Основные задачи художников визуальных эффектов
Если говорить только о визуальных эффектах, то их можно разделить на два основных типа задач: геймплейные эффекты и природные эффекты (или эффекты окружений). Принцип их разделения зависит от конкретного проекта. Например в такой игре, как Castlevania (жанра hack'n'slash), 90% визуальных эффектов состояло в умениях персонажа и магии, сильно влиявших на геймплей. Такие задачи требуют серьёзного понимания механик игры и постоянного общения с командой дизайнеров, с которой нужно постоянно договариваться. Для примера давайте возьмём огнемёт. Дизайнеры геймплея подбирают область урона атаки, а затем вам необходимо создать эффект поверх отладочного цилиндра. Постепенно уменьшающийся огонь не полностью соответствует области урона, и дизайнеры начинают на это жаловаться. Вот один из примеров «конфликтов» между двумя дисциплинами, потому что если придерживаться строгих правил, огонь не будет похож на огонь. Поэтому приходится искать альтернативы и убеждать дизайнеров, что игрок не заметит, что небольшой исчезающий огонь не нанёс никакого урона.
Среди прочих жанров, геймплейные эффекты более «важны» в файтингах и RPG.
Существуют и другие игровые жанры, например, шутеры (в особенности это касается реалистичных), в которых природные эффекты так же важны, как и геймплейные. В этом случае художник, ответственный за природные эффекты, становится практически художником по окружениям и в основном сотрудничает с этой командой. Примерами природных эффектов являются водопады, туман, дождь и т.д. Больше всего природных эффектов я создал в Gears of War 4, где мы работали над многопользовательскими картами и должны были заботиться о влиянии эффектов на производительность, потому что от игры требовалось работать в 1080p при 60 fps.
Реалистичные эффекты
Чем мощнее становятся технологии, тем меньше у нас преград в создании реалистичных визуальных эффектов. Особенно в катсценах, где мы достигаем качества, сравнимого с визуальными эффектами в кино.
Частично в этом есть заслуга большого количества ПО для создания потрясающих текстур, которое появилось за последние несколько лет. Вот простой список творческих инструментов:
- Огонь, дым, взрывы: Fume FX, Phoenix FD, Maya fluids и т.д.
- Жидкости: Phoenix FD, RealFlow, Blender и т.д.
- Разрушения, симуляции твёрдых тел: Rayfire, MassFX и т.д.
И для всего вышеперечисленного: Houdini. Ребята из SideFX создают потрясающий продукт, особенно последний релиз, приблизивший их удивительное ПО к разработке игр. Благодаря своим широким возможностям Houdini становится стандартом игровой индустрии, по крайней мере, для самых реалистичных проектов. Если удастся упростить кривую обучения, то программой будет пользоваться больше людей, так же, как случилось какое-то время назад с пакетом Allegorithmic.
Но всё это ПО в основном сосредоточено на создании готовых ресурсов (текстур, сеток, анимаций), которые мы затем используем в нашей игре. Мы получаем высококачественные результаты, но без возможности каких-либо вариаций. Готовая текстура взрыва всегда выглядит и ощущается одинаково. И здесь начинаются настоящие проблемы, мы должны достичь этого качества в реальном времени. Постепенно мы подходим к этому, компании усовершенствуют техники реального времени и уже видим это на примере физики реального времени, симуляции жидкостей и сложных шейдеров, таких как интерполяция кадров векторами движения компании Guerrilla (Anatomy of a Nuke) или raymarching в реальном времени, реализованный для огня и дыма в Uncharted 4 (объёмный шейдер с Siggraph 2015).

Эффекты частиц
Хороший способ понять, как работают эффекты частиц в реальном времени — проанализировать работу машины для попкорна:
- Во-первых, нужно решить, сколько попкорна нам нужно. Это будет нашим spawnrate (количеством создаваемых частиц).
- Ядра кукурузы представляют собой точки, в которых будут расположены частицы
- Раскрывшееся зерно будет рендером частицы. Мы можем выбрать, будет он сеткой (3D) или спрайтом (традиционной плоскостью из двух треугольников)
- После раскрытия зерна попкорн взлетает и со временем падает. Это символизирует начальную скорость плюс гравитацию (динамику).
Разница между машиной для попкорна и эффектами частиц в реальном времени заключается в том, что хотя и нельзя получить любое количество попкорна, какое захотите, вы можете выбирать между попкорном со вкусом масла, сладким, солёным и т.д., а в движке реального времени приходится идти на компромиссы. Чем сложнее шейдер, тем меньше частиц можно создать на экране, чтобы они не влияли на частоту кадров.
Продакшен
Я люблю считать нас, художников визуальных эффектов, волшебниками и не могу не поделиться всеми трюками, которые использовал для создания этого эффекта.
Этот эффект был создан как результат теста графики. Требования к тесту были следующими:
Целью теста была демонстрация возможности создания эффектов AAA-уровня.
- Создать многослойную магическую атаку, разрушающую куб.
- Эффект должен состоять из: упреждения, атаки и воздействия с последующим разрушением куба.
- Все текстуры должны быть изготовлены самостоятельно.
- Использовать однокадровые текстуры и/или максимум один анимированный флипбук (flipbook).
С учётом этих ограничений, первое, что я делаю — создаю библиотеку справочных материалов (видео, фотографии, Pinterest и т.д). Некоторые художники, рисующие лучше, чем я, предпочитают работать с раскадровками, рисунками или пейнтоверами, но для меня гораздо быстрее собрать материалы и мысленно объединить всё вместе.
После того, как я определюсь с общим видом эффекта, я выделяю основной элемент. То есть лучи. Я решил, что буду использовать ту же технику, которую применял для создания эффекта дыма телепорта в Castlevania LoS2.
