
Хотя пиксельная графика прошлых лет полна нюансов, несомненно, одной из её главнейших характеристик, наряду с разрешением, является палитра — ограниченный набор цветов, которым нарисовано пиксельное изображение. Уникальное сочетание цветов, доступное на отдельно взятом старом компьютере или игровой приставке, часто позволяет даже беглым взглядом отличить графику для одной платформы от другой. Техники работы с палитрами и подбор оттенков также являются визитной карточкой многих пиксельных художников прошлого и современности. Но палитра — это не просто случайный набор цветов. Это результат технических ограничений и инженерных решений, в результате которых родились необычные техники рисования, анимационные спецэффекты, и особая визуальная эстетика.
▍ Что такое палитра
Современная компьютерная графика оперирует многими миллионами оттенков цвета. Для каждого пикселя на экране в памяти хранится значение, определяющее его цвет в системе RGB, то есть в виде красного, зелёного и синего каналов. Каждый из этих каналов имеет 8-битное значение уровня интенсивности, таким образом получается 256*256*256 оттенков цвета, то есть около 16 миллионов. Эта система стала стандартом ещё с конца 1990-х годов. Ей на смену уже давно предложены системы с ещё более глубоким цветовым разрешением, где общая концепция аналогична, но каналы цвета хранятся в виде 16-битных значений. Получается, что для отображения картинки с весьма скромным по нынешним временам разрешением 1920x1080 точек требуется 8-16 мегабайт видеопамяти. Но так было не всегда.
Когда компьютеры только-только научились отображать цветную графику, их возможности отображения цвета были очень скромными. Это связано с объёмом оперативной памяти, необходимым для хранения цветной графики — в особенности на персональных компьютерах с настоящими графическими режимами — и высокой стоимостью этой памяти. В те времена объём памяти даже в единицы килобайт мог сделать устройство слишком дорогим и потому неконкурентоспособным. Чтобы уменьшить требующиеся объёмы ОЗУ и сделать цветную графику экономически целесообразной, были придуманы палитры.
На самом деле, когда разговор идёт о палитрах на микрокомпьютерах прошлого, могут подразумеваться две функционально и концептуально разные, хотя и взаимосвязанные вещи.
Первая палитра — глобальная. Это вообще все цвета, которые в принципе способна отображать конкретная аппаратная платформа. Их может быть всего несколько штук, а могут быть сотни, тысячи и миллионы. В случае если глобальная палитра сильно ограничена по количеству цветов, она является значительной составляющей визуальной эстетики конкретной платформы — например, по набору и сочетанию цветов легко отличить изображение из игры для Commodore 64 от изображения из игр для ZX Spectrum и MSX.

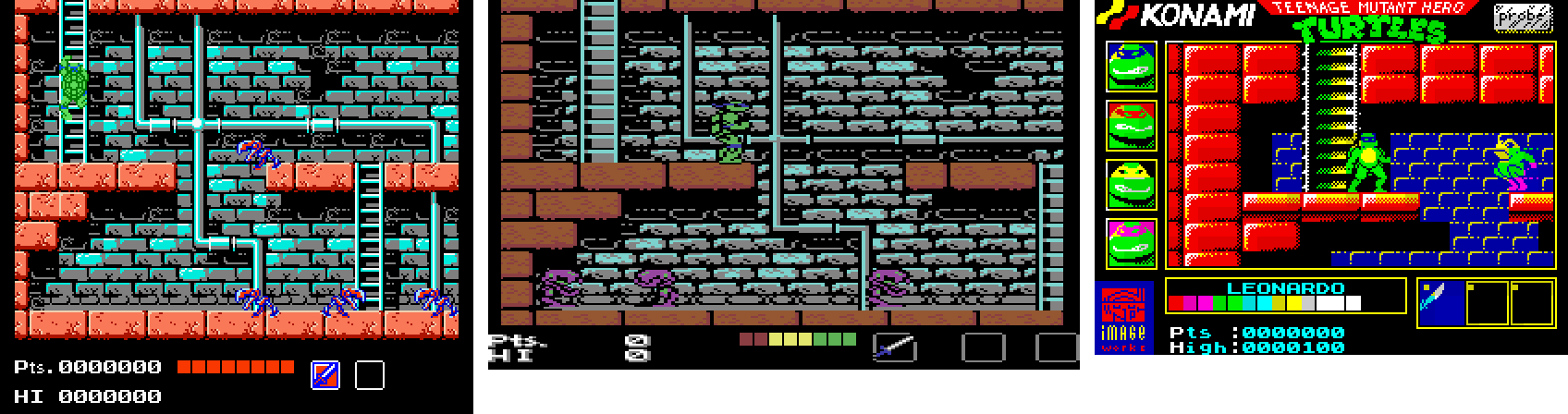
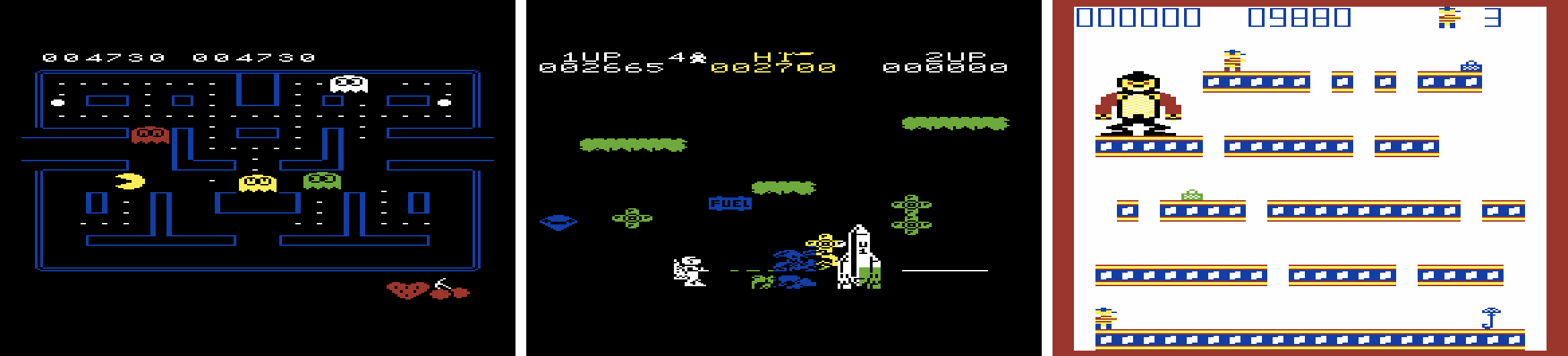
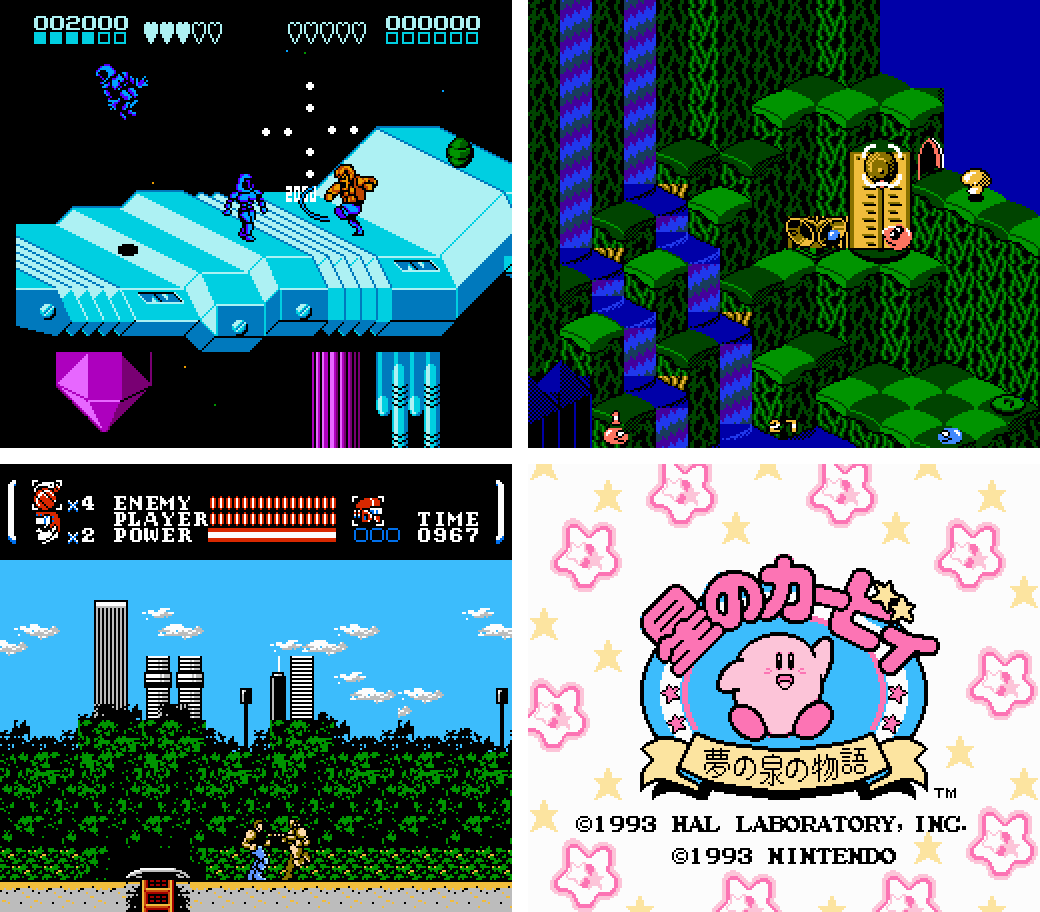
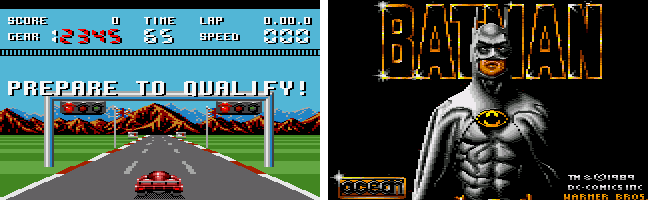
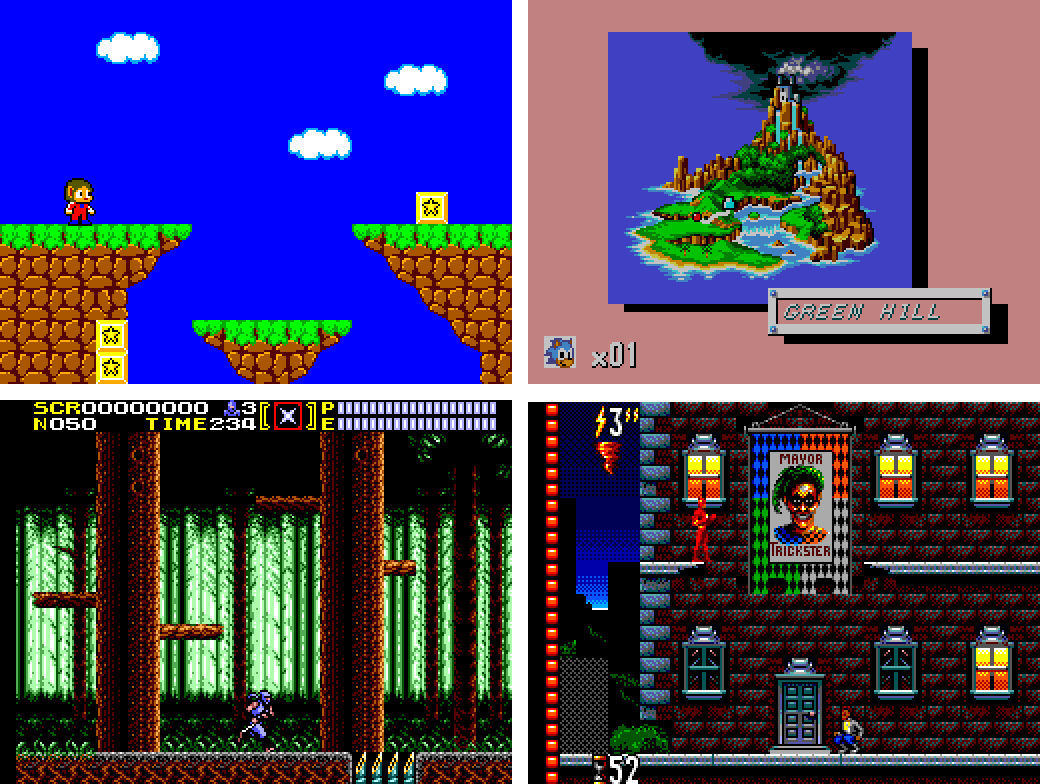
Одна и та же игра на Famicom, Commodore 64 и ZX Spectrum
Вторая палитра — палитра программируемая. Это небольшой набор цветов, выбранных из глобальной палитры, которые можно одновременно использовать на экране в каждый момент времени. Также эта концепция называется индексированным цветом, то есть к заранее выбранному нужному оттенку цвета можно обращаться по его номеру в этом коротком списке. Именно здесь и происходит экономия видеопамяти, так как для хранения индекса цвета нужно меньше бит информации, чем для описания непосредственно самого цвета. И даже если разница была бы всего в один-два бита, будучи умноженной на многие тысячи пикселей, составляющих весь экран (например, 320 на 200 = 64000 пикселей), она становится довольно ощутимой.

