
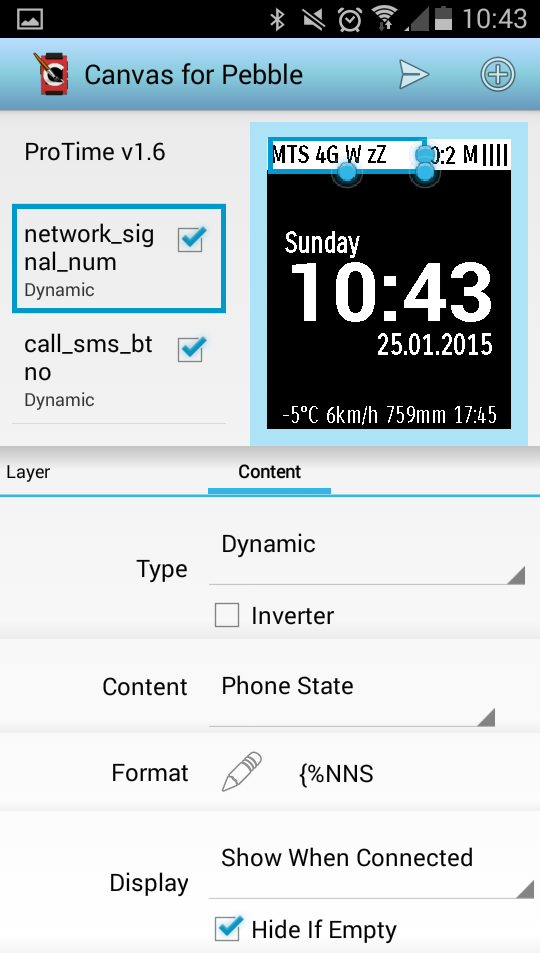
С помощью Canvas был разработан для себя удобный, красивый и функциональный Watchface под названием ProTime (продолжительность жизни часов 6-8 дней), способный отображать не только текущее время, дату и день недели, но и еще много чего. При этом графика не используется вообще, что убирает недостаток Canvas в виде подгрузки графики. Решил поделиться с уважаемым сообществом опытом разработки интерфейсов под часы Pebble на Canvas.
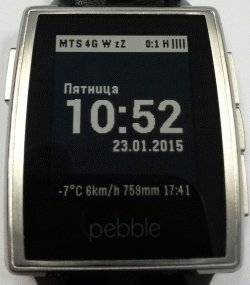
Строка состояния:
1) Отображают название оператора, режим сети и количество антеннок режима GSM/CDMA, даже если включен другой режим;
2) Отображают <WiFi буквой W;
3) Отображают профиль беззвука zZ, вибру »«;
4) Отображают уровень батареи справа: F — уровень 100% (телефон заряжен), H — от 50% до 100%, M — от 15% до 50%, L — менее 15%;
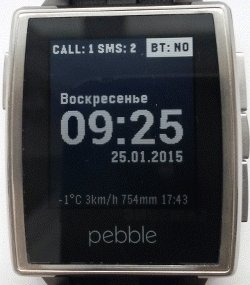
5) При отключении Bluetooth соединения часы вибрирует один раз долго и один раз быстро (всего получается два раза и данную вибрацию не перепутаешь ни с чем). И строка состояния исчезает, появляется значок отсутствия подключения BT: NO;
6) Отображают количество пропущенных звонков и мс, если они есть в виде 1:2, где 1 количество пропущенных звонков, а 2 — не прочитанных смс. В случае, если часы отключились от телефона, вместо строки состояния отображается количество пропущенных звонков и не прочитанных смс на момент, когда часы еще были подключены к телефону, как на скрине выше.
По центру: часы, день недели и дата.
Снизу: отображаются данные о погоде взятые с Yahoo или OpenWeather (зависит от настроек о чем расскажу позже): текущая температура, скорость ветра в км/ч, давление в мм ртутного столба и времени захода солнца (Yahoo отображает на час позже действительного, а OpenWeather правильно, но другие показатели в Yahoo мне нравятся больше).
Теперь о установке ProTime, настройках и редактировании шаблона часов.
Чтобы часы заработали, понадобится установить Canvas не ниже 2.1.0 и сам ProTime. ProTime и Canvas 2.1.0 прикреплены снизу. В случае, если часы работают неправильно, рекомендую установить Canvas 2.1.0 из архива. Не каких модификаций в Canvas 2.1.0 не было. Могут быть изменения в более новых версиях Canvas, что может привести к не работе каких-либо функций ProTime. Canvas 2.1.0 на момент написания был самый последний.
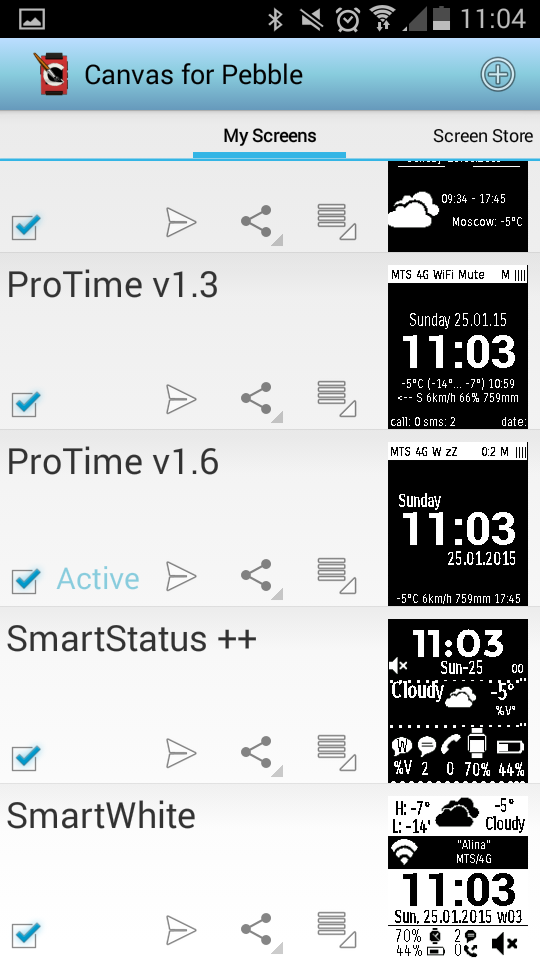
Итак, приступим… Устанавливаем Canvas (ссылка на маркет и отдельно APK файл для установки ниже). Потом в файл менеджере открываем ProTime файл 29_ProTime_v1.6.pcs, указав программу для открытия файла Canvas. Переходим в Canvas.