Пространственные лучи
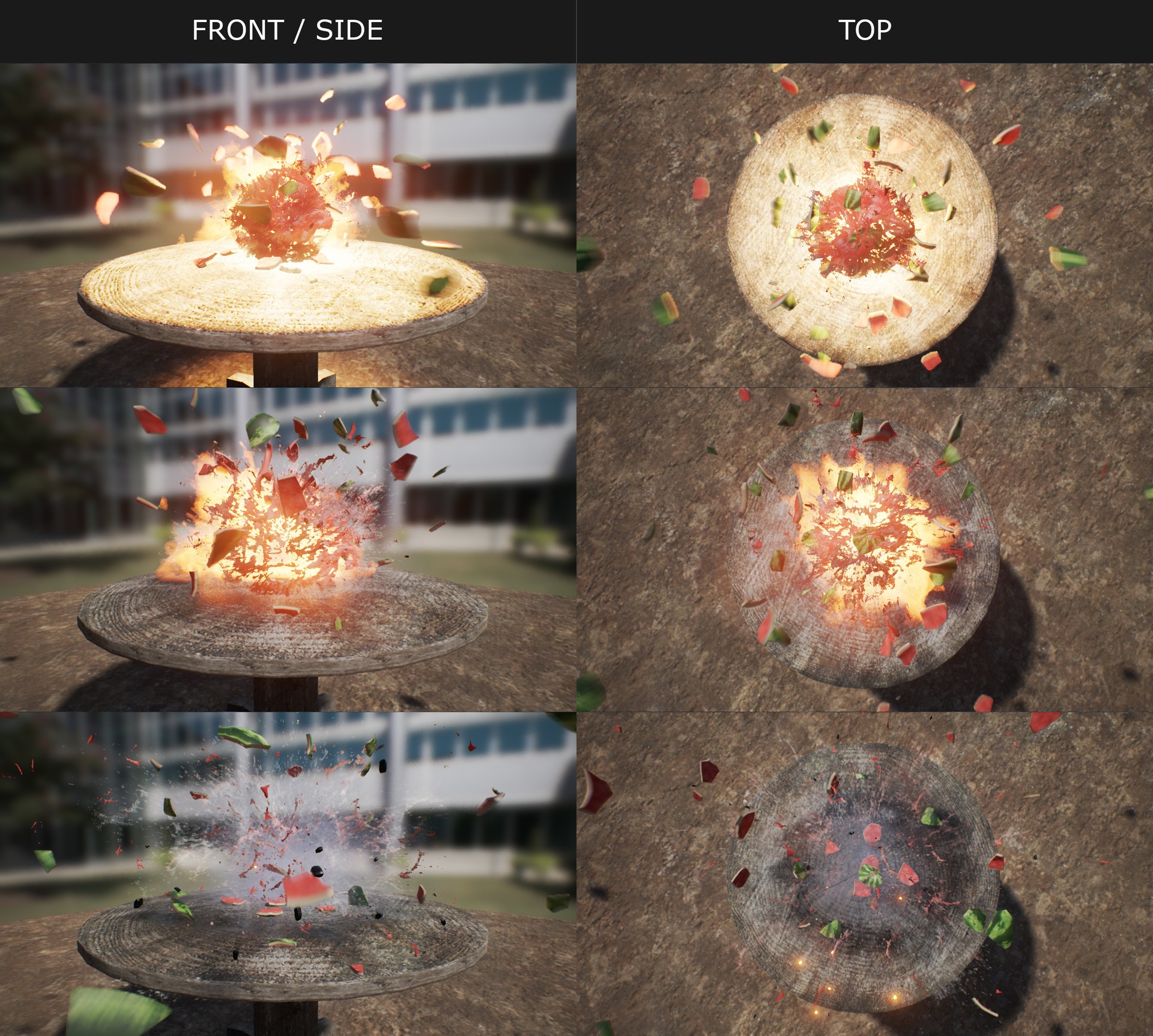
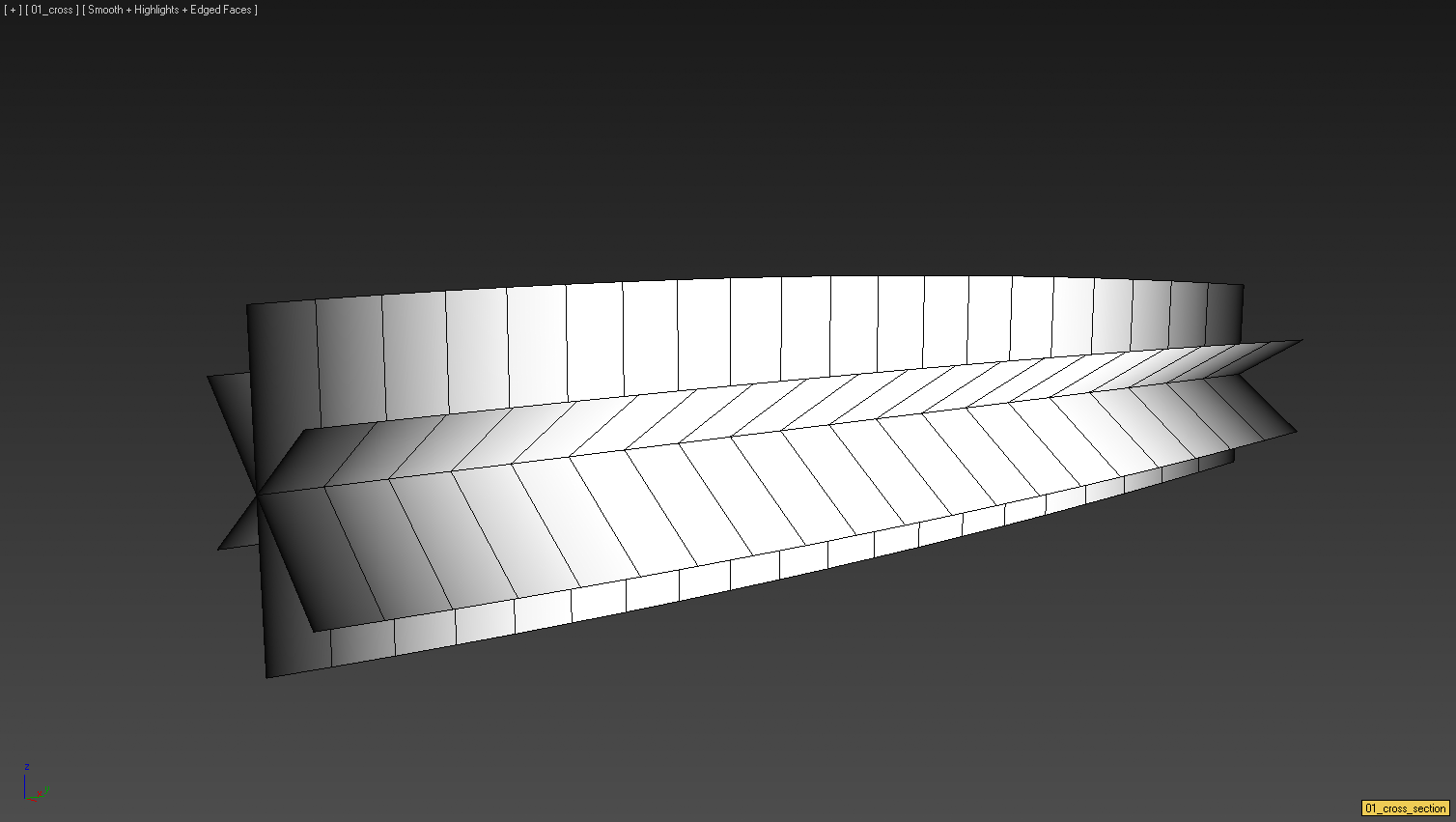
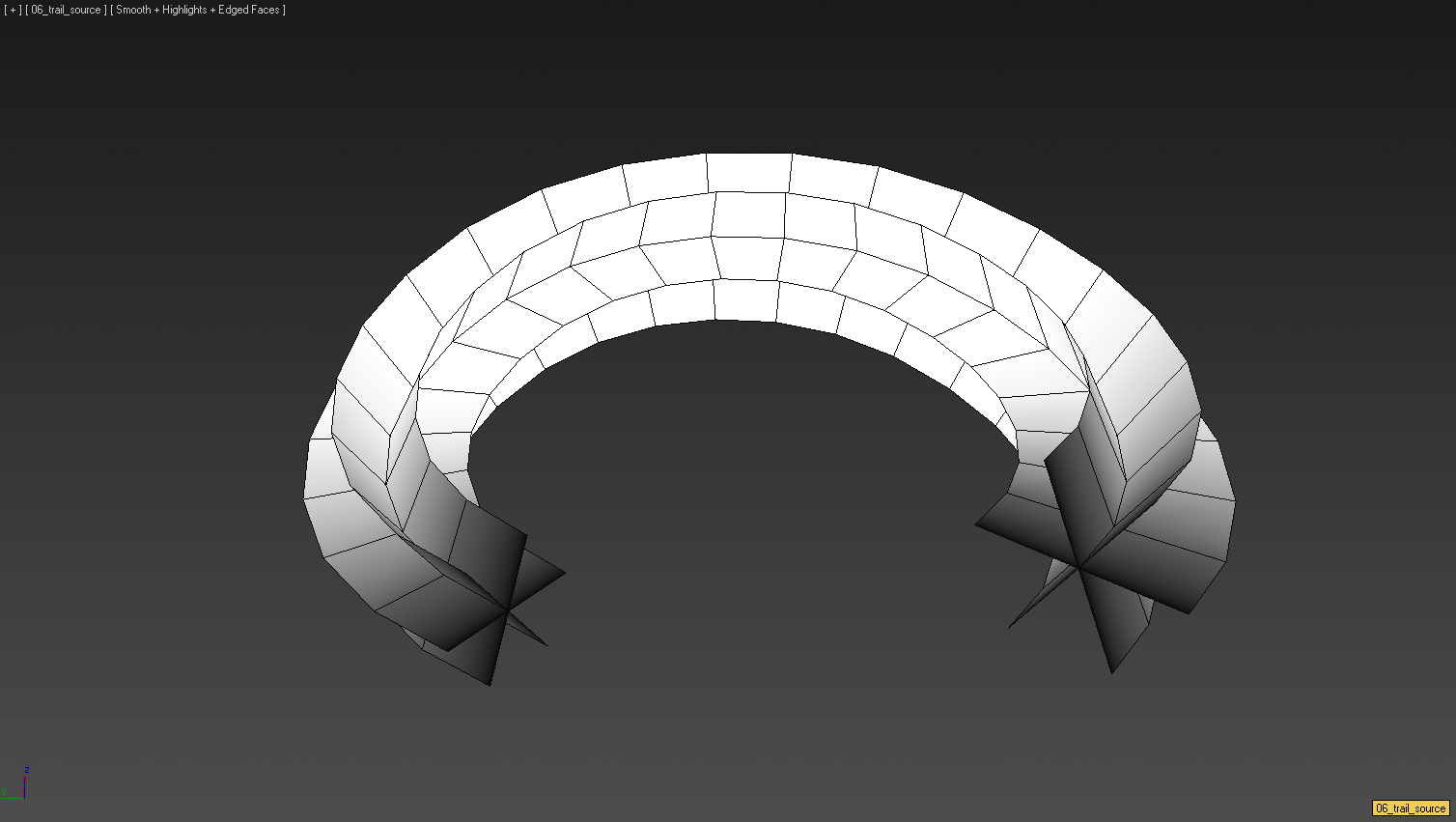
Во-первых, мы создаём одну спиралеподобную сетку, которая будет определять траекторию от нападающего к жертве. Поскольку эффект можно видеть с разных углов, я предпочитаю не использовать следы или пучки. Сетка будет состоять из трёх плоскостей, повёрнутых с шагом в 60 градусов.

Без текстуры/шейдера это выглядит странно, но конечный результат будет похож на трёхмерный луч.