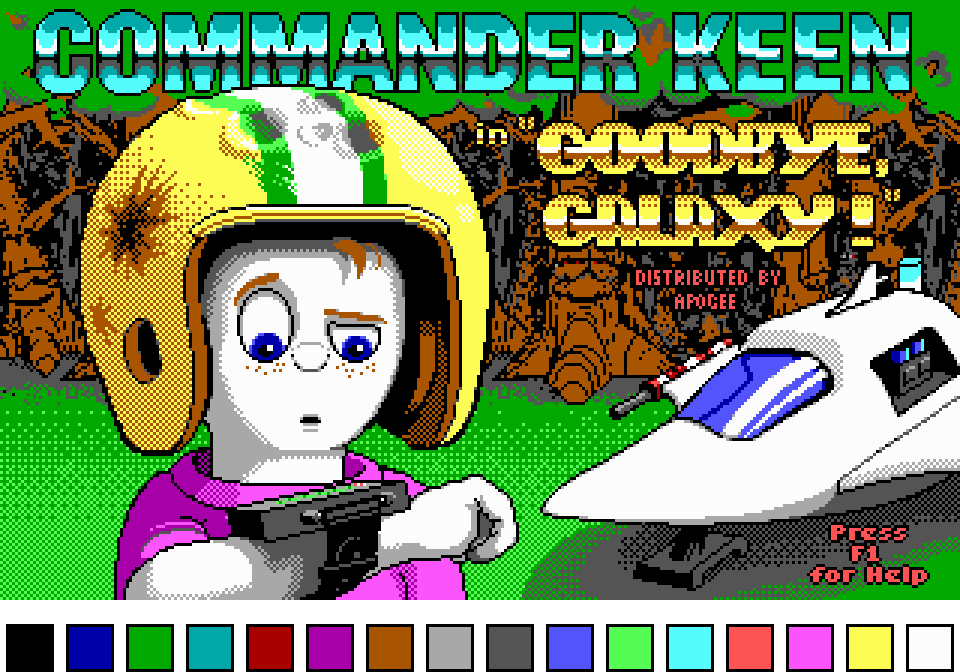
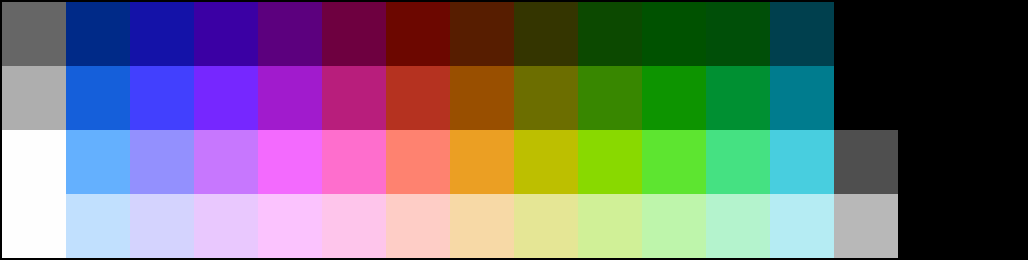
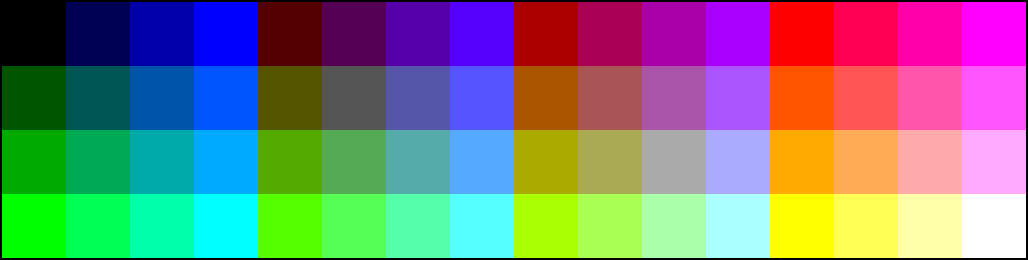
Классическая картинка в классической 16-цветной палитре
Цветная компьютерная графика начиналась всего с нескольких цветов и постепенно пришла ко многим миллионам. Откуда же брались эти цвета, почему они были сделаны именно такими, и что позволило постепенно увеличивать их количество? Если углубляться в вопрос до самого конца, он сводится к банальной причине: деньги. Или, если выражаться красиво, на это повлияли экономические причины разного рода. Ведь чтобы сделать новейшие технологические достижения доступными массовому пользователю, нужно было прежде всего обеспечить им доступную стоимость.
▍ Общая палитра
Прежде всего, доступные для отображения цвета привязаны к конкретному устройству отображения, его возможностям и особенностям технической реализации.
Исторически возможность отображения цвета у компьютеров возникла, когда единственным доступным устройством отображения была цветная электронно-лучевая трубка, ЭЛТ. Она изначально способна к отображению многих миллионов оттенков цвета, формируя их из интенсивности потока электронов с пушек, засвечивающих красный, синий и зелёный люминофоры. Количественные ограничения здесь, вероятно, сводятся к химии люминофоров и способности точного управления интенсивностью их засветки. Однако цифровые устройства очень долго не могли обеспечить такую точность управления цветом и полностью раскрыть цветовой потенциал ЭЛТ-дисплеев.

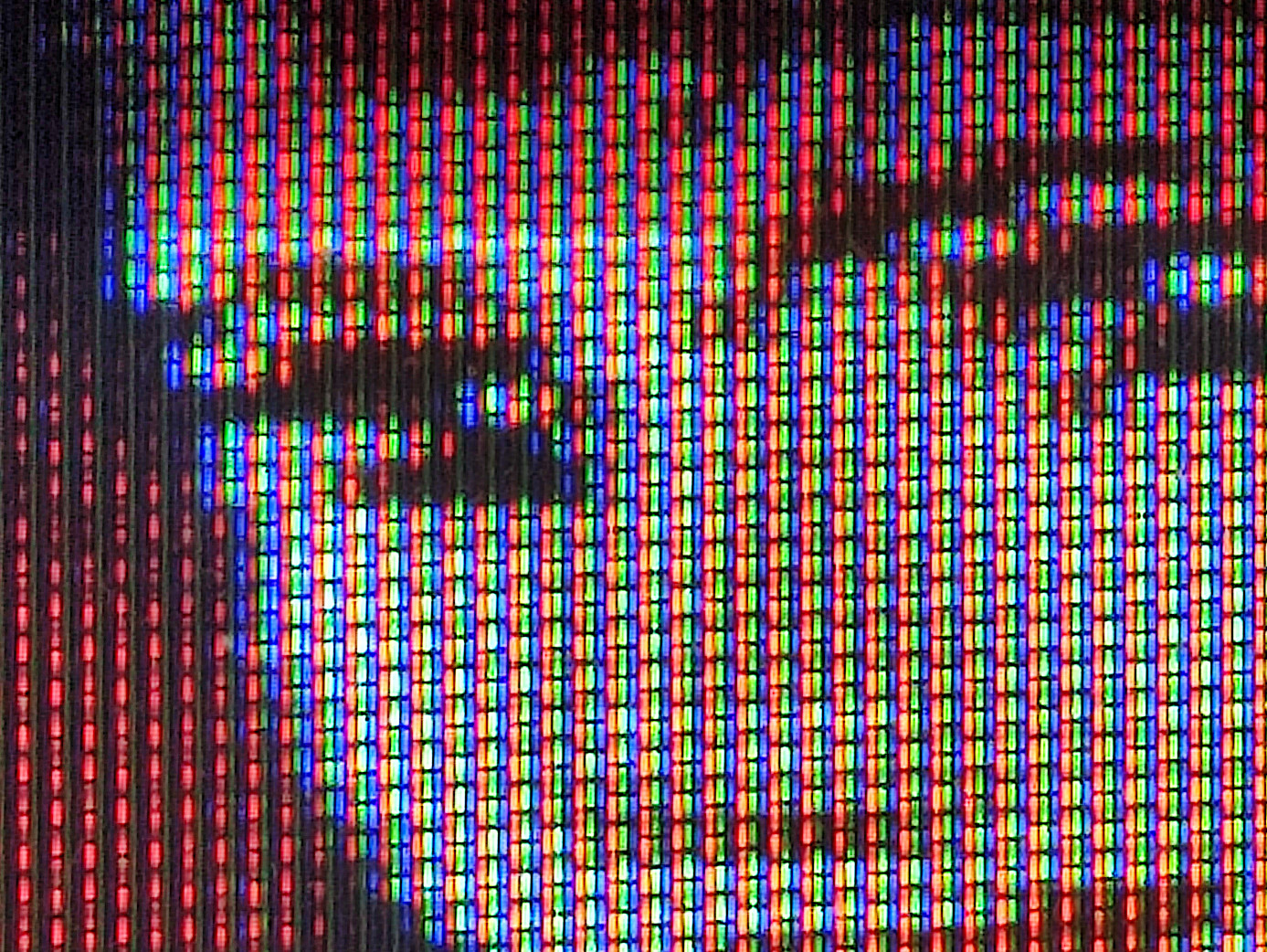
RGB триады позднего ЭЛТ экрана из ранних 2000-х
В настоящее время технология ЭЛТ полностью вытеснена устройствами отображения на других принципах — в частности, на основе технологии жидких кристаллов и органических светодиодов. Но несмотря на совершенно иную физику процесса, в области отображения цвета эти устройства концептуально совпадают с ЭЛТ: есть три цветовых канала, и возможность управления интенсивностью свечения каждого из них.

