
В нашем антихакатоне победила команда студентов Высшей школы экономики – с решением для приема донатов за стриминг. Но лучше всех о проекте расскажет Максим Дьяков, основатель сервиса «ЯСтрим» – передаю микрофон автору.
Под катом немного метаний между ChromeApps и Electron, впечатления от пробы Yandex SpeechKit и вообще о разработке в формате антихакатона.
Одним дождливым летним вечером мы с товарищами решили поучаствовать в антихакатоне Яндекс.Денег. И повод был подходящий, ведь уже давно хотелось создать приложение, связанное со стрим-сервисами и процессом отправки донатов. Наша команда состояла из четырех человек: дизайнера Наумова Александра, ответственного за мобильное приложение Джавида Халилова, главного по ПК-клиентам Александра Кобрина и меня, в качестве бэкенд-разработчика и идейного вдохновителя.
Получилось бодро – через две недели появился минимально жизнеспособный продукт «ЯСтрим».
Зачем кому-то платить за стрим
Для общего понимания немного расскажу о том, как происходит отправка доната и, главное, зачем это вообще нужно.
Под стримингом в этой статье понимается именно игровой стриминг. То есть когда некто транслирует в сеть свой игровой процесс и заодно все это комментирует. У популярных стримеров есть своя аудитория зрителей, которые следят за выходом новых «эпизодов» и порой присылают комментарии, послания или деньги. Разумеется, всё на добровольной основе и без какой-либо практической цели для зрителей – сугубо just for fun.
Раз стриминг для зрителя – это просто способ весело провести время, то нет и явных причин платить кому-то даже 50 рублей (это не кино, и билетов при подключении не спрашивают). Однако индустрия онлайн-стриминга набирает обороты едва ли не быстрее блогинга, а значит, без хорошего денежного потока там не обходится. Вообще, четкого ответа как такового нет. Кидая монетку молодым музыкантам в метро, мы не получаем какую-то услугу или товар, а лишь благодарим исполнителя за творчество – так же и тут.
Что касается технической стороны организации стрима, то уже давно есть известные продукты для захвата и трансляции видео с экрана, но нет толковой системы сбора донатов. Толковой – это такой, которая:
- позволяет пользователю с минимумом усилий перевести некую сумму стримеру;
- поддерживает передачу сообщения (текстового или голосового) от пользователя стримеру в процессе перевода денег;
- показывает стримеру сообщение и оповещения о получении денег от конкретных пользователей;
- умеет читать пользовательские сообщения вслух в прямом эфире и содержит настройки по «запикиванию» мата и других не подходящих стримеру слов;
- может работать с любым ПО для стриминга, чтобы не заставлять стримера отказываться от привычного окружения.
По крайней мере, нет продукта, который бы удовлетворял этим требованиям и не брал собственной комиссии. Кроме того, за перевод денег в большинстве продуктов отвечает их собственная разработка, что добавляет сомнений потребителю. А раз толкового продукта нет – значит, есть повод для стартапа.
Строить только один продукт для передачи донатов бессмысленно – это ограничит его возможности и сведет потенциал разработки практически к нулю. Поэтому решили делать комплексное решение «ЯСтрим», альфа-версию которого вы можете посмотреть на видео:
Так стример видит интерфейс ЯСтрима.
Главное преимущество нашего проекта над конкурентами в том, что ЯСтрим не требует какой-то интеграции с привычным стримеру приложением для захвата экрана и трансляции. Вместо этого оно просто накладывает необходимый интерфейс и пользовательские сообщения на экран, который и захватывается стриминговым приложением.
Строим счастье для стримера
Так как хотелось охватить рынок побольше, а заодно изучить что-то новое на антихакатоне, решение должно было стать кроссплатформенным – с поддержкой всех стриминговых платформ и сопутствующего ПО. В качестве основы изначально выбрали Chrome Apps, который казался почти идеальным инструментом для отладки и разработки API (особенно понравилась отладка приложений в Postman, который тоже написан под Chrome). Тогда десктопных клиентов можно было бы написать на Chrome Apps сразу под множество платформ.
Вдохновившись лучшим, на мой взгляд, инструментом для разработки Web API – Postman в версии для Chrome – я решил использовать в качестве основы Google Chrome Apps. Написанные под эту платформу приложения работают в Google Chrome и в других браузерах на движке chromium, что позволило бы сделать легкое кроссплатформенное решение.
Вот несколько мотивирующих факторов:
-
Google Chrome и другие браузеры на движке Chromium составляют большую часть рынка, поэтому решение стало бы «всеядным»;
- разработка на этой платформе представляет собой типичный web frontend с некоторыми нюансами, которые помещались в книге Marc Rochkind на 240 страницах.
Что касается бэкенда, то выбор для меня однозначен – ASP.NET. После некоторого опыта конфигурирования сервера на Ubuntu стоит один раз познакомиться с приятным UI Azure, и пути назад не останется. Последний гвоздь в наши сомнения вбила бесплатная подписка Azure на месяц, что в условиях антихакатона – самое оно.

Конечно, во всем этом царстве удобства и бесплатности не обошлось без бесячих моментов.
Хочется поделиться тем фактом, что все это время я находится под впечатлением от книги «Психбольница в руках пациентов» Алана Купера. Книга посвящена теории проектирования взаимодействия, поэтому, когда дело дошло до второй составляющей – зрителей, – очень хотелось опробовать в бою приемы вроде составления персонажей.
Когда мы определились с основными компонентами продукта (приложение для десктопа, веб-форма и мобильное приложение), наш фронт-разработчик внезапно выяснил, что Google прекращает поддержку Chrome Apps на Windows, Mac и Linux. Неловкая пауза, разочарование, негодование, принятие.
