Это ответ на пост StartPSD — в помощь дизайнерам сайтов, автоматизируем работу. В комментариях очень многие интересовались, почему же использовался Safari и Mac, поэтому я решил сделать аналогичную штуку только в стиле Аэро. Возможно кому-то пригодится.

Сетка взята из шаблона Firefox для «мака» от cherenkevich (там еще неплохая серия статей про модульную сетку) — cherenkevich.livejournal.com/40021.html
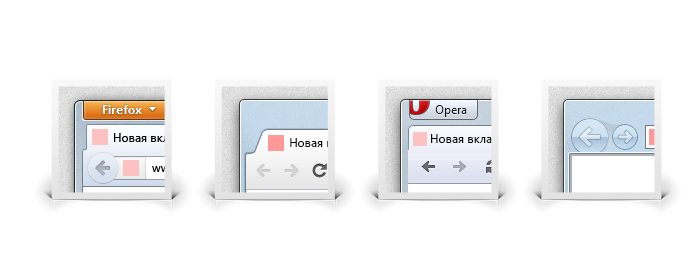
Собственно браузеры:
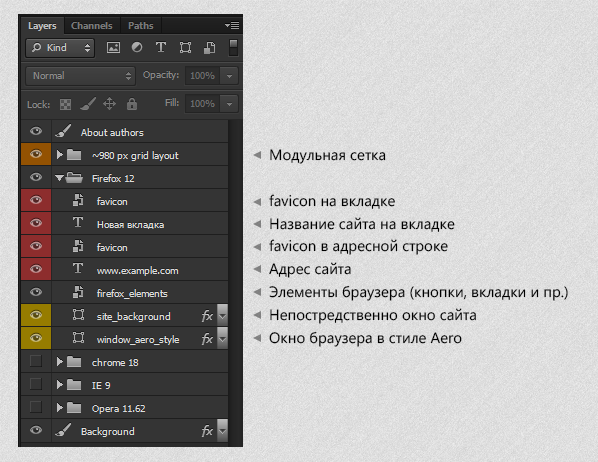
Небольшое описание слоёв:

Как видите, описывать тут особо нечего, можете просто скачать и посмотреть:
 Скачать (ZIP; 1,6 МБ), Зеркало на Яндекс.Диске, Зеркало на Дропбоксе
Скачать (ZIP; 1,6 МБ), Зеркало на Яндекс.Диске, Зеркало на Дропбоксе
Пожелания и предложения принимаются :)
Полезные ссылки
Пара плагинов для фотошопа:
Modular Grid Pattern — плагин для создания сетки-паттерна.
Guide Guide — плагин для создания сетки из направляющих.
UX Fox — открывшийся буквально на днях сайт, содержащий полезные статьи и уроки по прототипированию интерфейсов, а также список интересных книг на данную тему и неплохие готовые элементы интерфейсов в формате PSD.
Subtle Patterns — стильные бесшовные текстуры для сайтов. Все текстуры сохраняются в формат *.pat, который можно открыть в фотошопе.
habrahabr.ru/post/44823 — Компоненты интерфейса Safari и IE7 в .psd и оттуда же несколько ссылок:
designerstoolbox.com/designresources/elements — стандартные элементы и контролы браузеров Firefox, IE и Safari.
seleckis.lv/archive/web-dizayn/kontrolyi-iz-raznyih-brauzerov-dlya-dizaynerov — Контролы для Эксплорера, Файрфокса, Оперы и Сафари
www.webdesignerstoolkit.com — Free Photoshop browser templates for webdesigners and screendesigners
www.456bereastreet.com/archive/200409/styling_form_controls — Styling form controls
PatternTap — много подборок разных интересных частей сайтов (кнопки, слайдшоу, таблицы, футеры и др.)
LittleBigDetails — о мелких, но улучшающих продукт/софт, деталях в интерфейсах.
Может в комметариях кто-то подскажет еще полезных ссылок, я добавлю в пост.
Автор: designiac