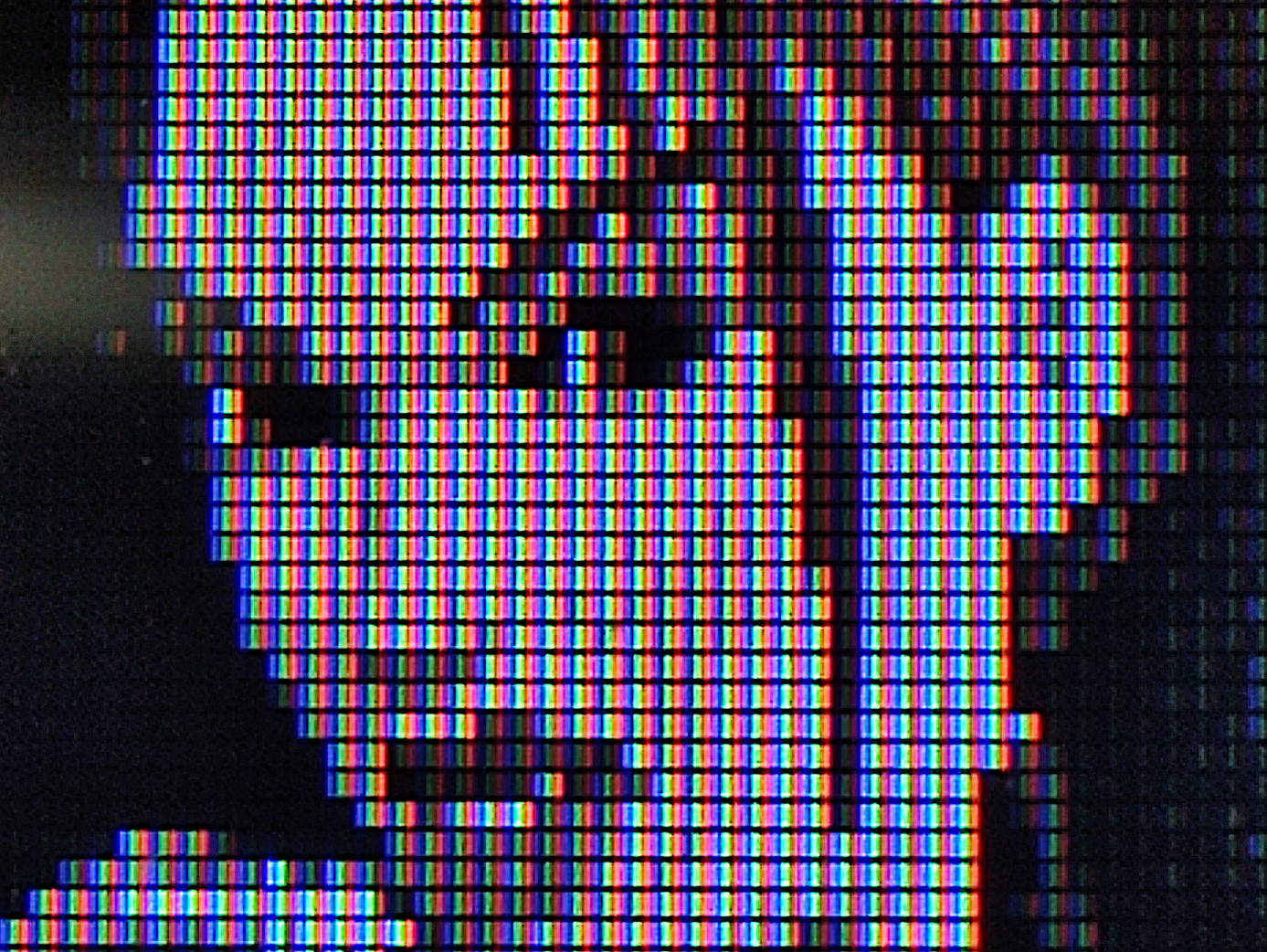
RGB триады TFT-экрана из ранних 2000-х
Стоит отметить любопытный момент, что на момент появления этих, тогда альтернативных, а ныне основных технологий, они обладали различными ограничениями, и поэтому возможности формирования цвета на них отличались очень существенно. Например, OLED-экраны очень долго имели проблемы с отображением синей компоненты, а самые ранние цветные ЖК экраны были способны отображать только три цвета — оранжевый, синий и зелёный, причём довольно специфических оттенков.

Цветной LCD экран записной книжки Casio CSF-5750. Фото grau1812
Нас же интересует история развития палитр на домашних компьютерах и игровых системах, а они исторически неразрывно связаны с ЭЛТ-дисплеями, поэтому далее будем рассматривать только их.
В этой области есть два основных способа формирования общего, глобального набора цветов.
▍ Палитры RGB
Первый способ наиболее прост для понимания. Он был свойственен более «серьёзным» компьютерам, которые поставлялись с собственными дисплеями в комплекте, и концептуально совпадает с привычным нам сегодня.
Специализированные цветные дисплеи для компьютеров отличались наличием входов непосредственно RGB каналов — чем крайне редко могли похвастаться бытовые телевизоры.
Компьютеры, будучи цифровыми устройствами, могли передавать на RGB входы только ограниченный набор уровней напряжения, и так как этих уровней поначалу было всего несколько, для сопряжения с дисплеями использовался цифровой, а не аналоговый интерфейс. Комбинация цифровых сигналов определяла глобальную палитру, и чем больше было их возможных комбинаций, тем больше было цветов в палитре.
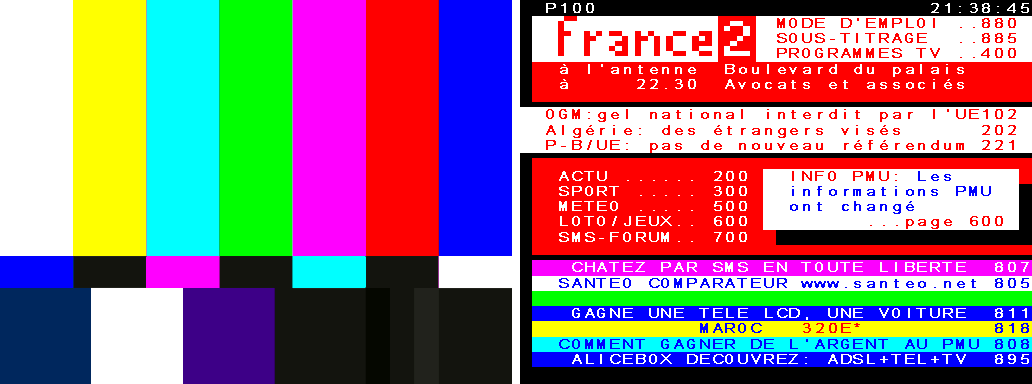
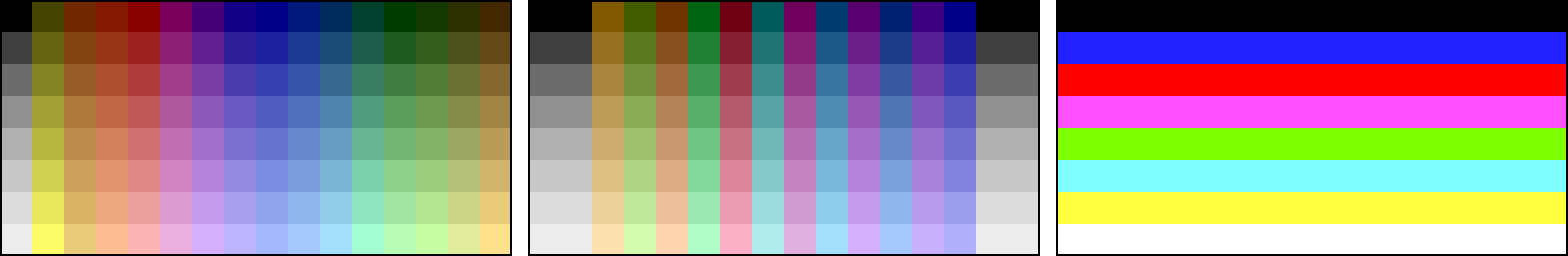
Начиналось, всё очень скромно, с трёх цветовых компонент и всего двух возможных уровней для них — 0 и 1. Это давало восемь комбинаций, и, соответственно, восемь цветов: чёрный, красный, синий, зелёный, фиолетовый, голубой, жёлтый, белый. Такую простейшую чисто цифровую палитру вы можете наблюдать повсеместно. Например, в тестовом сигнале, транслируемом перед началом эфирного вещания телеканала. Это также и стандартная палитра телетекста, если кто-то ещё помнит, что это такое.

Испытательная таблица SMPTE и телетекст
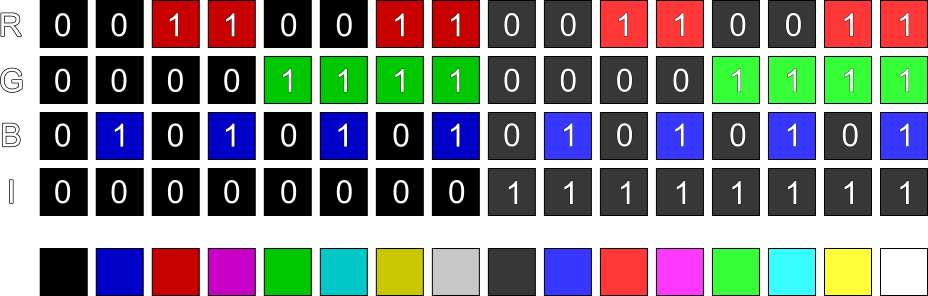
Следующим историческим шагом, однако, стало не повышение разрядности отдельных каналов, как можно было бы ожидать, а добавление дополнительного четвёртого бита и сигнала, управляющего общей яркостью предыдущих восьми цветов — обычно он обозначается буквой I. Таким образом, получилось 16 стандартных цветов, также очень часто встречавшихся на ранних компьютерных системах, а система, в которой цвет формируется подобным образом, называется RGBI.

