VS Code сам по себе не обладает большим количеством функций и возможностей. Но это можно легко исправить при помощи плагинов, которые доступны в магазине расширений VS Code. Под катом — несколько плагинов, которые могут пригодиться разработчикам. Здесь есть многое — от управления проектами до «нескучных обоев», т. е. изменений в дизайне. Что же, поехали!

Project Manager

Хорошее и понятное название плагина — сразу ясно, что предназначен он для управления проектами. Плагин даёт возможность просматривать проекты, переключаться и открывать, если в этом возникнет необходимость. При этом открыть можно всего лишь в один клик.
Есть один важный нюанс: Project Manager не увидит проект, если в нём не инициализирован репозиторий Git.
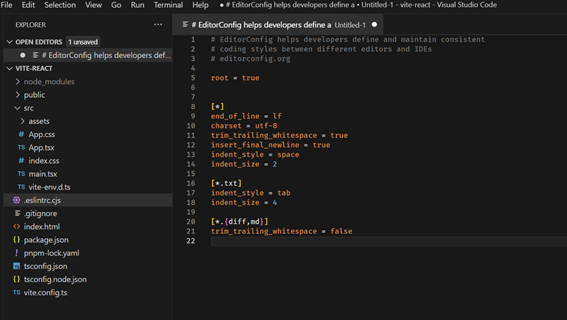
EditorConfig for VS Code

Ну а этот плагин предоставляет поддержку файлов .editorconfig, которые отвечают за настройки IDE в рамках текущего проекта. Среди настроек — размер отступов, управление вставкой пустой строки и т. п. Простой, но вполне практичный плагин, который рекомендуется многим разработчикам.
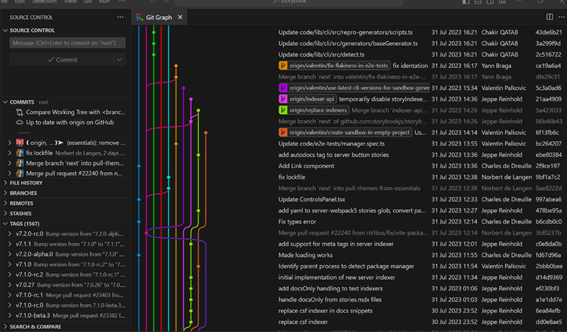
GitLess и Git Graph

Отличный плагин, который является форком известного многим из нас GitLens. Он реализует внедрение в VS Code модуля с нужными инструментами для работы с Git. Достоинство плагина в отсутствии рекламы — то, что есть у GitKraken, например.
Позволяет GitLess многое. Например, работать с коммитами, ветками, историей файлов проекта, тегами, подключением к серверам Git, хранилищем stash и т. п. Да, и ещё плагин позволяет оперативно искать коммиты и сравнивать их.
Ну а что даёт Git Graph? Плагин добавляет виджет с графом Git. Он наглядно визуализирует всю структуру веток проекта, а также связи между ними. Соответственно, именно эта полезная возможность и делает плагин достойным нашей рекомендательной подборки.
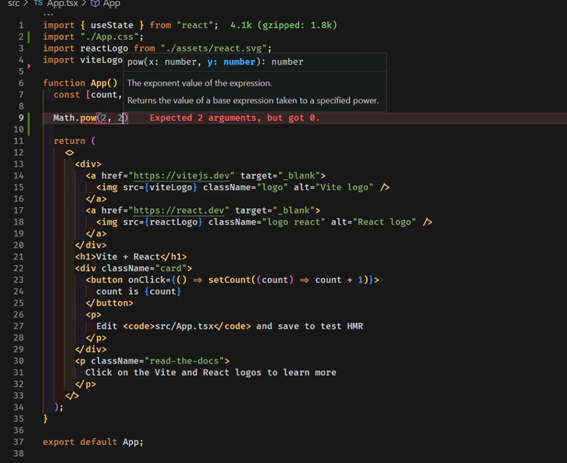
IntelliCode и IntelliCode API Usage Examples

