
Привет, меня зовут Хисаёси Кидзима, я дизайнер UI и мехов для NieR:Automata. Игровой UI (интерфейс пользователя) часто остаётся незамеченным, поэтому я рад услышать, что фанаты нашли дневник разработчиков NieR:Automata и спросили о моей работе!
Когда директор NieR:Automata Йоко Таро работает над играми, он всегда чётко знает, чего хочет, и UI не стал исключением. Я хочу рассказать вам о моей работе над UI для NieR:Automata, а также о тех заданиях, которые мне давал Йоко-сан.
Начнём сначала: чем занимается художник по UI. В современных играх есть множество индикаторов здоровья, диалоговых окон, различных экранов меню и всплывающих окон, передающих важную информацию. Всех их делают такие же художники по UI, как я.
При разработке дизайна интерфейса пользователя мой рабочий процесс выглядит примерно так:
- Разработать визуальный дизайн концепции UI
- Создать дизайн нескольких экранов меню и экранных элементов с учётом требований директора и дизайнеров игры
- Подготовить данные для этих элементов UI и передать их программистам, чтобы они вставили их в игру
- Проверить UI в игре, найти те изменения и усовершенствования, которые нужно внести; повторять, пока не получишь готовый качественный UI!
В этом посте я в основном хочу рассказать о пунктах 1 и 2 – концепте и дизайне экранов меню.
Дизайн концепта UI: Баланс научной фантастики и фэнтези
Мир NieR:Automata тяготеет к научной фантастике, но предыдущая игра серии (NIER Replicant/Gestalt) имела скорее фэнтези-эстетику. При разработке концепции UI NieR:Automata, я стремился сделать научно-фантастические элементы похожими на естественное продолжение фэнтезийного стиля первой игры.
Для работы у меня было несколько визуальных ориентиров: UI предыдущей игры; привычная эстетика sci-fi; сама героиня 2B и общая идея роскошного и увядающего мира. Смешав все эти стили вместе, я получил мой основную концепцию UI NieR:Automata: дизайн, который будет систематическим и стерильным, но в то же время красивым. В тот момент я был уверен, что наилучшим способом передать такой стиль — избегать украшательства и сфокусироваться на создании чистого, элегантного и плоского дизайна. Но вскоре я осознал, что слишком сильно придерживался этой идеи, и готовый дизайн получится сухим.
Я решил добавить к «систематической и чистой» части концепции лёгкий мотив «музыкальной партитуры». Это помогло подчеркнуть и «фэнтезийную» ауру дизайна.
Когда я говорю о мотиве «музыкальной партитуры», я не имею в виду добавление плавных линий скрипичного ключа. Я черпал вдохновение из таких форм, как нотные линейки, басовые ключи и двойные черты, завершающие музыкальные фразы. Вместо непосредственного добавления музыкальных элементов я хотел намекнуть на них с помощью символизма. (Это отражается и в двоеточиях названия игры, а также диалогов с Pod – ещё один символ, который часто появляется в музыкальных партитурах.)

