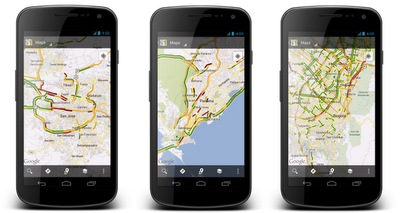
И на нашей улице переворачиваются грузовики с печеньками мороженым и мармеладками! Как уже было сказано, вышла новая версия API. И даже вкратце было рассказано, что же там есть новенького. Я, пока, не могу раскрыть всех улучшений, с точки зрения разработчика. Но некоторые особые плюсы разработки приложений, использующих карты, готов выделить.
Первое, и самое, наверное, вкусное — теперь можно во всю использовать fragment’ы, вместо MapView. Для этого достаточно вставить следующий код в разметку:
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment"/>
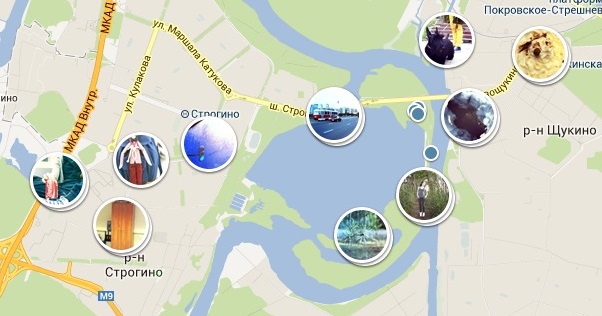
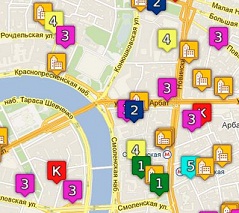
Во-вторых стало гораздо удобней работать с пинами. Правда, теперь нужно привыкнуть к тому, что они называются маркерами, и будет гораздо удобней. Теперь не нужно городить ItemizedOverlay, и тому подобное. Теперь достаточно просто выполнить метод addMarker(MarkerOptions options) с нужными параметрами, и маркер будет красоваться на указанной позиции.
Третий плюс — стало совсем удобно рисовать на карте объекты, которые без проблем будут зумиться и скролиться вместе с картой, без единой заморочки! Достаточно просто добавить фигуру(метод addPolygon(PolygonOptions options)) или линию(метод addPolyline(PolylineOptions options)) на карту, и всё. Это значит, что теперь без проблем можно закрасить страну, город, район… Свою машину?) Да всё, что угодно!
Читать полностью »