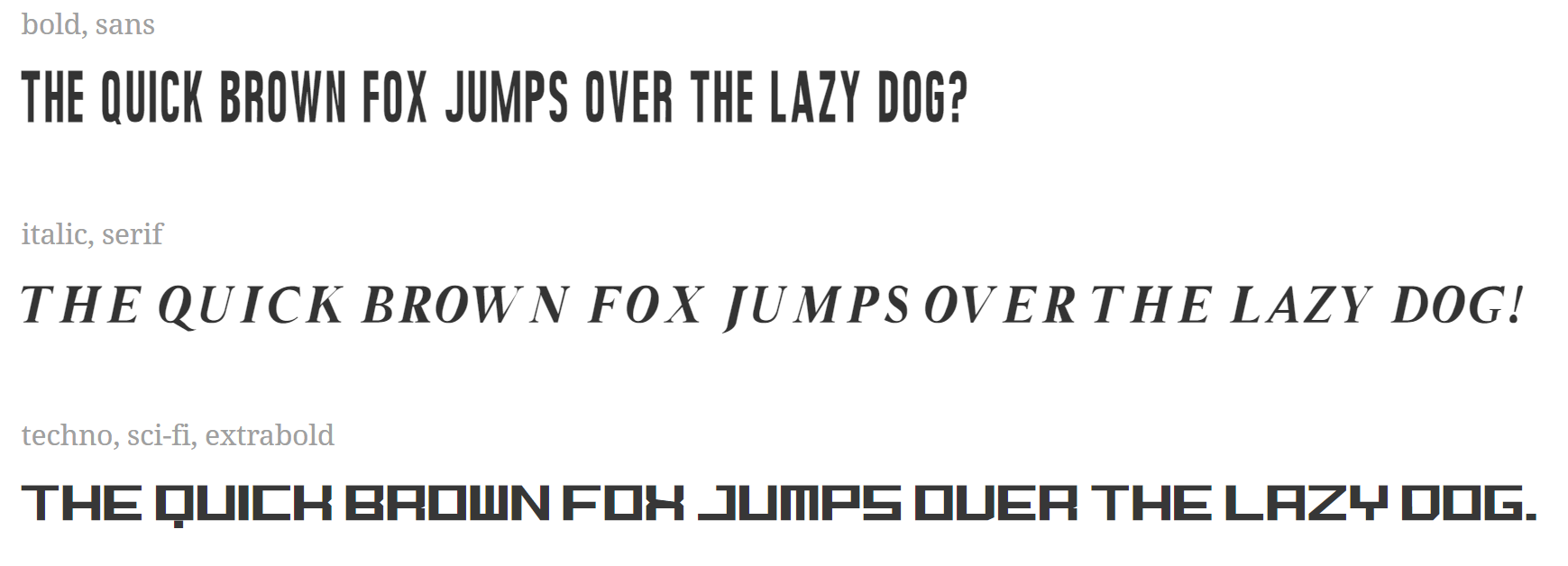
Вы когда-нибудь замечали, что одни тексты «проглатываете» за минуты, а другие читаете словно через силу или просто кидаете в закладки и забываете, даже если тема интересна? Дело не только в содержании — иногда главную роль играет шрифт. Одни буквы мозг расшифровывает мгновенно, а на других спотыкается и тормозит. Давайте разберемся, какие шрифты ускоряют усвоение информации, а какие годятся только для художественных заголовков — и как это используют в UX, издательском деле и digital-рекламе.
Спойлер: Comic Sans не просто так всех раздражает. Так что, если вы до сих пор тыкаете в Fonts Google наугад — готовьтесь к легаси-проблемам с юзабилити. Детали под катом.Читать полностью »
Самые распространенные алфавиты
Латиница
С большим запасом, латиница (и ее варианты) — самый популярный алфавит в мире. Латиницей пользуются почти 5000 языков мира, 70% населения мира. Из 300 с небольшим разделов википедии более 200 используют именно эту систему записи. Не будем на ней останавливаться, тут все понятно.
Как я создал 175 шрифтов при помощи Rust
2024-08-22 в 8:38, admin, рубрики: дизайн шрифтов, пиксель-арт, пиксельная графика, шрифты
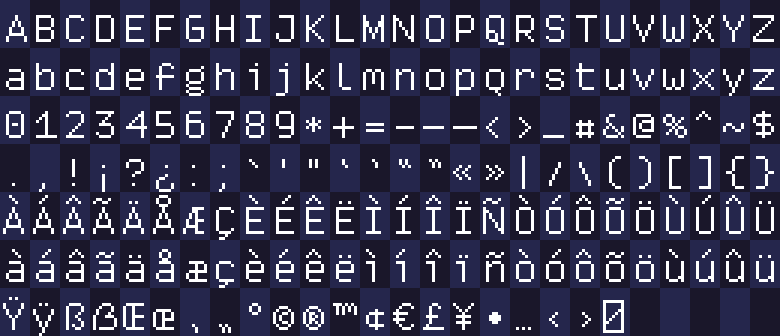
В декабре 2023 года я выпустил 175 Pixel Font Megapack, за которым вскоре последовали 42 отдельных пака для каждого из семейства шрифтов. Я создал собственный тулчейн для генерации, тестирования и развёртывания этих шрифтов ... на Rust! В посте я расскажу об этом процессе.
Times New Roman, Arial и другие: как возникли самые распространённые компьютерные шрифты?
2024-07-06 в 9:00, admin, рубрики: Apple Macintosh, ruvds_статьи_выходного_дня, times new roman, windows 3.1, история, шрифты
При всей современной «клиповой культуре», стриминговых видео и графических мемах интернет — прежде всего текстовая среда. А где есть текст, там всегда есть шрифт. Какие-то, как Times New Roman, знают и используют практически все. Какие-то, как используемый для интерфейсов Windows Segoe, мы видим очень часто, но обычно не знаем их названий. Некоторые даже вызывают массу эмоций, как мемно ненавидимый Comic Sans. Но в сети и за монитором мы видим тексты, набранные теми или иными шрифтами, почти всегда. Как возникли самые популярные и мемные гарнитуры шрифтов, и почему именно они вошли в топ самых используемых в электронных текстах?Читать полностью »
«В черном-черном кабинете». Как Россия стала лидером по перехвату и расшифровке корреспонденции
2024-06-18 в 9:00, admin, рубрики: история, криптография, перлюстрация, черные кабинеты, шифрование, шрифты
Мы продолжаем освещать историю «черных кабинетов» — подразделений «без окон и дверей», где занимались перехватом и дешифровкой почты. Напомним, что в первой статьей циклаЧитать полностью »
Темная тема = шрифтовой ад – Решение
2023-01-02 в 1:08, admin, рубрики: typography, ui/ux, веб-дизайн, графический дизайн, дизайн, дизайн мобильных приложений, тёмная тема, типографика, шрифтыВ предыдущей статье я подробно разобрал проблемы связанные со шрифтами для темной темы и причины их актуальности. В данном материале смотрим на то, какие есть решения и что предлагает индустрия. + figma файл с адаптированным мной под темную тему стандартным текстовым набором стилей Material Design для Roboto.

Material Design 3
Системный шрифт как проприетарные куки. Необычный метод пометки вашего устройства
2022-09-18 в 16:31, admin, рубрики: IT-стандарты, security through obscurity, teamviewer, Web App Manifest, безопасность через неясность, Блог компании GlobalSign, информационная безопасность, куки, Разработка веб-сайтов, Софт, фингерпринтинг, шрифтыТак делают различные программы, хотя это не назовёшь образцом правильного программирования. У метода свои преимущества и недостатки.
Читать полностью »