Украшения в верхней и нижней частях экрана меню основаны на похожих границах из меню первой NIER. Подобные элементы добавляют «цифровому» дизайну «аналоговое» ощущение. Благодаря им в процессе разработки концепции UI я мог управлять балансом между фэнтези и научной фантастикой.
Дизайн концепта UI: от плоскости к форме
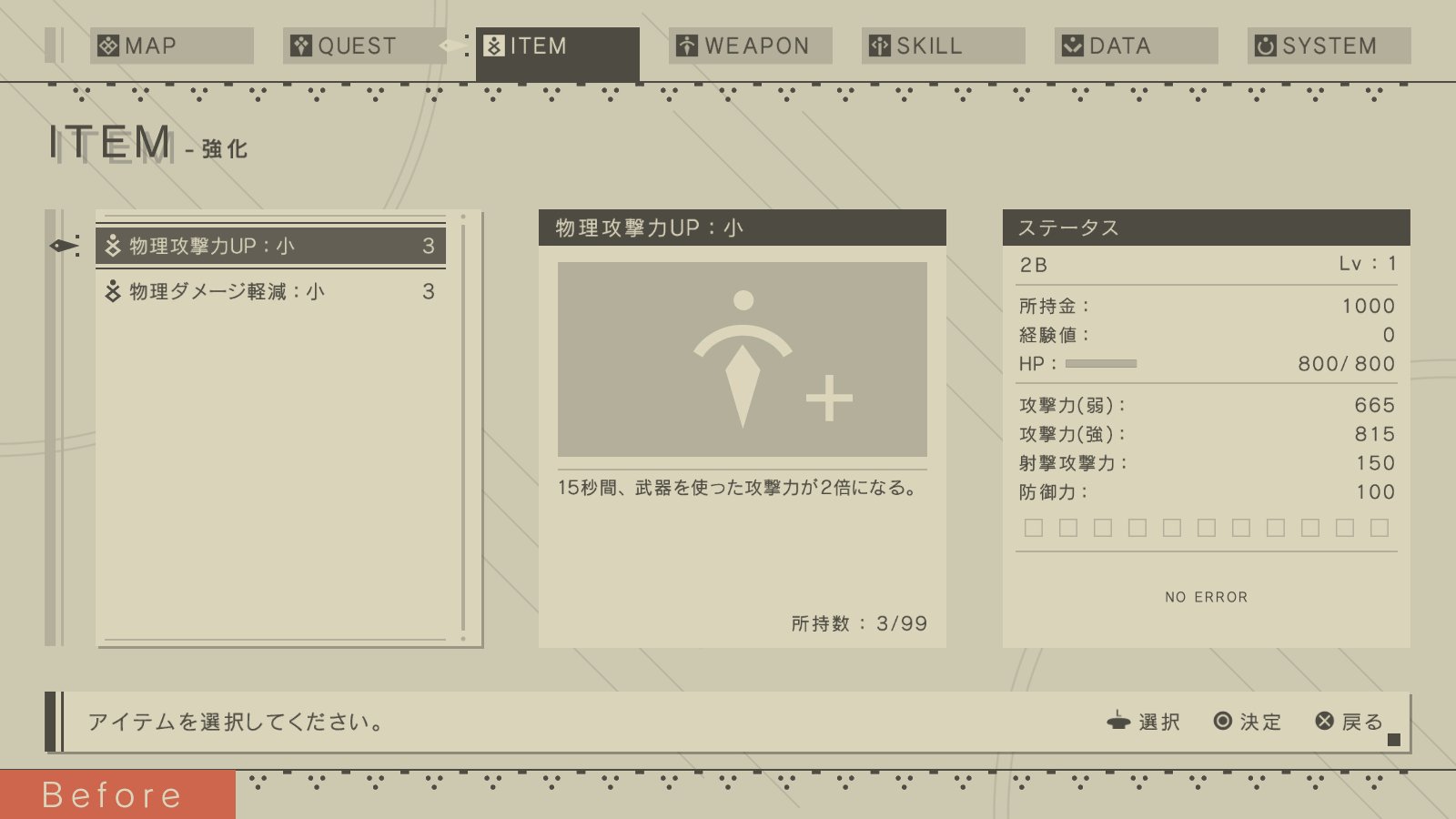
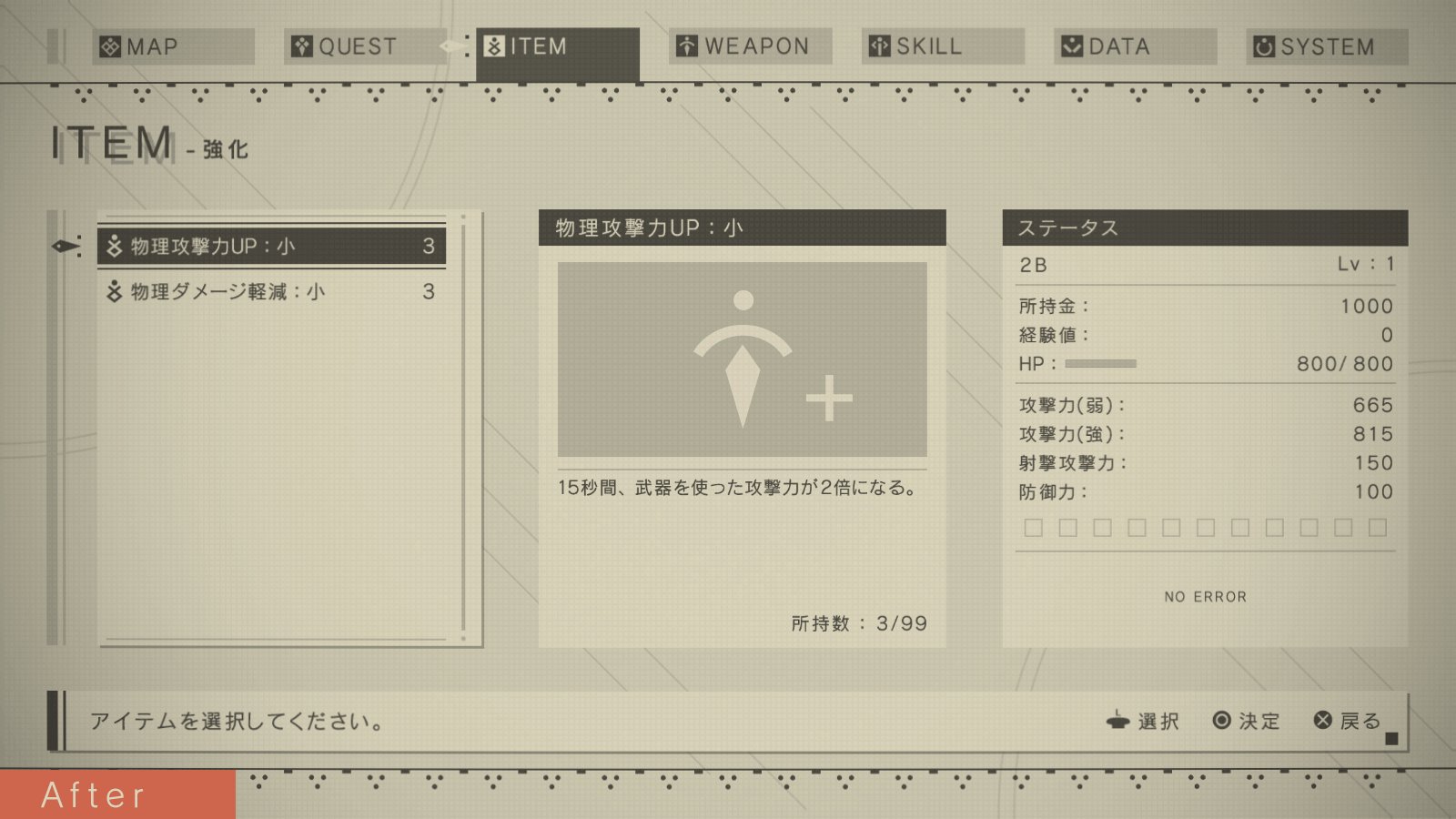