Устанавливаем ProTime v1.6 на подключенные часы, нажав на иконку в виде бумажного самолета. После чего отобразится надпись на против темы Active.

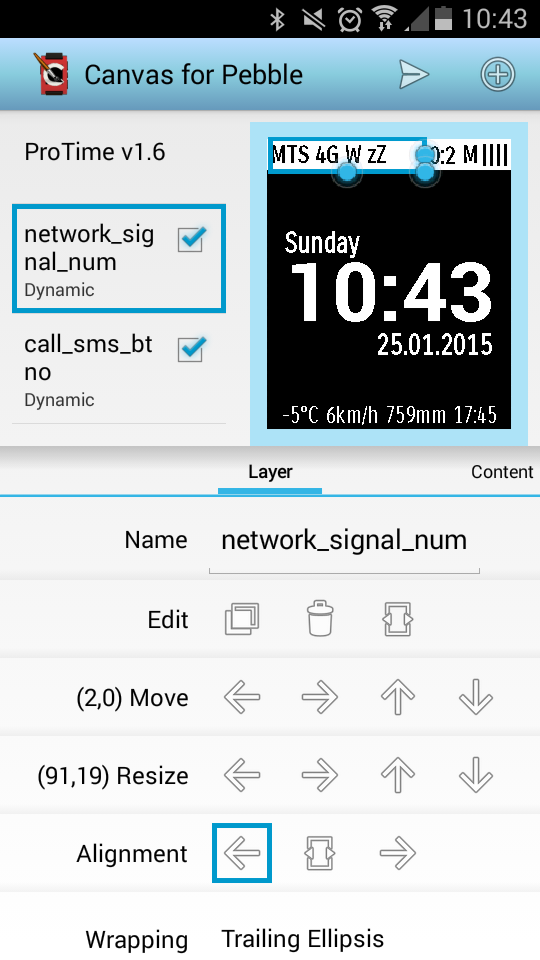
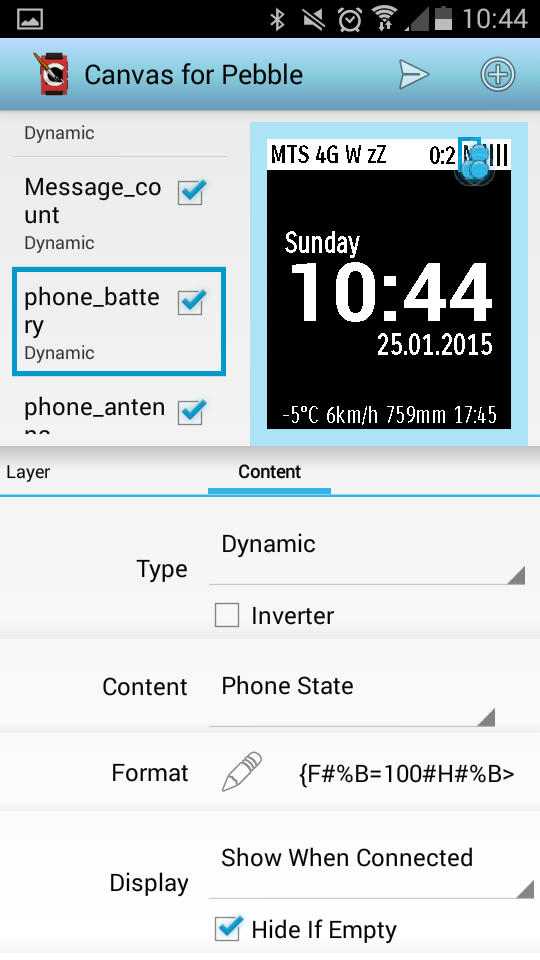
Для редактирования ProTime под себя, нажимаем на скрин темы и попадаем в настройки темы. Где мы можем перемещаться по полям. На скрине показано поле network_signal_num на вкладке редактирования Layer. В данном разделе можно копировать и удалять слой, а также перемещать его и изменять размеры, позиционирование (лево, центр, право).