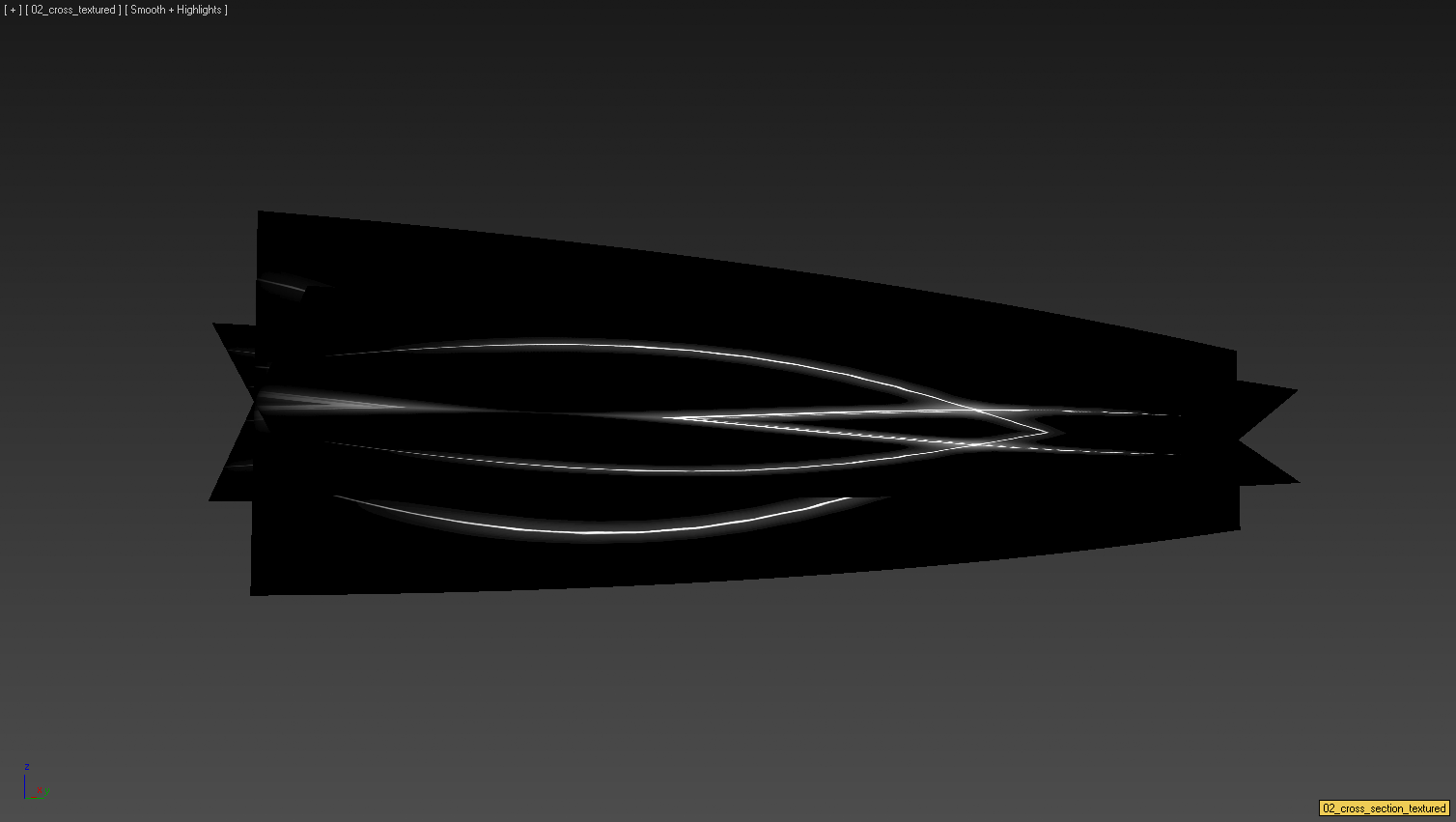
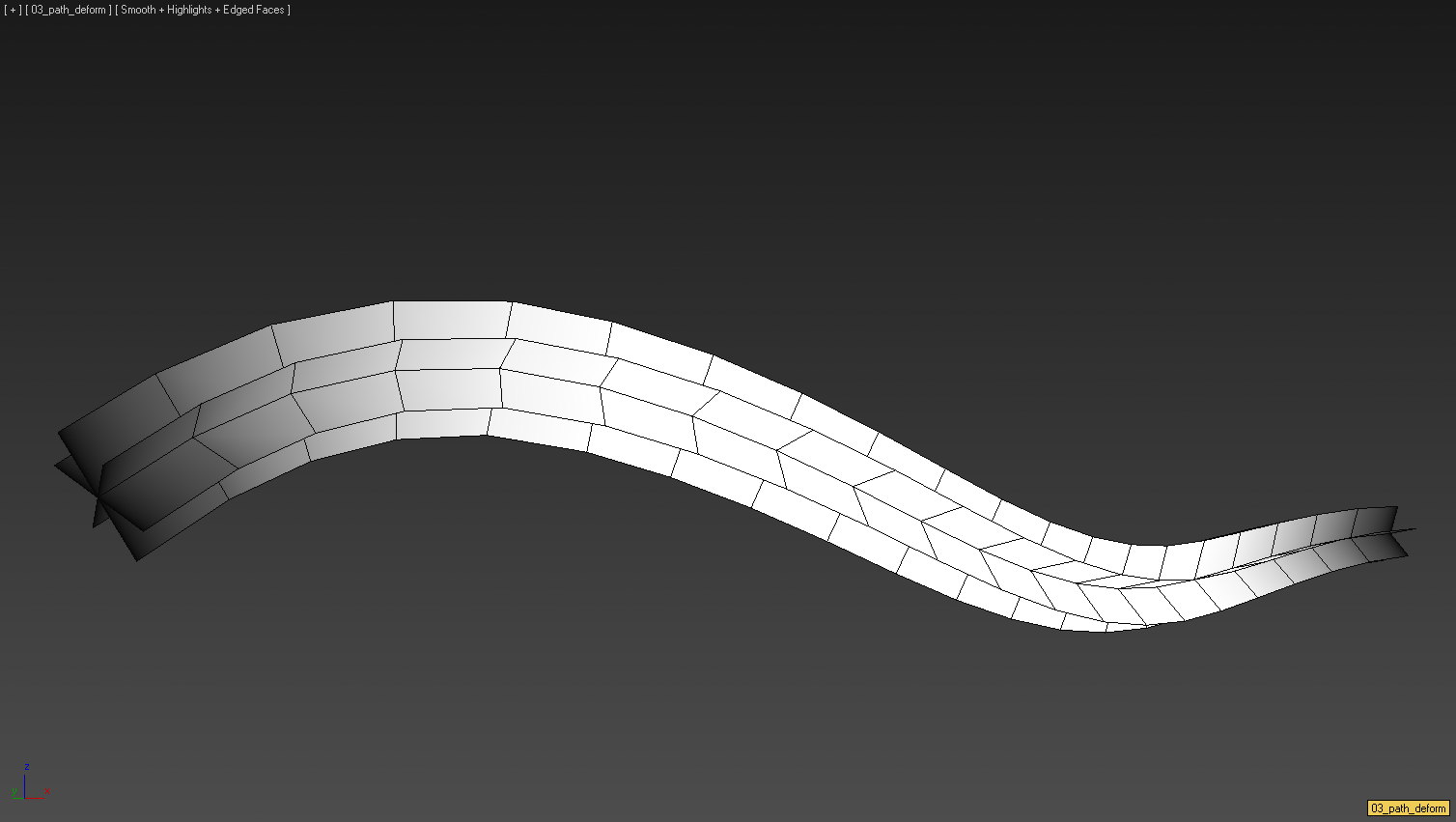
Следующий этап — создание сплайна, которые будет определять траекторию луча. Мы используем этот сплайн для применения к сетке модификатора деформации по направляющей.

Теперь у нас есть статичный луч. Заставить его появляться и исчезать очень просто: мы выполним вертикальный скроллинг UV текстуры с помощью шейдера. Хитрость здесь в том, чтобы выбрать для текстуры в Unreal параметр Clamped. В этом случае, когда UV находятся за пределами пространства 0-1, сетка будет прозрачной. В противном случае луч будет повторяться.
Можно увидеть разницу здесь, изменив параметр текстуры на Tile:
А здесь для текстуры выбран параметр Clamp:
Дуговые лучи: итак, у нас есть основной элемент эффекта. Давайте его ещё немного украсим. Мы хотим, чтобы у нападающего было какое-то упреждение. Нам нужно сообщить игроку о том, что скоро что-то произойдёт. Для этого я решил использовать те же лучи, но с другой траекторией. В этот раз мы создадим 200-градусную дугу и применим к сетке деформацию по направляющей.