Палитра RGBI, все возможные комбинации бит. Версия с повышением яркости чёрного цвета
Когда появилась возможность увеличить разрядность цветовых каналов, наращивать количество проводов для подключения цифровым способом оказалось нецелесообразным, и от такого подключения отказались, перейдя к привычному нам ещё в недалёком прошлом аналоговому подключению. С тех пор мониторы научились отображать любое количество цветов, какое только сможет сформировать видеокарта компьютера.
Однако атаку на массового потребителя первые домашние компьютерные устройства начинали не с дорогостоящих специализированных мониторов, а с более недорогих, доступных решений. Главной их особенностью было использование в качестве дисплея обычного бытового цветного телевизора.
▍ Палитры композитного видео
Бытовые телевизоры той эпохи, за редкими исключениями, не предусматривали RGB входа — в нём просто не было смысла, к нему нечего было подключать. На момент появления первых домашних компьютеров и игровых консолей телевизоры обладали только стандартным антенным входом. Чуть позже, с широким распространением бытовых видеомагнитофонов, к антенному входу добавился и вход композитного видеосигнала, позволяющий обойти лишний этап передачи изображения и немного поднять его качество.
Таким образом, возник второй способ формирования общей палитры, непосредственно связанный с особенностями цветного телевещания.
Бытовым компьютерам и игровым приставкам требовалось как-то кодировать цвет в NTSC или PAL, ведь модифицировать каждый телевизор для подключения по RGB было бы слишком сложно, и продукт с RGB выходом не стал бы массовым. Отдельный же кодер сигнала внутри каждого устройства привёл бы к увеличению цены. Поэтому для оптимизации стоимости видеоконтроллеры ранних массовых устройств начали проектировать таким образом, чтобы они сразу же выдавали цветной композитный видеосигнал. Соответственно, внутри них ни на каком этапе формирования изображения не используется RGB-представление цвета, а только яркость и оттенок.
Телевидение и телевещание начинались с чёрно-белого изображения. Когда появилась техническая возможность передачи и отображения цвета, возникла необходимость обеспечить совместимость цветного вещания с уже имеющимся парком чёрно-белых телеприёмников — ведь и они, и сама вещательная инфраструктура были слишком дорогостоящим достижением технологического прогресса, чтобы можно было просто отказаться от старых в пользу новых.
Для решения этой проблемы была придумана цветоразностная, или же компонентная система кодирования. Её суть заключается в представлении цвета в виде трёх компонент — яркостной, красной и синей компонент. Последние две представляют собой разность с яркостной компонентой — отсюда и название системы. Зелёная же компонента не передаётся явным образом, она может быть достаточно точно реконструирована из имеющихся трёх.
Хотя компонент в результате такого преобразования снова получается три, как и в системе RGB, у такого кодирования есть существенное преимущество. Яркостную компоненту можно непосредственно отображать на чёрно-белом экране. Две цветоразностные компоненты передаются отдельно от яркостной, чёрно-белыми телевизорами они игнорируются, а в цветных телеприёмниках принимаются и преобразуются в привычное RGB-представление аналоговыми схемами. Таким образом, из одного и того же вещательного сигнала можно получить и чёрно-белое, и цветное изображение.
Подобную идею используют системы кодирования цвета YUV, YPbPr, YIQ и прочие, названия которых, как правило, начинаются с буквы Y. Различаются они в конкретной математике, а именно, в весах, фазах и точности представления компонент. В частности, система телевещания NTSC кодирует цвет в системе YIQ, где Y — яркостная составляющая, а IQ содержит цветоразностный сигнал.
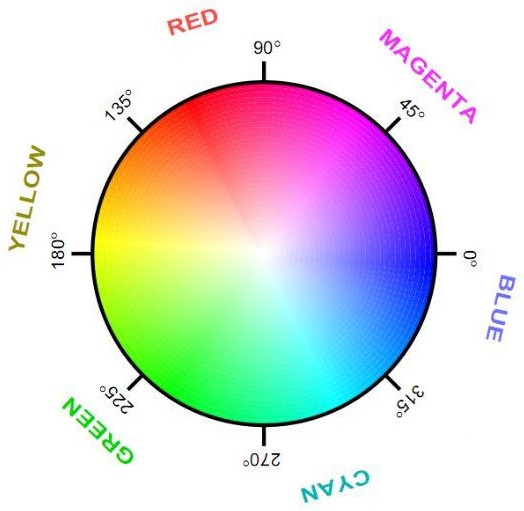
В видеосигнале стандарта NTSC сдвиг фазы цветоразностного сигнала изменяет тон цвета, а его амплитуда — насыщенность. Как правило, в системах прямого кодирования цвета пара IQ считается одним общим параметром, в котором только сдвигается фаза, а амплитуда примерно равна для одного уровня яркости цвета. Таким образом, для формирования большого набора цветов требуется относительно простое устройство, на входе которого есть два набора из нескольких бит: 2-3 бита для задания уровня яркости и 4 — для сдвига фазы, то есть выбора оттенка цвета.

Сдвиг фазы и цвет в системе кодирования цвета NTSC
Помимо непосредственного формирования цвета для видеосигнала, схожие методы используются для представления изображений в цифровом виде со сжатием, с потерями. Дело в том, что для человеческого восприятия точность передачи яркостной составляющей важнее, чем цветовых, и этот факт учитывается в телевещании.
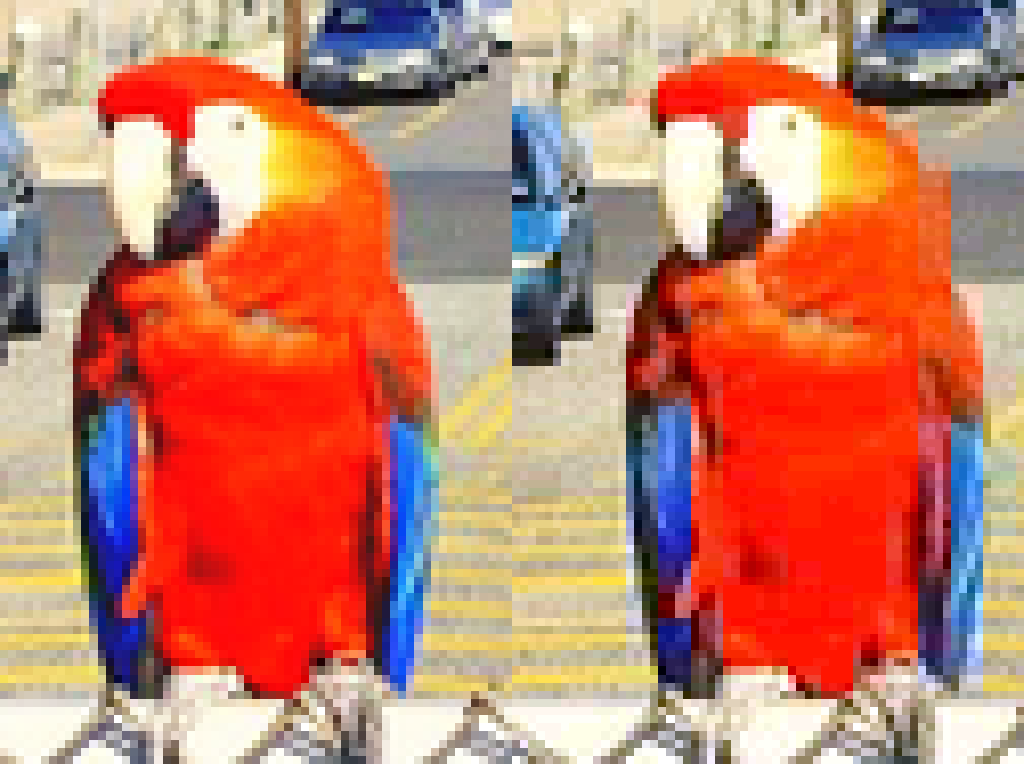
Так, проприетарная система YJK компании Yamaha, применявшаяся в компьютерах MSX2+, позволяла хранить общую цветовую информацию для групп из четырёх пикселей, с пятью битами на яркость Y каждого из них и шестью битами цвета для цветовых компонент J и K соответственно. Таким образом, группа из четырёх пикселей описывалась четырьмя байтами, при общем количестве цветов на экране до 19268. Подобное кодирование хорошо подходит для реалистичных изображений, но из-за ограничений на содержание графики и артефактов применялось довольно редко.

Пример из Википедии. Оригинальное изображение слева и закодированное в YJK справа. Хорошо видны артефакты пониженного цветового разрешения
Теперь, ознакомившись с базовыми принципами, пройдёмся по конкретным системам в исторической перспективе. Рассмотрим важные вехи в истории формирования компьютерных палитр, каким образом они формировались, какие особенности имела их реализация, и как происходила эволюция цветной графики от самых истоков к современному положению вещей.
▍ 1976: Channel F
Первая в истории домашняя видеоигровая система с микропроцессором, сменными игровыми программами и цветной графикой обладала также одной из самых необычных палитр.
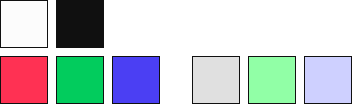
В ней всего восемь цветов. Пять из них — красный, синий, зелёный, чёрный и белый — объясняются обычной RGB-логикой. Остальные три хотя и получаются простым комбинированием яркости компонент, выбиваются из любого разумного ряда, и их выбор может озадачить: светло-серый, светло-зелёный и светло-синий.

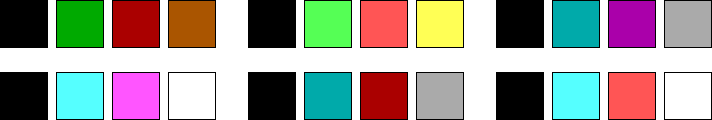
Палитра Channel F. Сверху цвета для чёрно-белого режима, снизу три цвета для цветного режима и чуть поодаль — возможные цвета фона
Также необходимо упомянуть о весьма занимательных ограничениях на использование этих цветов. Каждая из строк экрана может использовать один из двух режимов. В одном из них в этой строке могут отображаться исключительно чёрные или белые пиксели, в другом можно использовать сразу четыре цвета: красный, синий, зелёный, и один из трёх перечисленных ранее дополнительных цветов. Белый и чёрный совместно с другими цветами использовать нельзя.
Вероятно, такая странная палитра и ограничения объясняются смутными временами зарождения домашних видеоигровых систем со сменными игровыми программами. Мало кто представлял на тот момент, какого рода сюжеты нужно будет визуализировать в будущих играх. Единственным ориентиром в 1976 году были Pong-системы, всего за год до этого научившиеся отображать цвет, и игры на них по большей части представляли собой вариации Pong: квадратный мячик, два предмета для его отбивания, линии разметки игрового поля и какой-то счётчик очков. Например, это могла быть игра в теннис, в футбол и в хоккей. Для таких сюжетов, как раз и подходили цвета в палитре Channel F.