На вкладке Content осуществляется редактирование выводимых параметров. Собственно, здесь и осуществляется задание рабочих функций. Нажимаем на карандаш на против поля Format.

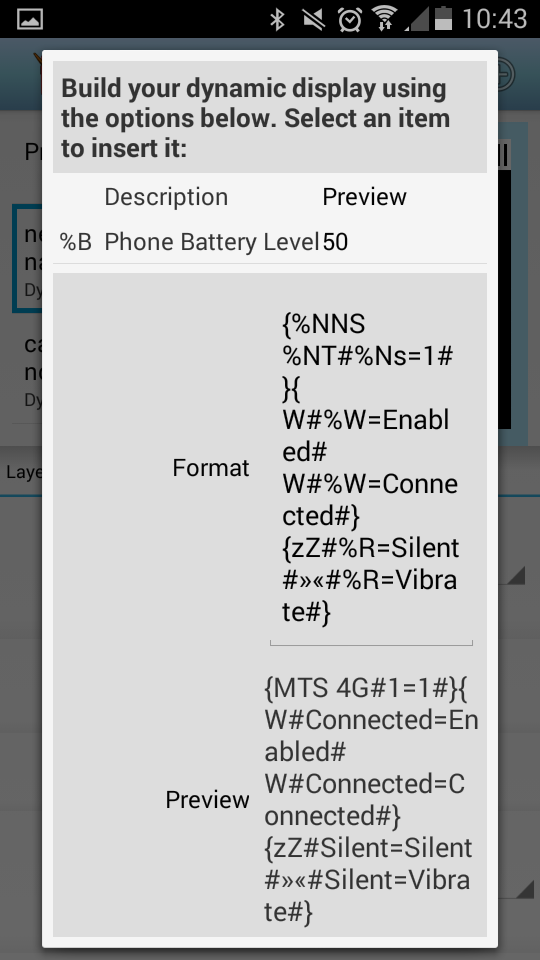
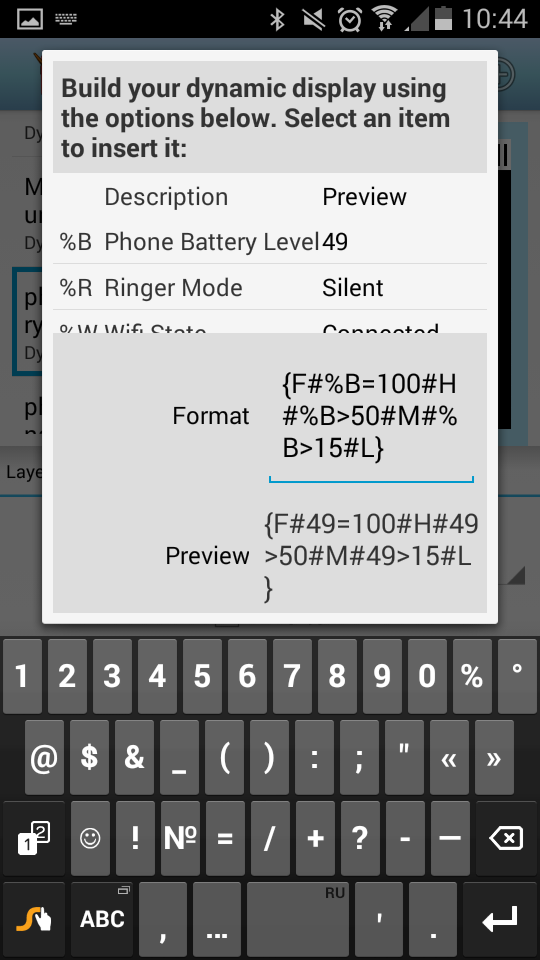
Открывается всплывающее окно. Сверху отображаются используемые переменные, напротив поля Format задаются параметры отображаемого поля. %NNS — это название сети, %NT — тип сети, %Ns — наличие сигнала, %W — статус WiFi сети, %R — профиль сигнала телефона. Все эти переменные и их расшифровка с атрибутами отображаются в поле выше. Сейчас плохо видно из-за длинной формулы.
Объясню синтаксис Canvas на примере формулы {%NNS %NT#%Ns=1#}. Логические значения пишутся в фигурных скобках { и }, используя оперант # означающий если. Слева от того что в # если положительное значение, а справа если отрицательное. Т.е. если %Ns=1 выполняется, выводится %NNS %NT. Если нет, то ничего, так как справа пустое значение. В этом случае можно было не ставить закрывающий знак справа #.
Теперь посложнее: {W#%W=Enabled#W#%W=Connected#} — что означает, если WiFi просто включен (%W=Enabled), отобразить букву W, если нет, проверить подключен ли он к какой нибудь сети (%W=Connected<) отобразить букву W, а если он никуда не подключен, то ничего не отображать, так как после последнего знака # ничего нет.