Эти плагины позволяют добавить к основным возможностям VS Code помощь со стороны ИИ. В частности, после установки плагинов начинает работать автодополнение кода, как раз на основе ИИ. Плюс появляются всплывающие подсказки, которые выводят подсказки со ссылками на релевантный проекту код из GitHub. И всё это — непосредственно в процессе работы.
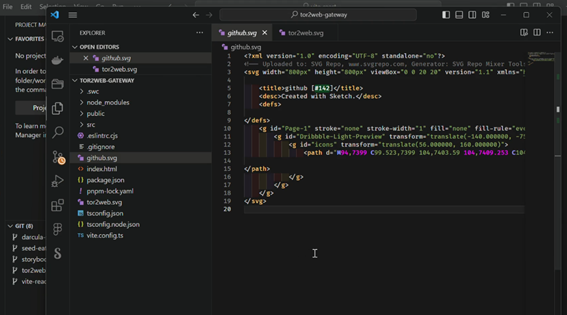
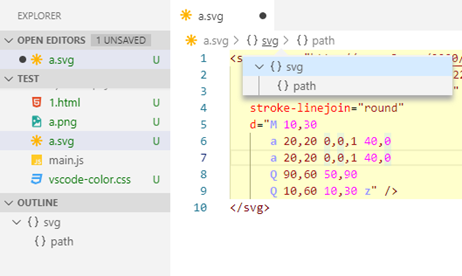
SVG

Здесь всё просто, о плагине можно рассказать всего одним предложением: он добавляет поддержку языка и синтаксиса для начала работы с векторными изображениями SVG. Весьма полезный плагин, хотя и относительно простой.
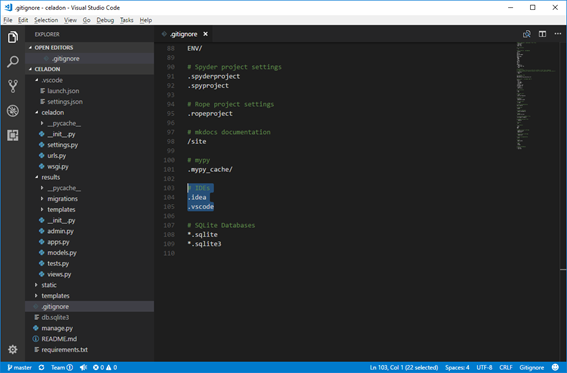
Gitignore

Тут тоже всё понятно — плагин добавляет поддержку файлов .gitignore. А ещё он предоставляет большое количество шаблонных файлов .gitignore. Благодаря этому их можно оперативно и без проблем добавить в свой проект.
Live Server
Этот плагин позволяет перезагружать страницу после изменений в JavaScript-коде, CSS- и HTML-разметке. Для запуска нужно навести курсор на строчку кода, нажать на правую кнопку мыши и выбрать Open with Live Server.
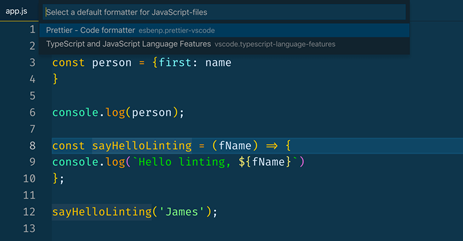
Prettier — code formatter

Плагин позволяет привести практически любой код в удобочитаемый вид за несколько секунд. Он выставляет отступы, переносит скобки и вообще решает большинство задач по приведению кода в порядок. В итоге тот выглядит весьма неплохо. Для запуска этого чудесного помощника нужно выполнить комбинацию нажатия кнопок Ctrl + Shift + P. Больше ничего и не требуется.
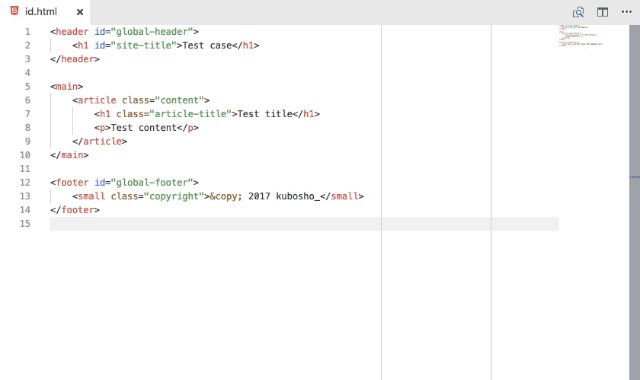
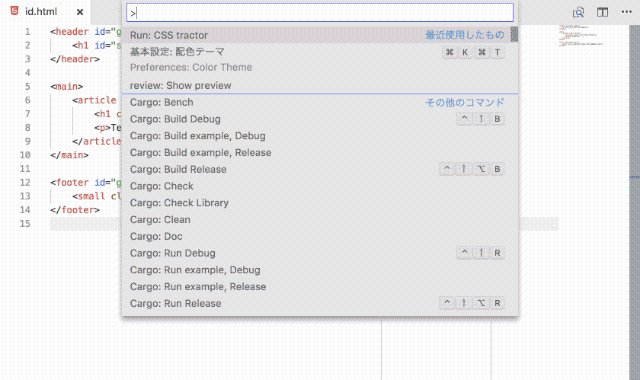
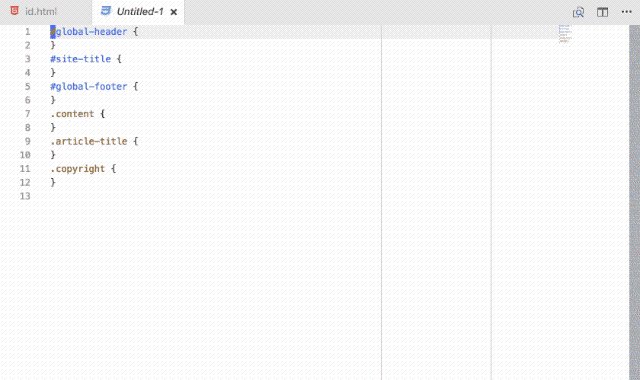
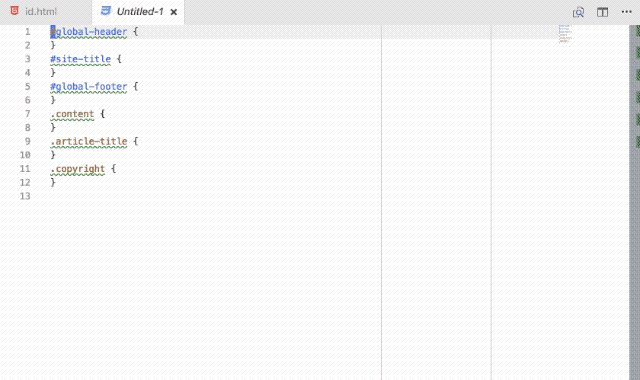
eCSStractor