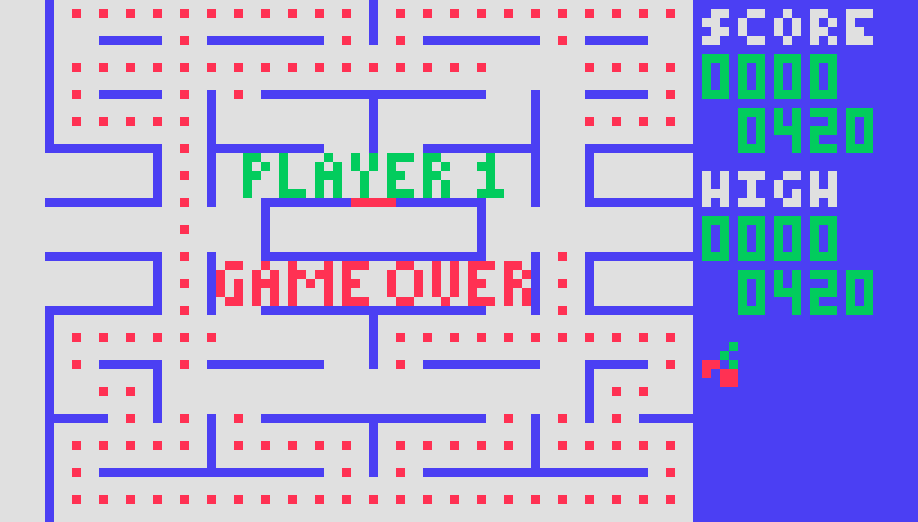
Игра Pac-Man на Channel F. Теперь вы знаете, почему фон в этой версии не традиционного чёрного цвета
▍ 1977: Atari 2600
Выйдя на рынок всего на год позже Channel F, эта система, несмотря на свою весьма специфическую архитектуру, также ориентированную прежде всего на Pong-подобные игры, очень существенно продвинула средства визуализации, чему в значительной степени поспособствовали талант и креативность программистов того времени.
Возможности отображения цвета также были расширены, они, можно сказать, даже опередили своё время: после 8 цветов стало доступно сразу 128. К тому же на экране при желании можно одновременно отображать их всё. Однако, есть многочисленные ограничения на то, как именно и для каких элементов изображения можно использовать эти цвета, а их частая смена может потребовать больше затрат времени процессора. Объяснение этих ограничений потребовало бы отдельной немаленькой статьи, поэтому ограничусь простым упоминанием, что они есть.

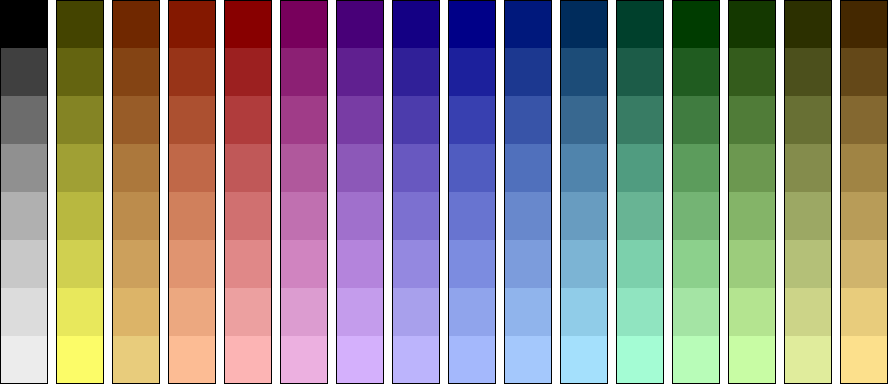
NTSC палитра Atari 2600
Для получения столь богатой палитры было применено непосредственное формирование цвета в системе YIQ, позволяющее сразу получить NTSC видеосигнал. Цвета формируются из восьми уровней яркости (Y) и таблицы сдвига фазы цветоразностных сигналов, задающих оттенок и насыщенность (IQ) — всего 16 оттенков. Помимо богатой и весьма универсальной палитры, подобной которой не случалось ещё очень долго, это дало яркостный переход между чёрным и белым цветами из восьми градаций.

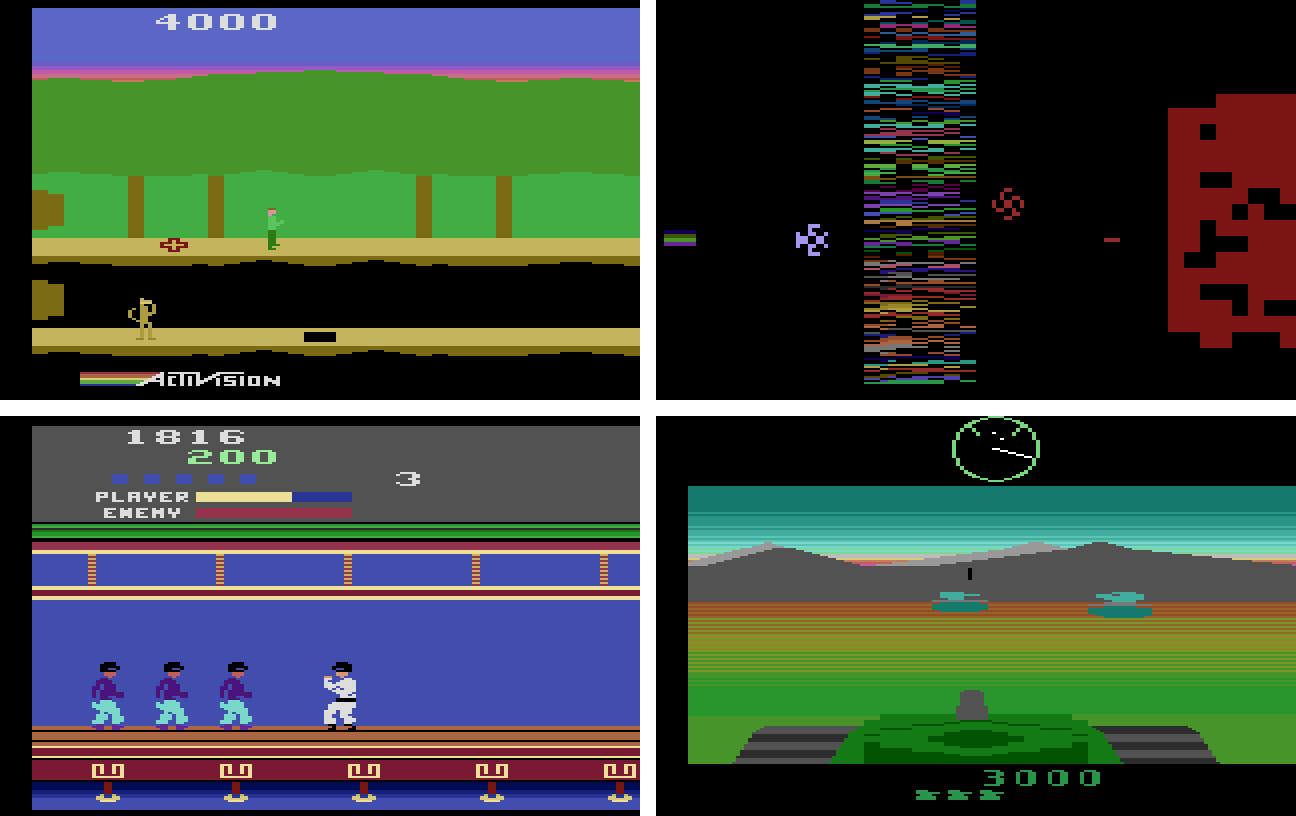
Буйство красок в играх для Atari 2600
Вероятно, относительная сложность реализации подобной системы формирования цвета на тот момент привела к значительной несовместимости региональных версий Atari 2600 именно в области отображения цвета. Адаптированная для системы кодирования PAL палитра потеряла добрых два десятка цветов — их общее количество уменьшилось до 104. Те же, что остались, полностью изменили свой порядок, а частично и оттенки. Но хуже всего адаптация удалась для системы SECAM — точнее, она полностью провалилась, и вместо цветоразностного формирования палитры был применён самый простейший вариант RGB, по одному биту на канал. Таким образом, от всего богатства оттенков осталось всего восемь базовых цветов.

Палитры разных версий Atari 2600: NTSC, PAL, SECAM
▍ 1979: TI-99/4 и TMS9918
Следующая важная в истории видеоигр система, задавшая вектор развития двухмерной пиксельной графики в видеоиграх на годы вперёд, стала, впрочем, шагом назад в количестве отображаемых цветов. Сам по себе этот персональный компьютер не снискал успеха, но его видеоконтроллер TMS9918 лёг в основу игровых консолей ColecoVision и Sega SG-1000, компьютеров Sega SC-3000 и семейства MSX, и множества других, а его архитектурой вдохновлялись разработчики многих других последующих систем, включая крайне успешный Famicom (Денди).
Оригинальная документация на видеоконтроллер, как и посты разработчиков в блогах в Интернете, заявляют его первенство во многих направлениях. В частности, первое применение DRAM в устройстве потребительского сегмента, и первый чип с композитным видеовыходом. Некоторые из этих заявлений выглядят спорными, но, вероятно, разработчики видеоконтроллера одними из первых применили целенаправленно спроектированную палитру цветов.
Палитра видеоконтроллера TMS9918 ограничена всего 16-ю цветами — столько их всего, и столько же можно отображать на экране одновременно. Такой подход стал стандартным решением для многих последующих систем на несколько лет вперёд.
Палитра TMS9918
Набор цветов довольно необычен, его нельзя объяснить ни логикой комбинаций значений RGB, ни YIQ. В нём представлены оттенки пастельного характера, представляющие версии красного, зелёного, синего и белого цветов в трёх уровнях яркости, а также два уровня яркости жёлтого цвета и один фиолетовый цвет.
Та же официальная документация упоминает, что генерируемые видеоконтроллером цветовые сигналы не вполне соответствуют стандарту NTSC, но пользователь может компенсировать это соответствующими настройками цветного телевизора — вероятно, речь идёт о том, что оттенки базовых цветов в палитре не соответствуют по тону чистому красному, синему или зелёному каналам. Так зарождалась проблема точности представления цвета, о которой мы ещё поговорим.

