
Столкнулся с необходимостью использования в приложении карты: выбор естественно пал на Google Maps (android все-таки). Привычно обратившись к сайту developers.android, через несколько ссылок попал на страницу Google Maps Android API v2. Изучив написанное, пришел к выводу, что дело в шляпе и стал вкрячивать форму из примера сразу в разрабатываемое приложение. Однако через час безуспешных попыток, решил что сначала нужно все же потренироваться и создал в Intellij IDEA (речь в статье пойдет именно про разработку в этой среде) новый проект. Спустя еще три часа и тонны перелопаченных сайтов, я все-таки добился хоть какого-то результата. И хотя меня терзают смутные сомнения, что он не единственно верный, хочу поделиться опытом, дабы сэкономить чье-то время. Кому интересно, добро пожаловать под кат!
Начнем с получение api-ключа. В принципе, если сразу делать все, как рекомендуют ребята из Google — проблем быть не должно. Однако в интернете очень много примеров получения ключа для первой версии api, что может ввести в заблуждение.
Первое, что надо сделать, получить SHA1 подписи тестового сертификата (именно SHA1, тогда как для первой версии api был нужен MD5). Идем в папку %JDK%/bin, зажимаем shift и, кликнув на пустом месте, выбираем “Открыть окно команд”. В появившейся консоли вводим
keytool -list -v -keystore "C:Users%user_name%.androiddebug.keystore" -storepass android
- -list — получение списка сертификатов хранилища
- -v — указывает на необходимость получения расширенной информации о сертификатах
- -keystore — путь к хранилищу
- -storepass — пароль от хранилища
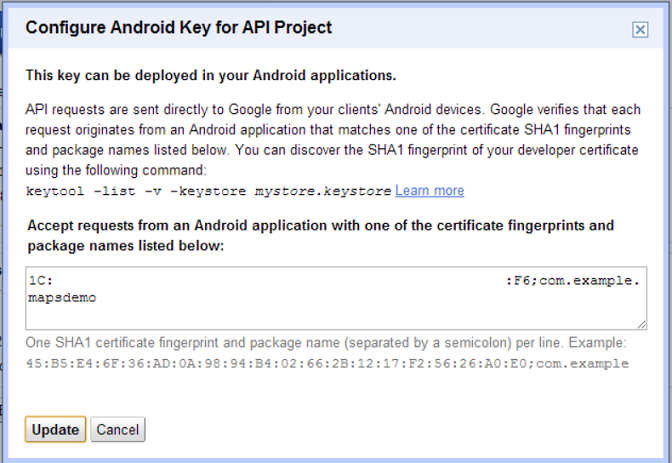
В появившейся информации о сертификате копируем значения SHA1 и идем в Google APIs Console. На вкладке Services включаем Google Maps Android API v2, переходим в API Access и нажимаем кнопку Create new Android key…. В появившееся окно вводим хэш сертификата и, через точку с запятой, название пакета нашего будущего приложения, например com.example.mapsdemo.

После нажатия кнопки Create (или Update как на снимке) мы получаем наш api-ключ.
А вот теперь начинается самое интересное.
В отличии от первой версии api, где использовалась библиотека com.google.android.maps, во второй версии карты запихнули в Google Play Services, так что проверьте в SDK Manager'е, что данная библиотека установлена.
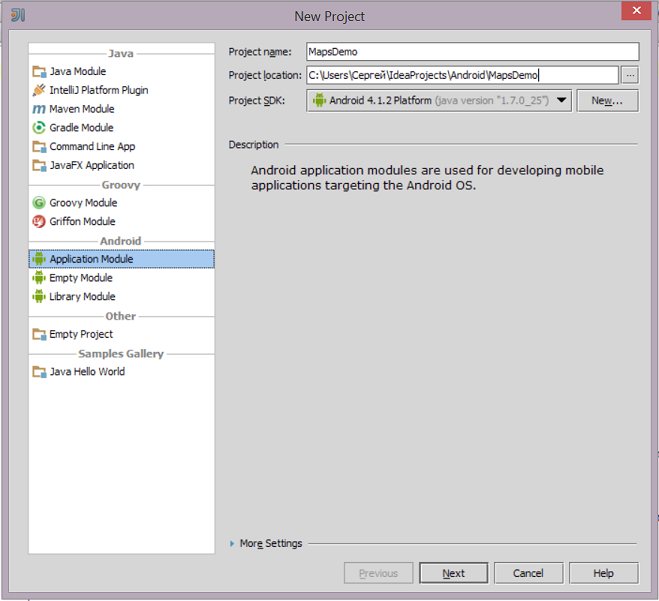
Теперь запускаем Intellij IDEA, и создадим новый проект:

не забываем, что имя пакета должно быть com.example.mapsdemo.
В секцию application manifest'а добавим следующий узел:
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="%API_KEY%"/>
где %API_KEY% — полученный в APIs Console ключ.
Так же нужно дать разрешение на использование интернета и на доступ к сервису:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES"/>
И добавить фичу, что мы используем OpenGL ES версии 2:
<uses-feature android:glEsVersion="0x00020000" android:required="true"/>
Теперь то, о чем молчит Google!
Из папки %android-sdk%extrasgooglegoogle_play_serviceslibproject копируем папку google-play-services_lib в, например, %IdeaProjects%Android. В среде выбираем File -> Import Module... и указываем только что скопированную папку. Дальше везде можно смело кликать Next и в конце Finish.
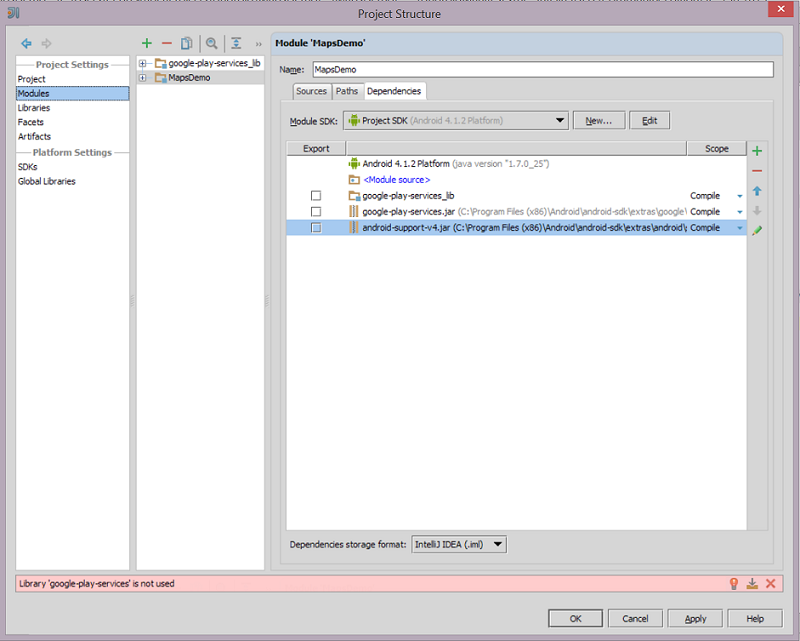
Идем в настройки проекта на вкладку Modules, выбираем MapsDemo, вкладку Dependencies, нажимаем "+" и, выбрав Module Dependecy..., указываем google-play-services_lib. Снова жмем "+", но на этот раз выбираем Jars or directories.... Выбираем пакет в папке %android-sdk%extrasgooglegoogle_play_serviceslibprojectgoogle-play-services_liblibs и потом еще в %android-sdk%extrasandroidsupportv4.

Идем на вкладку Libraries, удаляем ссылку на google-play-services и добавляем на %android-sdk%extrasandroidsupportv4 в модуль MapsDemo. Жмем кнопку Ok.
Теперь займемся формой.
Меняем разметку в layout'е на
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.google.android.gms.maps.SupportMapFragment"/>
На developers.android написано использовать MapFragment, вместо SupportMapFragment, но у меня не получилось.
А в коде, меняем родителя класса с Activity на FragmentActivity.
Запускаем приложение. Если оно не упало, а появилась надпись с кнопкой (в зависимости от sdk эмулятора (чистый android или google api) надпись и кнопка будут разные), то поздравляю Вы все сделали правильно. Нажатие на кнопку приведет к ошибке и закрытию приложения, но это не страшно: отладиться на эмуляторе все равно нельзя, нужно подключить живое устройство, на котором приложение должно выглядеть так:

Получить доступ к карте в коде можно так:
GoogleMap map = ((SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.mapView)).getMap();
Ну, а работа с классом GoogleMap — это история, возможно, другой статьи!
Автор: Scogun






