Рубрика «тёмная тема»
Что программисту нужно знать про зрение: гайд офтальмолога и инженера
2025-09-27 в 20:52, admin, рубрики: IDE, UI, глаза программиста, здоровье разработчика, зрение, монитор, офтальмология, тёмная тема, эргономикаНа светлом-светлом Хабре появилась тёмная-тёмная тема
2024-04-04 в 7:05, admin, рубрики: тёмная темаПривет! Мы приготовили для вас долгожданный подарок (из заголовка вы уже поняли, какой), но мы вам его просто так, как говорится, не отдадим 😃

TL;DR для нетерпеливых: переходите на dark.habr.io и следуйте инструкциям
Как мы делали тёмную тему
Тексты и надписи. Что не так с тёмной темой
2023-06-27 в 9:06, admin, рубрики: GUI, usability, здоровье, зрение, интерфейсы, Научно-популярное, Семантика, тёмная темаСовсем недавно мне стали попадаться на Хабре интересные и без преувеличения фундаментальные исследования о роли тёмной темы при проектировании GUI. Особенно отмечу публикацию уважаемой Марии Колчановой @mkolchanova «Как работают глаза и что надо учитывать, создавая тёмную тему приложенияЧитать полностью »
Темная тема = шрифтовой ад – Решение
2023-01-02 в 1:08, admin, рубрики: typography, ui/ux, веб-дизайн, графический дизайн, дизайн, дизайн мобильных приложений, тёмная тема, типографика, шрифтыВ предыдущей статье я подробно разобрал проблемы связанные со шрифтами для темной темы и причины их актуальности. В данном материале смотрим на то, какие есть решения и что предлагает индустрия. + figma файл с адаптированным мной под темную тему стандартным текстовым набором стилей Material Design для Roboto.

Material Design 3
Тёмная тема vs Светлая тема: что лучше?
2020-06-16 в 8:01, admin, рубрики: dark mode, DarkMode, interface, UI, UX, близорукость, Блог компании FunCorp, веб-дизайн, дизайн, зрение, интерфейсы, исследование, катаракта, миопия, разработка мобильных приложений, тёмная тема, юзабилити
Примечание переводчика: тёмная тема в дизайне интерфейсов к 2020 году стала чуть ли не обязательной. Вслед за Apple и Android на поезд Dark Mode «впрыгнули» и другие крупнейшие игроки рынка (например, Google, What’s App, Instagram). Тёмную тему любят по нескольким причинам:
- Она экономит расход батареи;
- Считается, что она снижает напряжение глаз, и с ней легче работать при слабом освещении;
- Некоторым она просто больше нравится.
Но, оставив в стороне рассуждения об эстетике тёмной темы, так ли уж она полезна для глаз? На самом ли деле тёмная тема повышает продуктивность работы с текстом? Ралука Будиу (Raluca Budiu) из Nielsen Norman Group даёт исчерпывающие ответы.
Читать полностью »
Dark mode теперь повсюду. Так ли он полезен? (в конце поста опрос)
2019-10-31 в 11:50, admin, рубрики: dark mode, dark theme, usability, графический дизайн, дизайн, дизайн мобильных приложений, тёмная тема, тёмный интерфейс, юзабилити интерфейсовДизайнеры одежды известны тем, что любят носить чёрное, но они не одиноки в этом: в 2017 году чёрный был самым популярным цветом в женской одежде, по данным компании Edited, занимая 36% рынка. Популярность тёмных оттенков вышла за границы моды и добралась до дизайна UX и UI: многие популярные приложения и программы дополнились «тёмным режимом», инвертирующим главную цветовую схему веба.