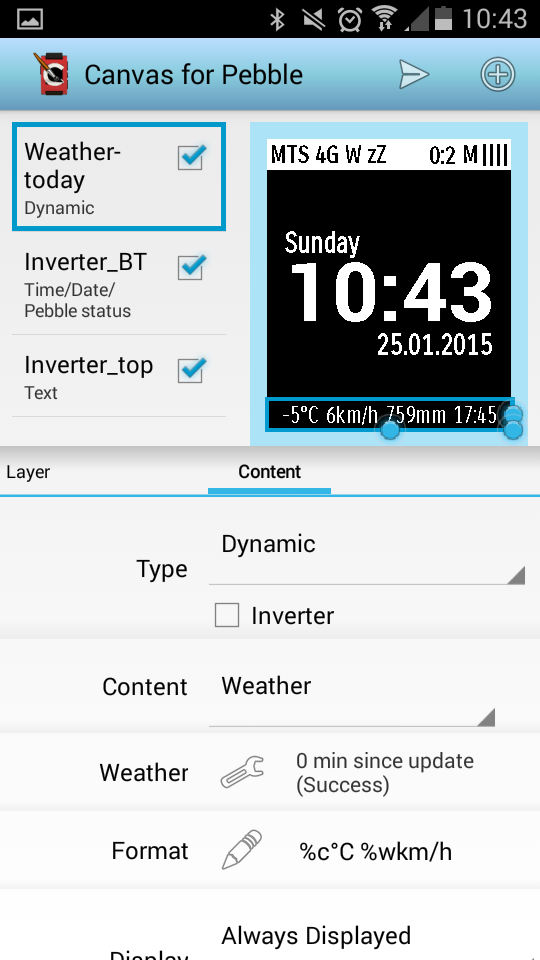
Перейдем к настройке погоды, а именно — к параметру Weather-today. Нажмем на гаечный ключ на против поля Weather.