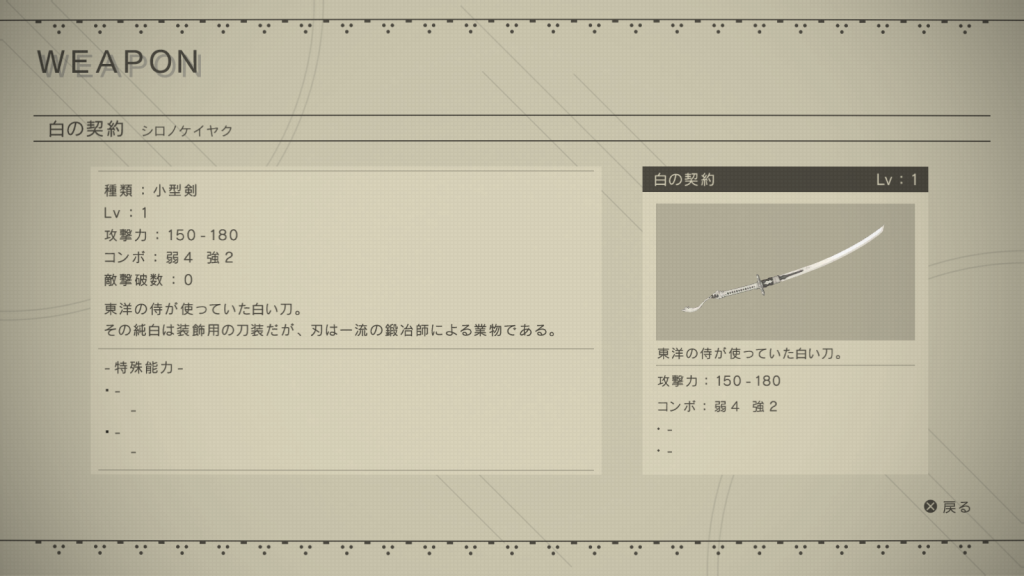
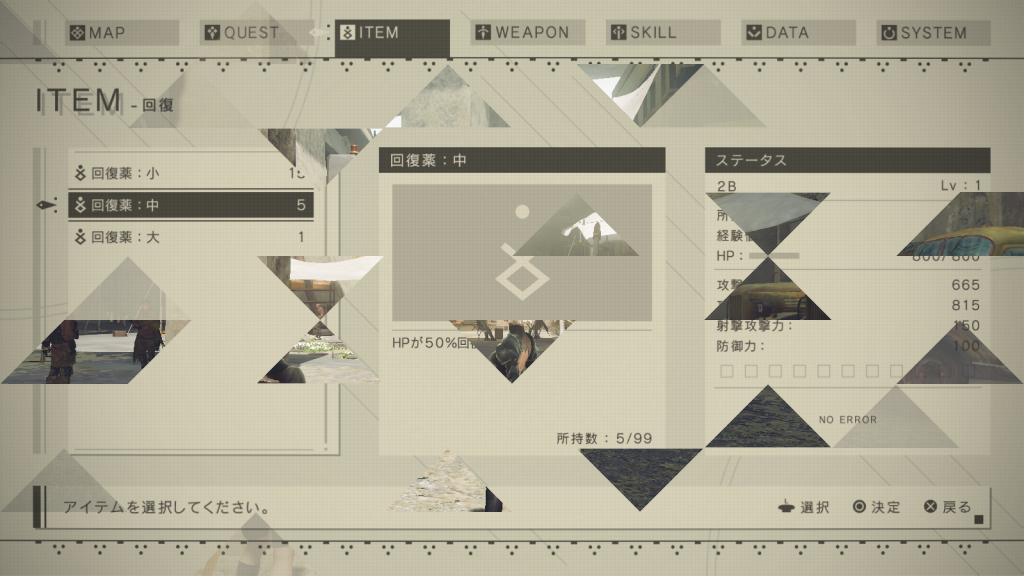
В основе этой концепции по большей части лежит плоский дизайн. Чтобы он немного лучше соответствовал антуражу игры, я добавил слабую текстуру сетки, а также немного искажений и затемнений по краям. Благодаря этому меню выглядит так, как будто отображается на мониторе с выпуклым экраном. Так мы получили готовый дизайн:

В этом GIF показано, как дизайн выглядит до и после добавления эффекта экрана/линзы.
И с помощью этого небольшого скевоморфического штриха я на основе простого плоского дизайна я создал что-то более физическое и реальное.
*Что такое скевоморфизм? Это что-то новое, заимствующее элементы дизайна из старой версии себя. Например, значок «Сохранить как» в виде дискеты в 2017 году.
Также я внёс лёгкие изменения, чтобы сделать анимации UI красивыми и плавными на плоских экранах игроков — они должны выглядеть немного «сочнее», а не сухими и бесцветными. Эта плавность довольно слабо выражена, но я особенно горд тем, как объекты движутся на экране при выборе системного меню:
Дизайн концепта UI: берём за основу бежевый
В самое первой спецификации UI, полученной от Йоко Таро он должен был стать "красивым, тёпло-бежевым".
Но это гораздо проще сказать, чем сделать. Сначала я даже не мог представить, как можно воссоздать «тёпло-бежевое» ощущение с помощью холодной, числой цифровой эстетики.
Я решил начать с чего-то, что могу представить проще — резкого, высококонтрастного чёрно-белого дизайна — и понемногу подвести его к более мягкому бежевому. Постепенно я пришёл к цвету, который казался правильным. Потребовалось очень много работы, чтобы найти и сохранить отчётливую цветовую схему с мягкими, низкоконтрастными оттенками бежевого.

