Дизайнеры одежды известны тем, что любят носить чёрное, но они не одиноки в этом: в 2017 году чёрный был самым популярным цветом в женской одежде, по данным компании Edited, занимая 36% рынка. Популярность тёмных оттенков вышла за границы моды и добралась до дизайна UX и UI: многие популярные приложения и программы дополнились «тёмным режимом», инвертирующим главную цветовую схему веба.

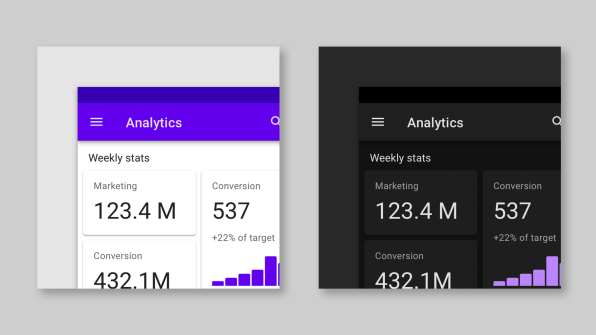
Примеры руководств по созданию тёмных тем для Material Design.
Разумеется, в сочетании тёмного фона со светлым текстом нет ничего нового. Получившие в 1980-х развитие текстовые процессоры WYSIWYG (аббревиатура от «what you see is what you get», «что видишь, то и получаешь», произносится «wiziwig») впервые познакомили нас с интерфейсами пользователя, напоминавшими привычный чёрный текст на белой бумаге. До этого компьютеры имели монохромные ЭЛТ-мониторы, отображавшие пиксельный зелёный текст на чёрном фоне. В Adobe Creative Suite тёмный интерфейс использовался многие годы, а Spotify уже довольно давно имеет цветовую схему «светлое на тёмном» (хотя в 2015 году она была переделана).
Тёмные интерфейсы существуют уже очень долго, но у пользователей они стали невероятно популярны только за последние несколько лет. Лишь за прошлый год опции включения тёмного режима появились в MacOS, Apple iOS и Android, а также во многих других приложениях и платформах. Тёмный режим Instagram появился в начале октября; в приложении Gmail тёмный режим появился на этой неделе.
Читать полностью »