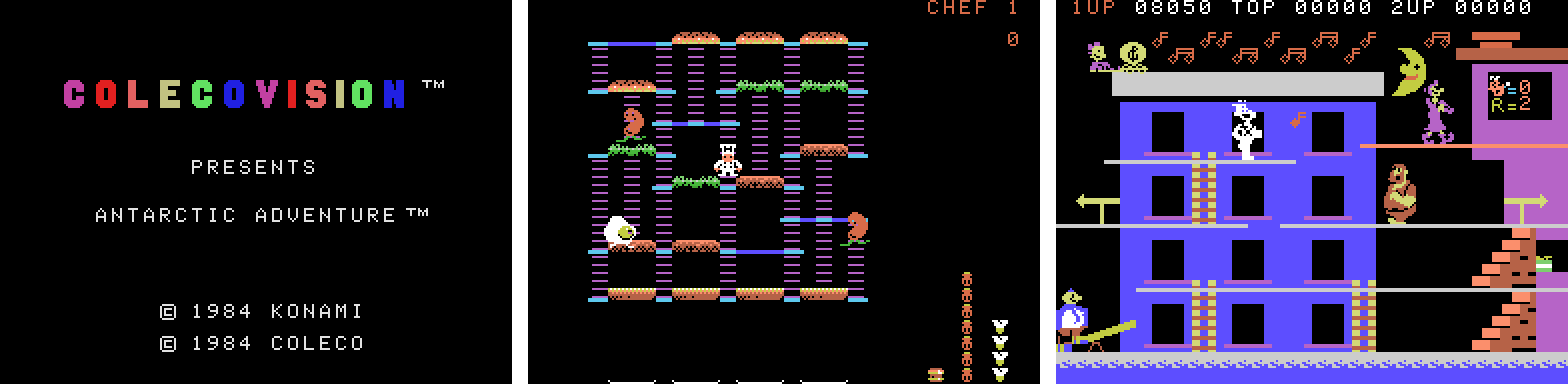
Некоторые игры на Colecovision. Палитра пробралась даже в стартовый экран этой консоли
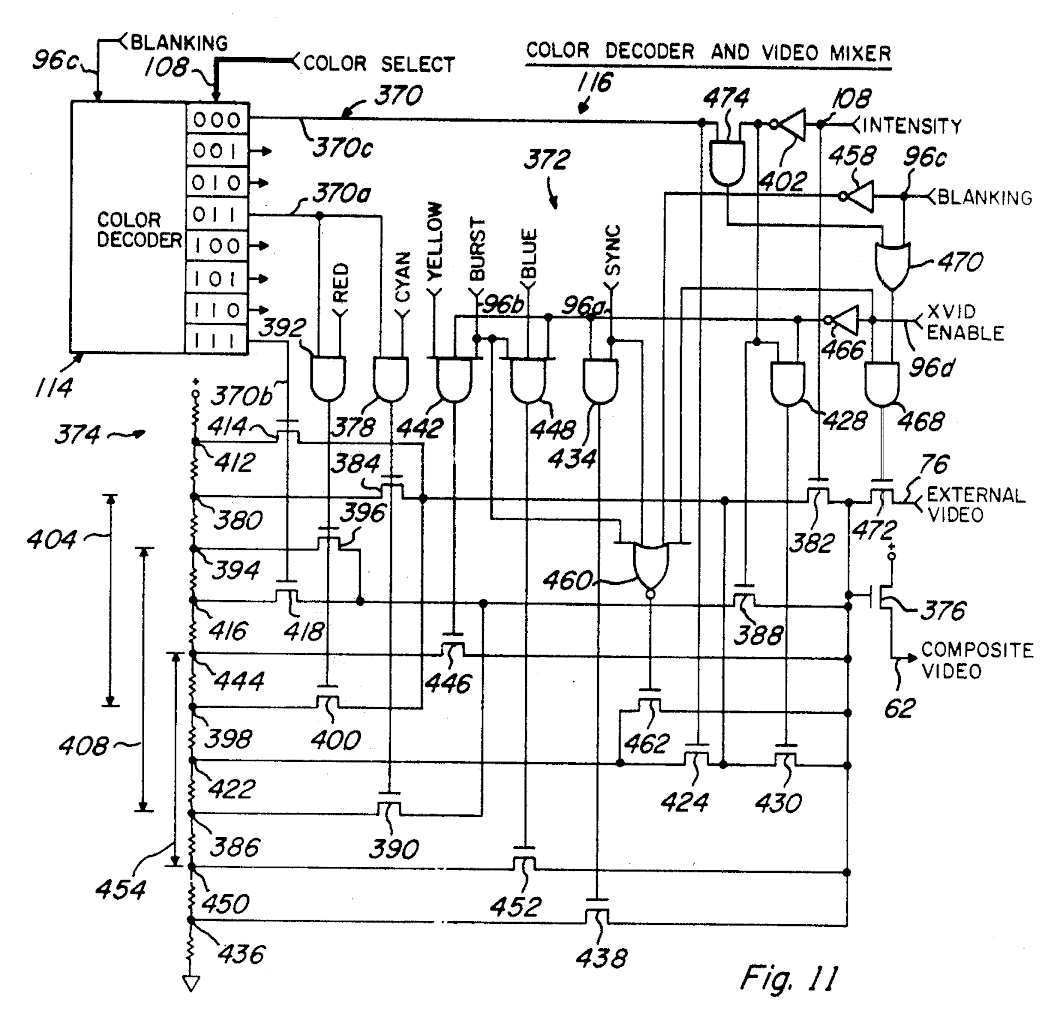
В 1979 году Texas Instruments подала заявку на патент US4243984A, который был выдан в 1981 году с указанием в качестве авторов изобретения разработчиков видеоконтроллера TMS9918. Он интересен тем, что в нём очень детально описана вся внутренняя логика работы этого чипа. Насколько мне позволяет судить ограниченное понимание, для формирования набора цветов используется жёсткая логика, комбинирующая различные сигналы в нужном сочетании для каждого кода цвета.

Фрагмент патента со схемой комбинирования сигналов цвета
▍ 1979: Intellivision
Другая система 1979 года также имеет необычную палитру, ограниченную всего лишь 16-ю цветами. По оттенкам она напоминает цвета TMS9918 — тоже с уклоном в пастельные тона, но более яркие и насыщенные. Однако набор цветов несколько отличается, и, вероятно, он также целенаправленно спланирован, а не является результатом простых комбинаций цветовых компонент в том или ином цветовом пространстве.
Палитра видеоконтроллера AY-3-8900, лежащего в основе Mattel Intellivision
В палитре Intellivision также прослеживается наличие трёх вариантов яркости красного, зелёного и синего оттенков, а также белого цвета, однако, вместе с яркостью цвета меняют и тон. Смещение тона настолько сильное, что сложно утверждать, какие именно цвета лежат в основе. Но такой выбор цветов увеличил количество возможных цветопереходов, в частности, формируя больше аналоговых триад. Так, компьютерные палитры сделали шаг от простых бинарных комбинаций к теории цвета в дизайне, став более полезными для практического применения.

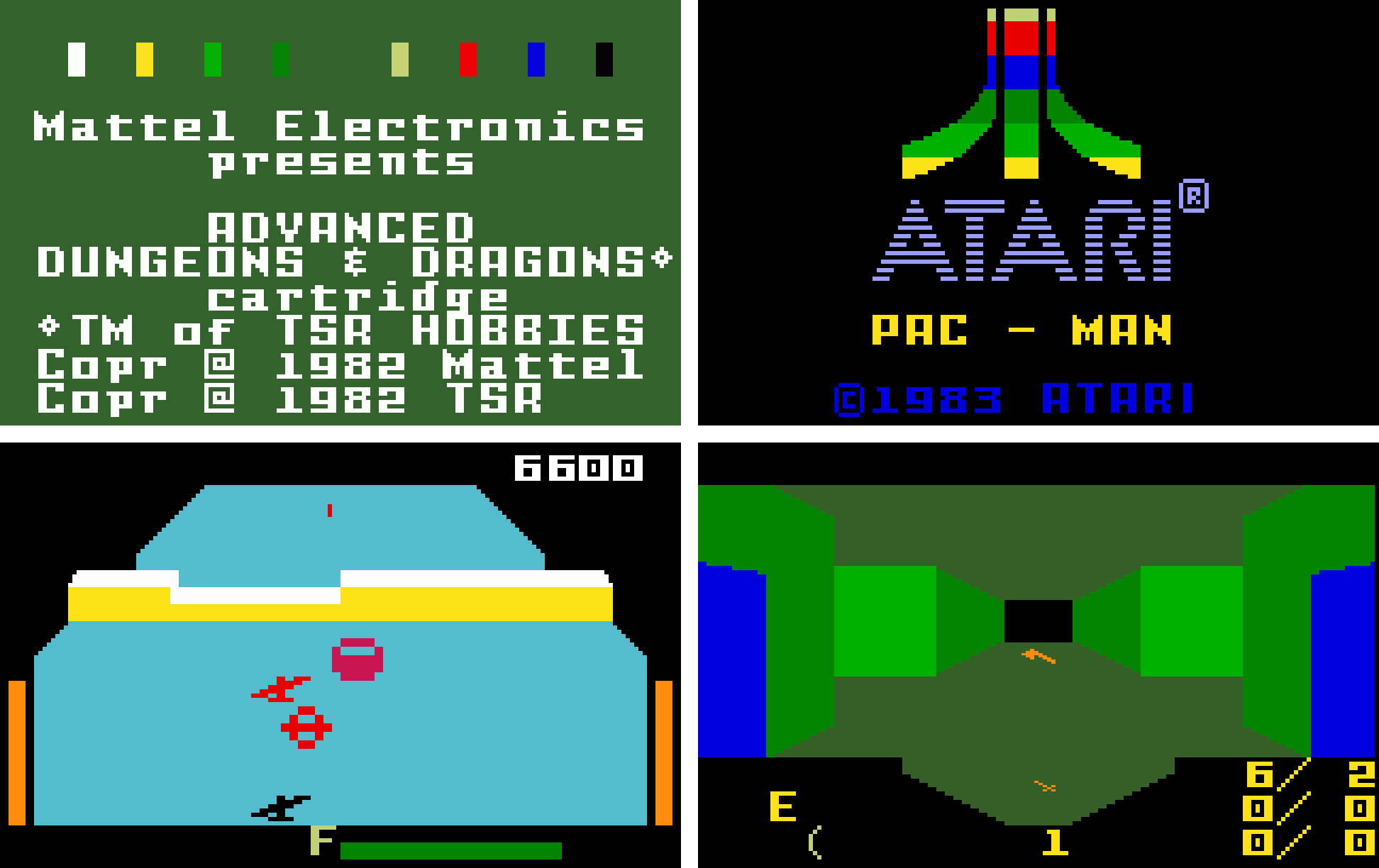
Некоторые игры для Intellivision. Палитра пробралась в стартовый экран и здесь
▍ 1980: VIC-20
VIC-20 стал первым компьютером компании Commodore, способным к отображению цветной графики — да и просто хоть какой-нибудь графики. И уже в этой модели проявился особый подход к формированию палитры.
Также как и у многих упомянутых ранее систем, палитра VIC-20 ограничена 16-ю цветами. Их выбор выглядит весьма необычным и создаёт ощущение ручной подборки. На самом деле, эта палитра довольно близка к стандартной палитре Apple II, имеющей в основе чисто технические причины, о которых мы поговорим позже, но некоторые цвета отличаются.
Палитра Commodore VIC-20
В наборе представлены спокойные, не очень контрастные тона, причём преобладают тёплые, с уклоном в сторону коричневых оттенков. Есть несколько ярких цветов, помимо чистого белого — голубой, фиолетовый, жёлтый. При этом наблюдается недостаток оттенков серого, а точнее, их просто нет, есть только чёрный и белый.

Некоторые игры для VIC-20
▍ 1981: Color Graphics Adapter
Серьёзные компьютеры припозднились с освоением цветной графики. В стане IBM PC первыми получили возможность отображения цвета модели, оснащённые графическим адаптером CGA.
Так как подобные компьютеры подключались к специализированным мониторам непосредственно через цифровой RGBI вход, то есть вход с компонентами RGB и дополнительным сигналом интенсивности, палитры формировались соответствующим образом: простым перебором всех возможных комбинаций этих четырёх бит. Однако эта простая и понятная логика имеет пару исключений.
Первое исключение: вместо тёмно-жёлтого цвета палитра CGA содержит оттенок коричневого, получаемый ослаблением зелёной компоненты в этом цвете. Небольшая ручная модификация чисто математической конструкции, как дань целенаправленному дизайну палитр на других устройствах того времени, сделала палитру более полезной для практических применений.
Второе исключение: дополнительный уровень яркости для ярко-чёрного цвета, дающее самый тёмный оттенок серого, и, таким образом, формирующее яркостный переход из четырёх градаций. Впрочем, на многих мониторах тех лет он едва ли отличим от обычного чёрного.
16-цветная палитра CGA
Разумеется, у вас может возникнуть резонный вопрос — о каких 16-ти цветах идёт речь, если видеоадаптер CGA знаменит своей 4-цветной графикой? Да, 16 цветов доступны на компьютерных мониторах только в текстовом и псевдографических режимах, а в специальном графическом режиме — только на телевизоре при подключении через композитный видеовыход, чем очень мало кто пользовался.