Моя изначальная цветовая схема была гораздо контрастнее, чем окончательный дизайн.

Окончательная цветовая схема.
Йоко-сан также сказал, что хочет избежать широкого диапазона цветов, поэтому мне пришлось создавать такой UI, чтобы он как можно меньше зависел от цветов, но в то же время эффективно передавал информацию.
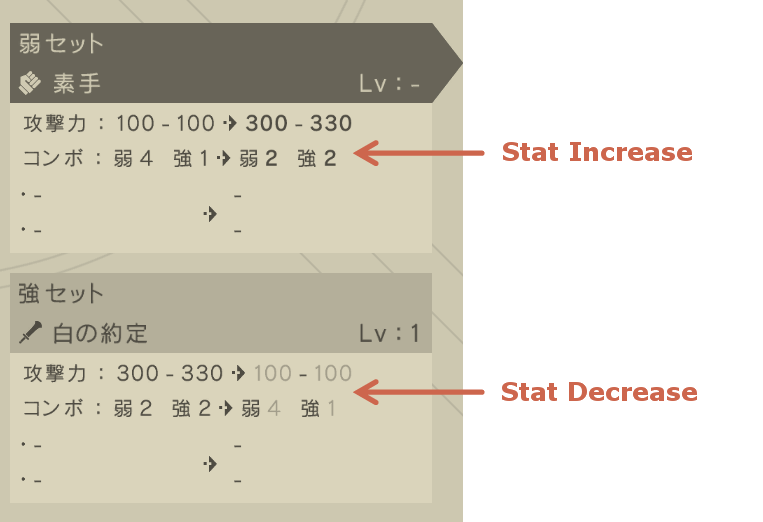
Например, это означало изменение толщины и темноты цвета шрифтов, символизирующее изменение характеристик:

Когда мне нужно было использовать цвета, чтобы обеспечить читаемость, я ограничивал себя грязноватым красно-оранжевым. (Ну ладно, есть ещё редкие примеры белого и бледно-зелёного.)

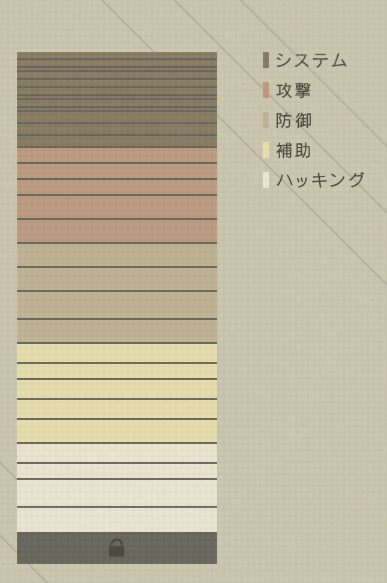
Меню вставляемых чипов стало для меня трудной задачей, потому что нужно было задать чёткое цветовое кодирования разных типов чипов. После долгих проб и ошибок, я подобрал читаемый набор цветов, которые хорошо различались друг от друга, при этом оставаясь целостными с остальным дизайном.

