В наше время только ленивый не пишет статей про ИИ, нейросети, ChatGPT, и вот это всё. Но вот незадача, я-то пишу про мало кому интересные старые компьютеры из далёкого прошлого, где никакими нейросетями отродясь не пахло. Как же с таким багажом влиться в модно-молодёжную струю и хайпануть немножечко на горячем тренде?
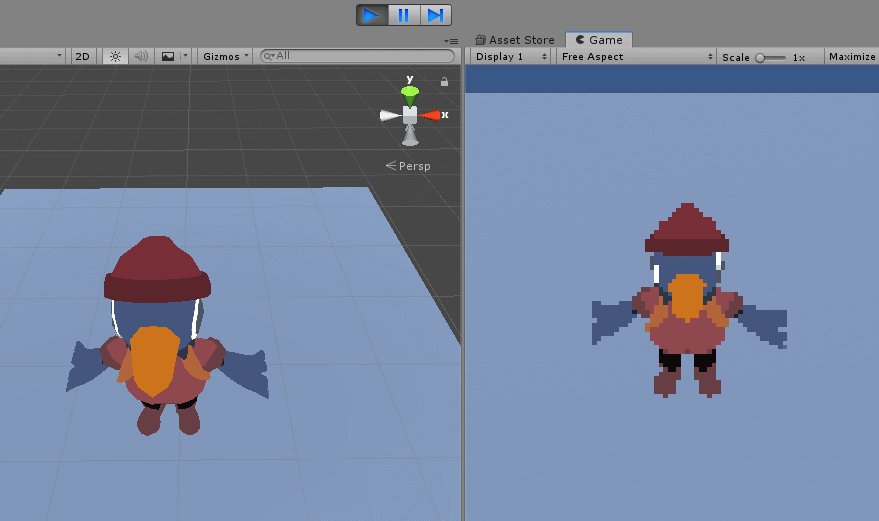
Не волнуйтесь, решение есть. Сегодня речь пойдёт про следующую ядрёную смесь: пиксельная графика и нейросети применительно к разработке инди-игр. Примитивные технологии древности, новейшие достижения прогресса и бедные свободные творцы. High tech, low life — киберпанк ещё никогда не был так близок!
Сразу оговорюсь: это не практическое руководство, а скорее, наблюдения заинтересованного лица, пока ещё занимающего выжидательную позицию на заборе. Готового рецепта у меня нет — только общее направление для последующих изысканий. Поэтому не ждите высокого технического уровня материала.
Читать полностью »