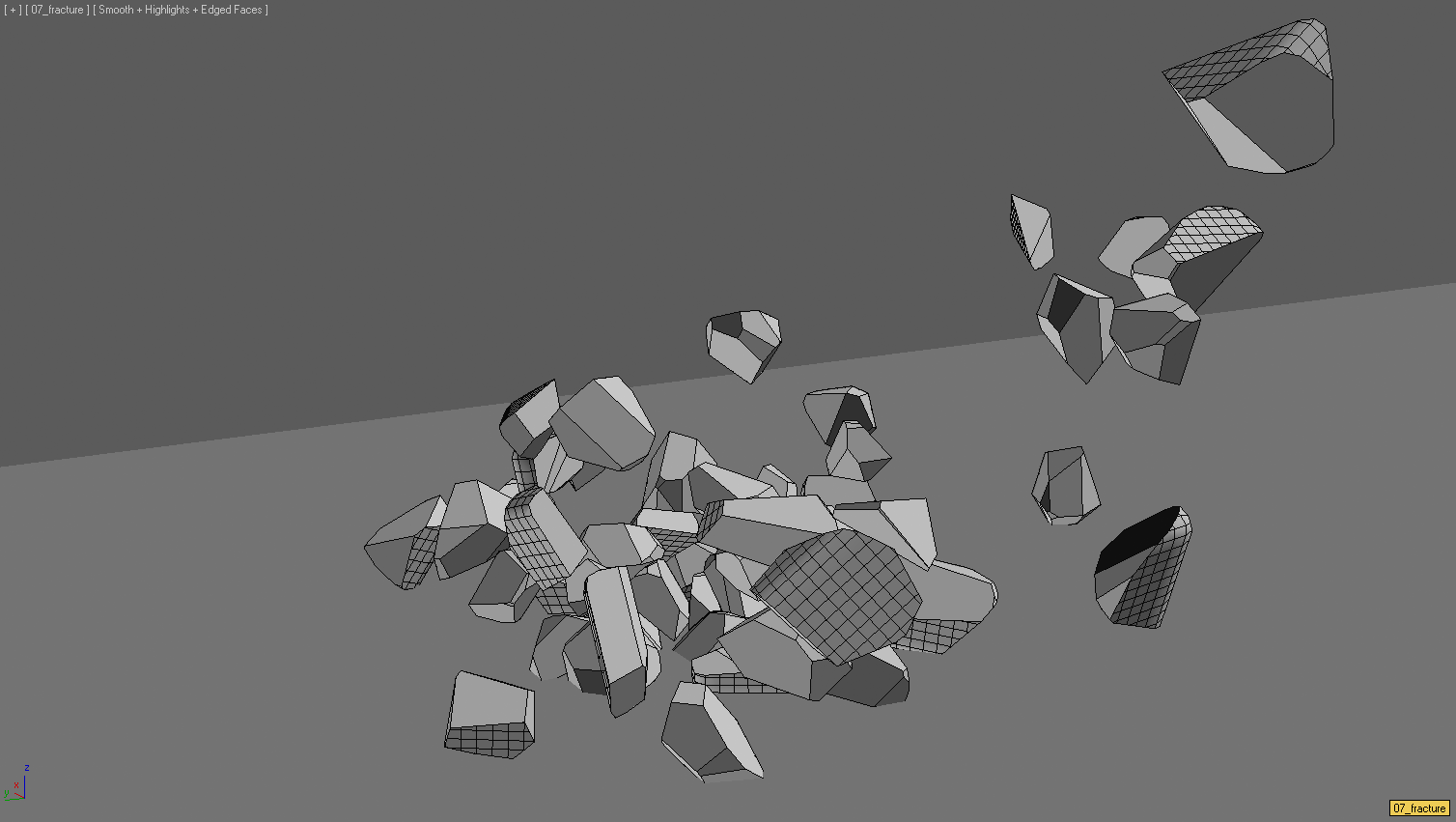
Разлом
Следующий элемент последовательности — взрыв куба. Есть несколько способов решения этой задачи в 3dsmax, но я выбрал плагин Rayfire. Я экспортировал эффект как анимацию, чтобы использовать затем в Unreal.

UNREAL
Настало время объединить всё вместе. Я начал с добавления эффекта упреждения. Для этого я создал эффект частиц с помощью созданных нами дуг. Создавая эти сетки со случайным поворотом на 360 градусов и перемещая их UV, мы обеспечиваем эффект окружения сферы частицами, напоминающими щит. Чтобы избавиться от жёсткости сеток, я решил добавить частицы GPU с Vector Field. Сначала с этими элементами я не видел чётко, когда нужно включать направленные лучи.
Я осознал, что мне не хватает чего-то важного, и оказалось, что это смена состояния. Для включения атаки я всегда люблю делать кратковременный больший упор на упреждение. Тогда я решил изменить цвет и сеток, и частиц на что-то более угрожающее. Я выбрал оранжеватый цвет, потому что он напомнил мне об огне, а оттенки красного всегда помогают обозначать нечто опасное. Кроме того, чтобы добавить эффекту больше мощи, я добавил оранжевое освещение, позволившее передать ощущение накапливающейся энергии.
Завершив с эффектом упреждения, можно было перейти к передаче энергии вперёд, к врагу. Я хотел, чтобы эффект был мощным, поэтому создал эффект частиц, состоящий из трёх эмиттеров. Каждый из них имел копию направленного луча, повёрнутого на 60 градусов относительно предыдущего эмиттера. Я отрегулировал задержки эмиттеров и скроллинг UV, чтобы все три не создавались одновременно и с одной скоростью, но всё равно воздействовали в одном кадре. Именно к таким тонкостям должен стремиться художник визуальных эффектов. Большинство зрителей/игроков не заметит этих незначительных изменений, но если показать этот эффект с вариациями в задержках/скроллинге/размерах и без них, то они увидят разницу.
Последняя часть — это воздействие. Первый этап в Unreal — запуск анимации в Blueprints в точный момент времени. Затем я создал эффект частиц для разрушения. Эффект частиц состоял из различных элементов: освещение, искры (частицы GPU без коллизий, из соображений сохранения производительности), молнии, дым после разрушения, деформация экрана (которая сжимает куб на 0,1 секунды и добавляет мощи взрыву). Особым элементом в этом эффекте стали молнии. Я создал одну спрайтовую текстуру с UV Distortion, чтобы анимировать её через шейдер:
Кроме того, я добавил Erosion. Это очень удобный шейдер который позволяет частицам эффектно исчезать, а не просто гаснуть:
Итак, наша последовательность готова. Разумеется, после объединения всех частей добавляются небольшие изменения в графике или таймингах.