Игра в 16-цветном графическом режиме CGA с подключением через композитный видеовыход
В стандартных же графических режимах CGA на компьютерных мониторах доступно шесть четырёхцветных палитр, составленных из цветов основной 16-цветной палитры. Их выбор трудно объяснить логикой, творческим замыслом, или здравым смыслом. Скорее всего, просто так получилось по техническим причинам. Однако этот технический казус создал очень памятную эстетику в мире компьютерной графики, а самая популярная фиолетово-голубая палитра ещё и получила новое прочтение в эпоху наступающего киберпанка.

4-цветные палитры CGA

Классические игры в различных 4-цветных палитрах CGA
▍ 1982: ZX Spectrum
Предыдущие модели в линейке компьютеров Sinclair Research не умели отображать цвет, и таковая появившаяся способность была даже подчёркнута в названии и оформлении новой модели. Как можно догадаться по списку выше, исторически это свершение слегка запоздало. Однако для столь бюджетного компьютера оно всё ещё было важным достижением.
Несмотря на бюджетность, этот компьютер использует внутреннее представление цвета в RGB, а для подключения к телевизору цвет кодируется в сигнал стандарта PAL специализированной микросхемой. Всего несколькими годами ранее этот подход был экономически нецелесообразным. Возможно, именно в ZX Spectrum было обозначено начало отхода от решений с представлением цвета в YIQ на домашних компьютерах и игровых приставках.
Как и в CGA, палитра ZX Spectrum формируется простым комбинированием компонент RGBI. Здесь уже нет никаких особых модификаций, и в оригинальных моделях чёрный — всегда чёрный. Таким образом, при формально 16-цветной палитре она на самом деле 15-цветная, так как содержит два одинаковых чёрных цвета.
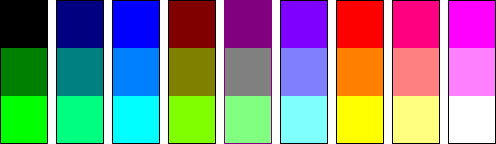
Палитра ZX Spectrum
Цвета в этой палитре крайне яркие и насыщенные, исключительно основные и их комбинации. Можно поспекулировать, что такое решение было утверждено исходя из известного интереса Сэра Клайва Синклера к сфере образования и бизнеса, где нужны именно простые цвета, и нелюбви к компьютерным играм, где нужны хорошо подобранные специально для игровых сюжетов палитры. Такая крайность потребовала от художников немало усилий, чтобы справиться с буйством красок и отсутствием важных оттенков — например, хоть какого-нибудь коричневого. И художники всё же смогли постичь этот дзен, создав невероятные шедевры, полные своего особого цветового характера. Такой вот то ли импрессионизм, то ли ещё какой -изм ретро-компьютерного разлива.

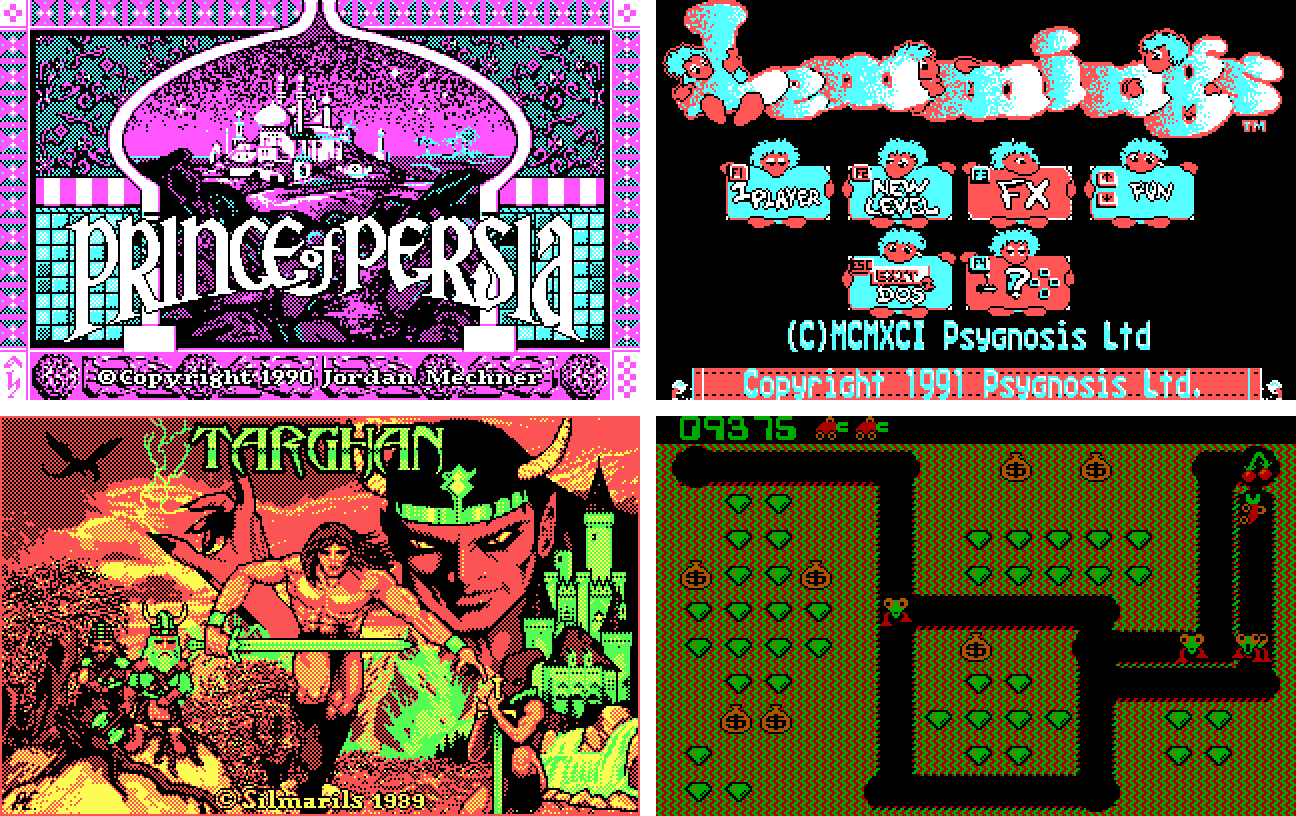
Графические работы современных художников на ZX Spectrum
▍ 1982: Commodore 64
Палитра Commodore 64 явно развивала идеи, заложенные ещё в VIC-20, и хотя, похоже, до сих пор никто достоверно не знает, что это были за идеи, их развитие получилось успешным.
Идея с тёплыми приглушёнными оттенками была в целом сохранена, однако три самых ярких цвета, выбивающиеся из общего настроения, были заменены на три скучные градации серого, которых ранее не было вообще. Этот компромисс оказался более практичным, обеспечив пять градаций в переходе от чёрного к белому. Остальные цвета лишь незначительно поменяли тон, но в целом остались примерно такими же.
Если с VIC-20 не вполне понятно, насколько на выбор цветов повлияли чисто технические причины, и насколько — ручной выбор, про Commodore 64 один из разработчиков платформы, Роберт Яннес, пояснил. что выбор цветов был осознанным, по вкусу разработчиков, но ограниченным: цвета выбирались парами, чтобы иметь противоположную фазу. Это позволило использовать меньшее количество резисторов для задания значения тона и насыщенности. При этом учитывалось соображение выбора разных уровней яркости, чтобы цвета палитры легко различались на чёрно-белом телевизоре.
Палитра Commodore 64
До сих пор среди пиксельных художников ведутся споры, насколько удачен этот набор цветов — кто-то говорит, что крайне неудачен, иные же видят большие преимущества. Но работы тех, кто смог постичь секреты этой палитры, говорят сами за себя. Да, возможно, это не такая яркая и цветная графика, как на некоторых других системах, но она однозначно имеет собственный уникальный характер и особенную выразительность.

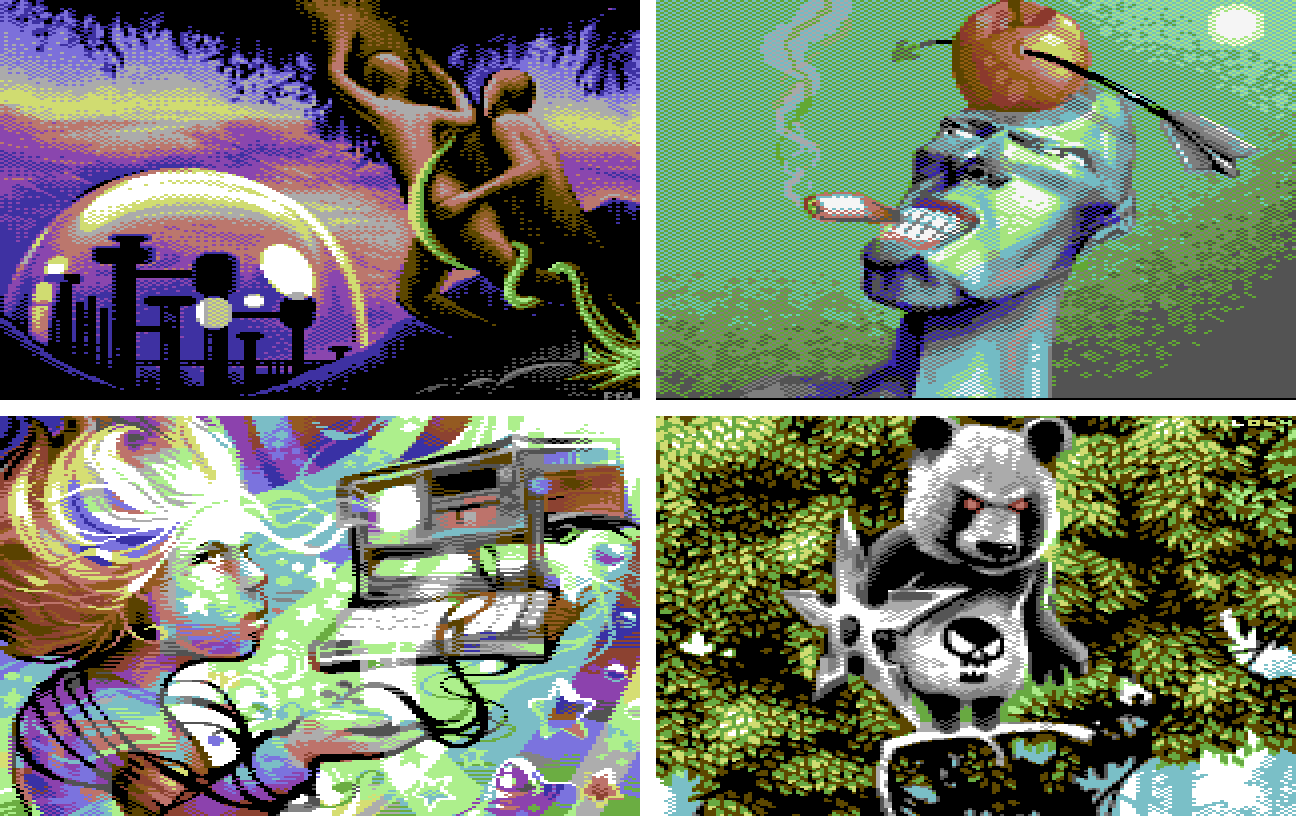
Графические работы современных художников на Commodore 64 в стандартном видеорежиме низкого разрешения
▍ 1983: Nintendo Famicom
Наконец, целую эпоху и пять лет спустя после Atari 2600, произошёл возврат к количеству цветов в палитре, превышающему шестнадцать.
Цвета в Famicom всё ещё формируются непосредственно в YIQ и композитном видеосигнале. Логика их формирования схожа с Atari 2600 — шестнадцать вариантов сдвига фазы, дающие изменение оттенка, но всего четыре уровня яркости. Получается 64 комбинации, но за исключением недопустимых и совпадающих вариантов фактически доступно, согласно разным способам подсчётам, 52 или 54 цвета.
Палитра Famicom обладает очень хорошей практичностью и универсальностью — цвета яркие и сочные, оттенков и уровней яркости достаточно много. Правда, как следствие чисто технического способа их формирования, есть некоторый перекос: очень много синих, много зелёных, но очень мало жёлтых цветов. Также плохо представлены чистые цвета. Например, в палитре нет чистых красного, зелёного и синего цветов — есть только более-менее близкие к ним оттенки.

