
Что такое tizen и с чем его едят лучше всего наверное сможет рассказать гугл или любой другой бинг. А мы рассмотрим как сделать native приложение написав как можно меньше нативного кода.

Что такое tizen и с чем его едят лучше всего наверное сможет рассказать гугл или любой другой бинг. А мы рассмотрим как сделать native приложение написав как можно меньше нативного кода.
Привет! Совсем недавно прошёл Google I/O (если кто пропустил наш репортаж — вам сюда), где увидел свет новый API для отображения данных на циферблатах часов. Название его пришло из часовой отрасли: по-русски их традиционно зовут «Усложнения», ну а по-английски —«Complications».

Если вкратце — это механизм отображения какой-либо дополнительной информации на часах, помимо, собственно времени: в реальных могут быть всякие планеты-звёзды-календари, ну а в нашем случае — всё, что придёт вам в голову. Сегодня мы покажем, на что способен API Watch Face Complications и как с ним работать.
Читать полностью »

Сегодня я расскажу о циферблатах (вочфейсах) для Pebble Time которые заставят вас немного размять мозги. Чтобы понять который час на циферблате, придется разгадывать небольшую головоломку. Для повседневного использования это не очень удобно, но привлекает внимание окружающих и дополняет ваш имижд гика.
Читать полностью »

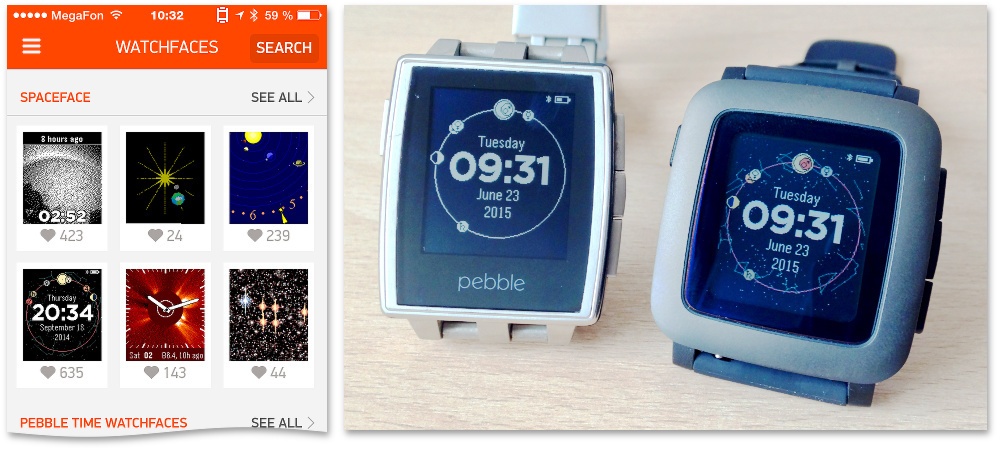
Оказывается, команда Pebble любит космос не меньше чем аудитория Гиктаймс! Сегодня я открыл на смартфоне приложение Pebble Time и обнаружил практически на самом видном месте раздел SPACEFACE в котором собраны лучшие вочфейсы для космогиков. Слово «spaceface» составлено из space (космос) и watchface (циферблат). Предлагаю вашему вниманию краткий обзор наиболее интересных спейсфейсов.

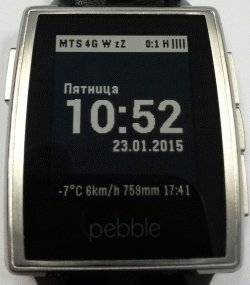
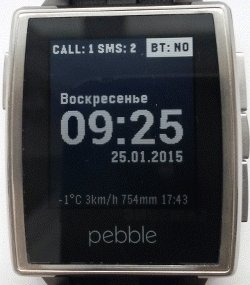
С помощью Canvas был разработан для себя удобный, красивый и функциональный Watchface под названием ProTime (продолжительность жизни часов 6-8 дней), способный отображать не только текущее время, дату и день недели, но и еще много чего. При этом графика не используется вообще, что убирает недостаток Canvas в виде подгрузки графики. Решил поделиться с уважаемым сообществом опытом разработки интерфейсов под часы Pebble на Canvas.
Строка состояния:
1) Отображают название оператора, режим сети и количество антеннок режима GSM/CDMA, даже если включен другой режим;
2) Отображают <WiFi буквой W;
3) Отображают профиль беззвука zZ, вибру »«;
4) Отображают уровень батареи справа: F — уровень 100% (телефон заряжен), H — от 50% до 100%, M — от 15% до 50%, L — менее 15%;
5) При отключении Bluetooth соединения часы вибрирует один раз долго и один раз быстро (всего получается два раза и данную вибрацию не перепутаешь ни с чем). И строка состояния исчезает, появляется значок отсутствия подключения BT: NO;
6) Отображают количество пропущенных звонков и мс, если они есть в виде 1:2, где 1 количество пропущенных звонков, а 2 — не прочитанных смс. В случае, если часы отключились от телефона, вместо строки состояния отображается количество пропущенных звонков и не прочитанных смс на момент, когда часы еще были подключены к телефону, как на скрине выше.
По центру: часы, день недели и дата.
Снизу: отображаются данные о погоде взятые с Yahoo или OpenWeather (зависит от настроек о чем расскажу позже): текущая температура, скорость ветра в км/ч, давление в мм ртутного столба и времени захода солнца (Yahoo отображает на час позже действительного, а OpenWeather правильно, но другие показатели в Yahoo мне нравятся больше).
Читать полностью »