Инструменты
Самый очевидный выбор для визуализации эффектов — начать с Unreal 4. Не потому, что это лучший вариант, но у движка большое сообщество и по нему можно найти тысячи туториалов, примеров, магазинов и т.д. Вот, для начала. После чего можно найти на Youtube множество туториалов.
Кроме того, есть Unity, с которым у меня не было возможности поработать, потому что я в основном работал с проприетарными движками, а единственными моими коммерческими движками были Unreal 3 и 4.
Кстати о создании ресурсов: есть несколько программ, очень полезных для художников визуальных эффектов. Fume FX, например, очень хороша для получения анимированных текстур огня, взрывов и дыма. Я хочу поблагодарить разработчиков, потому что это был один из первых плагинов, который я нашёл, когда начал работать в этой сфере. Я был очень впечатлён тем, как им удалось создать инструмент, с помощью которого можно получить качественные результаты за очень короткий срок.
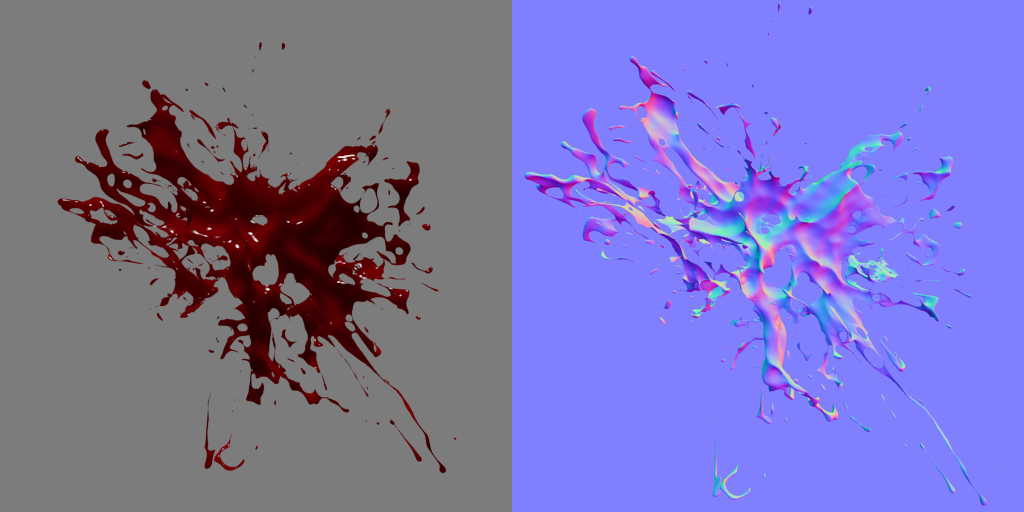
В последнее время я стал много работать с Blender. Начал я потому, что он бесплатен, и не нужно разбираться с лицензиями, но в конце концов он мне очень понравился. В нём можно добиться того же, что и в Fume FX, плюс жидкости, симуляции твёрдых тел, инструменты разрушения и т.д. Мне удалось создать в этом ПО сетки океана для нескольких многопользовательских карт в Gears 4, текстуры крови для Red Dead Redemption 2, пятна масла и т.д.

Брызги крови, симулированные и отрендеренные в Blender
Чаще всего я работаю в 3d studio max. В нём я делаю низкополигональные сетки, UV-развёртки, риггинг и т.д. Также мы используем Adobe Photoshop для внесения изменений в отрендеренные изображения или создания тексту с нуля для применения в частицах.
Анимация
Бо́льшая часть моей работы заключалась в создании геймплейных эффектов. То есть чаще всего мне давали анимацию, которой мне нужно было придерживаться и добавить ещё один слой эффектов (кровь, магию, столкновения, взрывы и т.д.). Это могла быть игровая анимация или анимация катсцены.
При работе с анимациями визуальные эффекты обычно прикрепляются к костям, хелперам и объектам, находящимся в сцене. Это итеративный процесс, при котором взаимодействуют команды аниматоров и художников визуальных эффектов. Последние могут попросить внести изменения или дополнения в анимации, например, добавить ещё ключевых кадров для более плавного следа от меча, повернуть хелпер, чтобы использовать его поворот как направление для брызг крови, или поменять переключение камер, чтобы избежать некрасивого вида на сетки частиц.
Кроме того, в игровом движке есть возможности, которые могут помочь с анимацией или динамикой эффектов. Например, когда я работал в Mercury Steam, мы использовали проприетарный движок и я был очень близок к команде технологических специалистов. Мне даже удалось попросить их добавить в движок новые функции. От этого я выиграл, потому что я попросил добавить новые способы присоединения эффектов к костям: я мог привязать эффект к кости, используя её положение, но не поворот, или брать положение и поворот кости, но всегда использовать Z (высоту) земли (это очень удобно для прямолинейных атак огнём в Castlevania).
Помню, как мне больше всего понравилось то, что программист исполнил мою просьбу даже без уверенности в том, что она сработает. Я просил добавить способ задания первоначальной скорости частиц после времени жизни эмиттера. Таким образом, используя этот метод со следом, я мог получать брызги крови, всегда соединённые с точкой контакта. Этот дополнительный слой добавил ощущение вязкости, который был мне нужен и которым я очень горжусь. На самом деле, для всех своих проектов (наверно, я одержим кровью после работы над Castlevania) я всегда требовал использования этой функции. Она очень полезна при моделировании и других объектов, таких как вода, масло и т.д…
Однажды ко мне подошёл один программист и спросил: «Как тебе удалось сделать в катсцене этот эффект с кровью из руки врага?» Мне пришлось напомнить ему, что именно он участвовал в реализации этой функции, и в результате она оправдала себя.
Частота кадров
Одна из серьёзнейших задач художника визуальных эффектов при использовании ресурсов в игре — это оптимизация. Самое важное для нас слово — это «перерисовка» (overdraw). Обычно игровые движки рендерят конечное изображение за несколько проходов (альбедо, шероховатость, metalness…) и в каждом кадре, в котором на экране находится частица, она влияет на конвейер рендеринга. В зависимости от типа рендеринга это влияние бывает разным. Например, если у нас на экране есть две просвечивающие (translucent) частицы, накладывающиеся друг на друга, то затраты на рендеринг накладывающихся пикселей удваиваются. Это особенно плохо для производительности, когда частицы полноэкранные, потому что движку нужно выполнять рендеринг X раз 1920×1080 пикселей (в случае Full HD). Вот хорошее обсуждение, позволяющее узнать больше о перерисовке.