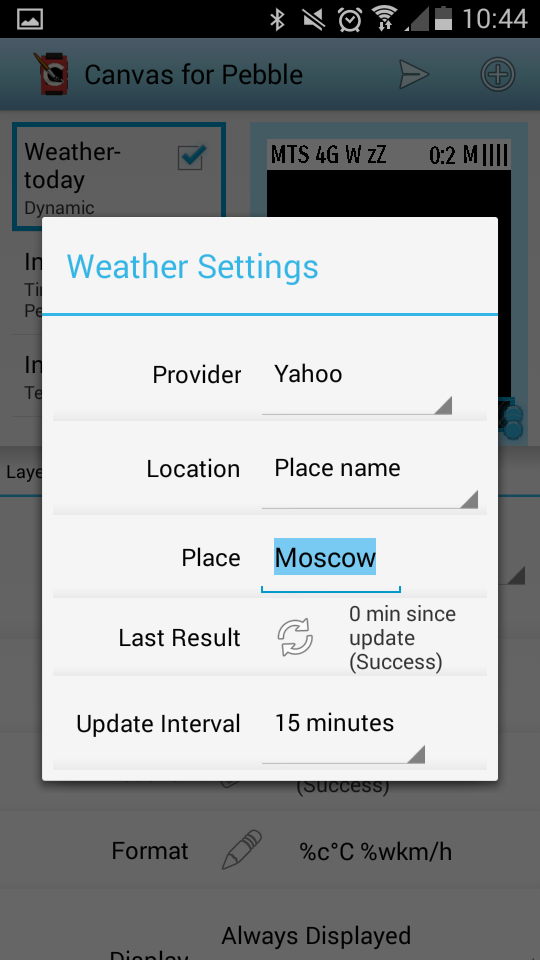
Во всплывающем окне можно выбрать провайдера погоды, указать тип позиционирования (по названию города, по координатам или по GPS), можно обновить результаты и указать время автообновления. Замечу, что время автообновления работает очень просто: при нем через указанные промежутки времени запрашиваются параметры по погоде, если соединения нет, то проверка осуществляется еще раз через заданный промежуток времени.

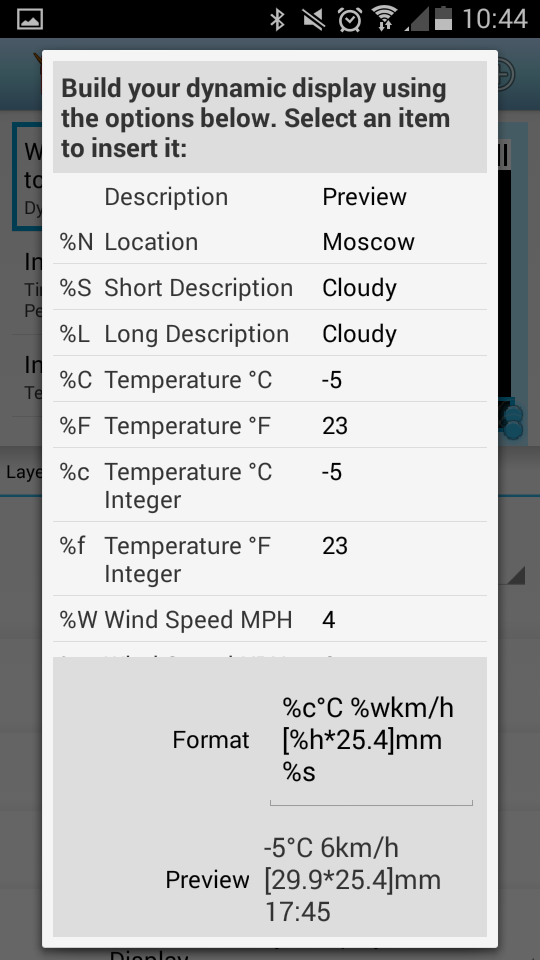
Закроем окно и нажмем на карандаш на против параметра Format. Там заданы выводимые значения. Нас интересует способ обработки математических выражений. В Canvas используются для этого квадратные скобки — [ и ]. У нас обрабатывается параметр давления %h, который отображается в дюймах ртутного столба. Мы умножаем на 25.4 для перевода в миллиметры. Если бы нам нужно было отобразить знаки после запятой, мы бы добавили через пробел до закрывающей скобки знак @2 или @3, где 2 и 3 — это количество знаков после запятой и может быть любым (0...10). Пример: [%h*25.4 @2] — отобразит значение вида 765,43.

Пример задания параметров для отображения заряда батареи

Значения заряда батареи
ProTime и Canvas v2.1.0 (войдите): ссылка
Ссылка на Canvas в Google Play: play.google.com/store/apps/details?id=com.pennas.pebblecanvas
Автор: vshishakin