Очень сильно упрощает работу с классами в CSS. С его помощью разработчик может выделить целый HTML-документ или его часть, а eCSStractor автоматически «вытащит» оттуда классы, которые вы установили к блокам и элементам на странице. Вам остаётся только нажать Ctrl + V в CSS-файле.
GitLens
Одно из лучших расширений для работы с Git. Оно предоставляет разработчику самую полную информацию относительно репозитория проекта. Кроме того, выдаёт он и информацию по коммитам, которые были внесены и оставлены.
Плагин даёт возможность без проблем мониторить код на наличие новых участков, с указанием комментариев, которые добавлены для того либо иного участка. Must have-плагин для визуализации Git.
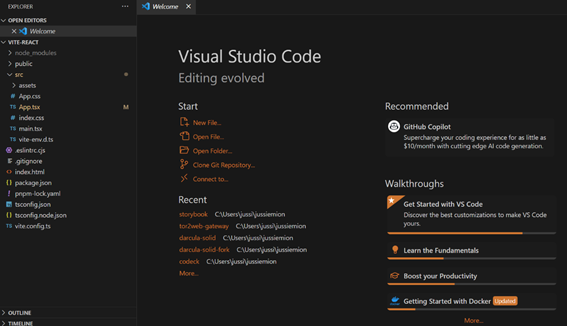
Darcula Solid и Fluent Icons

Darcula Solid — тёмная тема оформления с использованием серых и оранжевых тонов. Этот дизайн разработан на базе темы с таким же названием для WebStorm. Но это не клон, а улучшенная версия, с рядом улучшений и адаптаций, которые делают работу приятнее.
Ну а Fluent Icons — набор иконок, который отлично смотрится в интерфейсе VS Code.
Color Highlight

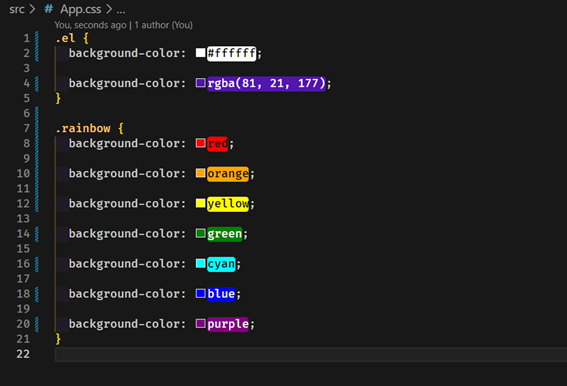
И ещё один прекрасный плагин для улучшения визуализации. Он добавляет подсветку цветовых кодов. Так, #ff0000 плагин выделяет красным цветом, а rgba(81, 21, 177) — фиолетовым. Плагин позволяет улучшить восприятие кода с цветовыми кодами, что весьма полезно при работе со стилями.
Если у вас есть собственные плагины, которые можно рекомендовать, расскажите о них в комментариях — дополним подборку.
Автор:
divolko3