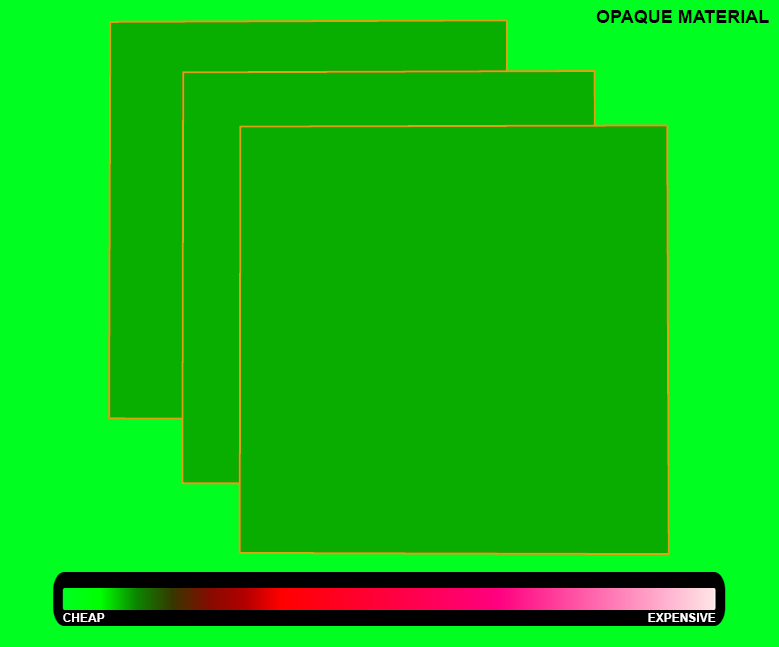
Чаще всего наши элементы не самые сложные: частицы из сеток имеют мало треугольников, шейдеры не очень сложны (обычно), частицы освещаются гораздо более «дешёвыми» способами, чем персонажи или окружения, некоторые частицы вообще не освещаются, и т.д. Но даже с учётом этого частицы могут быть очень затратными во время выполнения, и это зависит от способа их рендеринга. Если упростить, то есть три основных способа рендеринга частиц (в Unreal они называются Blend Mode):
Непрозрачный (Opaque): самый дешёвый, но его редко используют, если только мы не говорим о частицах из сеток. Это самый дешёвый метод, потому что частицы, перекрывающие другие частицы, отсекают их. Поэтому движку проще отбрасывать пиксели.

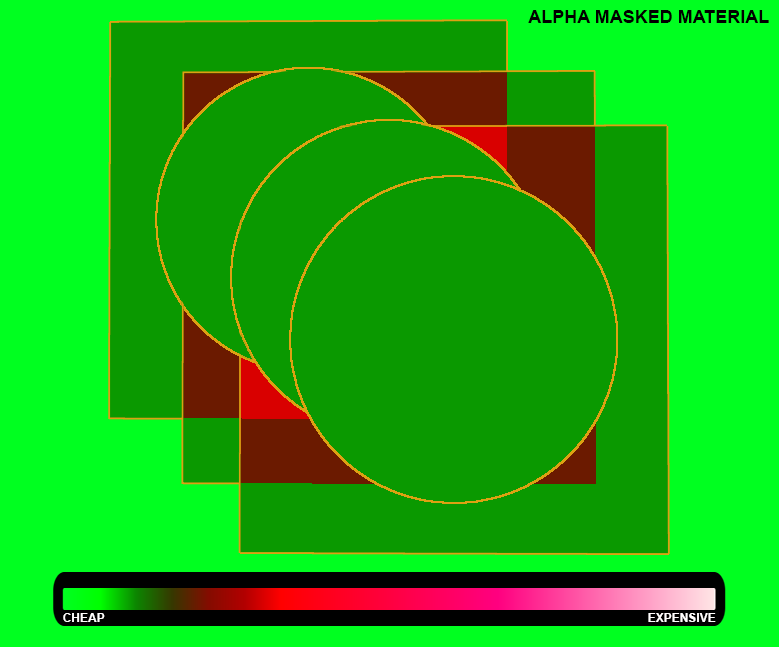
С альфа-маской (Alpha masked): также он называется альфа-тестом (alpha test). В нём у нас есть значения прозрачности 0 и 1. Поэтому пиксели бывают только видимыми и невидимыми, без полупрозрачности. Это простейший способ получения прозрачности, по крайней мере, в консольных играх. Непрозрачные (opaque) пиксели отсекают пиксели под ними, так же, как в описанном выше способе с непрозрачностью.

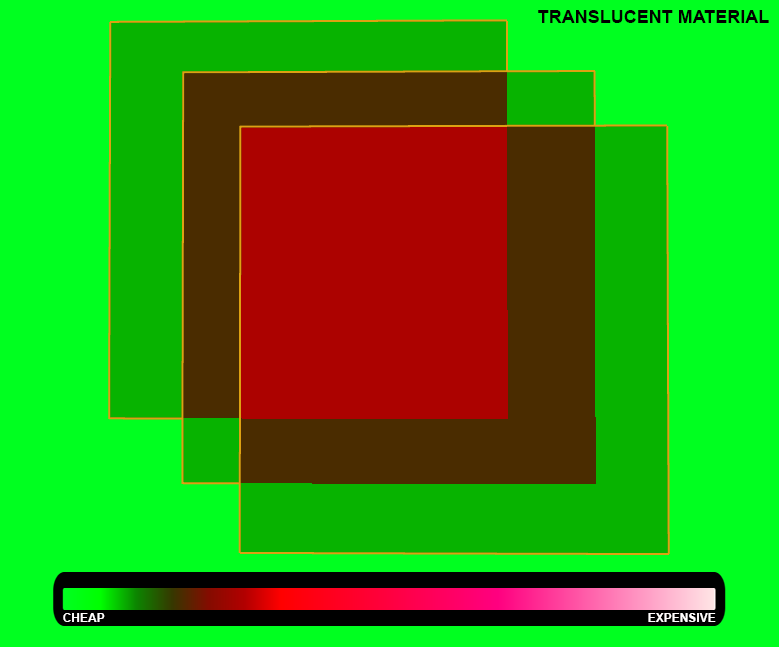
Просвечиваемость (Translucency): также он называется альфа-смешиванием (alpha blend). В этом случае у нас нет никакого отсечения. Это самый затратный способ рендеринга частиц. Самой большой проблемой для производительности является то, что движкам сложно отсортировать рендеринг полупрозрачных пикселей, потому что они обычно не хранят глубину по Z (Z depth) (а непрозрачные и с альфа-маской хранят). Именно поэтому вы чаще всего видите торможение в играх (туман, пыль, окна и т.д.).

Кроме того, есть два способа освещения:
- Неосвещённые (Unlit): частицы вообще не освещаются. Всё освещение нужно запекать в текстуру или выполнять через шейдер (а это не совсем точный способ).