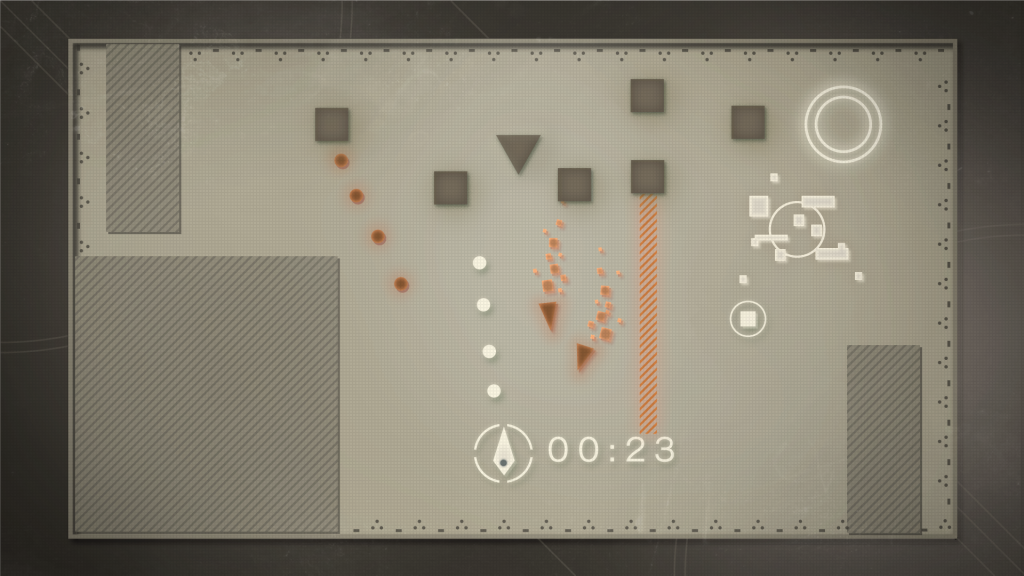
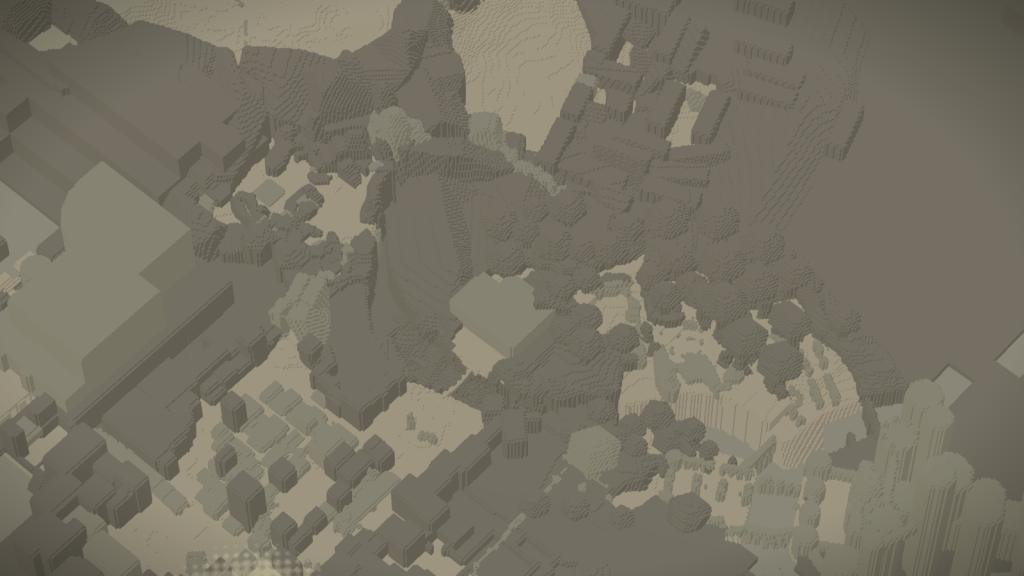
Цветовая схема UI отразилась и в хакерской мини-игре, и в 3D-моделях на экране карты мира. Это позволило придать игре единообразный визуальный стиль.

Дизайн концепта для хакерской мини-игры.

3D-модели, из которых состоит экран карты мира.
Дизайн экрана меню: доступная функциональность
На протяжении всей работы над NieR:Automata Йоко-сан всегда подчёркивал, что управление меню должно быть настолько простым, чтобы его могли освоить даже те, кто не играет в серьёзные игры. «Я хочу, чтобы ваша бабушка могла с ним освоиться».
В меню использовались два фундаментальных правила:
- Ко всем функциям меню можно получить доступ с помощью джойстика и кнопок O/X.
- Экранные подсказки по управлению должны быть очень краткими — обычно они должны объяснять только описанные выше три элемента управления.

В игровых меню очень часто используются такие триггеры, как L1 и R1, а также другие кнопки на передней поверхности. Признаюсь, мне пришлось поломать голову над тем, как обойтись при переключении между экранами категорий и при другой навигации без них. Иногда казалось, что требование простого управления несовместимо с сложным устройством меню, что приводило к созданию пробных вариантов управления, в которых было трудно разобраться. Йоко-сан и я часто руга… то есть обсуждали меню, пытаясь прийти к устраивающему нас обоих компромиссу.
В результате мы пришли к выводу, что люди, которые уже привыкли играть в игры со множеством меню, подсознательно чувствуют себя комфортнее, когда управление не ограничено стиком и кнопками O/X. Поэтому они необязательны при перемещении по меню, а экранные подсказки ничего о них не говорят, однако есть скрытые быстрые перемещения, использующие кнопки L1, R1 и треугольник/квадрат. (Вы заметили их в игре?)
В игре есть следующие горячие кнопки:

Игрок может перемещаться между экранами категорий системного меню и пролистывать страницы данных оружия и юнитов с помощью кнопок L1 и R1.

С списке данных юнитов можно менять оснащение юнитов и управлять воспроизведением анимации с помощью кнопок «треугольник» и «квадрат». Также можно вращать модель с помощью правого стика.

