Совсем недавно на хабре была статья от AirBnb — «Создавая карту мира». Хорошая и красивая статья про административное деление мира. Один минус — у статьи один комментарий, и то мой.
Пользуясь случаем проведу опрос — хотели ли бы вы такую карту административных делений?
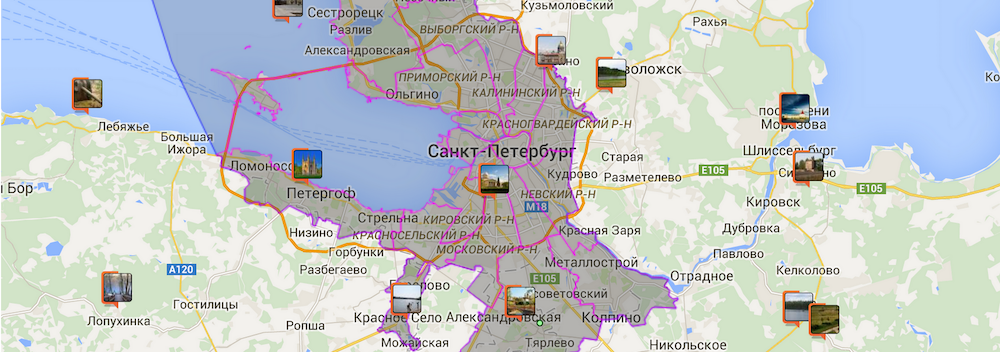
А то она у меня есть:

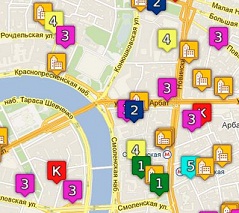
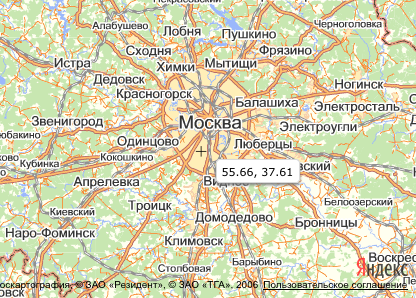
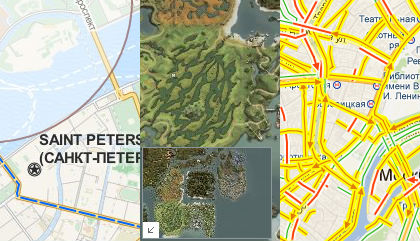
Вы наверное замечали, что Google.Карты умеют подсвечивать контура городов. С недавнего времени такое есть и на Яндекс.Картах. Мало кто знает, что геометрия есть и на eSosedi.
А вот когда такая возможность появится на вашем сайте — теперь зависит только от тебя %username%.
Для достижения эффекта достаточно зайти на data.esosedi.org или GitHub, ознакомиться с документацией библиотеки osmeRegions и начать использовать.
P.S.: 3 признака того, что год минувший все сделал красиво: 1. Районы 2. Кварталы. 3. Детализация до «Жилые массивы» доступна для некоторых городов.
Читать полностью »