Палитра Famicom/NES/Денди в одном из возможных представлений
Яркостный переход содержит четыре ступени в яркостном переходе от чёрного к белому. В некоторых версиях палитры, представленных в эмуляторах, оттенков серого несколько больше, но в реальности они близки друг к другу до полной неотличимости.
Любопытной особенностью палитры Famicom являются недопустимые цвета. Так, код чёрного цвета $0D, даёт фактический уровень сигнала ниже уровня чёрного, что вызывает сбой синхронизации на некоторых телевизорах. Правильным чёрным цветом, не имеющим подобных побочных эффектов, считается цвет с кодом $0F.
Famicom стал последней мейнстримовой платформой, использовавшей кодирование цвета непосредственно в композитный видеосигнал. Большинство, если не все последующие домашние компьютерные системы начали использовать внутреннее представление цвета в RGB, постепенно наращивая разрешение цветовых компонент.

Некоторые классические игры для Famicom/NES
▍ 1984: Amstrad CPC
Этот домашний компьютер, являвшийся главным конкурентом ZX Spectrum, обладал довольно необычной палитрой, хотя и тоже формируемой простыми комбинациями уровней RGB.
Хотя в формировании цвета использовалось два бита на канал, фактически один бит являлся битом интенсивности, наподобие бита I в системах прошлых лет, но не общего для всех компонент, а персонального для каждой из них. Это дало три уровня яркости канала — ноль, половинная и полная. Таким образом, в палитре CPC случилось довольно экстравагантное для мира бинарного исчисления количество цветов — 27 (3*3*3).

Палитра Amstrad CPC
Наличие трёх уровней яркости позволило получить среди комбинаций основных цветов и более полезные для игровых сюжетов оттенки — тот же оранжевый и коричневый. Это, вместе с возможностью отображения каждой точки своим цветом, сделало цветную графику более выразительной и менее вырвиглазной, чем у ближайшего конкурента.

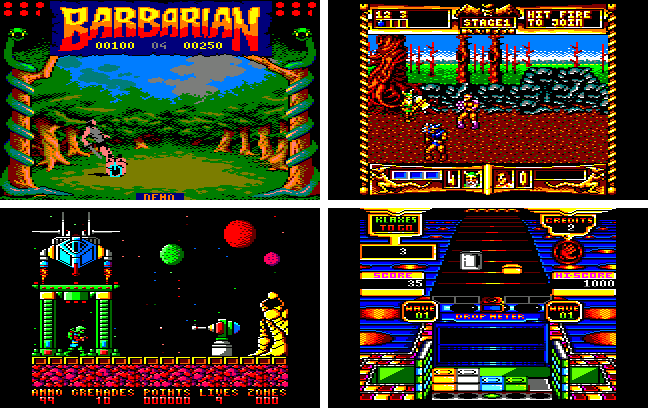
Игры для стандартного Amstrad CPC
В более поздних моделях компьютера, линейки Plus, было уже полноценные 4 бита на компоненту, что обеспечивало внушительную палитру из 4096 цветов.

Расширенная палитра GX4000/CPC+ оказалась не таким уж заметным улучшением
▍ 1986: Master System
Во второй игровой консоли компании Sega, построенной на заказном видеоконтроллере Yamaha, развивающем идеи TMS9918 и даже имеющего обратную совместимость с ним, внутреннее представление цвета в RGB добралось и до домашних чисто игровых систем.
Пока это было всего лишь два бита на канал. R2G2B2, что дало 64 комбинации и 64 полноценных цвета. Палитра не содержит никаких сюрпризов, честные бинарные комбинации. Можно даже сравнить в лоб с подходом, выбранным в Famicom: палитры сопоставимы по количеству оттенков, но палитра Master System выглядит более сбалансированной, с равномерным распределением цвета и присутствием чистых основных цветов. Впрочем, за счёт этого она не настолько характерная и выразительная.

Палитра Master System
Графика Master System не имела таких сильных ограничений, как у Famicom, позволяя раскрашивать каждую точку своим цветом, что визуально сделало её переходным этапом между 8-битной и 16-битной игровыми эпохами: уже похожая красочность и детализация, но ещё маленькие спрайты и малое количество визуальных спецэффектов.

Игры для Master System
▍ 1988: Sega Genesis
В своей третьей домашней игровой системе Sega придерживалась количественного развития ранее установившихся концепций. Поэтому палитра также представлена в формате RGB и содержит ещё больше цветов.
Теперь это три бита на канал, R3G3B3, что даёт 512 комбинаций и 512 цветов. Просто за счёт такого большого количества она очень универсальная, хорошо подходящая для подавляющего большинства игровых сюжетов.

Палитра Sega Genesis. Отдельные оттенки цвета всё ещё хорошо различимы
Казалось бы, что 512 оттенков хватит всем. Однако с выходом на рынок главного конкурента, системы Super Nintendo, стало заметно, что иногда уровней яркости и оттенков несколько не хватает для имитации пастельных тонов, которые сами собой получались на многих системах предыдущих лет, а также для сцен с малым контрастом или темнотой — их можно отобразить достаточно красиво, но выглядят они немного грубовато.

Игры для Sega Genesis
▍ 1990: Super Nintendo
Конкурирующая фирма в своём ответе Sega Genesis также придерживалась стратегии количественного роста характеристик, и зашла в нём значительно дальше.
В палитре SNES используется пять бит на компоненту, R5G5B5, дающих 32768 оттенков. Теперь их хватило для абсолютно любых сюжетов и применений, что впервые среди домашних игровых систем придало графике особое визуальное ощущение — стали повсеместно применяться менее насыщенные и менее контрастные, мягкие многоцветные палитры.

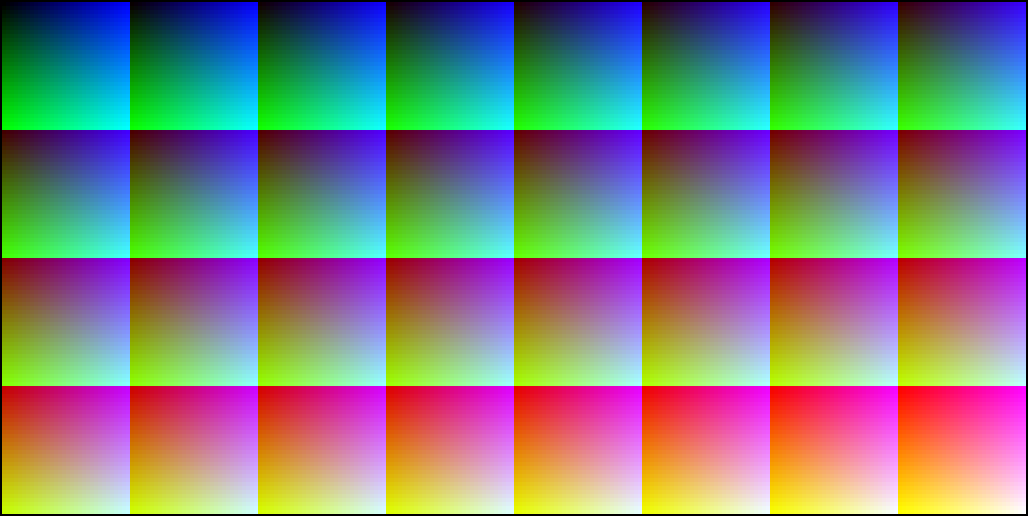
Палитра SNES. Различить отдельные цвета в ней невооружённым глазом не представляется возможным
Возможно, именно настолько богатая палитра стала одним из факторов, сделавшим возможным рождение игровой эстетики игры Super Metroid, действие в которой практически целиком происходит в тёмных и мрачных пещерах.

Игры для SNES
▍ 1990: Neo Geo
Закончить рассмотрение эволюции палитр можно на мощнейшей аркадной системе компании SNK, которая на голову превосходила любые современные ей домашние решения во всём, включая стоимость.
В этой системе также применяется представление цвета в RGB, сравнимое со SNES, с пятью битами на компоненту, но также имеющее очень необычную особенность: дополнительный бит интенсивности цвета, применяющийся одновременно ко всем компонентам. Таким образом, получается формат представления цвета R5G5B5I, дающий 65536 оттенков цвета. При этом, в отличие от компоненты I прошлых лет, увеличивавшей яркость цвета вдвое, бит I на Neo Geo добавляет ещё одну промежуточную малую градацию. Этот подход отличается от более стандартного решения R5G6B5 с дополнительным битом для зелёной компоненты, которое можно встретить на многих более поздних системах, вплоть до нашего времени, давая более равномерное яркостное распределение оттенков.

Игры для Neo Geo
▍ Продолжение следует
Так как мои недавние публикации получались слишком объёмными и поэтому довольно утомительными как для прочтения, так и для оформления, я решил в порядке эксперимента разбить сегодняшнюю тему на две более короткие части. В продолжении мы рассмотрим палитры второго рода — программируемые, и всё богатство возможностей, которое они открывают, а также поднимем ряд других тем: проблемы точного воспроизведения палитр, способы обхода ограничений малоцветной графики, техники рисования. Каминг, как говорится, сун!
Автор: Александр Семенов