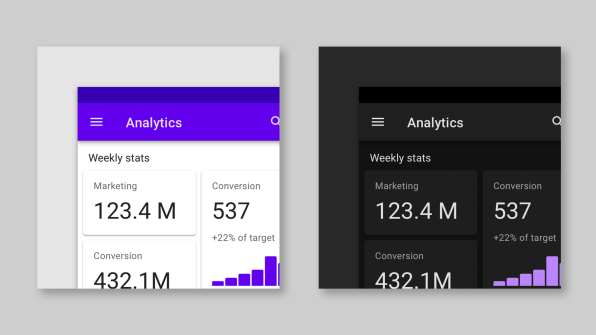
Примеры руководств по созданию тёмных тем для Material Design.
Разумеется, в сочетании тёмного фона со светлым текстом нет ничего нового. Получившие в 1980-х развитие текстовые процессоры WYSIWYG (аббревиатура от «what you see is what you get», «что видишь, то и получаешь», произносится «wiziwig») впервые познакомили нас с интерфейсами пользователя, напоминавшими привычный чёрный текст на белой бумаге. До этого компьютеры имели монохромные ЭЛТ-мониторы, отображавшие пиксельный зелёный текст на чёрном фоне. В Adobe Creative Suite тёмный интерфейс использовался многие годы, а Spotify уже довольно давно имеет цветовую схему «светлое на тёмном» (хотя в 2015 году она была переделана).
Тёмные интерфейсы существуют уже очень долго, но у пользователей они стали невероятно популярны только за последние несколько лет. Лишь за прошлый год опции включения тёмного режима появились в MacOS, Apple iOS и Android, а также во многих других приложениях и платформах. Тёмный режим Instagram появился в начале октября; в приложении Gmail тёмный режим появился на этой неделе.
Читать полностью »
Почему разработчики так любят тёмную тему
2019-09-24 в 14:52, admin, рубрики: dark mode, Dodo IS, Dodo Pizza Engineering, Блог компании Dodo Pizza Engineering, Здоровье гика, светлая тема, тёмная тема– Скажи мне, почему разработчики так любят тёмную тему?
– А ты попробуй ночью под одеялом влупить светлую!
Иногда мне хочется бросить всё, сказать, что я птичка, и мне всё это сложно. Потом я вспоминаю, что айтишники – это лучшие люди из всех, кого я только встречала, и, превозмогая боль и слёзы, я продолжаю их исследовать. В этой статье я пытаюсь понять истоки влечения к тёмной теме, а также качнуть лодку и дать шанс светлой.
Habr Weekly #5 – Темные темы везде, китайские фабрики в РФ, куда утекли базы банков, Pixel 4, ML загрязняет атмосферу
2019-06-14 в 12:37, admin, рубрики: Google, habr weekly, pixel, безопасность, Блог компании Хабр, голунов, Новости, пиксель, подкасты, тёмная тема, хабрВышел свежий выпуск подкаста Habr Weekly. Радуемся за Ивана Голунова и обсуждаем посты, опубликованные на Хабре на этой неделе:
- Темные темы станут дефолтными. Или нет?
- Министр связи России предложил китайцам перенести производство в Россию.
- Правительство России предложило Хуавею использовать для своих смартфонов ОС «Аврора» (экс-Sailfish).
- Персональные данные 900 тысяч клиентов «ОТП-банка», «Альфа-банка» и «ХКФ-банка» утекли в сеть.
- Google показала рендер Pixel 4 (страшненький).
- Машинное обучение загрязняет атмосферу сильнее, чем автомобили и самолеты.
AMA с Хабром v.8.0. Онбординг, новости для всех, PWA
2019-04-26 в 11:07, admin, рубрики: ama, pwa, Блог компании ТechMedia, прямая линия, тёмная темаАпрель — месяц субботников. Наша команда тоже провела виртуальный субботник и навела порядок с некоторыми вопросами на Хабре — а значит, у нас для вас снова есть порция новостей. Сегодня мы проводим очередную сессию вопросов и ответов (AMA). Пользователи Хабра и команда Хабра могут поболтать по делу и без. Если кто-то забыл посмотреть в календарь, сегодня последняя пятница апреля, а значит, пора: вам — задавать вопросы и писать предложения, нам — только успевать отвечать на них и пополнять бескрайний беклог.



