Руководитель компании Disruptive Advertising и бывший консультант Adobe/Omniture Рет Нортон (Rhett Norton) написал колонку, в которой рассказал о том, как узнать, какие элементы сайта повышают конверсию, а какие лишь убивают ее. Не так давно мы сами столкнулись с подобной проблемой в ходе редизайна сайта 1cloud, поэтому тема показалась нам актуальной, так что представляем вашему вниманию адаптированный перевод заметки.
Больше половины элементов вашего сайта не влияют на конерсию, в то время как вы уверены в обратном. Как узнать, какие из них помогают, а какие вредят? Ответ — тестирование на существование (existence testing).
Проблема не только в сайтах
В подтверждение этого тезиса Нортон рассказывает историю из своего опыта работы с одной компанией, в которой все были уверены в незаменимости одного из членов команды, а его коллегу не воспринимали всерьез. В итоге, когда этот «звездный» сотрудник уволился, все ожидали коллапса, но дела пошли в гору. А уже когда уволился второй работник, чей вклад никто особенно не ценил, у компании начались реальные проблемы.
Все были уверены, что сотрудник #1 очень ценен, а работник #2 особенно не влияет на общий успех. Эти предположения не были основаны на анализе различных данных. Члены команды просто думали, что знают, кто приносит больше пользы.
Так происходит каждый раз
Эта ситуация довольно типична — люди склонны оценивать окружающих и вещи в соответствии со своими пристрастиями. Именно этим объясняется то или иное отношение к звездам — никто из нас не встречался с этими людьми, но у всех есть положительное или отрицательное мнение о конкретном человека — и оно основано на тональности публикаций в медиа.

Неверная оценка ценности членов команды в итоге похоронила многомиллионный проект, говорит Нортон. И ту же ошибку многие компании повторяют, когда речь идет об их сайте.
Нортон убежден, что в жизни все сложнее, чем простое уравнение 1+1+1=3, и иногда результат может быть неожиданным. Чтобы снизить вероятность таких сюрпризов, он рекомендует использовать подход тестирования на существование (existence testing).
Тестирование на существование
Удаление конкретного сотрудника из рабочей среды помогло понять, какой вклад он на самом деле вносил в общее дело. Как только работа заканчавается, сразу видны ее плюсы и минусы.
Нортон считает, что тот же подход нужно применять к сайтам. Чтобы узнать, какой вклад в общий успех вносит конкретный элемент, его надо убрать и посмотреть, что изменится.
Как это работает
Все довольно просто. Нужно убирать элементы по одному и изучать произошедшие после этого изменения. Таким образом удается изолировать вклад каждого элемента сайта и понять, насколько сильно он влияет на общую конверсию.
Что означает результат
Если конверсия повышается при отключении определенного баннера, значит он негативно на нее влиял. Если же конверсия падает, значит баннер каким-то образом работал на ее повышение.
Все как в примере выше. Элемент #1 (первый сотрудник) ушел, и дела стали только лучше. Значит этот элемент наносил вред. Когда не стало элемента #2 (второго недооцененного сотрудника), все развалилось — значит этот элемент был критичным для успеха.
Решения на основе данных
Тестирование на существование позволяет собрать данные для принятия решения. Очевидно, тест может показать, что некоторые любимые элементы, могут оказаться тем самым звездным сотрудником, который на самом деле только вредил бизнесу. Точно также, иногда некоторые элементы будут оказываться в роли темной лошадки, которая в итоге приводит к успеху.
Тестирование страниц
Что интересно, многие компании занимаются тестированием на существование своих веб-страниц, даже не понимая этого, говорит Нортон. И таким тестом, по его мнению, являются посадочные страницы.
Посадочная страница («лендинг») — это тест на существование для домашней страницы сайта. Часто хороший лендинг имеет большую конверсию, чем большинство «обычных» главных страниц сайтов. Это значит, что некоторым компаниям они и не нужны, и лучше использовать лендинги.
Что, кроме лендингов
Конечно, про эффективность лендингов слышали многие. Но нужно ли тестировать лендинги против домашней страницы сайта или других страниц на разных этапах воронки продаж? Нортон говорит, что на этом этапе часто выясняется, что компания направляет трафик не в ту начальную точку.
Для какой-то компании домашняя страница может быть важной, а где-то она вообще не важна.
Даже если в итоге принимается решение о том, что главная страница — это именно та точка, куда нужно направить трафик, остается еще вопрос о том, какой должна быть эта страница.
Нортон приводит в пример одного из своих клиентов — компанию Redbox, занимающейся арендой фильмов и игр. Главная страница сайта выглядела так:

Тест состоял из следующих этапов:
- Контроль: Главная страница в качестве первой.
- Вариант 1: Страница просмотра фильмов в качестве первой.
- Вариант 2: Страница просмотра игр в качестве первой.
- Вариант 3: Страница How it works в качестве первой.
- Вариант 4: Страница с поиском пунктов проката в качестве первой.
- Вариант 5: Страница Top 20 в качестве первой.
- Вариант 6: Страница Coming soon в качестве первой.
В итоге выяснилось, что комбинация игр и фильмов оказалась наилучшей — люди хотят видеть фильмы, которые можно арендовать, еще до того, как они перейдут к поиску мест проката или просмотру грядущих новинок.
Тестирование на уровне элементов страницы
После выбора конкретной страницы, следует переходить к тестированию ее элементов. Может оказаться так, что сокрытие того или иного элемента приведет к повышению конверсии.
Вот как это объясняет Нортон:
Предположим, вы хотите понять важность 3 элементов на главной странице сайта — баннер, форму отправки и поля для поиска. Чтобы провести тест, нужно изучить 4 сценария — контрольный и 3 варианта, в каждом из которых один элемент скрыт. Вот так:
- Контроль: главная страница без изменений.
- Вариант 1: скрыт только баннер.
- Вариант 2: скрыта только форма отправки.
- Вариант 3: скрыто поле для поиска.
Работает ли это?
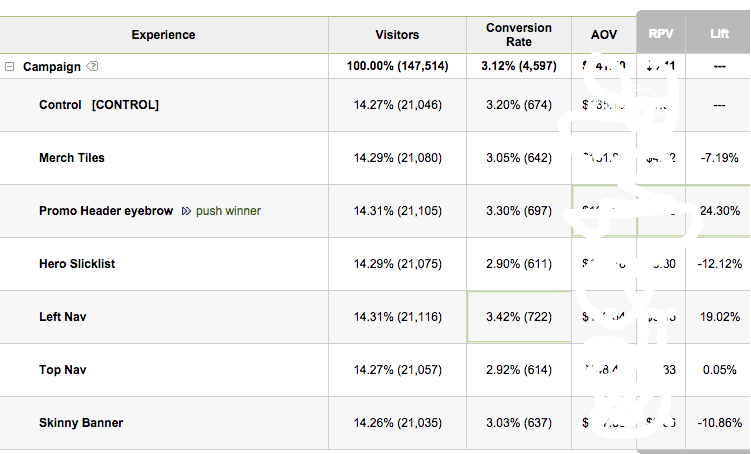
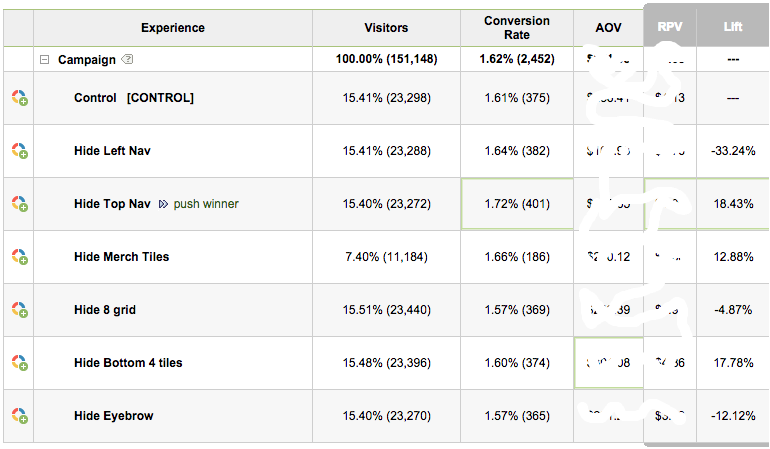
Нортон приводит еще один пример. После серии тестов на существование главной страницы одного из клиентов, выяснилось, что отключение промо-слайдера в заголовке страницы увеличивало выручку с посетителя на 25%. Когда был отключен блок навигации, располагавшийся в левой части страницы, выручка увеличилась на 19%. Два этих действия увеличили доход на $2 млн в год.
После того, как выяснилось, что навигационный блок снижал конверсию, его отключили и стали думать над тем, как можно использовать это место на странице более эффективно. В ходе следующего теста блок был полностью переделан, что вылилось в увеличение выручки с пользователя на 17%.

Компания-партнер организации, участвовавшей в тестах выше, также провела тесты, результаты которых разительно отличались. Так, выяснилось, что левое навигационное меню в этой ситуации было важным для общего процесса совершения покупки. Его удаление приводило к падению выручки с посетителя на 33%.

Чем еще полезны такие тесты
Нортон говорит, что помимо прямой информации о том, что работает плохо, а что хорошо, тестирование на существование является отличным стимулятором креативности.
Когда вы знаете, что работает, вы можете экстраполировать это знание на другие страницы и ресурсы. Также вы можете захотеть «подкрутить» разные аспекты этих элементов, такие как размер шрифта, цвет или расположение.
Можно не только удалять
В заключение Нортон отмечает, что тестирование на существование можно проводить, не только удаляя элементы со страницы, но и, наоборот, добавляя их на нее.
Он приводит в пример компанию SurvivalLife.com, чей сайт изначально был довольно минималистичным. Однако тестирование показало, что более нагруженный сайт продает куда лучше. В итоге это открытие привело к повышению продаж до $1 млн в месяц.
Автор: 1cloud