- Освещённые (Lit): частицы получают освещение, схожее с освещением окружения и пропсов. Этот способ тривиален для частиц без прозрачности/с альфа-маской, потому что они хранят информацию о глубине по Z. Однако по умолчанию просвечиваемые частицы не хранят эту информацию, поэтому движок не знает, где эти частицы находятся в мире. Добавление просвечиваемым частицам освещения прибавляет ещё один уровень сложности к рендерингу каждой частицы.
Добавление освещённости к просвечиваемым частицам позволяет полупрозрачным частицам хранить информацию о глубине по Z. Само по себе это очень затратно, но современные графические карты при аккуратном использовании способа могут справиться с этим.
Рекомендации:
- Используйте пространство текстур с умом. При возможности избегайте слишком большого количества прозрачных пикселей в текстуре, располагая непрозрачные пиксели как можно ближе к границам.
- По возможности используйте частицы с альфа-маской
- Используйте усечение (clipping) или шестиугольные формы, если их поддерживает движок.
- Будьте аккуратнее с количеством создаваемых частиц (spawnrate) и идите на компромиссы.
- Гид по оптимизации VFX
Пример:
При работе над многопользовательскими картами Gears of War нам нужно было особенно внимательными к влиянию нашей работы на производительность. Нашей целью были 60 fps в разрешении 1080p, поэтому нам приходилось подходить к качеству с умом, чтобы игровой процесс всегда оставался плавным.
У нас был уровень с полем травы, и после этапа профилирования команда технических художников определила, что трава — это самый затратный элемент карты. После обсуждений с отделами художников по окружениями, технических художников и художников визуальных эффектов мы решили попробовать новую технику. Передо мной стояла задача сделать так, чтобы чем дальше спрайты травы находились от камеры, тем меньше прозрачных пикселей в них было. Я создал диффузную текстуру, покрытую травинками, но непрозрачность создавалась следующим образом: у меня были группы травинок с различными значениями серого. При этом шейдер увеличивал значение серого при удалении от камеры, чтобы травинки были видны. Так как шейдер работал в режиме с альфа-маской, эти травинки были видны только при значении альфа-канала 1. Таким образом мы сэкономили множество циклов перерисовки на больших расстояниях.
Ещё одним примером оптимизации и «обмана» игрока стало удаление частиц, находящихся вблизи от камеры. На самом деле частицы не удаляются, но они сжимаются и становятся невидимыми. Этот трюк мы тоже проделали в Gears 4 с частицами дыма, световыми лучами (lightshaft) и т.д. В шейдере мы сделали так, чтобы частицы постепенно становились прозрачными, когда находятся на расстоянии X от камеры (задаваемом в шейдере), и когда они становились полностью прозрачными, мы урезали вершины. Последний этап выполнялся потому, что Unreal не был достаточно умным, чтобы не рендерить полностью прозрачную текстуру, и у нас появлялись проблемы с перерисовкой.
Советы
Я не знаю ни одного художника визуальных эффектов, незнакомого с imbueFX. Не волнуйтесь, что контент «устарел», для нас по-прежнему бесценно то, что эти ребята помогли нам с видео.
Существуют также разные руководства, которым легко следовать, если вам интересна эта область и вы обладаете начальными знаниями 3D-редакторов. Кроме того, хорошим местом для обучения является официальный веб-сайт Unreal Engine 4:
Несколько лет назад меня пригласили в группу на Facebook под названием Real Time VFX. Я и не подозревал, сколько знаний я смогу получить в этой платформе. Недавно кто-то решил создать для неё отдельный домен, и хотя мы по-прежнему делимся информацией в Facebook, теперь можно изучать более структурированный контент.
Там вы найдёте лучших художников визуальных эффектов в отрасли, людей из Naughty Dog, Epic, Infinity Ward и т.д. Все они делятся своими хитростями и советами и всегда готовы помочь.
Об авторе
Меня зовут Франческо Гарсия-Обледо Ордоньес, я ведущий художник по визуальным эффектам King Barcelona, в городе, в котором я родился 34 года назад. Я начал работать в отрасли как 3D-художник в 2005 в небольшой компании здесь, в Барселоне. В то время создание видеоигр не было таким огромным бизнесом, как сейчас, поэтому художнику приходилось иметь дело со множеством разных задач: моделированием, uv-развёртками, риггингом, текстурированием, освещением и т.д.
Моё превращение в художника визуальных эффектов началось в моей второй компании, барселонской студии шведской компании Grin, создавшей Bionic Commando. Одним из моих проектов был Wanted: Weapons of Fate. Тогда я впервые отошёл от художественных задач и занялся технической стороной. Я помогал команде художников по окружениям/пропсам экспортировать ресурсы и работал с программистами над внедрением новых функций (шейдеров, геймплея, инструментов и т.д.). Когда я перешёл в 2011 году в Mercury Steam, я официально стал художником визуальных эффектов. Я работал над Castlevania Lords of Shadow 2 и выполнял почти всю работу по созданию визуальных эффектов: бонусов, магии, эффектов персонажей, геймплейных эффектов и т.д. Из этого опыта я научился многому, и это позволило мне глубже погрузиться в сообщество создателей визуальных эффектов, изучать терминологию, плагины, программное обеспечение и, что самое важное, знакомиться с другими художниками визуальных эффектов в отрасли.
Когда мы закончили игру, я решил покинуть зону комфорта и присоединиться к команде четверых художников визуальных эффектов в другой стране. В 2014 году меня наняла компания Splash Damage (Лондон) и я участвовал в разработке Gears of War Ultimate Edition. Это был мой первый опыт работы с коммерческим движком (Unreal Engine) с начала до завершения проекта и это дало мне другой взгляд на то, как нужно создавать визуальные эффекты. Я занимался такими задачами, как Unreal Script, создание шейдеров и т.д. Работа над такой значимой игрой накладывала огромную ответственность, но я думаю, она стоила того, потому что после создания Gears of War 4 я решил перейти в Rockstar North (Эдинбург) для работы над такой масштабной игрой, как Red Dead Redemption 2. Я был частью команды из 10-12 людей (художников спецэффектов и программистов графики/геймплея). Было очень сложно и приятно вернуться к работе над проприетарным движком и реализовывать новые функции, шейдеры и т.д.
По личным причинам я перебрался в барселонский офис King и сейчас работаю специалистом по визуальным эффектам над находящимися в разработке проектами. Я занимаю новую должность в компании, которая стремится к большей специализации в разработке мобильных игр, ведь в этой отрасли обычно работают сотрудники более общего профиля.
Автор: PatientZero