На экране карты можно использовать правый стик и L2/R2 для быстрого перехода к полноэкранной карте.

В любом месте иерархии системного меню можно нажать кнопку Options, чтобы сразу вернуться в игру. Можно также нажать любую кнопку, чтобы пропустить анимацию закрытия меню.
Бонус: странный UI
На нашем первом совещании об интерфейсе для NieR:Automata Йоко-сан сказал, что хочет "добавить что-нибудь странное. Есть много игр с обычнм UI. Я хочу сделать странный!". Но в процессе разработки требования становились всё более реалистичными и строгими, и сделать что-то выделяющееся стало трудно.
Но в любой команде разработчиков всегда есть пара «джокеров», например, гейм-дизайнер слегка не в своём уме, предлагающий странные идеи, или программист, добавивший неуклюжую «фишку» ради собственного удовольствия. Обычно они нарывались на строгий разговор с начальством, но благодаря этим джокерам у нас получился UI, соответствующий требованиям странности Йоко-сана. Давайте посмотрим на результаты их работы.


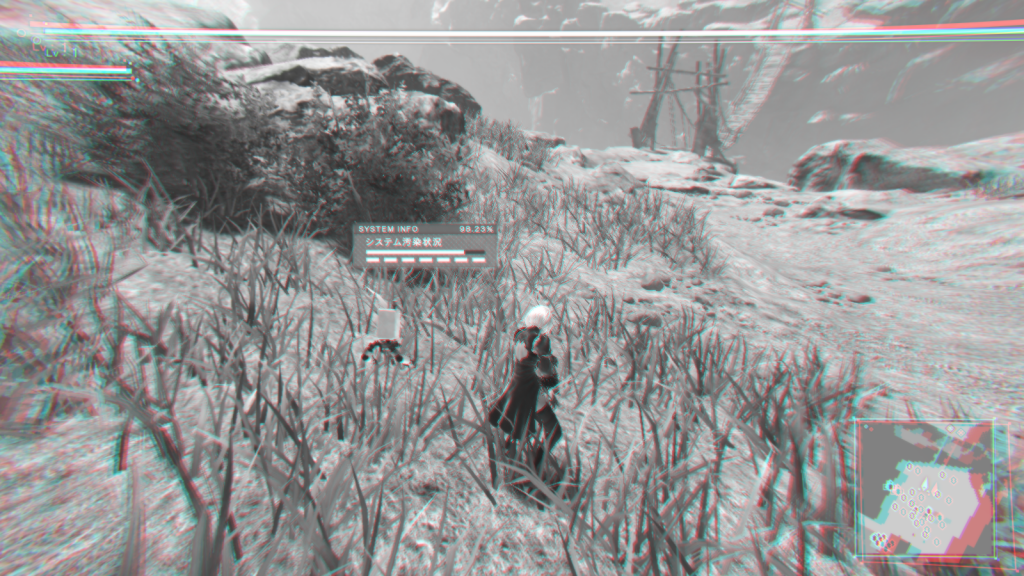
Используйте функцию самоуничтожения, чтобы увидеть такой «поломанный» UI.

Различные «ностальгические фильтры», вдохновлённые играми прошлого.
В заключение
Я доволен своей работой над UI NieR:Automata, но ещё больше я доволен очень хорошими отзывами игроков. Оглядываясь назад, я снова удивляюсь тому, насколько диковинными были некоторые из требований Йоко-сана!
Статья оказалась длиннее, чем я ожидал, спасибо, что были со мной до самого конца!
О, и кстати — я разрабатывал не только дизайн UI NieR:Automata. Я также создал дизайн всех мехов. Но вам наверно уже не интересны мои истории… Или нет? Предупреждаю, наверно, этот рассказ тоже появится не скоро…
 Хисаёси Кидзима
Хисаёси Кидзима
Хисаёси Кидзима пришёл в PlatinumGames в 2011 году. Он разрабатывал UI для Bayonetta 2, Metal Gear Rising: Revengeance, The Legend of Korra и TRANSFORMERS: Devastation, но также ему очень нравятся мехи! Он так любит их, что основной специальностью в колледже выбрал машиностроение. Необычное для художника образование очень помогло ему при разработке UI и механических персонажей NieR:Automata.
Автор: PatientZero






