Рубрика «svg»
Статичный сайт на webpack5 с svg sprite
2025-12-07 в 4:22, admin, рубрики: npm, sass, scss миксин, svg, svg-sprite, webpack, webpack5, сборка проектаЯ выполнил реверс-инжиниринг веб-обфускации Amazon, потому что приложением Kindle пользоваться невозможно
2025-10-20 в 12:11, admin, рубрики: amazon, kindle, svg, оптическое распознавание символов, перцептивный хэш, проприетарные форматы, электронные книгиБиблиотека визуализации графов: как мы решили дилемму Canvas vs HTML в Gravity UI
2025-08-07 в 7:00, admin, рубрики: canvas, graph, gravityui, svg, UI, workflow, визуализация графовПривет! Меня зовут Андрей, я разработчик интерфейсов в команде User Experience инфраструктурных сервисов Яндекса. Мы развиваем Gravity UI — опенсорсную дизайн‑систему и библиотеку React‑компонентов, которую используют десятки продуктов внутри компании и за её пределами. Сегодня расскажу, как мы столкнулись с задачей визуализации сложных графов, почему существующие решения нас не устроили, и как в итоге появилась @gravity‑ui/graph — библиотека, которую мы решили сделать открытой для сообщества.
Костыли из 90-х и принцип HTML First
2024-02-26 в 9:00, admin, рубрики: alpine, css, gsap, html, HTML First, hyperscript, JS, JSSS, Netscape Navigator, pwa, React, ruvds_статьи, svg, Svija Vibe, Tachyons, Tailwind, wasm, webassembly, костыли, чистый код
Кадр из презентации Frontmania 2022: Kilian Valkhof — Stop using JavaScript for that
Недавно на Хабре публиковался перевод статьи «Вам не нужен для этого JavaScript» с примерами, где код JS легко заменить на HTML.
На самом деле возврат к основам HTML, простым сайтам и читаемому коду без сложных фреймворков — довольно популярная идея. Сейчас всё больше сайтов создаётся по принципу HTML First.
Читать полностью »
Как рисовать красивые соединения с помощью SVG
2023-03-03 в 15:32, admin, рубрики: html, html-верстка, javascript, svg, веб-дизайн, векторная графика, кривые безье, Программирование, Работа с векторной графикой, соединенияМы делаем систему симуляции различных процессов, в которой пользователь с помощью визуального программирования может описать и посмотреть, как работает тот или иной процесс. Иными словами, проверить, как на результат процесса влияют те или иные причинно-следственные связи. Вся система построена на нодах - наглядных представлениях функций, которые принимают, обрабатывают, показывают и в конце концов отправляют данные в следующие ноды.
Язык Dot для Автогенерации Блок Схем Сложных Электронных Цепей
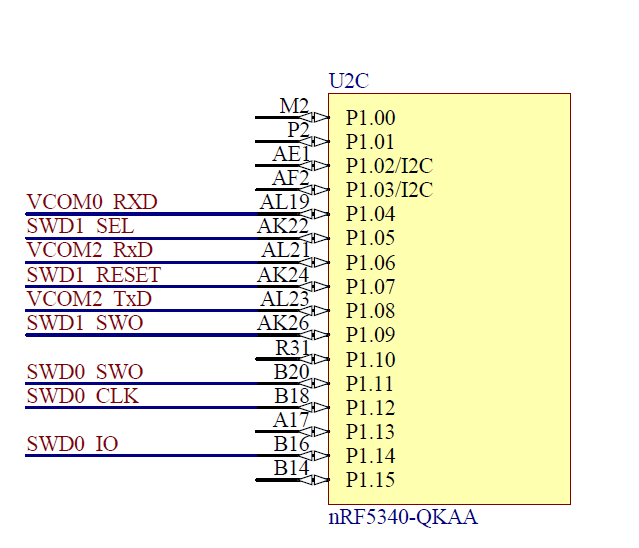
2022-08-13 в 15:24, admin, рубрики: BlockDiagram, diy или сделай сам, doc, dot, GraphViz, inkscape, mcu, NRF5340, schematics, svg, vector graphics, Подготовка технической документации, программирование микроконтроллеров, схемотехникаСовременные печатные платы достигают очень высокого уровня сложности. Особенно трудно разобраться в логике цепей питания. Так же сложность добавляет тот факт, что схемотехника от вендора в *.pdf дискретная. На схеме есть летающие фрагменты.

Введение в SVG-анимации для верстальщиков
2022-05-22 в 15:35, admin, рубрики: css, javascript, JS, svg, анимации, Разработка веб-сайтов
Время идет, технологии меняются, набитые шишки копятся, настала пора обновить материалы по SVG-анимациям. Тем более, что тема для многих фронтендеров все еще остается странной и запутанной. В этой статье мы рассмотрим SVG-анимации с разных сторон, посмотрим на актуальное состояние дел, возможности и сопутствующие инструменты. Мы не будем разбирать каждое свойство и каждый хак. Слишком большой объем материала получится. Для этого есть MDN и ему подобные сайты. Задача текущей статьи — дать общее представление о том, что бывает, и от чего можно оттолкнуться, если вы решили изучать эту тему, а у вас полная каша в голове.
28 Атрибутов Хорошей Блок-Схемы для PCB
2022-05-21 в 13:39, admin, рубрики: documentation, dot, inkscape, pcb, svg, vector graphics, Анализ и проектирование систем, блок-схема, программирование микроконтроллеров, Производство и разработка электроники, разработка, Разработка робототехники, схемотехника, Э1, Э3В этом тексте написал о забытом понятии: блок-схемы для разработки электроники. В ГОСТ(е) их называли Э1 (Схема структурная). Блок-схем это хороший уровень абстракции при анализе электронного устройства или PCB. Представил несколько атрибутов, которые сформировались при создании блок-схем. Привел примеры образцовых блок-схем.
Как часто говорил университетский лектор: “Инженеры - это про схемы”. Также существует отличная английская пословица: “Картинка стоит тысячи слов”.
Почему важно создавать блок схемы?
1> Чтобы быстро ввести в курс дела новых людей.
Задача про две ёмкости для жидкости
2022-04-23 в 14:05, admin, рубрики: dot, FSM, GraphViz, svg, Графические оболочки, динамическое программирование, дискретная математика, интервью, комбинаторика, логические игры, математика, Программирование, собеседование в IT, собеседованияСуществует классическая задача:
Есть 2 емкости: 5 литров и 3 литра. Как отмерить 4 литра жидкости используя только эти 2 емкости?
Понятное дело что тут важно не сколько знание правильного ответа, а знание метода решения таких задач. Ведь вместо целевых 4х литров могут спросить отсчитать и 1,2,6,7 литров.
В этом тексте я решу эту задачу в общем виде при помощи конечного автомата. Так как тут явно можно проследить состояния и входные воздействия. Также я упомяну про малоизвестный язык Front-End разметки DotЧитать полностью »