Привлекая внимание на проблемы, описанные в статье — «Шаблон MVC — это тупик для разработки приложений?», я считаю, что недостаточно подробно объяснил сам механизм MVC. И для колоритности в этой статье хотел бы осветить и MVP. Думаю, что важно понимать различия между MVC и MVP и общие моменты этих двух парадигм.
Чтобы понять разницу, давайте сначала посмотрим, в каких условиях прижился MVC и какие преимущества он давал приложениям.

Вернёмся немного в прошлое. В те времена, когда слова AJAX люди ещё не знали. Во времена, когда программисты боялись использовать JavaScript в браузере и поэтому, перегружали всю страницу целиком.
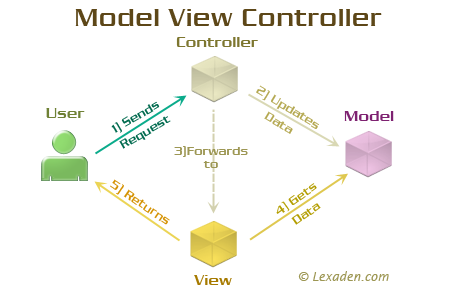
Возьмём простой пример. Пользователь заполняет форму регистрации и отправляет на сервер. Сервер проверяет введённые данные, обнаруживает ошибку и отправляет, уже заполненную, форму обратно пользователю.
Отправляя данные формы на сервер мы, по сути, отправляем событие с данными определённому Контроллеру. Он осуществляет определённые действия над данными и отдаёт управление Представлению. Представление генерирует HTML и отправляет результат пользователю.
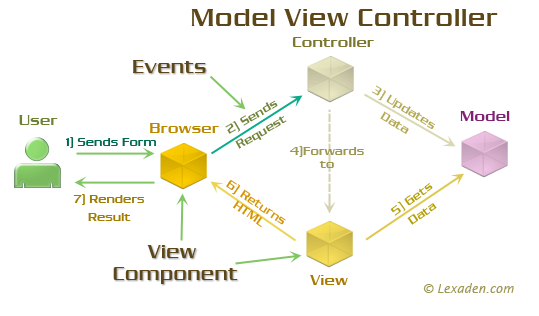
Что получается? Получается, что целая страница в браузере и его Представление на сервере — это один большой распределённый визуальный компонент. У него есть события, также имеется интерфейс и реализация.

Контроллер получает события в определённом формате, тем самым можно отправлять ему события из разных Представлений, поддерживающих этот формат. Примером такой формы может служить форма входа в систему с логином и паролем. Она может располагаться, например, в углу всех страниц, так и отображаться целиком на отдельной странице.
MVC выгодно использовать там, где перерисовка всего компонента происходит каждый раз при возникновении события от пользователя.
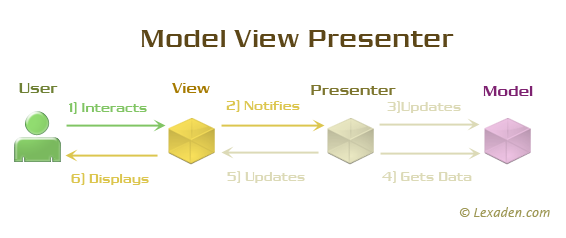
MVP был придуман немного при других условиях. Когда вы строите приложение на основе компонентного фреймворка. При этом нет необходимости постоянно пересоздавать Представление.

Задача MVP — тоже сделать Представления повторно используемыми. Для этого каждый View реализует определённый интерфейс и реализует механизм событий для обратной связи с Presenter'ом. Если рассмотреть тот же пример с формой входа в систему, то можно создать два View, один в углу приложения, другой в основном окне и подписать Presenter на события от обоих. Из пришедшего события Presenter получит отправителя и через View интерфейс получит все данные отправленные пользователем.
Подводя итог, можно сказать, что MVC и MVP-парадигмы очень похожи друг на друга, но их применение зависит от условий использования. Для MVC — это там, где Представление обновляется каждый раз по какому-либо событию, а для MVP, когда Представление не нужно каждый раз пересоздавать.
P.S. Т.к. изначально заголовок содержал интригу, а содержание статьи не в полной мере соответствовало её цели, название и статья были откорректированы на более соответсвующие друг другу.
Автор: hitmark