Король умер, да здравствует король Electron
В качестве альтернативы отлично подошел фреймворк Electron с открытым кодом. Конечно, насторожила новизна платформы, но растущая популярность компенсировала опасения. Что касается мобильного приложения, то скажем так: у меня в команде по мобильной части был только Android-разработчик. Архитектура для ЯСтрима выбрана клиент-серверная, с Microsoft SQL в качестве бэкенд-базы.
Думаю, нет смысла подробно разбирать архитектуру, рисовать блок-схемы и т.п. – это скучно и специфично для конкретного проекта. Лучше поделюсь советами по собственному опыту проб и ошибок:
- В качестве идентификатора лучше выбирать нечто глобально-уникальное, для задела на будущее. Например, для ID онлайн-трансляций я выбрал URL, что позволило решить миллион проблем одним махом (уникальность, быстрый доступ, возможность в дальнейшем работать с API стриминговых платформ).
- Детально прорабатывайте платформу вашего будущего сервиса – это сэкономит массу времени на более высоких уровнях реализации. Лучше потратить еще пару дней на платформу, чем на финальных этапах обнаружить, что все надо наполовину переписывать.
- Если только речь не идет о хакатоне и проекте без дальнейших перспектив, сразу документируйте все сущности, логику, взаимодействие и прочее. Чем дальше все это откладывается, тем больше информации приходится держать в голове. На большом проекте обо всем помнить не просто, поэтому лучше сразу делать правильно.
Далее наступил этап разработки WEB API нашего сервиса, где основной задачей стало обеспечение безопасности стримеров: что если кто-то изменит настройки донатов, поменяет логотип или затеет еще что-то недоброе.
Так в платформе появились следующие инструменты защиты:
- При каждом переводе в поле label вносится специальная метка, а идентификатор операции (если его удается получить) попадает в данные о донате. Это было необходимо для удобной работы с API Яндекс.Денег на стороне стримера и проверки существования перевода в платежной системе.
- Когда ЯСтрим получает данные о произведенном донате, пользовательский клиент запрашивает у Яндекс.Денег операцию с таким же ID либо все операции с совпадением по полю label. Донат покажется в стриме, только если транзакция будет найдена.
- Все общение пользовательского клиента и стриминговой платформы происходит с использованием специального токена ЯСтрима, который выдается на этапе авторизации в платежной системе.
- Отдельно пришлось повозиться с загрузкой фотографий, так как какого-либо опыта не было, а для простоты работы с API нужно было сделать небольшой фотохостинг.
Результат всех этих изысканий можно было охарактеризовать как «бэкенд работает», что, на мой взгляд, отлично характеризует ранний прототип. Далее еще предстоял рефакторинг, рефакторинг и еще раз увлекательный рефакторинг.
Волнительный этап сборки
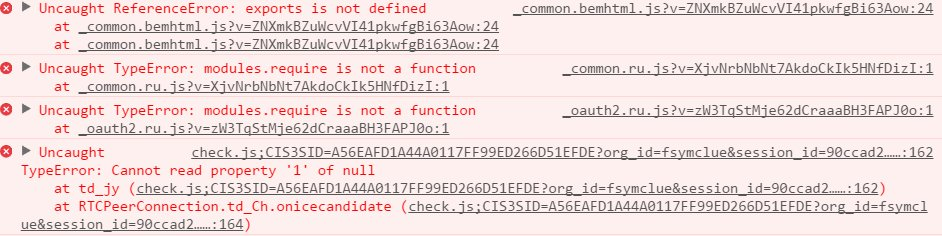
Когда пришло время создавать рабочий билд, у нас никак не выходило подключить React – в результате приложение при запуске выдавало дикие ошибки.

Пример того, что мы ловили при попытках сборки.
Наша команда перекопала вдоль и поперек Stackoverflow и GitHub Issues, так что осталось только открывать новый топик и искать знающих людей. Так мы познакомились с разработчиком Electron и @akashnimare, который имеет подходящий опыт и был готов им поделиться. Кроме того, открыли для себя российское комьюнити Electron, куда стоит зайти любому, кто собирается использовать эту платформу.
С хранением файлов тоже вышла заминка, из которой и родился совет уделять больше внимания фундаментам приложения. Нужно было и нам не лениться, а с самого начала подключать библиотеку electron-storage или electron-storage-json, чтобы не переписывать код, когда выяснится, что local-storage из main недоступен.
Лучиком света в темном царстве незнакомых фреймворков стал Yandex SpeechKit, который не только выдавал отличный результат, но и потребовал минимум времени на изучение документации. Фактически нужная опция озвучки сообщения из пользовательского доната получилась после трех строк кода:
const tts = new ya.speechkit.Tts({
apikey: 'ffffffff-2222-4444-0000-1111111111',
emotion: 'good',
speed: 1.2
})
...
tts.speak(donate.text_data, { speaker: 'zahar' })Достаточно указать персональный ключ API, выбрать голос (zahar), скорость, эмоциональный окрас (good) – и готово.
За плечами литры энергетиков и 3 недели плотной разработки
Подводя итог, хочется сказать, что как стартап мы еще даже не на первой ступени. Но с точки зрения первоначальной цели мы добились главного: успели реализовать практически все фичи (кроме голосовых сообщений, с которыми пока есть шероховатости), что не часто удается молодым разработчикам на реальном проекте. При этом никто не переругался, все четверо в лодке и продолжают верить в успех. Поэтому achievement unlocked, но впереди еще долгий путь.
Если наш опыт показался вам интересным – с удовольствием отвечу на вопросы в комментариях.
Автор: dimskiy






